- Заказчик
- Директор сети салонов сотовой связи и интернет-магазина iZюм Алексей Платонов.
- Задача
- Разработать внутреннюю (для начала) платформу для онлайн-курсов по работе в Excel, созданию презентаций, личной эффективности, ментальному здоровью и т.д.
Думаем наперед: онбординг новых сотрудников, который станет онлайн-университетом
Разработчик должен думать о потенциальном развитии продукта и закладывать инструменты “на вырост”, но по факту так работать получается далеко не всегда. Нам в Purrweb удалось создать платформу для онлайн школы, которую можно будет легко развивать и масштабировать за счет правильно выбранного стека. Меня зовут Елена Фарберова, я проектный менеджер в Purrweb. Расскажу, как мы это сделали.

Онлайн-университет для сотрудников
Чем больше компания, тем важнее роль онбординга — системы адаптации и обучения новичков. У нашего заказчика — директора сети салонов сотовой связи и интернет-магазина iZюм Алексея Платонова — он работал не идеально. Это был простой сервис для онлайн-курсов с примитивными дизайном и функциональностью.
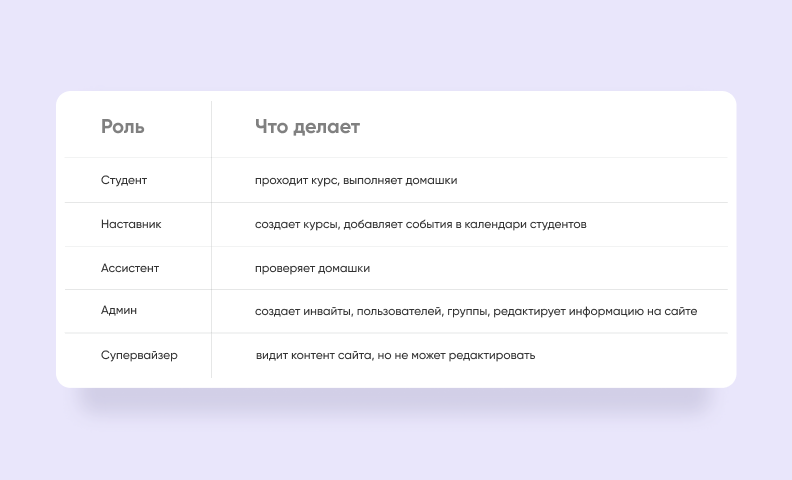
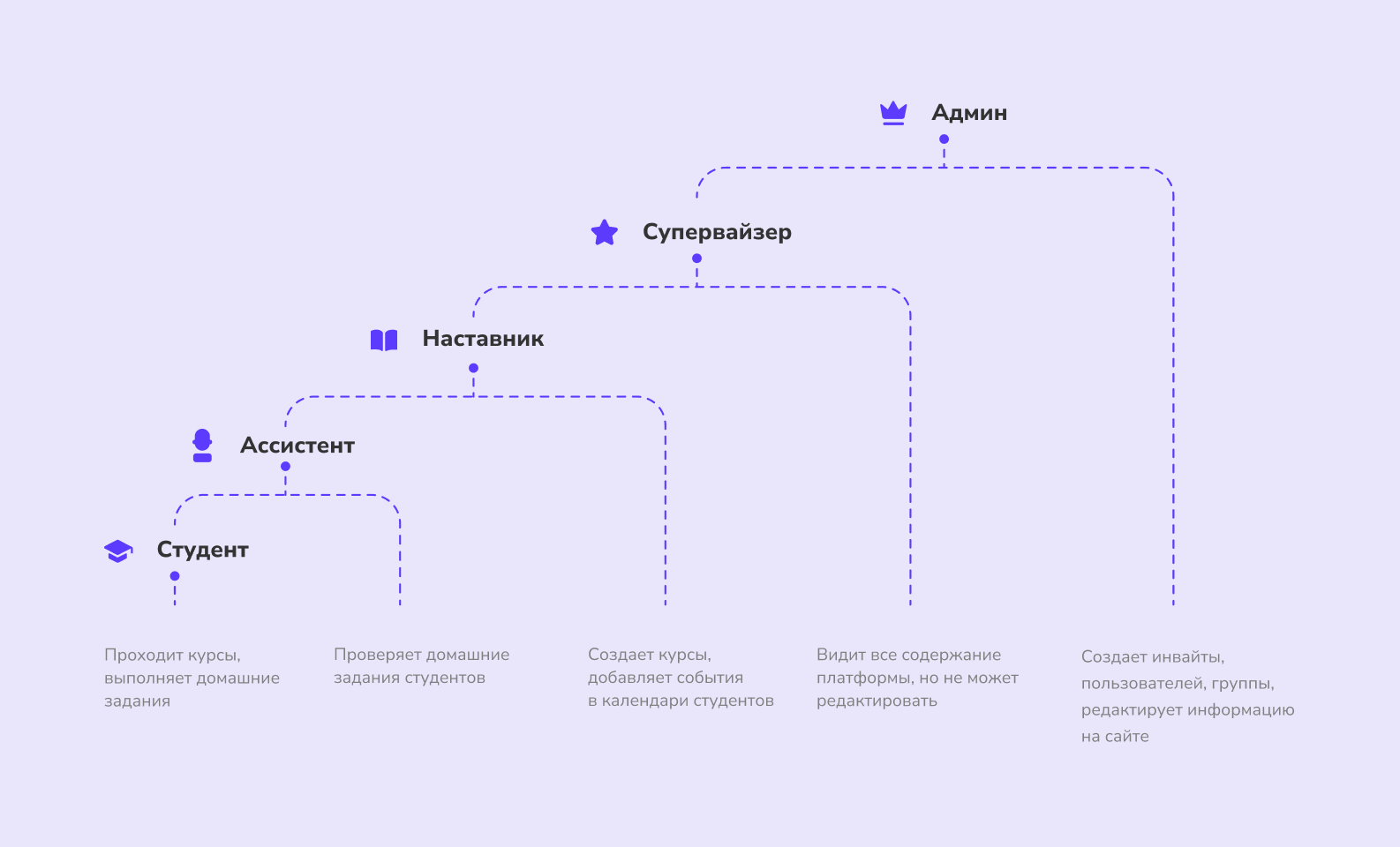
Алексей обратился к нам летом 2020 года с просьбой разработать платформу для онлайн-курсов, например, по работе в Excel, созданию презентаций, личной эффективности, ментальному здоровью и т.д. На платформе должно было быть несколько ролей:

Выбрали нас, потому что заказчик — в хорошем смысле дизайнерский гик, а мы специализируемся на UI/UX дизайне. Геопозиция тоже сыграла за нас. Головной офис iZюма в Омске, и заказчику было важно работать с “соседями” — мы, как омская компания, идеально подходили.
Присматриваем за конкурентами и отстраиваемся
Первое время с системой будут работать только сотрудники, а позже проект может выйти в “мир” — заказчик планирует создать платформу для онлайн школы и продавать систему другим компаниям. Поэтому мы сразу смотрели на конкурентов: Coursera, Skillbox и Skillshare. Что общего было у нас с этими платформами? Во всех есть:
- аудио;
- видео;
- тексты;
- проверка ДЗ;
- форум, где обсуждают задания.
В качестве отстройки сконцентрировались на UGC (пользовательский контент) — сотрудники сами могут создавать курсы для адаптации и развития новых сотрудников. Но это курсы не только о работе: можно делиться своим опытом по, например, рефинансированию ипотеки или инвестициям.

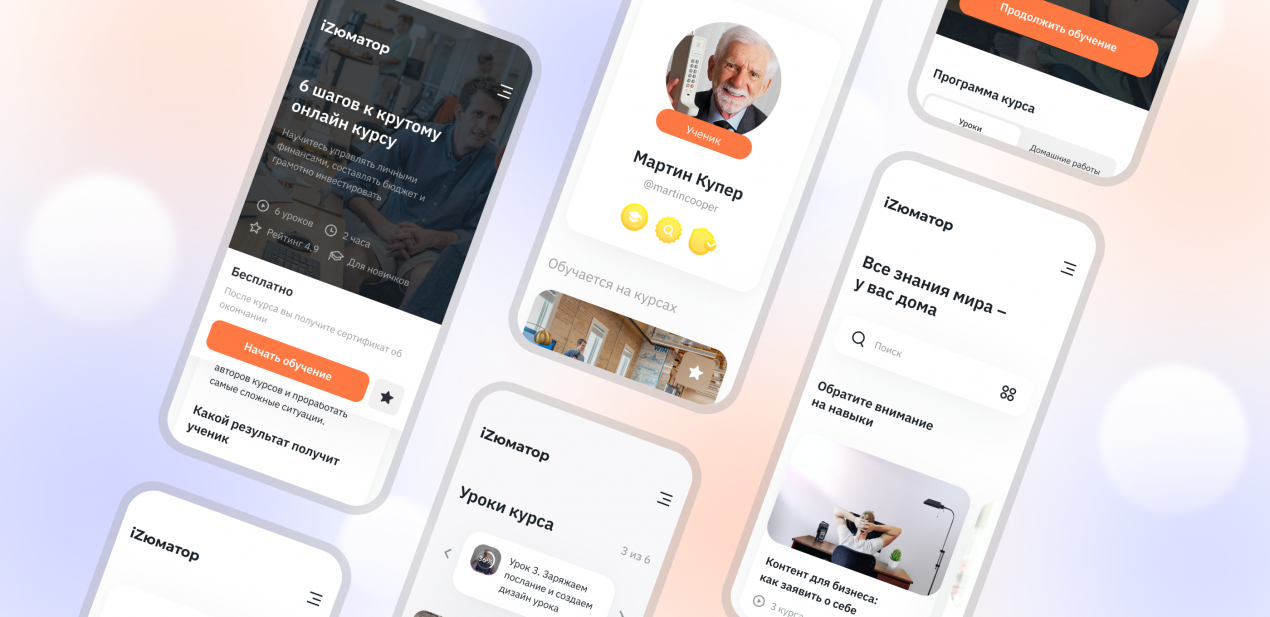
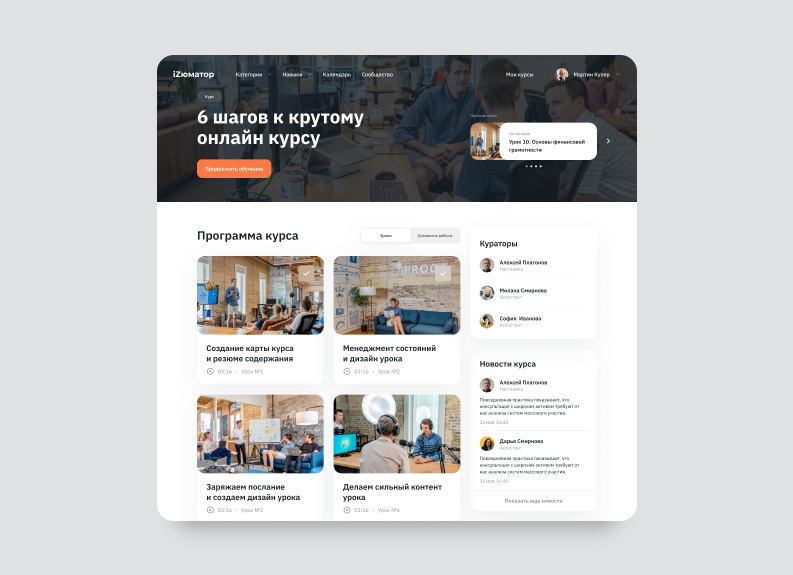
Страница курса с уроками
Также на площадке любой может стать ассистентом и проверять домашки. Чтобы создать такой курс, сотруднику нужно обозначить: что за курс, чему можно научиться и в какой сфере. Курс может быть публичным или частным, с общением на форуме и без него.

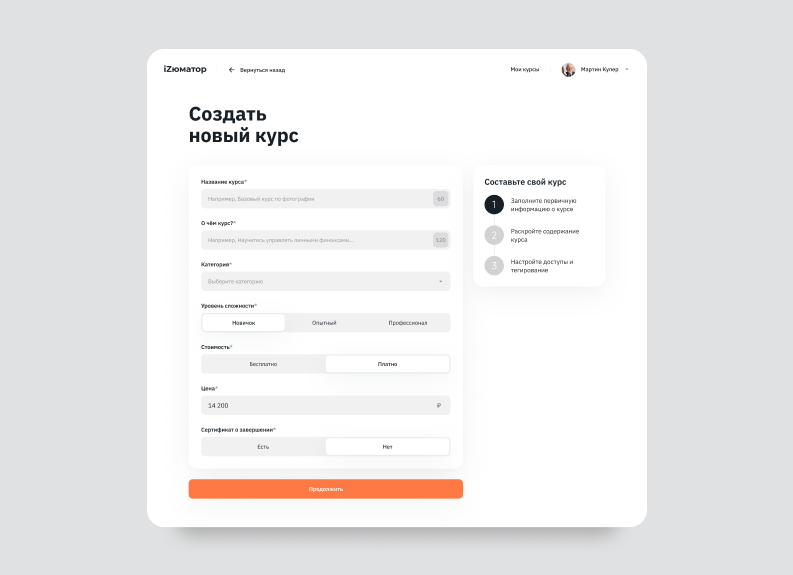
Здесь можно создать свой курс — добавить описание, материалы, указать стоимость
Чтобы разработать онлайн платформу, мы начали с MVP, поэтому в скоуп вошли дизайн и разработка альфа-версии для внутреннего пользования.
Для бэкэнда использовали Nest.js, на фронте — Next.js. Он подходит для площадок, которым нужна индексация — появление в выдаче поисковика в ответ на запрос пользователя. Мы знали, что заказчик планирует в будущем выйти с площадкой на рынок онлайн-образования, а значит индексация в поисковике будет крайне важна.
Команду собрали из двух дизайнеров, четырех разработчиков, тестировщика и проектного менеджера.
Ачивки в другой раз
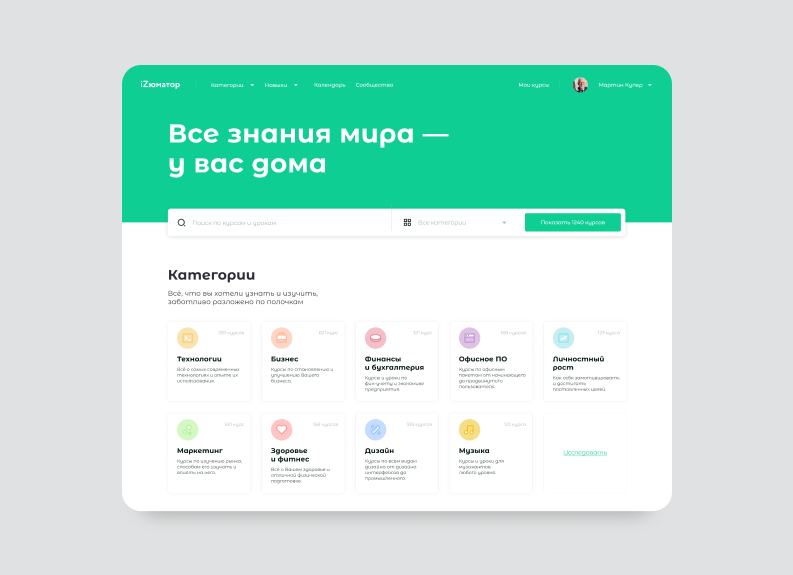
В качестве референсов для дизайна заказчик ориентировался на Airbnb. Основной акцентный цвет — оранжевый с неоновыми подсветками на активных элементах, кнопках, чтобы перекликаться с Airbnb, но не дублировать.
Обычно мы работаем спринтами. Логично было за один спринт делать одну роль. Но из-за того, что они тесно связаны и включают одна другую, пришлось разбить спринты по-другому. В итоге работали от общего к частному:
- Авторизация.
- Уроки.
- Страницы для ученика: курсы, уроки, календари, личный профиль.
- Страницы для наставника: создание уроков, курсов, календарь.
- Страницы для админа: профиль, курсы, форум, календарь.
- Роль ассистента.
- Роль супервайзера.
Как это обычно бывает, на каждом созвоне заказчик генерировал новые идеи, которые выходили далеко за пределы MVP. Мы фиксировали все пожелания, но настаивали на работе в рамках изначального плана.
Например, в MVP не вошла возможность для админа просматривать календари пользователей, потому что это выходило за пределы дедлайна.

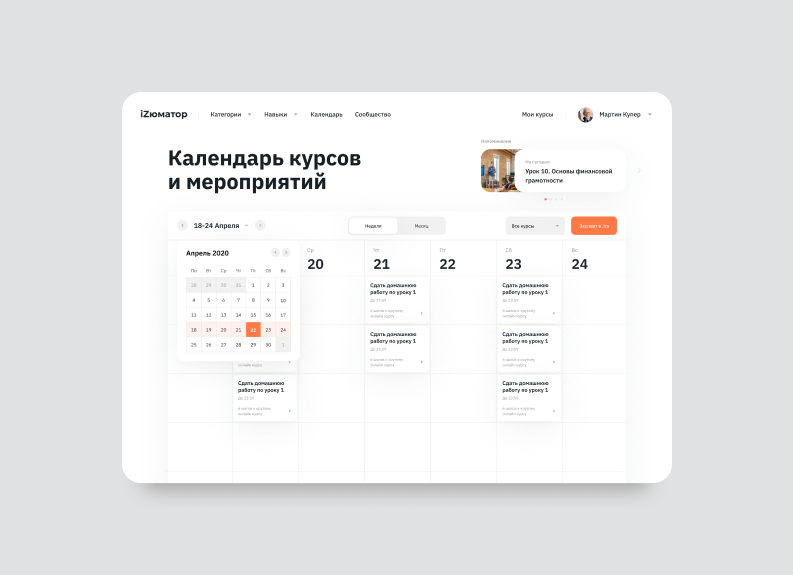
Наставники добавляют события в календари учеников
А вот система ачивок, которые мотивируют учиться и проверять домашки, в MVP не вошла, потому что их логика была непростой, на ее проработку у заказчика времени не было. Задачу временно убрали в бэклог, но в дизайне ачивки есть, поэтому в дальнейшем эту фичу можно реализовать без проблем.
Матрешка ролей
Мы ожидали проблему с разработкой системы ролей, и-таки столкнулись с ней. Если бы роли не взаимодействовали друг с другом и “жили” в отдельных аккаунтах, было бы проще. Но аккаунт у каждого человека один, и он может переключаться между профилями. При этом у наставника, ученика, супервайзера разные возможности и уровни доступа.

Роли выстраивались в иерархию: у админа права всех ролей, у наставника — права ученика и так далее. Получается, роли складывались как матрешка: каждая следующая включала полномочия предыдущей.

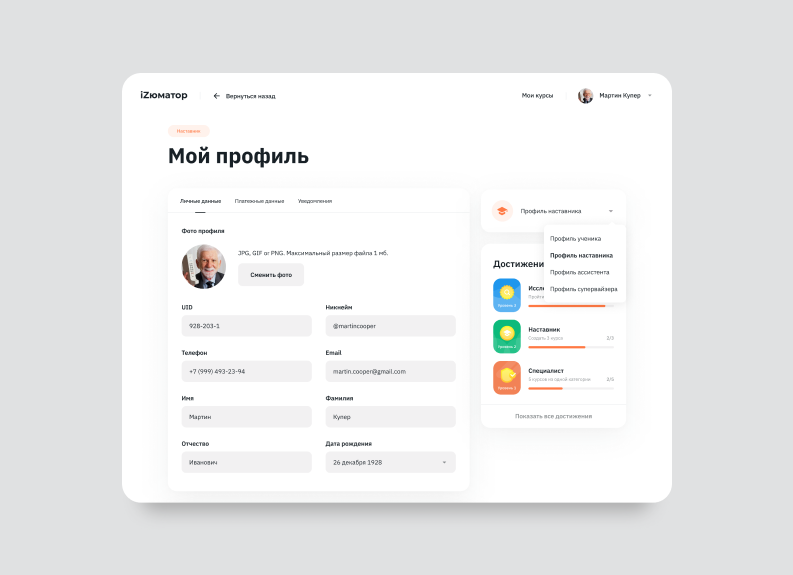
Между ролями можно переключаться прямо в настройках профиля: нужно просто нажать кнопку и выбрать роль из списка
Правильно выбранный стек
Продакт погрузил нас в роадмап проекта. Он рассказал, что заказчик планирует развивать площадку и выходить с ней вовне, чтобы предлагать другим компаниям размещать на ней свои курсы.
Чтобы создать платформу для онлайн школы, надо было правильно подобрать техстек. Мы могли бы использовать старый добрый React. В интернетах говорят, что поисковые боты (Google, Yandex и т.д.) умеют индексировать приложения на React, но на одном из прошлых проектов мы сильно облажались поняли, что это не так. Поэтому взяли Next.js для фронта. Мы обычно не используем его в корпоративных проектах (внутренних, закрытых от всех желающих). Но мы знали, что вскоре проект станет публичным, поэтому Next.js был хорошим выбором.
Вынужденная пауза и немного глухих телефончиков
Кадровые неурядицы преследовали нас с самого начала проекта. Дизайнер, который начал работать над проектом, ушел в отпуск и не до конца проговорил требования к проекту. Так новый дизайнер выполнил концепт в зеленых тонах.

Но, как вы помните, в качестве референсов заказчик указывал Airbnb, в котором сложно найти зеленые оттенки. Мы передали проект другому дизайнеру, она вернула концепт в гамму Airbnb. Уже в нем мы силами еще нескольких дизайнеров доделывали UI-киты и респонсивы, поправляли мелкие баги.
Команда разработки вместе с менеджером в разгар работы свалилась с ковидом. В итоге мы отставали от спринтов на две недели. Чтобы нагнать их, когда все вернулись в строй, в команду добавили еще двух разработчиков.
Пробуем новое в своих процессах
Трудности с дизайном подтолкнули нас к реорганизации дизайн-системы в рамках компании.
На предыдущих проектах дизайнеры работали над проектом сами по себе, поэтому одна рабочая неделя не могла превышать 40 рабочих часов дизайнера. Мы начинали работу с концепта и макет для разработки — готовили лишь верхнеуровнево, потому что так было эффективно и удобно. До момента, пока мы не решили попробовать новое и посмотреть, какой эффект могут давать иначе построенные процессы.
Сейчас на проектах работает команда дизайнеров, они делятся экспертизой и наработками друг с другом. Проекты двигаются быстрее, людей-то больше :) Теперь мы стартуем с майндмапа и концепта, готовим макет для разработки, сокращаем количество “дизайн-дыр” и уделяем еще больше внимания презентации визуала.
Вопреки и несмотря
Несмотря на ковид, мы сработали быстро и смогли создать платформу для онлайн школы. Уже в январе, через шесть месяцев после старта, мы выкатили первую версию платформы для внутреннего пользования. Сотрудники уже могут создавать и проходить курсы, делать домашние задания и обсуждать задачи на форуме.
При этом мы не просто отдали MVP, а подготовили проект, который можно легко масштабировать без рефакторинга.
Мы доделываем небольшие баги, которые всегда появляются после релиза и обсуждаем следующую итерацию работ. Заказчик тестирует сервис внутри команды и собирает фидбек. Из него будет понятно, что делать с проектом дальше. А пока планы такие:
- Обучить сотрудников внутри компании.
- Предоставить платформу другим компаниям для их курсов.
- Создать P2P-платформу (открытая платформа с платными курсами)
| Менеджмент | Дизайн | Разработка | Тестирование | Контент |
| Елена Фарберова | Илья Уткин | Сергей Пономарев | Марина Болдырева | Анастасия Хмелевская |
| Никита Селиков | Илья Саблин | Константин Земляков | ||
| Анастасия Мартьян | Даниил Герасименко | |||
| Юлия Вакуленко | Максим Орлов | |||
| Юлия Тихий-Тищенко | Глеб Комаров | |||
| Валерий Бойко |
