- Заказчик
- LakeLite производит и продает оборудование для освещения пристаней и лодочных подъемников. Продукты Lake Lite разрабатываются и проектируются в штаб-квартире в Индиане.
- Задача
- Несмотря на своевременное обновление функциональности, сайт компании не обновлялся с 2014 года и перестал отвечать современным требованиям дизайна. Требовался полный редизайн магазина.
Проблема клиента:
С компанией Lake Lite inc. мы сотрудничаем уже много лет и регулярно обновляем функциональность магазина. Однако дизайн был основан на теме Responsive Theme еще в 2014 году и с тех пор не обновлялся. Важно, что Lake Lite продает продукцию верхнего ценового сегмента, которая используется в яхт-клубах, при оборудовании личных пристаней, а покупатели — это люди с высокими доходами. Очевидно, что в 2021 году дизайн, разработанный в 2014 году, уже не отвечает современным требованиям, не соответствует статусу клиента и качеству его продукции. Возник риск, что новых состоятельных покупателей такой устаревший дизайн может просто отпугнуть.
Мы предложили клиенту разработать новый дизайн и обновить внешний вид интернет-магазина, основываясь на последних маркетинговых исследованиях и принципах UX/UI.
Что мы сделали:
1. Анализ целевой аудитории
Чтобы сделать качественный UX/UI-дизайн, нужно хорошо проанализировать целевую аудиторию и конкурентную среду. Это покажет, как именно ведут себя пользователи, как нужно изменить внешний вид магазина и какие элементы дизайна использовать.
Целевая аудитория (ЦА) клиента — люди, ведущие размеренный образ жизни: состоятельные американцы от 40 лет. Проводят время с семьей, живут в частных домах, имеют собственные причалы или пользуются частными бухтами. Они ищут информацию в интернете и решение о покупке зачастую принимают, посмотрев ролики на YouTube.
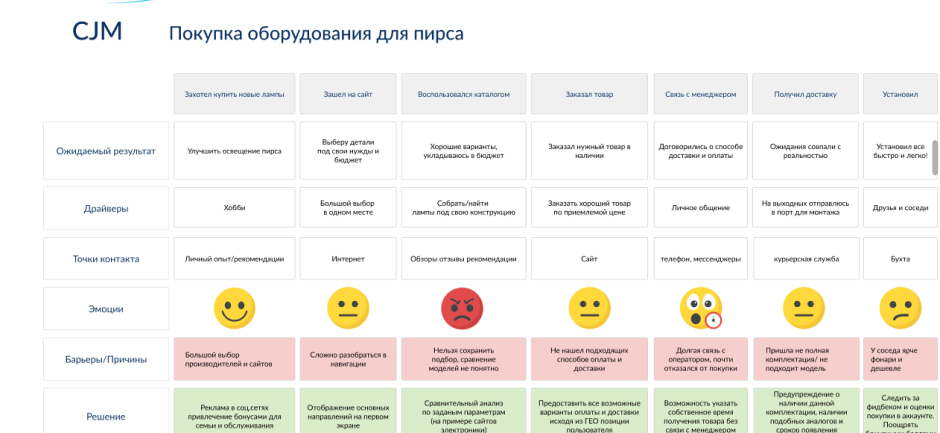
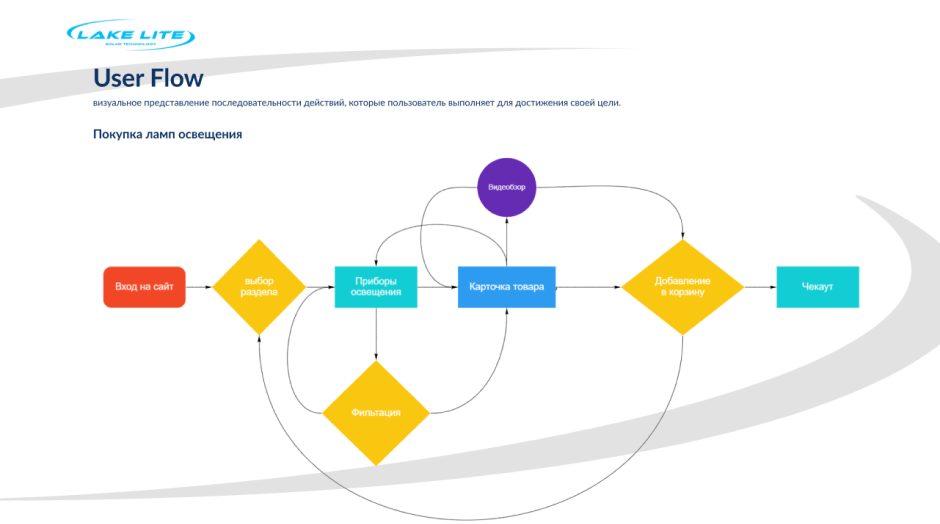
Данные о целевой аудитории мы объединили в виде Customer Journey Map и User Flow, где видно, как покупатели взаимодействуют с продуктами Lаke Lite и что влияет на решение о покупке. Сразу наметились проблемные места взаимодействия с покупателями и шаги, которые необходимо учесть при редизайне для улучшения клиентского опыта.


2. Анализ конкурентов
У Lake Lite есть 7 крупнейших конкурентов, сайты которых мы проанализировали по следующим направлениям: пользовательский опыт, контент, техническая сторона, маркетинговая сторона.
3. Результаты исследования
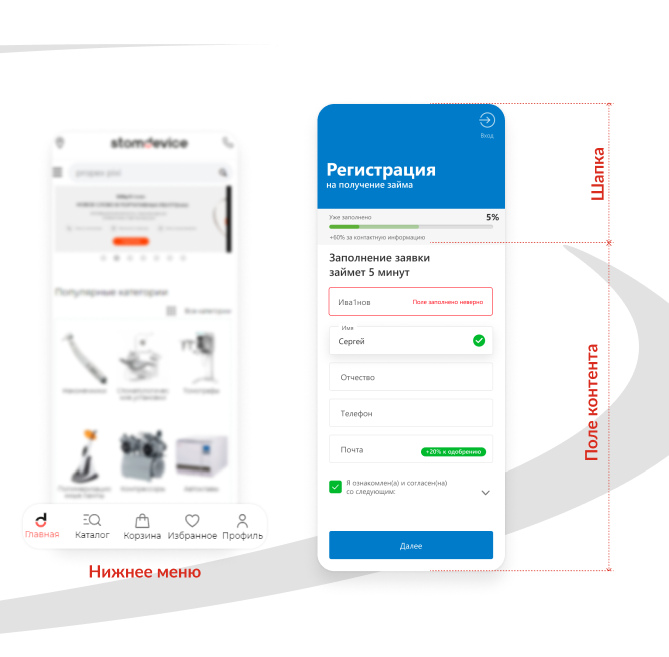
Прежде всего дизайн должен быть адаптирован под мобильные устройства и учитывать все современные тренды разработки мобильных приложений, а именно:
- нижняя строка меню
- высокая шапка для удобного скролла контента
- иконки сопровождать подписью
- крупные качественные фото и видеоматериалы

В качестве основного стиля оформления с учетом характеристик ЦА и тематики сайта мы выбрали направление Material design. Это язык дизайна Google, который представляет собой большое руководство по визуальному, динамическому и интерактивному дизайну на разных платформах и устройствах.
В чем же особенности Material design?
- Интуитивность. Пользователь должен иметь возможность интуитивно ориентироваться на сайте благодаря визуальным элементам интерфейса.
- Полиграфия. Используются принципы полиграфического дизайна для фокусировки внимания на нужном элементе, упрощения навигации в интерфейсе, интуитивной передачи смысла его элементов. Характерны насыщенные, ровные цвета, резкие, очерченные края, крупная типографика и немалые отступы между элементами.
- Пользователь — в центре внимания. Все взаимодействия происходят в одном окружении, интерактивные объекты без прерывания последовательности переходят из одной среды в другую.
- Функциональность. Важно сосредоточиться на основных точках внимания пользователя, чтобы направить его в нужном направлении.
- Интерактивность. Страница отзывается на любое малейшее движение пользователя, при этом каждый переход должен быть плавным. Интерактивные элементы должны быть достаточно понятными, чтобы их можно было четко отличить от элементов, не вызывающих действий (контент, информация о состоянии и т. д.). Интерактивные элементы также должны обнаруживаться пользователями, которые полагаются на программы чтения с экрана.
- Осознанность. Помимо того, что каждое действие приятно и легко выполнять, пользователь должен ясно и четко понимать, что и зачем он делает и куда его приведет очередное прикосновение. Таким образом, обратная связь должна быть ясной, доступной и легко распознаваемой.
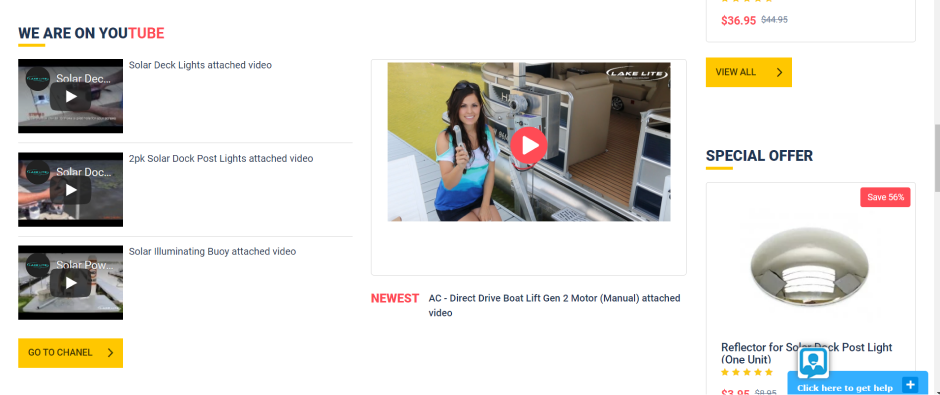
В связи с тем, что ЦА принимает решения о покупке, посмотрев обзоры на YouTube, необходимо добавить на карточки товаров видео. Это можно сделать, создав собственный контент или встроить видео с YouTube.
В конфигураторе предусмотреть возможность сохранения параметров поиска и сравнение нескольких вариантов по заданным критериям.
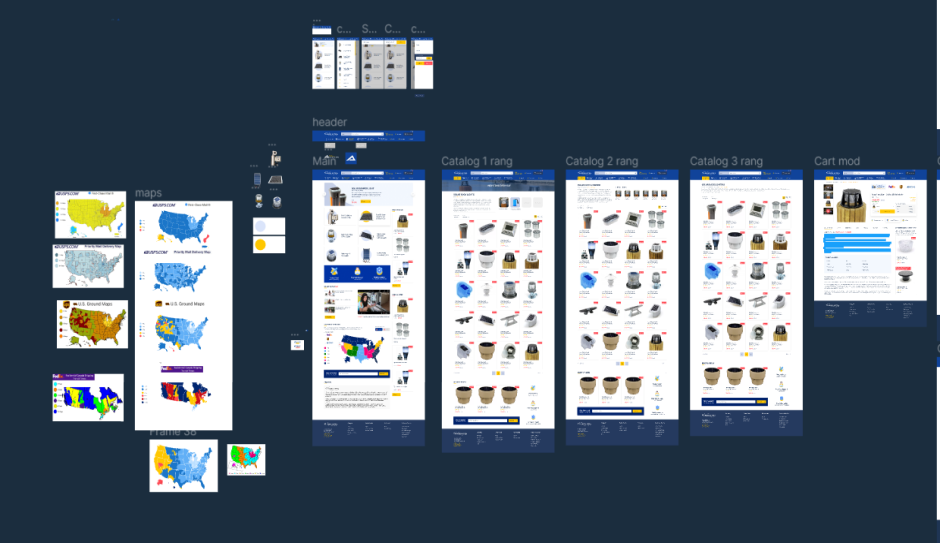
4. Отрисовка основных страниц и интеграция дизайна.
Все эти выводы были учтены при отрисовке макетов дизайна в Figma.

После утверждения макетов у клиента, мы интегрировали их в интернет-магазин без потери уже разработанной функциональности.
5. Принципы нового дизайна Lake Lite.
Основные принципы, которые легли в основу нового дизайна интернет-магазина:
1. Хорошее первое впечатление.
Сдержанная и одновременно привлекательная цветовая схема, которая мгновенно направляет взгляд на то, что пользователь вероятнее всего будет искать.

2. Простая в использовании мобильная версия сайта.
На главной странице которого можно найти все необходимое.

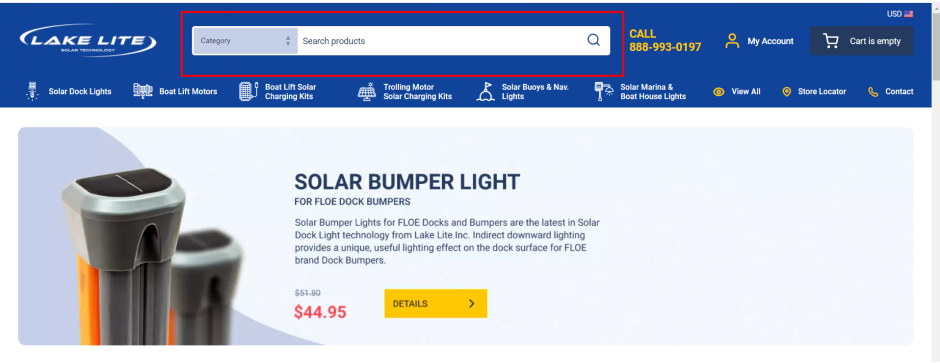
3. Возможность свободного текстового поиска.
До 30% покупателей используют инструмент поиска по сайту — и это, как правило, «теплые»? пользователи, которые точно знают, что они ищут.

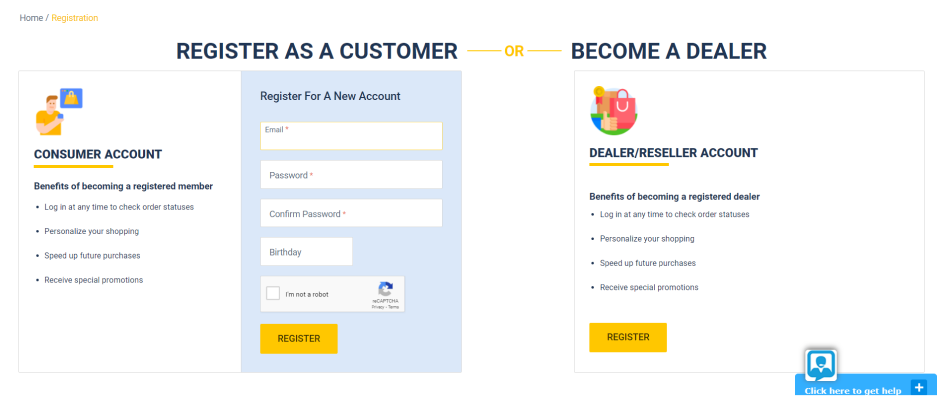
4. Формы захватов на сайте.
Мы ориентировались на то, что лучшие сайты имеют простые одноэтапные формы, которые легко заполнить. Будь то форма обратной связи или форма записи на сервисное обслуживание, она должна быть абсолютно простой и не вызывать трудностей при заполнении. Ограничивая количество полей для заполнения и предлагая несколько кнопок выбора, мы экономим время покупателей и увеличиваем вероятность покупки.

5. Видеоролики.
Видеогалерея с обзорами помогает сориентироваться в ассортименте и выбрать нужный товар. В целом, наличие видеогалереи располагает покупателя к сайту и повышает лояльность.

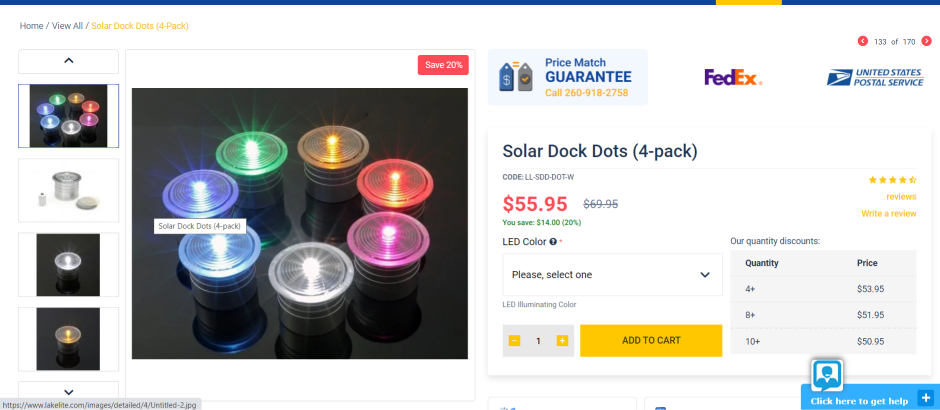
6. Фотографии товаров.
Фотографии товаров реальны и представлены с разных ракурсов. Чем подробнее пользователь сможет рассмотреть товар, тем больше шанс, что он сделает заказ.

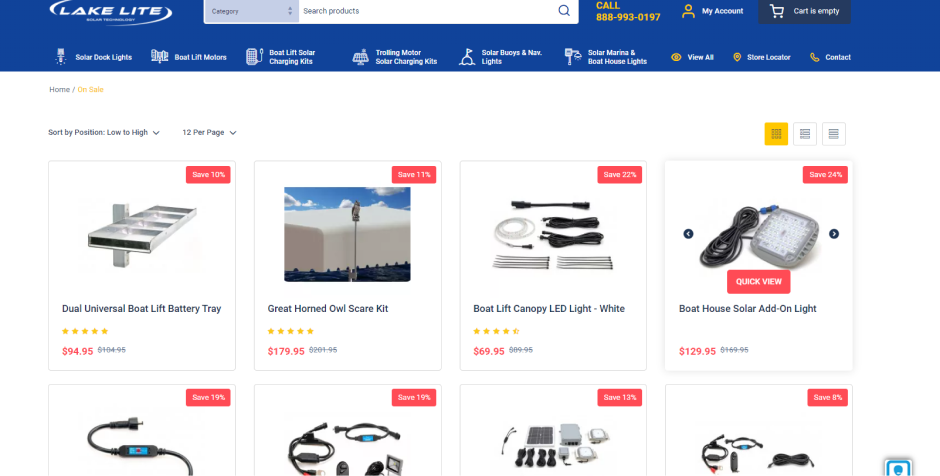
7. Специальные предложения.
Страница со специальными предложениями понятна для пользователя и сообщает необходимые детали, такие как перечень товаров, на которые распространяется данное предложение, размер скидки и дата окончания предложения.

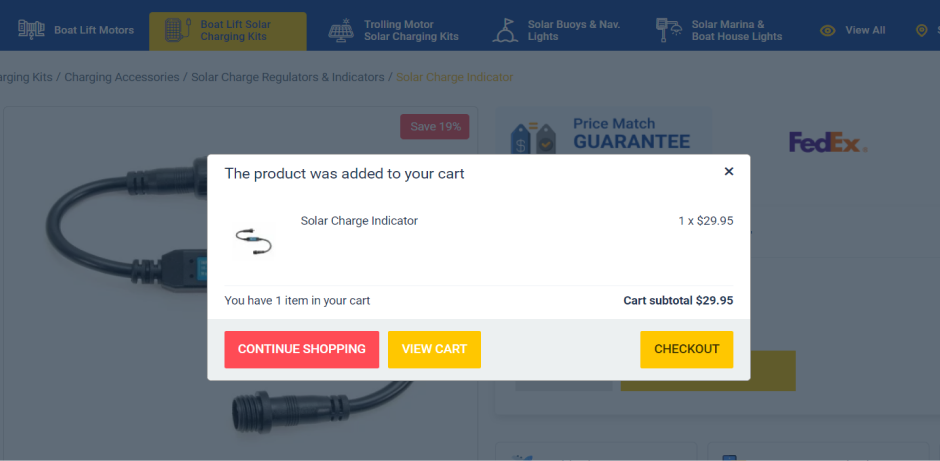
8. Упор на простую навигацию по сайту.
Хорошая навигация логична и ведет покупателя: от входа на сайт до покупки.


Результаты работы:
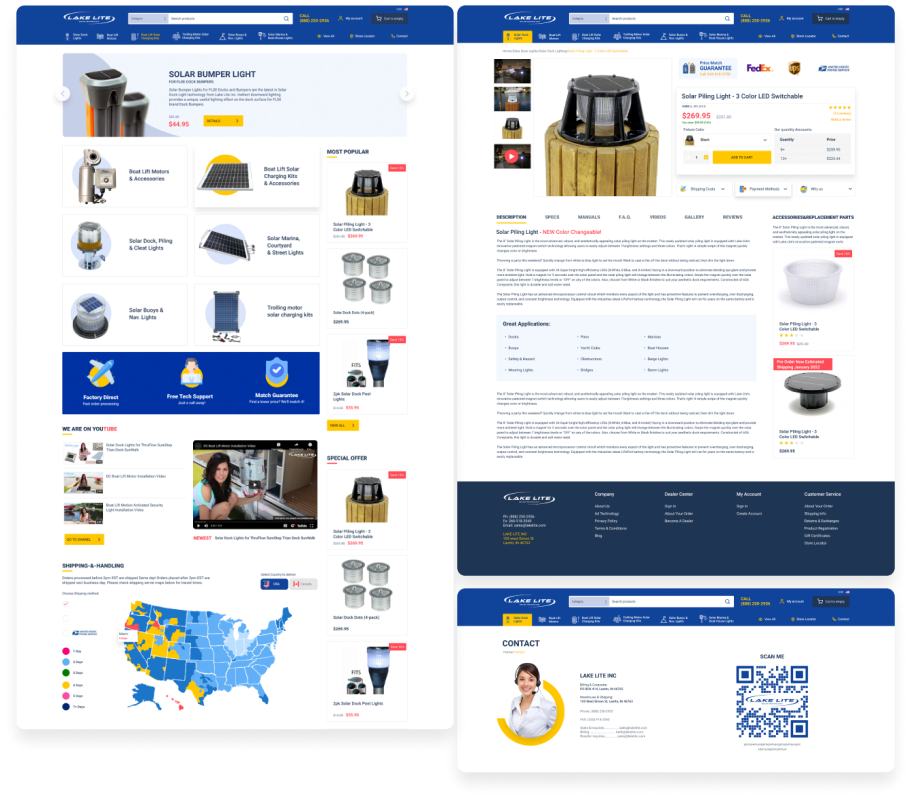
Новый современный дизайн, разработанный на основе анализа ЦА и конкурентов, учитывает принципы UX/UI и Material design. Благодаря этому внешний вид интернет-магазина соответствует ценовому сегменту клиента. Интерфейс привлекает пользователей, помогает в навигации и решает их проблемы при любом сценарии взаимодействия, а значит чаще приводит покупке и больше продает.

Все работы выполнены командой Cart-Power
