Кейс: разработка мобильного приложение для сети магазинов электроинструментов.
- Заказчик
- Сеть магазинов электроинструментов
Кейс будет полезен руководителям и маркетологам магазинов, торгующих электроинструментами (и не только им).
Решение создавать приложение для сети магазинов инструментов к нам пришло в совместном диалоге с клиентом. Дело в том, что приложение должно было быть способно решать разного рода задачи. Среди них:
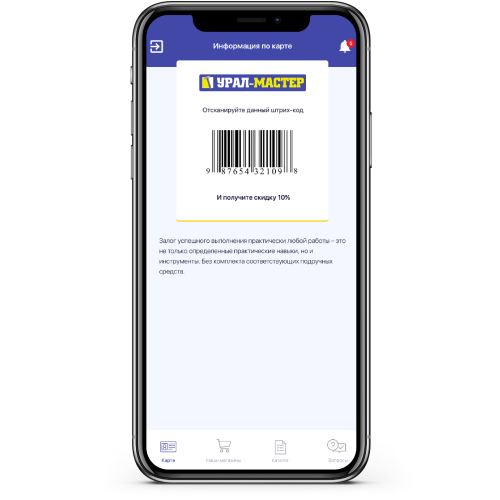
- Оцифровка системы лояльности. То есть, если у компании есть бонусная или скидочная система, которая привязана к пластиковым карточкам и системе учета 1С или какой-то другой базе данных, то карточки можно перенести в приложение и тем самым избавить и покупателя компании, и офис компании от ненужной рутины с этими пластиковыми карточками,

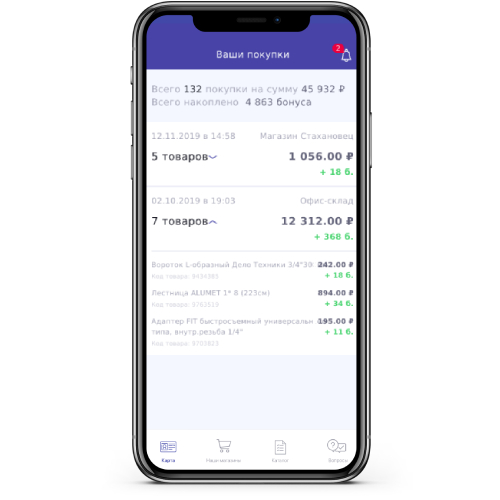
- Сделать прозрачную для покупателя систему лояльности. То есть система лояльности должна быть не только удобной в использовании, но и прозрачной. Например, в нашем случае покупатель сможет зайти в раздел “покупки” и увидеть, что, когда и за какую цену он покупал. Сколько за каждую покупку у него списалось и начислялось бонусов? Все эти данные подгружаются из уже прописанной в 1С или другой базы данных системы лояльности,

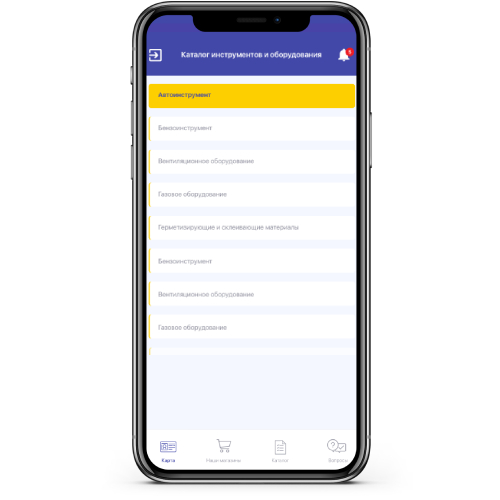
- Посмотреть каталог продукции. В данной версии приложения мы не сделали полноценный магазин, потому что это не было выбрано первичным функционалом для разработки. Однако в приложении есть подробный перечень категорий товаров со ссылками на соответствующие разделы в интернет-магазин, у которого есть мобильная версия,

- Узнать адреса и контакты всех магазинов, все это есть в разделе “Магазины”,
- Обратная связь с офисом компании,
- Последнее, но одно из самых важных - возможность посылать пуш уведомления на мобильные телефоны всех установивших приложение пользователей. То есть, по сути, после установки приложения пользователю можно бесплатно напоминать о себе акциям, предложениями и новостями.
Мы, кстати, записали видео о том, зачем вообще бизнесу нужно свое мобильное приложение. Разные идеи и наброски тут.
При разработке этого приложения также встал вопрос о том, по какой технологии делать? Нативной или гибридной? Напомню, что нативная — это когда для iOS мы пишем свое приложение, а для Android другое. А в случае с гибридом мы разрабатываем одно приложение, которое можно развернуть сразу и для iOS и для Android. Существует множество мнений на этот счет. Мнения в поддержку гибридных технологий недавно было опубликовано на сайте одной из платформ ionic framework. Почитайте, интересно: https://ionicframework.com/books/hybrid-vs-native

Лично наши соображения в пользу гибридной технологии были такими:
- Скорость разработки. Это быстрее натива в 2-3 раза,
- Стоимость для заказчика. Дешевле соответственно в 2 раза минимум,
- Нет потери в качестве для наших целей. Тот же ionic сейчас обладает отличным функционалом,
- У нас неплохой опыт работы с гибридными технологиями, мы знали, что делали.
Ну в общем-то это основные причины, по которым мы выбрали гибрид.
Первым этапом было построение WBS проекта (work breakdown structure). То есть план, с разбивкой по этапам работ, учетом непредсказуемых элементов проекта, закладкой люфтов. Своим девизом мы считаем "Разрабатывать проекты точно по заданию и в срок". Соответственно такое планирование, по нашему мнению, необходимо. Для построения WBS мы любим использовать Gant таблицы или Kanban таблицы. И то и другое отлично делает сервис Bitrix24.
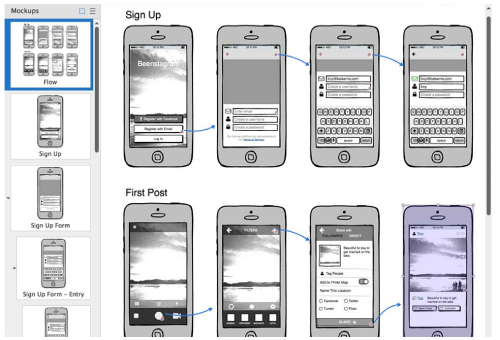
Следующим этапом, как это обычно бывает, мы разрабатывали техническое задание и прототипы экранов будущего мобильного приложения. В техническом задании мы подробно описали все нюансы и детали функционала будущего приложения. Прорисовали чертежи и схемы для прототипа. Ведь, как известно, хорошее техническое задание - залог эффективной работы по всему проекту. Пока прорисовываются прототипы экранов приложения, пока прописывается функционал, происходят различные обсуждения тех или иных нюансов приложения, в которых рождается четкое видение того, что мы получим на выходе. Данный этап занял у нас около двух недель, включая все согласования.
Созданные чертежи выглядели они примерно вот так (пример):

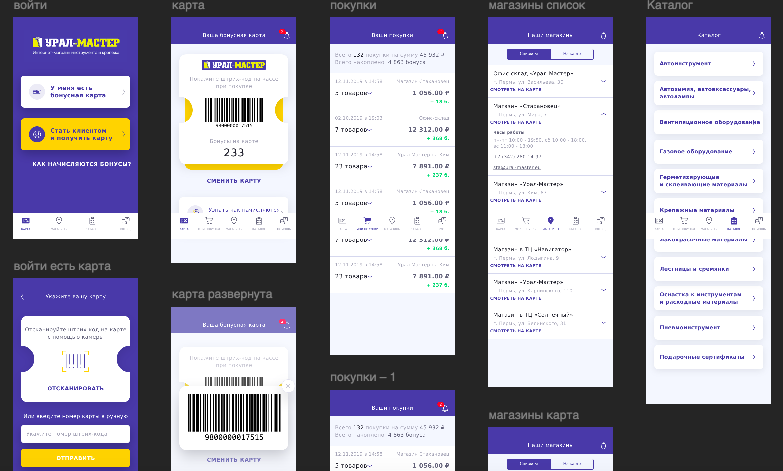
Далее, на основе прототипа был создан дизайн в сервисе Figma. Это кропотливая работа дизайнера с продумываением всего интерфейса приложения, дизайна его элементов, шрифтов, отступов, цветов и т.д. Было создано не менее 15-ти экаранов, которые отображали ту или иную информацию в приложении.

Эта работа заняла у нас около трех недель, включая различные согласования.
После согласования функционала и дизайна наш разработчик приступил к написанию кода приложения с использованием фреймворка Ionic. Работать нужно было в плотной связке со разработчиком 1С, так как приложение должно было отображать различные данные, передаваемые из базы данных 1С. А именно - информацию о регистрации новых карт лояльности, информацию о количестве бонусов, об их расходе. В такой связке мы работали над различными проектами по разработке мобильных приложений и сайтов уже не первый год, так что особых сложностей в организации взаимодействия не было. Развернутая тестовая среда на устройствах iOS и Android позволяли нам быстро проверять работу кода и устранять ошибки.
Данный этап разработки мобильного приложения занял у нас примерно три недели. Такие темпы разработки мы закладывали в план проекта, шли в них, и это устраивало нас и заказчика.
Оправдало ли себя?
Приложение сейчас находится на стадии внедрения, но мы уверены, что, оно оправдает себя. Количество мобильных устройств уже достигло таких показателей, что ни у кого не вызывает сомнения востребованность использования мобильных приложений при взаимодействии с той или иной компанией (будь то магазин инструментов, салон красоты, тренажерный зал или что-то другое). Это преимущество для покупателей магазинов, а для администрации магазинов - отличный способ донести быстро свои сообщения до лояльной аудитории, установившей приложение.
В заключении хотелось бы несколько слов сказать о разработанном нами плане продвижения приложения. Он достаточно прост, но эффективен:
- Продвижение в самих магазинах на кассе,
- Продвижение через сайт. Известно, что основная масса посетителей сайтов сейчас идет через мобильные устройства. Соответственно им можно показывать ссылки на приложение через специальные баннеры для мобильных устройств,
- Таргетированная реклама в социальных сетях.
Спасибо за внимание. Кстати, вот здесь наш Телеграмм канал “Тусовка владельцев сайтов”. Там публикуется полезное инфо для тех, кто управляет сайтами и интернет-магазинами. Если вам хотелось бы, чтобы мы подключились к созданию, доработке, продвижению Вашего сайта или разработке мобильного приложения, нас можно найти здесь: Honey Hunters Digital.
Другие наши кейсы здесь.
