Как мы оптимизировали скорость работы интернет-магазина CHARUEL в 2,5 раза
- Заказчик
- CHARUEL — модный бренд женской одежды, который каждый год разрабатывает более 700 моделей.
- Задача
- 1. Устранить серьезные проблемы в работе сайта: регулярные сбои и медленную загрузку отдельных функций. 2. Реализовать полноценную интеграцию с рядом сервисов для екома. 3. Обновить дизайн сайта.
Клиент обратился к нам из-за серьезных проблем в работе сайта: в моменты маркетинговой активности, когда вырастало количество заказов, админка сайта начинала медленно работать.
Операторы отдела продаж не могли полноценно работать, потому что административная часть сайта могла грузиться несколько минут. Причины необходимо было выяснить с помощью технического аудита.
В дальнейшем вскрылись новые проблемные моменты, которые мы стали исправлять поэтапно, чтобы повысить производительность и скорость работы сайта.
Для решения задач на проекте мы:
- Провели технический аудит, поиск причин сбоев в работе сайта
- Исправили ошибки, оптимизировали код
- Реализовали интеграцию с Mindbox и IMSHOP
- Провели локальные доработки интеграции с фулфилментом Tempoline и «1С»
- Провели рефакторинг программной части
- Заверстали и интегрировали новые дизайн-макеты в текущий бэкенд сайта

Технический аудит
Провели всесторонний и глубокий технический аудит сайта и уточнили проблематику сайта.
В рамках проверки провели:
- Анализ сервера: проверку настроек и конфигурации сервера, настроек PHP и MySQL, списка задач в Cron, текущей загрузки ресурсов.
- Стандартные тесты «1С-Битрикс»: анализ фасетных и SQL-индексов, проверку конфигурации, работы модулей и компонентов.
- Анализ кода и программной архитектуры: аудит задач в Cron, подробное изучение компонентов «Битрикс», использования Git, анализ событий «1С-Битрикс».
- Frontend-тестирование: кроссбраузерное и кроссплатформенное тестирование верстки на реальных устройствах, а также с использованием сервиса Browserstack, анализ ошибок и проверку валидности верстки.
- Функциональное тестирование: проверили корректность работы определенных функций.
- Нагрузочное тестирование: тесты, анализ результатов и выводы.
Обнаружили следующие проблемы:
- сервер был перегружен избыточным количеством рабочих процессов, притом что один из двух дисков не был задействован;
- некоторые модули «1С-Битрикс» были настроены и использовались некорректно;
- структура кода требовала оптимизации, ряд возможностей не использовался, часть задач выполнялась одновременно;
- некорректная верстка, не оптимизированные изображения и скрипты, низкая скорость загрузки страниц;
- функциональные проблемы на сайте и нарушения требований 152-ФЗ;
- ошибки в части технической оптимизации сайта для поисковых систем и настройке счетчиков веб-аналитики;
- основные нагрузки на сервер создавали страницы каталога, оформления заказа и поиска по сайту.
По итогам анализа составили список рекомендаций и начали последовательно исправлять ошибки.

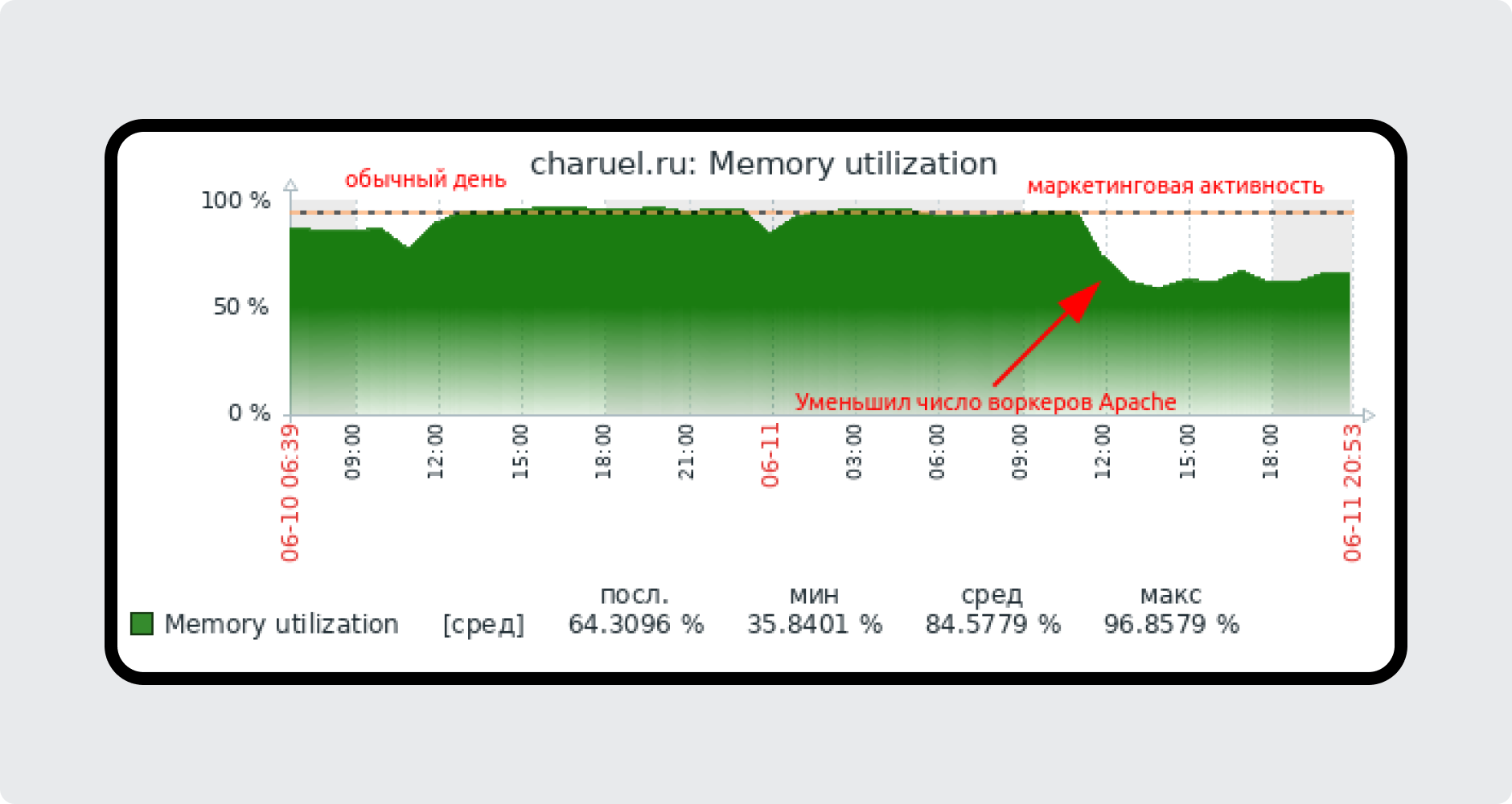
Как видно из графиков, оперативная память на сервере сильно загружена даже в обычный день, когда нет маркетинговой активности.
В день маркетинговой активности мы специально уменьшили количество рабочих процессов Apache (после вернули прежние настройки) и освободили объем занимаемой памяти.
Как видно из графика Apache workers total, число используемых процессов Apache невелико даже при маркетинговой активности с возросшей нагрузкой и держать в памяти постоянно избыточное количество процессов Apache нет смысла. Они только грузят память на сервере.
Устранение проблем cо скоростью работы сайта
Первая проблема, которую нам предстояло решить — зависания админки сайта при наплыве посетителей. В аудите мы предположили, что эта проблема может быть связана с тем, что очень много задач на Cron запускаются одновременно.
Переделали расписание: тяжелые задачи, которые можно было запускать в часы наименьшей активности, перенесли на ночное время. Задачи, которые запускались постоянно в течение дня, разнесли по времени, чтобы они отрабатывали с интервалом в 5–15 минут.
Оказалось, что основную нагрузку создавал обмен заказами с фулфилментом Tempoline. Мы оптимизировали интеграцию с Tempoline и исправили ошибки, после чего админка сайта стала работать быстро и без сбоев. А сайт с легкостью выдерживал наплывы посетителей, что подтвердилось последующим нагрузочным тестированием.
Интеграции
На момент нашего сотрудничества на сайте уже имелась интеграция с Mindbox, однако она была номинальной — большинство функций не работало. Поэтому в рамках доработки интеграции мы запустили весь функционал платформы.
Доработали такие функции, как: учет и предоставление скидок, запуск промоакций и управление ценами. В итоге появилась на сайте полноценная платформа автоматизации маркетинга.
Предыдущий подрядчик начал работу над интеграцией проекта с сервисом быстрой разработки мобильных приложений IMSHOP, но не закочнил по ряду причин.
В рамках поставленной задачи нам требовалось реализовать полноценную связку сайта, Mindbox и IMSHOP.
Мы разработали и внедрили все необходимые обработчики, которые выполнялись на вебхуках. Функционирование связки тестировали в мобильном приложении, где проверяли, какую информацию системы отдают друг другу.
Командой IMSHOP для клиента было разработано два мобильных приложения — отдельно для продавцов и покупателей. Мы отвечали за интеграцию приложений с сайтом.
Кроме того, оптимизировали и доработали интеграцию с «1С»: реализовали нестандартную выгрузку остатков по складам.
Рефакторинг и оптимизация кода
До нашего включения в проект на нем работало много подрядчиков с разным уровнем компетенций, из-за чего в коде применялись разнообразные решения. Они могли частично копировать друг друга, съедая при этом ресурсы, либо конфликтовать между собой.
Поэтому при внедрении новых доработок могли возникать сложности, например, в одном компоненте один и тот же функционал мог выводиться разными кусками кода.
Все это приводило к сбоям и снижению производительности. Поэтому, по результатам обсуждения с клиентом, пришли к выводу, что необходимо произвести рефакторинг кода.
В итоге мы стандартизировали архитектуру, убрали путаницу и снизили количество ошибок.
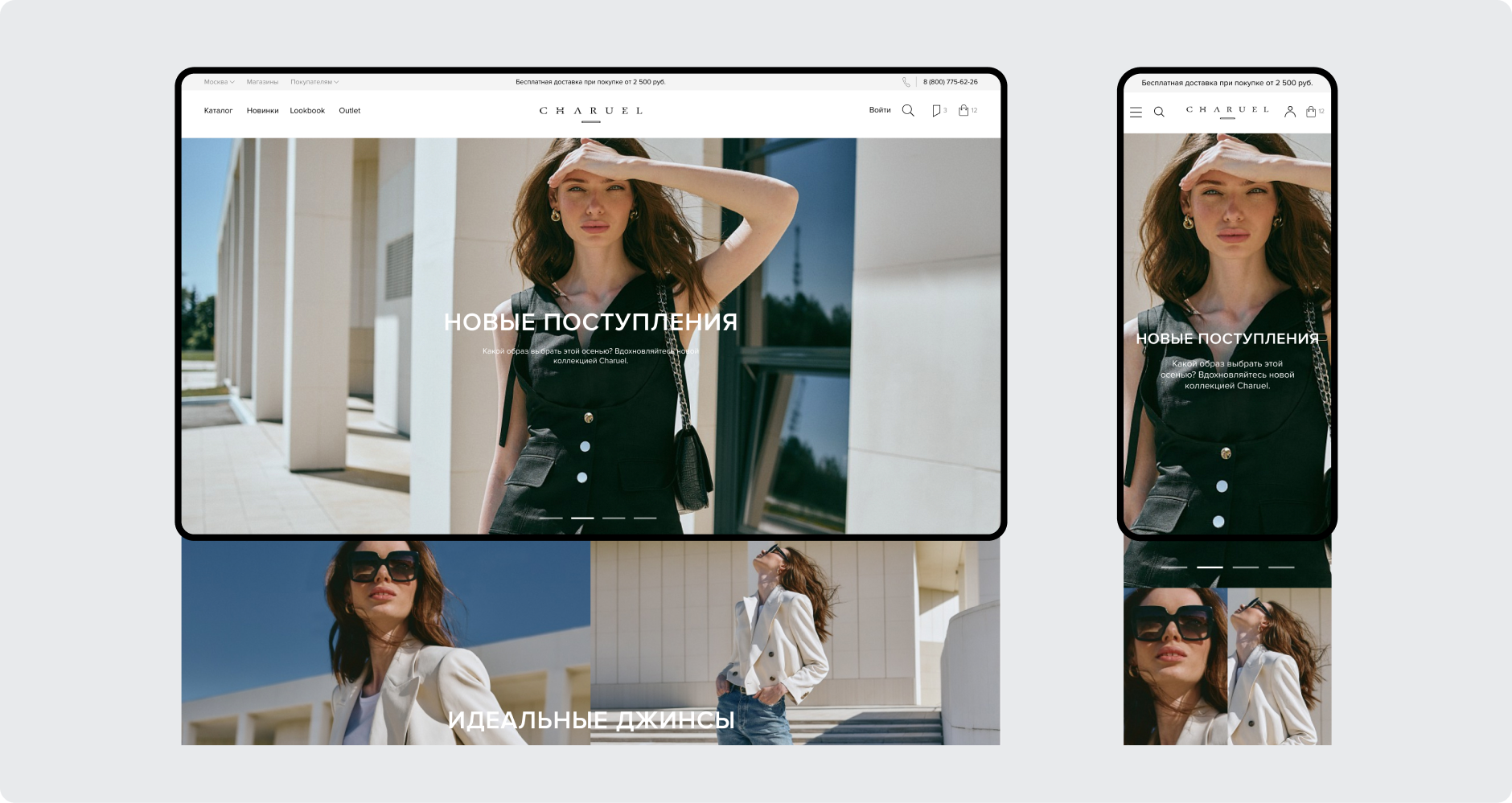
Верстка нового дизайна
Параллельной задачей стала интеграция нового дизайна по макетам, которые предоставил клиент. Выяснилось, что новые макеты рисовались без оглядки на текущую архитектуру и бэкенд.

Было два варианта решения проблемы: разрабатывать новый бэкенд, либо искать компромисс при интеграции верстки в старый бэкенд. Клиент выбрал второй вариант, поскольку не хотел инвестировать в разработку нового бэкенда.
В результате где-то необходимо было подгонять макеты под текущий бэкенд, а где-то дорабатывать компоненты. Всё это сопровождалось параллельным рефакторингом верстки и кода.
Ранее могли быть ситуации, когда внесение изменений на одном участке приводило к сбоям в совершенно неожиданных местах. После сборки нового дизайна мы полностью исключили вероятность подобных проблем.

Результаты
- Устранили основную проблему с медленной загрузкой админки сайта в периоды маркетинговой активности — сайт стал работать в несколько раз быстрее и без зависаний
- Разработан дизайн-проект, согласно требованиям заказчика, фирменным цветам и гайдлайну бренда
- Оптимизировали работу сервера за счет настройки и использования незадействованных ресурсов
- Исправили ошибки и произвели настройку компонентов и модулей в «1С-Битрикс»
- Устранили ошибки верстки, оптимизировали ее и стандартизировали компоненты
- Исправили функциональные ошибки на сайте и провели рефакторинг кода
- Сверстали макеты нового дизайна и интегрировали их в архитектуру текущего бэкенда