- Задача
- Сделать современный дизайн
Введение
В середине 2015 года к нам пришло приглашение поучаствовать в тендере на разработку сайта “Сибирской генерирующей компании”. Помимо нас приглашение получили топовые компании по Сибири и пара по Москве. Всего было 5 участников включая нас. Много копий сломано про то стоит ли участвовать в тендере или нет, но мы решили попробовать. В итоге для презентации своего видения мы накидали практически готовый к употреблению прототип в нашем горячо любимом сервисе онлайн-вёрстки webflow. Тендер мы выиграли и работа закипела.
Надо отметить, что заявленный нами бюджет для тендера в итоге после всех обсуждений с клиентом был урезан примерно на половину. Но, так или иначе, проект всё равно был рентабелен.
Наши ошибки
Не сразу уловили цель проекта
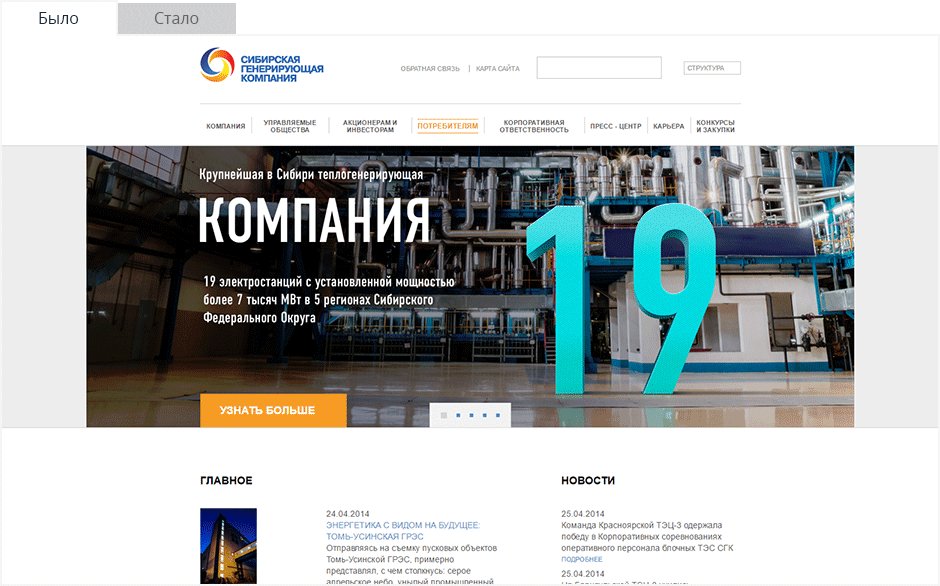
Основная цель переделки была озвучена как “Создание современного сайта”. Описание расплывчатое и мы начали копать в глубь. Подразделений у компании СГК весьма не мало и хотелось осветить деятельность каждого в разных городах Сибири. А так же запрос на редизайн и всё основное проектное общение велось с сотрудниками отдела по связам с общественностью. Поэтому мы решили сделать “новостной портал”.
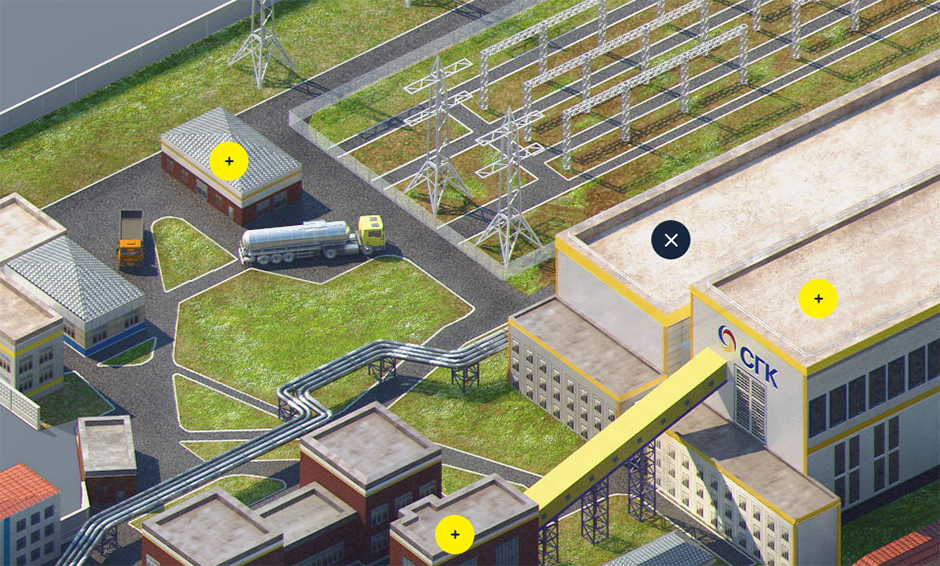
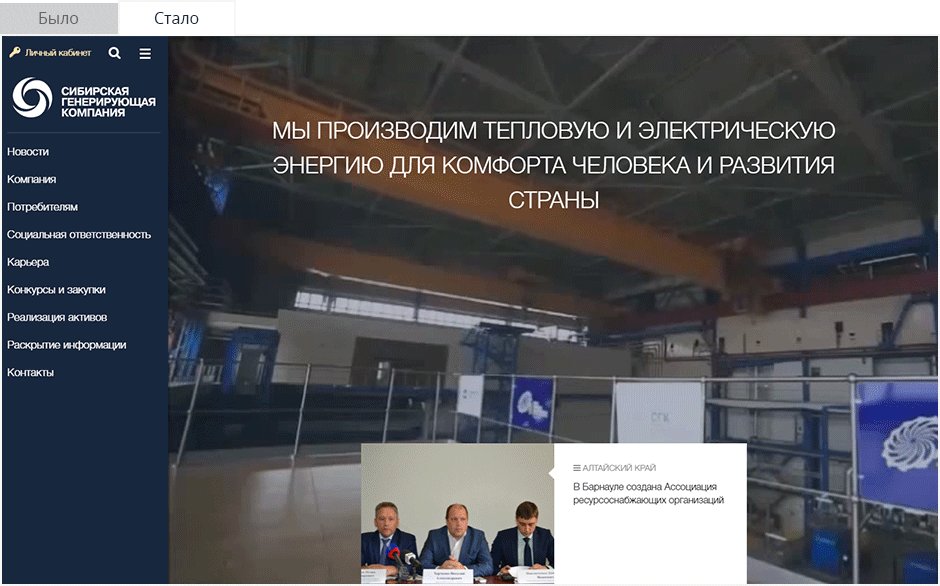
Пересмотрели кучу порталов и различных решений, и, что было не удивительно, многие из них не очень интересны в плане дизайна. Но, всё же, держа в голове направленность на новости, мы предложили хорошее, но не сильно интересное дизайн-решение. В итоге, первая обратная связь от клиента немного нас озадачила. Сайт показался скучным и неинтересным. Пришлось сделать второй подход к снаряду. Во второй версии мы серьёзно подшаманили силистику дизайна, логику некоторых блоков, и сделали упор на мелкую анимацию то тут, то там и макет “заиграл”. Попутно придумали (или нас попросили?) крутую интерактивную 3Д-карту всего завода (обязательно посмотрите на сайте в динамике).

Повезло, что у клиента уже была готовая модель. Без текстур и “шарма”, но всё же модель. Для получения текстур максимально приближенных к реальности мы, делегацией в составе 3-х человек, напросились на экскурсию на территорию завода. Около часа мы гуляли по заводу и фотографировали всё что можно и что хоть сколько-то можно интересно показать на сайте.
Кстати, перед началом дизайна нам сказали, что сайт для одной из дочерних организаций СГК переделывался дважды с нуля просто потому, что в итоге не понравился одному из ЛПРов. Наш первоначальный концепт в итоге не претерпел кардинальных изменений, а лишь немного был стилизован. Это нам льстит до сих пор.
Верстали в онлайн сервисе
Вёрстку мы по традиции решили делать в сервисе webflow. Это была гигантская ошибка, которую мы исправляли по ходу всего проекта во время реализации. Webflow хорошо себя показал на мелких проектах типа посадочных страниц и корпоративных сайтах, но для большого и разнообразного во всяких мелочах сайта он явно не подходил. Избыточность кода и различные нетиповые решения (читай, костыли) для типовых блоков вроде каруселей и всплывающих окон, которые выдавал webflow очень злили разработчика. Я уверен, он и до сих пор злиться :). Постоянная замена блоков на более типовые решения (например на owl-carousel) в итоге породила множество мелких и разношёрстных заплаток, которые потом приходилось приводить к одному виду, как визуально так и по коду. Это был мучительный для отдела разработки момент, но мы справились и определённо сделали выводы.
Слабая аналитика исходного кода
Сайт мы делали не с нуля, а на базе уже работающего сайта, который программировала одна из топовых московских студий. Решив, раз сайт от опытной команды, то можно сильно не копать мы не достаточно детально изучили существующие компоненты и решения. То что разработчик отчаянно кричал “Код — говно”, особо во внимание не принимали, т. к. я не встречал ещё ни одного разработчика, который смотря на чужой код этого бы не кричал. Это как “Привет, как дела?” при встрече — малозначимая информация. Но, как оказалось, не всегда.
Т. к. сайт уже имеет достаточно почтенный возраст, многие существующие решения оказались мягко-говоря не самыми современными и оптимальными. Но т. к. на этих решениях были завязаны очень многие части сайта, а переделка их вытекала в фактически разработку с нуля, и полное изменения существующей базы нами решено было всё же оставить некоторые части и причесать их на современный лад. Сайт долго сопротивлялся и слал проклятья в виде всевозможных багов.
Борьба с тормозами
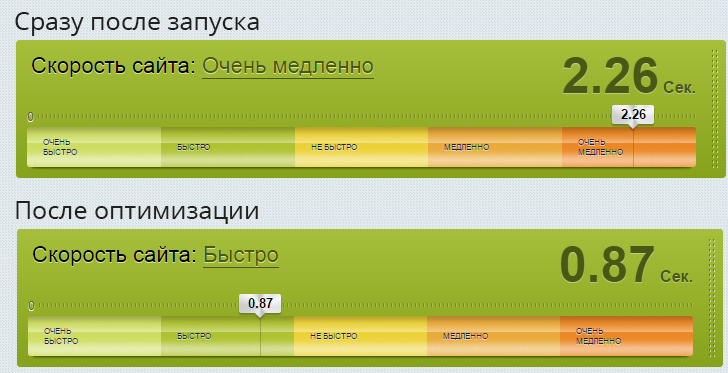
Все описанные выше проблемы на этапе запуска вылились в гигантские тормоза всего сайта.
Как решали:
- Совместно с сотрудниками ИТ-отдела клиента были разработаны способы оптимизации мощностей сервера.
- Установка свежей, рекомендуемой Битриксом виртуальной машины.
- Установлены сторонние профайлеры (родные Битриксовые часто показывали погоду) для выявления тормозных компонентов.
- Оптимизированы SQL-запросы практически всех компонентов, которые были до нас.
- Структурирована внутренняя файловая система сайта (до нас все файлы складывались в одну большую кучу, что привело к невозможности без потерь нормально причесать файловую структуру) и ещё куча мелких и не очень оптимизаций.
- Оптимизация контента. Ручная и программная.
- Прикрутка "ленивой" подгрузки картинок.
- Написание рекомендаций и способов оптимизации изображений для сотрудников СГК.
Сейчас ещё есть что оптимизировать и работа продолжается, но в итоге перечисленных работ сайт в прямом смысле ожил, что для меня как для руководителя отдела разработки, маленькая победа.

Справедливости ради, замечу, что на момент написания кейса скорость немного снизилась. Сейчас она 1.35 сек и бегунок находится в секции "Не быстро". Потому мы продолжаем битву за скорость. Так же, что особенно раздражает, эта статистика в один и тот же момент времени модет отличаться ~5-10% в разных браузерах. Поэтому родному спидометру Битрикса доверять очень хочется, но нельзя.
Мелкие занозы в заднице
Они были практически по всему ходу проекта. От начал и до конца. Вот только некоторые из них:
- Нельзя просто так взять и подключиться к сайту по SFTP из-за политики безопасности корпоративной сети. Нужно сначала понять что такое “Глобал Протект” и установить его используя консоль и чёрную магию.
- Частая и не контролируемая смена паролей на SFTP. Мелочь, а раздражала ).
- Разные стили одинаковых элементов. Сайт делался не быстро и мы периодически предлагали велосипеды, которые сами же уже предложили и реализовали ещё месяц назад.
- Из-за настроек безопасности не работали некоторые виджеты соц. сетей. Уходило достаточно много времени чтобы выяснить, что проблема на стороне корп. сети и мы тут бессильны.
- ИЕ
- Модуль геотаргетинга, который “работал” от первого разработчика, но перестал работать у нас. Чтобы понять, что он и до нас работал не так как надо ушло очень много времени. В итоге, пока ждали ответ от ТП, выключили геотаргет, и вместе с представителем клиента решили так и оставить, ибо его отключения никто и не заметил.
- Костыли webflow.
- Неправильная статистика по скорости Битрикс, которая периодически сбивала с толку.
Что мы сделали правильно
- Правильно, что мы приняли участие в тендере. Мы получили деньги, и неоценимый опыт.
- Частично пересмотрели структуру сайта избавившись от бесполезных страниц.
- Подключили к разработке правильного программиста.
Выводы и итоги:
- Сервисы онлайн-вёрстки не подходят под большие проекты.
- Огромная прокачка по оптимизации скорости сайтов на Битрикс.
- Долгосрочное партнёрство с большой корпорацией.
- Сайт, который не стыдно показать проф. сообществу.

На текущий момент мы продолжаем работу над ускорением сайта. В планах перевод сайта на композит. Проектировка и дизайн личного кабинета абонента, доработка новых пожеланий по текущим страницам и многое другое.
Если появилось желание посмотреть сай живьём, то заходите www.sibgenco.ru
Не знаю читают ли сотрудники СГК эту статью, но хочется поблагодарить их за терпеливость и профессионализм.
