Сайт для Радиодеталь.рф: продажи онлайн оптом и в розницу.
- Заказчик
- Компания Радиодеталь.рф
- Задача
- Сделать редизайн существующего сайта разработать и запустить новый интернет-магазин, произвести интеграцию с 1С, автоматизировать процесс продажи товара.
Компания "Радиодеталь.рф" занимается рознично-оптовыми поставками электронных компонентов, запчастей для бытовой техники, а также сопутствующими товарами.
Зачем нужен интернет-магазин?
Интернет представляет собой универсальное средство связи, открывающее огромные возможности по применению его ресурсов. Именно по этой причине его популярность возрастает, а приток новых пользователей постоянно увеличивается. «Если Вашего бизнеса нет в Интернете, то Вас нет в бизнесе!» (с) Билл Гейтс. Понимая это многие компании стремиться работать онлайн.
Представители компании «Радиодеталь.рф» сообщили нам, что хотят открыть свой интернет-магазин. Сайт и доменное имя уже были, но там была представлена только общая информация и дизайна не было совсем.
На брифинге была собрана исчерпывающая информация о проекте. Приятно, когда компания понимает, что она хочет. Нам предоставили наброски дизайна, четкое понимание того, как должен функционировать интернет-магазин, список страниц которые должны быть представлены, показаны сайты референсы. Можно сказать, что большую часть ТЗ удалось получить уже после первой встрече.
Заказчику требовалось:
- сделать редизайн существующего сайта;
- разработать и запустить новый интернет-магазин;
- произвести интеграцию с 1С;
- автоматизировать процесс продажи товара.
Разработка дизайна
Чтобы создать хороший дизайн, нужно обязательно держать связь с клиентом. Приступая к созданию макетов и Вы клиент должны четко понимать, какая у сайта будет структура, какой контент будет размещен.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. ЦА для компании нам был понятен и определенный портрет пользователя был описан в ТЗ.
Главная страница выполняет функции:
- Направление посетителя в нужный ему раздел для получения искомой информации;
- Привлечение внимания посетителей к основным товарам магазина и акциям;
- Ознакомление посетителей сайта с последними новостями.

На главной странице используется краткий каталог удобный для пользователя, который располагается в левой части сайта под меню. Каталог на главной странице представлен следующим образом:
- 1 уровень – пиктограмма с названием раздела товаров;
- 2 уровень – выборочные подгруппы данного раздела (последний уровень вложенности).
Каталог на главной странице настраивается администратором и не изменяется при добавлении новых разделов, подразделов и т.п. Если раздел, подраздел настроен так, что отображается на главной странице, то при переименовании его в 1С он тоже переименоваться.
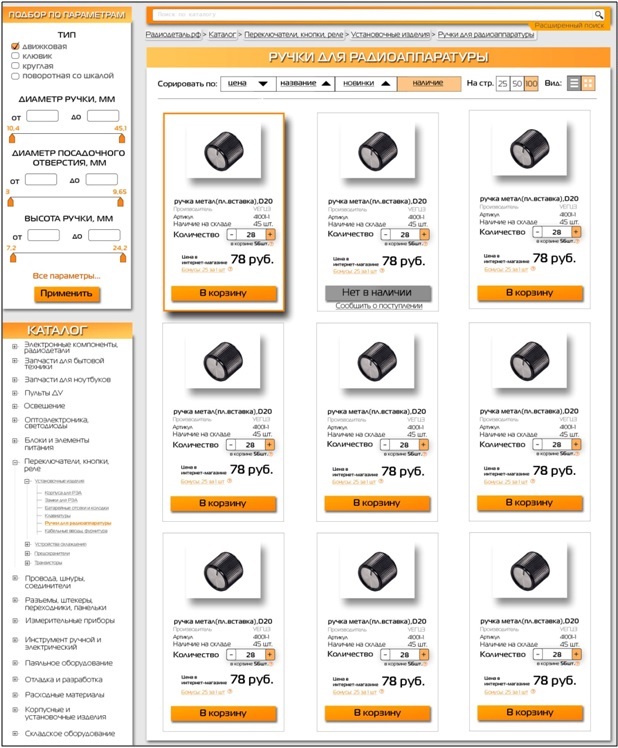
Каталог товаров
Страница каталога содержит список товаров конкретного подраздела. Все товары подгружаются из 1С: Управление торговлей 8.2. Навигацию по страницам отображать как над списком товаров, так и после списка.

В каталоге реализован следующий функционал:
- Различные группы покупателей и соответствующие им цены. Какого клиента отнести к той или иной группе определяет администратор.
- Возможность купить товар из каталога, не заходя на страницу товара.
- Показ названия товара при наведении указателя мыши на товар на странице каталога.
Сортировка элементов каталога следующими способами: по цене, по названию, по новинкам, по наличию.
- Количество элементов на странице выбирается из (30, 100).
- Быстрый заказ со страницы товара, возможность быстрой регистрации пользователя после выбора товара.
- Разные сетки отображения товара на странице каталога: Плитка, Таблица;
- Фильтрация товаров по дополнительным характеристикам, возможность управления в режиме администрирования умными фильтрами, добавлять категории фильтрации вручную. Каждый товар обладает своими свойствами, свойства разделяются на основные и дополнительные, настраиваются администратором. Помимо стандартных типов отображения свойств (список, флажки, радиокнопки и т.д.), требуются специальные: переводы величин от_ и до _ с выбором единиц измерения, переводы от_ и до_ с полоской с выбором единиц измерения;
- Последнее просмотренное. Модуль выводит несколько (от 5 до 10) последних товаров, которые просматривал покупатель. Покупатель может в любой момент вернуться к одному из просмотренных ранее вариантов в один клик и ему при этом не нужно вспоминать название товара или смотреть историю в браузере;
- Несколько цен у товара (созданы группы пользователей оптовых и розничных клиентов, для которых на сайте отображается свой тип цен).
Вид товарной группы
При наведении указателя на любой из товаров в каталоге, выбранное окно выделяется графическим маркером.

Каждый элемент списка представляет собой:
- изображение;
- название;
- артикул товара;
- стоимость;
- наличие на складе;
- количество к покупке;
- кнопка «В корзину», нажатие на которую осуществит отбор данного товара в корзину.
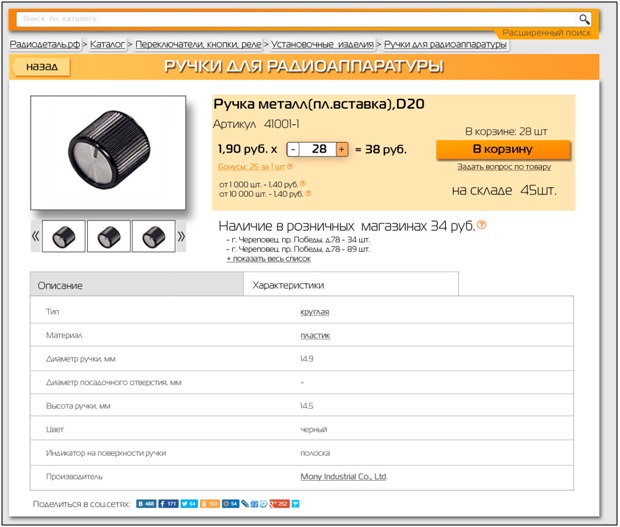
Карточка товара
Любое встречающееся на сайте название товара является ссылкой на карточку товара, которая всегда открывается этой же вкладке.

Каждая карточка товара представляется следующими полями:
- Главное изображение. По клику на изображение в карточке товара оно отображается в увеличенном виде;
- Дополнительные изображения;
- Описание товара (из карточки товара в 1С УТ);
- Характеристики товара (из карточки товара в 1С УТ);
- Наличие на складах;
- Цены;
- Количество к покупке и кнопка «В корзину», клик по которой осуществит отбор данного товара в корзину.
Под ценой бонусы указываются в тех единицах, в которых измеряется товар. При наведении указателя на вопросительный знак, появляется всплывающее окно с краткой информацией бонусной программы, при клике по строке с бонусами происходит переход на страницу бонусного счета. Если при изменении в поле ввода выше, количество товара становится больше розничного, бонусы не начисляются («Бонусы: 0»).
При изменении количества товара, автоматически пересчитываются цена и количество товара в Корзине. При этом количество товара в корзине пересчитывается «с нуля» при каждом изменении.
При установлении курсора в поле ввода весь текст выделяется автоматически.
При занесении товара в корзину, кнопка «В корзину» меняется на «Перейти в корзину».
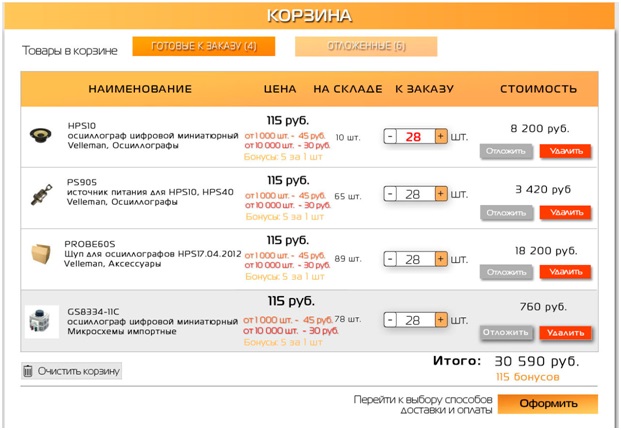
Корзина
Корзина состоит из двух частей: «готовые к заказу» и «отложенные».
Переход в корзину возможен через кнопку «Корзина» в шапке сайта (по умолчанию открывается страница «Готовые к заказу») или через Личный кабинет.
Готовые к заказу:
Каждое наименование товара является ссылкой на карточку товара в каталоге. При клике на имя товара, открывается новая вкладка.

В столбцах «На складе» и «К заказу» единицы измерения соответствовуют друг другу (напр., если «На складе» количество товара указано в метрах, то в столбце «К заказу» используются метры).
В столбце «Цена» бонусы также указываются за определенную единицу измерения товара (напр., Бонусы: 5 за 1 м).
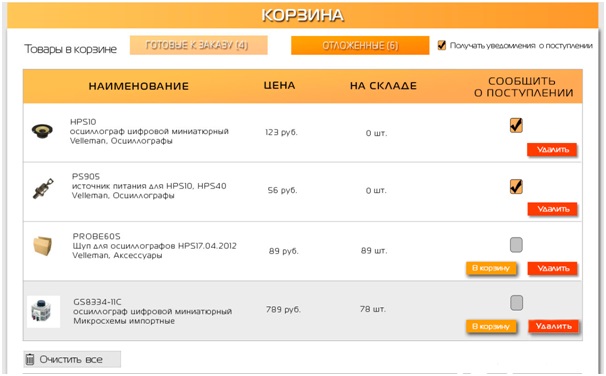
Отложенные:
В «Отложенные» товары могут попасть из Корзины или непосредственно из каталога (кликом по кнопке «Сообщить о поступлении»).

Раздел «Отложенные» представлен в формате:
- Наименование;
- Цена;
- Наличие на складе;
- Чекбокс «Сообщить о поступлении».
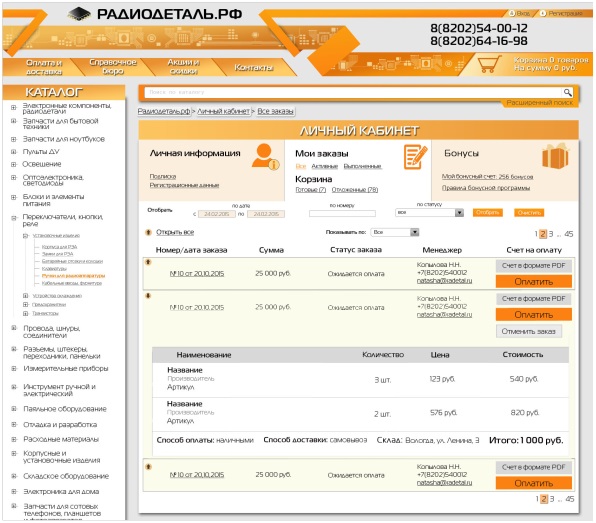
Личный кабинет покупателя
В личный кабинет (далее ЛК) пользователь переходит по ссылке в хедере сайта, которая появляется после авторизации (вместо кнопки «Регистрация»). На странице ЛК находятся разделы: Личная информация, Мои заказы, Корзина, Бонусы (отображаются в виде вкладок). Названия разделов ссылками не являются, перейти в каждый из разделов можно по клику на любую ссылку внутри него. Активный раздел меняет цвет с оранжевого на белый. При клике на ссылки во вкладках, меняется информация в нижней части окна. Исключение составляет меню корзины (готовые и отложенные) происходит переход на страницу корзины.

В разделе «Мои заказы» находится фильтр по статусу заказов:
- Все;
- Активные (статусы: «Принят», «Собран, оплачен», «Собран, не оплачен»);
- Выполненные (все остальные статусы, кроме группы статусов «Активные»).
Фильтрами выбираются заказы в текущем окне.
Под фильтром заказов находится меню корзины:
- Готовые (при клике происходит перенаправление на текущие товары в корзине);
- Отложенные (при клике происходит перенаправление на отложенные товары в корзине).
Ниже расположен фильтр по дате, номеру, статусу, который срабатывает при клике по кнопке «Отобрать». По клику кнопки «Очистить» пользователь возвращается к разделу «Все» в «Мои заказы».
По клику кнопки «Открыть все» разворачивается содержание всех заказов на текущей странице.
При клике по фильтру «Показывать по: » можно выбрать количество заказов, отображаемых на странице (20, 50). По умолчанию отображается 20 заказов.
При клике на номер заказа разворачивается содержание текущего заказа, под кнопками «Счет в формате PDF» и «Оплатить» появляется кнопка «Отменить заказ». В самом низу развернутого заказа отображается строка с дополнительной информацией: способ оплаты, способ доставки, склад.
Кнопка «Счет в формате PDF» становится активной только после обработки заказа (появляется статус «собран, не оплачен»), если пользователь выбрал способ оплаты «Банковский перевод» при оформлении заказа.
Кнопка «Отменить» активна только до оплаты заказа (статус «заказ принят» и «заказ собран, не оплачен»).
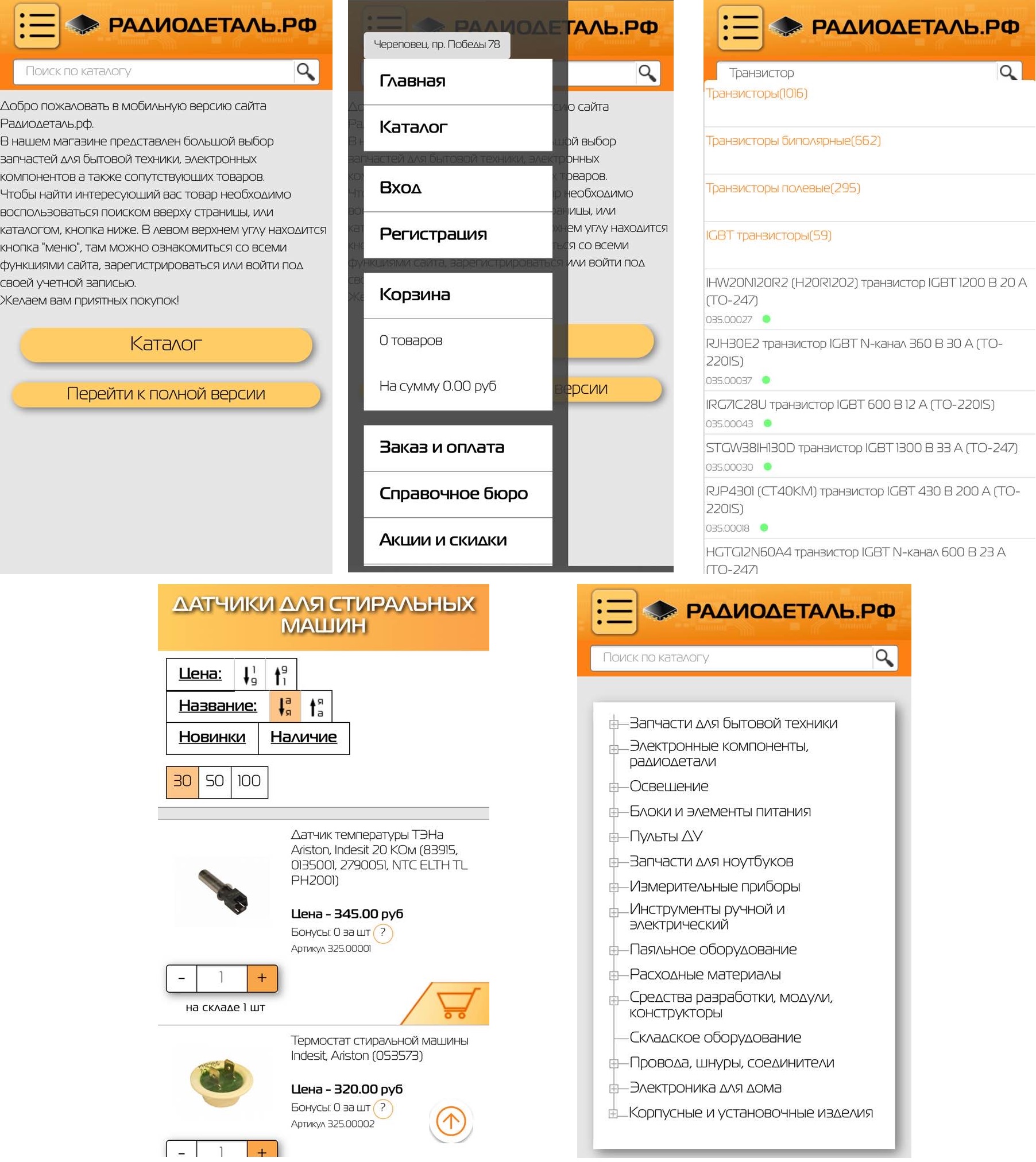
Мобильная версия
Обязательным критерием является создание мобильной версии сайта. Которая была бы адаптирована для всех форматов мобильных устройств. В современном мире большинство пользователей интернета – это мобильные пользователи.
Мобильная версия сайта должна располагаться на том же домене, где и полная версия. На сайте должна быть возможность авторизации пользователей, уже зарегистрированных в полной версии сайта. Дизайн сайта должен быть тянущимся и корректно отображаться как на мобильных телефонах, размер дисплея которых предельно мал, так и на портативных устройствах, планшетах и смартфоны. Дизайн сайта должен содержать минимум графической информации, это необходимо для минимизации трафика и обеспечения более высокой производительности при мобильном серфинге. Цвета, шрифты и фирменное оформление должны соответствовать полной версии сайта Радиодеталь.рф. Все данные, представленные на мобильном сайте, должны отображаться в одну колонку для удобства просмотра и исключения необходимости прокрутки сайта по ширине.
Функциональный прототип мобильной версии сайта

Готовая мобильная версии сайта

Сайт Радиодеталь.рф автоматически определяет версию браузера клиента и перенаправляет пользователя на мобильную версию сайта в случае, если клиент зашел на сайт с мобильного устройства. Так как браузеры мобильных телефонов не имеют поддержки выполнения JavaScript кода, проверку версии браузера следует выполнять на стороне сервера, с помощью сведений HTTP-заголовка User-Agent.
Поиск по сайту
На сайте реализован морфологический поиск по каталогу.
Основные требования:
- поиск в русском и английском тексте;
- поддержка морфологии русского языка (опционально);
- запросы из нескольких слов;
- поддержка в запросе логики AND, OR, NOT.

Под строкой поиска должна быть ссылка на расширенный поиск на всех страницах кроме Главной страницы сайта.
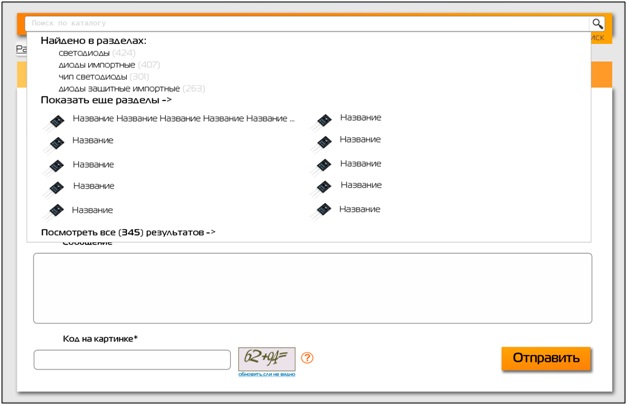
При введении запроса в поле ввода появляется быстрый поиск с результатами. Результаты выводятся среди разделов каталога, а также среди товаров. Должно выводиться 5 разделов каталога и 10 результатов поиска.
Поиск срабатывает:
- При клике по кнопке «Показать еще разделы», открывается новая страница с результатами в виде списка разделов по запросу;
- При клике по кнопке «Показать все результаты» в этой же вкладке отображаются все результаты поиска, по разделам и по товарам;
- Если пользователь не выбирает ни одну из кнопок, при повторном клике по кнопке «Enter» или кнопке поиска, также отображаются все результаты.
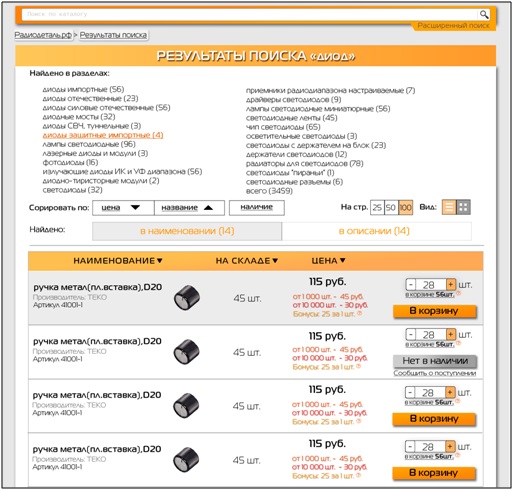
Все результаты поиска

- На странице результатов поиска также присутствуют кнопки сортировки найденного товара («Цена», «Название») и фильтр «Наличие»;
- Ниже располагаются фильтры по наименованию и описанию. При клике по любому из них происходит фильтрация результатов поиска по наличию искомого запроса в наименовании товара и описании соответственно. Активный фильтр выделяется серым цветом;
- Страница с результатами стандартного поиска должна содержать результаты поиска по каталогу товаров в виде таблицы. Пользователи могут положить товар в корзину прямо со страницы поиска;
- В случае, если запрос слишком короткий и выдается очень много результатов в разных разделах, должны выводиться сначала разделы с указанием количества найденного в данной категории, затем список товаров, разделенный по этим же разделам;
- В случае, если на поисковый запрос выдается небольшое количество результатов, то товары должны отображаться в виде списка, разбитого по разделам с указанием количества найденного в данной категории;
- В случае, когда поисковый запрос не выдает результатов, должен выдаваться форматированный текст, содержащий информацию о возможностях и ограничениях поиска, и форма обратной связи.
Интеграция с 1С
С какой целью организуют синхронизацию 1С и сайта? Для ускорения процессов, актуализации данных по различным каналам продаж, аналитики работы компании, увеличения конкурентоспособности, улучшения сервиса и качества обслуживания и много чего ещё можно подтянуть к списку преимуществ использования такой возможности. Организация процесса обмена между сайтом и 1С крайне необходима в наше время интеграционных процессов в digital-сфере предоставления товаров и услуг. Нам пришлось решить задачи связанные с обменом номенклатурой, заказами и остатками по складу, а так же привязки скидок к группам покупателей и количества заказанного товара. Специалисты компании «Онлайн-Сервис» выполнили все настройки в полном объеме.

Результат
На данный момент сайт полностью функционирует. Команда «Онлайн-Сервис» запустила официальный интернет-магазин Радиодеталь.рф Сайт работает на платформе 1С-Битрикс. Компания «Радиодеталь.рф» полностью приняла работы по внедрению функционала, остались довольны результатом и нацелены на дальнейшее сотрудничество.
С уважением компания «Онлайн-Сервис».
