Самая популярная CMS WordPress подходит не только для информационных сайтов и блогов. На этом движке отлично работают интернет-магазины, если дополнить платформу правильным плагином.
Плагин для интернет-магазинов WordPress
Сайт магазина должен иметь специфический функционал — возможность оформить каталог товаров, добавить карточки с описаниями, настроить форму заказа, установить систему для электронной оплаты. Чтобы создать интернет-магазин на WordPress, нужно использовать плагины — специальные дополнения для улучшения работы и расширения функционала сайта. Они добавляют все необходимые инструменты для удобной настройки и нормальной работы магазина.

Самые популярные плагины:
- WooCommerce,
- Ecwid,
- WP Shop,
- UNIVERSAM.
Большей популярностью пользуется WooCommerce по понятным причинам — он самый практичный, многофункциональный и легко адаптируемый под любой проект. В качестве примера по созданию интернет-магазина будем использовать именно его. Он добавляет на сайт все необходимые элементы: карточки товаров, формы заказа, личный кабинет и т.д. Плагин скачали уже более 5 млн раз, и не только потому, что он бесплатный.
WooCommerce: что это?
Этот плагин интернет-магазина для Wordpress обеспечивает сайту расширенную функциональность и все необходимые инструменты для онлайн-продаж. Вместо того, чтобы полностью создавать тему с нуля или пользоваться платными конструкторами, просто скачиваем дополнение для WordPress и получаем полноценный интернет-магазин.
Преимущества использования WordPress с плагином WooCommerce:
- Простота настроек. Не нужно быть разработчиком, чтобы создать интернет-магазин. Любой пользователь справится сам без специальных знаний. С другими CMS вроде Joomla! и OpenCart тоже так можно, но с ними сложнее работать и дольше разбираться.
- Бесплатный инструмент. Независимо от товарооборота и выручки платить за сайт не придется, в то время как большинство аналогов платные.
- Надежность. WordPress показывает отлаженную работу, другие движки часто требуют много времени на те же процессы, которые в Вордпрессе занимают 5 минут.
- Удобство и многофункциональность. WordPress имеет в распоряжении тысячи бесплатных плагинов, которые решают конкретные задачи и отлично совмещаются друг с другом. В других CMS за расширение функционала нужно заплатить.
- Большой набор инструментов. WooCommerce добавляет сайту те функции, которые необходимы интернет-магазину и адаптирует его под конкретный проект.
С WooCommerce легко работать без знаний в веб-разработке, все можно сделать с помощью визуальных элементов настройки. Если есть опыт и умения, можно менять любую часть открытого кода. Плагин совместим с другими бесплатными расширениями, он позволяет применять фильтры и системы оптимизации, настроить разные категории товаров, способы доставки и оплаты.
Плагин можно запустить на новом сайте или уже давно действующем. Он подходит в качестве платформы для мелких и средних магазинов. Крупные торговые сети пользуются другими более мощными решениями, но иногда тоже строят свой сайт на WordPress в связке с WooCommerce.
В работе с плагином есть и недостатки:
- Необходимо его настроить вручную для корректной работы всех функций магазина. Проще в этом плане работать с конструкторами, такими как Shopify. Чтобы не разбираться с техническими тонкостями и настройками, можно передать эту задачу специалистам.
- Стандартный сайт на базе плагина — это шаблон, интернет-магазин WooCommerce не будет иметь индивидуального дизайна. Если важна внешняя уникальность, то придется потратиться.
- WooCommerce работает только с CMS WordPress. Для других движков он не подходит.
Обычно плюсы перевешивают минусы, о чем свидетельствуют миллионы пользователей — владельцев магазинов. Если вас не пугает отсутствие уникального дизайна, можно приступать к созданию сайта.
Как сделать интернет-магазин на WordPress
Если нет готового сайта для магазина, его нужно сделать. Создание интернет-магазина на Wordpress начинается с регистрации виртуального хостинга. Важный его параметр — размер выделенного дискового пространства. Если каталог магазина будет содержать несколько десятков карточек товаров, то много места он не займет. Для более крупных витрин на сотни или тысячи единиц нужно выбирать тарифный план с большим объемом памяти, не менее 10 ГБ на первое время. Хостинг должен поддерживать систему управления базами данных MySQL и язык разработки PHP. Следует выбирать тариф хостинга с доступом к панели управления сервером и к протоколу FTP.
Установите CMS WordPress вручную или воспользуйтесь автоматическим установщиком в панели управления хостинга. Перед автоустановкой внесите небольшие изменения в настройки безопасности:
- Замените сгенерированный системой пароль к базе данных.
- Задайте другое имя администратора вместо Admin.
- Установите надежный пароль для входа в консоль.
- Загрузите плагин Loginizer для защиты от брутфорсинга (взлома подбором паролей).
- Активируйте автообновление системы, плагинов и темы.
Запускайте установку, когда все изменения в параметры настройки внесены.
ТЕМЫ ДЛЯ ИНТЕРНЕТ-МАГАЗИНА WORDPRESS
Оформление сайта стоит выбирать в соответствии с особенностями проекта. Обязательно убедитесь, что тема совместима с плагином WooCommerce. Проверить это можно в описании темы. Теоретически плагин должен дружить со всеми темами, но иногда встречаются шаблоны WordPress для интернет-магазина, которые некорректно работают в связке. Пример хорошо работающей темы, полностью совместимой с плагином и многими его расширениями — Storefront: адаптивный дизайн, на выбор варианты разметки и цветовых схем, несколько областей для виджетов.

В официальном каталоге тем для WordPress разработчики указывают совместимость с WooCommerce в описании шаблонов. Устанавливать эти темы можно и через административную консоль, выбрав раздел «Внешний вид — Темы».
Установка и настройка WooCommerce
Алгоритм создания интернет-магазина с помощью плагина WooCommerce следующий: скачать и настроить тему, установить ее на хостинг, заполнить карточки товаров, настроить инструменты для оформления и оплаты, оптимизировать работу магазина. Подробнее рассмотрим каждый шаг.
Установка WooCommerce:
- Войдите в админку WordPress.
- Выберите вкладку «Плагины», далее пункт «Добавить новый».
- С помощью поисковой строки найдите WooCommerce в списке.
- Нажмите кнопку «Установить», затем «Активировать».
После того, как плагин активируется, на экране появится окно начальной настройки. Этот шаг можно пропустить и выполнить настройку позже, а можно сразу выбрать нужные параметры с помощью подсказок системы.
Параметры, которые нужно настроить:
- Укажите адрес и индекс. Отметьте галочкой пункт «Я настраиваю магазин для клиента», если делаете сайт на заказ. Нажмите «Продолжить».
- Выберите категорию товара из списка — мода, здоровье, дом, спорт и т.д. Если ничего не подходит нажмите «Другой».
- Определите тип товара — физический либо один из видов электронных продуктов.
- Вкладка «Данные о бизнесе» — Заполните все строки информацией о магазине: количество товаров в пределах диапазона, на какой платформе уже продается товар и какой средний доход за год.
- Вкладка «Бесплатные функции» — дополнительные настройки, которые могут быть полезными для бизнеса (Jetpack, MailPoet, Creative Mail). Нажмите на стрелку, чтобы увидеть список всех доступных функций.
Следующий шаг настройки — выбор темы, есть бесплатные и платные варианты. Можно определиться на этом этапе или оставить как есть. Потом в любое время тему можно будет сменить на другую, совместимую с WooCommerce.
Основа для интернет-магазина создана, можно добавлять товары.
Загрузка товаров
В меню администратора в левой части экрана выберите раздел «Товары». Нажмите на кнопку «Создать товар» — откроется форма. В верхней строке напишите название, а ниже в большом поле — описание.

В блоке «Категории товаров» в правой части экрана нажмите «+Добавить категорию» или выберите уже готовое значение из предложенных.
В блоке «Данные товара» заполните информацией о своем товаре все вкладки:
- «Основное» — выберите тип товара. Если это одежда, электроника, мебель и любой другой физический товар, установите значение «Простой». Если товар виртуальный, тоже укажите его тип. Напишите обычную цену и цену со скидкой на случай акции. Здесь же можно запланировать дату распродажи.
- «Запасы» — укажите артикул, выставьте статус остатка, например, «В наличии». Если нужно, включите функцию управления запасами или индивидуальные продажи, поставив галочку в соответствующем пункте.
- «Доставка» — укажите габариты и вес товара, а также класс доставки, который нужно задать самостоятельно для удобства сортировки и дополнительной группировки товаров.
- «Сопутствующие» — сюда заносим товары, которые будут предлагаться на странице вместе с основным. Выберите товары для продажи по техникам Апсейл (увеличение суммы чека) и Кроссел (перекрестные продажи).
- «Атрибуты» — добавьте такие параметры, как цвет товара, имя или значение. Они будут выводиться в карточке товара как элементы характеристики, что помогает покупателю в сортировке и поиске нужных вещей через фильтр. Когда все данные будут заполнены, нажмите «Сохранить».
- «Дополнительно» — установите порядок, включите или отключите отзывы, при желании напишите примечание к покупке.
В поле «Краткое описание товара» напишите фразу, которая характеризует продукт, она будет выводиться под главным названием.
Установите теги в блоке «Метки товара» для удобного поиска по каталогу. В «Изображение товара» загрузите привлекательные и качественные фото.
Проверьте, все ли корректно заполнено и нажмите «Опубликовать». Карточка товара готова, можно приступать к следующей.
Все опубликованные на сайте карточки можно посмотреть во вкладке «Товары» главного меню. Здесь их можно редактировать, удалять и дублировать. Вносить изменения можно сразу в описания нескольких товаров — просто выберите их из списка. На карточку можно поставить отметку звездочкой, тогда это станет рекомендуемым товаром.
Настройки WordPress для интернет-магазина
Когда карточки готовы, открываем раздел «Настройки» в меню WooCommerce. Здесь 8 вкладок, в которых настраиваются параметры магазина:
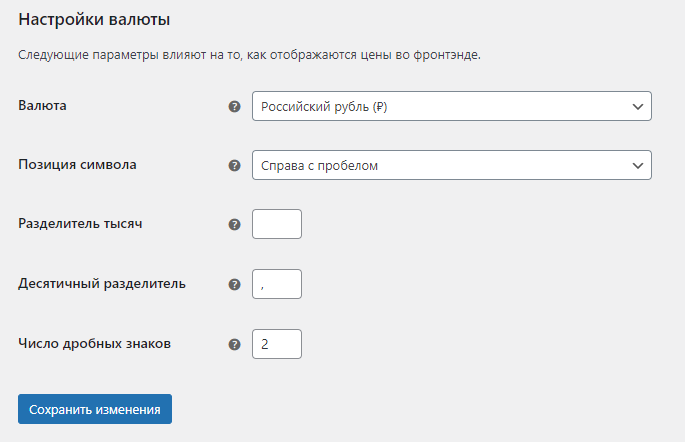
- «Основные» — заполнить поля с адресом, страной, внести дополнительную информацию и указать валюту, в которой указаны цены в магазине.
- «Товары» — прописываем единицы измерения товара, вносим уточнения по работе с отзывами, настраиваем корзину.
- «Доставка» — выбираем способы доставки и доступные регионы. Можно выбрать параметры: «Бесплатная доставка», «Единая ставка», «Самовывоз».
- «Платежи» — настраиваем оплату, доступные варианты: банковский перевод, оплата при получении, электронные кошельки, выставление счета.
Это 4 основных вкладки, которые нужно заполнить информацией. В остальные вписываются по необходимости дополнительные сведения — «Учетки и приватность», «Интеграция». Во вкладке «Email’ы» укажите электронную почту для уведомлений о заказах и оплатах. На вкладке API оставьте активированным значение «REST API».
Как настроить параметры доставки
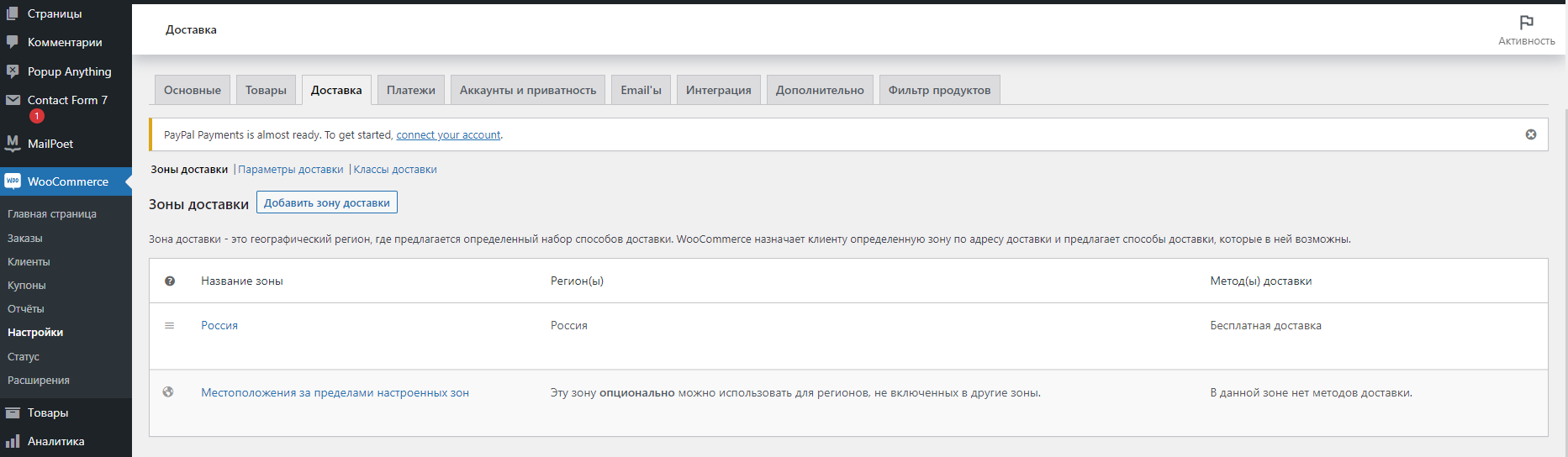
В меню администратора выберите раздел «WooCommerce», далее «Настройки». Зайдите во вкладку «Доставка». Чтобы добавить или изменить информацию, нажмите кнопку «Добавить зону доставки».

В строке «Название зоны» укажите страну. Выберите метод доставки — самовывоз, курьерская служба. Если нужного метода нет, нажмите «Добавить метод доставки». Доставка через службу позволяет установить единую ставку — фиксированную стоимость для региона.
Чтобы редактировать ранее установленный способ доставки, нажмите кнопку «Изменить» рядом с нужной строкой. Откроется окно, в котором можно поменять настройки — вариант доставки, налоговый статус и стоимость.
Как настроить главную страницу
Функционал WooCommerce позволяет настраивать главную страницу в зависимости от целей сайта. Если он выполняет функцию только лишь торговой площадки, то целесообразно витрину магазина установить в качестве главной страницы. В меню администратора заходим в «Настройки» и выбираем раздел «Чтение». Здесь указываем, что главной будет статическая страница и выбираем нужный вариант из выпадающего списка.
Если магазин выступает только как часть сайта, не основное его дополнение, то витрину располагаем на одной из внутренних страниц. В качестве главной останется страница записей или другая выбранная статическая страница.
Настройка меню
В консоли выберете раздел «Внешний вид», далее пункт «Меню». Здесь можно редактировать и создавать новые элементы. Напишите название, отметьте пункты «Главное» и «Мобильное меню» в блоке «Показать местонахождение».
Заполните меню нужными страницами. Сюда можно поместить рубрики или служебные страницы, а также добавлять ссылки, если это необходимо. Чтобы добавить основные или продвигаемые категории товаров, скопируйте адрес нужного раздела из адресной строки и вставьте его поле «Произвольные ссылки».
Кроме основного, можно создать дополнительное меню. В разделе «Внешний вид» откройте вкладку «Управление областями» и нажмите кнопку «Использовать новое меню». Укажите ссылки на страницы, которые должны в нем отображаться.
Как работать с налогами в WooCommerce
Для начала следует выбрать форму налогообложения. Если с этим возникли трудности, лучше спросить совет у специалиста — бухгалтера или налоговика.
Цены на товары и услуги в любых магазинах указываются с учетом НДС. Это закон, закрепленный в пункте 6 статьи 168 Налогового кодекса РФ. Сумма налога или величина ставки при этом не указывается публично.
Например, если обычна цена товара без учета налога 100 рублей, то при ставке 18% нужно указать цену на витрине 118 рублей. Указание цены без НДС несет за собой административную ответственность и штраф за некорректное информирование покупателя о стоимости товара.
Если вы используете упрощенную систему налогообложения, а в качестве формы регистрации бизнеса выступает ИП или ООО, ориентируйтесь на следующие параметры настроек:
- Пункт «Да, я буду указывать цены с учетом налогов» отмечен галочкой.
- Адрес магазина установлен для расчета налогов.
- Указан налоговый процент на доставку — 0%.
- Цены на витрине прописаны с прибавкой налога.
- Строка «Суффикс цен» не заполнена.
- В поле «Показать итоговый налог» установлено значение «Как один итог».
Нажмите на кнопку сохранения и убедитесь, что цены на сайте отображаются правильно.
Настройка оплаты на WooCommerce
Во время установки плагина система добавила один доступный способ оплаты — наличными при получении. Когда магазин уже готов к работе, можно подключать универсальную платежную систему, чтобы сайт поддерживал оплату безналичными способами. Один из таких сервисов — Wallet One. Чтобы воспользоваться его услугами по организации платежей, нужно:
- Зарегистрироваться в системе Wallet One.
- Предоставить провайдеру необходимые для подключения данные.
- Установить бесплатный плагин «Единая касса» и активировать его.
Теперь можно настроить способы оплаты через меню «WooCommerce — Настройки». Укажите валюту, с которой работаете. Напишите идентификатор кассы, способ формирования и ключ ЭЦП. Выберите, через какие платежные системы будете принимать оплату — с банковских карт, через системы электронных денег, банковскими переводами, с мобильного счета или другие способы. Просмотрите остальные настройки в этом разделе и, если нужно, измените их.

Проверьте корректность работы. При оформлении заказа в случае успешной оплаты система проводит редирект на стандартную страницу WooCommerce «Ваш заказ принят».
Кроме Wallet One можно работать с другими сервисами — PayOnline, «Яндекс.Касса».
Дополнительные плагины WordPress для интернет-магазина
В связке с WooCommerce работают десятки плагинов. При их совместном использовании можно создать современный и удобный сайт для онлайн-коммерции. Они потребуются для настройки системы платежей и поисковой оптимизации.
Плагины для подключения онлайн-оплаты
Stripe — поддерживает все основные способы оплаты онлайн, краудфандинг и более 135 валют. Система обеспечивает высокий уровень безопасности платежных операций. Доступны индивидуальные изменения под требования конкретного магазина. Сервис взимает комиссию за транзакции, установленной ежемесячной оплаты не предусмотрено.
Fondy — создает всю необходимую систему для проведения платежей по банковской карте. Плагин адаптирует форму оплаты под дизайн сайта, показывает статус операции в личном кабинете покупателя, обеспечивает безопасность транзакций по банковским стандартам, делает доступным подключение автоплатежа — полезно, если интернет-магазин предоставляет подписки на электронные сервисы.
Mollie Payments — позволяет быстро интегрировать в функционал сайта несколько способов оплаты — банковской картой, в том числе кредитной, а также через международные системы платежей (PayPal).
Плагины для SEO-оптимизации
Yoast SEO — популярный плагин для SEO-оптимизации. Обеспечивает управление сниппетом, прослеживание «хлебных крошек», анализ контента на соответствие требованиям SEO, наполнение страниц релевантными ключевыми словами.
All in One SEO Pack — следующий по востребованности плагин для оптимизации, аналог и конкурент Yoast SEO. Они похожи и выполняют идентичные функции. Отличительная особенность — более расширенная поддержка WooCommerce.
The SEO Framework — простой и понятный плагин, его легко использовать новичку, но он имеет меньше функций, чем предыдущие два варианта. Например, в нем нет инструмента «хлебные крошки». Он выполняет базовые возможности оптимизации.
Вывод
Чтобы создать интернет-магазин, не обязательно пользоваться дорогими конструкторами или заказывать услуги разработчика. Все можно сделать в привычном Вордпрессе быстро и бесплатно. При этом получить полноценный работающий интернет-магазин с десятками и сотнями товаров, удобной навигацией и надежной системой оплаты. С WooCommerce легко запустить новый бизнес, перенести офлайн-магазин в интернет или зарабатывать на создании коммерческих сайтов для клиентов на заказ.