- Заказчик
- ПМД - один из лидеров Пермского края в области жилой недвижимости среднего и примиум класса
- Задача
- Создать универсальный шаблон лендинга, который можно быстро адаптировать под последующие проекты застройщика
Если речь идет о комплексном продвижении, одних настроек рекламных кампаний недостаточно. Какой бы качественный рекламный трафик вы не организовали своими силами или силами агентства, все усилия могут разбиться о сайт, который не вызывает желания у посетителя оставить свой номер телефона. Каким же должен быть сайт/лендинг жилого комплекса или дома, чтобы вы могли привлекать новых клиентов и стабильно получать заявки?
Чек-лист "Что должна содержать структура лендинга застройщика жилого дома/комплекса":
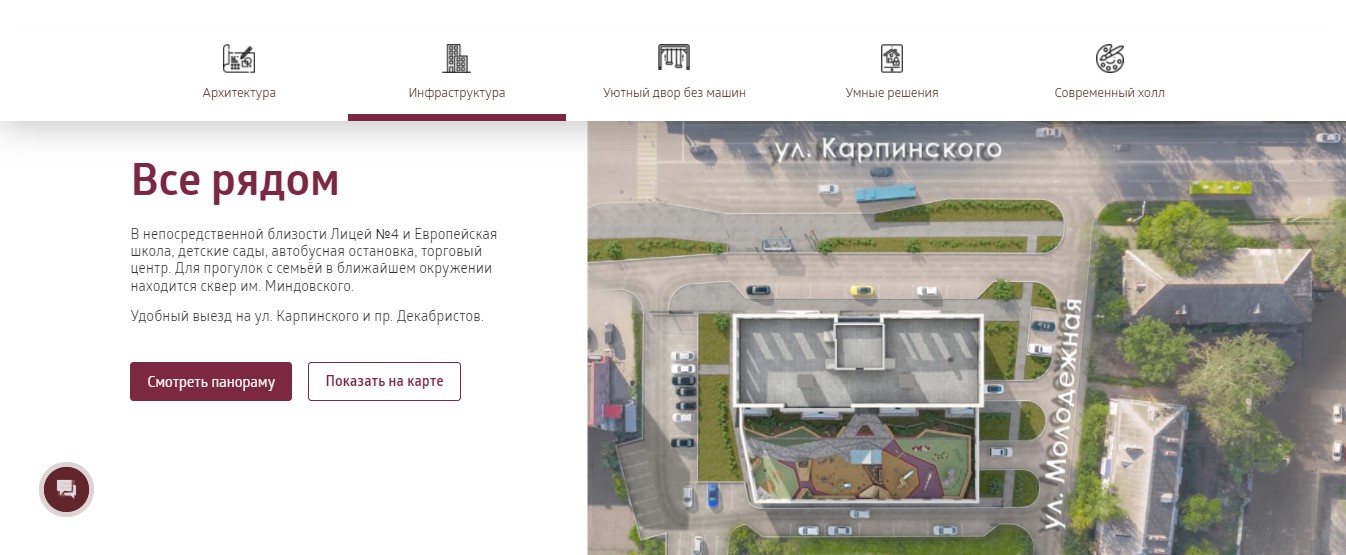
- Инфраструктура. Где находится дом? Парки, скверы, а также остановки общественного транспорта, станции метро — упоминать нужно обо всем. Так, кто-то в качестве преимущества видит продуктовый магазин прямо в доме, а кто-то школу через дорогу или спортзал рядом.
- Преимущества. Что есть в самом доме? Имеет значение все: от охраны на входе до зоны патио на крыше. Все плюсы должны быть указаны на лендинге в тексте и в галерее.
- Планировки. Отобразите все доступные планировки, площади квартир и предоставьте фильтры, чтобы можно было быстро найти нужную квартиру. На рынке существует несколько популярных сервисов визуализации выбора. Можно использовать их или разработать свой.
- Условия покупки. У каждого посетителя лендинга разные финансовые возможности, поэтому, предложив разнообразные варианты покупки, вы проявите заботу о будущем покупателе.
- О застройщике. Кейсы (реализованные проекты) формируют репутацию застройщика на лендинге дома или ЖК. Сегодня в СМИ много негативных историй о незавершенном строительстве. Поэтому необходимо разбивать все страхи посетителя, чтобы он не боялся купить недвижимость именно у вашей компании.
- Ход строительства. Высокий уровень тревожности и недоверия относительно такой серьезной покупки очевиден. Поэтому еще один закрепляющий фактор надежности – фото или видеоотчет хода строительства будет кстати. Он успокоит будущего покупателя, что дом будет достроен в срок.
О клиенте и задаче: Перед нами стояла задача создать лендинг для продажи новостроек для пермского застройщика ПМД. Это надежный и крупный застройщик в сфере жилого и коммерческого строительства, который строит объекты разных классов в разных районах города. В глазах покупателей застройщик выглядит надежным за счет качественных материалов, своевременной сдачи объектов, современной архитектуры и других факторов. Новые объекты у застройщика появляются регулярно. Поэтому необходимо было создать шаблон лендинга, который можно адаптировать под любой новый дом или жилой комплекс.
Как реализовали задачу:
Мы создали с одной стороны простую, с другой — насыщенную структуру, которая умещается в 6-7 экранов. По сути, мы берем скелет лендинга и можем его заполнить любым материалом. И так мы экономим время и деньги на разработке лендингов с нуля: структура уже продумана, все елементы на своих местах. Нужно изменить только цвет, текст и перезалить картинки и новый лендинг для нового объекта готов!
Такая заранее продуманная структура сайта увеличивает скорость запуска проекта и упрощает жизнь маркетологам, ведь при запуске нового дома они уже знают, какие именно материалы потребуются для наполнения сайта и в каких размерах. При этом в разработке мы учли сразу мобильную адаптацию всех без исключения блоков.
КСТАТИ: В качестве CMS был выбран MODX. Он входит в топ 10 самых популярных платформ в России, отличается легкой загрузкой и простым интерфейсом для редактирования. Почему это важно? Сложная админка сайта — боль любого маркетолога. Специалисту приходится тратить уйму времени только на то, чтобы разобраться, как редактировать материал, чтобы ничего “не съехало”. Мы же упростили жизнь маркетолога заказчика, вписав в админку возможность редактирования каждой мелочи на сайте и снабдив его видео инструкцией на 1 час.
В этой статье мы покажем, как мы адаптировали структуру на несколько объектов заказчика и какую конверсию они показали в итоге:
Универсальный лендинг, который подойдет под любой жилой дом или ЖК
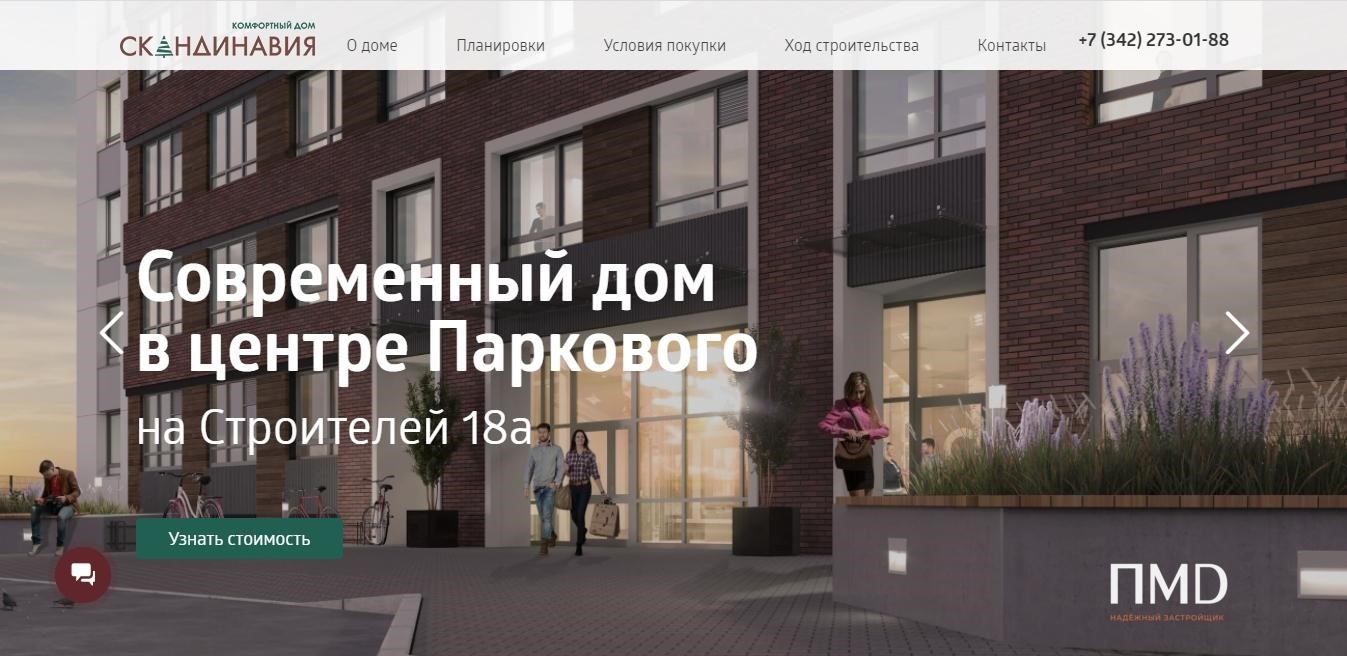
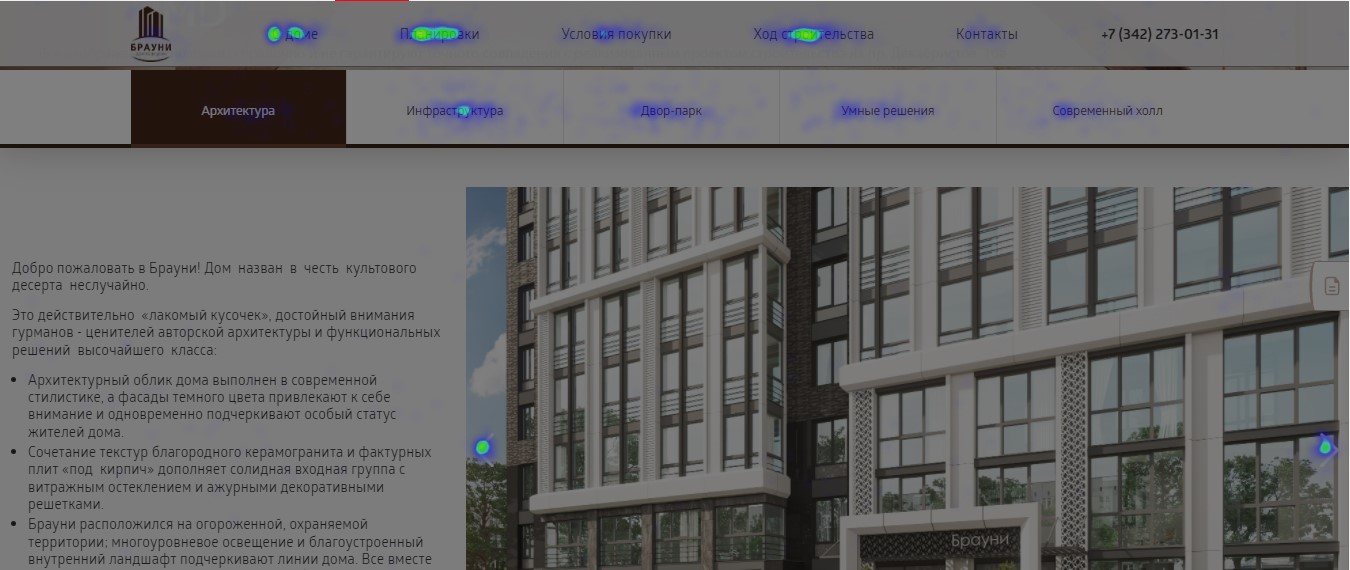
Первый экран: слайдер, меню, лид-форма заказа прайса. В качестве баннера можно подгрузить рендеры и рассказать об особенностях объекта как внутри, так и снаружи.

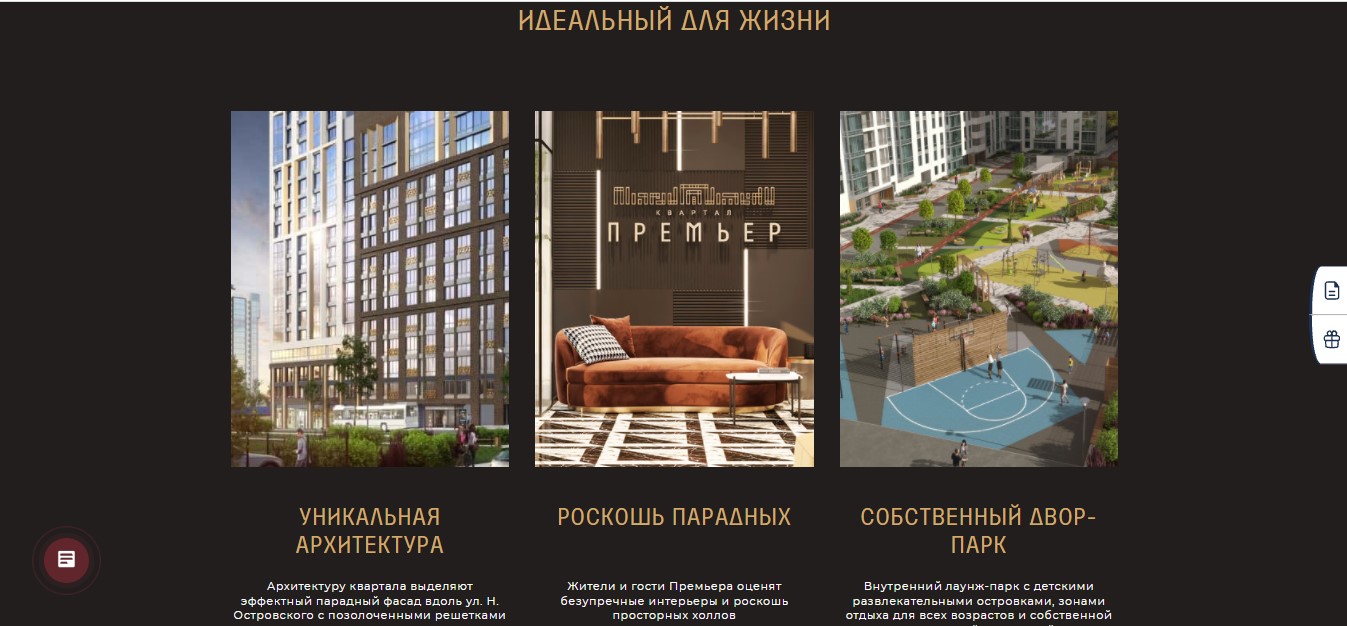
Второй экран: Преимущества дома или ЖК. Их можно оформить в виде вкладок. Они лаконично разместятся на одном экране и будут дополнены визуальным рядом. Если есть возможность дополнить вкладки иконками — дополните. Так, раздел, рассказывающий об объекте, станет более заметным

В мобильной версии вкладки превращаются в слайдер с интуитивно понятными операторами для скроллинга в сторону.

Согласно Яндекс Метрике пользователи активно нажимают на разделы и взаимодействуют с информацией, переходя по вкладкам или используя операторы слайдера.

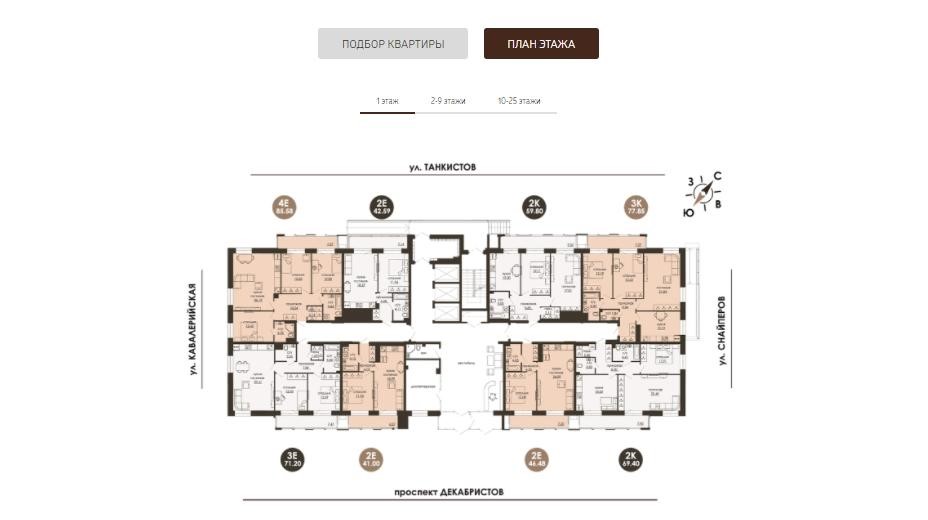
Третий экран:планировки. После того как мы донесли до потенциального покупателя преимущества дома, можно показывать планировки. Для удобства на лендинге создан подбор квартир в 2-х вариациях: визуальный подбор по плану этажа и подбор по параметрам.

Оформить выбор квартир можно и с помощью интерактивного модуля, когда посетитель выбирает понравившийся корпус или этаж, а лишь затем изучает планировки на конкретном этаже, учитывая множество параметров, включая удаленность от лифтовой зоны или вид из окна. Это уместно, если лендинг создан для жилого комплекса или большого дома с несколькими блоками.

При наведении на схему этажа нужная квартира подсвечивается заданным цветом. Все забронированные и проданные квартиры также маркируются, сообщая посетителю о том, что конкретная планировка уже недоступна.

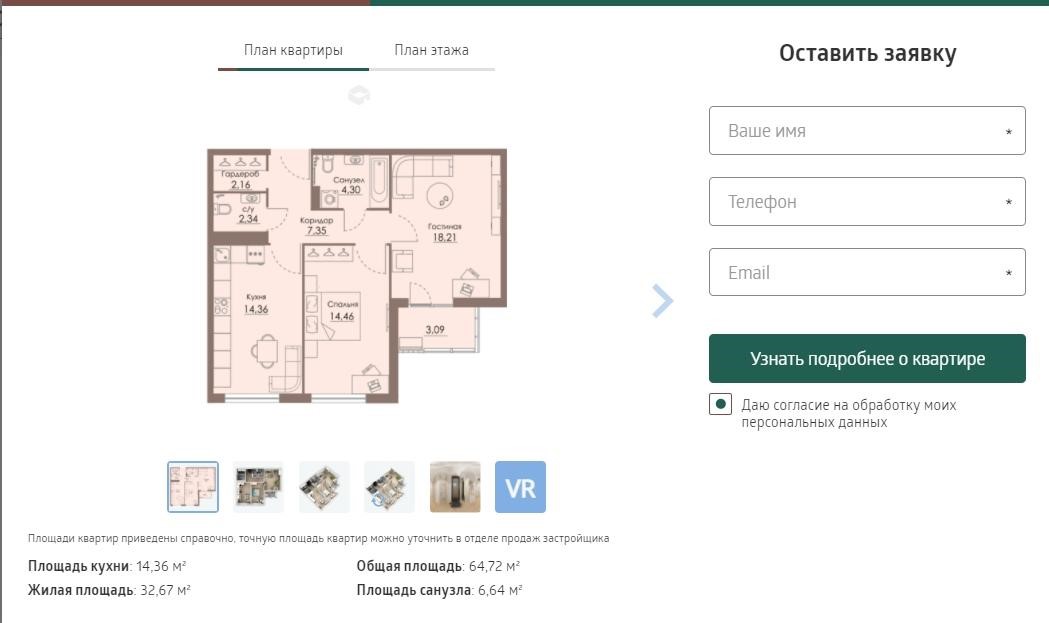
Когда доступная планировка уже выбрана, её можно изучить подробнее. При клике на планировку всплывает окно с технической информацией о квартире и формой заявки.
Форму при желании можно дополнить и иными полями, например, условиями о первоначальном взносе, доступной отделке, проценте по ипотеке, сроке сдачи объекта, превратив ее в готовое коммерческое предложение, актуальное на конкретную дату.

Если вы хотите максимально долго удерживать внимание посетителя сайта, добавьте в карточку 2D и 3D визуализацию, или предложите посетителю тур по квартире в виртуальной реальности.
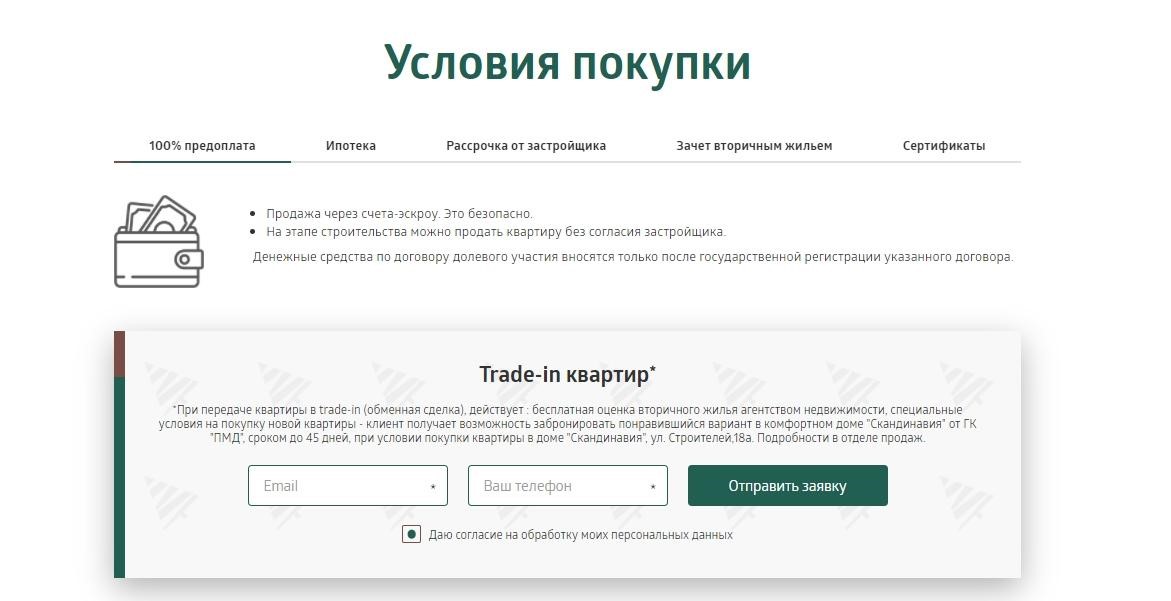
Четвертый экран: условия покупки. Чтобы у пользователя было представление, какими способами он может приобрести квартиру, обязательно создавайте раздел «условия покупки». К каждому из условий добавьте форму.

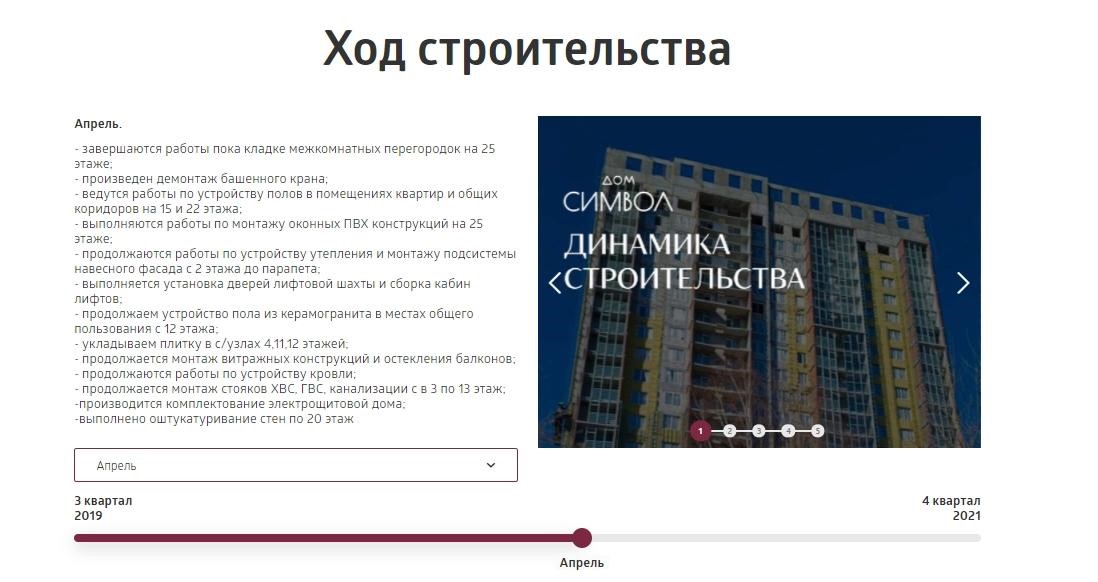
Пятый экран: Ход строительства. И, чтобы наверняка снять страхи, в самом конце добавляются: раздел с отчетом о ходе строительства с фото (в идеале видео) и описанием и краткой информацией о застройщике. Этот раздел активно просматривают, чтобы решить для себя, подходит ли срок сдачи дома и вовремя ли застройщик отчитывается о запланированных этапах работ.

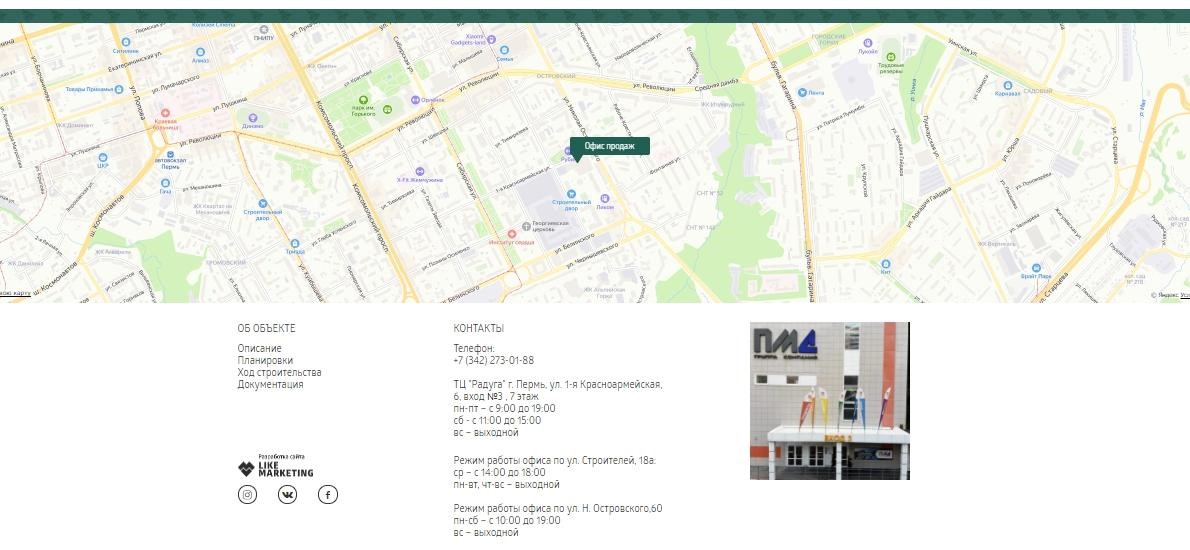
Шестой экран: Документация и карта офиса продаж.Дополнительно в этом блоке может быть отсылка на "заслуги" застройщика. Короткая инфографика в виде цифр сданных объектов, мест в рейтингах, количестве объектов в управлении и другие регалии. Мы этот блок иногда пропускаем, так как имеем удовольствие работать с безупречной репутацией клиента и данная информация будет лишней - пользователи и без того доверяют застройщику.

Дополнительные элементы повышения конверсии
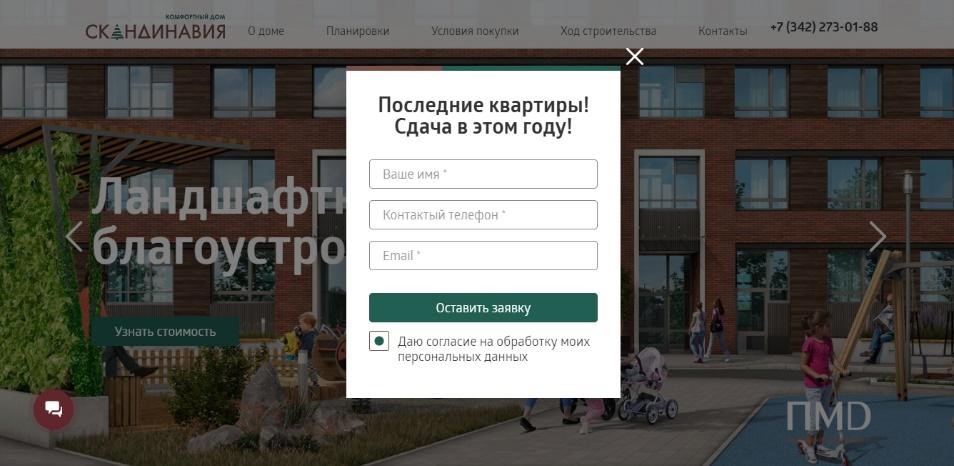
Всплывающее окно с лид формой
Мы добавили на сайт всплывающее окно с лид-формой, в котором отражаем акционное предложение. ПОП-АП дополнительно мотивирует пользователя оставить заявку.
Как это работает? К примеру, если пользователь повел мышкой в сторону кнопки закрытия сайта, то система фиксирует данное действие, выводя на экран поп-ап окно с акционным предложением и формой заявки. Как правило, это возвращает интерес пользователя к дому или ЖК, и он оставляет данные, которые уходят в отдел продаж.
Это не внешний сервис. Мы заранее решили, что напишем код сами и маркетолог заказчика сможет менять сценарии и контент ПОП-АП окна, как посчитает нужным.

Настроить параметры всплывающего окна можно в зависимости от поведенческих факторов аудитории. Например, показать его тем, кто пробыл на лендинге более 1 минуты, кто зашел на него в первый раз, кто бродил по разделу планировок и т.д.
Кнопки быстрого действия
Многие привыкли к тому, что верхнее меню можно закрепить, чтобы сохранить возможность перейти в любой раздел лендинга независимо от настоящего положения на странице. Это удобно, но недостаточно. Поэтому мы добавили на лендинг интерактивные кнопки быстрого действия, при нажатии на которые можно скачать прайс, узнать об акции, заказать звонок и т.д.
При этом кнопки заметны, но не перетягивают внимание от основного контента и не раздражают пользователей.

Кнопки мобильного действия
На мобильных устройствах кнопки смещаются вниз экрана и сохраняются там на протяжении всей прокрутки лендинга, позволяя запросить прайс-лист или узнать об акции без возвращения к меню вверху страницы. При желании можно вынести в меню и кнопку телефонного вызова.

Таким образом, создание универсальной структуры лендинга и внедрение в функционал простейших сервисов повышения конверсий обеспечило лендингам заказчика конверсию в заявку в диапазоне от 3,4% до 5,3%. И это только заявки! Звонков, конечно, тоже было много, но мы говорим о структуре лендинга, направляющей посетителя заполнить заявку.
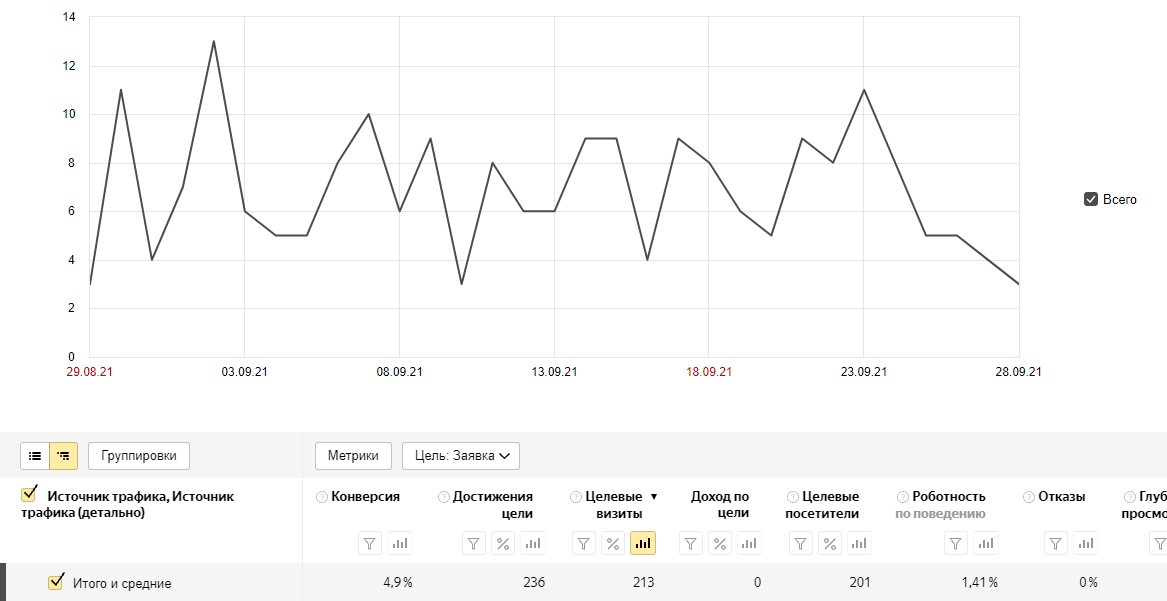
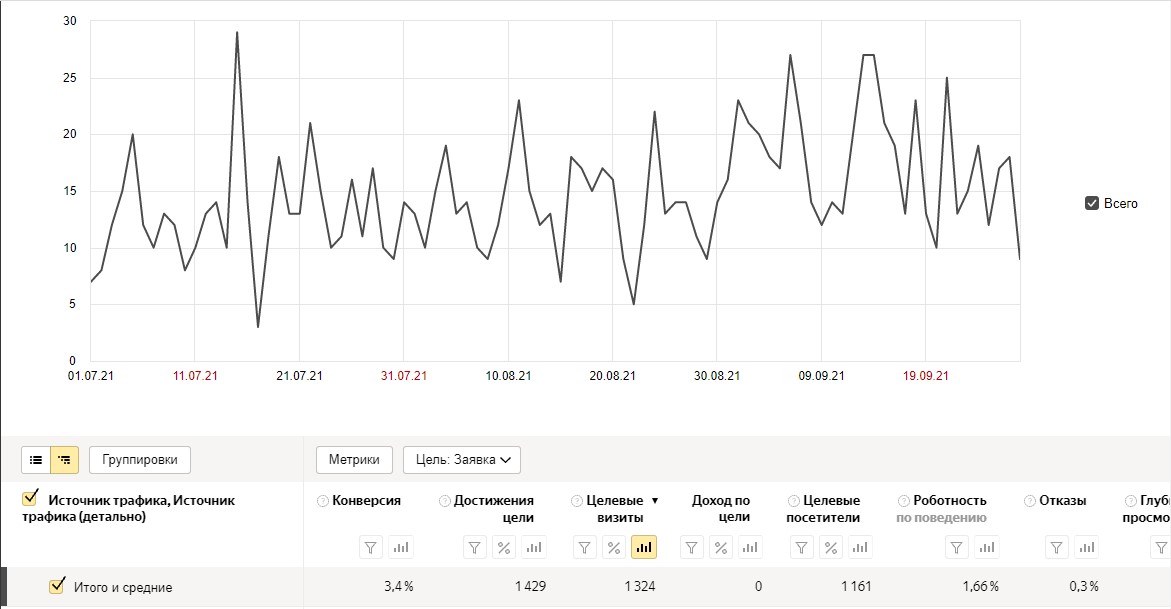
Какая получилась конверсия у лендингов, созданных по единому шаблону?
Данные представлены за III квартал 2021 года. Скрины графиков объектов из Метрики за период июль-сентябрь 2021 года представлены ниже. Квартиры в доме Скандинавия на момент выхода материала проданы полностью.
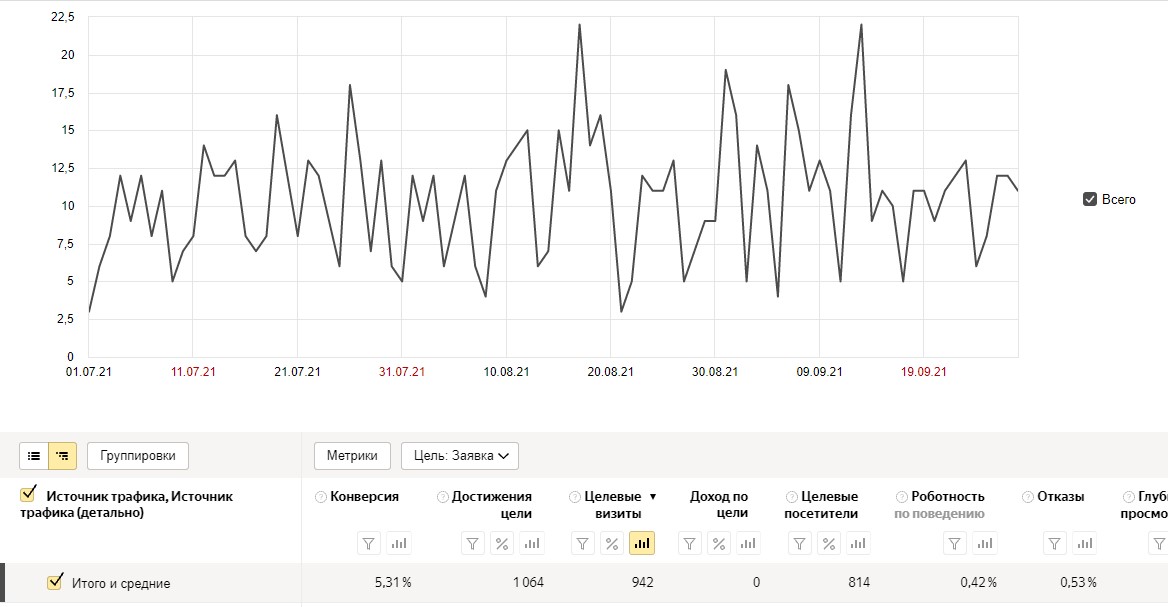
Данные по дому Брауни:
Данные по кварталу Премьер
Данные по кварталу Браво
 Учитывая длительный срок принятия решения о покупке в сфере недвижимости, конверсия за заявку с сайта в 3,4% является очень хорошим показателем.
Учитывая длительный срок принятия решения о покупке в сфере недвижимости, конверсия за заявку с сайта в 3,4% является очень хорошим показателем.
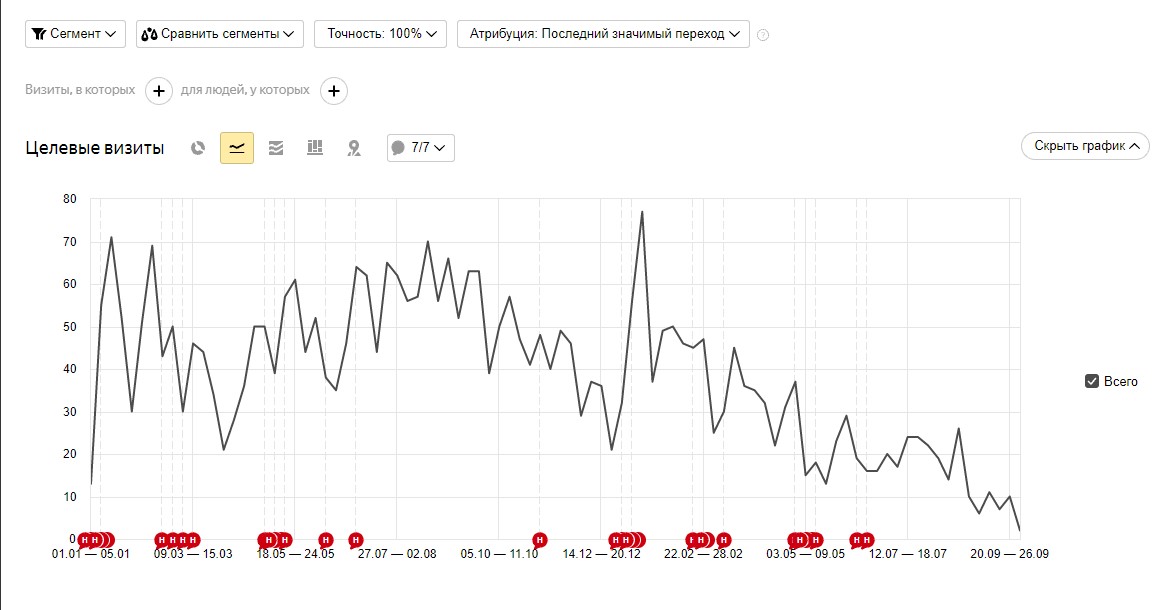
Данные по дому "Символ"
При этом данные в зависимости от этапа проекта (старт продаж, середина строительства или финальная стадия) колеблются незначительно. К примеру, данные за период строительства по проекту ЖД Символ демонстрируют, что лишь к самому концу строительства при ограничении бюджета и перечня доступных квартир конверсия и число заявок начали сокращаться.

Необязательно вкладывать огромные деньги в создание лендингов и гоняться за креативностью. В интернет-маркетинге пользователь проходит вполне понятный путь в процессе принятия решения о покупке, и для получения заявки достаточно честно ответить на вопросы, которые его беспокоят. Проверьте свой сайт на наличие этих простейших элементов и убедитесь, что ни о чем не забыли при проектировании нового сайта.