Кейс EnerGo: Разработка приложения для станции аренды павербанков
- Заказчик
- На разработку IoT проекта заказчика вдохновили поездки в Китай. Там он познакомился с ребятами, которые делают большие (с медиаэкранами) и маленькие станции для аренды павербанков.
- Задача
- Разработать ПО для стартапа, с помощью которого пассажиры московского метро и посетители кафе могут арендовать павербанки для смартфонов на одной станции и оставлять на другой.
Разработка мобильного приложения с железом из Китая похожа на первую поездку на велосипеде: колеса умеют ездить только по китайским дорогам, ты знаешь, как крутить педали, но не понимаешь, как связать с ними ноги. Такой “поездкой” для нас стала разработка IoT приложения EnerGO для аренды павербанков, где железо — станции из Китая. В какой-то момент нам нужно было ехать одновременно на трех велосипедах. Я Александра Румянцева, проектный менеджер в Purrweb. Рассказываю, как мы боролись с протоколом работы станций, успели собрать три приложения вместо одного, вышли за сроки из-за пандемии, но сделали красиво.

Восточное вдохновение
EnerGO — стартап, с помощью которого пассажиры московского метро и посетители кафе могут арендовать павербанки для смартфонов на одной станции и оставлять на другой.
На разработку IoT проекта заказчика вдохновили поездки в Китай. Там он познакомился с ребятами, которые делают большие (с медиаэкранами) и маленькие (без экранов, только ячейки) станции для аренды павербанков. К моменту старта у проекта в Москве уже были конкуренты, но заказчику хотелось сделать свой стартап на базе китайских технологий. Главное отличие от конкурентов — размещение станций в метро. На уровне приложения «киллер фичи» не закладывали: объем работ над MVP и так был большим.
Одно приложение превращается в три
Заказчик обратился к нам в сентябре 2019 года с предложением разработать мобильное приложение для своего стартапа. Релевантный опыт у нас уже был — дизайн аналогичного стартапа ChargedUp в Лондоне.
На старте мы договаривались сделать одно приложение — для арендаторов павербанков. Еще два приложения появились в процессе и, конечно, были срочными:
- Приложение для рекламы. Зарабатывать на проекте заказчик планировал в том числе через продажу медиарекламы на станциях: плейлистов с видео и баннеров. Для их размещения нужно приложение.
- Приложение для техобслуживания. Техникам нужно приложение для мониторинга работоспособности станций и работы с ними.
Лучшее из неизданного
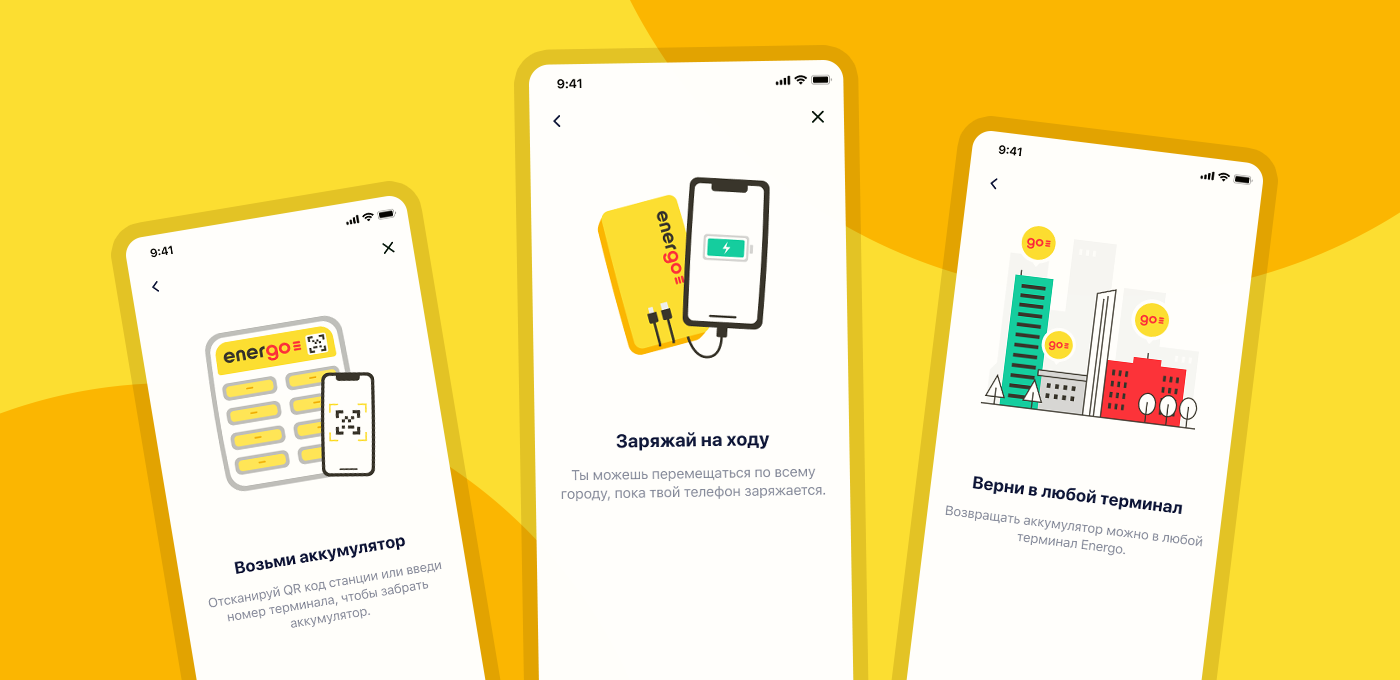
Начали с дизайна и решили опираться на похожие проекты, над которыми успели поработать: EvTrip и ChargedUp, смотрели на конкурентов и паттерны от Apple — тогда как раз начали набирать популярность бэкдропы. Чтобы реализовать их на React Native, пришлось нехило попотеть, но об этом чуть позже.
За основные цвета взяли желтый и черный. Желтый как символ энергии, черный — как хорошо контрастирующий с ним цвет.
Работу дизайнера распланировали на недельные спринты и справились с задачей за два спринта. Работали быстро и четко, во многом благодаря опыту работы с Charged Up. С ними мы разобрались в матчасти ниши, узнали все, что нужно. От ChargedUp мы взяли лучшее: оптимальные UX-решения и нереализованные UI идеи.

Разработка для интернета вещей: что за зверь такой?
Дизайн согласовали быстро и перешли к разработке. Работали командой из пяти человек: менеджер, дизайнер и три разработчика. Использовали наш классический стек — React Native + Nest.js.
Основное приложение состоит из двух блоков: само мобильное приложение для пользователей и модуль работы со станцией. EnerGO для нас стал первым проектом с разработкой для интернета вещей (IoT) — китайскими станциями зарядки и хранения павербанков. Документация к станциям написана на китайском, который мы перевели через Google-переводчик. Такой перевод оставляет желать лучшего, поэтому мы пошли обходным путём: связались с производителем из Китая и предыдущим подрядчиком заказчика, который до нас работал над первой версией десктопного приложения. Хоть старый код и был написан на Java (мы работаем с Node.js), мы смогли в реверс-инжиниринг.
Мы поняли, что:
- Станция ≠ сервер → Она посылает запросы, а не обрабатывает их
- Станция подключается к фиксированному IP ? Поменять его мы не можем
- Станция настроена на работу с операторами сотовой связи ? Спойлер: не всеми (:
Проверьте соединение
Станция — не просто “коробка” с павербанками. Это “умное” устройство, у которого есть подключение к интернету. Эту задачу станция должна решать с помощью симкарты, но китайские станции российские симкарты читать отказывались. Долгое время мы этого не понимали, думали что проблема в нас, ведь в логах шли запросы. Примерно через месяц мы поняли, что с нами все ок, а вот станциям требовались специальные настройки в прошивке (их должны были сделать в Китае перед отправкой). Они сделали, но единственным оператором, которому это не помогло, был Билайн. Знаете, какую симку мы все это время использовали?
Саша Пуртов, тимлид на проекте Energo с улыбкой вспоминает момент “прозрения”.
Когда поняли, как работает станция, попытались подключиться к ней через нашу симку. А она не подошла. Долго не могли понять, почему станция не логинится на наш сервер — мы видели, что она посылает запрос, но сам запрос с данными на сервер не приходил. Заменили сим-карту Билайн на другого оператора, и пошло-поехало. Оказалось, что оператор Билайн станцией не поддерживался.
Александр Пуртов, Тимлид в Purrweb

Станция — не просто “коробка” с павербанками
Миссия выполнима: поменять IP
Локально подключить станцию нельзя. Приходилось держать включенным сервер с актуальной версией кода, чтобы станция получала и отправляла запросы.
Самим сменить IP тоже нельзя. По крайней мере, так говорили производители станции. Обратились к ним за помощью — скачали TeamViewer, дали доступ к коду и смотрели, что они делают, чтобы научиться менять настройки станций без их помощи.
Без китайцев поменять IP было бы трудно — всё прописывалось иероглифами. Мы, конечно, записали их действия и сели разбираться. Потом поняли, что данные вводились в шестнадцатеричной системе и определенном порядке. Воспроизвести их и перевести ASCII в HEX было несложно. Так мы научились менять настройки станции.
Александр Пуртов, Тимлид в Purrweb
React Native и бэкдропы
Заказчик очень просил добавить бэкдропы как в нативном приложении iOS — Maps. Мы думали, что это дело на пару часов, но все оказалось немного сложнее. Сейчас объясним.
Проблема бэкдропов на React Native в том, что анимация делается на JS и когда анимируешь все свойства, частота кадров падает до 30 fps.
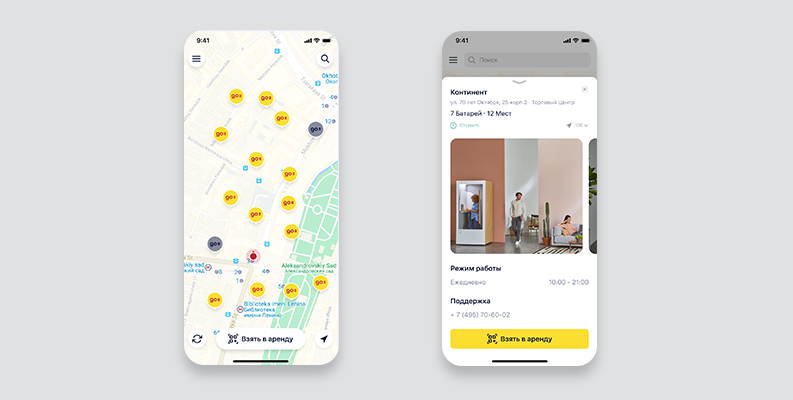
Мы включили смекалку и нашли выход: использовать PanResponder API и сделать верстку с абсолютным расположением объектов. Благодаря правильному позиционированию, нам удалось “спрятать” шторку — она уже лежит на главном экране приложения. Когда пользователь потянет экран вверх на определенное количество пикселей, произойдёт магия.
Хотели сделать так, чтобы и овцы были целы, и волки были сыты — красиво и без потерь в скорости. Мы нашли решение, но пришлось ввести много переменных на каждое положение шторки. Размеры экранов сильно варьируются, поэтому было важно найти универсальную верстку всего интерфейса, которая бы отображалась без косяков в 100/100 случаев. Сказано-сделано.
Александр Пуртов, Тимлид в Purrweb
Надо вчера
Когда первое приложение было готово, в чат вошли те самые дополнительные приложения.
Сложностей с приложением для рекламы не было, но были очень сжатые сроки. Разработка такого мобильного приложения — условие от метрополитена на установку станций. Само приложение реализовали просто: оно пингует наш бек и забирает плейлист с рекламой. Если загружен новый плейлист, приложение его скачивает, если плейлист уже загружен, просто воспроизводит.
Третье приложение, для техников, потребовалось нам после релиза основного приложения. Мы поняли это после запуска нескольких станций в кафе: техникам для работы со станциями приходилось брать павербанки в аренду через основное приложение за деньги.

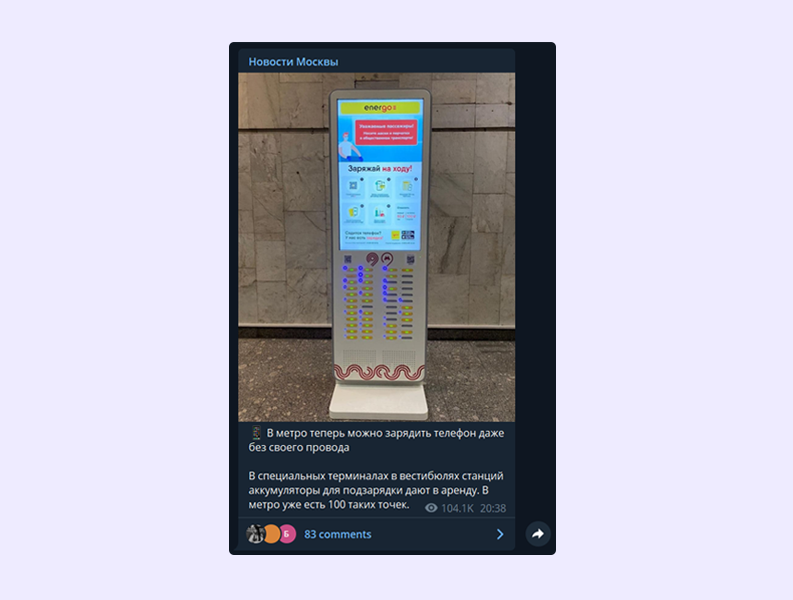
Станции EnerGO замечены в метро
Здесь тоже главной проблемой были сроки, а в реализации все очень легко. На бэке был готовый код, нужен был только клиент. По возможностям приложение похоже на пользовательское (которое скачивают арендаторы павербанков). О дизайне здесь почти не беспокоились, техническая реализация была в приоритете.
К чёрту дедлайны
Наверное, сложно найти проект из 2020 года, которого не затронул ковид. Станции из Китая мы ждали сначала в середине ноября 2019 года. Но в этот момент Китай закрылся. Отправка сдвигалась на середину декабря, потом января. Пока мы ждали павербанки и станции, вышли за пределы MVP: сделали анимации в приложении, поработали над лендингом, докрутили панель администратора.
Мы помогали станциям пройти таможню, как могли — отвечали на технические вопросы в декларации. К концу января станции добрались в Москву. Одну маленькую станцию доставили к нам в офис в Омск чтобы тестировать приложение в реальных условиях. Большая станция тяжелая и занимает много места, поэтому ее в Омск не повезли, но тестировать приложение на ней тоже нужно. Флоу маленькой станции отличался от большой, поэтому, чтобы быть уверенными в запуске на 100%, наш тимлид сам поехал в Москву на тестирование большой станции. Разработка приложения для интернета вещей — это непросто :D
У людей своя логика
Первые станции начали размещать в кафе Москвы. И сразе же столкнулись с классической проблемой — люди делали все не так, как мы планировали.
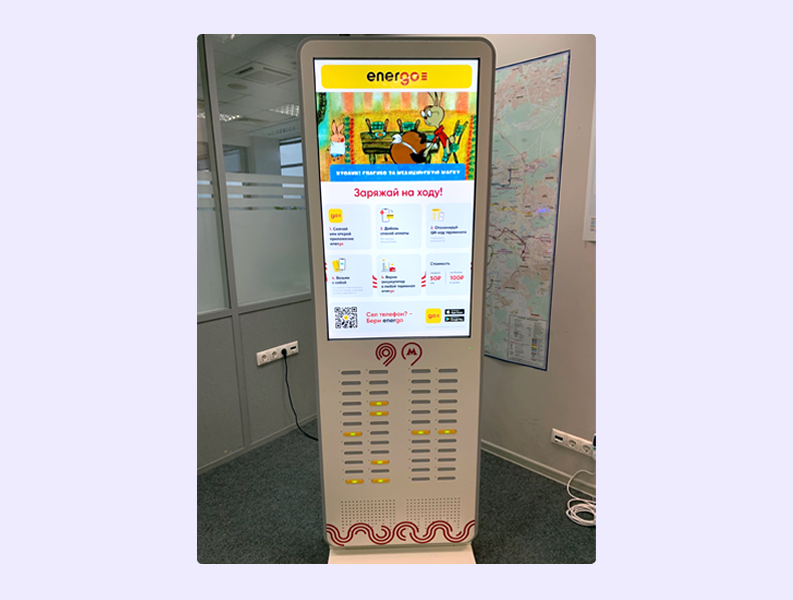
Большинство просто не были знакомы с форматом аренды павербанков, поэтому не понимали, как все работает, нервничали и жаловались. Некоторые пользователи думали, что смартфоны нужно оставлять в слотах на зарядку. Эту проблему решили инструкции на станциях.

Теперь понятно, как пользоваться этой штуковиной
Более серьезная проблема была в размещении станций в метро. На станциях не должно быть открытых емкостей (например, коробок, ящиков, мусорных корзин) из антитеррористических мер. Поэтому для станций в метро мы закупили специальные станции с закрывающейся заслонкой. Ее можно открыть только через приложение. В маленьких станциях заслонка открывается нажатием на нее.
Нам пришлось писать отдельные флоу возврата и прописывать новые запросы на сервере. Так в базе хранится история всех открытий и закрытий, а неадекватные люди не смогут захламить ячейку павербанка или оставить в ней, например, бомбу.
Для флоу возврата мы предложили интересное дизайнерское решение. Теперь приложение спрашивает пользователя, какая перед ним станция. Маленькая — вставляй павербанк. Большая — сканируй QR-код станции и жди, пока она откроет заслонку. Если с запросом все успешно, слева от заслонки замигает лампочка.
Больше станций и выход на самоокупаемость
Сейчас в Москве стоит 730 станций, из них 100 в метро. Большую часть трафика планируем привлекать через метро, но и про кафе не забываем. До 15 июня 2021 года планируем поставить в кафе 200 “тостеров” — это маленькие станции на 4 слота.
Вот, как они выглядят.

“Тостер” — новая станция на 4 слота
Сам стартап должен выйти на самоокупаемость 1 июня. Пока мы двигаемся дальше MVP.
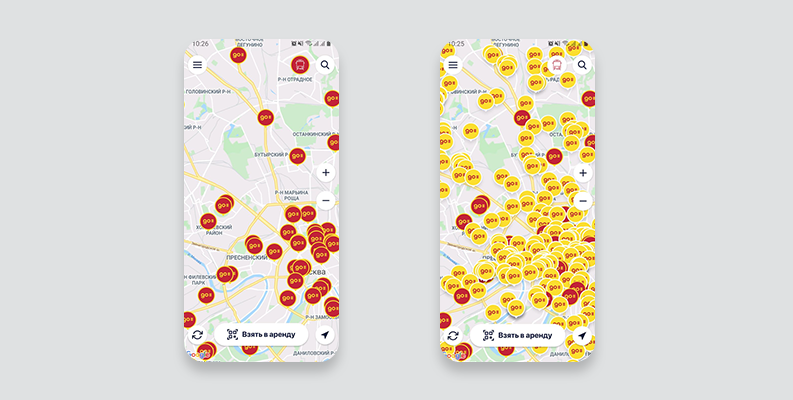
Фильтрация “только в метро”
В середине марта зарелизили новую версию приложения с кнопкой паровозика — это фильтрация станций, которые расположены в метро. Да, станций уже настолько много.

Жмешь на паровозик, видишь только зарядные станции в метро
Apple Pay и Google Pay
Готовых SDK’х для React Native не было, поэтому написали свои оболочки. В начале апреля уже запустили Apple Pay. Google Pay выкатили в начале мая.
Еще в бэклоге
У заказчика куча идей, как развивать приложение дальше. Не будем спойлерить, все скоро увидите. Большой упор будем делать на том, как люди пользуются приложением — какие тарифы чаще используют, как часто берут в аренду. Соберем данные, структурируем их. Больше данных — лучше понимание ситуации.
| Менеджмент | Дизайн | Разработка | Тестирование | Контент |
| Александра Румянцева | Илья Саблин | Александр Пуртов | Таня Перина | Дарья Лобачёва |
| Елена Фарберова | Евгений Халтурин | Антон Вотинов | Игорь Андреев | Антон Кирюхин |
| Сергей Буланов | Глеб Комаров | |||
| Валерий Бойко | Никита Максименко | |||
| Сергей Мартын | Канат Аскаров | |||
| Василина Высоткова | Татьяна Ланкина |
