Как автотесты избавили от непредвиденных ошибок веб-сервис Наигру и упростили его развитие
- Заказчик
- Наигру – веб-сервис для организации спортивных игр. Он позволяет быстро и удобно организаторам создавать тренировки, а игрокам записываться на них.
- Задача
- Оптимизировать тестирование веб-сервиса Наигру и подобрать инструменты, которые позволят существенно снизить количество багов при развитии функционала проекта.
Проблематика
Наигру – это развивающийся веб-сервис для организации спортивных игр. Когда в проект добавилось множество механик, которые усложнили структуру, при добавлении нового функционала стали возникать ошибки там, где мы их совсем не ожидали – в основном, стабильном функционале.
В качестве примера можно привести ошибку в работе кнопки «Записаться на игру» (базовый функционал), которая возникла после доработки механизма перехода игроков из резерва в основной состав (дополнительный функционал). Вторым примером можно назвать баги в разовых тренировках при создании регулярных игр – при записи на игру не показывалось модальное окно об успешном действии и пользователь не мог понять, записан ли он.
Отследить подобные ошибки ручным тестированием было сложно и удавалось не сразу – так как дорабатываемый функционал никак не был взаимосвязан с местом поломки, баги обнаруживались "по факту" (о них сообщали пользователи или заказчик).
Решение
Пришли к выводу, что рациональным выходом из ситуации будет автоматизация проверки всех основных сценариев.

Например:
Регистрация/авторизация пользователей
Создание и редактирование игры
Запись на игру
Отписка игрока от тренировки
Запись в резерв, переход в основной состав
По всем сформулированным сценариям мы прописали алгоритмы поведения пользователей.
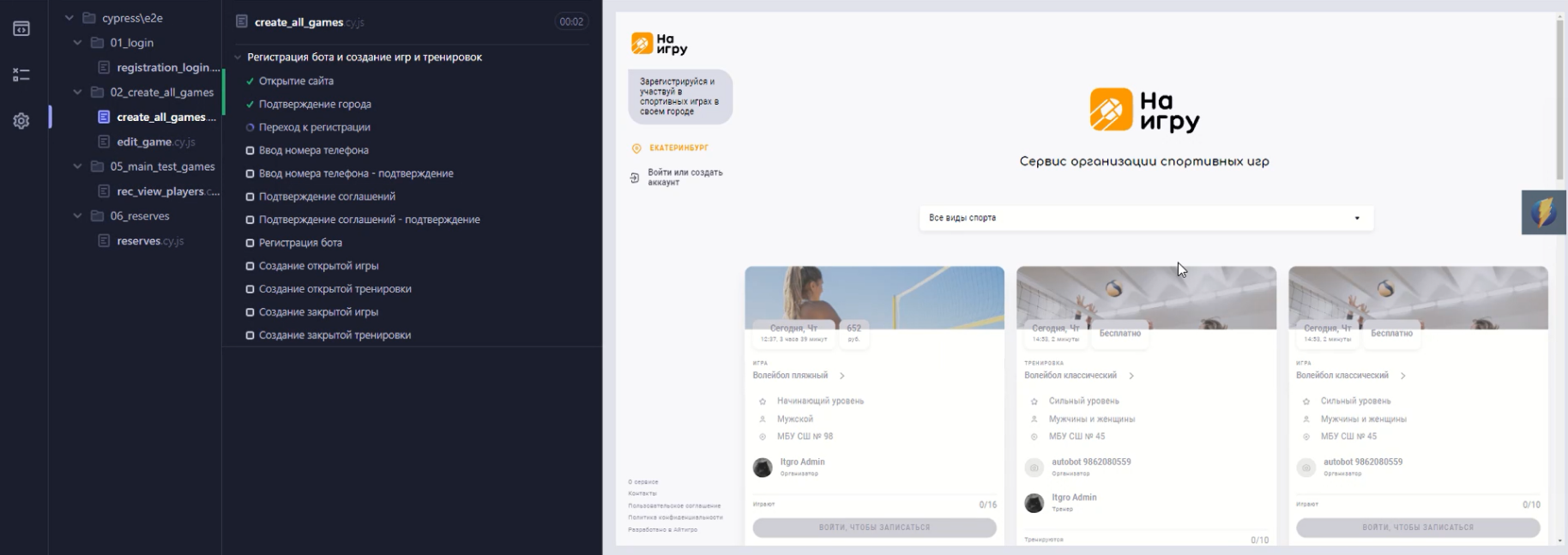
Например, для сценария Регистрации алгоритм такой: сайт открывается ? выбор чекбокса города Москва ? нажатие "Сохранить" ? нажатие на "Войти или создать аккаунт" ? проверка ошибки неправильно заполненного телефона ? ввод сгенерированного номера ? нажатие "Войти" ? проверка наличия авторизации после регистрации и выход из профиля.
По созданным алгоритмам поведения пользователей (организатора и игрока) мы подготовили автоматические тесты критически важных функций сайта.
Затем сформированными тесты разбили на спецификации так, чтобы разные алгоритмы можно было проверять независимо друг от друга, а новые безболезненно добавлять в готовую структуру. Получилась система автоматического тестирования, которую легко поддерживать.
Проблемы, которые решали по пути
В процессе внедрения автотестов в проект мы столкнулись с рядом сложностей. Разделим их в зависимости от причины возникновения.
1. Нюансы инструмента написания автотестов
Например, Cypress, на котором остановились мы, не сохранял Cookie и LocalStorage между тестами. Это влияло на сохранение данных о пользователе между тестами (данные об авторизации), а алгоритм должен был работать так, будто действия производит один и тот же пользователь. Для устранения этой проблемы мы подобрали плагин, который сохраняет необходимые данные между тестами, а также настроили файл конфигурации так, чтобы сохранялись Cookie.
Затем программное обеспечение обновилось, и мы воспользовались экспериментальными функциями для устранения проблемы.
2. Отдельные элементы кода
В нашем случае таким элементом стала Капча (CAPTCHA). Она мешала запуску автотестов. Обошли этот нюанс, настроив авторизацию по POST-GET запросу к API, минуя стандартный интерфейс.
3. Разновидность сайта
Тип сайта также оставляет свой отпечаток на внедрение автотестов. Наигру реализован как Single Page Application – для такого рода сайтов “скриптовые” ошибки, которые не являются критичными для работы сервиса, мешают работе теста. Их приходилось отключать вручную, так как инструмент не пропускал алгоритм дальше и выдавал провал теста.
4. Структура кода
Когда код писался без оглядки на то, что будут настраиваться автотесты, может возникнуть несогласованность архитектуры необходимым требованиям для построения механизма теста.
В проекте Наигру мы столкнулись с проблемой несоответствия архитектуры древа основным требованиям автотестов – из-за особенностей HTML-древа проекта невозможно было настроить тест таким образом, чтобы он понимал, какому конкретному организатору принадлежит игра.
Результат
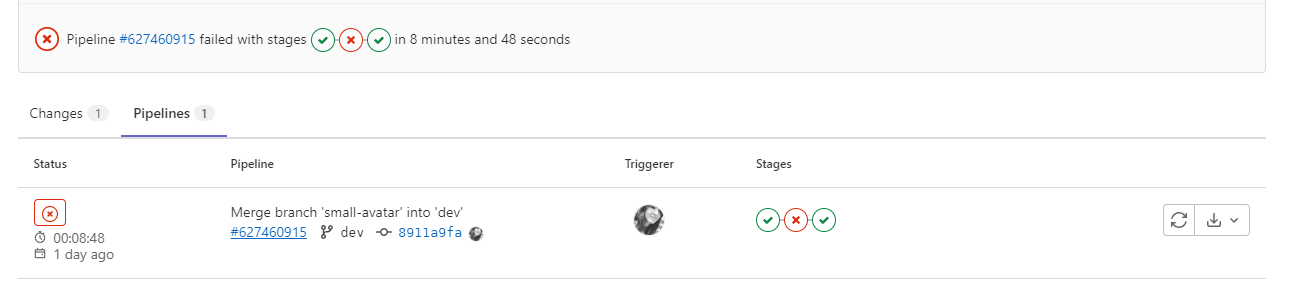
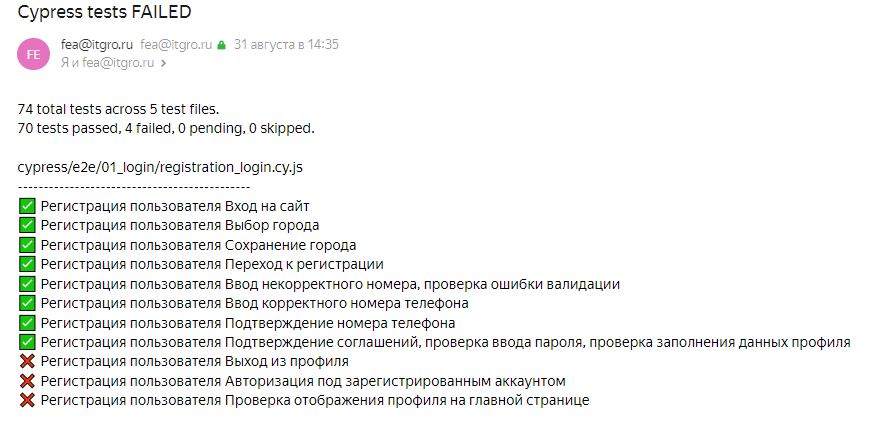
После внедрения автотестов в проект ни одна доработки не проходит на рабочий сайт, пока все заданные сценарии не пройдут успешную проверку. Запуск проверки происходит автоматически при публикации изменений, а результаты приходят на почту ответственным за проект сотрудникам – в первую очередь разработчикам проекта.


Дополнительно настроено регулярное тестирование – проверка запускается по таймеру независимо от внесения изменений в проект.
В итоге автотесты стали инструментом помощи разработчикам – мы находим баги на раннем этапе разработки и устраняем их раньше, чем их найдет тестировщик или пользователь.
| Ручное тестирование | Автотесты |
| Проверяли только функционал, который дорабатываем – пропускали непрогнозируемые ошибки базового функционала | Без полной проверки базового функционала на рабочий сайт не попадает ни одна доработка |
| Узнавали о проблемах по факту – тратили много времени на поиск причины и на ее устранение | Узнаем о проблеме заблаговременно и затрачиваем меньше ресурсов на устранение |
Вывод
Автоматическое тестирование можно внедрить на любой проект, но не везде оно окупится такое решение для крупных и быстроразвивающихся веб-сервисов. Если у веб-проекта сложная логика и высокие риски багов, которые могут влиять на работоспособность системы в целом, но при этом стабильный базовый функционал – автотесты актуальны.
Преимущества автотестов | Слабые места |
Быстро находят критичные ошибки | Требуют постоянной доработки |
| Непредвзятые - нет человеческого фактора | Могут возникнуть сложности при разработке теста, если изначально на проекте не предполагалось использовать автоматическую проверку |
| Накапливают сценарии для регресс-тестирования |
Также стоит помнить, что нет необходимости покрывать автотестами весь функционал проекта – это экономически не выгодно и нецелесообразно. Автотестами лучше всего проверять именно базовый функционал, который не предполагает частого изменения, и сбои в его работе критичны.
