Делимся опытом: создание мобильного приложения для конструктора сайтов
сооснователь Jimdo Фридтьеф Детцнер |
главный мобильный разработчик Jimdo Марк Фроули |
дизайнер интерфейсов Jimdo Ян Шли |
Записала и перевела Мария Тарасова
Какие факторы сегодня определяют успешность и востребованность сервиса среди пользователей? Среди прочего – его доступность всегда и везде. Современный ритм жизни зачастую настолько импульсивный и захватывающий, что сегодня просто необходимо быть мобильными. Именно поэтому всегда важно иметь по рукой все самые нужные инструменты для эффективной работы и насыщенной жизни.
Уже давно компьютер или ноутбук – это неотъемлемая часть жизни, важный инструмент в работе, источник развлечений и даже помощник в поддержании личных связей на расстоянии. Однако, совсем незаметно для многих сейчас происходит значительное повышение роли мобильных устройств и мобильного Интернета. Смартфон или планшет под рукой всегда, именно поэтому мобильный Интернет становится все более и более значимым.
Очень многие онлайн сервисы смогли быстро уловить эту тенденцию в своей нише, перешли на кросс-платформенность и, таким образом, смогли завоевать значительную часть аудитории и выиграть рынок. Всем известные примеры таких SaaS – это Evernote или Dropbox. Ведь так удобно, когда на всех устройствах можно пользоваться одним и тем же сервисом – начать дома на компьютере и продолжить, например, в пути на смартфоне!
Для нас в Jimdo тоже важно всегда оставаться инновативными и устанавливать стандарты на рынке, именно поэтому мы добавили мобильное приложение в линейку наших продуктов. Приложение увидело свет 22 августа 2013 года, но о его создании мы начали задумываться задолго до этого. С момента начала работы над Jimdo для iOS до его релиза прошел год, но мы рады, что смогли уделить этому проекту достаточно времени и не гнались за сроками, потому что мы хотели создать отличный от других, уникальный в своем роде продукт.
За первую неделю после релиза приложение было скачано 70 000 раз и было рекомендовано Apple в 46 странах, включая Россию. Средняя оценка приложения по всему миру – 4,5 звезды. О том, как это было и чему мы научились, разрабатывая приложение, как раз и хочется рассказать в этой статье.
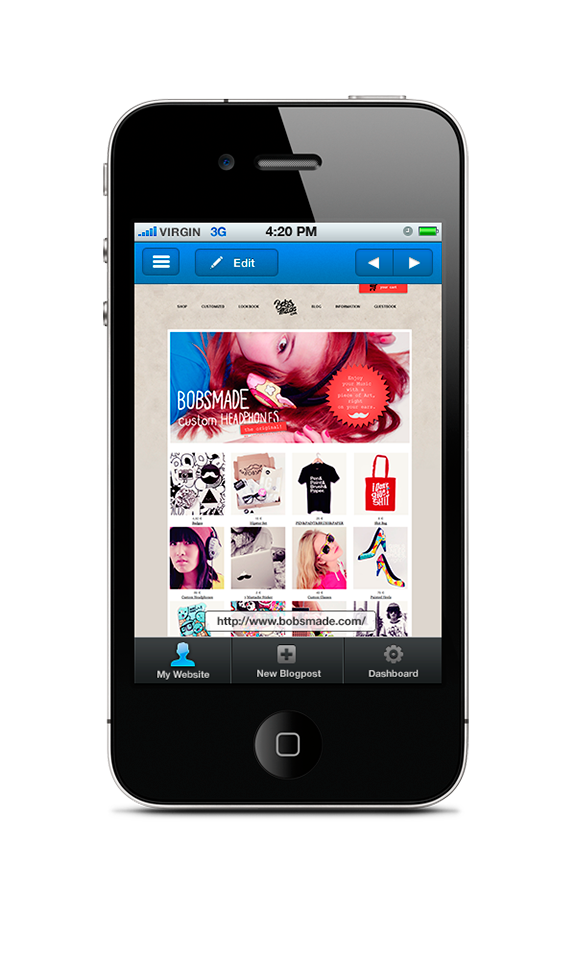
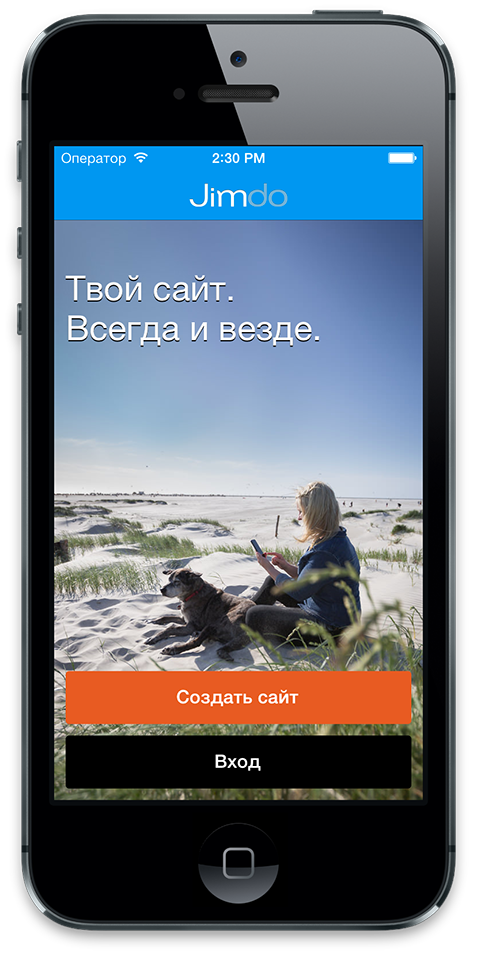
 |  |
 |  |
Почему мобильное, а не веб-приложение?
Многие могут задаться вопросом: зачем браузерному конструктору сайтов мобильное приложение? Почему не использовать адаптивный дизайн и функциональность HTML 5, чтобы дать пользователям возможность использовать Jimdo на мобильных устройствах?
Стоит признаться, что первые три месяца мы пробовали создать веб-приложение для нашей CMS, но ничего хорошего из этого не вышло, и мы вынесли из этой затеи следующие уроки.
- Мобильные приложения работают быстрее, чем веб-приложения на мобильных устройствах. Кроме того, нативные приложения помогают обойти любые ограничения браузеров, а также в них есть возможности создания интерфейса, подходящего для небольших экранов и привычного для пользователей мобильных устройств. В нашем случае мы хотели, чтобы сайты можно было создавать и редактировать легкими движениями пальцев без каких-либо сложностей.
- Мобильные приложения могут одновременно делать несколько задач, и у них есть возможность интерактивно взаимодействовать с пользоваетелем, например, посылать уведомления, сохранять информацию и т.д.
- Нативные приложения могут предоставить пользователю больше возможностей, чем веб-приложения. И, конено же, App Store и Google Play – это хорошие каналы привлечения новых пользователей.
Кроме того, мы проанализировали нашу нишу рынка в мобильном сегменте. К тому времени уже существовали какие-то сервисы, похожие на наши, но то, как они были сделаны, давало нам шанс создать качественный продукт, который бы действительно смог захватить рынок.
В мобильном приложении Jimdo нам были важны очень многие параметры: создание привлекательного и интуитивного интерфейса, идеальная работа технической стороны, функциональность, необходимая для создания сайта с нуля. Поэтому мы пошли по пути создания мобильного приложения, а не адаптации нашей CMS под мобильные браузеры.
 |  |
На фото: первые наброски мобильного приложения Jimdo
Задачи в начале пути
Начать стоит с того, что основной продукт Jimdo – браузерный конструктор сайтов, и опыта создания мобильных приложений у нас не было. Однако, мы твердо решили: для нас важно, что выполнение этой задачи будет происходить внутри компании, и мы не будем пользоваться аутсорсингом. Это связано как с общей политикой Jimdo и нашей корпоративной культурой, так и с тем, что мы хотели научиться этому и с самого начала знали, что лучше нас никто не сможет воплотить наши идеи.
Итак, опишем задачи и сложности, которые стояли перед нами в самом начале:
* Собрать команду мобильного приложения: кто, как, сколько?
В самом начале в команде мобильного приложения было всего два человека – старший разработчик php и дизайнер интерфейсов. В тот момент мы имели очень расплывчатое представление о том, как будет выглядеть back-end и front-end. Безусловно, мы с самого начала понимали, что нам нужно будет увеличивать команду, но как и на сколько, мы не могли представить.
Когда мы выпускали приложение, в нашей команде разработчиков мобильного приложения было 11 человек. Мы старались самостоятельно выполнить в команде все задачи, необходимые для идеальной работы приложения: front-end, back-end, дизайн интерфейсов, инфраструктура, обеспечение и контроль качества, в рамках которого проходят тестирования и обеспечение того, что приложение работает без сбоев, и так далее. Многие из тех, кто присоеденились к команде мобильного приложения, работают в Jimdo с самого начала, и они прекрасно знают все тонкости CMS и того, как проходит работа “за кулисами” Jimdo.
Мы уже заметили преимущества такой многофункциональной команды. Например, сам процесс создания сайта при регистрации теперь происходит примерно в 20 раз быстрее, чем год назад.
* Дизайн интерфейса: как угодить всем, да еще и на мобильном устройстве?
Мы хотели создать приложение, которое бы расширяло линейку продуктов Jimdo. До релиза у нас было три версии конструктора сайтов – бесплатная версия JimdoFree, и две платные – JimdoPro и JimdoBusiness. Нам было важно, чтобы пользователи всех версий чувствовали себя в мобильном приложении, “как дома”, то есть чтобы у них создавалось впечатление, что они работают в CMS Jimdo, но только на мобильном устройстве. Здесь нам было необходимо придерживаться принципов простоты и интуитивности, которыми так полюбилась многим наша браузерная версия для десктопов, а также быть близкими к дизайну Jimdo. В то же самое время нам было важно создать приложение, привычное пользователям iOS, которые еще не знают Jimdo, но смогут скачать его в App Store. В самом начале было даже трудно представить, как можно совместить эти два видения.
Кроме того, мы изначально создавали приложение под iPhone и под iPad. Причем приложение для iPad не было просто увеличенной версией для iPhone, а было именно отдельным приложением специально для iPad. В этом плане с ним было несколько легче, ведь экран iPhone все-таки сравнительно небольшой для целей приложения.
У нас было много идей дизайна интерфейса в самом начале, например: панель управления в самом низу, рабочий стол, и другие не слишком просты вещи. Но у нас не было чувства, что хотя бы одна из этих идей правильная. К тому дизайну интерфейса, который доступен в приложении сейчас – навигационное меню слева и контент справа – мы пришли не сразу. Это заняло какое-то время и немалое количество усилий, но мы уверены, что потрачено оно было не зря, потому что всем пользователям, как уже существующим, так и новым, такой интерфейс пришелся по душе!
 |  |  |  |
На фото: первоначальный дизайн приложения Jimdo и его вид сегодня
* Как обеспечить работу с приложением без сбоев и стресса?
Как нам создать такой продукт, который будет не только прост и приятен в использовании, привлекателен внешне и функционален, но и будет работать без сбоев? Конечно же, это огромный объем технической работы, обеспечение тестирования на всех уровнях и внимание к деталям. Приложение спроектированно прекрасно в том случае, когда пользователь не задумывается о его технической части, ну или думает об этом очень редко.
В разработке мы использовали инструмент для создания приложений RubyMotion. Это не Open Source, но многие его библиотеки находятся в бесплатном доступе. Мы пробовали использовать некоторые из стандартных инструментов разработки iOS приложения, напрмер, Storyboards и Interface Builder, но они были просто не достаточно мощными для разработки продукта такого уровня, а мы, действительно, хотели создать что-то классное. Приложение должно не только выглядеть привлекательно, но и работать безукоризненно.
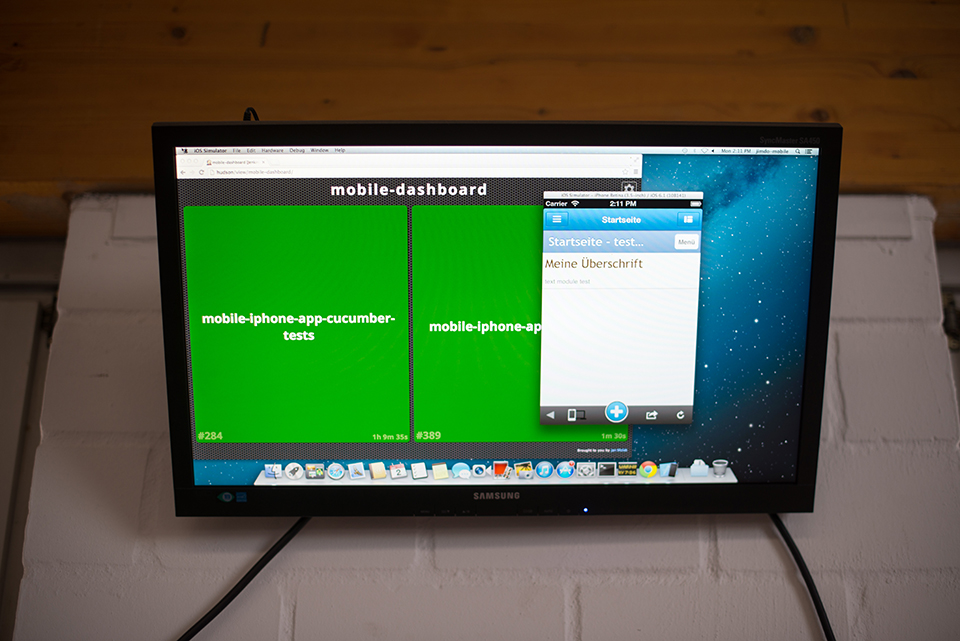
Важную роль в разработке играет тестирование. Мы стараемся уделять внимание любым мелочам, чтобы найти возможные баги и выявить проблемы. Для этого мы используем несколько видов тестирования и инструментов. Например, мы применяем инструмент для автоматического тестирования приложения (cucumber), инструмент для составления отчета в случае сбоя приложения (crittercism) и, конечно же, тестирование вручную. В нашей команде мобильного приложения есть сотрудник, который старается не только использовать приложение с точки зрения пользователя, но и проверять его поведение в странных ситуациях. Например, вставлять неправильные ссылки или скрипты в поле для создания ссылок. Кроме того, в процессе разработки приложения мы выпускали различные версии приложения для внутреннего использования в компании и создавали Google Doc, где наши коллеги могли сообщать нам о проблемах, своих впечатлениях и пожеланиях. Таким образом, наша команда тестеров состояла из более, чем 100 человек. Это очень помогло нам выявить баги приложения, посмотреть на некоторые вещи со стороны пользователя и улучшить продукт.

На фото: экран, отображающий результаты автоматического тестирования приложения. Сообщение об ошибке или баге появляется на экране и становится красным сразу после их обнаружения.
* “Нерезиновое” приложение, или что делать с модулями конструктора?
Еще одна трудность, которая была очевидна для нас в самом начале – это количество модулей в CMS Jimdo. Когда мы начали делать анализ интерфейса браузерной версии, мы поняли, что включить все элементы конструктора в приложение невозможно. Это сделало бы его слишком сложным и неудобным в использовании. Для первого релиза было необходимо включить элементы, которые используются чаще всего и которые необходимы для редактирования сайта вдали от компьютера.
Также нам был нужен минимальный набор модулей, требующийся для создания полноценного сайта с нуля. Наша внутренняя статистика показала, что элементы Заголовок, Изображение, Текст, Изображение и Текст, а также Галерея используются пользователями Jimdo чаще всего. На них и был остановлен выбор для самого первого релиза.
Конечно, с одной стороны мобильное приложение было ограничено по функциям в первом релизе, но с другой стороны мы оставили для себя возможность слушать мнение пользователей и добавлять в дальнейшем наиболее актуальные для них модули.
Процесс разработки в целом – это нахождение проблем и их решений в течение нескольких часов или даже дней и их исправление за несколько минут. После этого нужно двигаться дальше и заниматься решением следующей проблемы. Некоторые проблемы сложнее найти и разрешить, чем другие, поэтому всегда очень непросто определить точное время на разработку того или иного программного обеспечения или приложения. Мы не ставили четких дедлайнов, потому что хотели выпустить качественное, уникальное и интересное приложение, а не успеть с ним к какой-либо дате. Нам кажется это оченть важным.
Особенности работы с App Store
Те, кто занимаются разработкой iOS приложений, знают, что у Apple очень строгие инструкции по разработке. Мы с самого начала старались следовать им, но нам трудно было предсказать, как наши пользователи воспримут наше приложение, а также понравится ли оно пользователям iOS в целом. Кроме того, важно отправить приложение на модерацию зарнее, так как это может занять до двух недель. Конечно, мы очень надеялись, что выпуск приложения будет заметным. Поэтому мы основательно подготовились к релизу: все материалы, которые могли бы понадобится Apple для внесения нас в список рекомендованных, мы подготовили заранее. И так получилось, что это было очень правильным решением – в первый же день запуска приложения редакторы AppStore рекомендовали нас и даже включили показ нашего приложения в верхнем баннере. Некоторые из этих стран стали для нас неожиданностью: например, регион Юго-Восточной Азии, но мы рады, что пользователи и редакция Apple настолько высоко оценили наше приложение.

Что дальше?
Теперь мы внимательно прислушиваемся к отзывам и пожеланиям наших пользователей и будем развивать функционал как приложения, так и нашего основного продукта. Ну и, конечно, версия для Android уже в разработке. Особенность создания приложений под Android, которую мы видим сейчас, – это обширная фрагментация устройств. В обороте все еще находится множество старых смартфонов и планшетов, и нам важно учитывать, как старые, так и новейшие версии.
В целом, выпуск мобильного приложения Jimdo стал для нас незаменимым опытом, заметной инновацией на рынке конструкторов сайтов, а также важным стратегическим ходом в развитии компании. Приложение повысило ценность Jimdo для пользователей: теперь у них появилась свобода управления сайтами всегда и везде. Для нас в компании это тоже стало большой мотивацией, ведь мы сделали еще один большой шаг в выполнении нашей миссии “Pages to the People”.



