- Заказчик
- Компания «Раймет» — лидер в своей нише. У нее заказывают оборудование «Газпром авиа», «Российские космические системы», госкорпорация «Росатом», университеты, проводящие исследования в области метеоро
- Задача
- Представить оборудование в 3D
Создание сайта с удобным каталогом оборудования и эффектной анимацией на главной странице для компании «Раймет».
О заказчике
Компания «Раймет» — лидер в своей нише. У нее заказывают оборудование «Газпром авиа», «Российские космические системы», госкорпорация «Росатом», университеты, проводящие исследования в области метеорологии. Также «Раймет» оснащал Ленинградскую АЭС-2 и горнолыжный комплекс «Альпика» на Розе Хутор в Сочи.
Большинство клиентов — это наработанная база государственных заказчиков. На них приходится около 70% сделок, а оставшиеся 30% — на коммерческие компании. Также «Раймет» ежегодно посещает выставки, где нужно выгодно представлять компанию потенциальным клиентам.
До разработки
На изображении ниже — старый сайт компании.

Отметим основные проблемы:
- сайт не адаптировался под разные устройства
- страницы долго прогружались, часто вылетали ошибки
- интерфейс был неудобным для пользователя
- главный раздел с каталогом проработан некачественно
- загруженные фото не были актуальны
- дизайн морально устарел
- о реализованных проектах рассказано мало и скудно
Совсем не то, что можно гордо анонсировать на выставках и форумах, так что старый сайт отправился в утиль, а мы взялись за разработку.
Главная
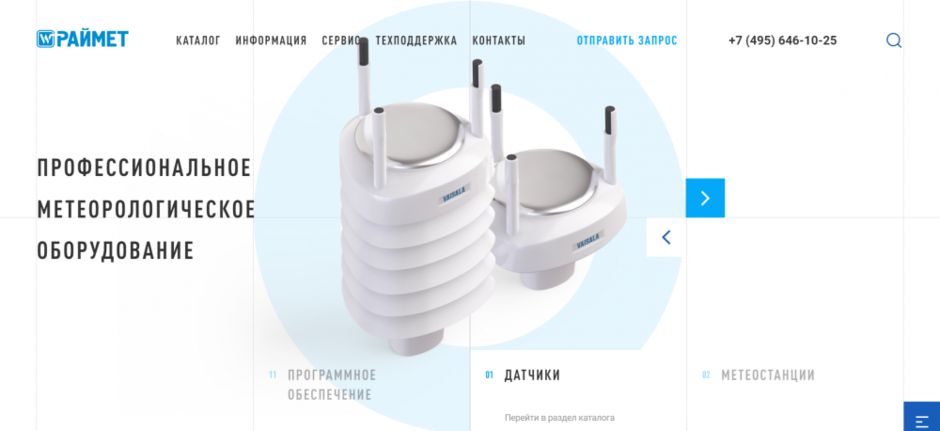
Часто поставщики оборудования на главной сразу размещают каталог. Обычно клиент уже знает, какое оборудование ему нужно, а на сайт приходит присмотреться к ассортименту. Быстро отдать пользователю каталог здесь вполне уместное решение.

Главная страница сайта
Мы оставили быстрый доступ к каталогу и поместили на главную эффектную анимацию сборки оборудования и ссылки на разделы с товаром.
Так закрываются две задачи:
- мы сразу вовлекаем пользователя в ассортимент
- удивляем проработанным визуалом, не отвлекая от каталога
Также в каталог можно перейти по ссылке в верхней части сайта или найти определенное оборудование через поиск.
Скорость
Большинство пользователей сайта — это служащие госсектора, а в их кабинетах часто стоят старые компьютеры с медленным интернетом. Так что сделали ставку на простоту сайта и его быструю загрузку.
Дизайн: специфика задачи
С помощью метеорологического оборудования специалисты собирают данные о погоде, которые используются в разных сферах от военной промышленности до сельского хозяйства.
Например, так выглядит метеорологическая станция:

Она определяет атмосферное давление, скорость и направление ветра, количество осадков, относительную влажность. И вот про это сложное технологическое нечто нам предстояло стильно и интересно рассказать в дизайне.
Основа дизайн-концепции
Мы использовали свежий в веб-дизайне прием — построили сайт на основе чертежных линий.

Фон страницы с линиями
Четкие графичные линии — идейная основа и отсылка к направлению деятельности «Раймета». Такой прием актуален и для производственников, и для промышленников, и других поставщиков оборудования.

Анимация сборки оборудования
Основной акцент сделан на анимированные 3D-модели метеорологического оборудования. Этим сайт визуально удивляет и вовлекает пользователя — хочется пролистать все слайды и посмотреть каждую из 11 сборок.
Создание 3D-моделей
Оборудование моделировали с нуля. Для этого запросили у клиента фотографии самых ходовых позиций по каждой категории с разных ракурсов. Также для проработки глубокой детализации мы нашли реальные чертежи метеорологического оборудования в интернете. Эти материалы стали основой для моделирования.
Из десятков мелких проработанных деталей собирается сложный аппарат — должно смотреться впечатляюще. Такой подход дает натуральный эффект, чего не вышло бы с упрощенными моделями. Мы хотели, чтобы каждый винтик закручивался на свою гайку, и даже наклейки от производителя находились на правильном месте.
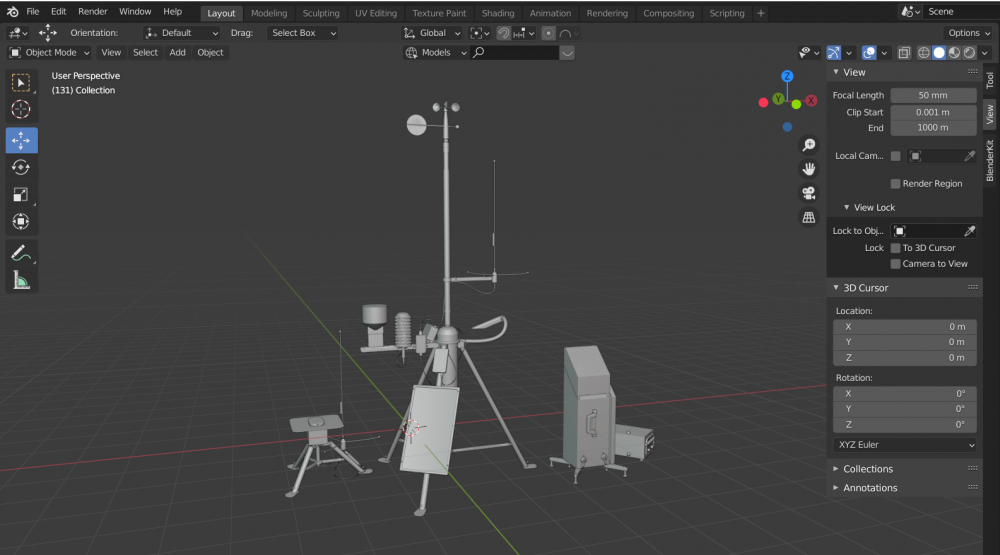
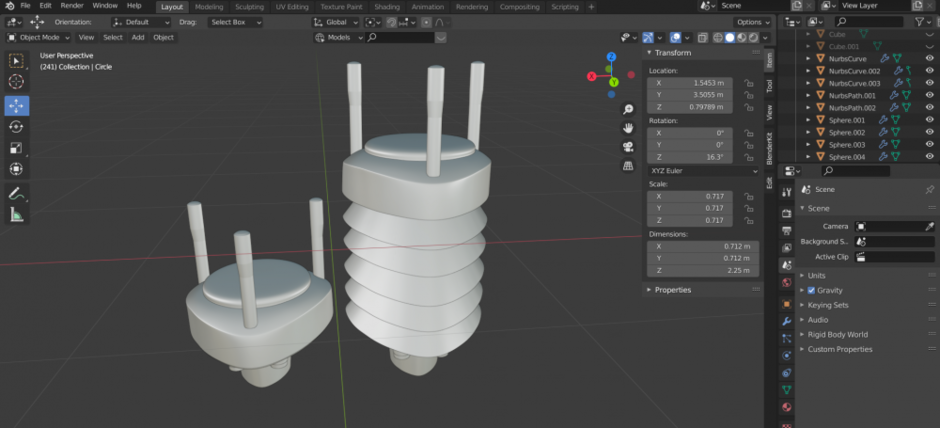
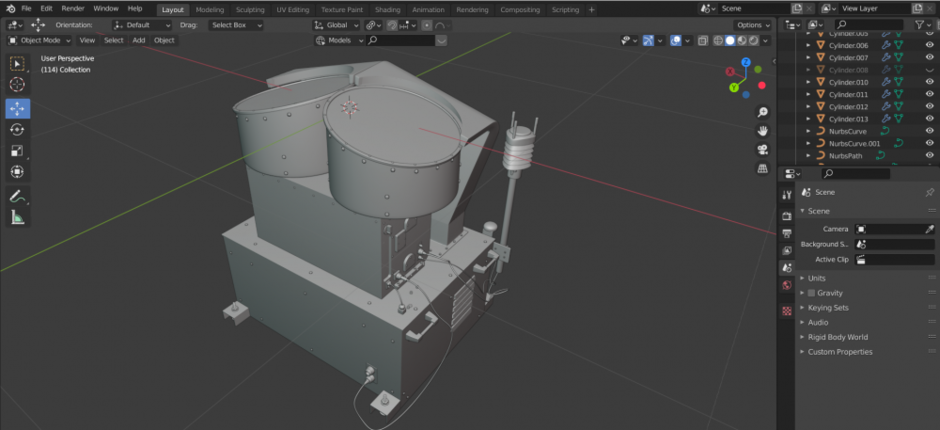
Модели создавали в Blender. В программу загружали фотографии с чертежами и по ним вырисовывали каждую деталь, начиная с крупных и заканчивая самыми мелкими. Когда все детали были готовы, проводилась финальная сборка модели.

3D-модель метеостанции

3D-модель датчика

3D-модель облачного радара
Анимация
На видео планировали показать сборку оборудования, так что анимация состояла из поэтапного объединения разрозненных деталей в один объект.
Исключение — метеорологический зонд с седьмого слайда. В его схеме было совсем немного деталей, поэтому мы придумали, что он будет надуваться и подниматься в воздух. Получился не менее интересный слайд с оборудованием в действии.
Рендеринг
Так как анимацию нужно было сделать в сжатые сроки, мы выбирали софт, который бы экономил время на рендеринге. Остановились на движке EEVEE, потому что его алгоритмы справляются с этим быстрее других программ. Однако у движка есть и недостатки, которые мы обошли отдельными решениями.
Например, EEVEE не так хорош в отработке теней. Чтобы решить эту проблему, мы отдельно рендерили предметы и тени. На следующем этапе, когда из двух видео собирали одно, слой тени регулировался по нужным параметрам.
После работы со слоями тени и приборы сводились в одно видео с прозрачным фоном, а дальше — верстка и встреча с пользователями на запущенном сайте.
Скорость загрузки
Нужно было облегчить анимацию так, чтобы главная и каталог быстро загружались и работали даже на слабом компьютере. Для этого слайды оформили как микс из изображений и коротких легких видео.

Каталог
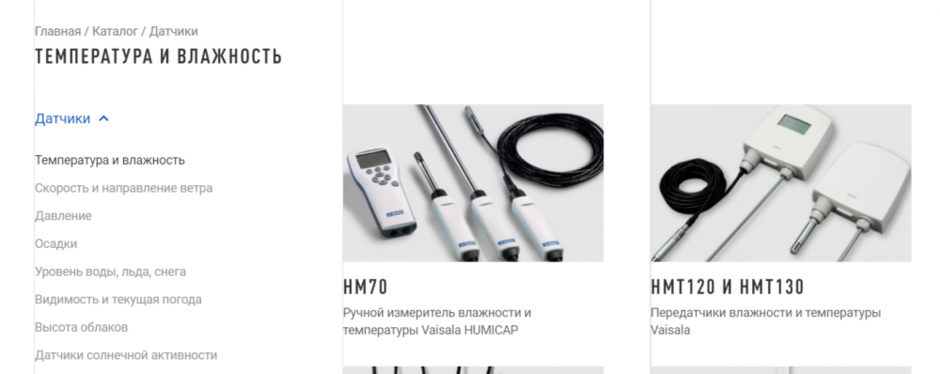
В каталоге мы реализовали удобную навигацию, которая учитывает возможные сценарии пользователя. Каталог делится на 11 разделов по основным видам продукции. Где это требовалось, добавили разбивку на подгруппы по критериям. Например, в разделе датчиков:

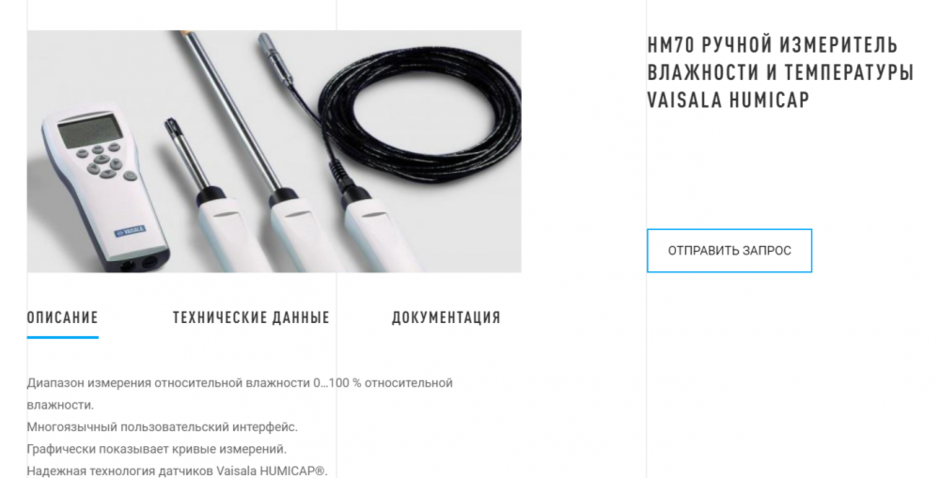
Задача метеорологического оборудования — измерять. А значит, ему понадобится описание, технические данные и прилагающаяся документация. По этим категориям мы и структурировали информацию о приборах в карточке.

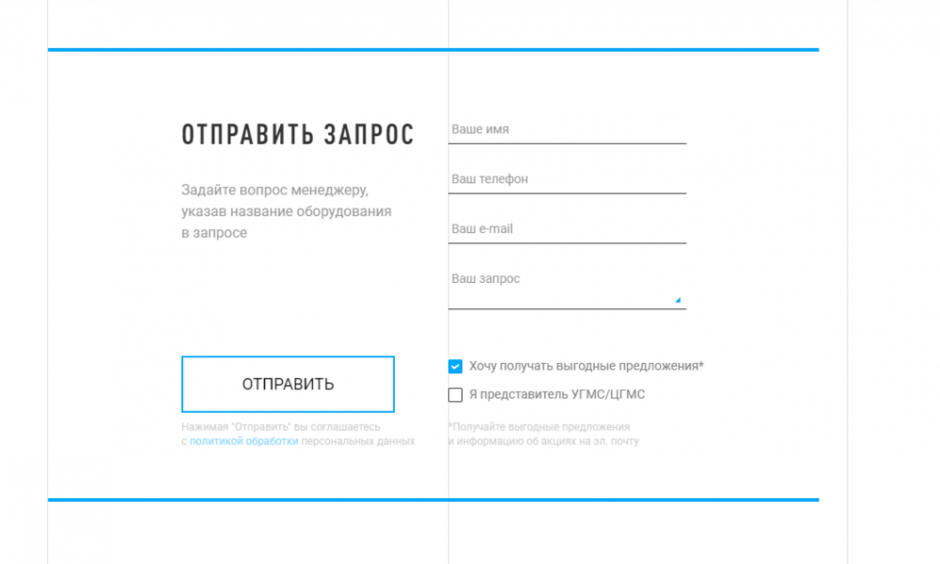
Заказы в компании оформляют через менеджера, поэтому корзина на этом сайте не нужна. Вместо этого реализовали кнопку «Отправить запрос» в карточках товара. Она перекидывает на форму заявки, с которой далее работают менеджеры. Также на оформление заявки можно перейти сразу с главной страницы, нажав на ссылку в верхней строке.

Итоги проекта
Стильные решения в дизайне сайтов доступны любому бизнесу, однако в погоне за впечатляющим визуалом не стоит забывать о функциональности и задачах ресурса.

Мы реализовали и эффектную главную страницу, и хорошее юзабилити, и удобный дизайн. При этом сайт учитывает особенности материальной базы пользователей, и даже «тяжелые» элементы вроде анимации не мешают его быстрой загрузке.
