- Заказчик
- Сталкер Групп – международная компания, предоставляющая услуги по организации охотничьих и рыболовных туров в любой точке земного шара.
- Задача
- Разработать мультиязычный портал с большим количеством посадочных страниц, содержащих описание туров, множеством фотографий, удобным поиском по ключевым словам и регионам.
Описание заказчика
Сталкер Групп – международная компания, предоставляющая услуги по организации охотничьих и рыболовных туров в любой точке земного шара.
Заказчику нас рекомендовало партнерское агентство, разрабатывавшее дизайн для данного проекта. Мы часто получаем запросы на внедрение сложных технических решений, и наш опыт заключается именно в этом
Запрос на разработку портала
Необходимо разработать мультиязычный портал с большим количеством посадочных страниц, содержащих описание туров, множеством фотографий, удобным поиском по ключевым словам и регионам. Портал должен соответствовать нескольким важным требованиям, учитывая, что большая часть пользователей находится в США, а вторая – в Европе/СНГ. Для оптимизации скорости загрузки предполагается использовать кластерное решение. А также важно учесть техническое задание по SEO требованиям.

Важные рекомендации
Почему важно на первом этапе подключать бизнес-аналитика до создания прототипа, технического задания и дизайна?
Это позволит сэкономить деньги и время Заказчика. Во-первых, у Заказчика и Исполнителя будет правильно сформированный план работ и ожидаемых результатов. Важно определить, что именно будет считаться результатом, и как его измерять. Разработка проекта подразумевает взаимоотношения, в которых важно определить границы, этапы, промежуточные результаты и провести демонстрации. Необходимо также учесть возможные сценарии разрешения конфликтов и распределения обязанностей.
Почему важно иметь проект-менеджера или лицо, принимающее решения со стороны Заказчика?
Это важно для защиты экспертизы и промежуточных результатов работ – неотъемлемой части сотрудничества и отношений. Наличие проект-менеджера или ответственного лица со стороны Заказчика обеспечит необходимую экспертность и готовность рассматривать различные варианты решений. Это также способствует экономии времени и средств Заказчика.
Проблематика и решения
1. При создании дизайна заказчик не был полностью осведомлен относительно того, какой контент, в каком виде и с какими размерами он должен предоставить.
Решение: Предложение провести детальную консультацию с заказчиком для выяснения требований к контенту, разработка четкого технического задания и помощь в создании нужно контента.
2. Создание интерактивных карт на сайте для каждого региона и страны.
Решение: Предложение разработки индивидуальных интерактивных карт для каждого региона и страны с учетом их уникальных особенностей и требований.
3. Часть логики оказалась невозможной к реализации. Какие решения мы предлагали?
Решение: Детализация предложенных решений, возможно, предложение альтернативных методов или технологий для достижения необходимой логики. Визуализация логик в виде майнд карт и пользовательского пути.
4. Изменения в наборе блоков, поскольку контент для них не мог быть разработан.
Решение: Предложение временных блоков или заполнителей до получения контента, обеспечение гибкости дизайна для адаптации под будущие изменения.
5. Кластеризация.
Решение: Проведение дополнительных исследований и анализа для определения оптимальных методов кластеризации, выбор наилучшего подхода с учетом конкретных задач. Выбор надежного хостинга с возможной настройкой различных кластеров и регионов. В нашем случае выбор пал на DigitalOceanс двумя серверами в Европе (Франкфурт) и США (Нью-Йорк)
Общие цели и задачи
Глобально вся разработка была разделена на:
- Фронтенд
- Пришлось привлекать дизайнера для внесения частых правок и некоторых изменений в первоначальный дизайн
- Бэкенд
- Глобальное тестирование
- Релиз
- Постпродакшен
Решения и реализации

Фронтенд
Здесь есть несколько моментов, которые хотелось бы выделить. Мы использовали различные библиотеки. Нестандартный скрипт для настройки высоты паттернов был крайне важен для заказчика, поскольку в дизайне использовался брендированный орнамент, который мы должны были интегрировать в большинство устройств и разрешений. Особое внимание уделялось разрешению для iPad Pro. Структура фронтенда создавалась таким образом, чтобы все было разбито на изолированные функции, легко ориентироваться и вносить изменения.

Немного о дизайне
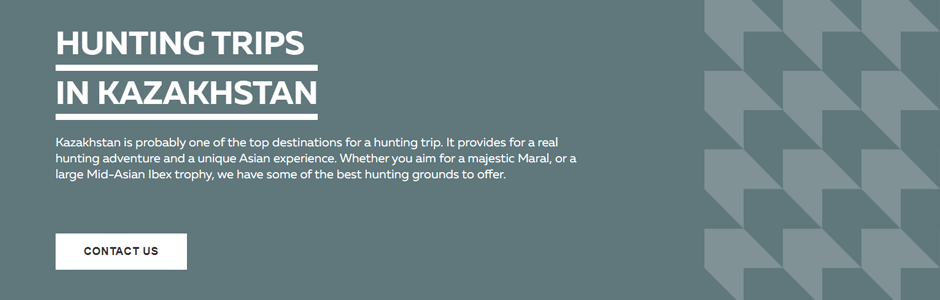
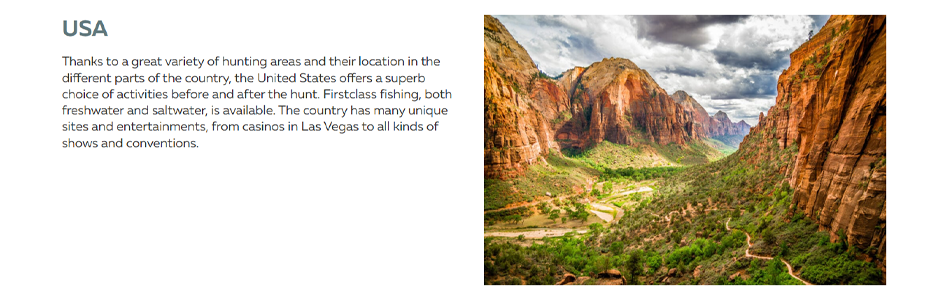
Основные сложности, с которыми мы столкнулись в начале проекта, связаны с изображениями. Заказчик предоставил изображения, не подготовленные под дизайн-макет в Figma, что потребовало ресайза основных изображений в шапках страниц, нескольких сотен штук. Также пришлось вносить коррекции в других местах для более однородного отображения на всех дисплеях.
Мы также внесли изменения в некоторые макеты, поскольку многие стандартные вещи не были продуманы. Результат можно увидеть, посетив сайт.
Бэкенд
Проект собирался на WordPress, с использованием как самописных модулей, так и купленных плагинов. Особое внимание уделялось интерактивным картам. Мы использовали движок от Google, провели небольшой рестайлинг, нашли сервис, предоставляющий границы стран и регионов. Пришлось разработать конвертер для преобразования формата границ и передачи его в модуль с использованием импорта, чтобы избежать ручного ввода.
Как поступать, когда текстовое техническое задание отличается от Figma?
Как упоминалось ранее, важно иметь проектного менеджера как с нашей, так и со стороны заказчика. Он или она принимает решения, особенно в случае больших расхождений между Figma и текстовым техническим заданием. Мы двигались итерациями, уделяли больше времени на проведение и демонстрацию коротких этапов. Было важно убедиться, что мы правильно передали информацию и наши технологические решения.
Тестирование и релиз
Здесь все стандартно – ручное и автоматическое тестирование в соответствии с заранее разработанными стандартами. Особое внимание уделялось техническому заданию от SEO, включая:
- Оценку скорости загрузки сайта с помощью Google PageSpeed Insights.
- Кластеризацию данных для оптимизации и ускорения вывода контента в зависимости от региона пользователя.
- Управление последовательностью вывода изображений и контента на сайте.
- Настройка кэширования для улучшения производительности, снижения времени загрузки и сокращения нагрузки на сервер.
Проект успешно запущен в продакшен. На данный момент он успешно работает и продолжает развиваться. Наша работа помогла достичь поставленных целей, и мы планируем дальнейшее развитие как функционально, так и информационно.
