Кейс Kassir.ru: как выпустить e-com приложение за 2 месяца
- Заказчик
- Kassir.ru — билетный оператор событий федерального масштаба, который сотрудничает с крупнейшими промоутерскими компаниями России и мира.
- Задача
- Kassir.ru запланировали создать мобильное приложение для покупки билетов, чтобы удержать зрителей после ковида. Работа началась в октябре, а в феврале приложение должно было быть готово.
Решение
От заказчика мы получили стандартные требования для eCom-приложений. Сложность была в другом — в условиях жестких дедлайнов нужно было дать пользователям максимально полезные и нужные функции в первом релизе. А значит, из всех требований мы должны были определить ключевые возможности, которые закроют основные потребности пользователей.
Список функций для первого релиза получился таким:
— Авторизация
— Просмотр списка событий и поиск по нему
— Просмотр баннеров с акциями
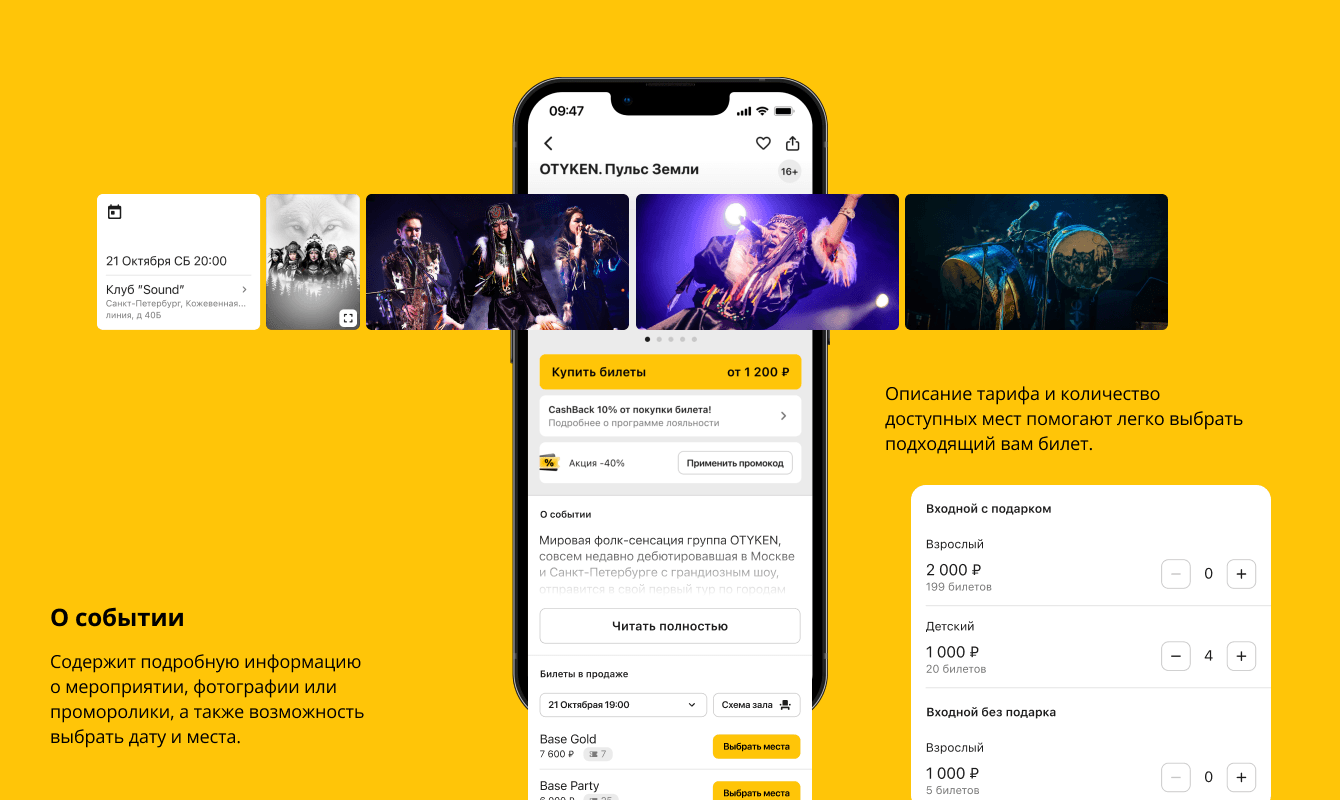
— Выбор места на схеме зала
— Добавление билета в корзину
— Оплата заказа
— Скачивание билета
— Применение скидочного промокода
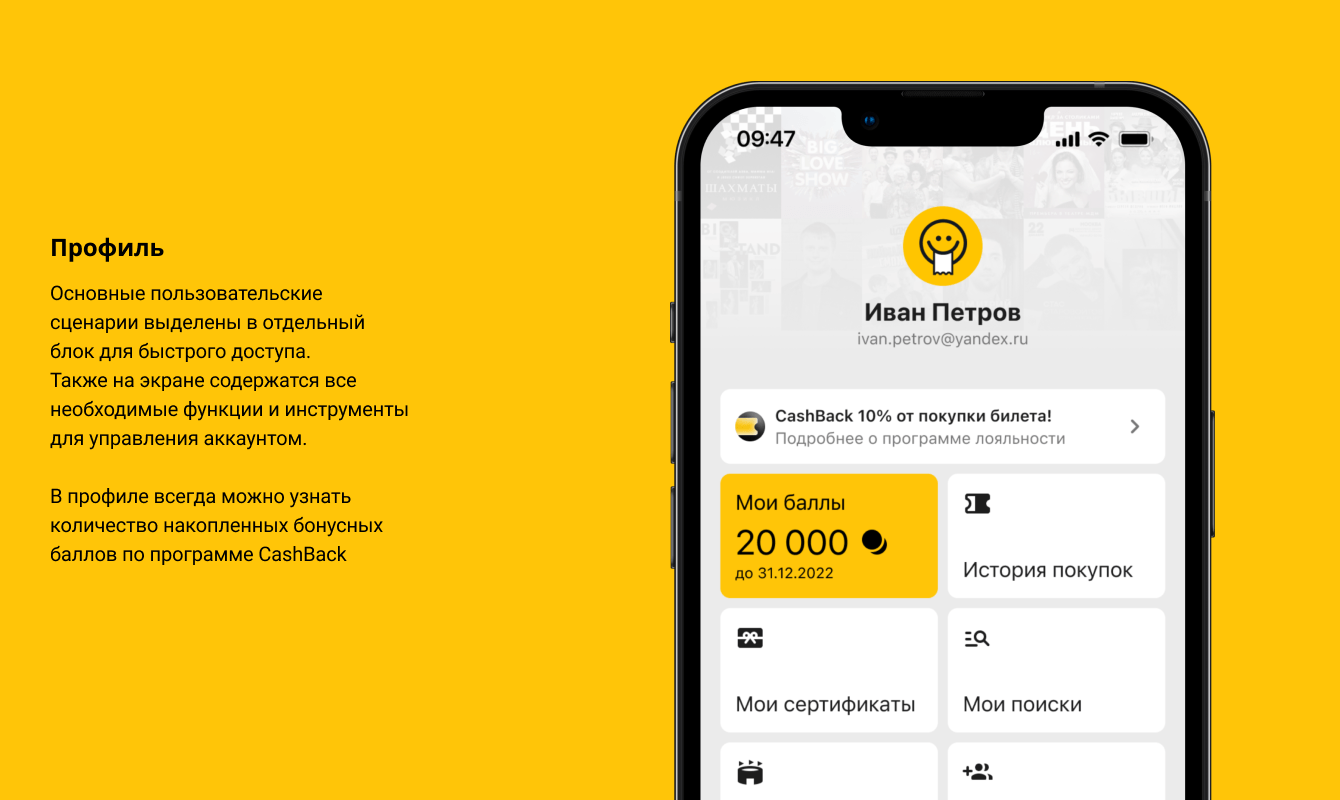
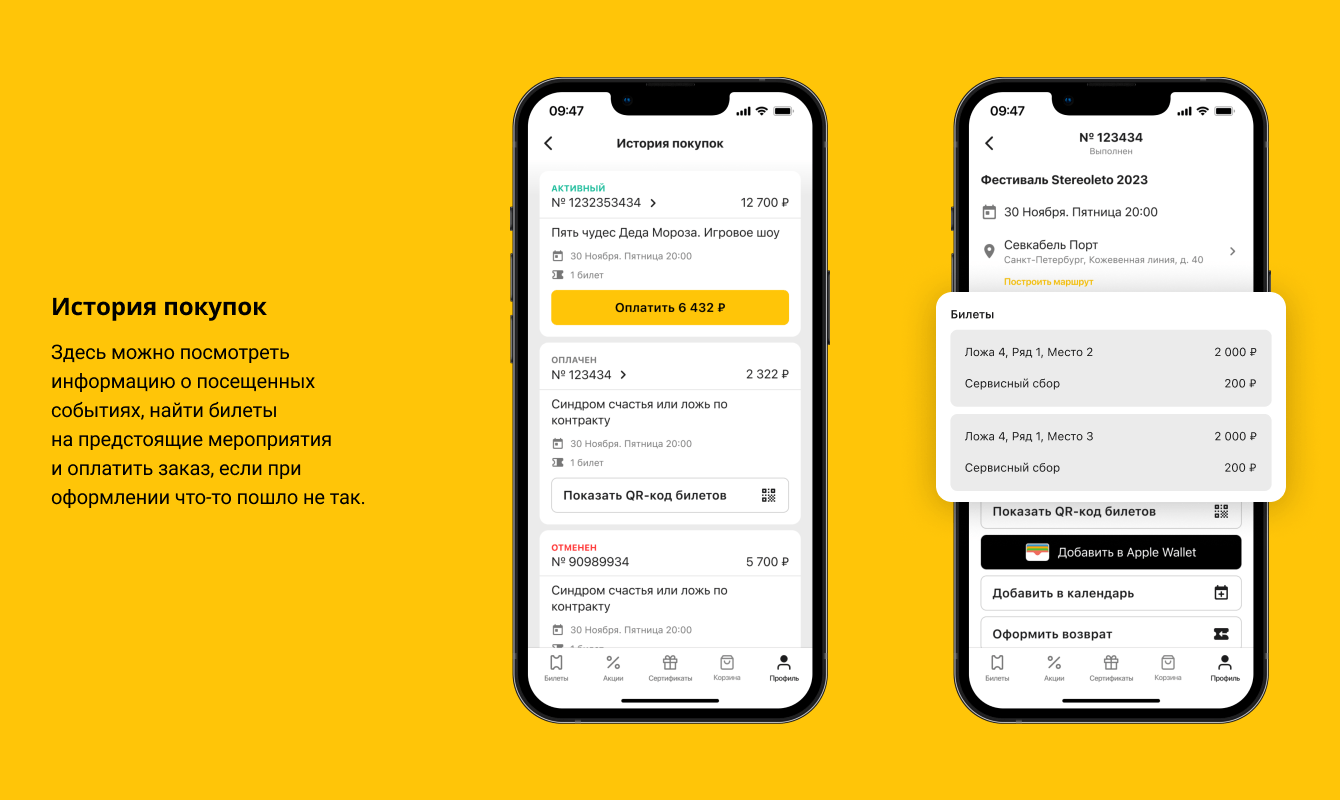
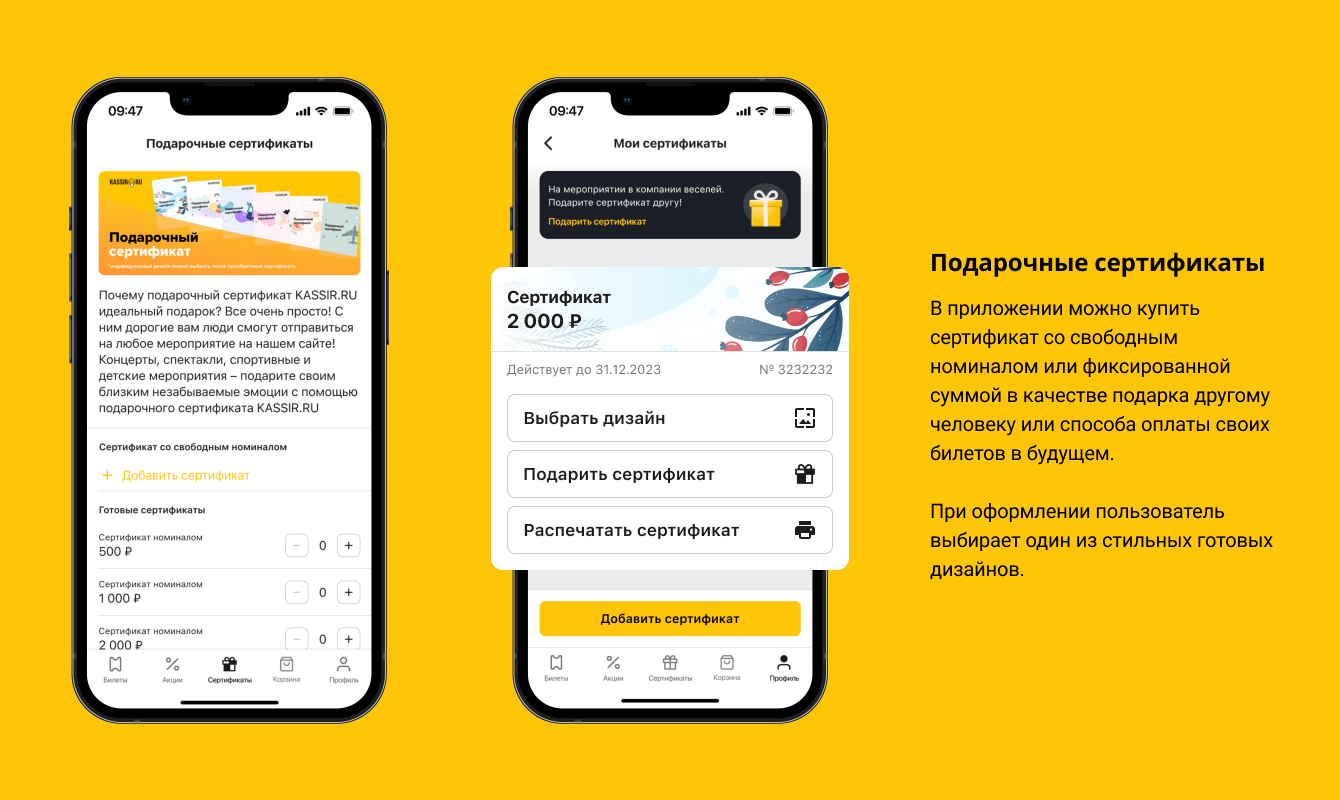
Остальные интересные, но менее важные функции мы отложили до следующих обновлений. Например, просмотр истории заказов и покупку подарочных сертификатов.
Далее, чтобы наладить оперативный контакт с заказчиком, мы разработали отдельный регламент по согласованию. Команда заказчика понимала, что от скорости обратной связи зависят сроки создания приложения, поэтому проводила ревью максимально быстро. Мы практически сразу получали фидбек и оперативно вносили правки.
1. Создаем дизайн и запускаем разработку
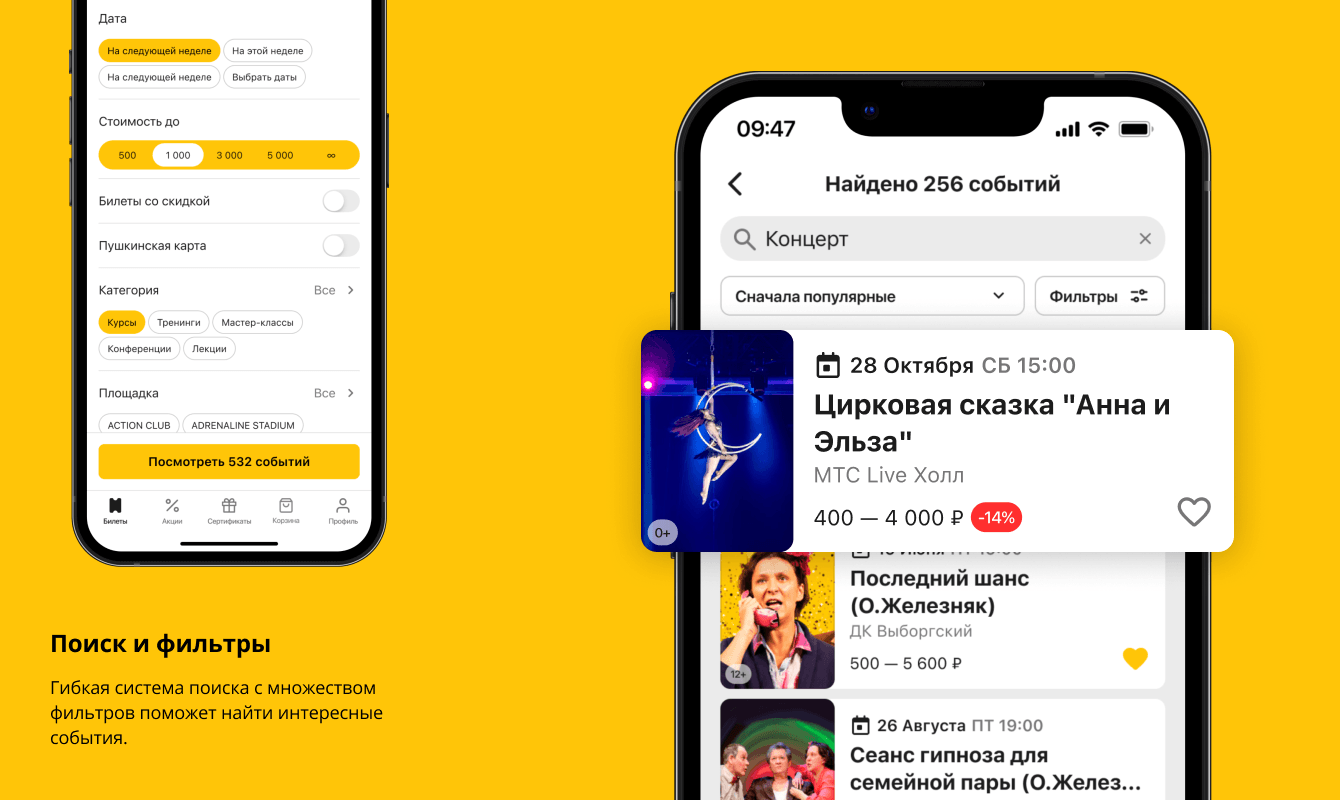
В работе над дизайном приложения было несколько технических сложностей. Для удобства поиска событий нужно было добавить много фильтров по дате, категориям, стоимости, площадкам и другим параметрам, а также сортировку найденных событий по дате или по популярности. И при этом не перегрузить интерфейс.
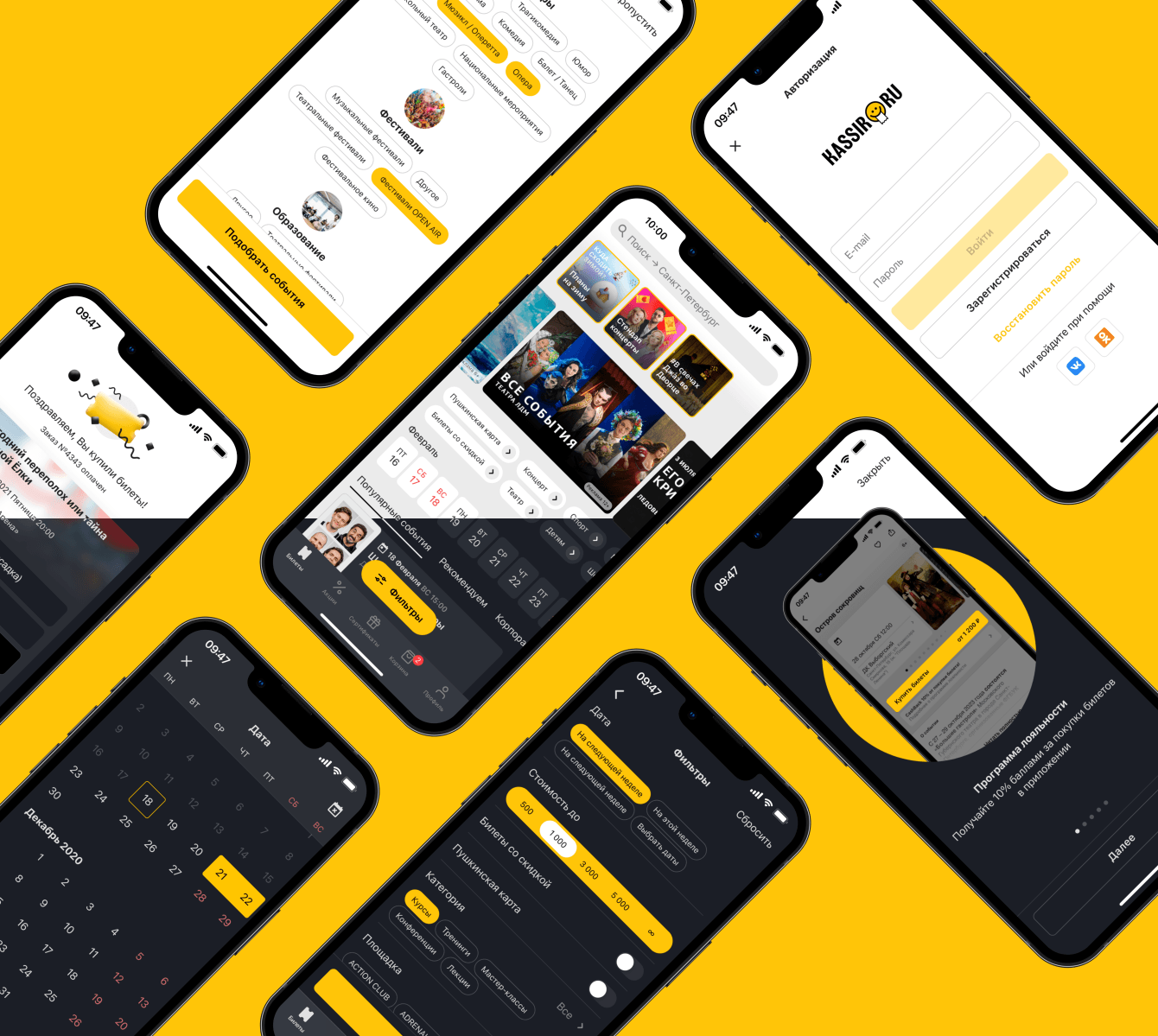
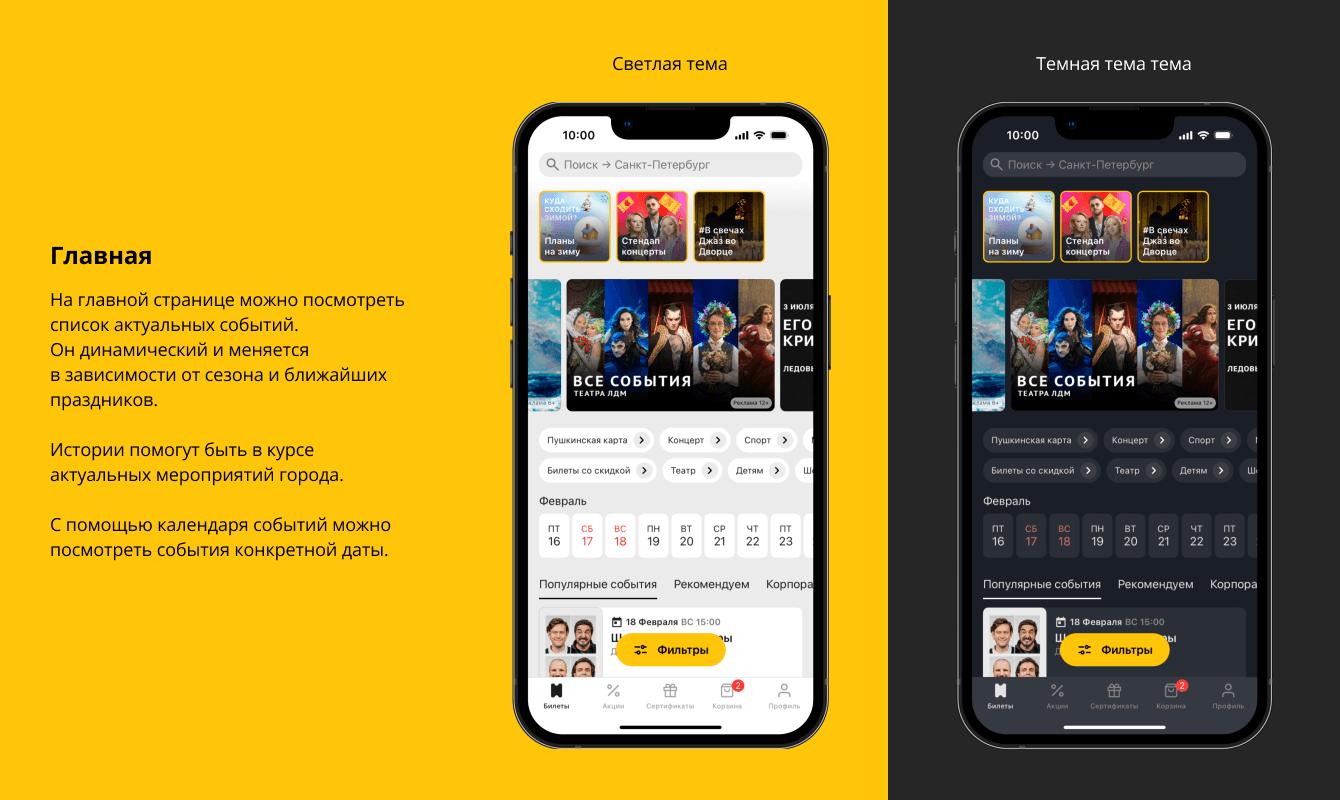
У Kassir.ru уже был устоявшийся корпоративный стиль и веб-сайт, поэтому нам не нужно было изобретать новые цвета и логотипы. Для акцентов и кнопок мы взяли фирменные оттенки Kassir.ru — черный и желтый. Шрифты оставили стандартные iOS и Android: San Francisco и Roboto.
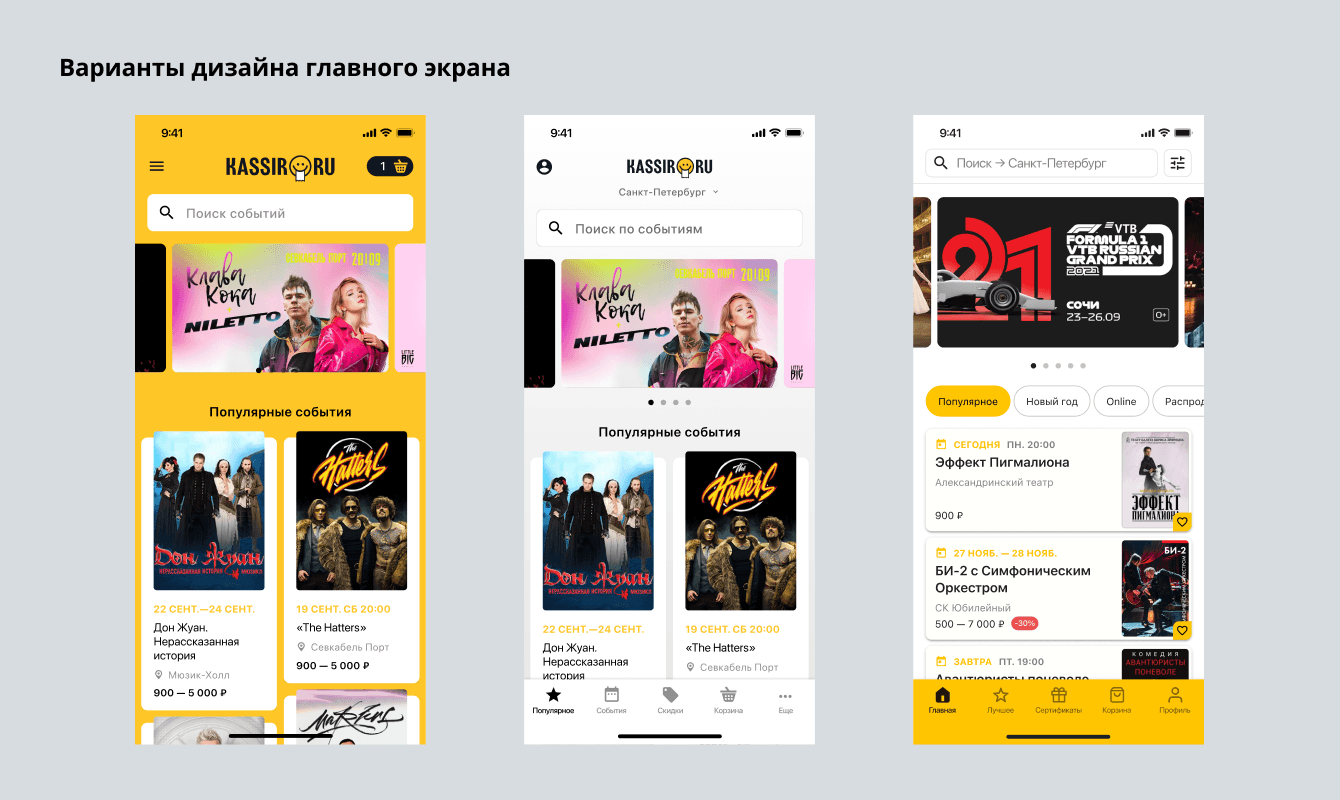
По части визуала заказчик не ставил жестких ограничений, поэтому мы отрисовали много вариантов главного экрана приложения. Одни из них были похожи на сайт, другие сильно отличались от него. В результате заказчик остановился на варианте с горизонтальными карточками и желтым таббаром, который перекликался со стилем сайта.
Для визуализации будущих возможностей приложения мы проработали карту экранов на этапе подготовительной документации. Подробная карта отображала весь путь пользователя и давала представление о том, какие функции попадут в MVP. После согласования мы прорабатывали структуру каждого экрана и параллельно писали техническое задание. В результате мы спроектировали удобную навигацию, которая позволяет пользователю быстро ориентироваться в приложении.
Одновременно с дизайном команда прописывала рекомендации для бэкенда. И к моменту, когда разработка уже заканчивала какой-то из разделов приложения, макеты для следующего уже были согласованы и запустить их в производство можно было незамедлительно.
2. Разрабатываем фронтенд и помогаем с бекэндом
Чтобы сэкономить время, мы решили работать над этапами параллельно и не стали ждать полной готовности макетов. Как только карта экранов и основные UI-компоненты были одобрены, мы согласовали бюджет и сразу приступили к разработке.
Над этим проектом мы работали по модели оплаты Fix Price, то есть стоимость каждого этапа была фиксированной. При такой модели заказчик оплачивает анализ проекта, потом дизайн, разработку и тестирование — это обычная последовательность для разработки. Другой формат оплаты, Time & Material со ставкой по факту затраченных часов специалистов — более гибкий, и с ним соблюсти последовательность действий и ускорить работу было бы проще. Но, несмотря на выбранную модель оплаты, мы все равно нашли возможность распараллелить дизайн и разработку, чтобы выиграть в сроках.
Еще до согласования дизайна первых экранов мы запустили работу по основной архитектуре. Потом разрабатывали сценарии, которые уже были одобрены в дизайне. С приложением Kassir.ru мы работали по методологии Agile — как только создавалась какая-то функция или модуль, она передавалась в тестирование и ее можно было считать готовой. Если нужно было внести изменения в завершенные блоки, разработчики предупреждали об этом тестировщиков, чтобы все работало как надо.
Бэкенд приложения создала команда разработчиков со стороны заказчика, которая отвечала за сайт. Мы им помогали — писали рекомендации к методам, необходимым для реализации экранов, искали лучшие варианты как для оптимизации работ со стороны бэкенда, так и для удобства работы с данными из приложения.
3. Подключаем тестирование на ранних этапах
Для экономии времени и подстраховки команды было принято нестандартное на тот момент решение — подключить к проекту тестировщиков практически сразу.
На этапе проверки технического задания специалисты проверяли ТЗ на отсутствие несостыковок и наличие описания поведения в неоднозначных кейсах.
На этапе дизайна тестировщики смотрели, чтобы все экраны состояний интерфейса были на месте, — например, экраны с нулевой датой, ошибками ввода и другие.
В ходе разработки приложения специалисты по тестированию описывали чек-листы со списком уязвимых мест, где по мнению QA-инженеров чаще всего возникают ошибки. Например, проблемы с цветом заголовков на экранах с тёмной темой или недочёты при вёрстке под маленькие девайсы. Таким образом тестировщики напоминали разработчикам, что нужно предусмотреть сразу. Благодаря такому подходу доработки приложению почти не понадобились — это тоже помогло сократить сроки работы над проектом.
Также QA-специалисты проверяли полноту описания задачи перед реализацией и оценивали работу функций по мере их готовности. Тестирование проводилось сразу после выполнения какой-либо задачи — так на правки уходило гораздо меньше времени. И к дате релиза мы имели уже максимально протестированное приложение, в котором были уверены. Только перед выпуском мы провели полное регрессионное тестирование на отсутствие багов после всех внесенных в код изменений.
Как правило, тестирование начинается только на этапе разработки. Но после практики создания приложения для Kassir.ru мы поняли, что подключение QA-специалистов на стадии техзадания и дизайна помогает успеть к дедлайну, и даже закончить работу раньше. Поэтому взяли этот прием на вооружение и используем при разработке и других приложений.
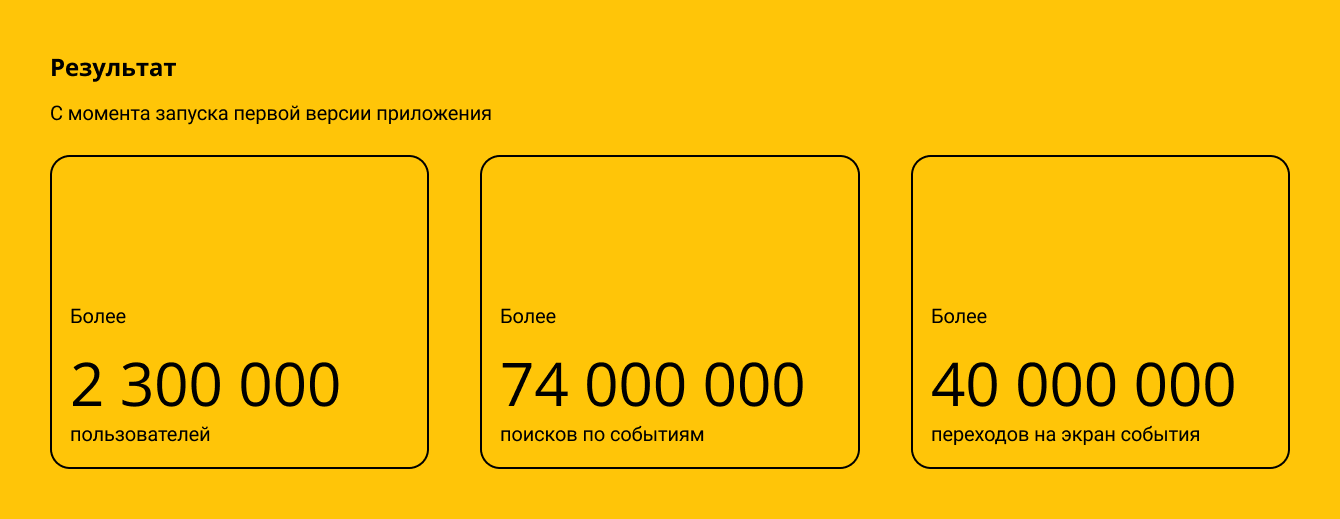
Результат
Слаженная работа и оперативный фидбэк от команды заказчика на всех этапах разработки помогли закончить проект в сжатые сроки.
Мы получили заказ в начале октября, начали разработку 30 ноября и загрузили готовое приложение в AppStore и Google Play Market 27 января. Несмотря на то, что это время выпало на новогодние праздники, этап разработки первой версии длился менее двух месяцев.
После выхода первой версии приложения в сторах мы начали работать над добавлением новых функций. На это ушло меньше месяца — обновление вышло уже в феврале.
Теперь пользователи могли:
-– добавлять события в избранное
-– просматривать историю заказов
-– знакомиться с акциями на отдельном экране
-– сохранять QR-код для прохода на мероприятие.






В первый месяц после релиза приложение скачало более 20 000 человек. С момента выхода его установило более 2 300 000 пользователей. По количеству скачиваний приложение лидирует среди конкурентов, так что мы с уверенностью можем сказать, что достигли цели — повысили конкурентоспособность и привлекли компании больше клиентов.

На этом наша работа над проектом не закончилась. Мы постоянно улучшаем приложение, добавляем новые функции.
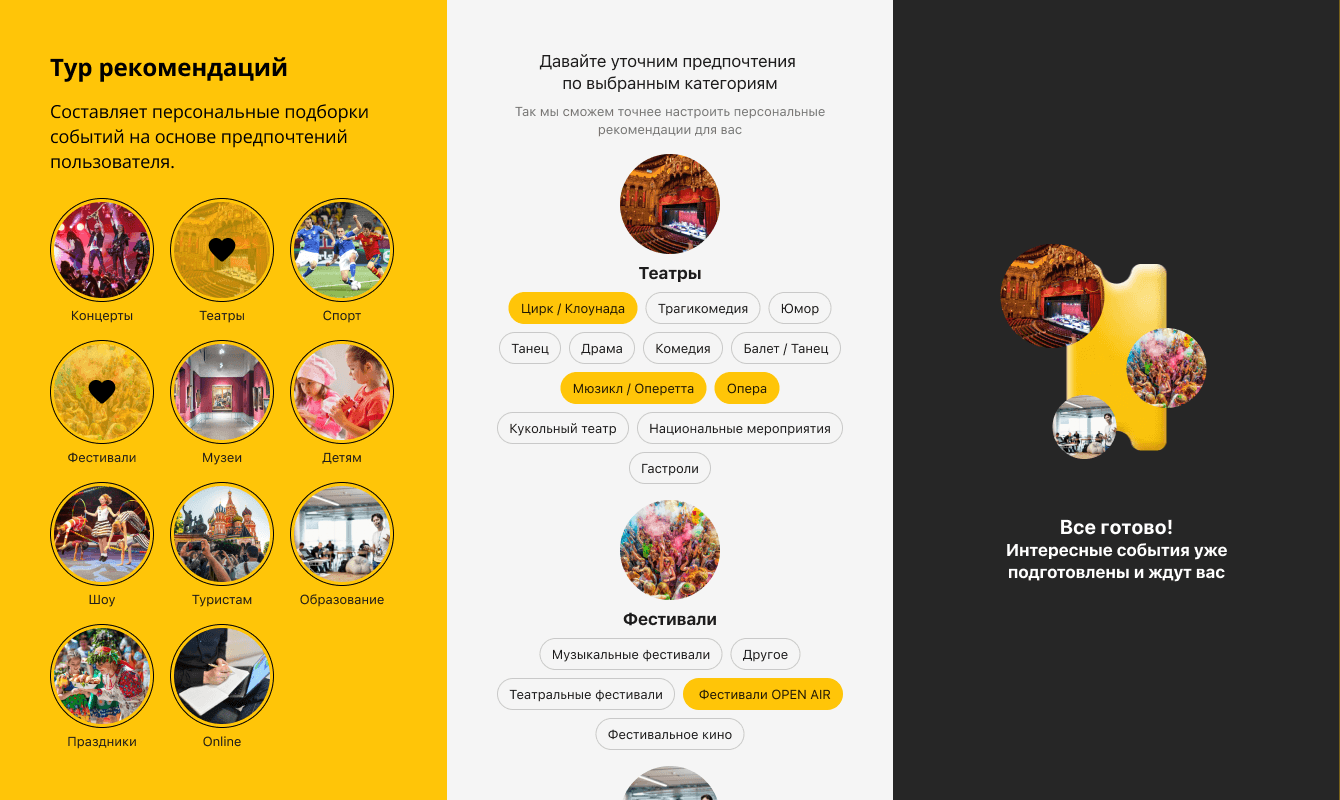
Сейчас Kassir.ru — сервис, который полностью закрывает запросы людей при покупке электронных билетов. Кроме основных функций, приложение позволяет оставлять обратную связь, просматривать новости компании, покупать билеты в рассрочку, подписываться на любимую площадку, чтобы следить за ее событиями. Также мы проработали систему рекомендаций: добавили блок «Вам также может понравиться» и экран для выбора событий по предпочтениям с персонализированной подборкой мероприятий.
А в конце 2023 года мы полностью обновили дизайн, сделали его более стильным, современным и удобным.