Сайт портовый, кейс фартовый: как сделать современный сайт для торгового порта
Сайты многих российских торговых портов и логистических компаний выглядят как привет из 90-х. Мы с командой решили научиться на их ошибках и сломать шаблон отрасли. Тем более, мы из Владивостока — нам сам Посейдон велел. Читайте статью — рассказали про "подводные камни" и как с ними боролись.

«Морских» кейсов у нас в набралось достаточно: сделали сайты для двух подразделений Владивостокского морского рыбного порта (ВМРП), для Охотского судоремонтного завода (ОСРЗ), для нескольких таможенных брокеров и логистов, и недавно закончили работу над большим сайтом для Владивостокского морского торгового порта (ВМТП).
Поэтому мы неплохо разобрались в специфике морских грузоперевозок и поняли, как с помощью сайта сделать взаимодействие с портом прозрачным и удобным для клиентов. Можно сказать.

Четыре момента, на которых мы бы хотели заострить внимание: дизайн сайта, его структура, разработка интеграций и согласование работ с заказчиком. В статье мы проанализируем сайты крупнейших портов, выявим основные проблемы и расскажем, как нам удалось их решить в работе над сайтами для ВМРП и ВМТП.
Дизайн сайта для портов
Проблема
Первая и самая очевидная боль сайтов морских портов — уставший дизайн. Основные минусы: обилие мелкого текста, шакальные картинки, безликие иконки, общая небрежность в оформлении. Этим грешил, например, сайт Архангельского морского торгового порта. Правда, за то время, пока мы писали эту статью, он обновился и стал выглядеть намного лучше. Но мы сохранили в закромах скриншот одного из разделов предыдущей версии, который вызвал у нас весьма специфические ассоциации.

Сайты других крупнейших портов России — Мурманского, Калининградского и Новороссийского — несут на себе бремя прожитых лет и иллюстрируют принцип: «Старый — значит, надёжный». Как батин свитер.

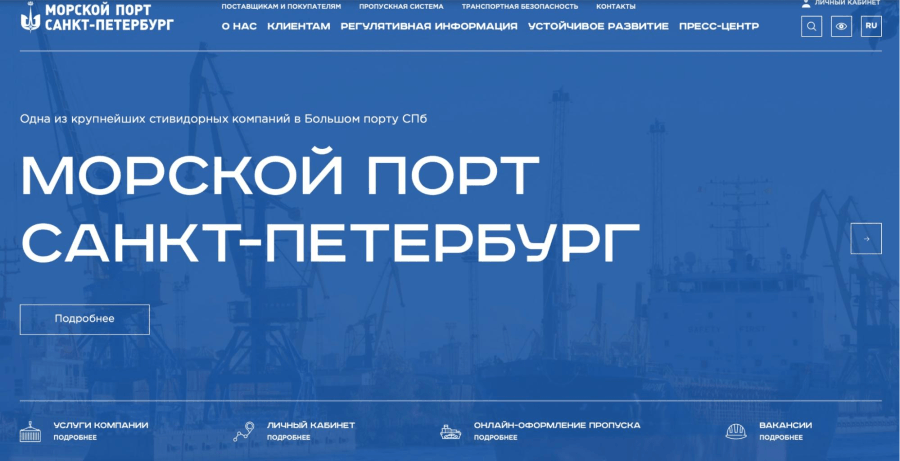
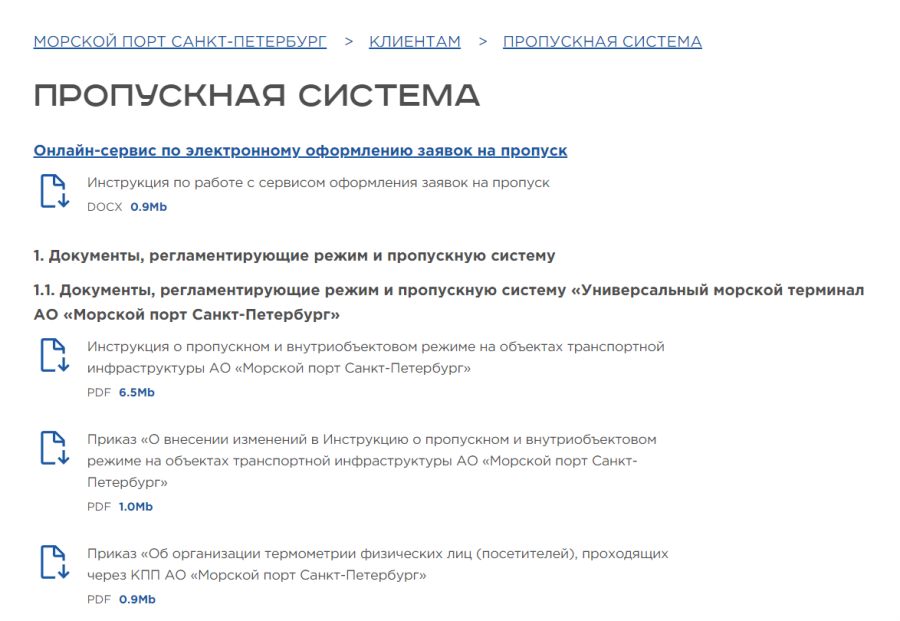
Один из немногих, кто выбивается из этого списка — сайт АО «Морской порт Санкт-Петербург». Непозволительная удобочитаемость, возмутительная лаконичность и преступная приятность для глаза.
Решение
Мы благодарны коллегам наших заказчиков за возможность оттолкнуться от их примеров и попытаться освежить устоявшиеся решения. Кричащим цветам и сумасшедшим анимациям здесь, конечно, не место: было важно сохранить ассоциацию с морем и грузами и создать образ компании, которой можно доверять.
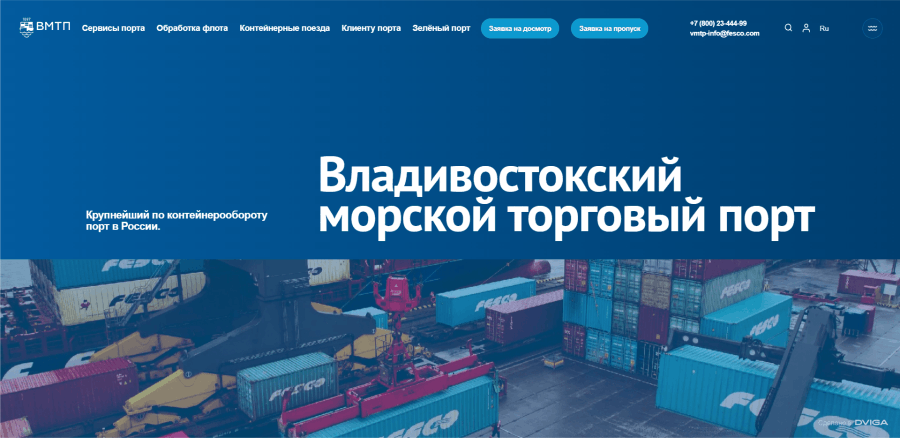
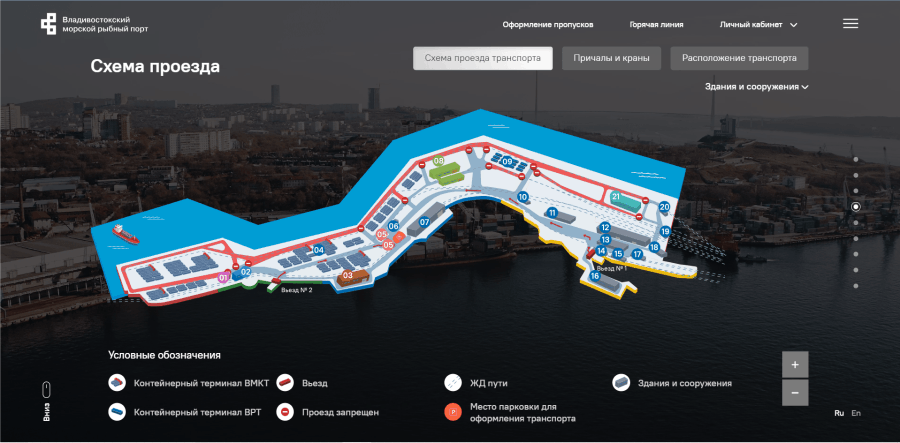
В дизайне сайта Владивостокского морского торгового порта спокойные цвета, синие оттенки и фотографии порта, кораблей и контейнеров. Оригинальности добавили с помощью деталей: лёгкой анимации и нарисованного плана порта в разделе «О компании».

Похожий план мы сделали и для Владивостокского морского рыбного порта — он поможет не заблудиться человеку, впервые попавшему на территорию такого огромного предприятия.

Рекомендации
Дизайн сайта морского порта должен быть:
- спокойным и сдержанным, чтобы подчеркнуть надёжность компании;
- актуальным по стилю и цветовой гамме, чтобы компания выглядела не только надёжной, но и современной;
- простым и понятным, чтобы устранить барьеры в коммуникации с клиентом;
- ассоциативным — напоминать о море и/или морских перевозках.
Структура сайта для морских портов
Проблема
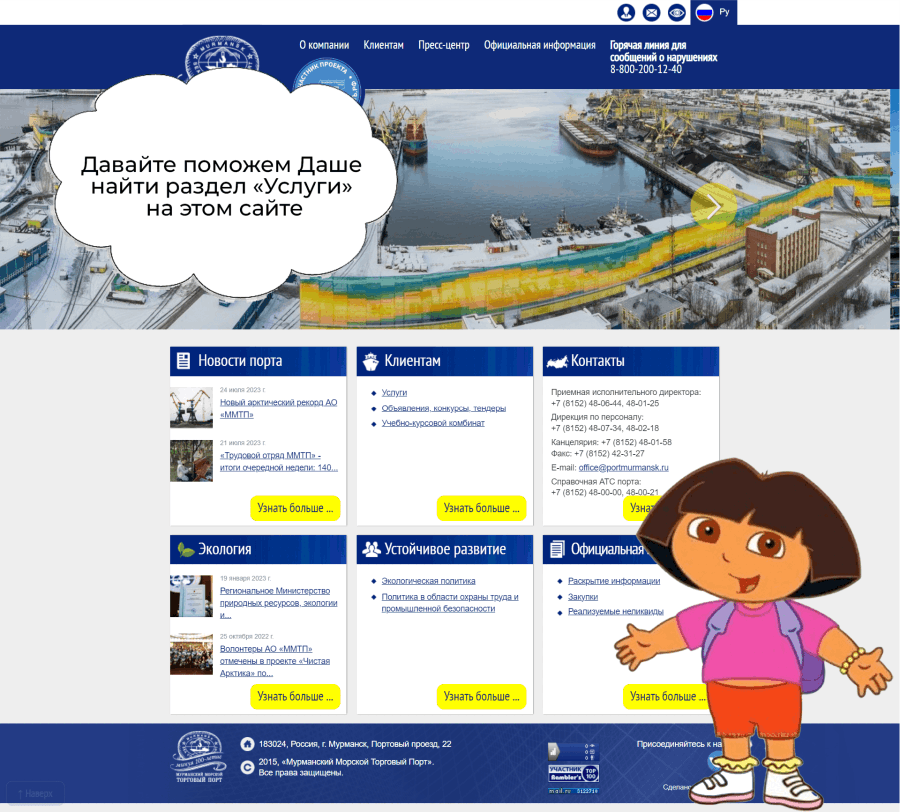
Вторая боль сайтов морских портов — запутанная структура. На наш взгляд, самый важный для клиента раздел — «Услуги» — почти везде либо скромно болтается внизу страницы, либо искусно прячется в массивах гиперссылок. А для навигации на некоторых сайтах впору звать Дашу-следопыта.

Решение
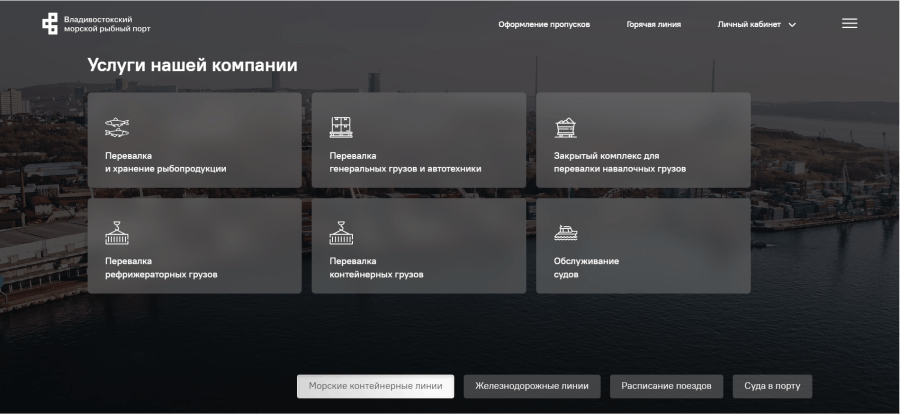
Мы считаем — чем блок «Услуги» выше и заметнее — тем лучше. Например, на сайте Владивостокского морского рыбного порта мы разместили его на главной странице.

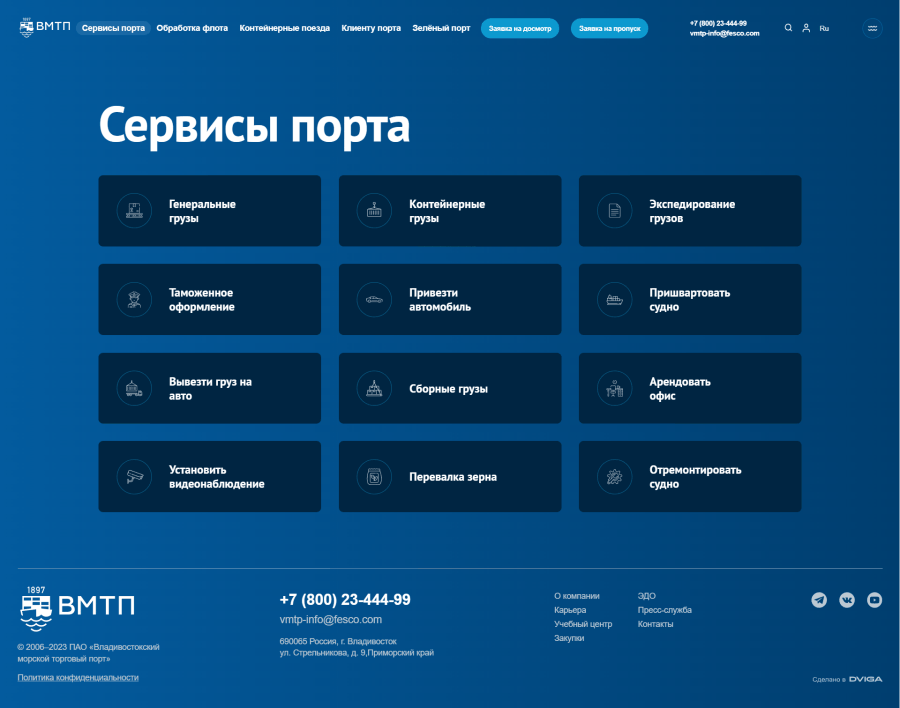
А для Владивостокского морского торгового порта сделали отдельный масштабный раздел «Сервисы порта», где каждый сервис — это фактически отдельная посадочная страница, на которую можно вести рекламу.

Важные разделы
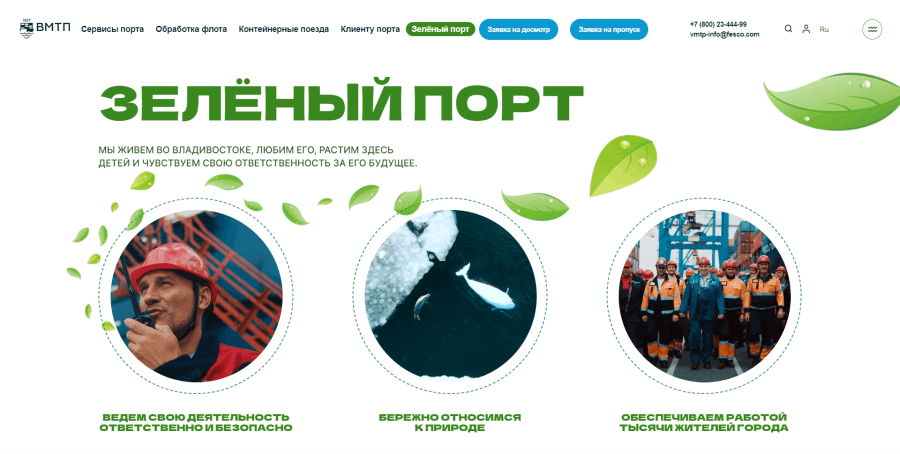
Социальные проекты. Социальная ответственность — важная часть работы крупных предприятий, особенно тех, от чьей деятельности зависит экология региона. На сайте ВМТП мы сделали отдельную страницу «Зеленый порт», где можно отследить уровень чистоты воздуха и воды в бухте Золотой Рог, а также узнать о социальных проектах компании.

Закупки. Страница с актуальными закупками порта ускоряет процесс их проведения и делает его более прозрачным.
Карьера. Количество работников в крупных портах исчисляется тысячами, поэтому разделом «Карьера» не стоит пренебрегать. Как предприятие защищает права сотрудника? Какой соцпакет, льготы и страховка ему полагаются? Какие у него возможности для карьерного роста? Помимо этих пунктов на сайте ВМТП мы разместили информацию о собственном учебном центре порта, актуальных вакансиях, а также практике для студентов.
Версия на иностранном языке. Во Владивостокский морской торговый порт заходит много иностранных судов, поэтому версия сайта на английском была просто необходима.
Новости. «Новости и события» — важный раздел для PR-коммуникаций компании. При условии, что он регулярно обновляется и не пестрит заметками допотопных времен.

Рекомендации.
За годы опыта мы пришли к оптимальной, на наш взгляд, структуре. Состоит она из таких пунктов.
- Главная страница. Ключевые преимущества компании, ценности и уникальность, основные виды деятельности.
- Услуги и сервисы. Перевалка грузов, обслуживание и ремонт судов, таможенное оформление — всё, чем занимается порт.
- О компании. Сильные стороны, Reasons to Believe, руководство в лицах, история.
- Формы. Формы для заявок: пропуска, заявки на досмотр и выдачу контейнеров, личный кабинет с доступом к 1С.
- Расписание. Обработка флота, подход флота, расписание прибытия и отбытия поездов и грузовых автомобилей.
- Раздел с необходимой информацией и файлами. Там можно скачать документы, посмотреть карту порта или терминала или узнать правила оформления груза.
Дополнительные разделы: социальные проекты, закупки, карьера, новости. Также стоит подумать о версии сайта на иностранном языке.
Интеграции на сайте
Проблема
Во взаимодействии с такой организацией, как порт, приходится преодолеть много бюрократических препонов. Например, чтобы попасть на его территорию, нужно оформить пропуск, так как это режимный объект. На многих сайтах портов либо вообще нет информации о том, как это сделать, либо она спрятана в древних манускриптах.

Решение
Мы поставили себе задачу максимально оцифровать все возможные ситуации взаимодействия клиента с компанией, воплотить это в понятном и доступном для пользователя интерфейсе, чтобы такая махина, как порт, обрела «человеческое» лицо. Для этого мы настроили несколько интеграций с внутренними подсистемами компании: оформление заявок, доступ к личному кабинету, отслеживание транспорта и так далее.
Было ли это легко? Нет.

Но определённо того стоило. В итоге мы настроили несколько интеграций:
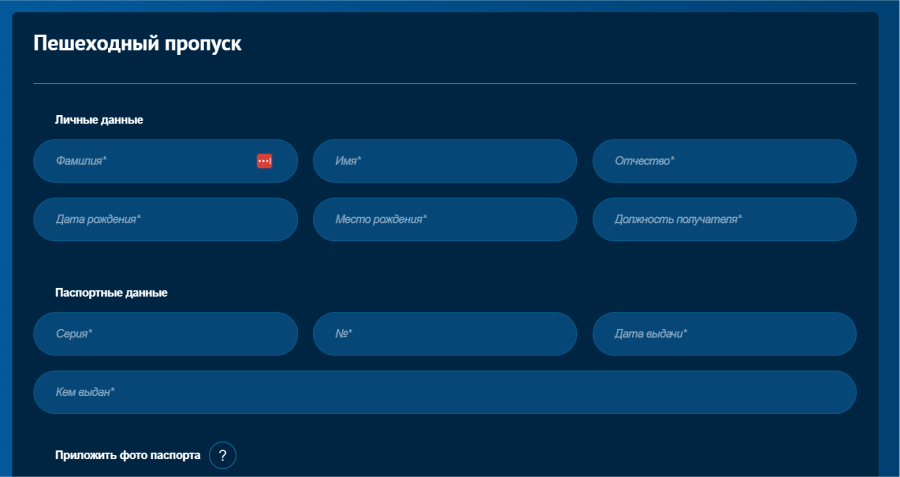
Уже упомянутая заявка на пропуск. Для Владивостокского морского торгового порта её можно оформить, заполнив форму на сайте, и, если нужно, подписать электронно-цифровой подписью.

Правда, после согласования органами Пограничного контроля её всё равно придётся распечатать и обменять на пропуск, но против таких порядков мы уже были бессильны.
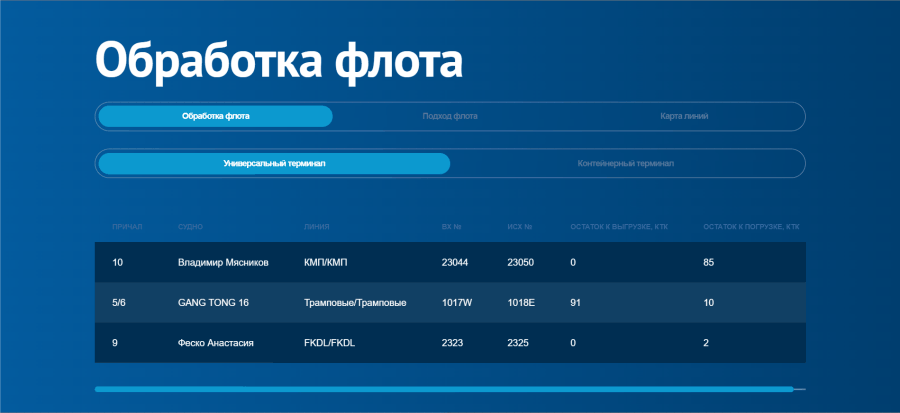
Обработка флота. Каждый может зайти на эту страницу и посмотреть, какие суда приходят в порт и уходят из него. Для этого мы берём информацию из файлов на серверах компании и актуализируем её на сайте раз в час. Также есть аналогичная страница для железнодорожных перевозок, где можно узнать направления поездов и их актуальный график.

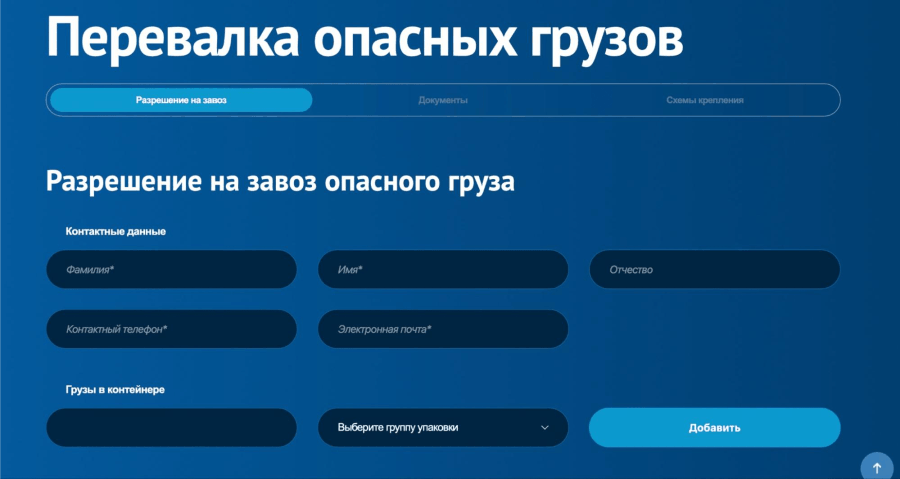
Одна из самых сложных интеграций — перевалка опасных грузов. Здесь настроен двусторонний обмен данными и интеграция с внутренней подсистемой порта. Пользователь отправляет запрос с номером опасного груза, и система выдаёт ему ответ, можно ли ввозить его в порт или нет, и что для этого нужно.

Рекомендации
- С помощью глубинных интервью выяснить, какими сервисами порта чаще всего пользуются представители ЦА, а также где они испытывают трудности и теряют время.
- Обсудить с сотрудниками порта возможность автоматизации этих сервисов.
- На основе полученных данных разработать и внедрить систему интеграций.
Согласование работ по сайту
Основная проблема в работе с морским портом как с заказчиком — то, что каждое действие нужно согласовывать с большим количеством людей. Например, при разработке сайта для ВМТП мы отдельно обсуждали прототип каждой страницы с каждым из трёх контактных лиц со стороны заказчика, и только после согласования приступили к разработке концепций дизайна. Чтобы настроить интеграции, необходимо было добывать информацию у ответственного за каждую подсистему порта, которых тоже было немало. Также каждую неделю проходило совещание с топ-менеджером, на котором мы отчитывались о результатах проделанной работы.
Непростое согласование в целом характерно для большинства крупных компаний, поэтому придётся запастись терпением и держаться на двух стульях.

Но несколько рекомендаций мы всё-таки можем дать.
1. Определить круг лиц со стороны заказчика, которые будут согласовывать этапы работ. Лучше, если это действительно будут ЛПР, а не секретари и ассистенты, чтобы не играть в «сломанный телефон».
2. Определить контактных лиц исполнителя, которые будут защищать проект, дотошно фиксировать все правки и верно доносить их до команды.
3. Определить стадии согласования: по каким работам и на каком этапе нужно получить твердое «ОК».
4. Определить порядок согласования. Когда этап считается согласованным: когда все трое ЛПР сказали «ОК», или когда самый главный босс сказал «ОК», или когда «ОК» сказала его жена?
5. Определить сроки согласования каждого этапа.
6. Регламентировать корректировки. На случай, если после сдачи проекта на горизонте появится самый главный босс и попросит всё переделать. Лучше заранее предусмотреть такую ситуацию и обговорить условия: сроки, допкост, компенсацию за душевные страдания.
7. Зафиксировать все договорённости: в первую очередь, в договоре. А важные моменты по ходу согласования лучше фиксировать в электронных письмах, а не в мессенджерах.
_____________
Дизайн, структура, и интеграции — хотелось бы сказать, что это три добрых кита, но скорее, это три зубастых косатки, на которых держится сайт для морского порта. Работа с «морскими волками» — не из лёгких, но достойный результат окупает затраченные усилия.
Если вам понравилась статья — подписывайтесь на канал "Маркетинг или жизнь", там еще больше маркетинговых инсайтов, полезных наблюдений и профессиональных шуток.
