Быстрое оформление заказа, интеграции с эквайрингом и доставкой: кейс разработки интернет-магазина
- Заказчик
- Бренд одежды и товаров для уюта из натуральных материалов: кашемира, шерсти и пуха яка и верблюда. Собственное производство в Монголии.
- Задача
- Разработать интернет-магазин на Python, подключить необходимые интеграции, настроить автоматизацию, выделить сайт среди конкурентов с помощью дизайна и фишек для высокой конверсии
Представьте 7 магазинов одежды из натурального кашемира в центре Петербурга и Москвы. Их посещают постоянные покупатели и туристы. Если экономические отношения с первыми понятны, то «удержать» туристов, превратить их в постоянных клиентов, предложить им более объемную покупку, например, жилет из шерсти, сложнее. Не все готовы гулять по городу с покупками или найти место в чемодане. С этой проблемой к нам в digital-агентство Stik обратился Илья, основатель бренда ULAANBAATAR.

Чтобы не терять клиентов, нужно было перевести их в онлайн, дать возможность покупать из любой точки с доставкой. Для этого мы разработали минималистичный интернет-магазин на Python с интеграциями для обработки заказов, доставки, учета клиентов и товаров.
В этом кейсе рассказываем и показываем, как в разработке сочетали цели бизнеса, дизайн и функционал, и какие маркетинговые фишки добавляли для повышения конверсии от аудитории 40+ лет.
Клиент из сердца Монголии
Работать с одеждой из монгольской пряжи основатель бренда начал еще в 2015 году: посещал выставки, продавал покупные товары. Спустя 5 лет он открыл собственное производство в Монголии с инженерами, продакт-дизайнерами. В 2020 году также появился первый магазин, сегодня их уже 7. В Москве и Санкт-Петербурге.
| ULAANBAATAR — бренд одежды, который воплощает гармонию природы и традиций Монголии для благополучия каждого покупателя. Это мягкая, приятная к телу и вневременная одежда из кашемира, пуха, шерсти яка, верблюда для женщин и мужчин, которые ценят качество, комфорт и универсальность. |
Клиент обратился к нам в Stik по рекомендации, зная о нашем опыте в работе над самописными магазинами (более 8 лет в сфере, премии Рейтинга Рунета за разработку) и индивидуальном подходе к каждому клиенту.
CustDev и брендинг: на пути к конверсионному интернет-магазину
Перед нами стояла цель — сделать минималистичный интернет-магазин с необходимыми функциями, с помощью которых можно закрыть задачи:
- дать возможность туристам делать заказ из магазина в свой город;
- увеличить возвращаемость клиентов и повторные покупки;
- отстроиться от конкурентов в визуале и в позиционировании.
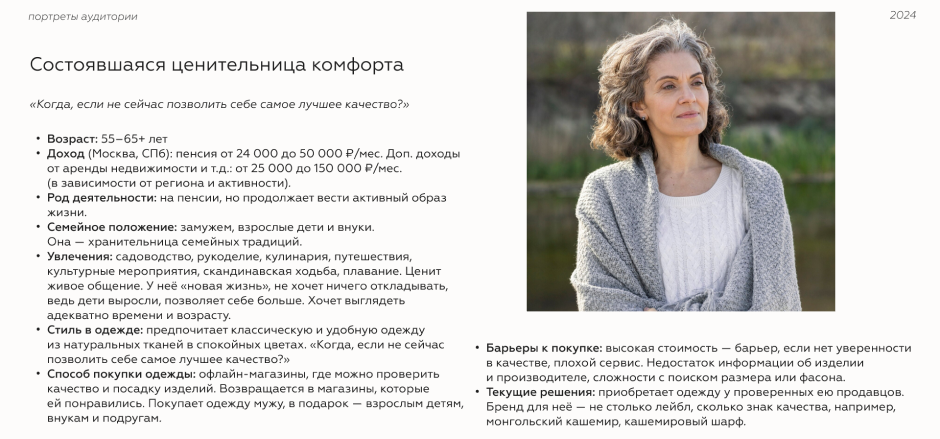
Сначала мы провели исследования аудитории, конкурентов и рынка. Составили 5 портретов целевой аудитории, сформулировали позиционирование, УТП, миссию, характер бренда и особенности фотостиля — создали бренд-платформу и укрепили фирменный стиль бренда. Подробно обо всех тонкостях работы рассказали в другом нашем кейсе.

Один из портретов целевой аудитории ULAANBAATAR, поведенческие особенности мы учли в разработке сайта
Сайт должен был отличаться от конкурентов и иметь преемственность с фирстилем.
Курс на благополучие: разработка дизайна сайта
В дизайне страниц мы ориентировались на разработанную айдентику и бренд-платформу:
- Чтобы повысить показатель вовлеченности на сайте для зрелой аудитории 40-55+ и 55-65+, мы продумали и разработали простой, понятный и интуитивный интерфейс, ориентируясь на пользовательский опыт: крупные, хорошо читаемые шрифты, «несложные» цвета с хорошей контрастностью, оформление заказа в пару кликов и т.д.
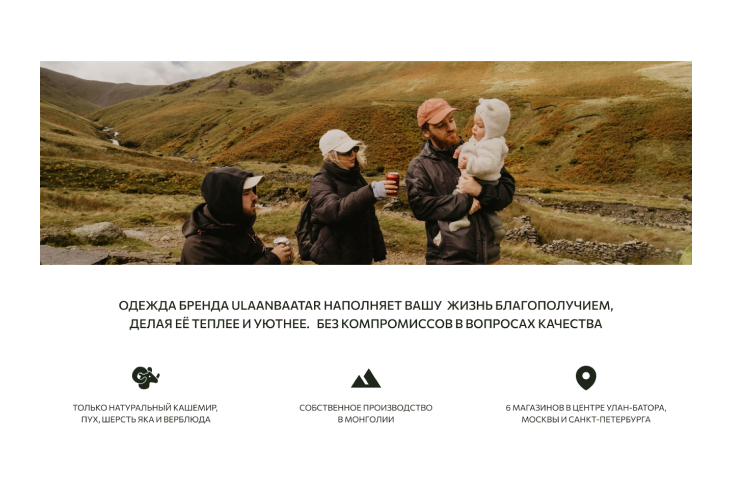
- Чтобы отразить позиционирование и преимущества, мы добавили блок «О бренде» на главную страницу интернет-магазина.
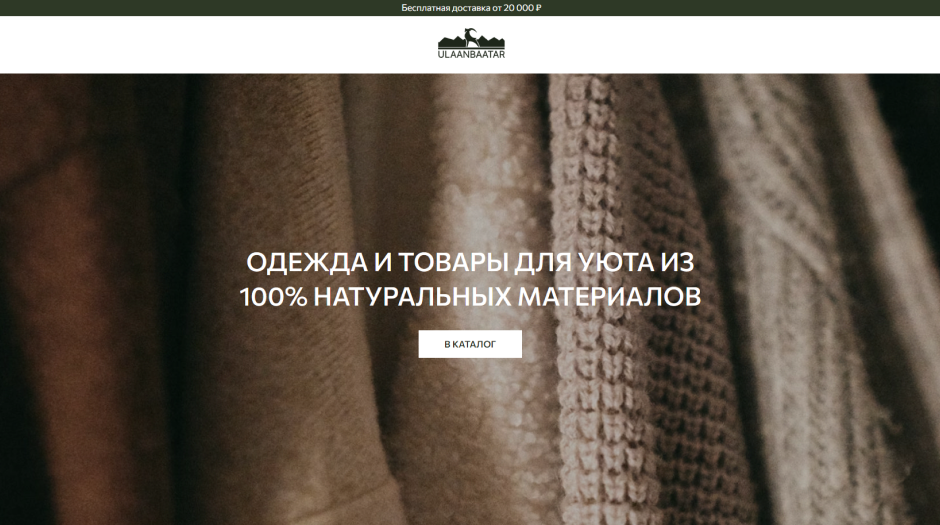
- Чтобы поддержать фирстиль бренда, мы использовали бежевые, темно-зеленые оттенки, фото природы и семьи, чтобы передать атмосферу благополучия. Это слово стало центральным инсайтом — именно благополучия данная ЦА желает своим самым близким людям. В нем отражается все тепло и мягкость одежды ULAANBAATAR.
Нашему клиенту важно было запустить сайт в короткие сроки, поэтому для старта разработали минимальный функционал, только самое необходимое: главная, карточка товара, каталог, корзину и окно оформления заказа, раздел «Покупателям» (политика конфиденциальности, условия оферты, адреса и т.д.), страница ошибки, успешная, неуспешная оплата, письма.
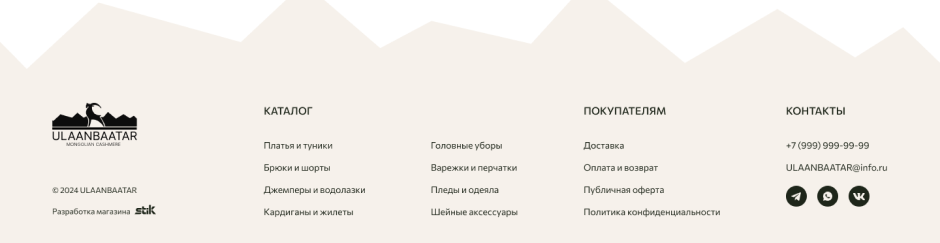
Но даже в минималистичном интернет-магазине мы смогли найти, где проявить особенность бренда и как выделиться на фоне конкурентов. Футер главной страницы сделали в виде гор, которые повторяют очертания логотипа и отсылают к Монголии, где и собирается кашемир.

Тот самый футер. Такие детали играют на руку бренду, повышая узнаваемость.
Применили маркетинговые приемы в разработке для высокой конверсии
А теперь подробно рассмотрим, что именно мы сделали, чтобы покупатели в два счета оформляли заказ, быстро находили нужный товар и увеличивали средний чек магазина.
1. Оформление заказа в два счета
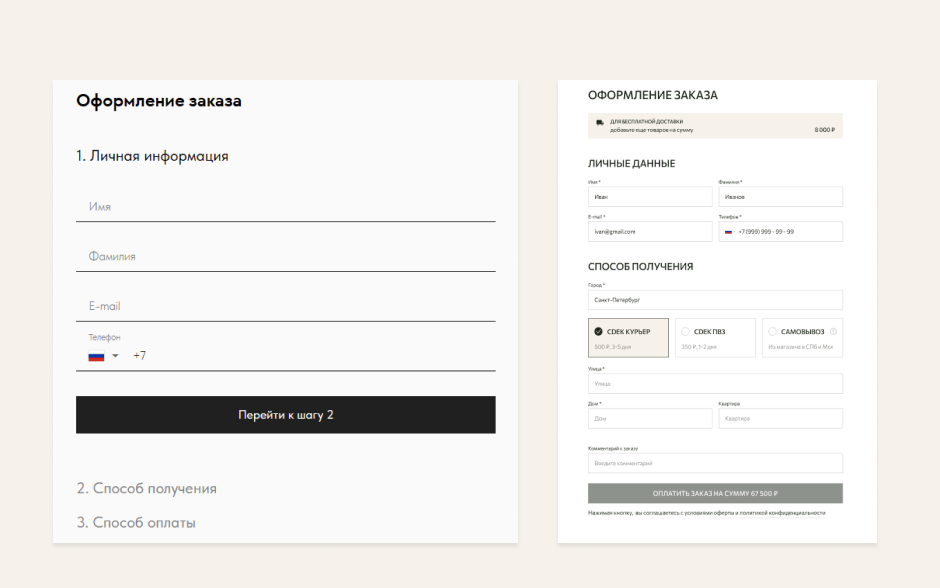
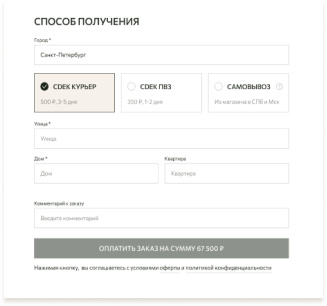
Отказались от пошаговой формы, чтобы пользователь мог сразу видеть, какую информацию необходимо заполнить.

Пример другого сайта с несколькими шагами при оформлении / Форма оформления ULAANBAATAR
Для взрослой целевой аудитории важно понимать, чего ожидать на каждом этапе покупки. Это как мини-гарантия, что вас не обманут и не придется искать подвоха.
Кроме этого, чем меньше шагов, тем выше конверсия — пользователь не отвлекается, а фокусируется на оформлении заказа.
Также мы улучшили выбор вариантов доставки — отказались от типичного списка радиокнопок (выбирать вариант из предложенных), сделали варианты выбора более очевидными.

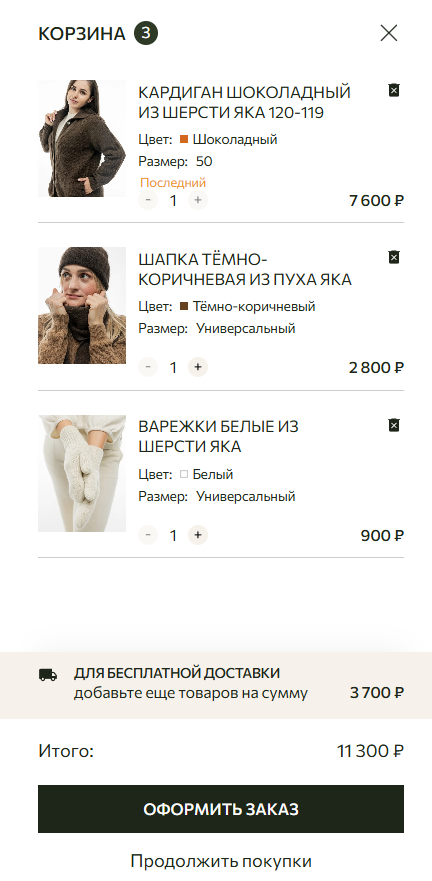
Чтобы увеличить чек клиента, в модальном окне корзины мы добавили подсказку о том, какую сумму осталось набрать до бесплатной доставки. Этот блок появляется, когда пользователь добавляет товары из в каталога и в самой карточке товара. Подсказка работает как мотивация добрать нужную сумму.

Блок с информацией о том, сколько не хватает для бесплатной доставки
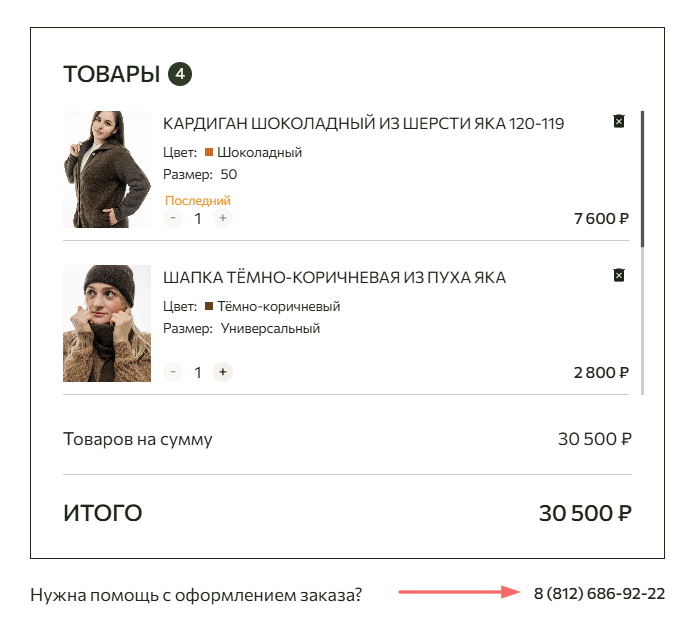
На всякий случай, если у клиента возникнут сложности с оформлением, мы добавили строку с контактами:

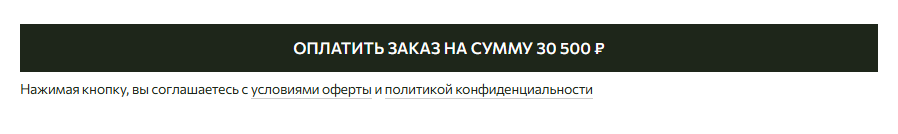
Еще одна фишка — дублирование итоговой суммы заказа на кнопке в десктопной версии. Такая деталь создает прозрачные отношения и повышает лояльность покупателей.

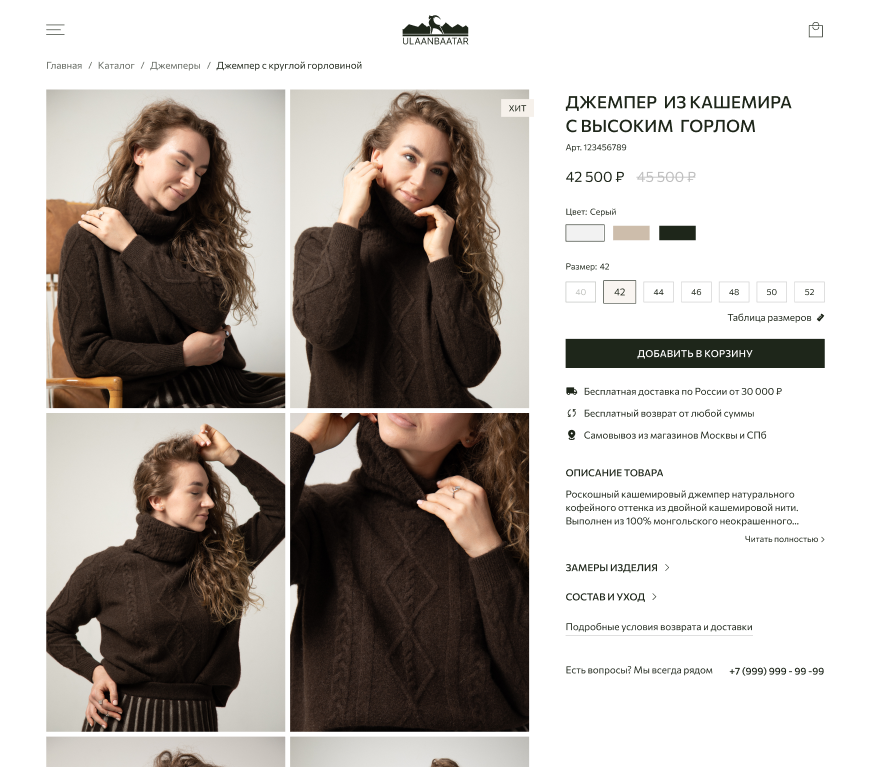
2. Карточка товара — не просто фото и описание
В карточку товара тезисно вынесли преимущества, добавили блок с описанием товара, строку с контактами, если пользователь захочет что-то уточнить.
Добавили пункт «Самовывоз из магазинов Москвы и СПб». Для покупателя это значит, что у бренда есть физические магазины, одежду можно померить вживую — это работает как дополнительное преимущество и побуждение к покупке.

Карточка товара

Блок с УТП и преимуществами бренда
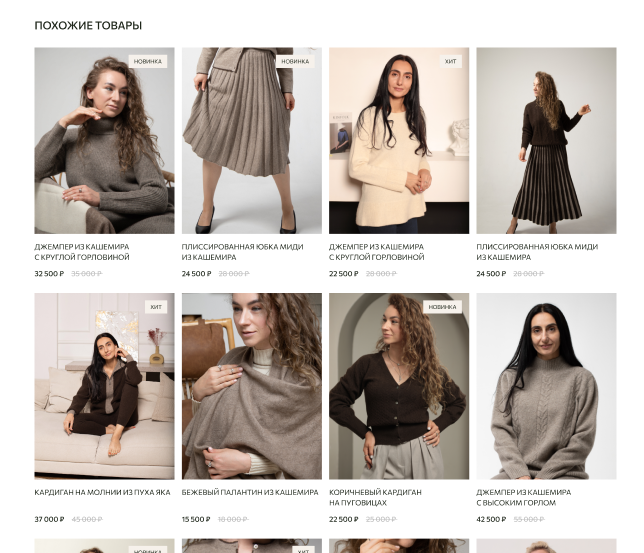
Чтобы удержать внимание пользователя, заинтересовать его и увеличить шанс на покупку на странице товара, реализовали блок, с бесконечной прогрузкой товаров при скролле как на маркетплейсах. Так пользователю не нужно нажимать на лишние кнопки «загрузить еще» или кнопки пагинации ( нумерация страниц на сайте), это уменьшает время, которое пользователь тратит на загрузку страниц.
| Прокручивание вниз – это паттерн из соцсетей, он делает взаимодействие с каталогом интуитивным. Создает эффект вовлечения: пользователь втягивается в просмотр товаров, поскольку процесс кажется бесконечным, а интерес к следующему товару подогревается. Это увеличивает время нахождения на сайте, что и повышает метрики вовлеченности. |

Блок с похожими товарами, которые «бесконечно» прокручиваются
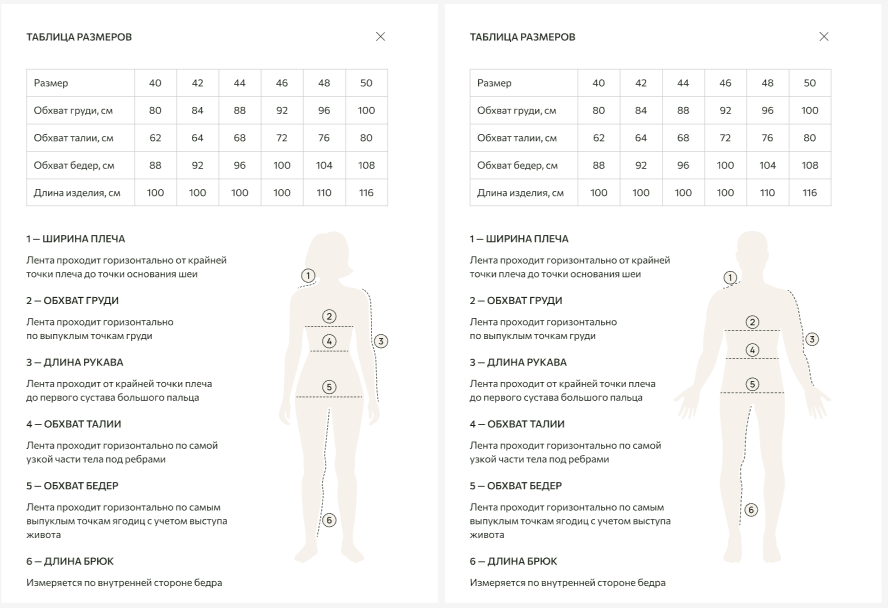
3. Шпаргалки — это хорошо
Чтобы уменьшить количество возвратов товаров на старте, в модальное окно таблицы размеров мы добавили шпаргалку по снятию мерок. Так покупатель будет сразу заказывать нужный размер.

4. Разберется даже бабушка
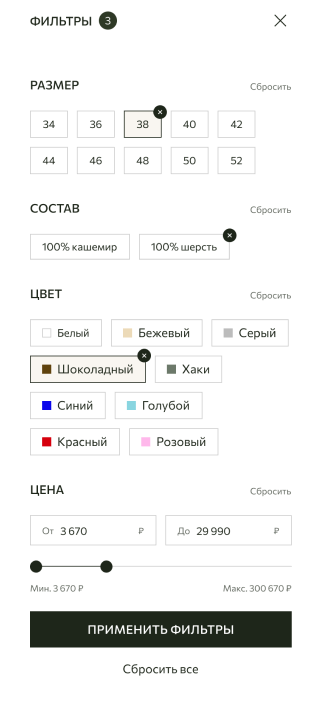
Любому бизнесу важно добиться низкого процента отказов. Чтобы прийти к этой цели, мы создали гибкую фильтрацию по составу, размеру, цвету и цене. Так, пользователь не будет тратить время на поиск и прокручивание списка товаров, а задаст параметры и сразу возьмет то, что ему нужно.

К названию цвета дополнительно добавили обозначение
5. Вместо слайдера — статичный баннер
Бизнесу важно понимать паттерны поведения их целевой аудитории, чтобы удовлетворять ее потребности и увеличивать возвращаемость. Следуя этому принципу, на главной странице интернет-магазина мы отказались от привычного слайдера в пользу статичного баннера. Быстрая «листалка» с автоматическим переключением может раздражать и отвлекать аудиторию возраста 45+. Покупатели не успевают рассмотреть и усвоить информацию на баннере — это негативный опыт. Избавляемся от него.

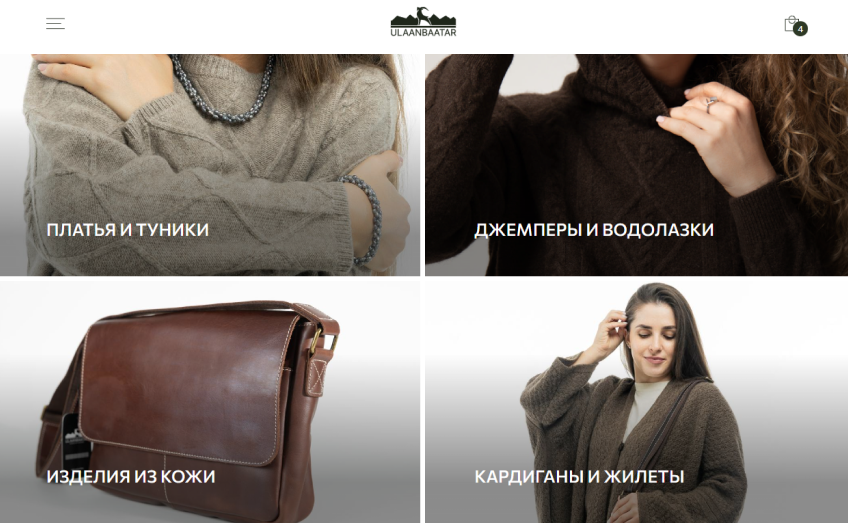
Как привлечь клиента, который еще не определился с выбором? Показать наиболее популярные категории товаров сразу на втором блоке главной страницы. Популярные — значит, уже заслужили доверие, понравились другим покупателям.
Кроме того, люди зрелого возраста не всегда готовы разбираться в навигации сайта (да это и не нужно), категория популярных товаров упрощает путь к покупке.

6. Укрепляем доверие и поддерживаем имидж
Согласно результатам нашего исследования, покупатели в возрасте хотят видеть «магазины-друзей», индивидуальный подход и заботу со стороны продавцов. Чтобы вызвать отклик и заслужить расположение клиента, мы добавили блок «О бренде» на главную страницу.
Он создает атмосферу, в которой покупатель чувствует, что магазин — это не просто место для покупок, но и часть его ценностей и интересов. Так зарождается «дружба» клиента с брендом.


А что под капотом: эквайринг, CRM, управление складом
Чтобы все процессы – от оплаты до доставки – работали как часы, мы подключили:
- Интеграцию с RetailCRM для обработки заказов, обновления статусов и управления клиентской базой.
- Интеграцию с системой МойСклад для учета товаров и остатков на складе.
- Эквайринговую систему ЮKassa для онлайн-оплаты.
- Интеграцию с доставкой СДЭК.

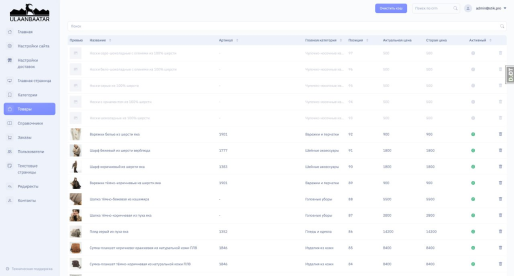
Админ-панель для управления клиентами, заказами, контентом на сайте
Безопасность превыше всего: благодаря непубличной кодовой базе, современным методам шифрования и высокой стабильности сайта (99.99% uptime), клиент может быть уверен в надежности интернет-магазина.
Мы подготовили интернет-магазин к полному запуску онлайн-продаж. Все, что осталось, — заполнить магазин контентом и начать принимать заказы.
Что дальше: покупка в один клик, избранное и программа лояльности
Так мы реализовали необходимый для запуска функционал с комфортной навигацией по каталогу и базовыми интеграциями.
Сейчас мы продолжаем работать с клиентом и готовим новые фичи, а именно:
- покупка в 1 клик;
- раздел избранное;
- личный кабинет;
- программа лояльности.
Digital-агентство Stik — мы предлагаем наиболее эффективные комплексные решения в разработке интернет-магазинов и приложений, интернет-рекламе и брендинге. Подписывайтесь на наш новый Telegram-канал. Пишите нам на почту hi@stik.pro или в Telegram-бот.
