- Заказчик
- «Бристоль» — сеть из семи тысяч магазинов у дома.
- Задача
- Создать единое цифровое пространство, где сайт и приложение работают как один seamless-механизм.
«Бристоль» — это сеть из 7 000 магазинов у дома. Люди заходят за покупками каждый день и ждут, что цифровые сервисы будут такими же простыми и удобными. Ключевые задачи были такими:
- Сайт и приложение должны быть связаны друг с другом: одна корзина, одна история заказов, один личный кабинет.
- Удобство на всех устройствах — от телефона до компьютера.
- Синхронизация данных: пользователю не нужно заново вводить информацию на разных платформах.
- Интуитивный интерфейс, который легко освоить.
Простыми словами, сайт и приложение должны работать как единый механизм.
Как реализовали
1. Общая архитектура
Обычно сайт и мобильное приложение разрабатывают по отдельности, но в этом случае решили делать их параллельно на одном бэкенде. Это позволило сразу учесть логику омниканальности и избежать разрозненности данных.
- Фронтенд сайта сделали на Vue.js и Nuxt 2 — благодаря этому он легко адаптируется под мобильные и десктопные экраны.
- Приложение разработали на Flutter, чтобы одновременно выпускать версии для iOS и Android. Работа по нему шла параллельно.
- Бэкенд — единый для всего, так что данные обновляются синхронно.
2. Синхронизация пользователей
Первым делом решили вопрос с авторизацией. Если человек зарегистрировался на сайте, ему не нужно повторно вводить данные в приложении — достаточно просто войти. Это стало возможно благодаря единому ID пользователя.
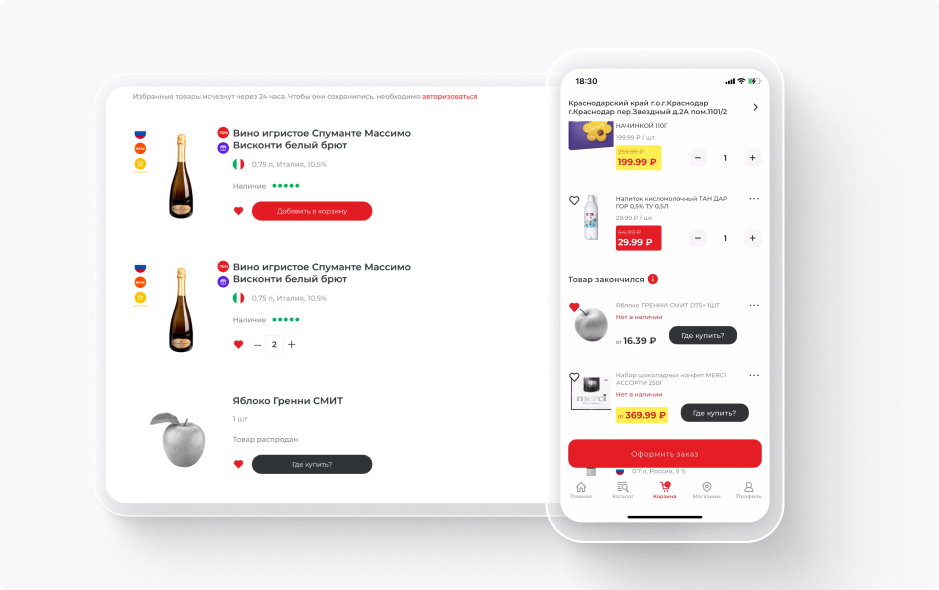
3. Одна корзина для всех платформ
Клиенты часто начинают оформление заказа в одном месте, а заканчивают в другом. Поэтому корзина автоматически сохраняется и в приложении, и на сайте — можно добавить товары с ноутбука, а купить их через приложение на телефоне по пути домой.
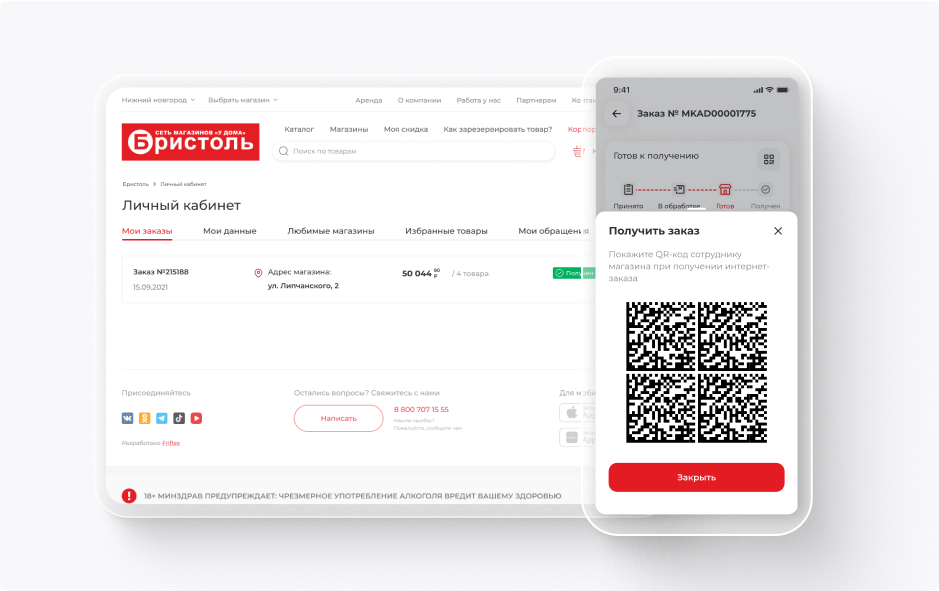
4. Click&Collect
Многие пользователи предпочитают заказывать онлайн, но забирать товары в магазине. Функция Click&Collect позволяет оформить заказ заранее и прийти за ним, когда он готов. В личном кабинете отображается статус заказа и QR-код для получения.

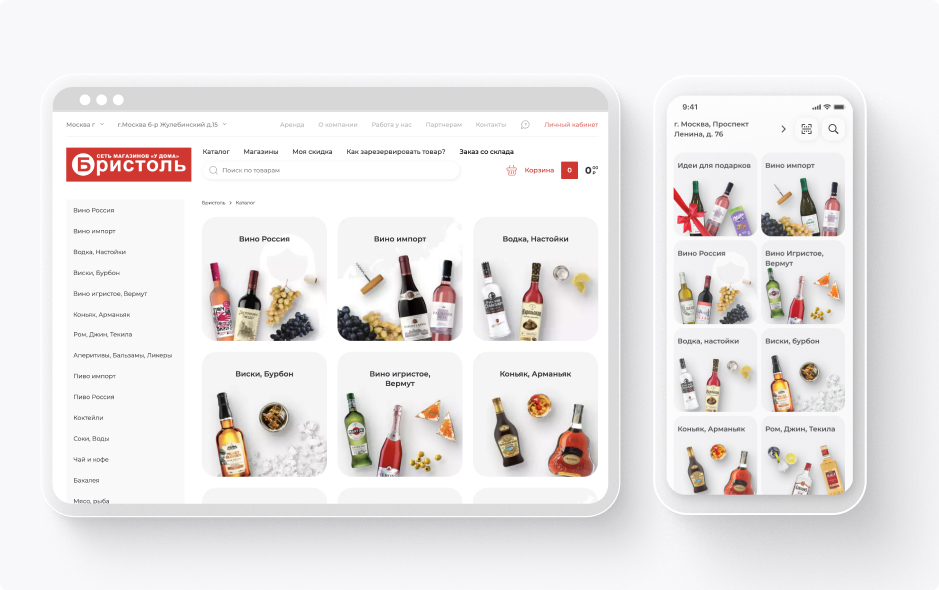
5. Каталог: акции и регулярный ассортимент
Каталог работает одинаково в приложении и на сайте, но с учетом специфики использования.
- В приложении каталог персонализированный — пользователь выбирает ближайший магазин и сразу видит, какие товары есть в наличии и какие акции действуют именно там.
- На сайте акционные предложения вынесены в отдельный блок, чтобы посетители быстрее находили выгодные предложения.
Информация обновляется в реальном времени, поэтому пользователи всегда видят актуальные цены и остатки.

6. «Где купить?» — поиск товара в магазинах
Чтобы пользователь видел только актуальные данные, настроили обновление информации о наличии каждые пять минут. Магазины с нужным товаром отображаются списком или на карте, чтобы пользователи могли выбрать удобный вариант. Это помогает избежать разочарования и экономит время: человек точно знает, где можно забрать нужный товар, а значит, с большей вероятностью сделает покупку.

Что в итоге
- Омниканальный опыт — сайт и приложение работают как одно целое.
- Конверсия выросла — если пользователь начал оформлять заказ на сайте, но отвлекся, он может завершить покупку позже в приложении.
- Лояльность клиентов повысилась — теперь у «Бристоля» есть единый профиль каждого покупателя, что помогает лучше понимать их предпочтения.
- Продажи выросли — за счет удобства и охвата пользователей через несколько платформ.
