- Заказчик
- Компания «Марвел-Дистрибуция» — один из крупнейших российских поставщиков компьютерной техники.
- Задача
- Спроектировать интерфейс b2b-системы для работы с партнёрами компании так, чтобы у них была возможность совершать сделки самостоятельно, с минимальным участием менеджеров компании.

- 1. Предварительный анализ
- 2. Проектирование
- 3. Рисуем дизайн-макеты
Собираем информацию
Прежде всего, мы сами должны были понять все особенности транзакций между участниками системы. Базовые сценарии строились на основе предоставленных материалов и серии интервью с заказчиком.
 |  |  |
Главные блоки зарисовывали на доске, добавляли и убирали возможные действия пользователя | С помощью бумажек post-it фиксировали кратчайшие пути от запроса до целевого действия так, чтобы сценарий не получался чересчур длинным и разветвлённым | На основе гипотез от руки рисовали высокоуровневые прототипы интерфейсов системы |
Проектирование
Получив детально проработанный сценарий, учитывающий нужды и пути всех целевых аудиторий, мы приступили к созданию низкоуровневых прототипов внутренних экранов системы.
Каталог, формы заказов, личный кабинет — всего для проекта было создано около 20 интерактивных страниц.

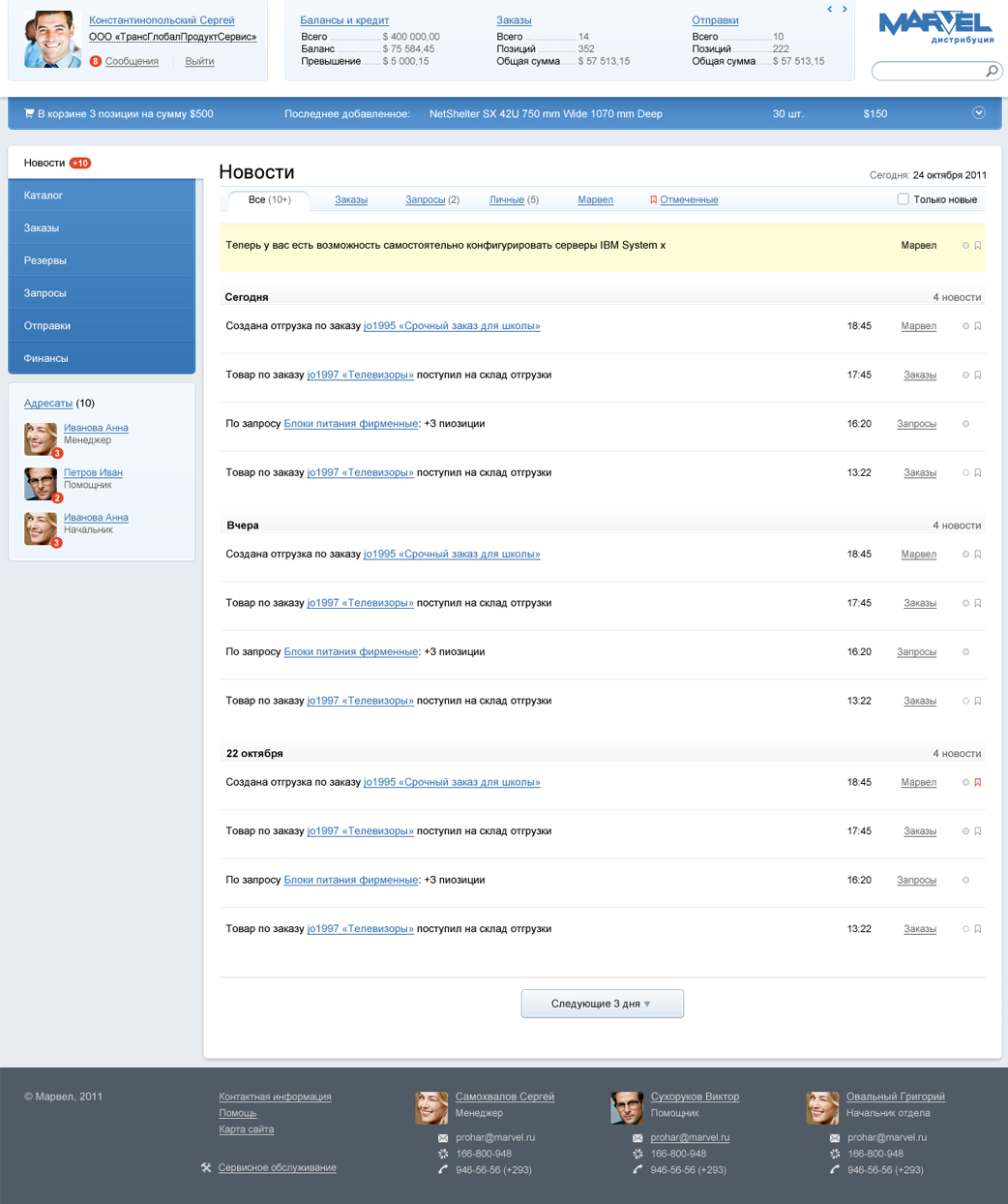
Дизайн сайта

Мы разработали достаточно подробный прототип, поэтому основными задачами оформления интерфейса стали: визуальное упрощение системы, подбор цветовой схемы, тонкая доработка вёрстки страниц, шлифовка внешнего вида контролов и аккуратное раскладывание наработок по модульной сетке.

В таких сложных системах ничего не должно раздражать пользователя. Интерфейс нейтральный, действия очевидные, а формулировки однозначные.

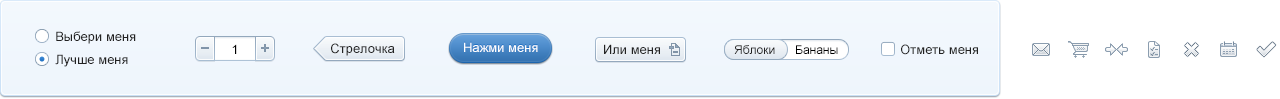
Отдельного внимания заслуживают контролы и иконки.

Вёрстка и программирование
Кабинет можно использовать на разных устройствах. Вёрстка системы частично адаптивная: если разрешение увеличивается, часть элементов перекомпоновывается.