- Заказчик
- ООО «СНЕДО»
- Задача
- Cделать современный и удобный сайт компании. В наличии было техническое задание, которое предстояло переработать, и платформа бренда.
Вводная задача
Клиент обратился к нам с задачей — сделать современный и удобный сайт компании. В наличии было техническое задание, которое предстояло переработать, и платформа бренда.
Deft входит в группу представителей итальянской компании Securemme в России и продаёт двери премиум-класса. Для компании мы провели комплекс аналитических работ, спроектировали логику сайта, разработали и сверстали интерфейсы, выполнили ряд интеграций с внешними системами.
Описание процесса реализации
1. Предпроектная аналитика
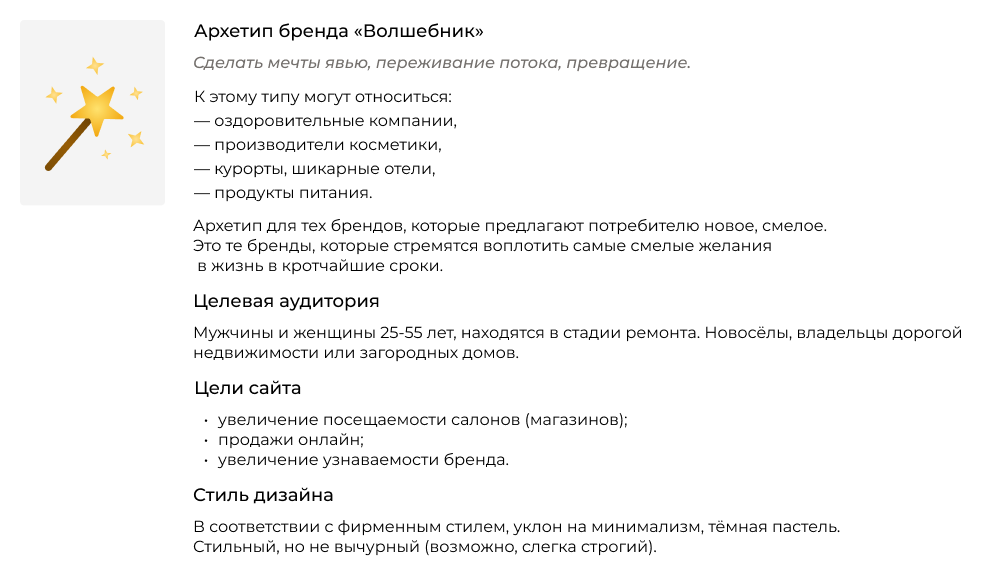
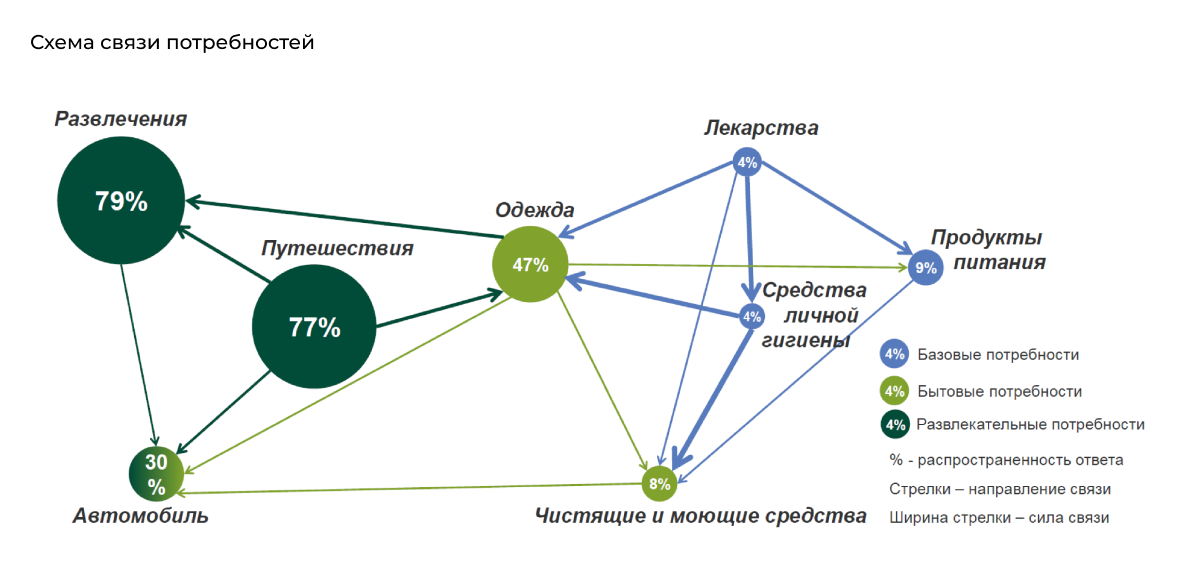
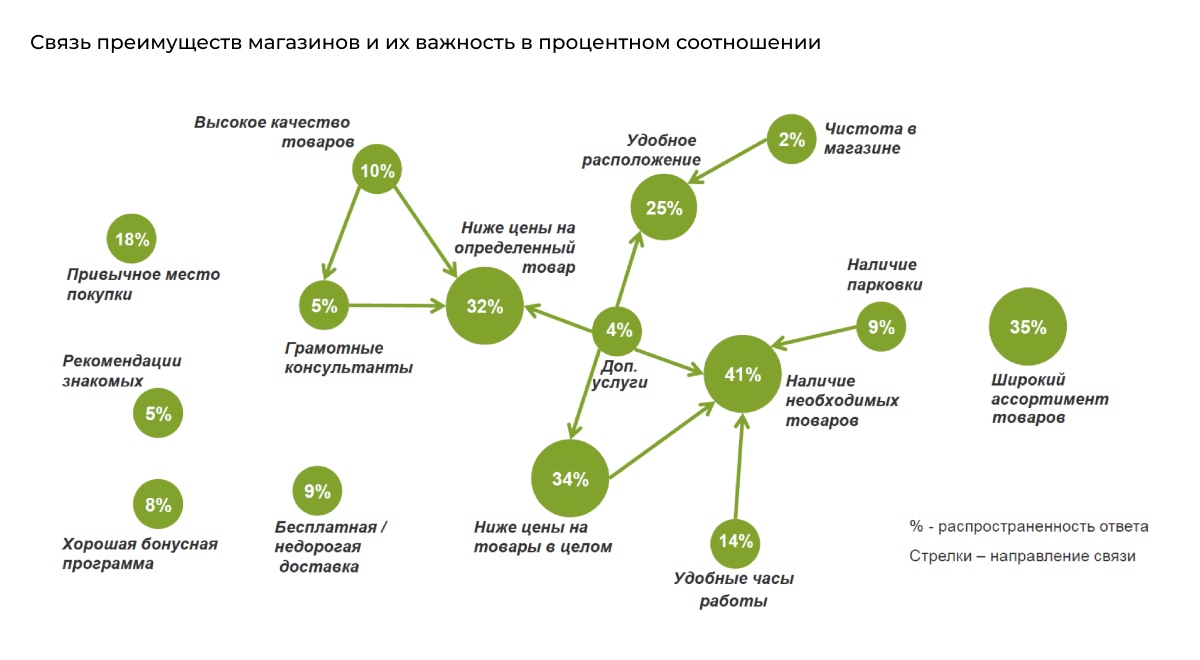
Изучив существующие материалы от клиента, подготовили ряд вопросов, чтобы у команды сложилось полное понимание того, какие задачи должен решать сайт. Проанализировали рынок, разобрались в потребностях и опасениях потребителей. Чем глубже мы погружались, тем больше появлялось информации, которую можно было использовать в работе.



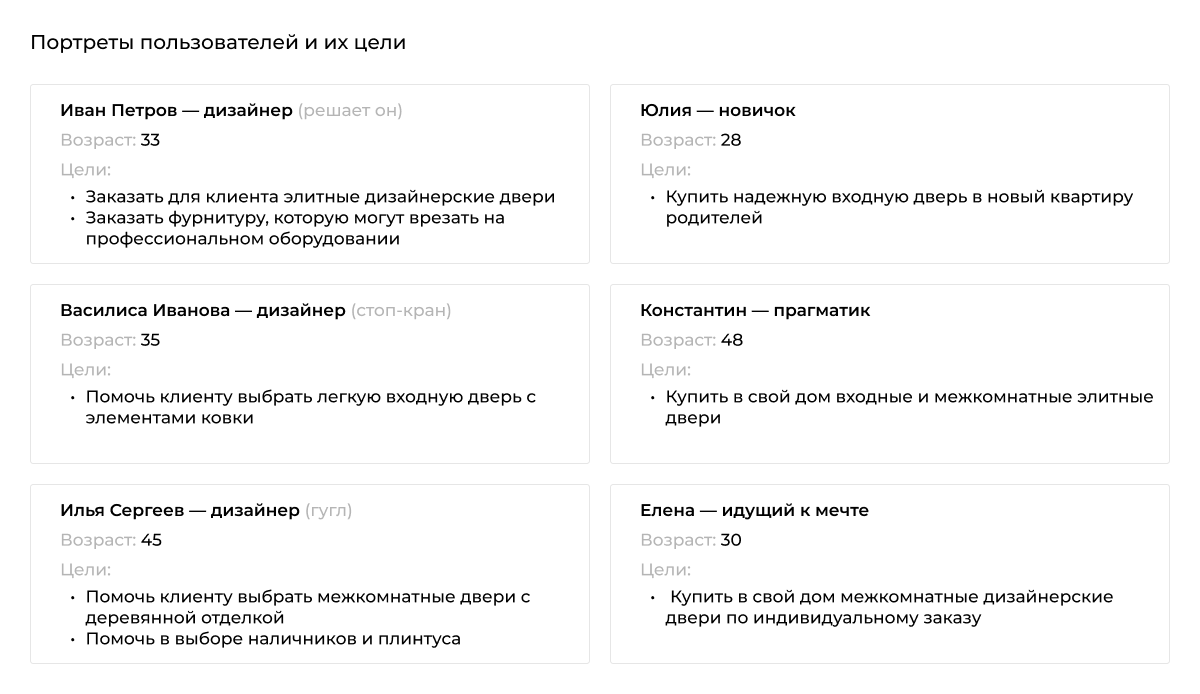
Перешли к сценариям. Собрали портреты пользователей и их цели. Выделили две большие категории пользователей — обычный покупатель и дизайнер интерьера. Дизайнер выполняет заказ на создание интерьера для конечного потребителя. Интерфейс сайта для него должен быть приятным, понятным и помогать находить нужные варианты дверей, а также помогать в презентации выбранных моделей конечному потребителю. Конечный потребитель, кроме того, что будет смотреть предлагаемые варианты от дизайнера, может сам выбирать нужные ему модели дверей.

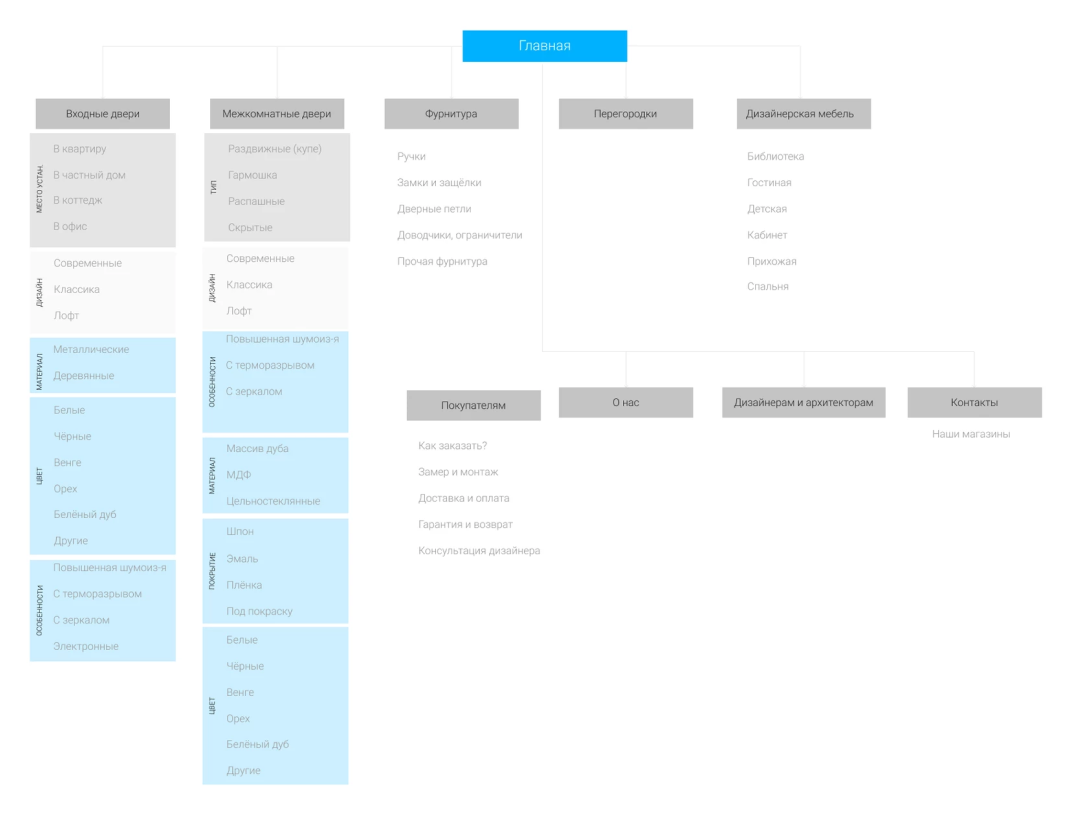
На основе полученной информации разработали информационную архитектуру проекта. Отдельное внимание уделили категориям и механике работы фильтра.

2. Проектирование
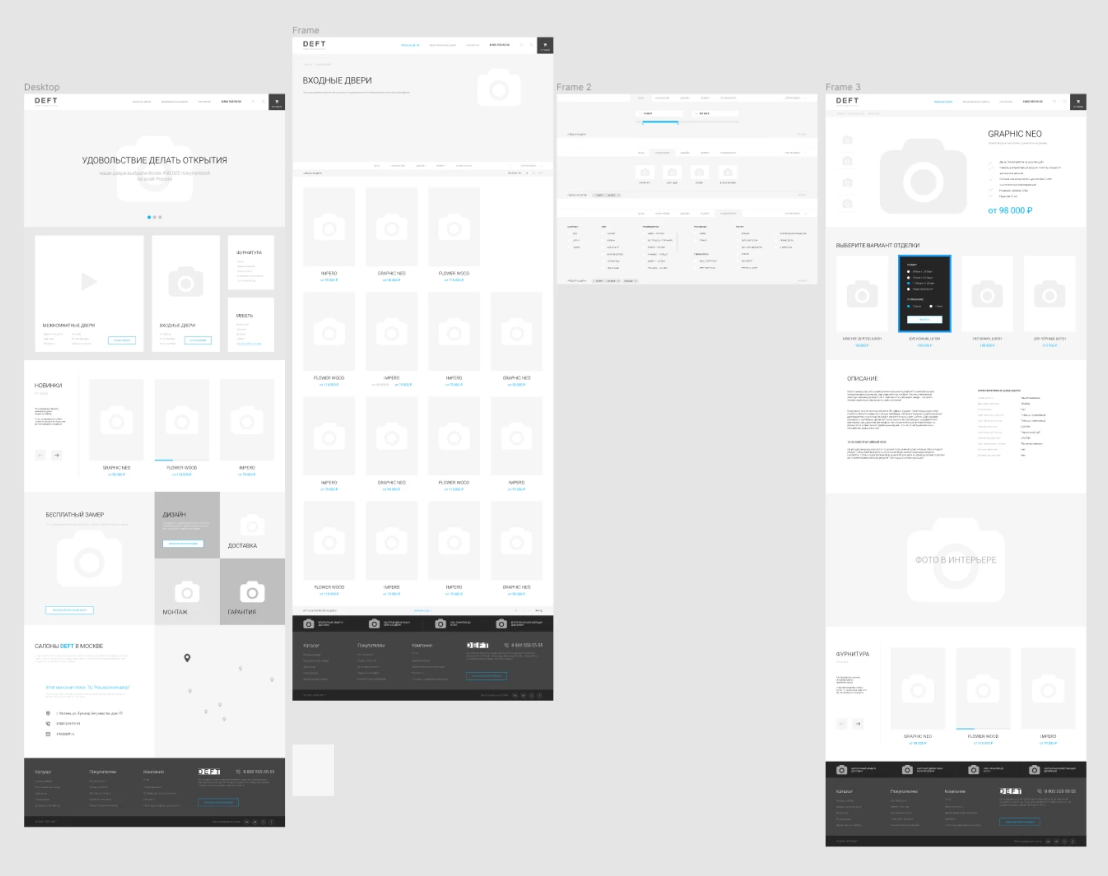
Первые прототипы ключевых страниц согласовали с первого раза — тщательная аналитика на старте проекта всегда окупается. Затем перешли к работе над оставшимися страницами.

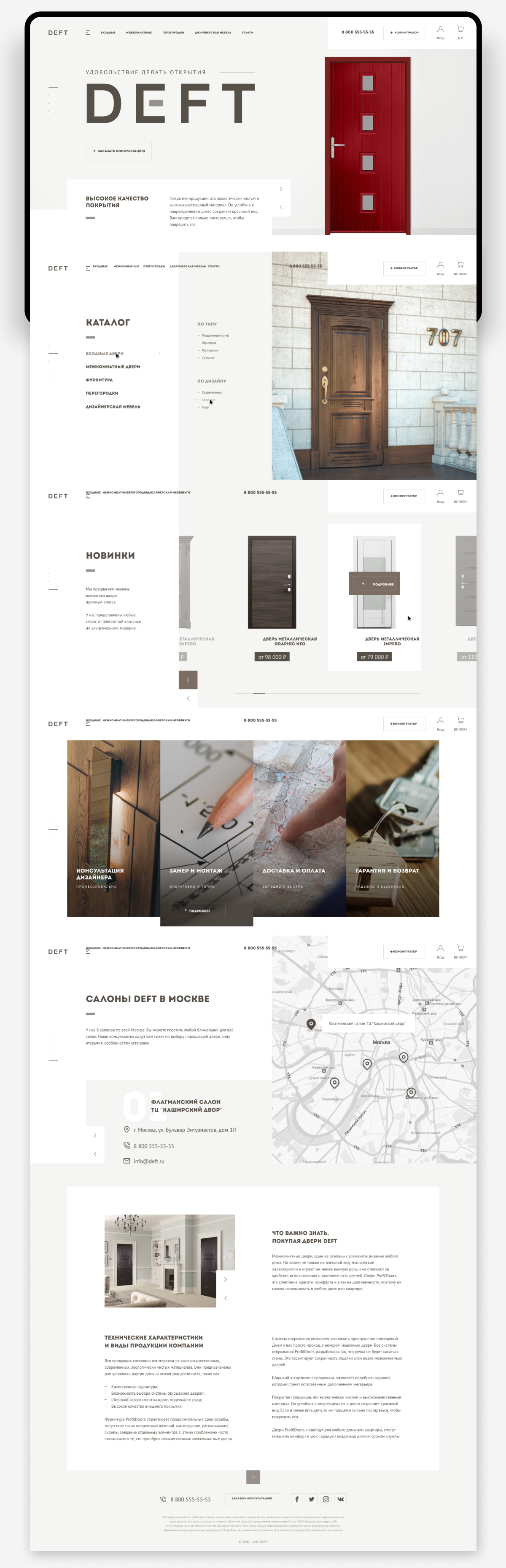
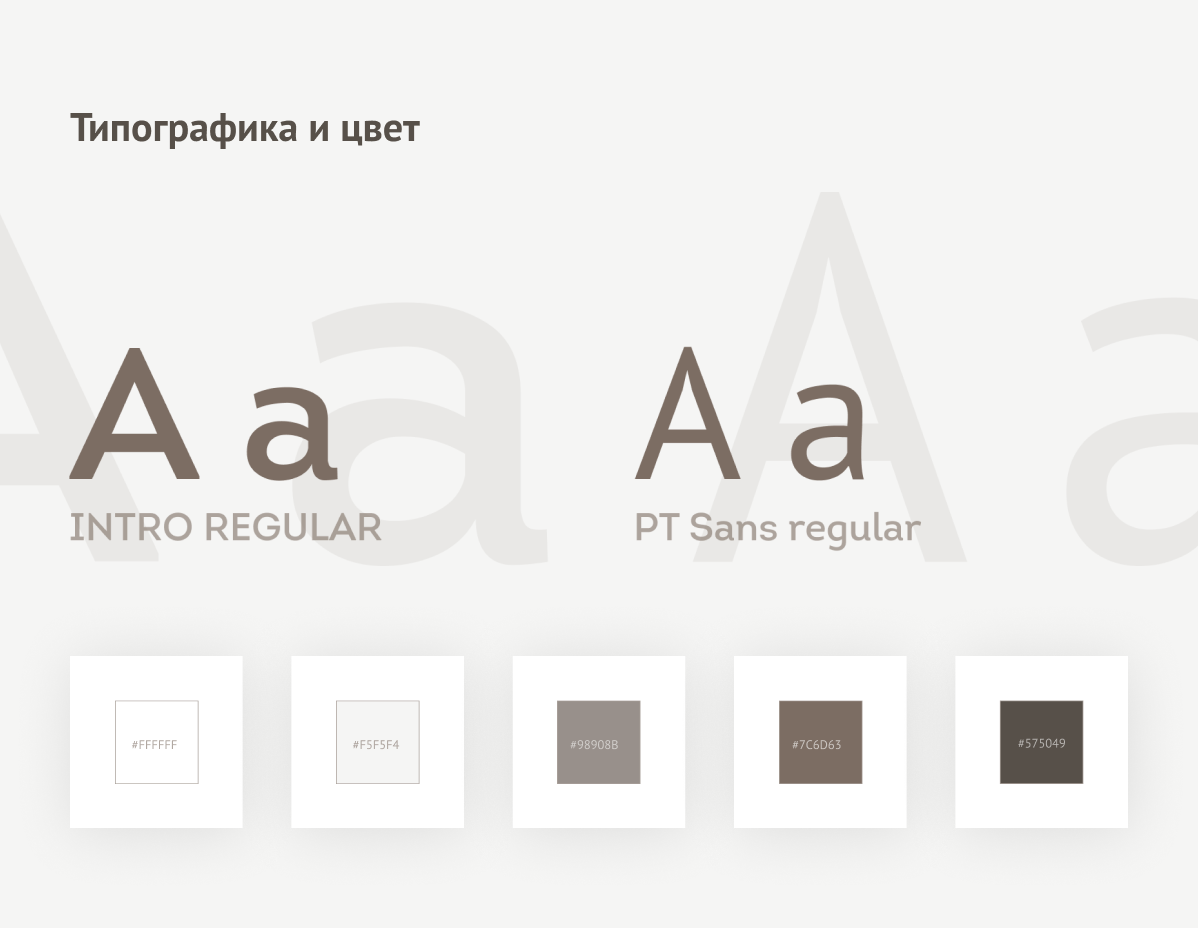
3. Дизайн
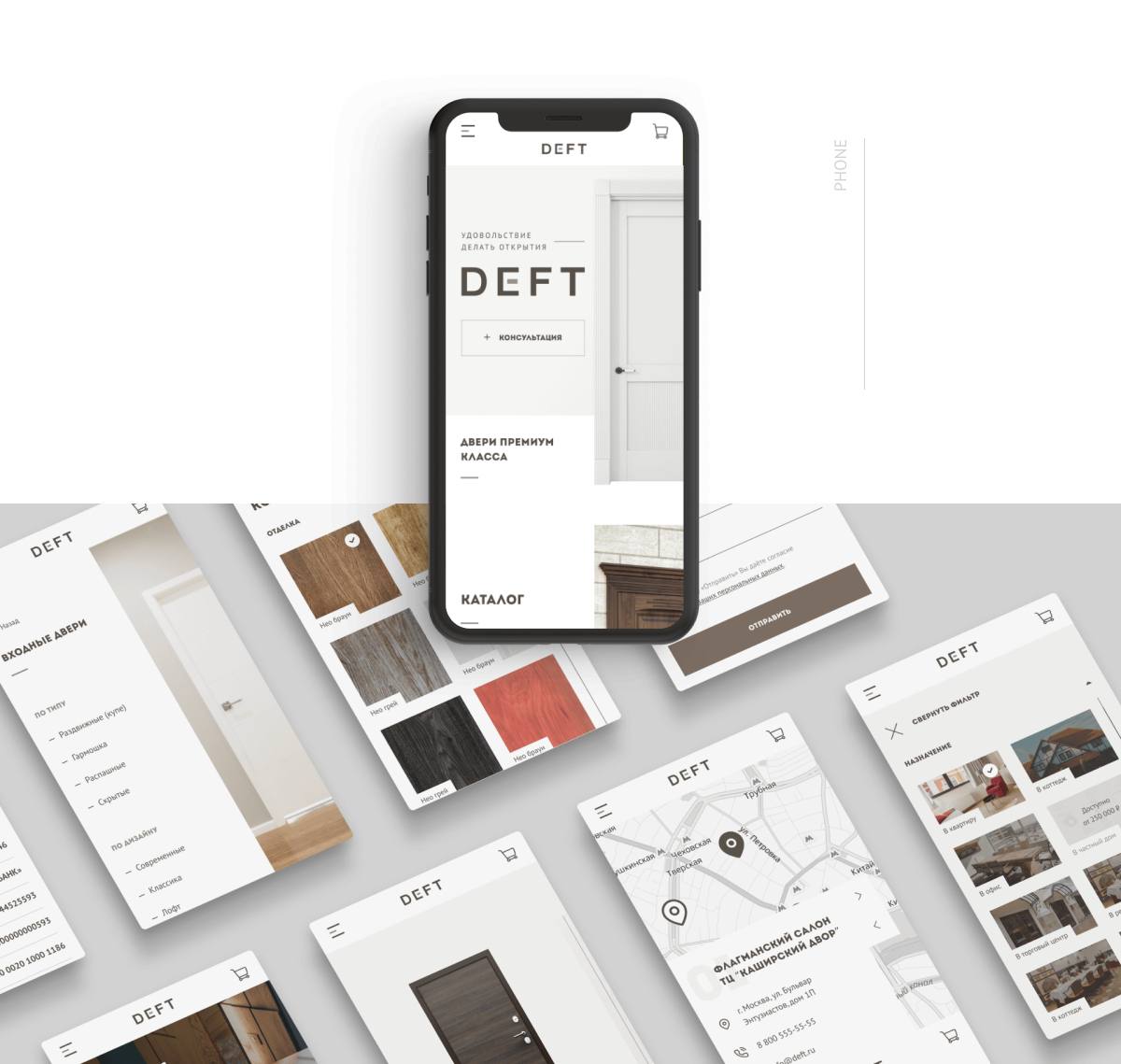
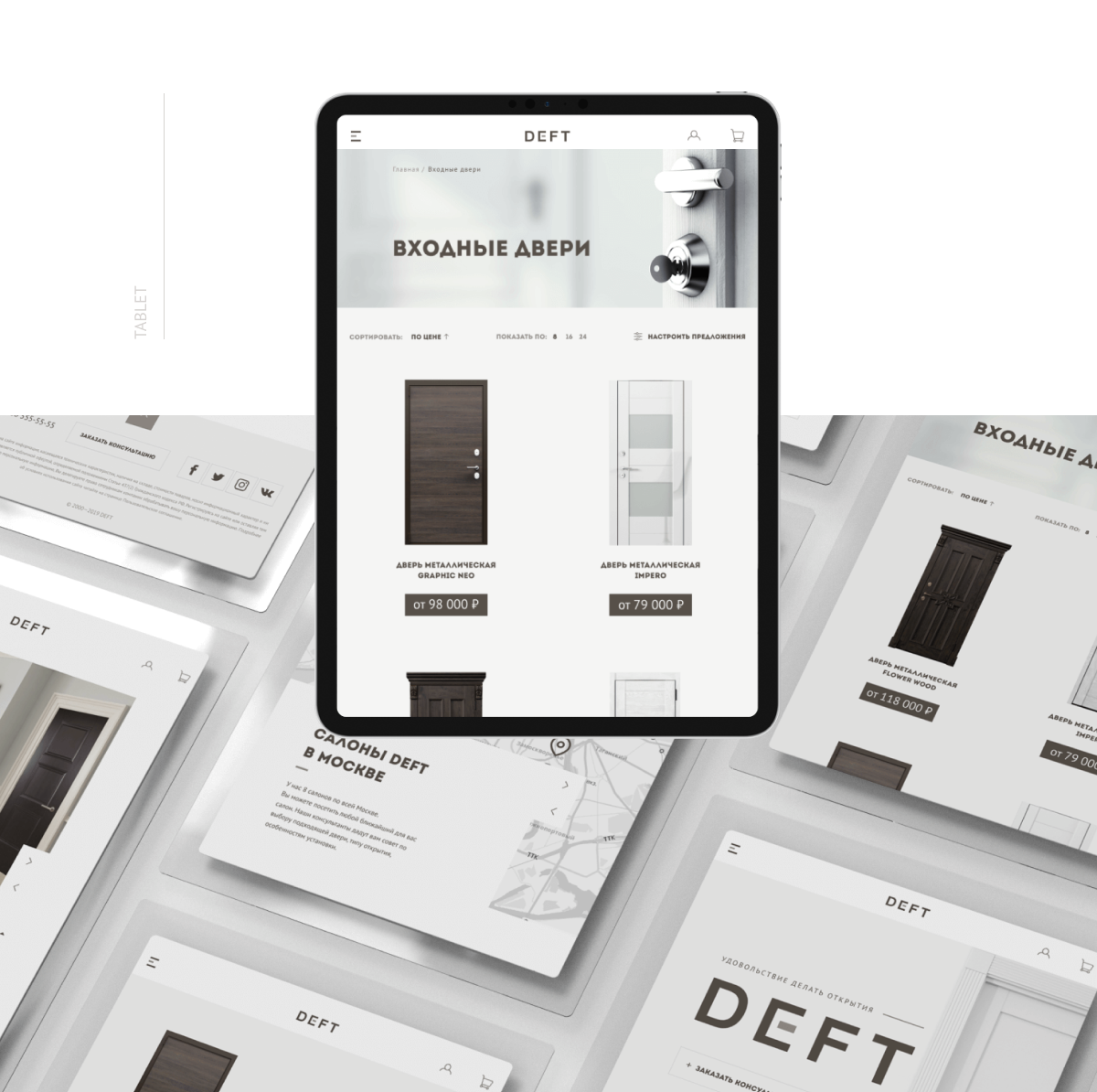
С концепцией определились сразу: минимализм, немного фешн, максимальная функциональность. Решили не ограничиваться какой-то определенной контентной областью и задействовать весь экран. Четкие геометрические формы, без скруглений и плавностей, не кричащий цвет. В итоге получили строгий, современный и легкий стиль.
В процессе решили делать скрытый футер, который появляется только тогда, когда он действительно нужен пользователю. Дополнительно сделали макеты раскрытых пунктов фильтра в каталоге и модальных окон. Основная идея — минимум шума, большие фотографии, легкость, удобство заказа (минимум шагов). Получили отзывчивый интерфейс, построенный на микроанимациях для взаимодействия с пользователем.
После сделали адаптивы под смартфоны и планшет, собрали моушен с демонстрацией всех микроанимаций.
Собрали всю информацию по проекту: макеты, UI-кит, сценарии, архитектуру и передали на этап вёрстки и разработки.



Результаты сотрудничества
Провели комплекс работ для создания интернет-магазина Deft:
- Провели бизнес-анализ
- Изучили рынок и целевую аудиторию
- Описали ключевых персон и сценарии их поведения на сайте
- Подготовили информационную архитектуру
- Разработали прототипы
- Подготовили дизайн-макеты
- Адаптировали дизайн под планшеты и смартфоны
- Собрали моушен с демонстрацией всех микроанимаций
- Провели работы по вёрстке, программированию и тестированию сайта
Заключение
В результате получился интернет-магазин, которым удобно пользоваться как покупателям, так и дизайнерам в своей работе. Акцент сделан на эффектную презентацию продукции и ключевой информации о ней. Сайт полностью адаптивный. Им комфортно пользоваться на широком экране, ноутбуке, планшете или смартфоне.