- Заказчик
- Российское Общество Онкогематологов – это врачи c общими научными интересами и ежедневными практическими задачами.
- Задача
- Создать информационный-портал, который поможет решить задачи организации – поиск новых партнеров, развитие и популяризация оффлайн-мероприятий, предоставление доступа к собственным научным разработкам
Текущая ситуация клиента
Российское Общество Онкогематологов обратилось к нам для создания нового сайта. Старый сайт по каким-то причинам перестал существовать, новый должен положительно влиять на имиджевую составляющую и помогать достигать целей организации – поиск новых партнеров, развитие и популяризация оффлайн мероприятий, предоставление доступа к собственным научным разработкам.
ЦЕЛЬ И ЗАДАЧИ КЛИЕНТА
Вместе с клиентом зафиксировали общую цель организации – объединить специалистов разных областей для оказания помощи онкогематологическим пациентам. Освещать предстоящие мероприятия и важные новости из профессионального мира. Развивать и делиться собственными научными наработками и профессиональным контентом.
Процесс
Исследуем. Текущая ситуация и конкуренты
Проектируем. Структура и смыслы
Создаем дизайн. Визуальные акценты
Программируем. Логика и функции
Поддерживаем и развиваем. Предлагаем улучшения
01 – Исследование
Чтобы спроектировать удобный сайт важно понимать, кто будет им пользоваться и какие задачи решать. В данном проекте мы использовали метод персонажей, чтобы лучше прочувствовать пользователя на уровне эмоций. Также применили методологию Jobs To Be Done, чтобы посмотреть на будущий сайт в разрезе задач пользователя.

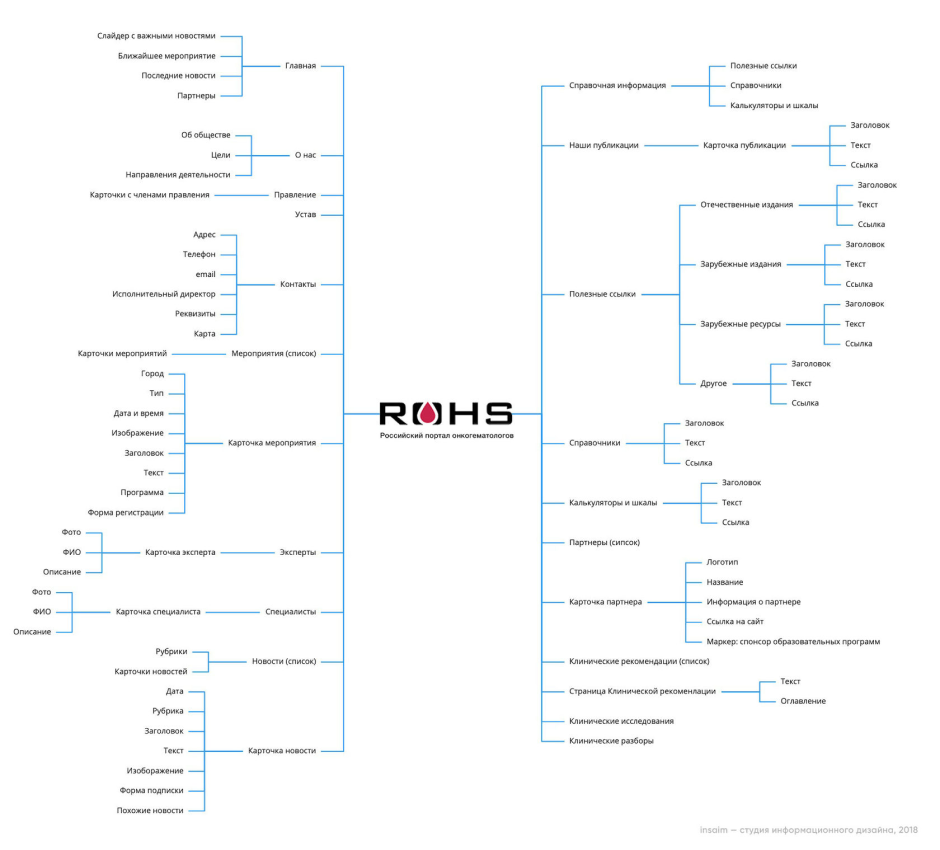
Карта сайта
Задавали вопросы об особенностях проекта, планах по развитию и специфике задач будущих пользователей. Узнавали основных конкурентов и способах привлечения аудитории. Помогали структурировать информацию и фокусироваться на самом важном.

Карта сайта. Обозначены основные страницы и информационные модули. Определили требования и объем работ для первой итерации.
ИТОГ
Договорились разделить проект на четыре этапа и запускать постепенно. Каждый этап – законченная работоспособная версия сайта. Первый запуск – самое важное и полезное для проекта и пользователей.
02 – Проектирование
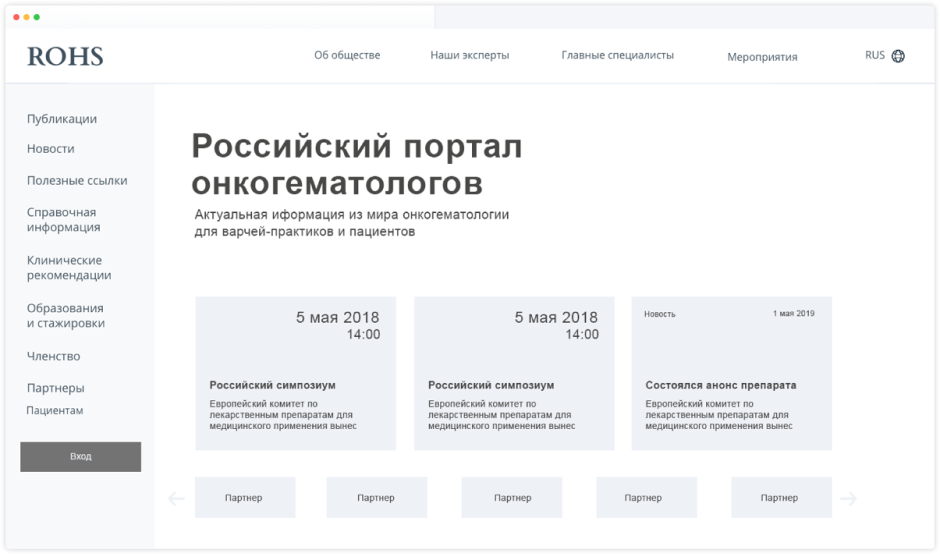
Чтобы учесть все пользовательские сценарии мы разработали интерактивный прототип. Самую важную информацию вынесли на главную страницу – ближайшие мероприятия, последние новости. Работа по проектированию опирается на результаты этапа аналитики. Такой прототип мы собираем в Figma или Marvel, посмотрите, как он выглядит.

Главная страница. Реализована в виде одного экрана. Пользователю доступны два меню и самая актуальная информация – так мы решили задачу со сложной навигацией.
03 – Дизайн
Стилистика – сдержанная и современная. Позаботились об опытных пользователях интернетом и тех, кто с интернетом на Вы. Мы нашли баланс: сохранили медицинское настроение за счет светлых цветов, добавили минимализма и воздуха в интерфейс. Старались использовать простые и привычные приемы, чтобы сохранить интерфейс узнаваемым и понятным.
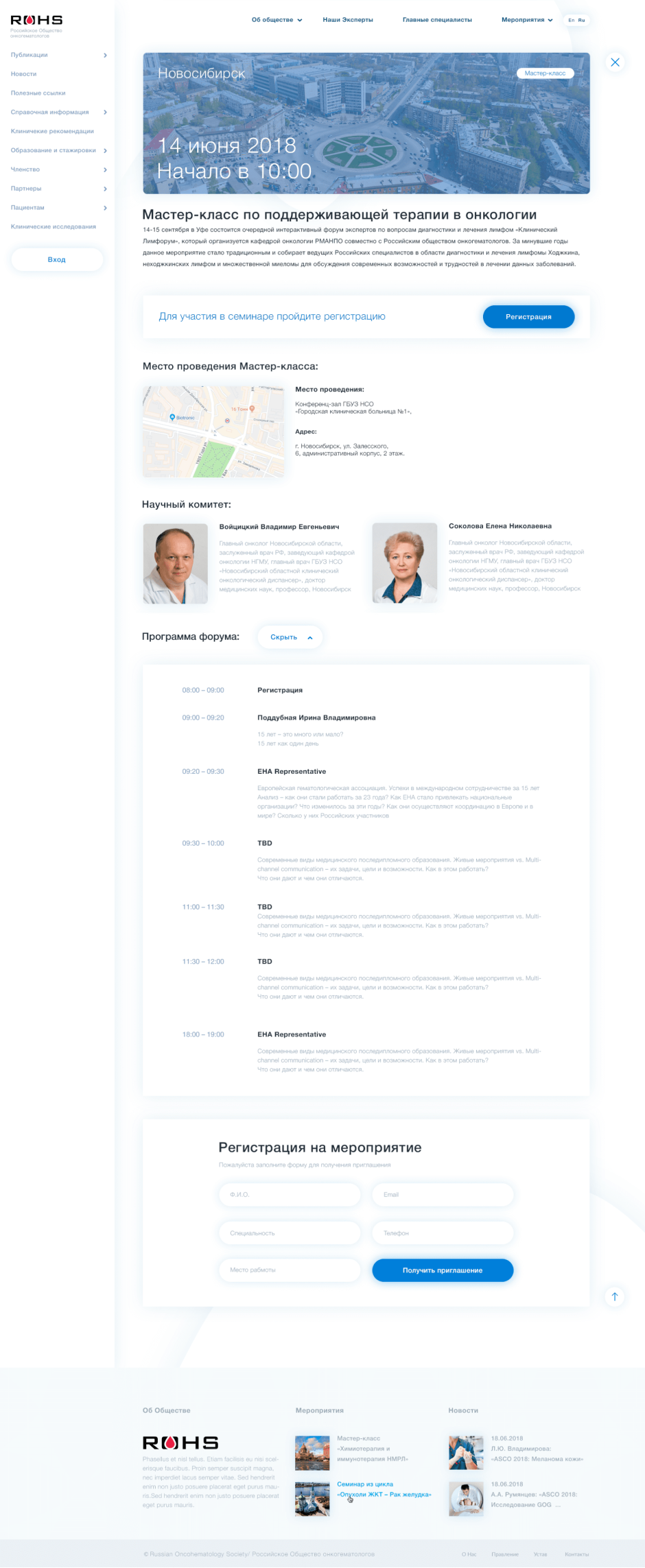
Один из интересных этапов работы – создание страницы мероприятия. Она должна быть универсальной и может относиться к одному из 10 типов мероприятий – мастер-класс, вебинар, конференция, форум и другие.
Каждое мероприятие имело разную «начинку». Например, для вебинара требовался блок с регистрацией, но не всегда. А для форума важно было отобразить место проведения. Наша задача – спроектировать страницу так, чтобы она смотрелась целостной при любой комбинации блоков или их отсутствия.

Страница мероприятия. Можно "включать" и "отключать" блоки. Вынесли всю важную информацию о событии, показали спикеров и место проведения. Подробную программу также удобно смотреть с мобильных.
04 – Программирование
Понятное управление сайтом – приоритетная задача для нас и важный аспект для клиента. Мы подготовили внутренний интерфейс так, чтобы в нем смог разобраться даже неподготовленный пользователь. Особое внимание уделили разделу мероприятия: вебинары, конференции, симпозиумы и т.д. Каждый формат подразумевает ввод разной информации. Мы предусмотрели интерфейс для заполнения информации о событии – фото, видео, файлы, карты, расписания, списки организаторов и партнёров, формы регистрации. Вместе с поддержкой SEO, мультиязычностью и понятным интерфейсом получился простой модуль для редактора.
Итог
Собрали и проанализировали задачи клиента и целевой аудитории. Разделили проект на итерации, первую запустили за 1,5 месяца. Продумали структуру и навигацию – найти нужную информацию можно удобно и быстро. Нарисовали современный свежий дизайн, который помогает решать задачи всех сегментов целевой аудитории. Сделали сайт адаптивным и интегрировали с системой управления. Следим за показателями метрики и развиваем проект сегодня.
