- Заказчик
- Megahab — дистрибьютор ресторанных принадлежностей и оборудования.
- Задача
- Разработать новый интерфейс для единого оператора всех товаров для сегмента HoReCa по РФ.
Вводная задача
«Мегахаб» доставляет расходные материалы для отелей, ресторанов и кафе (сегмент HoReCa). Обеспечивает всем необходимым для приготовления блюд, их подачи, доставки и хранения.
Своим главным преимуществом компания считает низкую торговую наценку на товары. Сохранить конкурентную стоимость позволит тотальная автоматизация большинства бизнес-процессов: маршрутизации водителей, работы с поставщиками, распределительной логистики между хабами-складами.
На момент обращения в студию сайт клиента был сделан на основе шаблона и объединял в себе:
- 50 000 артикулов ассортимента;
- 15 регионов страны;
- 1 000 импортеров и поставщиков;
- 100 000 клиентов;
- 1 млн посетителей сайта в месяц.
Нам предстояло разработать новый интерфейс, главная задача которого — снизить нагрузку на колл-центр и перевести продажи в онлайн, исключив при этом телефонную коммуникацию. При этом, нужно было сохранить принцип интернет-витрины, предоставить детальный контент о каждом товаре и обеспечить удобство использования сервиса с любого устройства.
Начало сотрудничества
Работа началась с переработки карточки товара. Страница содержит много информации: элементов, характеристик, маркетинговых опций и инструментов. Нашей задачей стало — не перегрузить страницу.
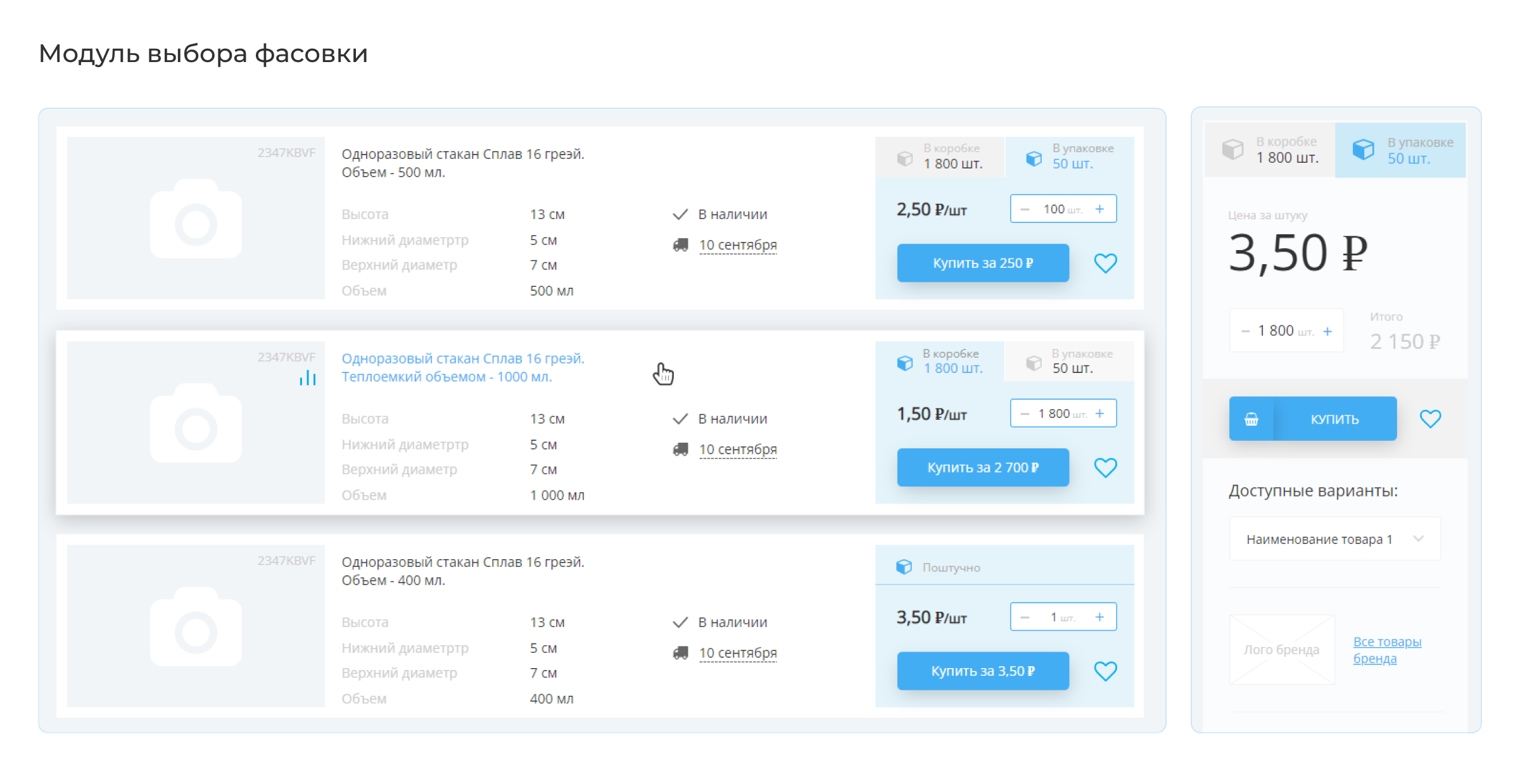
В процессе проектирования и более глубокого погружения в бизнес клиента появился ряд важных деталей, требующих решения. Например, многие товары на сайте продаются поштучно, упаковками или коробками с разными ценами. Требовалось найти решение, которое позволит использовать единую структуру страницы для разных видов товаров. Мы спроектировали удобный модуль выбора фасовки, который позволяет наглядно увидеть разницу в упаковке товара и изменение стоимости.

После согласования прототипа карточки товара клиент доверил нам работу над всем сайтом. Предстояло проделать большую работу: исследовать рынок, более подробно изучить бизнес-процессы компании и конкурентную среду; создать информационную архитектуру сайта, прототипы и дизайн.
Проектирование
Целевая аудитория — предприниматели, администраторы, управляющие бизнеса. Их интересует в первую очередь быстрый поиск и покупка товаров, сравнение цен и мониторинг спецпредложений.
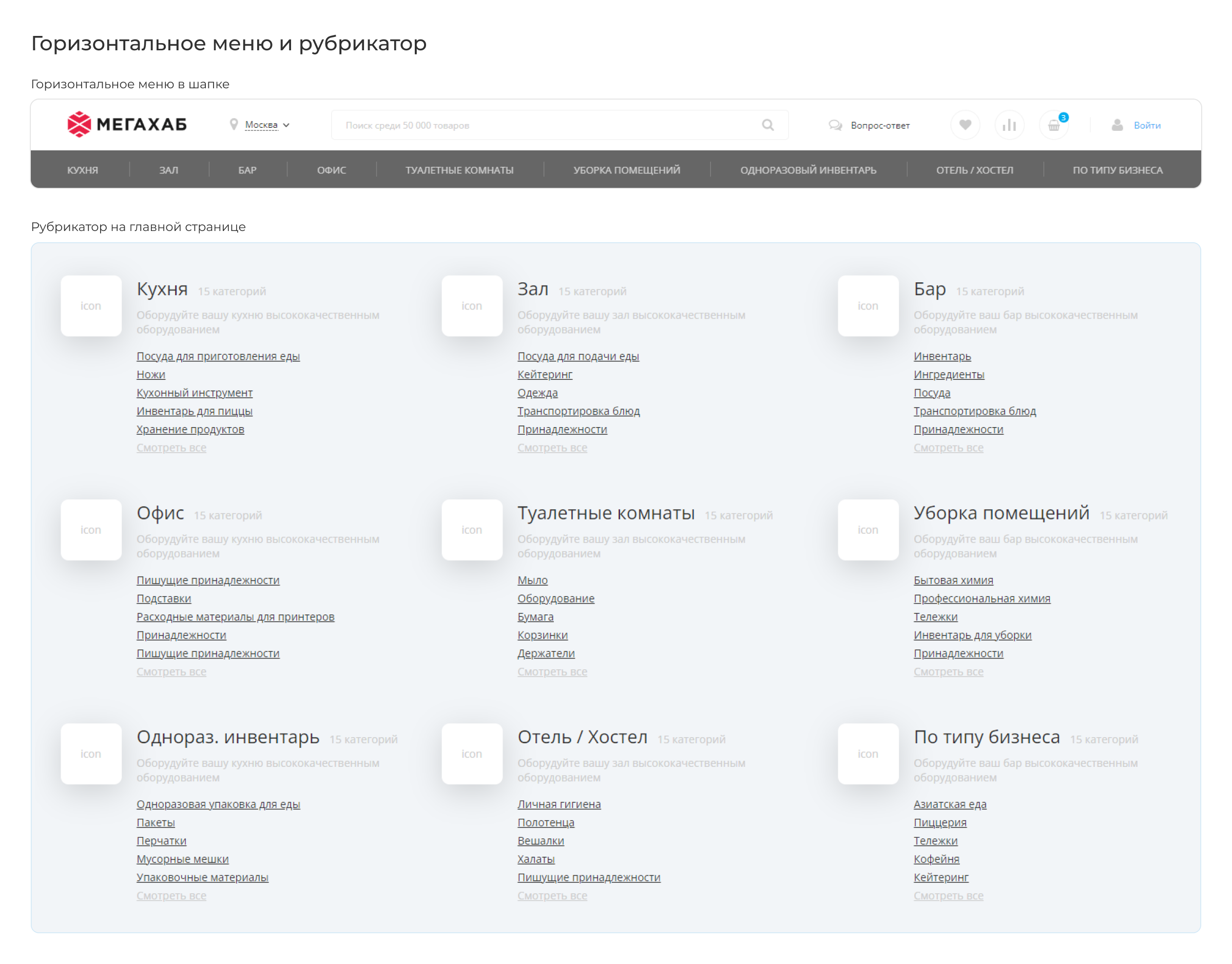
Выделили основные сценарии взаимодействия пользователя с ресурсом, прописали каждый из них и начали проектировать главную страницу. Её задача — маршрутизация трафика. Спроектировали три вида навигации, разместили в простом горизонтальном меню девять основных разделов каталога.
Дополнительно сделали раскрывающееся мегаменю со списком всех категорий товара. Им удобно пользоваться с любой внутренней страницы сайта. Помимо основной навигации на главной странице расположен удобный рубрикатор для быстрого доступа к конкретным подкатегориям.

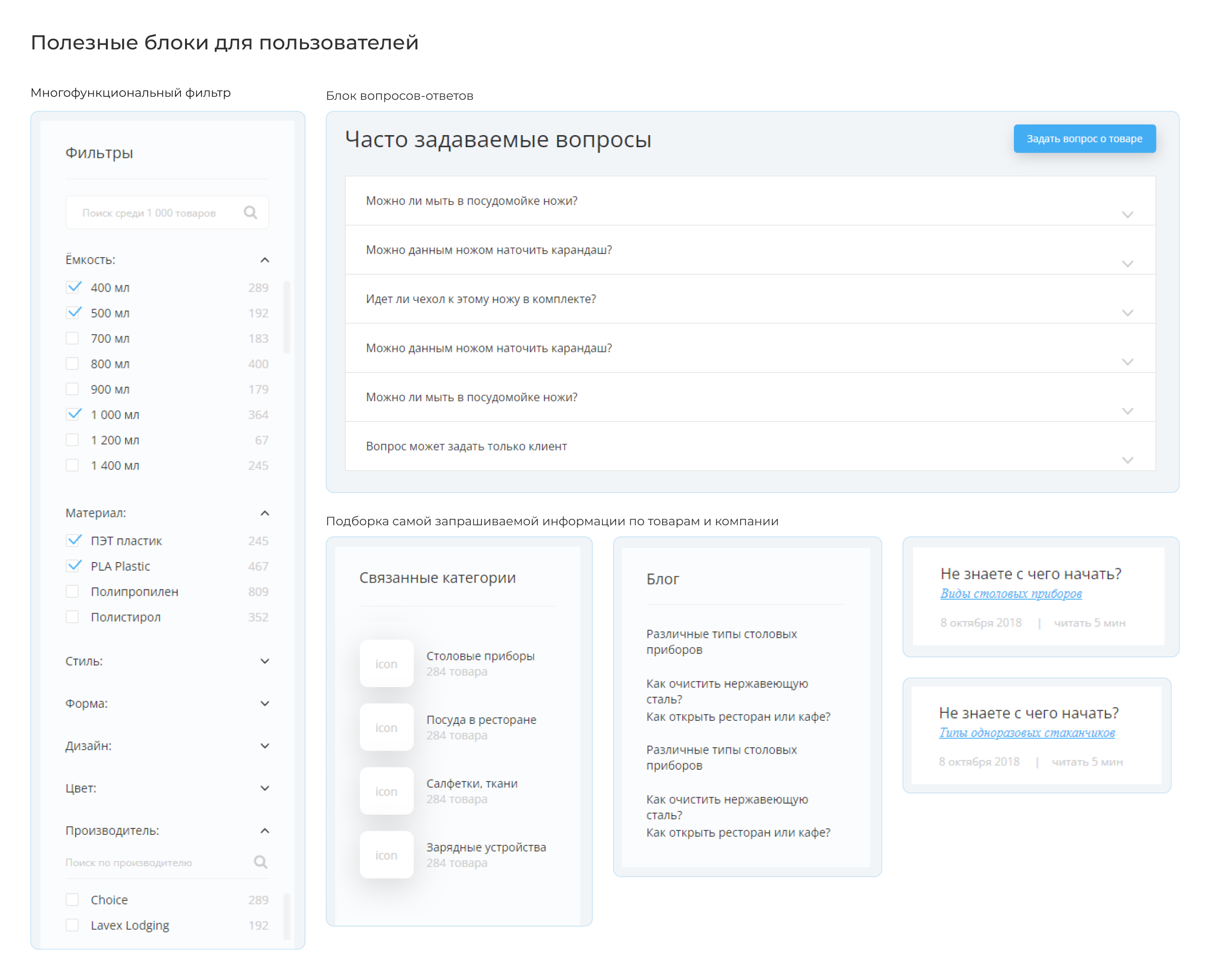
Чтобы минимизировать участие сотрудников кол-центра в процессе продаж, спроектировали многофункциональный фильтр подбора товаров и добавили обширный блок вопросов-ответов. Сделали подборку самой запрашиваемой информации по товарам и компании и разместили ее в сценариях, где она может понадобиться.

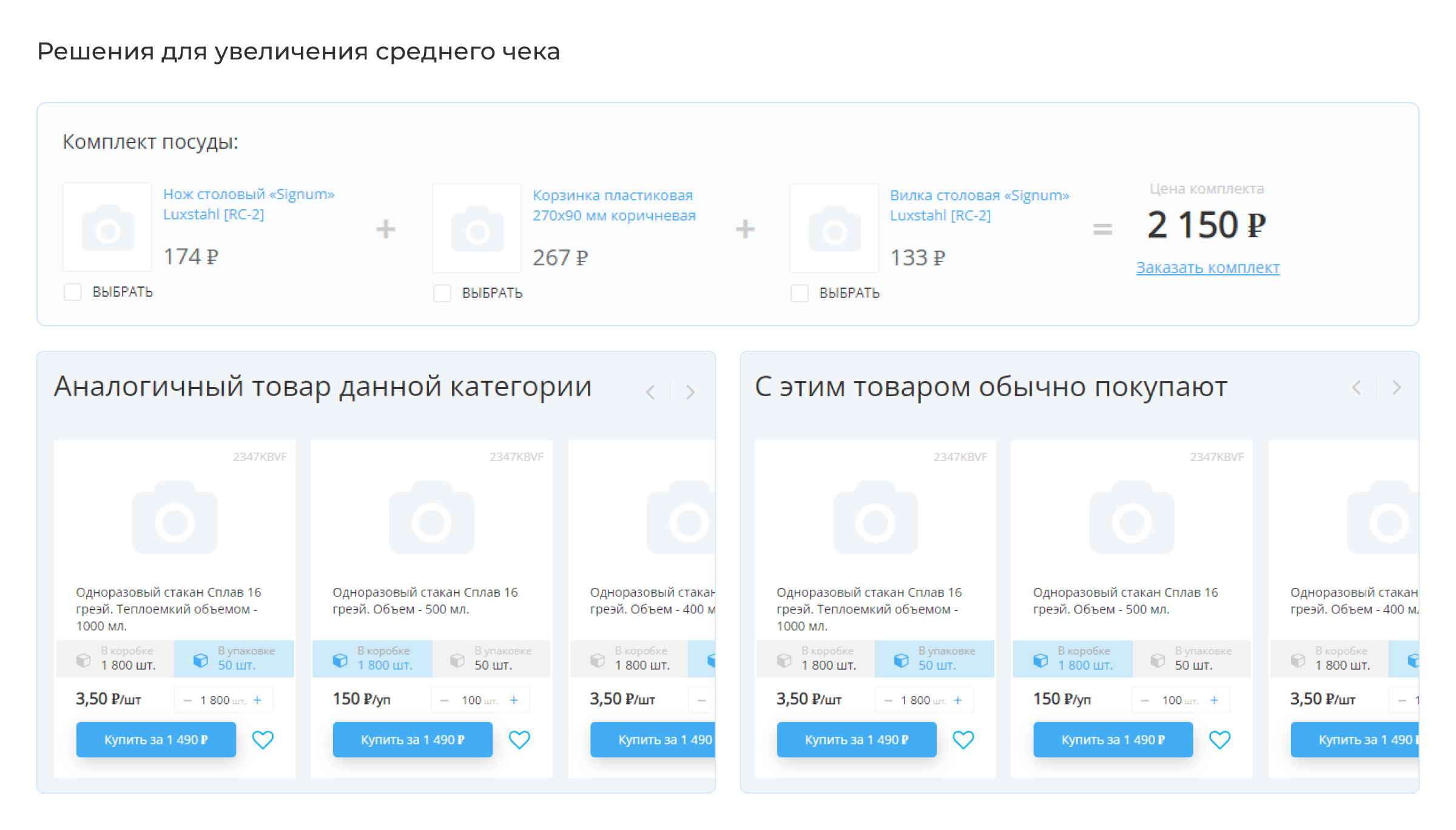
Одним из инструментов для увеличения среднего чека стал модуль «Связанные категории» на странице товара. Он перемещается по мере прокрутки страницы и помогает не забыть о недостающих принадлежностях. Ещё одно решение — «Товарные комплекты»: избавляет от необходимости искать все товары по отдельности. Плюс мы добавили блок с бонусами за покупку от трех товаров как часть программы лояльности.

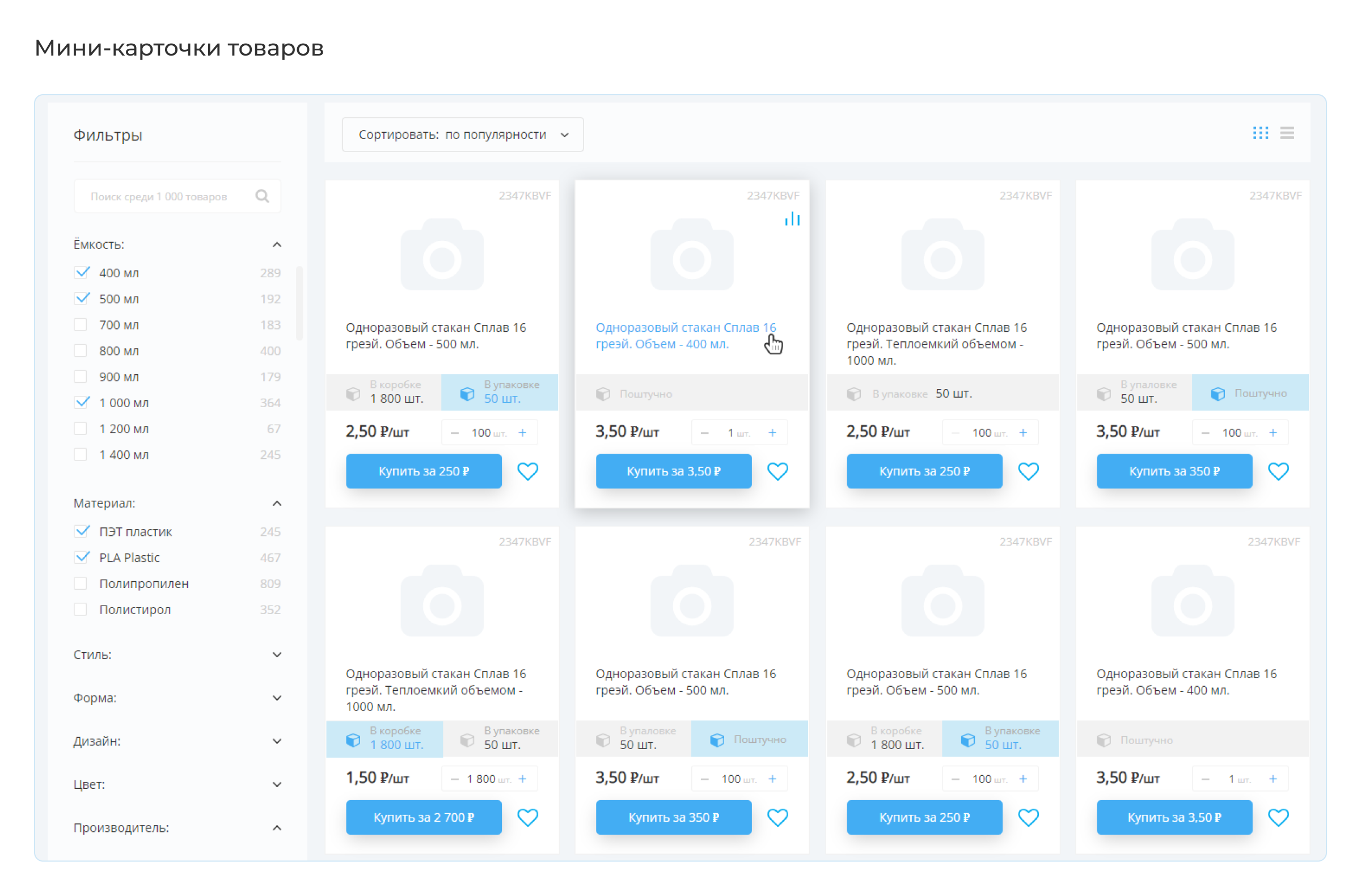
Организовали вывод информации о товаре. Довольно сложно показать на карточке три цены без нагромождения. Мы перепробовали массу вариантов. Показ цены по ховеру не позволял быстро сравнивать цены. Персонализировать физические и юридические лица не могли, так как важно единообразие интерфейса и прозрачность ценообразования. Клиент настаивал, что все элементы важны и должны присутствовать в мини-карточке товара, поэтому нельзя было их сократить. При этом удалось организовать информацию вполне логично.

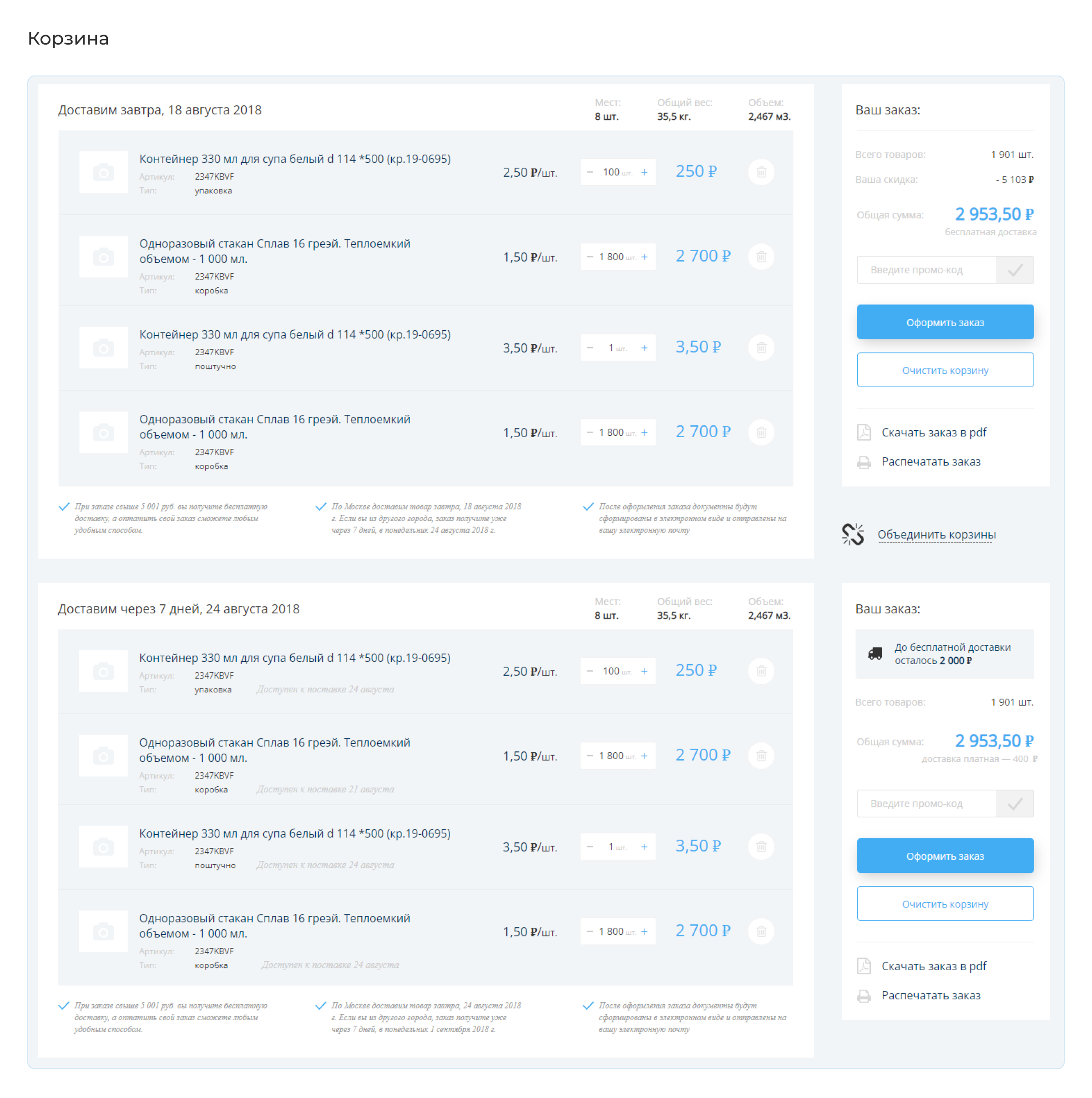
Сложности возникли со страницей «Корзина». «Мегахаб» планирует сразу предоставлять точную информацию о сроках поставки товара на склад и дате отгрузки клиенту. Оплачивая заказ, пользователь сможет увидеть, когда привезут товар, даже если его еще нет на складе. Есть возможность запланировать две доставки: быструю (товары в наличии) и отложенную (до момента пополнения товара на складе). Поэтому мы разграничили интерфейс корзины по статусу доставки. Первая часть — в наличии и доступна сейчас, вторая — товары под заказ, будут доставлены позже. Чтобы пользователь понимал, по какому принципу его заказ разделили, он сначала видит общий список товаров и понимает, с чем связана разная дата доставки.

Дизайн
Логотип компании — яркий и лаконичный шестиугольник, состоящий из множества маленьких стрелочек, символизирующих разные направления работы. Он объединяет разные структуры в единую цепочку доставки, а отсутствие лишних деталей ассоциируется с прагматичным подходом к бизнесу.

Фирменный стиль отразился в дизайне интерфейса. Страницы товаров мы сделали минималистичными и воздушными, чтобы акцентировать внимание на самом товаре, а линии и стрелки использовали как фирменный паттерн, в разных проявлениях пронизывающий весь дизайн интерфейса.

Типографика и цветовая палитра.

Результаты сотрудничества
Итоги работы в цифрах:
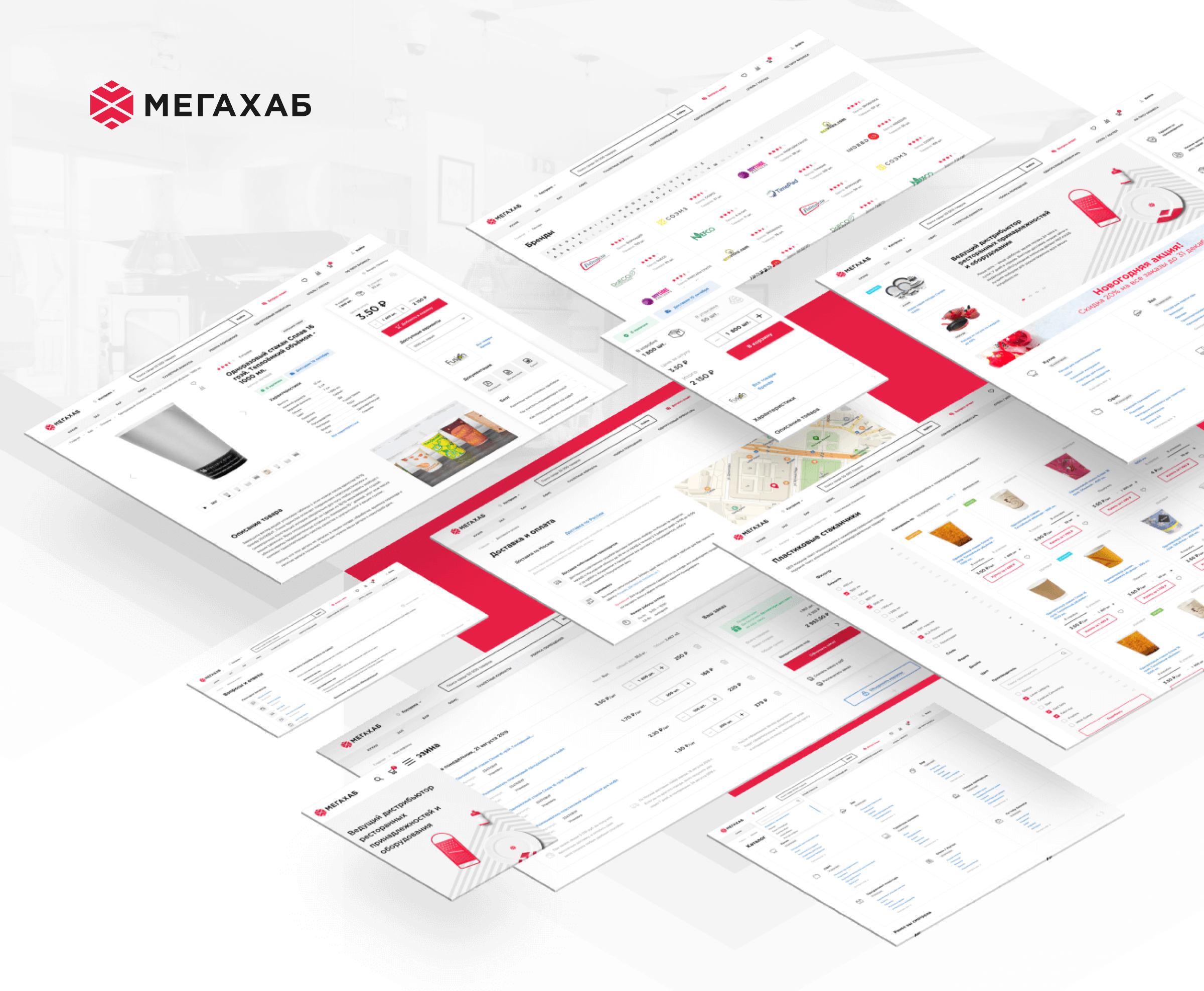
- 11 прототипов основных страниц
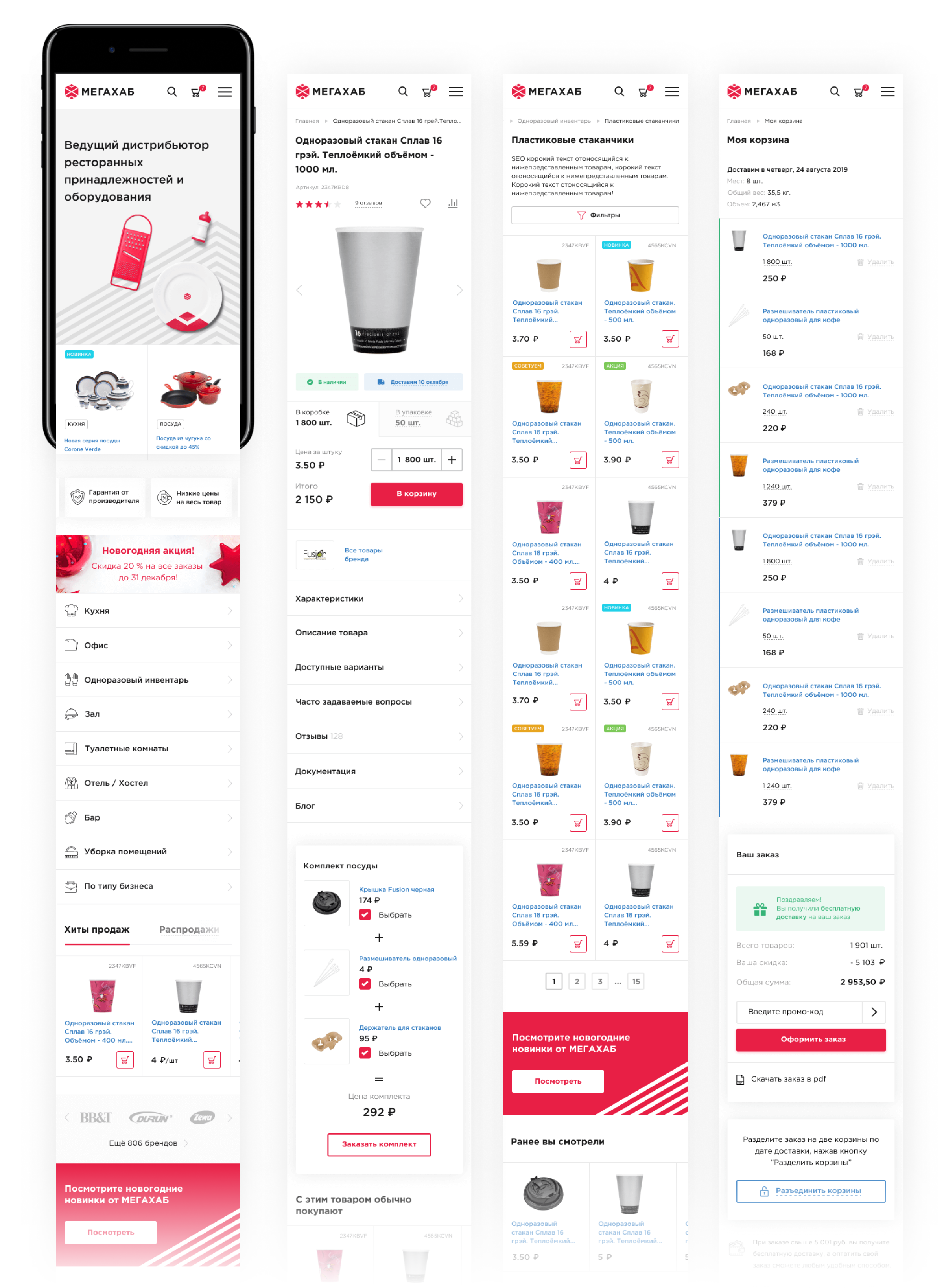
- 24 макета для desktop-версии
- 46 макета для mobile-версии
- больше 450 часов работы
Заключение
Нам удалось упаковать огромное количество бизнес-процессов, тотальную автоматизацию и логистику в простой интерфейс, тем самым облегчая жизнь пользователю. Собрали все частые вопросы и дали ответы на них в интерфейсе, структурировали и распределили по разным частям сайта огромные массивы данных.
Все это поможет разгрузить кол-центр и сократить расходы на его содержание.
