Редизайн сайта установщика солнечных панелей Green Street Solar
- Заказчик
- Green Street Solar — американская компания по установке систем электроснабжения на солнечных батареях для домов и малого бизнеса.
- Задача
- Чтобы повысить конверсию на сайте, нужно было сделать редизайн, наполнить его контентом и облегчить работу контент-менеджеров за счёт внедрения удобных инструментов.
О клиенте
Green Street Solar — американская компания по установке систем электроснабжения на солнечных батареях для домов и малого бизнеса. Благодаря компании Делавэр и Мэриленд превратились в экологичные штаты и перестали зависеть только от ископаемого топлива.
Цели проекта
Клиент чувствовал, что у сайта была низкая конверсия — посетитель не доходил до контактной формы. Так что выше других задач клиент ставил редизайн сайта и распутывание его чересчур запутанной структуры.
Дизайн
Чтобы сайт работал на клиента, ему, как мы посчитали, не хватало трёх вещей: обновлённой навигации, обновлённого дизайна и обилия визуального контента.

Также до каждой группы клиентов нужно было донести, как они смогут сэкономить на использовании солнечных панелей.
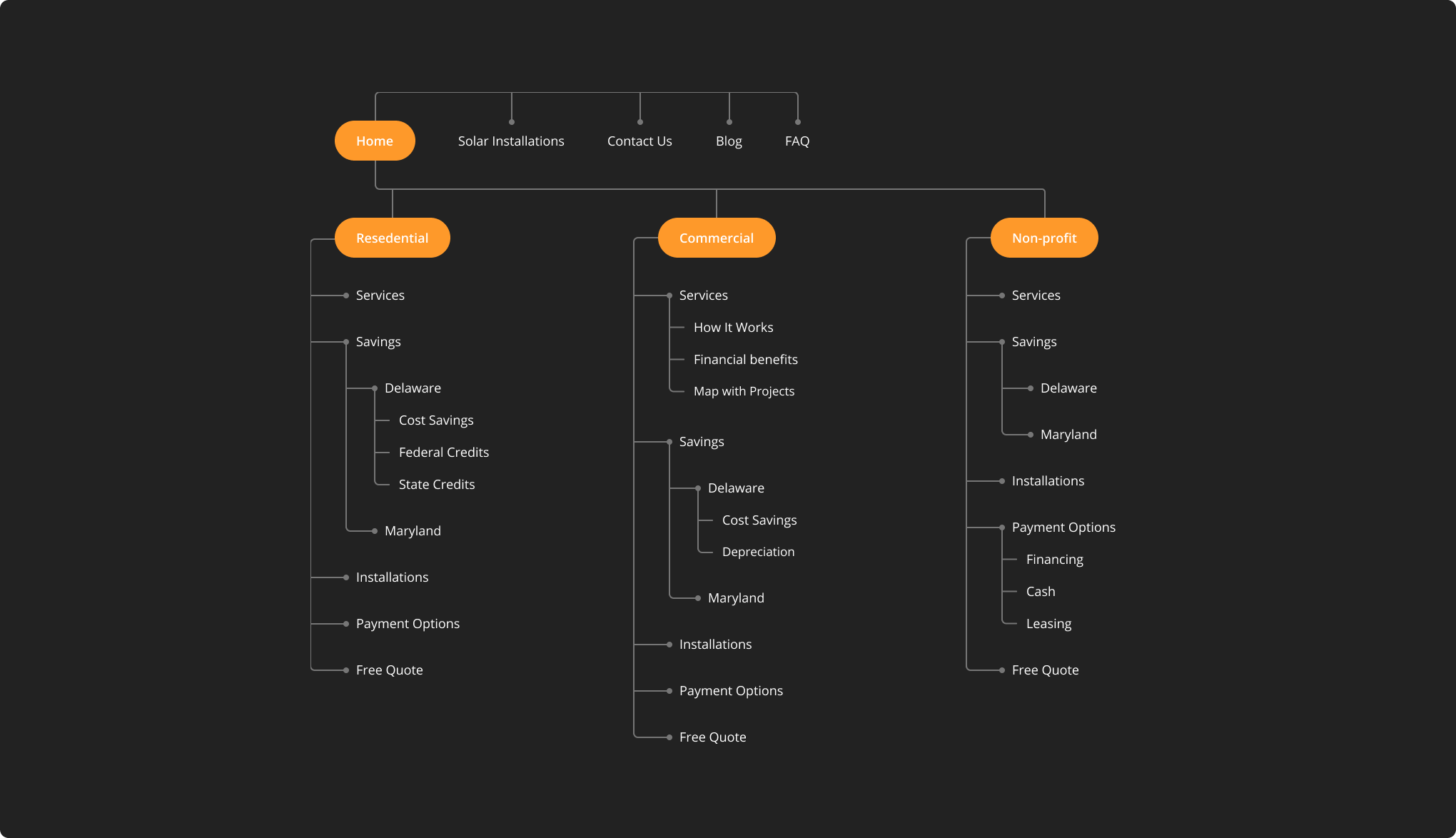
Простая структура
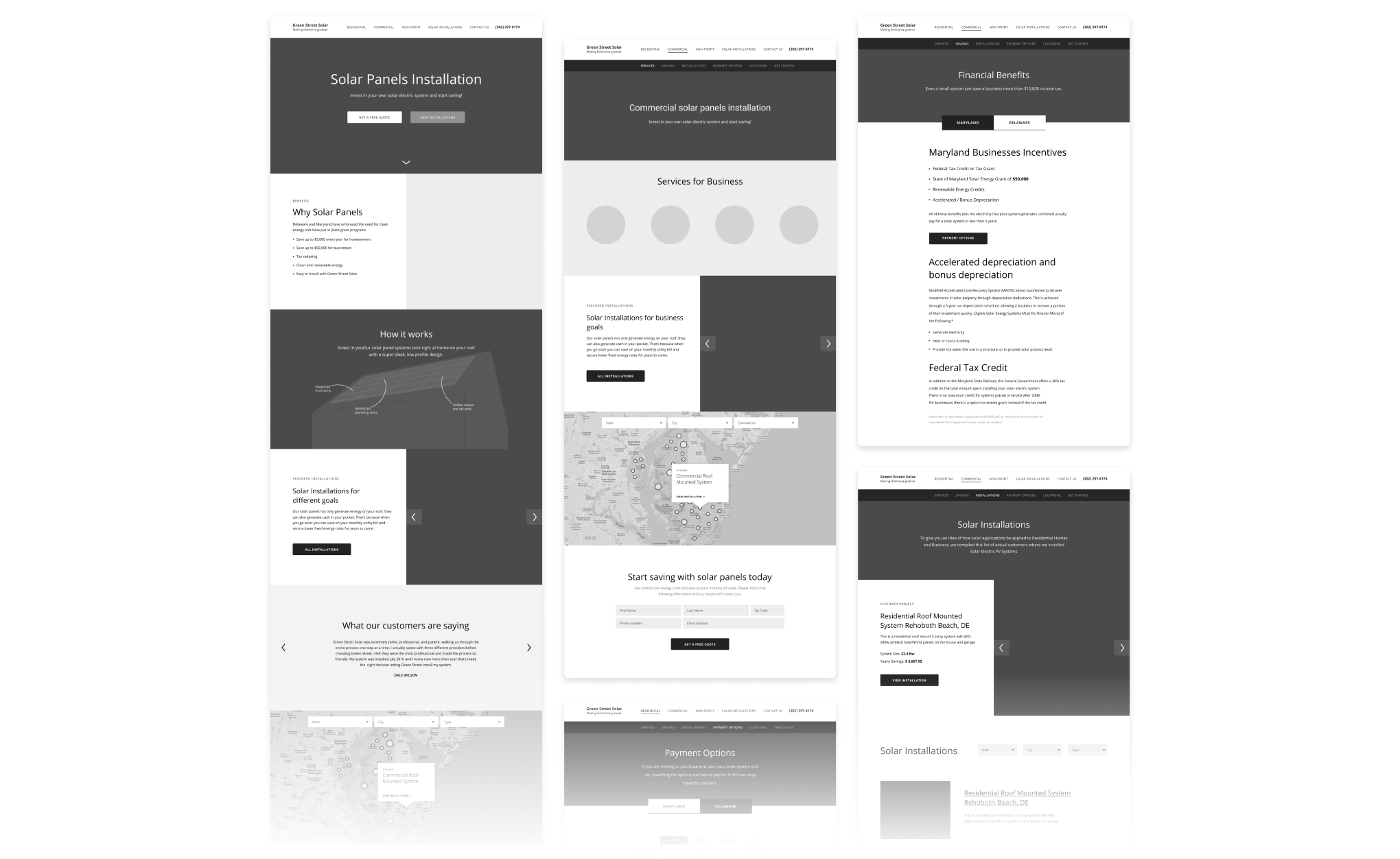
Старый сайт грешил обилием повторов информации и лишних деталей, и это портило UX. Мы начали с того, что разбили клиентов на домовладельцев, коммерческие и некоммерческие организации. После этого мы разработали несколько вариантов карты сайта и остановились на самой простой и подходящей для каждого типа клиентов. На основе этой карты мы разработали вайрфреймы, чтобы по-новому структурировать информацию для каждой страницы. Так мы распределили контент по смысловым секциям и убрали дублирующуюся информацию.

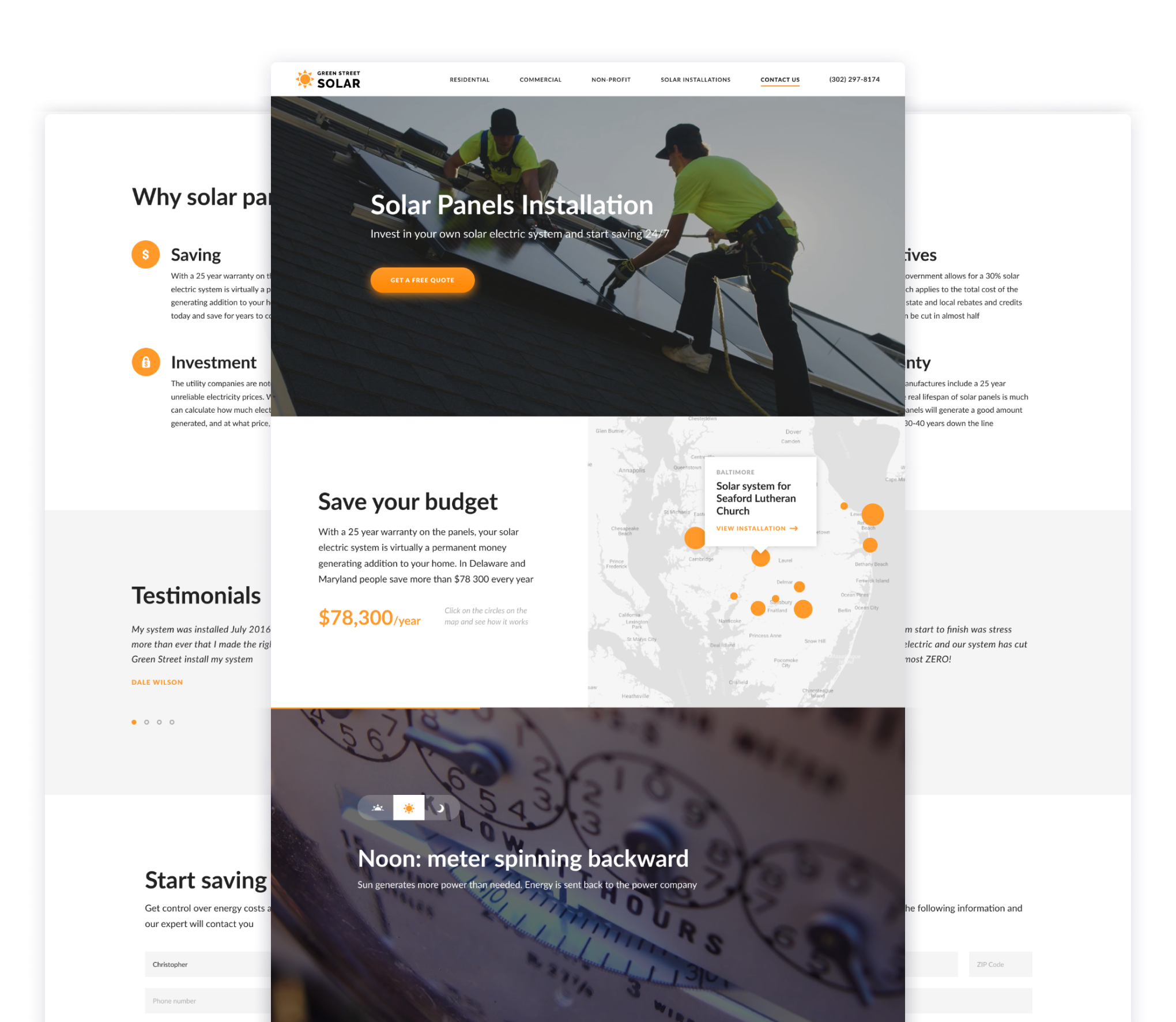
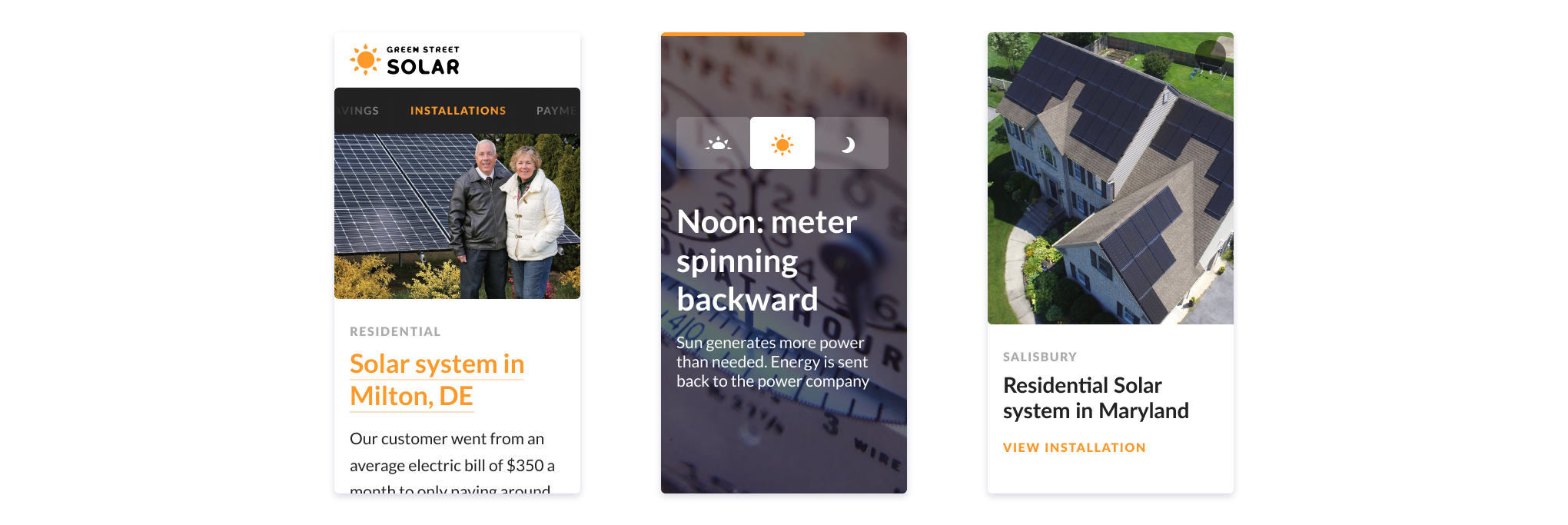
Обновлённый интерфейс
Старый сайт не давал потенциальному клиенту полного представления, чем занимается компания и как работают солнечные панели. Эту проблему решили фотографии и видео, идущие фоном. Сайт стал живым и привлекательным.

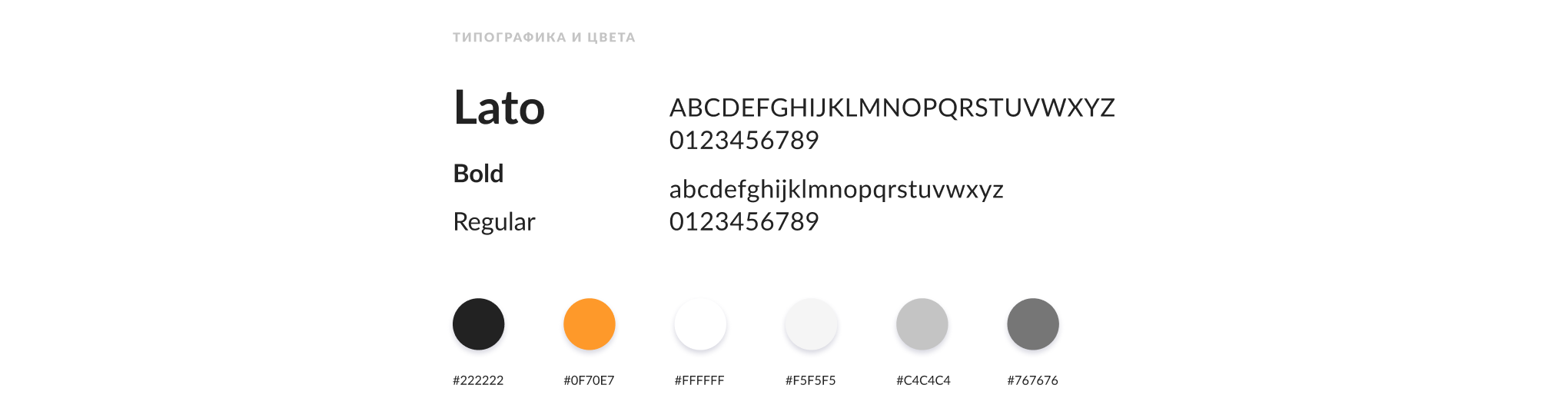
Цветовая палитра стала проще и контрастнее.

Сайт не был адаптивным и по-разному смотрелся на десктопе и мобильных устройствах. Мы это исправили.

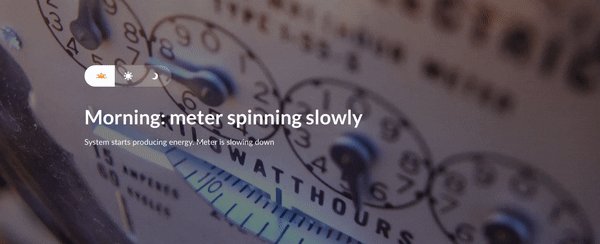
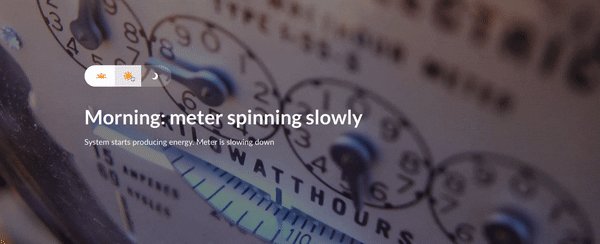
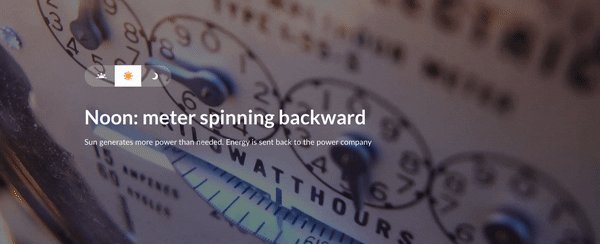
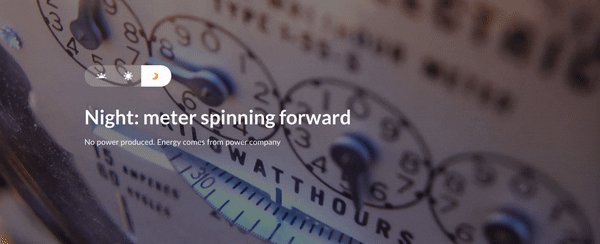
Как солнце экономит деньги
Днём, когда много солнца и мало энергопотребления, избыток солнечной энергии идёт в общую сеть и электросчётчик крутится в обратную сторону. Ночью всё наоборот: солнца нет, и помещение питается от электростанции. Утром начинается потребление солнечной энергии и вращение счётчика замедляется. Это ежегодно экономит владельцам домов и бизнеса тысячи долларов. Но как об этом рассказать?
Вместо того, чтобы объяснять принцип работы пользователям сайта текстом, мы показали это в интерактивном блоке. Пользователь переключает утренний, дневной и вечерний режим и смотрит, как это отражается на вращении счётчика.

Современный логотип
К текстовой части мы добавили логотип, подчёркивающий специализацию компании, привлекающий внимание и за счёт своей простоты подходящий любым маркетинговым материалам.

Бэкенд и фронтенд
Простота сайта позволила нам не использовать на бэкенде никаких технологий, кроме Drupal 8.
Для управления контентом используются модули Paragraphs и CKEditor с несколькими дополнительными контрибными и кастомными модулями. Модуль Media помогает управлять медиаконтентом наравне с обычным.
C модулями Entity Embed и Entity Browser стало удобнее вставлять в текст картинки и другой медиа-контент, редактировать их внешний вид и положение в контенте.
Фронтенд прост, но эффективен: препроцессор препроцессор SASS/SCSS для CSS, нативный JavaScript и webpack, который собирает JavaScript и CSS-файлы.
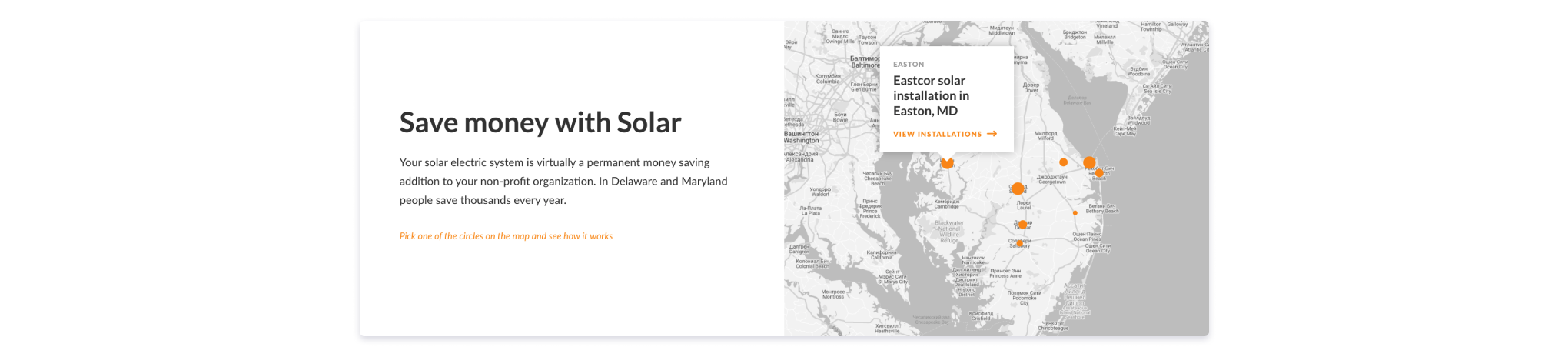
Самыми сложными частями проекта оказалась интерактивная карта с всплывающими сообщениями и вкладки для переключения между страницами. Их дизайн предусматривал логику, которую пришлось кастомизировать, например, переходы между объектами, где установлены системы.

Результат
Спустя 3 года после редизайна сайт продолжает работу, а клиент обращается к нам по вопросам обновлений и техподдержки. Мы помогли клиенту в достижении целей — в течение года количество заказов на установку солнечных систем выросло в 2,5 раза.
Этот проект не похож на ваш? Посмотрите, что ещё мы сделали:
- разработали CRM для международного консалтингового агентства, которая предусматривает медленный интернет и возможные обрывы соединения;
- привели агентству инфлюенс-маркетинга первых лидов с помощью сайта;
- сделали редизайн сайта изготовителя рольставен;
- быстро перенесли сайт с одной версии CMS на другую, не затронув дизайн, с помощью принципа мультисайтинга;
- улучшили пользовательский опыт на сайте сравнения цен на экипировку для скалолазов, подключив дополнительные магазины;
- увеличили число клиентов детской клиники, обновив версию CMS на сайте и серьёзно переработав дизайн.