Никто не понимал, что мы продаем Apple: как мы поменяли дизайн сайта и увеличили продажи
- Заказчик
- «Техно Ёж» — большая счастливая семья, где каждый из более чем 500 сотрудников, 100+ Торговых точек в лучших ТРЦ Украины, 200 000+ постоянных клиентов
- Задача
- Сайт должен передавать принципы такой коммуникации и служить проводником в общении двух людей
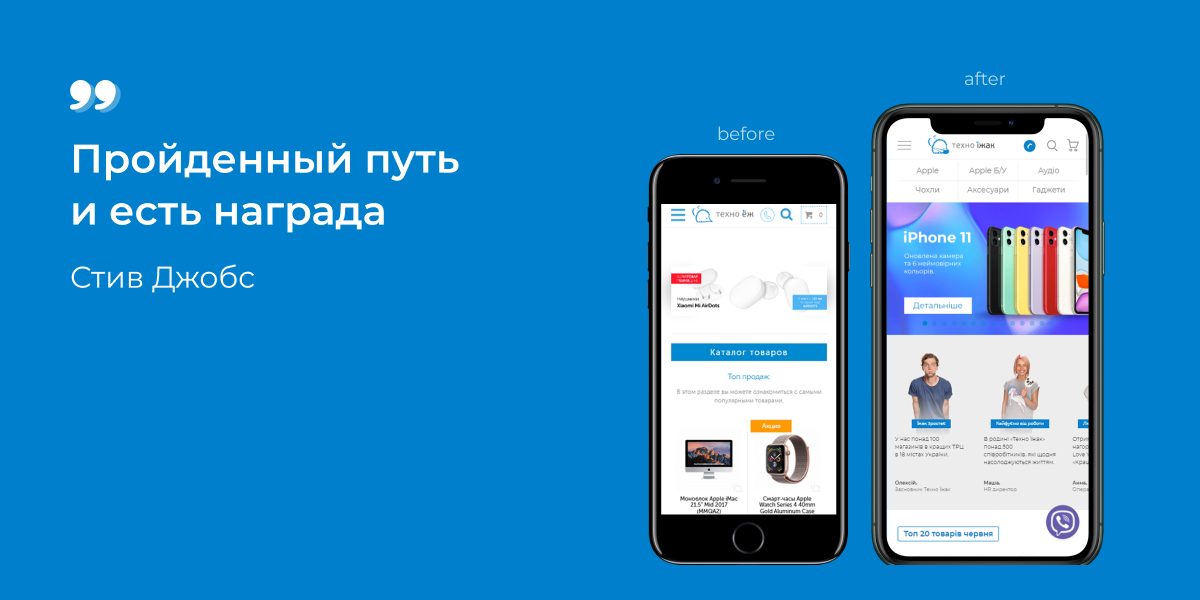
Наше агентство «Турум-бурум» и «Техно Ёж» сотрудничают давно. В 2017 году мы помогали ребятам с адаптивной версией сайта. Тогда как раз резко увеличилась доля mobile-пользователей на рынке. Кроме того, компания росла, сайт не дотягивал и не отвечал ее позиционированию. Он был простым, устаревшим, с дизайном под небольшое разрешение, без функционала личного кабинета и других современных функций.
 Дизайн предыдущего сайта «Техно Ежа»
Дизайн предыдущего сайта «Техно Ежа»
Проектируя новый интерфейс от mobile-first, мы поставили перед собой такие задачи:
1. Сделать акцент на продаже техники Apple
Посетители не понимали, что магазин сфокусирован на продаже техники Apple, а ведь именно по этим причинам в логотипе компании ёж несет на иголках яблоко. У компании есть своя система обмена б/у техники Apple, но дизайн сайта не передавал этого.
2. Подчеркнуть главное преимущество — уровень сервиса
Если вы хоть раз были в магазине «Техно Ёж», то знаете, что туда приходят не просто купить устройство, а насладиться самим процессом покупки. Тут и улыбчивые консультанты, и удобный диванчик, и Playstation под рукой, конфеты, головоломки и подарки — все, чтобы провести время при оформлении товара максимально приятно.
Компания не раз получала награды за лучший сервис и в номинации «Выбор потребителя». Нам надо было сделать процесс оформления покупки на сайте таким же удобным, как в реальной жизни.
3. Сделать интерфейс максимально ориентированным на человека
«Техно Ёж» — компания с человеческим лицом. С тобой говорят на твоем языке, ты свой среди них. Эту мысль нужно было донести через интерфейс. Сайт должен передавать принципы такой коммуникации и служить проводником в общении двух людей.
Как мы решили эти задачи
Когда компания сталкивается с подобными глобальными задачами, лучшее решение — это полная смена дизайна сайта.
Для начала мы начали собирать требования и вопросы, проводили стратегические сессии с менеджерами, примеряли на себя роль целевой аудитории и общались с идейным вдохновителем компании Алексеем. Он рассказал нам, с какие эпитетами он ассоциирует бренд и какие эмоции должен вызывать сайт. Кроме этого, мы пообщались с дизайнером, который придумал логотип «Техно Ежа» и ведет всю визуальную коммуникацию бренда.
В состав команды мы выбрали специалистов, у которых был самый большой опыт в дизайне интерфейсов интернет-магазинов электроники и подходящий характер. Например, Макс, наш UX-дизайнер, который проектировал интерфейс, обожает «Рик и Морти», «Звездные войны» и хранит дома 4 поколения приставок Sony Playstation. Юра, UI-дизайнер, которому мы поручили визуальную часть, — любитель гаджетов и новинок в мире техники. Ребята были с целевой аудиторией на одной волне, кроме того, перед началом работ мы посетили несколько магазинов сети, чтобы еще глубже проникнуться атмосферой «Техно Ежа» и этой нестандартной компании.

Наш UI-дизайнер Юра, погруженный в атмосферу «Техно Ежа», тестирует сервис в полевых условиях
На этапе проектирования нам надо было передать те эмоции, которые мы прочувствовали во время анализа бизнеса, и сделать простой и понятный для целевой аудитории интерфейс. Он должен был подчеркивать красивый дизайн самих товаров — это тоже соответствует стилистике сайта Apple, которым мы вдохновлялись.
Мы продумали все микровзаимодействия и анимации. После того как все было утверждено, мы передали проект нашим партнерам из WebHome, которые давно сотрудничали с «Техно Ежом». Они реализовали все наши задумки в разработке − и вот что из этого получилось.
1. Apple — в центре внимания

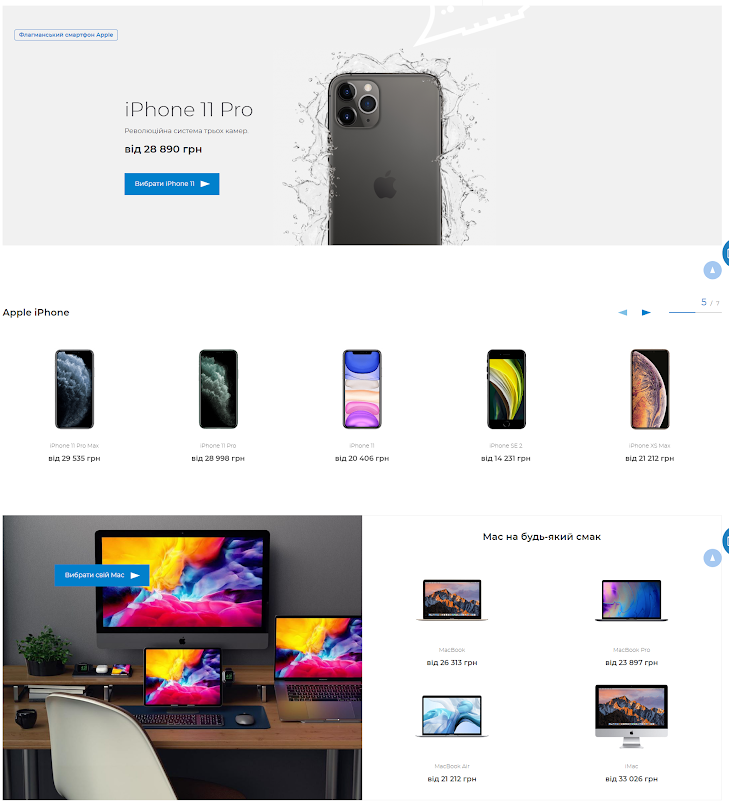
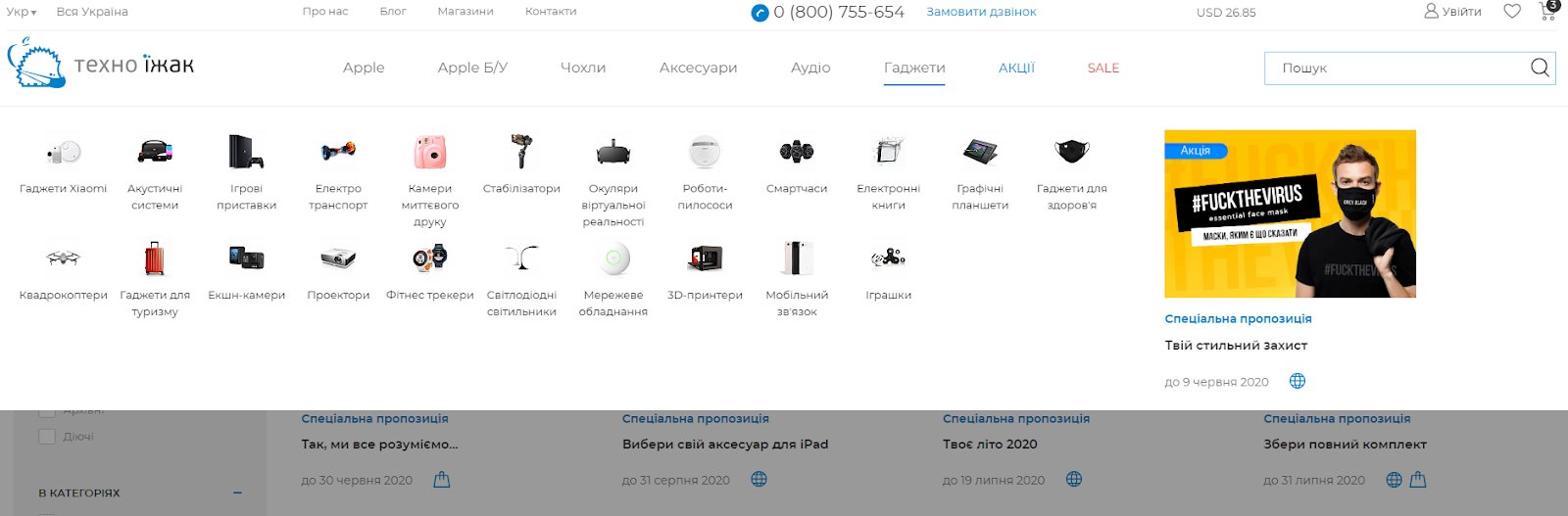
Дизайн главной страницы был спроектирован так, чтобы было как можно больше точек входа на страницы с техникой Apple: от нового iPhone до «Mac на будь-який смак».

Скриншот нескольких блоков главной страницы
Стилистика сайта создана в трех основных цветах: белый, черный, серый, которые перекликаются со стилистикой сайта Apple. А синий цвет подчеркивает индивидуальность бренда «Техно Ёж».
Плитка из популярных устройств, топ-10 товаров месяца, анонс нового iPhone — все эти месседжи интересны целевой аудитории и погружают вглубь сайта.
В результате, несмотря на то, что главная страница в новом дизайне занимает 4,5 экрана, ее доскролливают до конца 63 % пользователей. Показатель отказов с главной страницы при этом также уменьшился на 46 %. Это говорит о том, что пользователи действительно с интересом рассматривают выведенные на главную разделы.
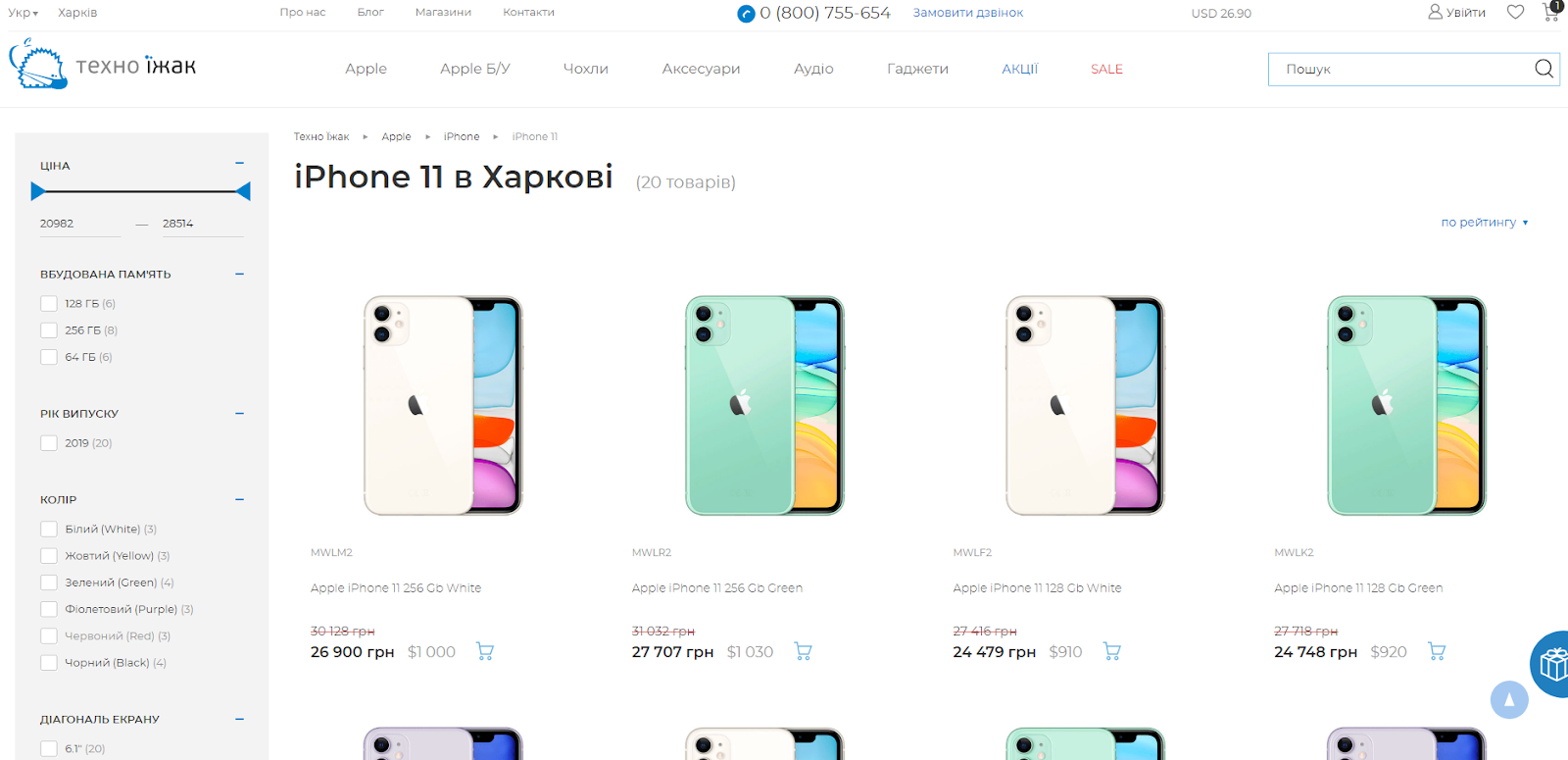
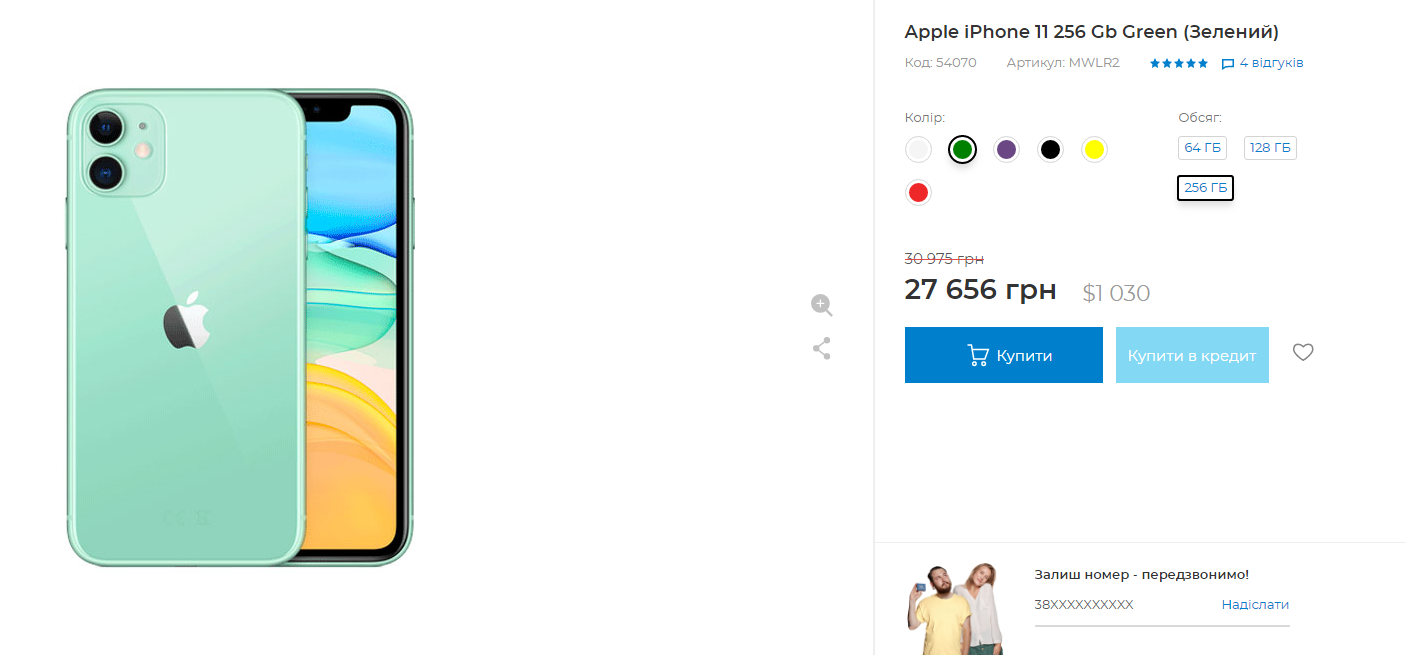
Преимущество техники Apple — ее дизайн, поэтому главной задачей других страниц сайта было подчеркнуть дизайн самого товара и не отвлекать пользователя от покупки.
Например, на странице выдачи нет лишних границ в дизайне — все максимально воздушно. Даже блок с фильтрами не перегружает интерфейс, а специально отделен от товара визуально.

Большие фото, минимум элементов интерфейса, большая галерея с возможностью просмотреть изображение, очевидный выбор размеров, цветов, объемов.
2. Сервис — ключевое преимущество

Все элементы интерфейса направлены на то, чтобы превращать пользователей из новых в постоянных. Например, меню содержит картинки категорий, придавая визуальный якорь запросу пользователя. Это помогает быстро просканировать категории и легко сориентироваться в меню сайта.

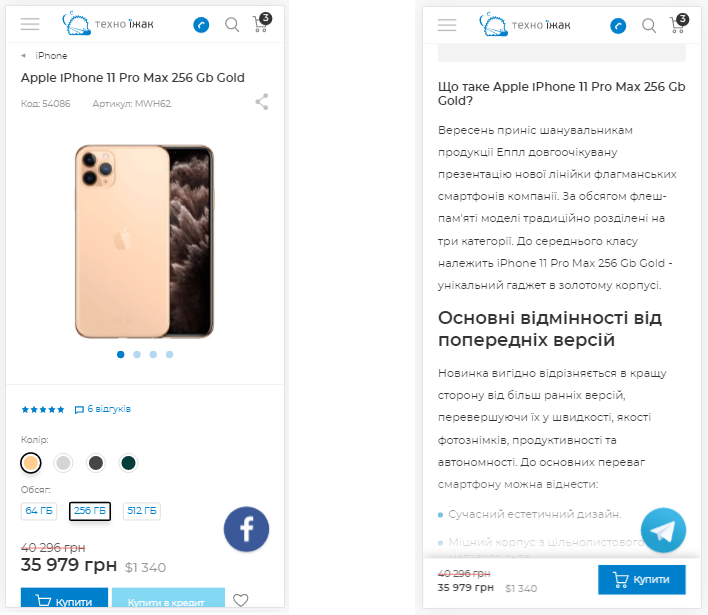
Еще одним удобным решением стали прилипающие элементы, которые существуют для того, чтобы направить пользователя в следующий шаг воронки. Например, в карточке товара в зоне видимости экрана всегда находятся цена и кнопка «Купить».

Прилипающая кнопка «Купить» и цена при скролле в мобайл
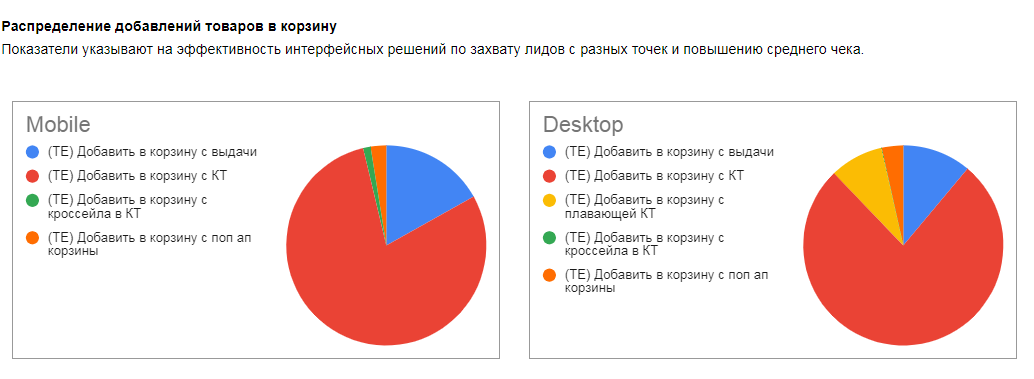
После редизайна мы исследовали различные сценарии добавления товара в корзину на каждом из устройств.

В результате с мобильного телефона товаров в корзину стали добавлять на 25 % пользователей больше, а со стационарного устройства — на 53 %.
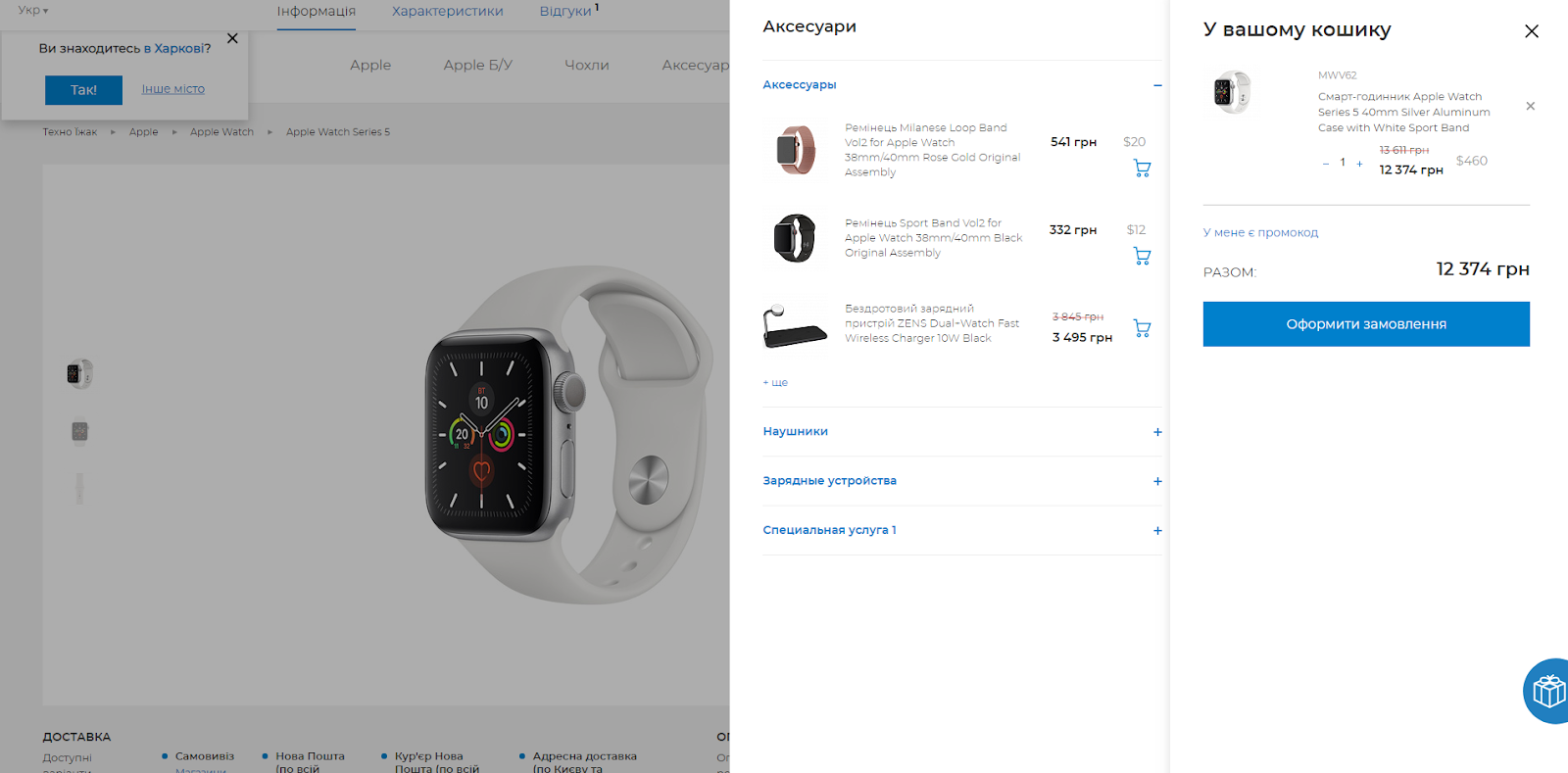
Система смежных продаж продумана так, чтобы максимально помочь пользователю купить все необходимые аксессуары. При добавлении товара в корзину блок с аксессуарами и смежными товарами занимает весь экран, чтобы пользователь мог сосредоточиться на сопутствующих товарах. Взгляд, двигаясь слева направо, останавливается сначала на блоке допродажи и только потом переходит к основному товару в корзине.

Сначала пользователь видит выезжающее окно с cross-selling-элементами, такими как ремешки к часам и беспроводные устройства, а далее уже видит основную покупку в корзине — Apple Watch
Так, пользователям предлагаются товары из единой экосистемы Apple, что передает основную идею Стива Джобса.
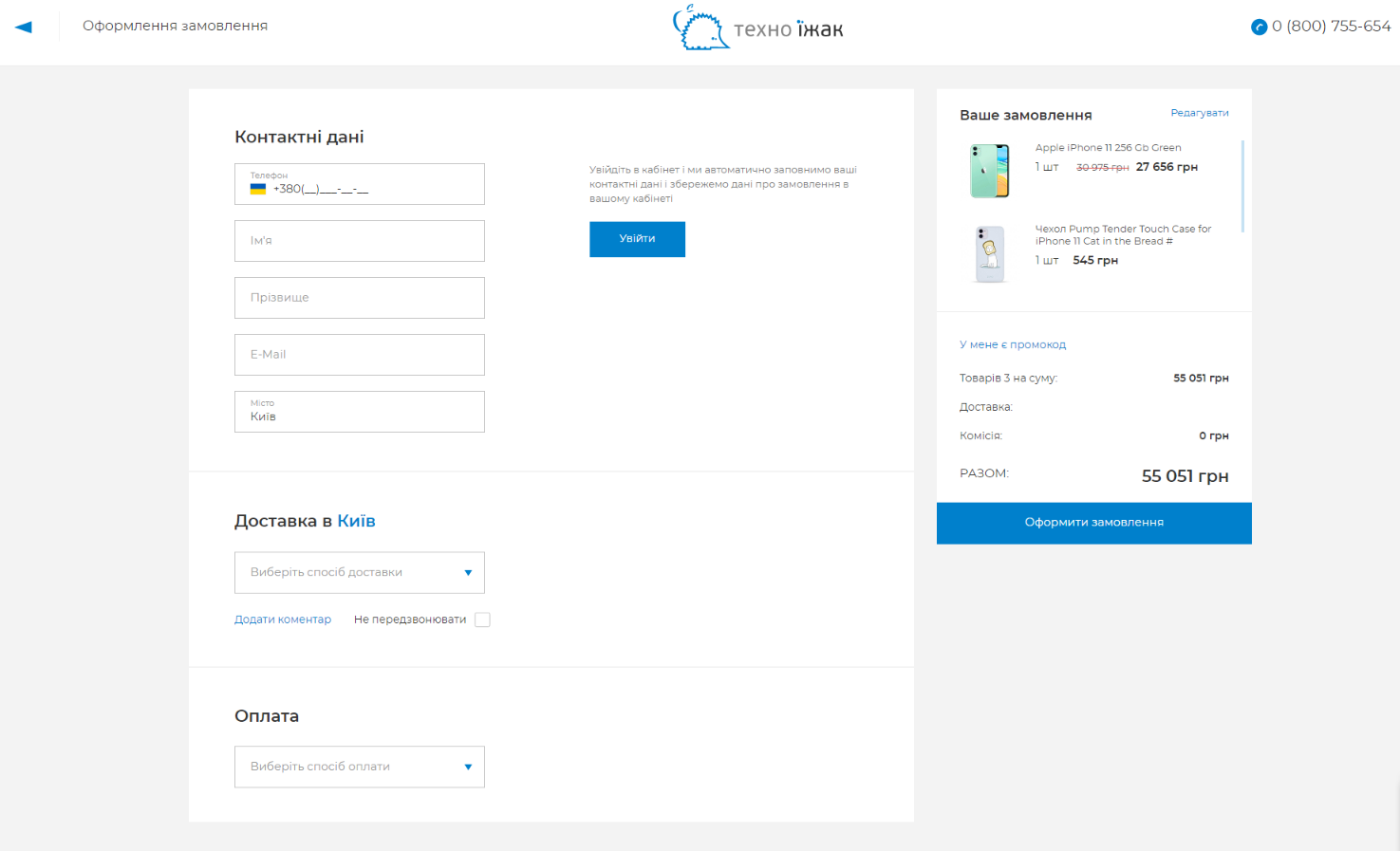
Оформление заказа мы постарались сделать таким же комфортным, как и в магазинах «Техно Ёж», на сайте есть:
- автоматическая регистрация нового пользователя при оформлении заказа;
- авторизация с помощью соцсетей;
- очевидное описание ошибок при заполнении формы;
- подключение геолокации для определения города пользователя;
- создание маски телефона;
- подключение выпадающего списка городов;
- создание функционала для адресной доставки и сохранения адреса клиента для использования его в дальнейших заказах;
- просмотр отделения «Новой Почты» на карте и др.

Страница оформления заказа стала удобной для пользователя как в desktop, так и в mobile.
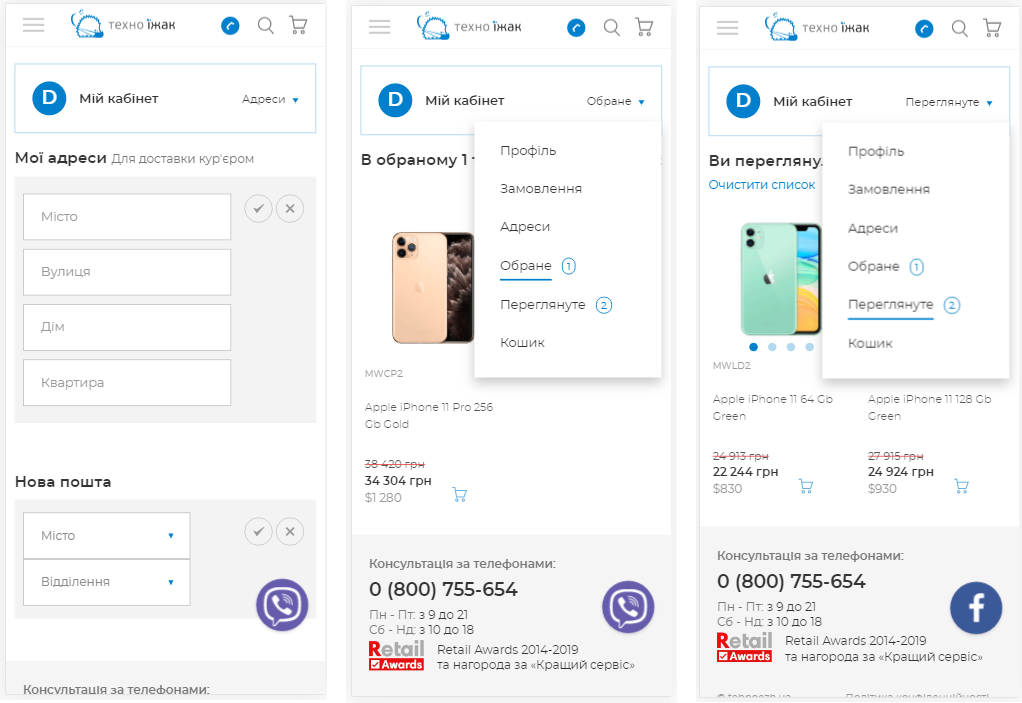
В отличие от предыдущего сайта, в дизайне нового у пользователей также появилось свое пространство — личный кабинет, который мы снабдили таким функционалом:
- отслеживание заказов;
- отслеживание изменения цены;
- списки избранного;
- управление рассылками;
- сохранение данных для повторных заказов.

Личный кабинет пользователя в mobile
Теперь удобный личный кабинет решает задачи не только пользователя, но и бизнеса, позволяя автоматизировать процессы в маркетинге и предлагать более интересный товар постоянным клиентам.
3. Люди — главная ценность

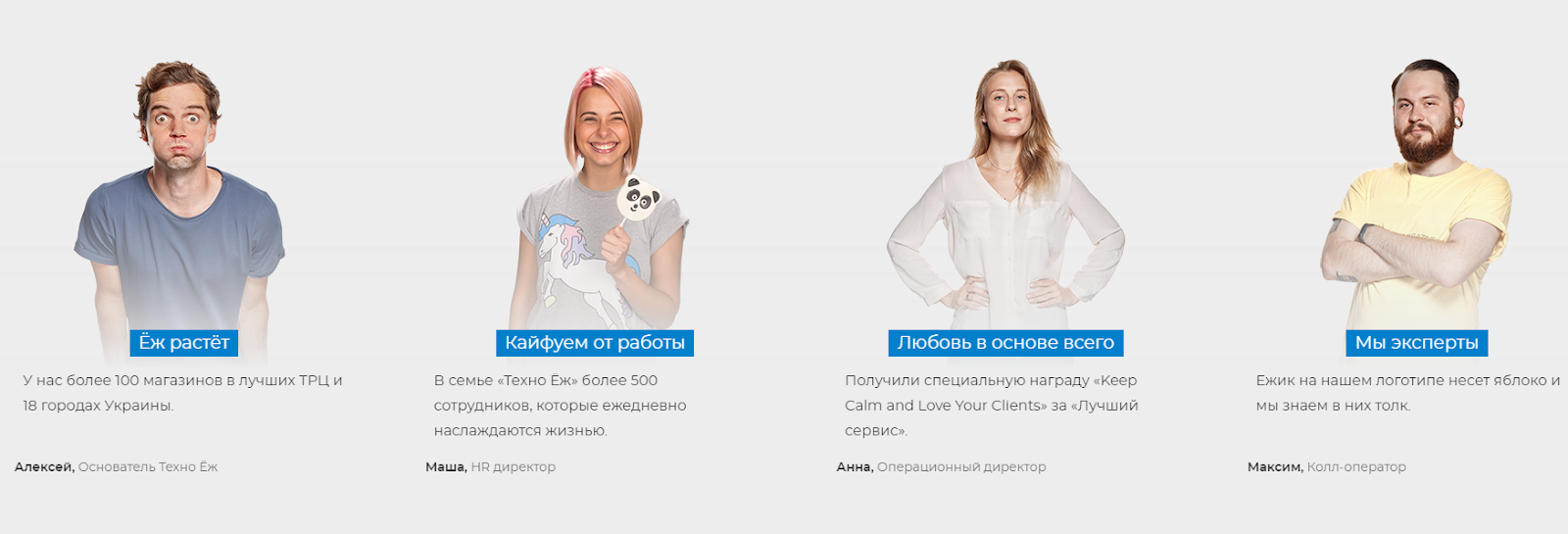
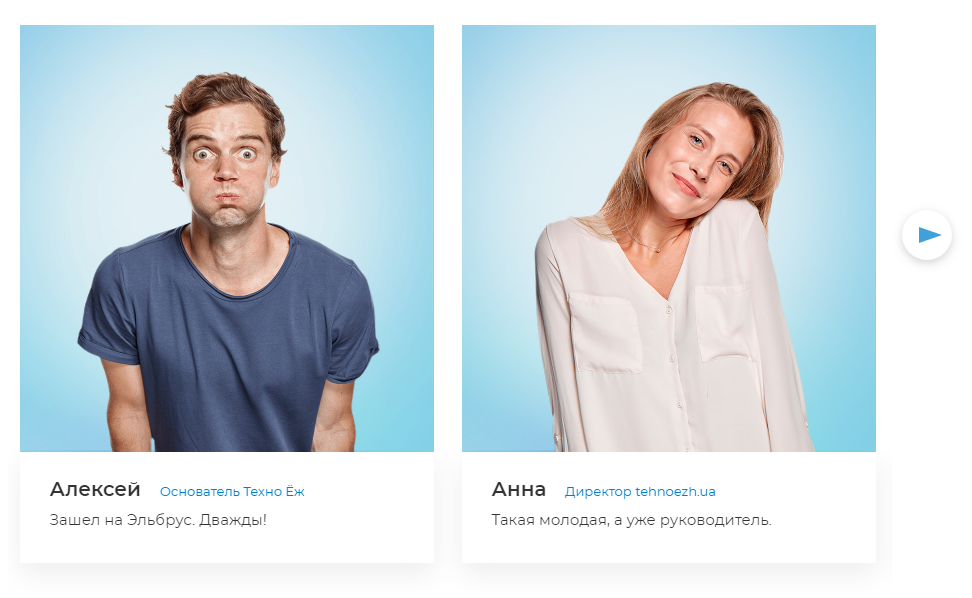
Как и в шоуруме «Техно Ежа», так и на сайте посетителя встречают люди ? простые, современные, увлеченные, фанаты электронных устройств, которые помогут сделать выбор, а не «впарят» ненужный товар.

Даже преимущества компании поданы неординарно, с доброжелательностью и простотой. И они не голословны, а сразу же подтверждены фактами. Весь сайт разговаривает с пользователем на простом для него языке, без лишнего пафоса и официоза.
 Вот основатель компании, который дважды взошел на Эльбрус, и молодая директор Анна, которая в свои годы уже руководитель.
Вот основатель компании, который дважды взошел на Эльбрус, и молодая директор Анна, которая в свои годы уже руководитель.
Даже в карточке товара не стоковые фото, а фотографии реальных людей из команды «Техно Ежа», которые перезвонят, если оставишь номер.

В интерфейсе, как и в жизни, с пользователем общаются как со своим, с таким же молодым и активным.
Результаты смены дизайна

По сравнению с периодом один месяц до появления нового сайта и периодом после:
- количество пользователей, добавивших товар в корзину, выросло на 41 %;
- количество пользователей, перешедших к оформлению заказа, увеличилось на 31 %;
- коэффициент конверсии вырос на 41,94 %.
Кроме результата, выраженного в цифрах, мы смогли решить все три ключевые задачи компании и помогли закрепить в бизнесе омниканальный подход, при котором клиент получает одинаково качественный сервис как в магазинах сети, так и онлайн.
