- Заказчик
- Scrapi — служба по утилизации старых автомобилей, работающая в Великобритании
- Задача
- Разработка изоморфного приложения на Next.js с серверной частью на REST API и управлением контентом через Drupal, интеграция со вспомогательными сервисами
Scrapi — служба по утилизации старых автомобилей, работающая в Великобритании. Пользователь может оставить заявку на сайте, получить моментальную оценку стоимости, указать адрес и дату сбора. После этого к нему приедут сотрудники компании, заберут старый автомобиль и заплатят рассчитанную стоимость.
Задача
От нас требовалось:
- настроить облачный хостинг Amazon,
- настроить GitLab CI для деплоя приложения,
- разработать архитектуру сайта,
- построить бэкенд на REST API,
- интегрировать сайт со сторонними сервисами (для получения данных о машине по её регистрационному номеру, поиска адреса, отправки писем и т. д.),
- настроить email-рассылки через маркетинговый сервис Sendinblue,
- интегрировать сайт с CRM,
- разработать изоморфное приложение на фреймворке Next.js,
- протестировать сайт,
- оказывать поддержку после релиза и внедрять новую функциональность.

Работа сервиса
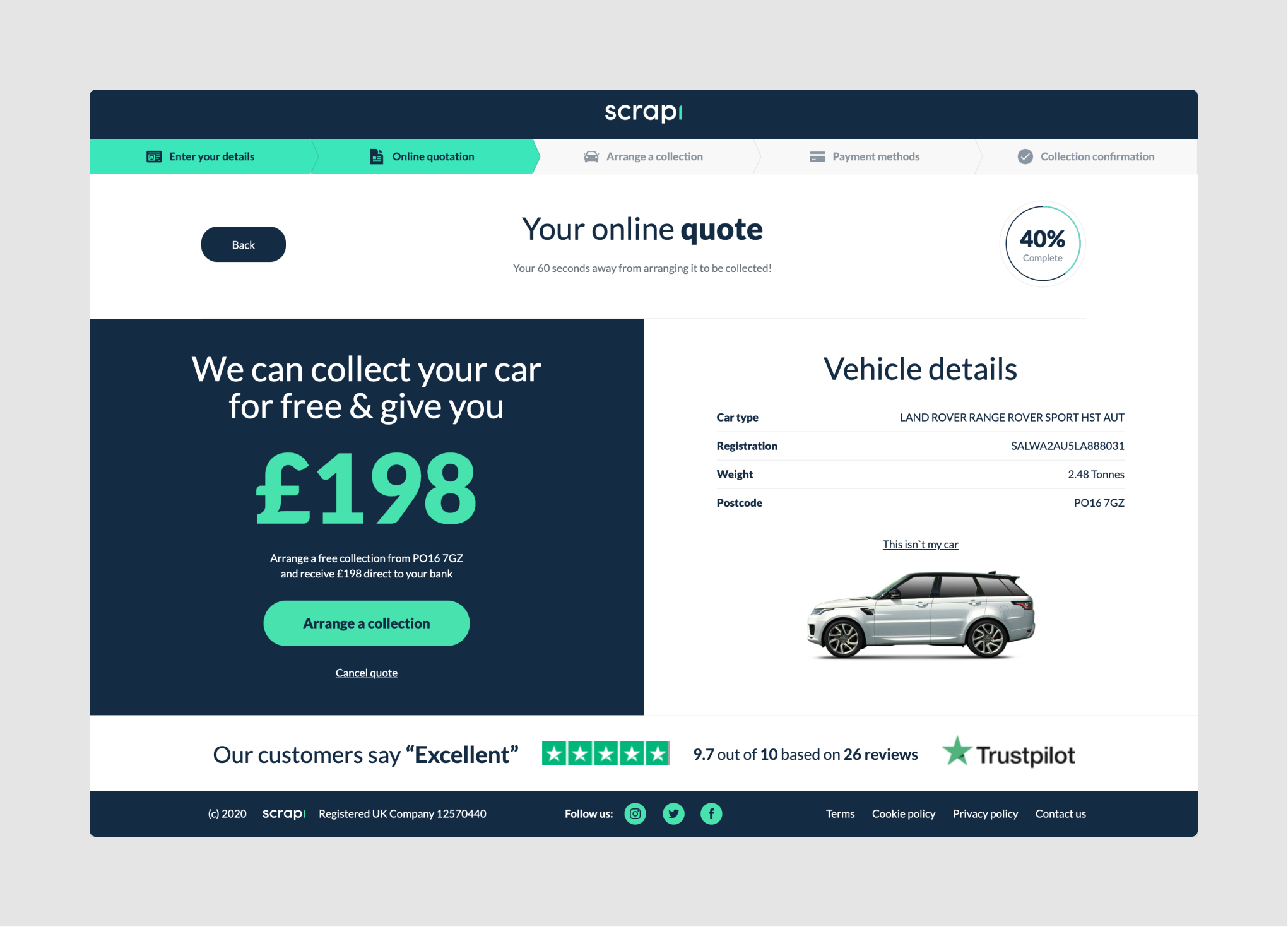
Дизайн сайта продуман так, чтобы привести пользователя к заполнению формы для сдачи машины в металлолом.
В ходе заполнения программа запрашивает данные о машине по её регистрационному номеру из сервиса, где хранится информация об автомобиле (модель, уникальный код, детали, вес и т. п.), и автоматически вычисляет стоимость ее утилизации.
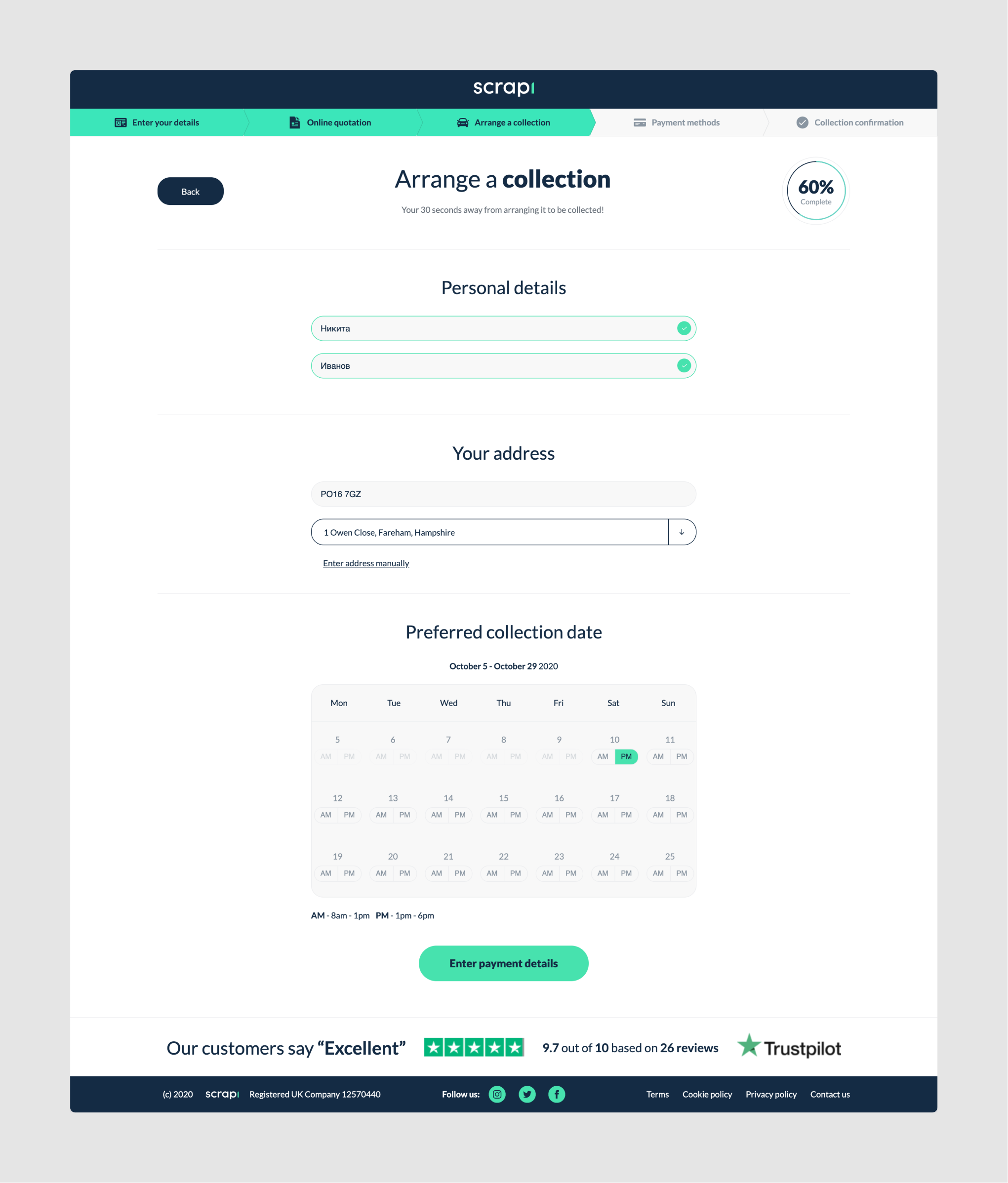
Если пользователю нравятся условия, ему остаётся внести личные данные и указать дату, когда машину можно забрать. Заявка попадает в CRM-систему, и менеджеры компании получают уведомление по почте.

Возврат пользователя к заполнению формы
Форма состоит из четырёх шагов. Клиент предположил, что пользователь может отвлечься и не пройти все шаги. Каждый такой случай ухудшает статистику сайта, да и бизнес как таковой от этого не выигрывает. Чтобы снизить их число, мы придумали присваивать форму короткую ссылку после каждого пройденного шага. Ссылка приходит пользователю по почте - кликнув по ней, он попадает на тот же шаг, на котором остановился. Для нас это типовая задача, которую мы решали много раз, поэтому мы не тратили время на поиск готовых библиотек.
Подготовка сайта к высоким нагрузкам
Это не первый раз, когда клиент выводит бизнес в веб. Он знал, что под высоким наплывом пользователей — реальных или фейковых, если злоумышленники решат провести DDOS-атаку — сайт упадёт. Нам не пришлось ничего придумывать, потому что надёжный и опробованный нами стек технологий для такой ситуации уже был:
- хостинг — Amazon Web Services;
- CMS — Drupal 8;
- кеширование — Memcached, Varnish;
- бэкенд — REST API с использованием дистрибутива Drupal Contenta CMS.
Как бизнес отражён в архитектуре сайта
Пользователи сайта получают деньги за металл. В свете этого владельцам сайта было бы неплохо быть прозрачными и знакомить своих клиентов с ценами на сырьё, которые разнятся от региона к региону. Для этого мы настроили импорт данных о ценах из .csv-файла.
График изменения цен на металлы строит библиотека Recharts.
Для определения утилизируемой машины по её номеру, поиска адреса клиента по почтовому коду и т. д. мы интегрировали сервис с API различных служб.
В процедуре приёма автомобиля возможны разные неоднозначные ситуации. Например, кто-то уже сдал машину с таким номером. Это редкая ситуация, но мы предусмотрели граничное условие в виде дополнительной проверки VIN-номера автомобиля.
Для управления списками клиентов в CRM и автоматического запуска почтовых рассылок мы настроили почтовый сервис. Выбирая из Sendinblue, Mailchimp и Sendgrid, мы остановились на первом: его API был проще, а ценовая политика — выгоднее.
Преимущества изоморфного приложения
Scrapi — это изоморфное приложение. Его интерфейс частично отрисовывается на бэкенде по технологии Server Side Rendering (SSR), реализованной на React-фреймворке Next.js.
Как это работает? При запросе от браузера сервер отдаёт заранее отрендеренную страницу — готовую и как будто собранную. Потом эти элементы начинают вести себя как React-компоненты на стороне клиента.
Посетитель работает с быстрым и отзывчивым интерфейсом, а переход между страницами происходит без перезагрузки. Клиент же решает проблему SEO-оптимизации. Поисковики пока не умеют точно индексировать SPA (single page application, или одностраничные приложения), которым является Scrapi, потому что обычные SPA — это скачанный набор JavaScript-скриптов, которые рисуют страницу на стороне клиента. Но в нашем случае клиент получает и набор скриптов, и заранее нарисованную на сервере страницу, по которой могут пройтись поисковые роботы.
Преимущества Drupal
Если у вас бизнес, то готовая CMS — это отличный способ сэкономить деньги и ускорить разработку. А когда проект начнёт расти, часть задач по бизнес-логике можно распределить по микросервисам, оставив Drupal только для работы с контентом на сайте.
За счёт чего Drupal лучше кастомной разработки и конкурирующих CMS?
- основа готовой архитектуры для функциональности — сервисы и плагины, позволяющие разработчику сфокусировать внимание строго на бизнес-логике;
- ядра Drupal 8 и 9 собраны из компонентов PHP-фреймворка Symfony. Бэкенд-разработчики, работавшие с другими PHP-фреймворками, быстро разберутся и с этим;
- админ-панель с базовыми настройками идёт из коробки, а настроить её под свои нужды можно, не обладая знаниями в программировании баз данных;
- конфигурацию CMS можно менять в админ-панели;
- конфигурации можно переносить с одного сайта на другой, выгрузив их в .yml-файл;
- изменения в настройках CMS, Drupal-модулях и данных, сделанные через админ-панель, можно переносить с одного сервера на другой (тестовый, рабочий, для разработчиков);
- поддержка принципов Headless Drupal и API-first.
Заключение
Работа продолжается: мы поддерживаем проект и обрабатываем комментарии клиента.
Этот проект не похож на ваш? Посмотрите, что ещё мы сделали:
- разработали сайт для немецкого института, а заодно успешно опробовали свой Drupal-проект для обработки библиографических данных и сделали замечания по работе нескольких важных модулей.
- разработали CRM для международной консалтингового агентства с учётом возможных проблем со скоростью интернета;
- подняли конверсию на сайте установщика солнечных панелей за счёт упрощения структуры сайта и оживления интерфейса;
- привели агентству инфлюенс-маркетинга первых лидов с помощью сайта;
- сделали редизайн сайта изготовителя рольставен;
- быстро перенесли сайт с одной версии CMS на другую, не затронув дизайн, с помощью принципа мультисайтинга;
- улучшили пользовательский опыт на сайте сравнения цен на экипировку для скалолазов, подключив дополнительные магазины;
- увеличили число клиентов детской клиники, обновив версию CMS на сайте и серьёзно переработав дизайн.
