- Заказчик
- Разработчик платформы для кадрового и электронного документооборота.
- Задача
- Разработать дизайн приложения, в котором руководители компаний смогут читать документы и подписывать их электронной подписью.
Заказчик
Easydocs — платформа для кадрового и электронного документооборота. Это не стартап, у компании-разработчика уже есть клиенты, которые пользуются веб-версией продукта. А вот мобильной версии пока нет — за дизайном Easydocs и обратились в «Собаку».
В приложении заказчик решил ограничиться минимумом функций. Фактически сделать инструмент для руководителей, в котором документы можно только читать и подписывать. А создавать — в веб-версии.
В принципе этим вводные и ограничивались. Нужно создать дизайн, который закроет этот сценарий. До некоторого момента сама гипотеза, что бизнесу нужно приложение, в котором можно подписывать документы, была ничем не подтверждена.
Процесс
Начали, как обычно, с аналитики. Изучили веб-версию и составили карту функциональности продукта, чтобы зафиксировать все возможности и ничего не потерять.

Еще посмотрели конкурентов — близкие Easydocs по тематике приложения, которые рассчитаны всего на одно действие.
А потом взялись за концептуальное проектирование.
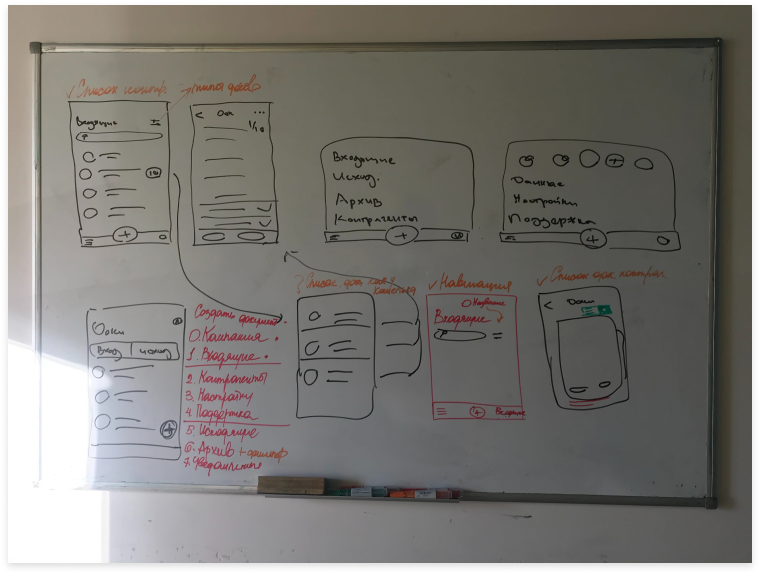
Весь сценарий выглядел так: увидеть, что появились документы на подпись, прочитать и подписать. Мы его даже нарисовали на доске.

Первые наброски мы всегда делаем на доске, чтобы не тратить время на лишнюю для этого этапа детализацию
Но хоть сценарий и один, на него можно смотреть под разными углами. Поэтому мы сделали несколько разных концептов.
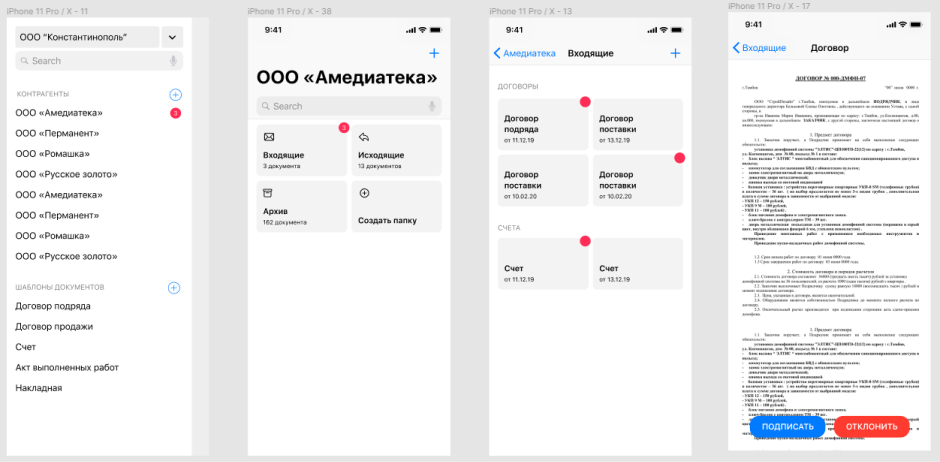
Фокус на контрагентов
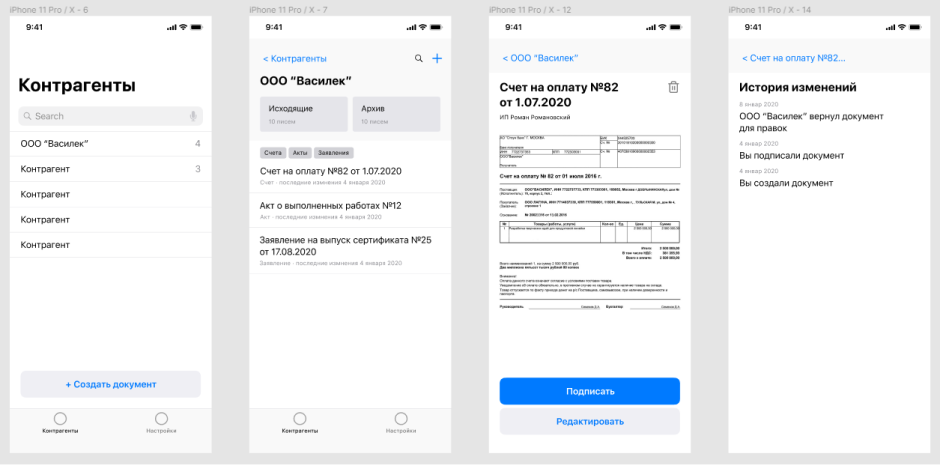
В этом концепте пользователь заходит в приложение и видит список контрагентов с последним документом от каждого. Интерфейс выглядит как мессенджер или почтовый клиент. Пользователь кликает на контрагента и попадает в список документов. Любой из них можно раскрыть одним кликом.

Все документы по контрагенту видны на отдельной странице. Каждый документ можно открыть отдельно и прочитать в полном размере. Либо повернуть экран — тогда увеличится масштаб
Еще один подход — уже без последнего документа в карточке контакта. Просто список контрагентов. Пользователь нажимает на контакт и попадает в папку, где собраны все входящие, исходящие и архивные документы.

В этом концепте входящие документы видны сразу, а исходящие и архивные лежат в отдельных папках
Третий вариант — с шаблонами документов. Пользователь проваливается в папку контрагента, но внутри уже может наводить порядок на свой вкус. Впрочем, приложение умеет группировать документы по типам: договоры, счета, акты и тому подобное.
Если в первом случае пользователь мог добраться до документа в два клика, то здесь надо кликнуть три раза. Но это не страшно — мы пока находимся на уровне идей.

В этом концепте даже входящие документы лежат в отдельной папке
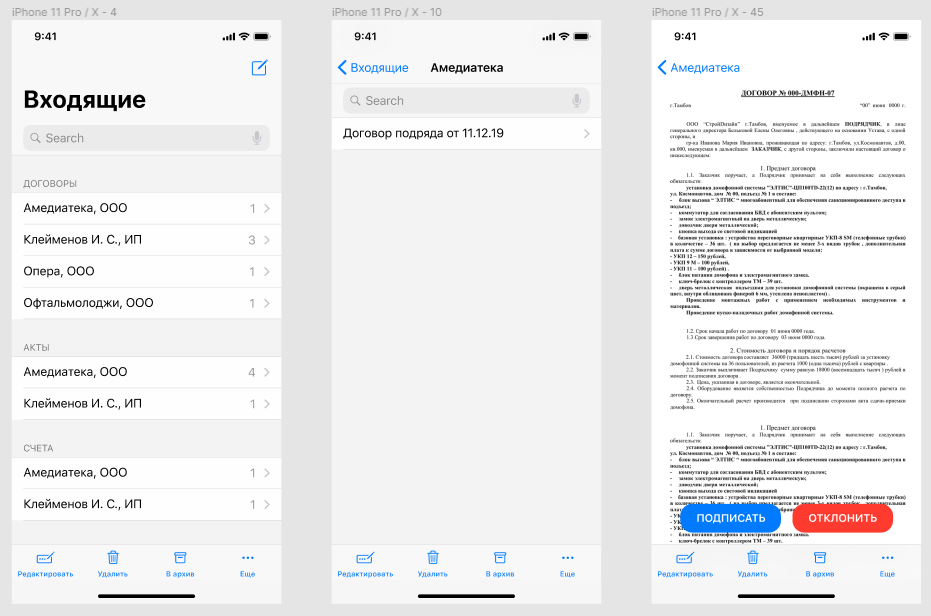
Четвертый подход — сгруппировали контакты по алфавиту, а рядом с каждым указали количество документов. Внизу добавили меню.

В этом концепте папок нет вообще
Фокус на документах
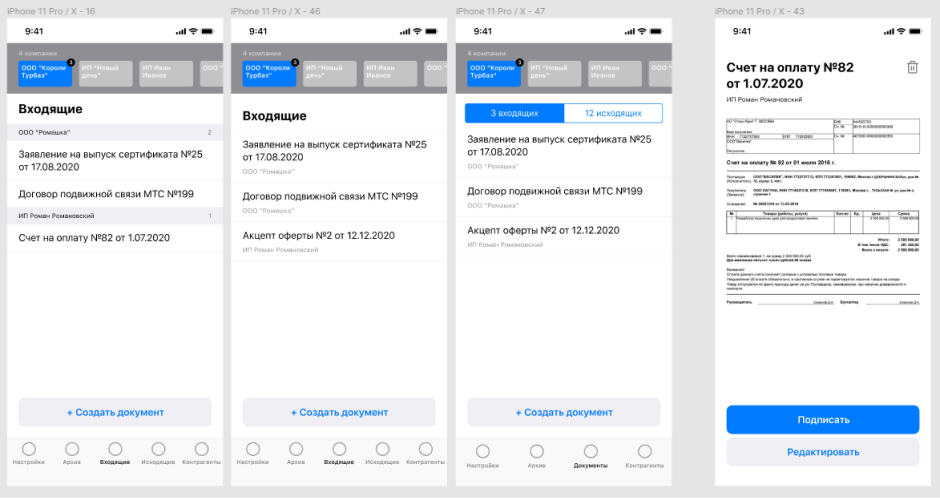
Возможно, пользователю удобнее смотреть сразу документы, а не контакты. Поэтому в следующем концепте мы сфокусировались на них.
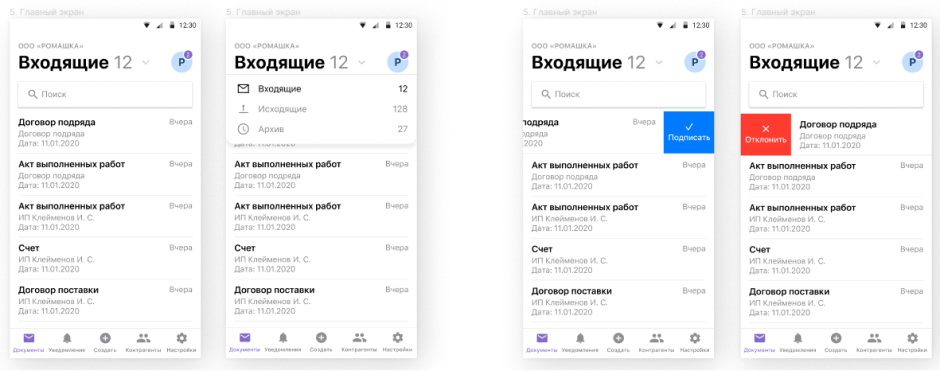
Мало того, у пользователя может быть несколько бизнесов, а приложение всего одно. Поэтому мы сделали верхнюю навигацию по компаниям и для каждой показали относящиеся к ней документы с указанием контрагента.
Поэкспериментировали с UI: показали контрагента выше документа серой плашкой и ниже — маленьким серым текстом, сделали переключатель между входящими и исходящими документами.
Внизу — основная навигация.

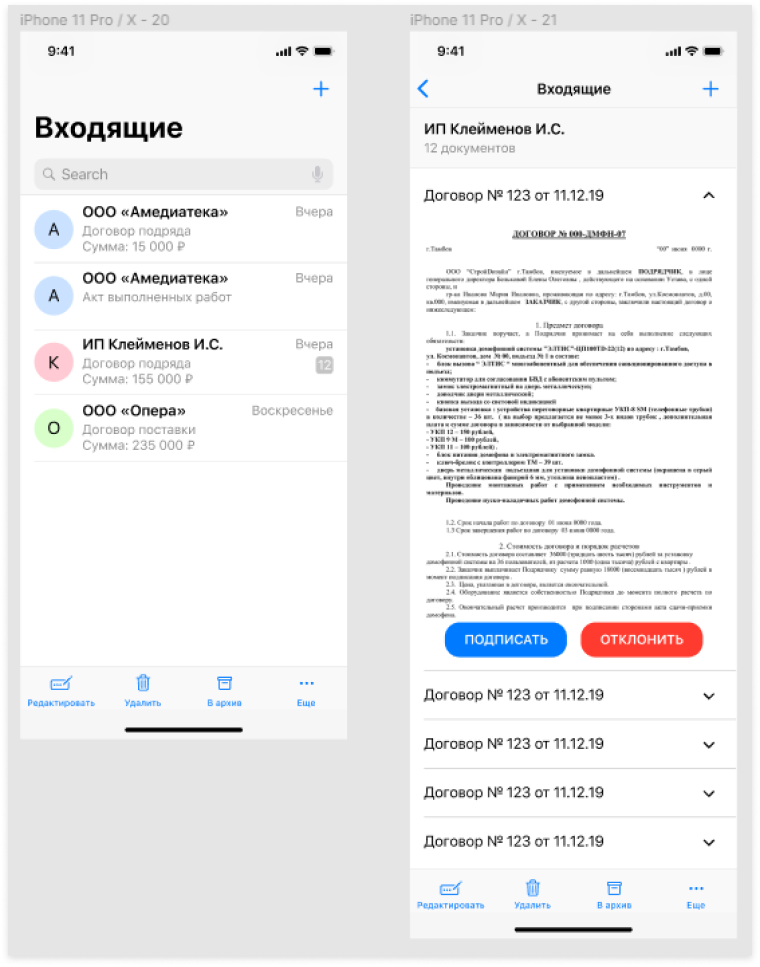
Пользователь заходит в приложение и сразу видит список документов
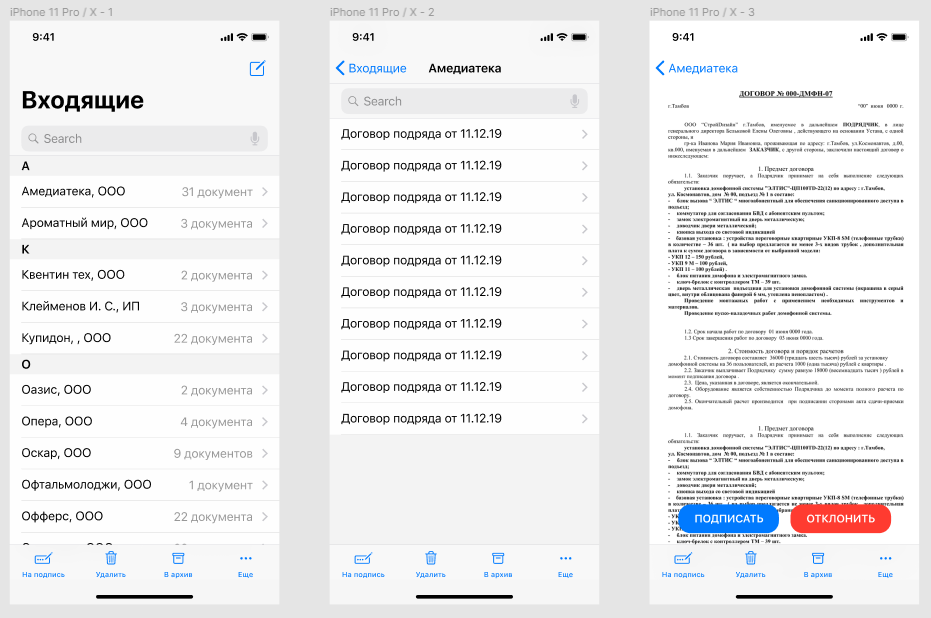
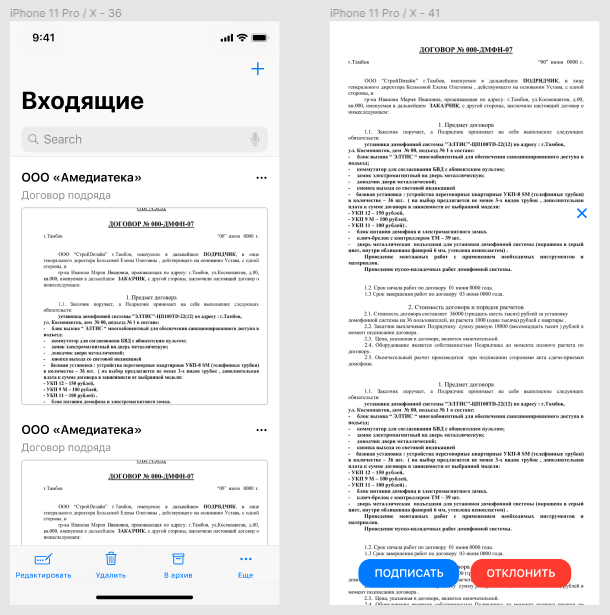
Следующий вариант очень похож на самый первый. Пользователь попадает в список контактов, под каждым указан последний документ. Отличие в том, что список контактов формируется по последним документам, а не по алфавиту.
Пользователь кликает по карточке контрагента и переходит сразу в документ. Всего в один клик.
Возможно, вы обратили внимание, что документ набран очень мелким шрифтом. Но увеличить текст в нем нельзя. Разработчики сказали, что это очень сложно и не стоит усилий. Во всяком случае, пользователь может повернуть телефон горизонтально — тогда документ прочитать будет проще.

В этом концепте мы предположили, что руководителю важнее увидеть не последние документы, а найти контрагента по алфавиту
Следующий заход — с фокусом на типы документов. Группировка помогает ускорить поиск: можно сразу перейти к счетам или актам, не ища их в длинных списках.

А может, руководителю будет проще найти документ по его типу?
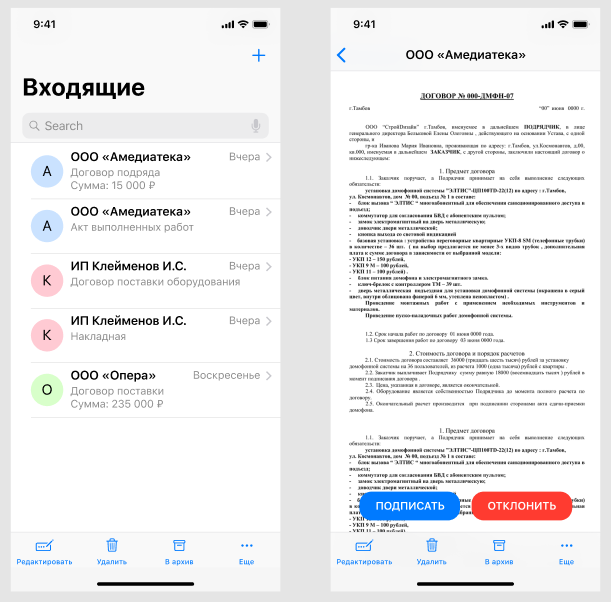
Концепт с предпросмотром документов. Пользователь заходит и сразу видит, что это за документ и что в нем написано. Один клик — и файл разворачивается на весь экран.

Зашел в приложение, а там сразу лента документов «в полный рост»
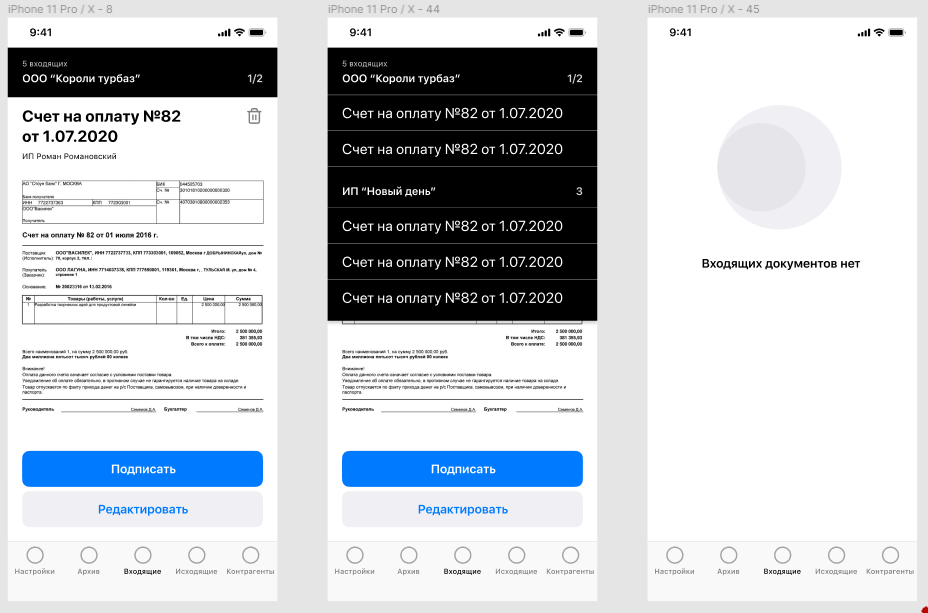
Самый смелый заход — с механикой Тиндера. Пользователь заходит в приложение, а оно ему сразу подсовывает случайный документ. Можно подписать и получить следующий случайный док. И так до тех пор, пока пользователь не подпишет каждый.
Впрочем, список документов всегда можно развернуть, чтобы выбрать нужный.

Тиндер для документов. Заказчик от этого концепта отказался
Сценарии
Концепты — это хорошо. Но все же мы не понимали до конца, как обращаются с документами руководители компаний. Поэтому провели кастдев.

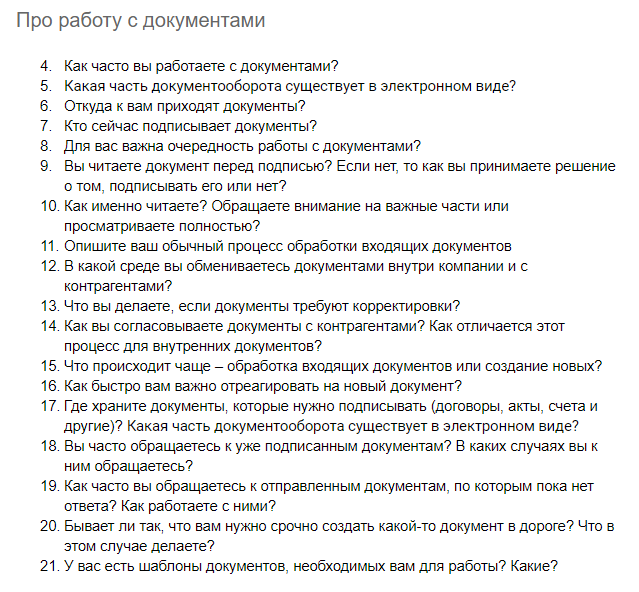
К тому моменту мы уже подготовили концепты, поэтому хорошо понимали, что нужно спрашивать. С этим гайдом взяли интервью у четырех бизнесменов. Аналитика помогла подтвердить часть наших теорий, еще лучше разобраться с приоритетами и подготовить микросценарии приложения.

Самое важное подчеркнули
В интервью мы выделили основные действия. Они и стали основой микросценариев

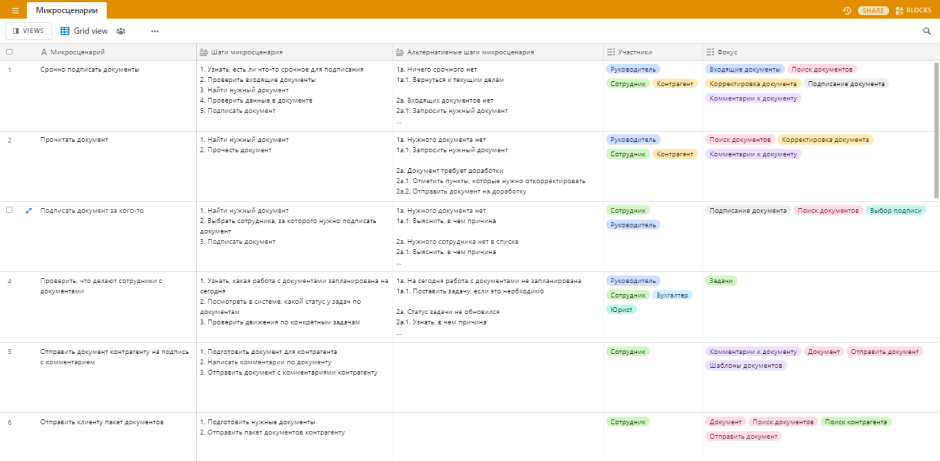
Всего мы подготовили 18 микросценариев
Микросценарии и шаги микросценариев, описанные во второй колонке, — это буквально проектирование текстом. На их основе мы и разрабатываем интерфейсы. Позже эти же микросценарии можно использовать, чтобы проверить качество дизайна: что работает, что не работает, все ли возможные действия пользователя мы учли.
А вот сценарии мы взяли у заказчика. Он уже все подготовил, осталось только пользоваться. Позже мы вместе прошлись по каждому сценарию и решили, что будем реализовывать, а что — нет.

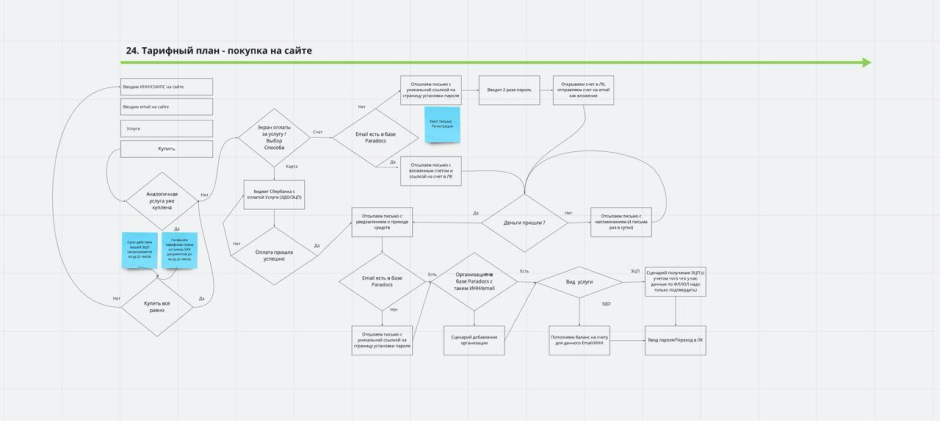
Заказчик подготовил сценарии в Miro — удачное совпадение, мы тоже им пользуемся на каждом проекте
Так. А чем отличаются сценарии и микросценарии? Сейчас объясним.
Представьте, что вам нужно сходить в магазин за продуктами. Сценарий опишет, как вы выйдете из дома, зайдете в магазин, наберете продукты, оплатите их и пойдете домой. А микросценарий спрячется внутри сценария и опишет, как вы выясните срок годности у творога.

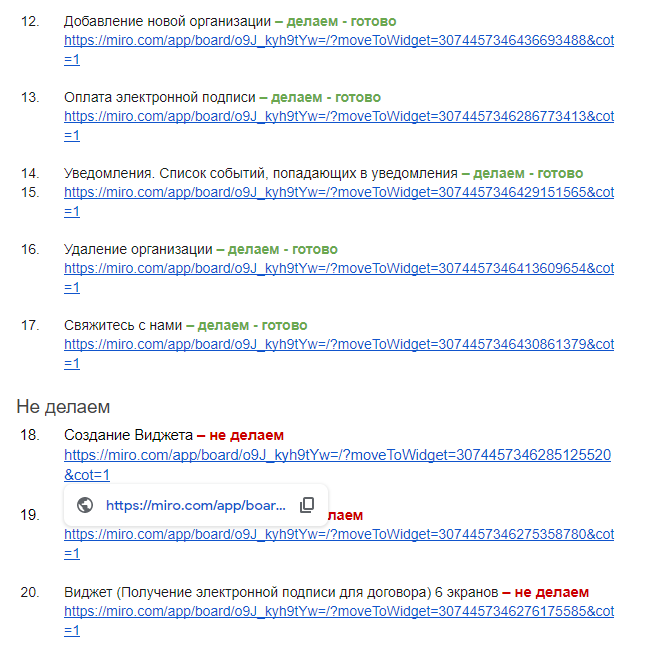
Все сценарии выписали в документ и подписали, какие берем или не берем в разработку
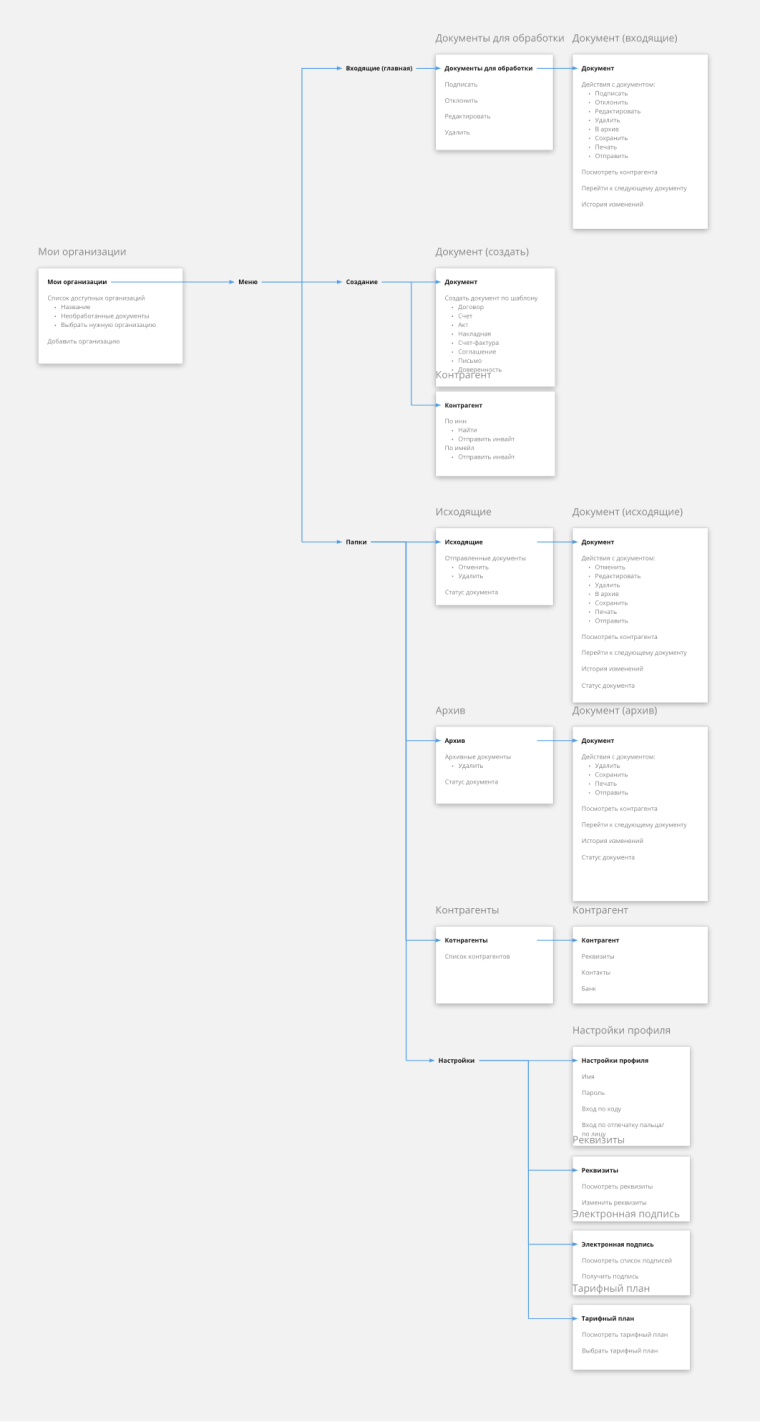
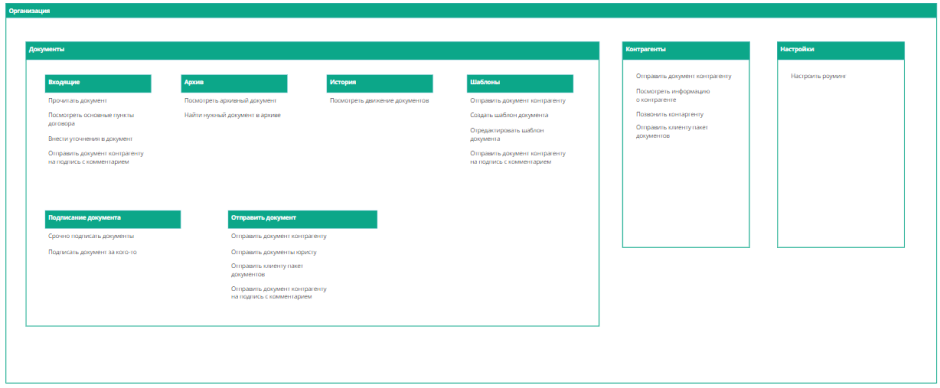
Таблица из Airtbable превратилась в карту приложения и карту фокусов.

Карта фокусов
Дизайн
Мы взяли стандартный фреймворк для iOS и сделали версию для айфонов, а потом адаптировали ее для Android.
Все макеты делали сразу в дизайне.

Макеты в Figma
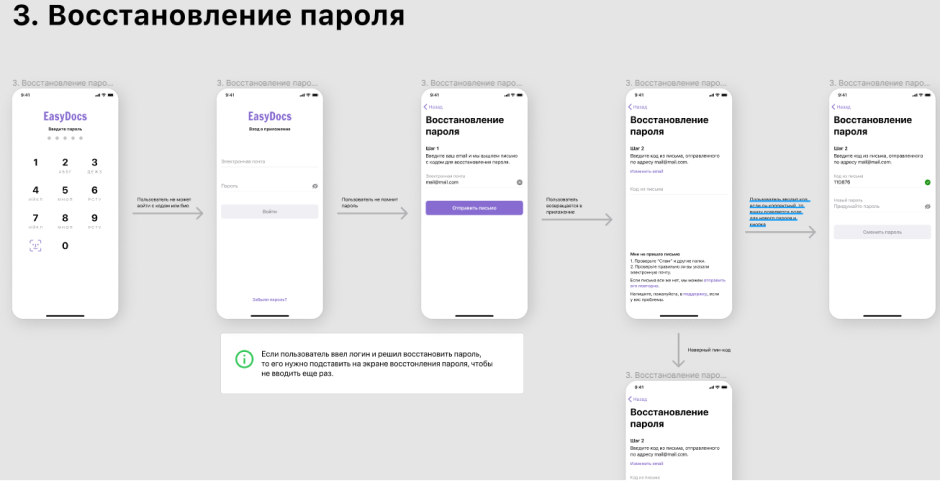
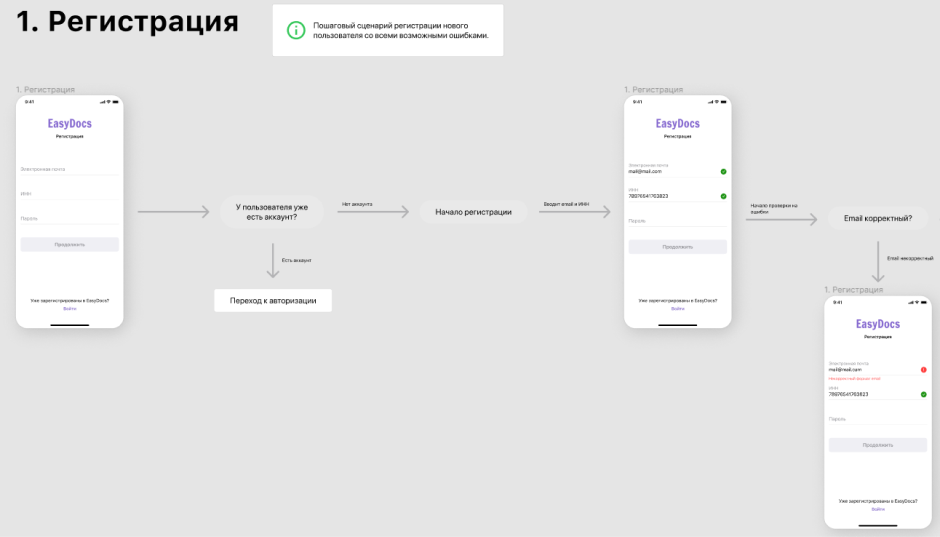
Подписали каждый шаг пользователя. В каждом сценарии сразу видно, что он делает и почему.

Мы подписывали каждое действие и сразу показывали, что будет, если пользователь пойдет не по основному сценарию
В этом проекте нам попался очень профессиональный заказчик.
Во-первых, он был глубоко погружен в свою систему — такое не всегда встретишь. Иногда заказчики имеют поверхностное представление о продукте и надеются, что мы все продумаем за них. Во-вторых, давал ценные комментарии и предлагал удачные решения, в том числе и интерфейсные. В-третьих, дотошно изучал нашу работу и задавал много вопросов, которые заставляли нас подумать. Так что в этом проекте, можно сказать, он стал частью команды «Собаки» и активно влиял не только на результат работы, но и на процесс. Дизайн получился совместным.
С другой стороны, заказчик на нас не давил и доверял компетенциям дизайнеров. То есть не пытался рисовать нашими руками. Вот показательный пример.

Мы не только подписывали действия пользователя, но и объясняли поведение приложения в квадратных плашках
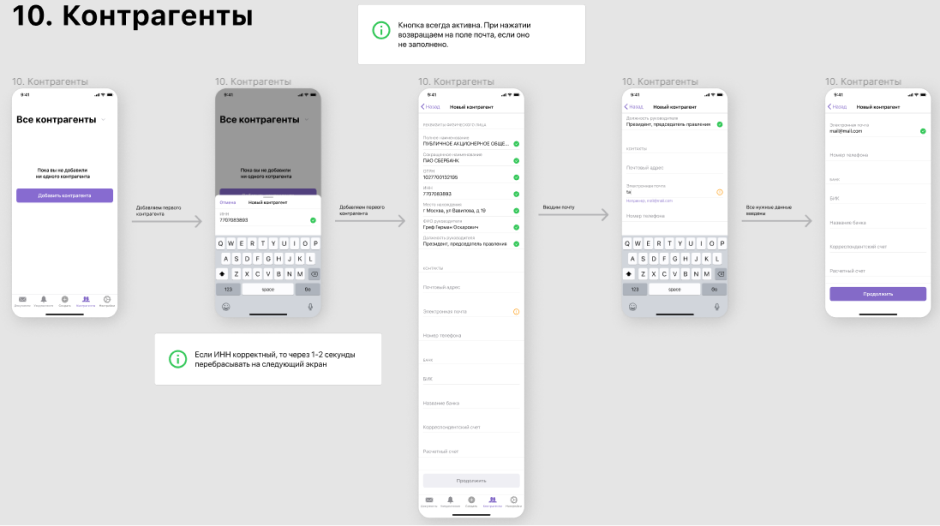
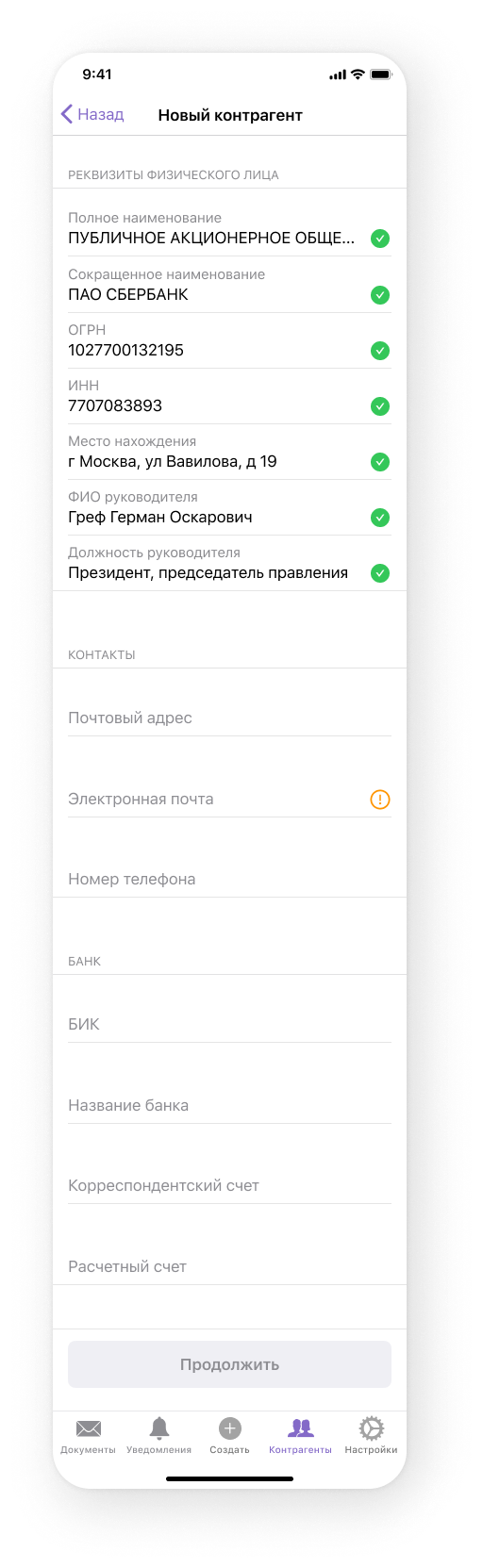
В продукте есть сценарий добавления нового контрагента. Пользователь вводит ИНН, а остальные данные подгружаются из общедоступной базы данных и сами заполняются в нужные поля. Кроме одного — электронную почту нужно написать самому. И пока это поле пустое, добавить контрагента нельзя.
В веб-версии форма длинная, а кнопка «Продолжить» находится в конце страницы. Пользователь, когда будет скроллить экран, увидит поле для e-mail и отметку, что его надо заполнить. Поэтому заказчик сделал кнопку активной. Если на нее нажать, поле с электронной почтой станет красным и подскажет, что его тоже нужно заполнить. В таком контексте это выглядит как просьба быть повнимательнее.
А вот в приложении все не совсем так. Да, форма тоже длинная, но кнопку «Продолжить» видно сразу, потому что она плавающая и приклеена к нижней границе экрана. Поэтому некоторые поля скрыты внизу. Заказчик настаивал на том, чтобы оставить кнопку активной, как в веб-версии. Но тогда получилось бы, что некоторые пользователи просто не увидят поле e-mail и будут нажимать кнопку, а приложение начнет ругаться: «Введите электронную почту». Согласитесь, контекст уже совершенно другой, а опыт неприятный.

Обратите внимание на поле e-mail — в приложении оно находится ниже кнопки, приклеенной к экрану
Мы настаивали на том, что кнопка должна быть неактивной. Это популярный паттерн: так система дает пользователю понять, что еще что-то хочет от него. Заказчик сначала возражал, и у нас были довольно интересные дискуссии на этот счет, а потом согласился с решением «Собаки».
Так мы и работали. Подготавливали макеты сценария, обсуждали, переходили к следующему. Постепенно закончили версию для iOS и адаптировали ее под Android.

Глобальных отличий в Android-версии нет, только UI
Тестирование
На тестировании мы решили пройтись по самым важным сценариям в приложении и попросили респондентов:
- подписать документ;
- создать документ из файла;
- добавить новую организацию;
- добавить электронную подпись;
- найти и скачать заявление для электронной подписи;
- удалить организацию;
- изменить тарифный план.
К тому моменту уже началась эпидемия, поэтому мы проводили тестирование удаленно.

Да, в тексте есть ошибки. Ну так и документ внутренний
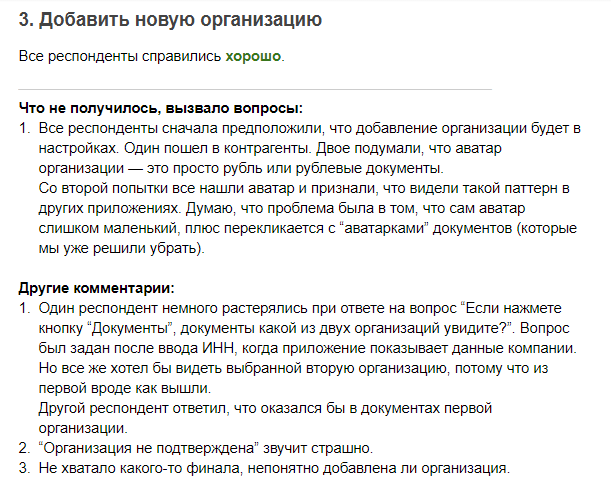
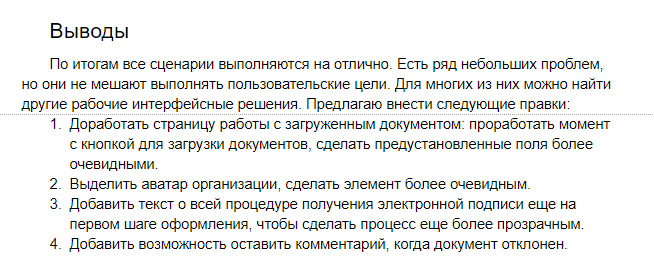
Всего мы протестировали семь сценариев, сразу же сделали выводы и подготовили рекомендации. После обсуждения с заказчиком по трем первым внесли правки в макеты, а последнюю рекомендацию на время отложили — в ней предлагали добавить новую функцию.

Да, в тексте есть ошибки. Ну так и документ внутренний
Результат
Заказчик поблагодарил нас за приятную работу, забрал макеты и ушел разрабатывать приложения под iOS и Android.
Подробнее — на сайте.
