Получили до 98/100 в Google PageSpeed после отказа от jQuery. «Изумительная» тема для ReadyScript
- Заказчик
- Компания ReadyScript lab. уже более 9 лет занимается разработкой профессиональных коробочных и облачных eCommerce решений, а также всей необходимой инфраструктуры вокруг своих продуктов.
- Задача
- Разработать универсальную тему оформления без использования jQuery, которая подойдет интернет-магазинам в различных сферах. Применить максимальное число современных технологий и не потерять скорость.
Технологии: PHP, JavaScript (ECMAScript 6), HTML5, CSS, Bootstrap5.
Платформа: ReadyScript
Тема оформления в коробочных CMS – это эталон, задающий планку проектов не только клиентов, но и большинства партнеров, так как партнеры часто меняют только компоновку блоков и стили оформления в своих индивидуальных проектах, не изменяя при этом логику поведения.
В конце 2020 года мы приступили к подготовке очередной итерации по улучшению главного шаблона нашей платформы. Улучшить мы хотели логику работы шаблона, скорость работы, универсальность, удобство мобильной версии.
Так, мы сформировали основные требования к разрабатываемой теме:
- Прорисовка различных вариантов многих блоков и предоставление выбора пользователю
- Мобильная версия должна быть как мобильное приложение (активно используем свайпы, сайд-бары, нижний таб-бар)
- Полный отказ от jQuery, только нативный JavaScript
- Использование Bootstrap 5 в основе верстки для удобства разработчиков
Вариативность
Первый случай, где нужно было предусмотреть несколько вариантов отображения, был связан с особенностями продаж разных категорий товаров.
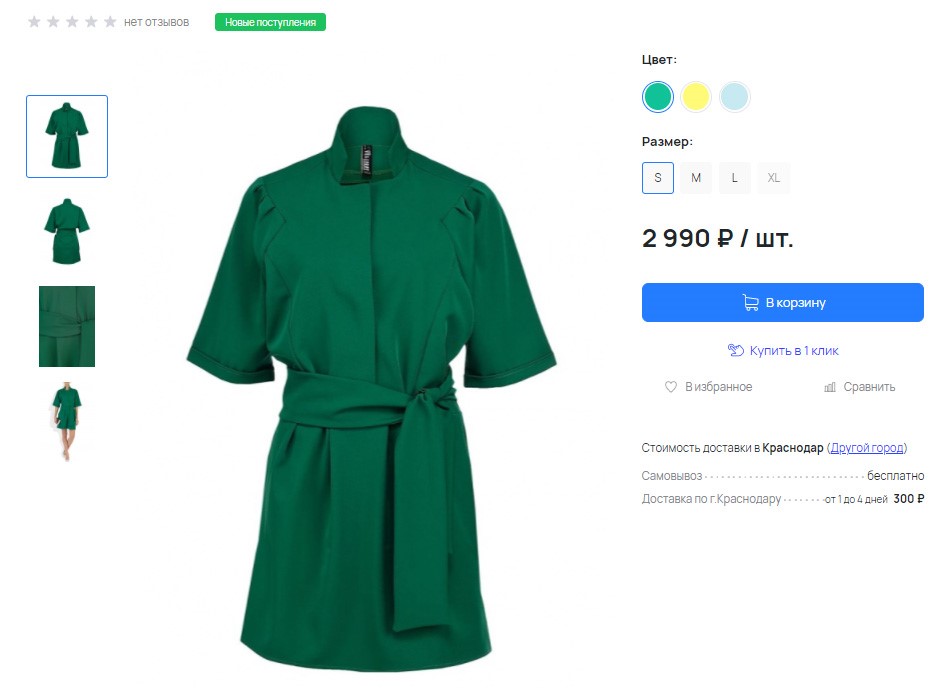
Например, одежду и обувь уже давно удобно представлять со всеми вариациями прямо в списках, а весовые товары требуют особую кнопку «в корзину», которая позволяет указать вес товара.
В итоге, в новой теме теперь можно включить все перечисленные выше варианты.

Особое внимание мы уделили информативности горизонтальных карточек, сохранив функциональность выбора комплектаций, как и в блочных карточках.

Навигация по каталогу товаров тоже требует вариативности. У кого-то это может быть горизонтальный каталог с небольшим числом элементов, у кого-то это сложная многоуровневая иерархия. Мы постарались учесть все варианты и вынесли это в настройки. Каталог теперь может быть в трех вариантах:
По умолчанию скрыт под кнопкой в шапке. Каждый уровень вынесен в отдельную колонку.

По умолчанию скрыт под кнопкой в шапке. Первый уровень в левой колонке, а второй и третий в правой.

Горизонтальный каталог. Всегда видим в шапке.

Фильтр кто-то любит, чтобы сразу отображался на экране, а кто-то предпочитает отдать всю рабочую область браузера под товары. Здесь важно отметить, что речь идет о больших разрешениях, на небольших разрешениях, фильтр всегда спрятан под кнопку.


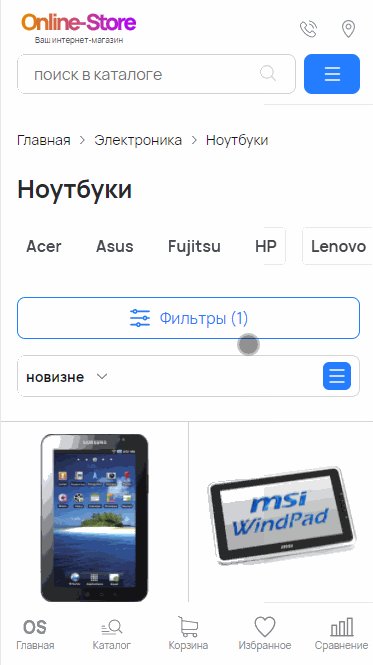
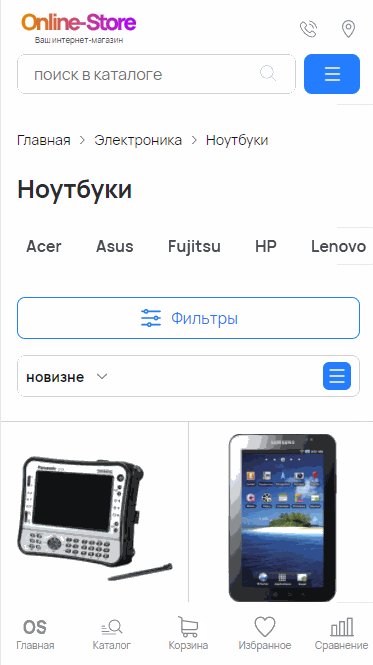
Когда контента много – это всегда большая радость для дизайнера, сайт в этих случаях всегда выглядит красиво, так как это означает что каждый уголок можно заполнить какой-либо частичкой этого контента. Но что делать если товары все однотипные и не предполагают какого-либо большого описания (особенно с этим сталкиваются продавцы одежды)? Для таких разных случаев мы предусмотрели 2 варианта карточки товара.

В случае, когда характеристик нет, описание скудное - самым простым решением является сделать фото по крупнее.

При добавлении товара в корзину, опционально теперь можно включить открытие окна с мини-корзиной, в которой есть две популярные кнопки «Перейти в корзину», «Вернуться к покупкам».

Вариант прилипания шапки теперь также можно выбрать с помощью опции в настройках темы. Мы предусмотрели 3 варианта: обычная шапка, шапка всегда фиксирована вверху, шапка появляется при свайпе вверх.
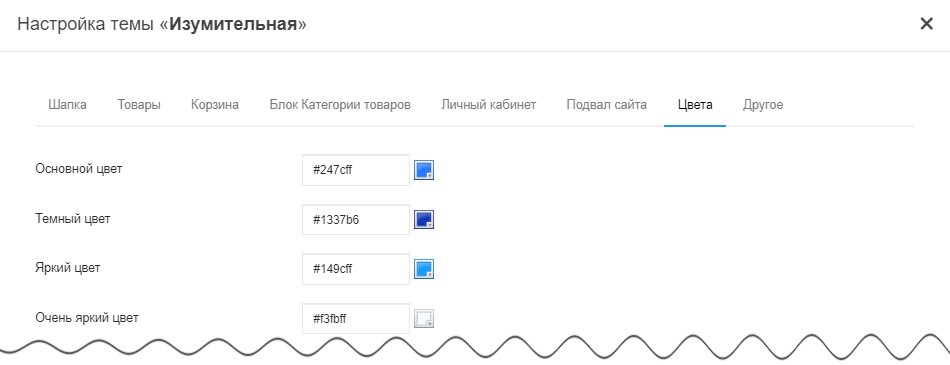
Благодаря тому, что современные браузеры уже давно поддерживают переменные, мы не стали жестко задавать цвета новой темы оформления, мы просто их вынесли в настройки. Соответственно основные цвета темы, вы можете настраивать самостоятельно. Вам доступны все 16 млн. цветов, которые предоставляет сегодня палитра RGB.

Самую важную часть интернет-магазина, а именно оформление заказа мы реализовали в двух вариантах:
- Когда корзина и оформление заказа представлено на двух разных страницах
- Когда корзина и оформление заказа представлено на одной странице
Оформление заказа имеет особую шапку и подвал, которая содержит гораздо меньшее количество элементов (никаких пунктов меню и категорий товаров), чтобы не отвлекать пользователя от самого главного действия - покупки.
Порядок блоков в оформлении заказа мы меняли много лет, пока не нашли идеальный вариант, который устраивал и покупателей и не нарушал логику работы системы. Этот порядок такой:
- Блок выбора Города получателя
- Блок выбора доставки и параметров доставки (если ыбрана почта, то отображаем доп. поля Индекс, Адрес, если выбрана курьерская служба, то доп. поле - выбор ПВЗ, если самовыоз, то нет доп. полей)
- Блок выбора оплаты
- Блок ввода данных о пользователе
- Блок комментария к заказу, соглашения с условиями продаж.
Мобильная версия
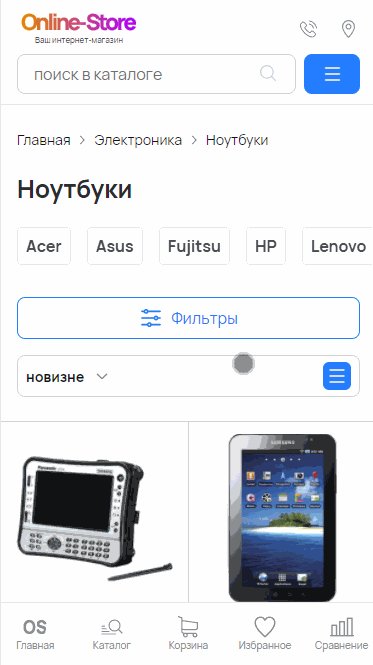
Мобильная адаптация нового шаблона сделана так, чтобы пользователь почувствовал, что он пользуется быстрым и адаптированным под его устройство мобильным приложением.










Например, мы используем нижний таб-бар для быстрого доступа к ключевым разделам интернет-магазина. Так как шапка с логотипом может исчезать при проматывании вниз, клиент может использовать особую мкро-версию логотипа вместо иконки для ссылки на главную.

Доступ к поиску в шапке все равно всегда должен быть под рукой, поэтому свайпом вверх можно всегда открыть упрощенную шапку с поиском и бургером.

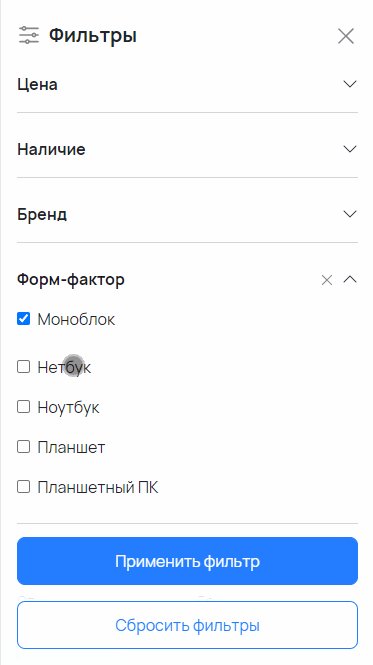
Фильтры удобно открываются в выплывающем сайд-баре с фиксированными кнопками применить или сбросить фильтр, которые отображаются только если фильтр установлен.

Отказ от jQuery
Это ключевой момент ускорения нашей темы. Мы решили полностью отказаться и переписать всю логику поведения темы оформления на новое легковесное ядро, основанное на нативных классах JavaScript и придерживались стандарта ECMAScript 6.
Мы полностью отказались от тяжелых и гиперфункциональных jQuery плагинов, таких как jquery.form, jquery.cookies, jquery.sticky, jquery.ui.autocomplete в пользу новых легковесных нативных функций или нативных плагинов (autocomplete.js, swiper.js).
Важно отметить, что после отказа от jQuery, у темы оформления все равно остались понятия «плагины» и «компоненты» и нам пришлось все-равно придумать свой простейший механизм регистрации и учета подключенных модулей. Мы назвали его RsJsCore, он представляет из себя глобальный объект и каждый компонент, чтобы не засорять общее пространство имен, регистрируется именно в scope данного объекта.
Проверять оценку мы стали на нашем демо-сайте в самой функциональной комплектации «Мегамаркет», предварительно настроив все серверные моменты – кэш статических ресурсов, время отклика (выбрали схему nginx + apache + PHP как CGI модуль), у базы данных вынесли tmpdir раздел на tmpfs (это ускоряет примерно базу на 20%).
Запускаем тест и видим.

О чем нам говорит данная оценка? О том, что оптимизация верстки новой «Изумительной» темы ReadyScript близка к идеалу. Оценка снижается на страницах, где есть большие баннеры или фото товаров. Важно отметить заслуги движка в этой оценке - ReadyScript берет на себя подготовку всех изображений в формате .webp, а также объединяет и минимизирует все CSS, JS ресурсы, сжимает возвращаемый динамический контент gzip’ом и очень быстро возвращает ответ благодаря многоуровневой системе кэширования.
Тянуть оценку вниз могут только управляемые факторы – набор сторонних скриптов (Яндекс.Метрика, Google-аналитика, on-line консультант, Яндекс.Карта, и др.), количество блоков с тяжелым контентом, которые вы решите вывести на странице. Управляемыми мы их считаем потому, что всегда можно отказаться от них или заменить и продолжить работать. Гораздо хуже, когда верстка базовых возможностей темы уже настолько тянет оценку вниз, что даже если все отключить, она все равно низкая.
Использование Bootstrap 5
Чтобы расширить спектр специалистов, которые свободно смогли бы дорабатывать тему оформления, мы выбрали самый популярный и свежий CSS-фреймворк – это конечно Bootstrap 5. С ним знакомы, наверное, все верстальщики. Релиз данного фреймворка состоялся в мае 2021 года. Он достаточно прост и удобен и самое главное, его JS-компоненты больше не зависят от jQuery.
Использование CSS-фреймворка в CMS фактически обязательно, по нескольким причинам:
- Это расширяет круг разработчиков, которые могут взяться за стилизацию интернет-магазина, так как с данным фреймворком знакомы, наверное, все.
- Это снижает стоимость правок. В большинстве случаев, CSS даже не придется править, чтобы стилизовать новый блок на сайте, достаточно воспользоваться стандартными классами bootstrap
- Это упрощает разработку модулей, так как становится понятно, какие стили можно использовать, чтобы блок максимально вписался в стиль темы.
Высокая оценка Google PageSpeed показывает, что данный CSS-фреймворк при правильном его использовании не утягивает оценку вниз.
Заключение
Нам удалось очень значимо освежить платформу ReadyScript и предоставить клиентам, фактически, самую технологически актуальную для 2021 года тему оформления для интернет-магазина.
В связке с SEO возможностями платформы ReadyScript, к которым относятся и автоформирование разметки schema.org для сущностей, представленных на страницах, подготовка изображений в формате WebP, авто-применение стратегий rel=canonical и др., новая тема «из коробки» дает владельцу магазина готовый инструмент для продажи, не требующий больших вложений на докурутку мелочей.
Но это еще не все
Мы решили опубликовать исходники Figma-макетов новой темы для наших партнеров, чтобы они могли без особых сложностей предлагать услуги по индивидуализации темы оформления для своих клиентов, владельцев интернет-магазинов на платформе ReadyScript.

Так мы завершили очередной цикл актуализации платформы и предоставили клиентам все необходимое, чтобы самостоятельно открывать свои интернет-магазины на самой технологически свежей платформе. А партнеры получили все необходимые инструменты, которые позволяют быстро и качественно закрывать задачи по созданию современных, функциональных и индивидуальных интернет-магазинов.
