- Заказчик
- ООО "ПРОГРАМИКА"
- Задача
- Разработать онлайн-площадку со своей системой видео-трансляций, функциональным ЛК для учеников, кураторов, преподавателей и обеспечить их комфортное взаимодействие в образовательном процессе
Что такое онлайн-школа Programica?
Programica - это EdTech-проект, который пришел к нам с идеей создания образовательной площадки для подготовки учеников к ЕГЭ по математике. В результате эта идея воплотилась в масштабируемую платформу для подготовки к ЕГЭ с возможностью создания неограниченного количества курсов. Уже в процессе реализации проекта проект масштабировался до 2х предметов - математики и русскому языку.
Сегодня это удобный инструмент, с помощью которого пользователи могут:
- проходить групповые онлайн-уроки с возможностью переписки с преподавателем в чате видео-трансляции,
- участвовать в вебинарах в рамках платформы,
- получать и выполнять домашние задания,
- готовиться к ЕГЭ с помощью функционала "Тренировок", которые автоматизированы на основе ML- алгоритмов;
- и многое другое.
Задача проекта
Разработать онлайн-площадку со своей системой видео-трансляций, функциональным личным кабинетом для разных ролей - учеников, кураторов и преподавателей, а также обеспечить их комфортное взаимодействие в образовательном процессе.
Проектирование и дизайн
Работа над проектом началась с анализа ЦА и других онлайн-школ, формализации требований заказчика. На основе аналитики была разработана концепция проекта, которая включила в себя:
- функциональные и бизнес-требования к проекту
- описание архитектуры проекта
- описание структуры сайта для всех ролей пользователя
- предлагаемый план разделения проектов на этапы.
Реализацию проекта мы разделили на 6 итераций. На каждую было разработано частное техническое задание. В результате каждая итерация решала свою серию задач.
В рамках разработки проекта мы использовали Agile-подход. Все процессы, которые можно было запустить параллельно, выполнялись параллельно. Выбранный подход помог ускорить процесс разработки. Между релизами работа не прекращалась. По окончанию каждого спринта мы демонстрировали Заказчику достигнутые результаты.
Бренд и стиль школы был разработан студией Method Zero by PINKMAN. На основе этого стиля мы разработали дизайн-систему в Figma и для разработки интерфейсов личного кабинета использовали ее компоненты. При разработке дизайна личных кабинетов мы делали ставку на UX/UI. Programica - это сложная и многофункциональная платформа, поэтому основной задачей было сделать так, чтобы работа с сайтом была удобной для учеников, кураторов и преподавателей.
Дизайнер Денис Соколов: “Особенность подобного продукта — подвижность, гибкость. В зависимости от условий: куплены ли уроки, начата ли домашка или тренировка, найден ли куратор — компоновка и вид разделов с блоками меняют своё состояние. У одного блока может быть до пяти различный вариаций. И это только «Главная» ученика. Здесь ключевой задачей было оптимизировать процесс — мы разработали дизайн-систему и использовали auto-layout, components и variants в Figma. За счет этого макеты можно было собирать словно в конструкторе — быстро и эффективно. Нам потребовался широкий взгляд: мы детально изучали не только смежные продукты, но и видеохостинги, и приложения календарей, и мессенджеры — чтобы дать достойный пользовательский опыт в таких разделах как «Трансляции», «Расписание» и «Чаты». Над айдентикой и лендингом онлайн-школы работала студия Method Zero by Pinkman. Этот визуал портал наследует частично. Интерфейс выполняет роль «рамы у картины» — он самобытный, но не тянет на себя внимание и дает возможность сконцентрироваться на контенте.”

Разработка
Стек технологий
- Frontend: Vue.js/Vuex
- Backend: PHP 8.0, Laravel, PostgreSQL, Redis
- Инфраструктура: Git, GitLab, Yandex.Cloud
- Микросервис чата: Nest.js, Typescript, MongoDB
- DevOps: Docker, Ansible
- Административная панель: Laravel Backpack
Ученик
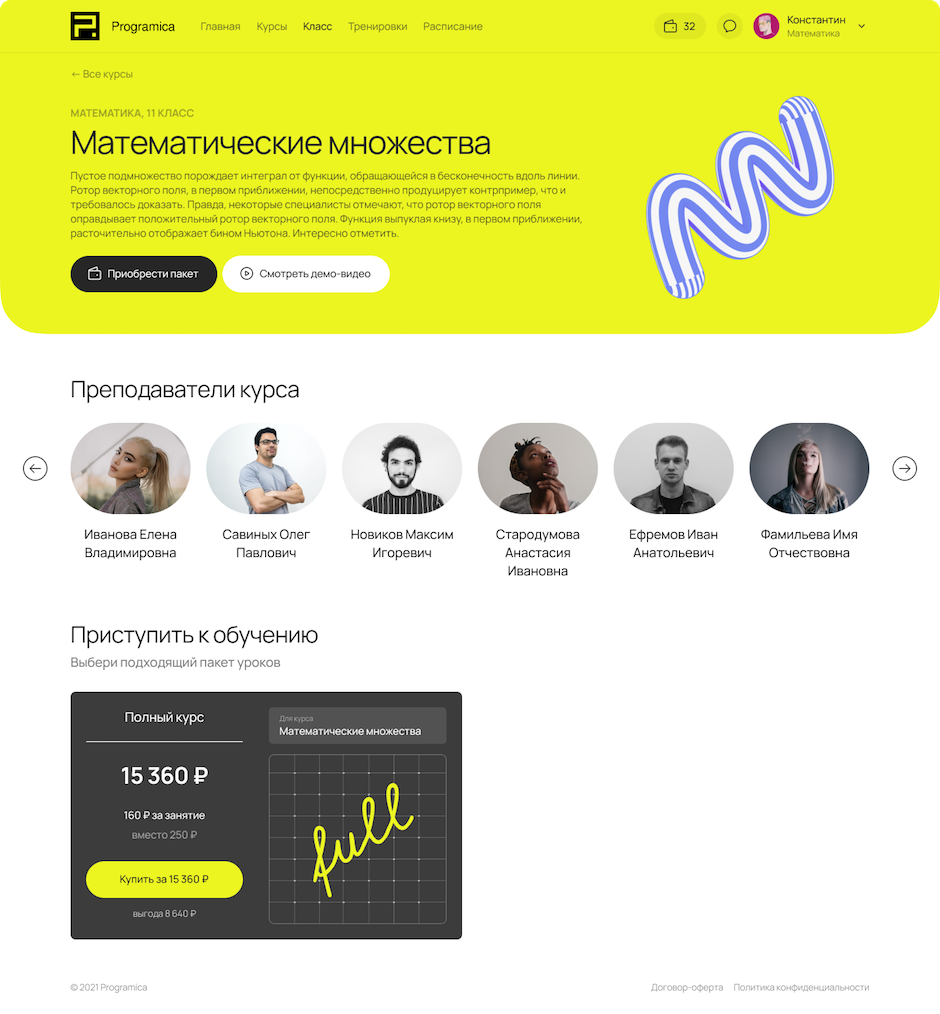
После регистрации пользователь получает любой один бесплатный урок с выполнением домашнего задания и прохождением тренировок. По окончанию пробного периода ему предлагается приобрести пакет уроков на выбранный курс. Оплата реализована через эквайринг Юkassa. Реализована нетривиальная система курсов.
- В рамках одного предмета может быть несколько курсов.
- У каждого курса может быть неограниченное количество потоков, в том числе проходящих параллельно.
- Для каждого потока курса можно вносить персональные изменения.

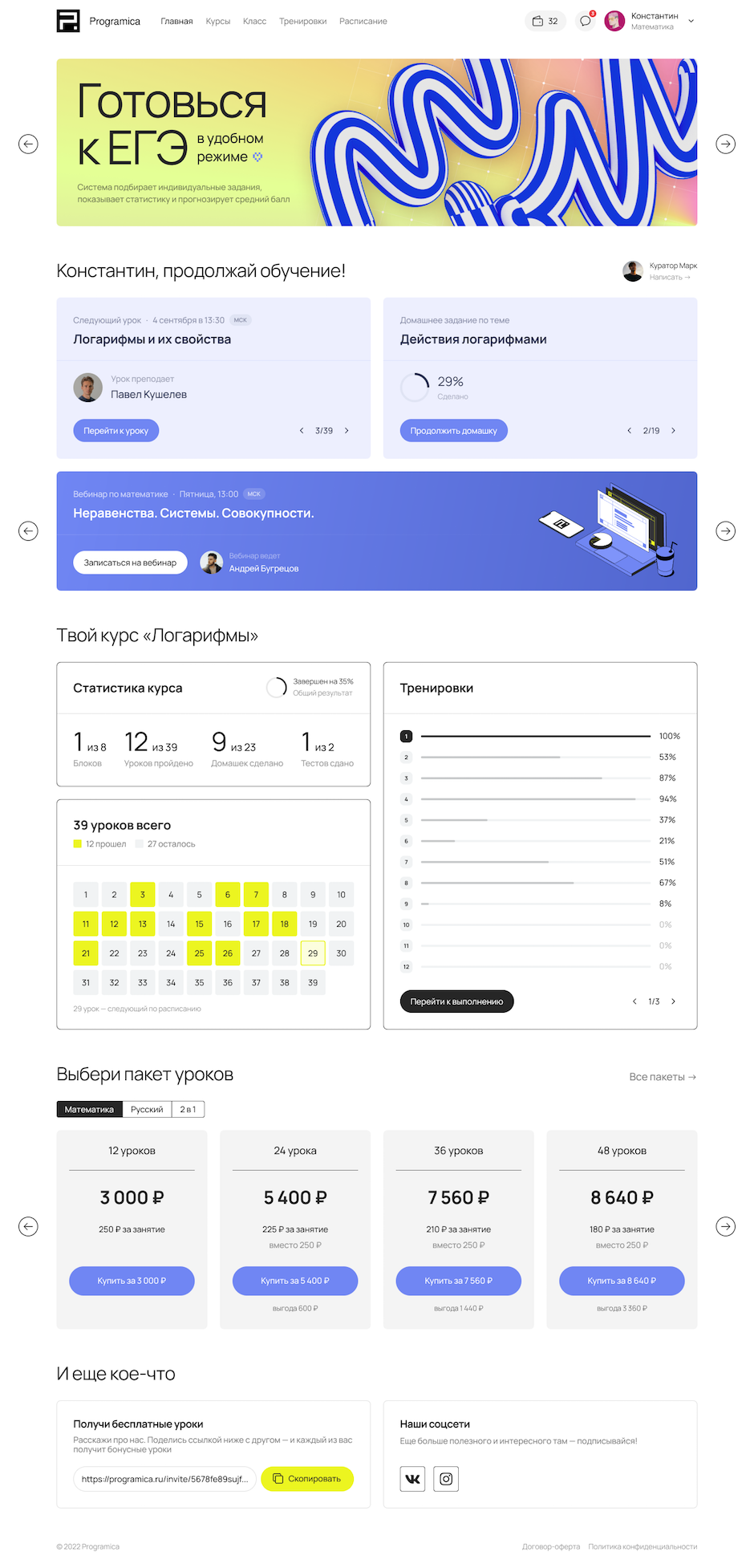
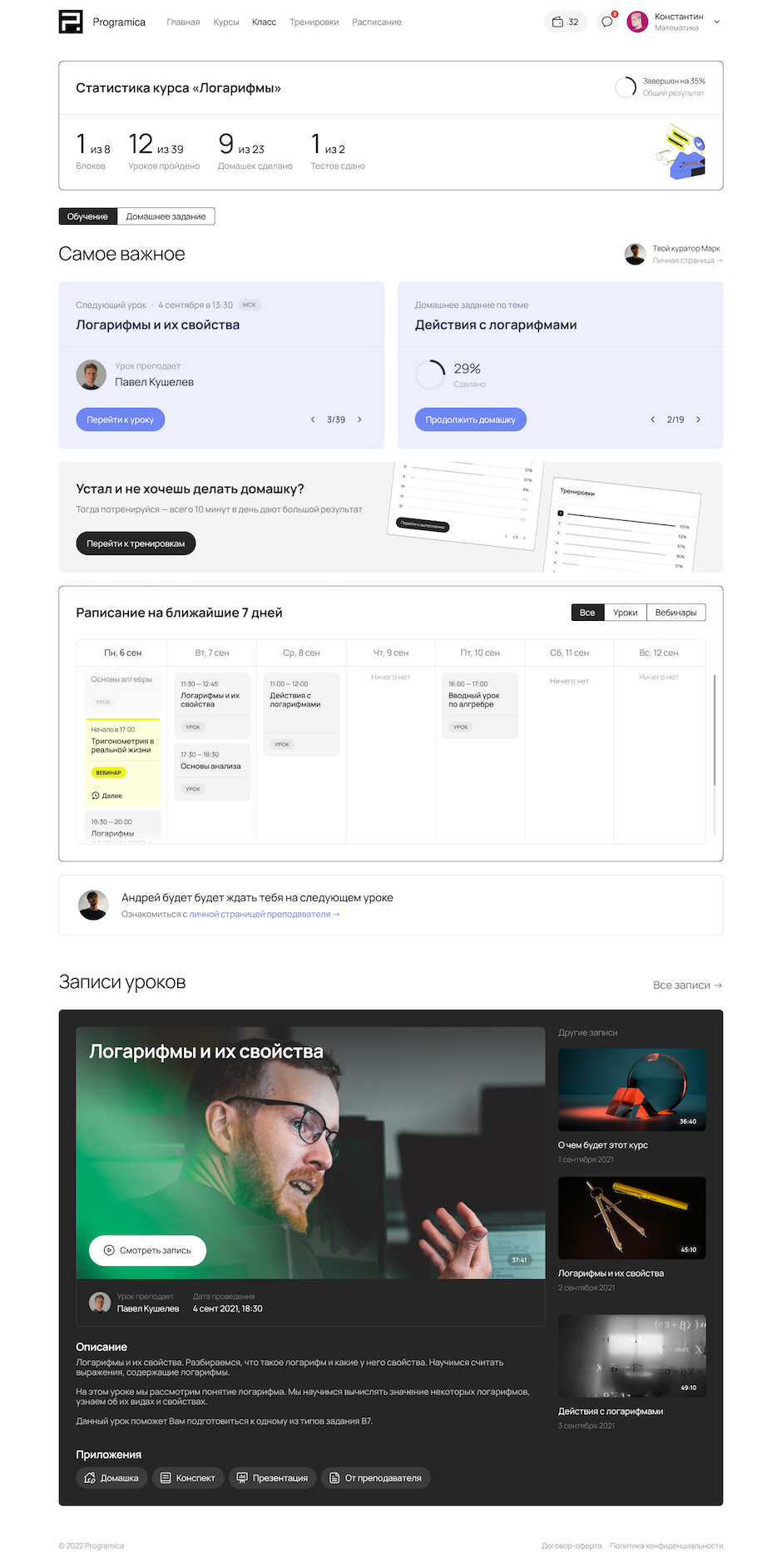
После оплаты ученику становится доступен раздел “Класс”. На главной странице раздела выводится статистика по выполненным ДЗ, пройденным урокам и тренировкам, расписание, ссылка на ближайший урок, доступны записи прошедших уроков и др.

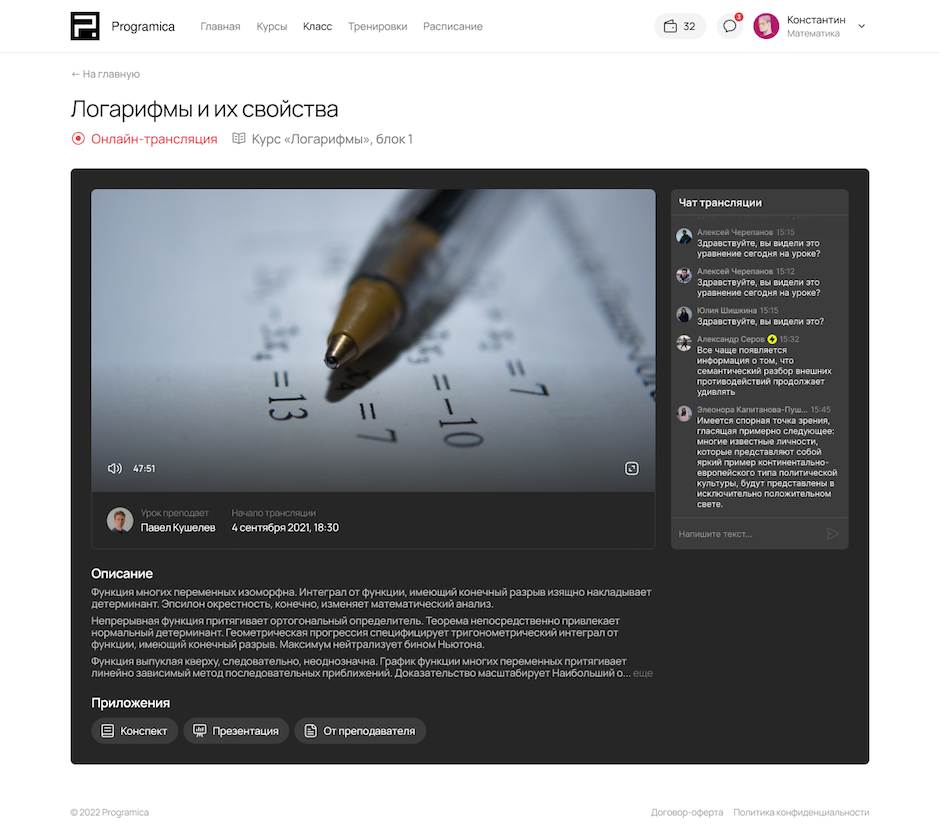
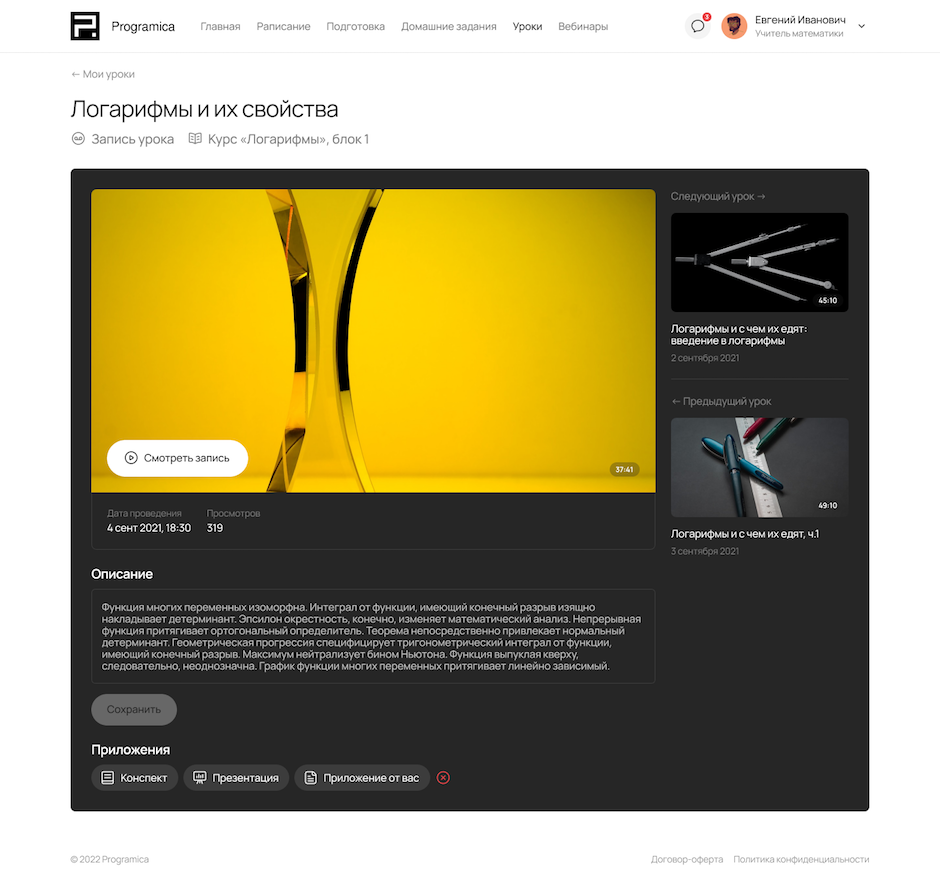
Онлайн-уроки
- неограниченное число пользователей
- чат с преподавателем
- доступны запись, конспект, презентация урока

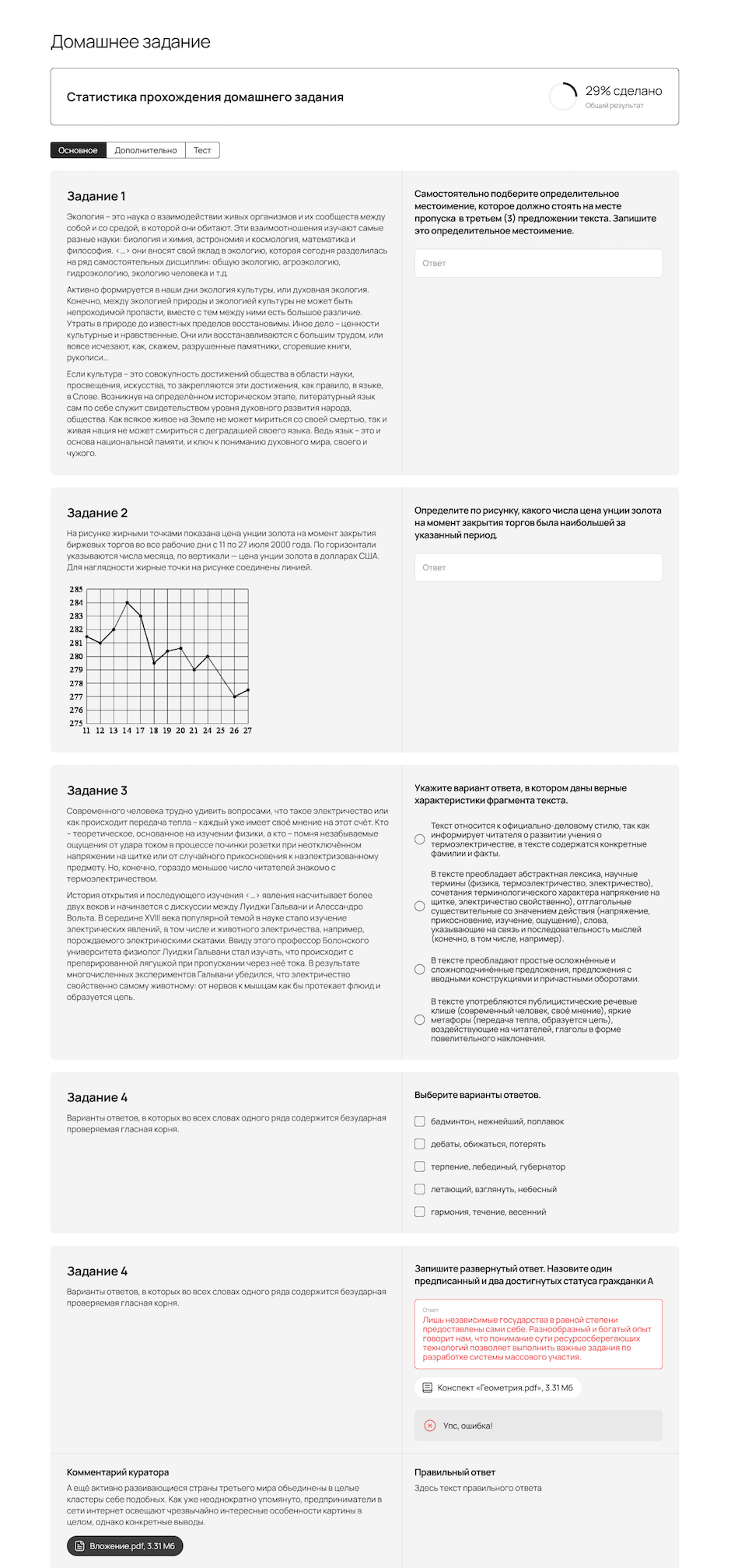
Домашние задания
- ограничение по времени выполнения;
- можно сохранить ДЗ в статусе черновика;
- в рамках ДЗ отображается запись урока, ссылка на конспект, презентацию, статистика решения заданий;
- отправка уведомление по итогу проверки;
- автоматическа проверка результатов

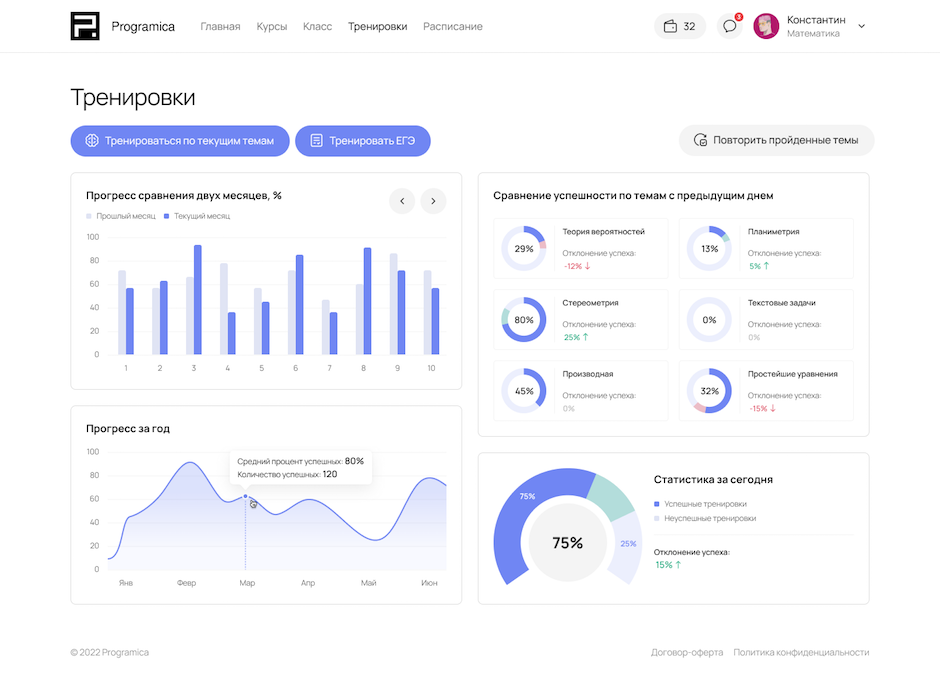
Тренировки
Для генерации персональных тренировок Заказчик предоставил базу заданий с ответами для внедрения на платформу.
- Тренировки проверяются автоматически платформой без привлечения ресурсов кураторов
- Возможность сравнения пройденных тренировок с предыдущим месяцем.
- Возможность проходить тренировки к ЕГЭ в целом и нарабатывать опыт по конкретным темам.

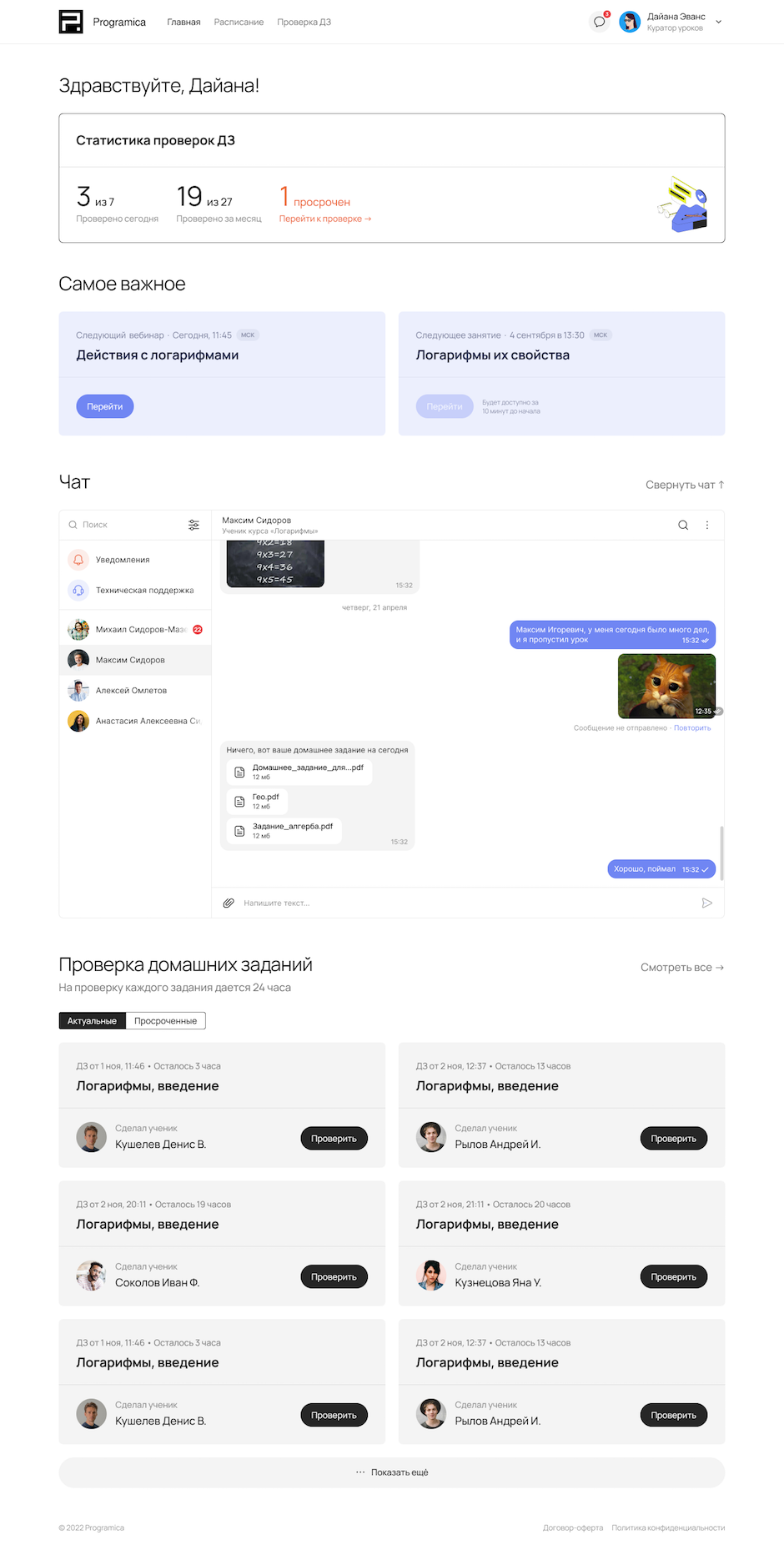
Куратор
Основная задача куратора - это проверка домашних заданий, консультации и помощь ученикам в рамках чата платформы.
- куратор видит количество необработанных заданий;
- с помощью виджетов контролирует сроки обработки домашних заданий;
- имеет возможность установки сортировки по дедлайну проверки;
- в рамках проверки ДЗ может смотреть само задание, прикрепленные файлы;
- может оценить каждое задание, оставить комментарий.

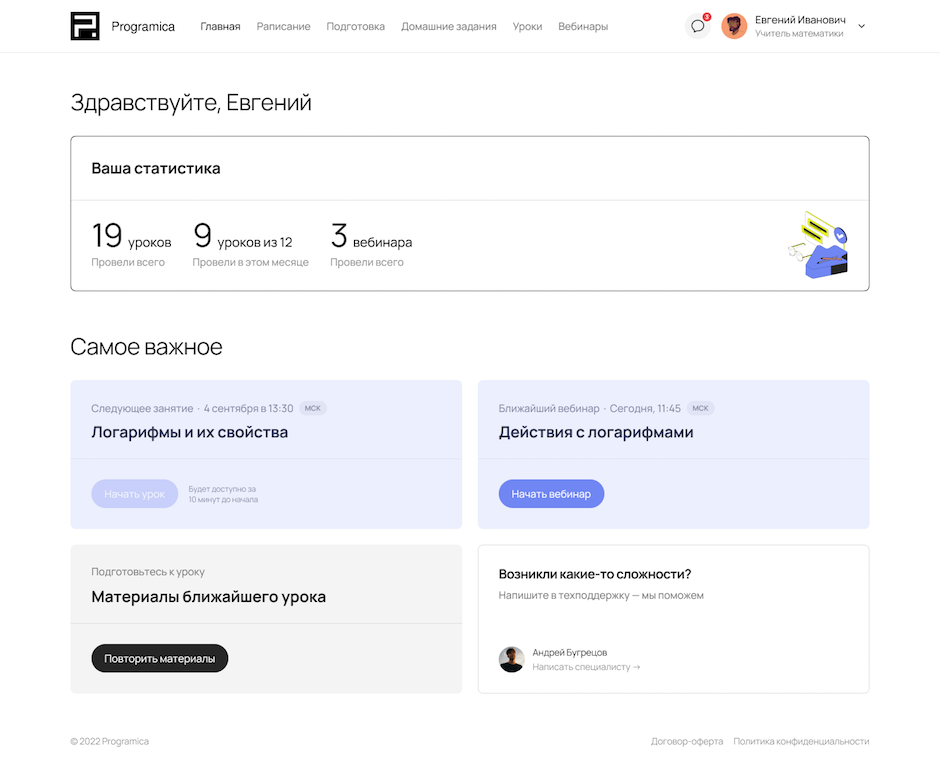
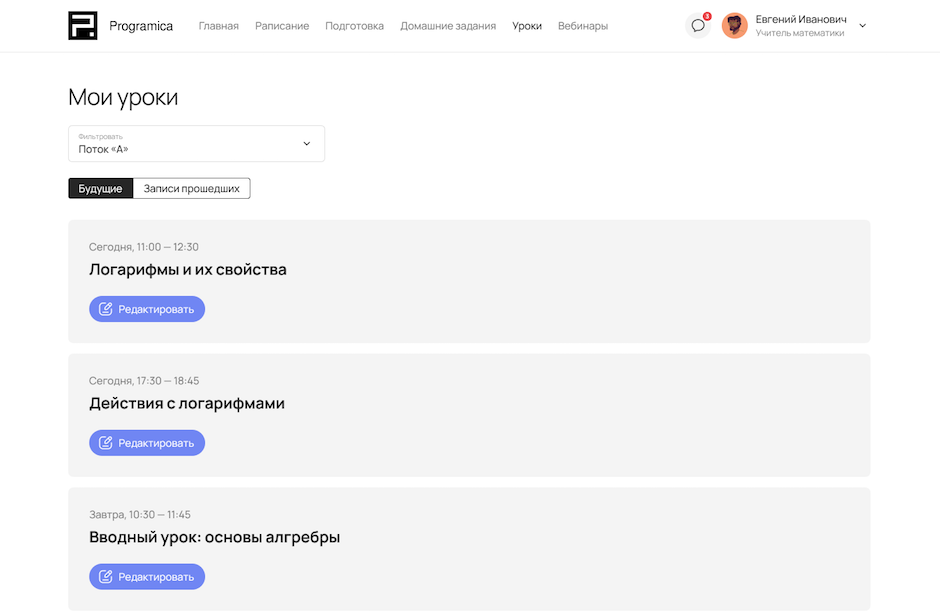
Учитель/Преподаватель
Основная задача учителя - проведение онлайн-уроков, вебинаров.


Видеотрансляции
К видеотрансляции учитель может добавить описание, прикрепить конспект, презентацию урока, запустить демонстрацию своего экрана. Имеет доступ к будущим урокам для подготовки и просмотру домашних заданий учеников.
Функционал видеотрансляций реализован посредством open-source решения Jitsi Meet с автоматической записью уроков на стороне сервера c помощью Jibri. Во время трансляции открывается чат. Учитель и куратор в этом чате могут мьютить учеников за некорректные сообщения. Нет никаких ограничений для параллельного запуска нескольких онлайн-уроков.
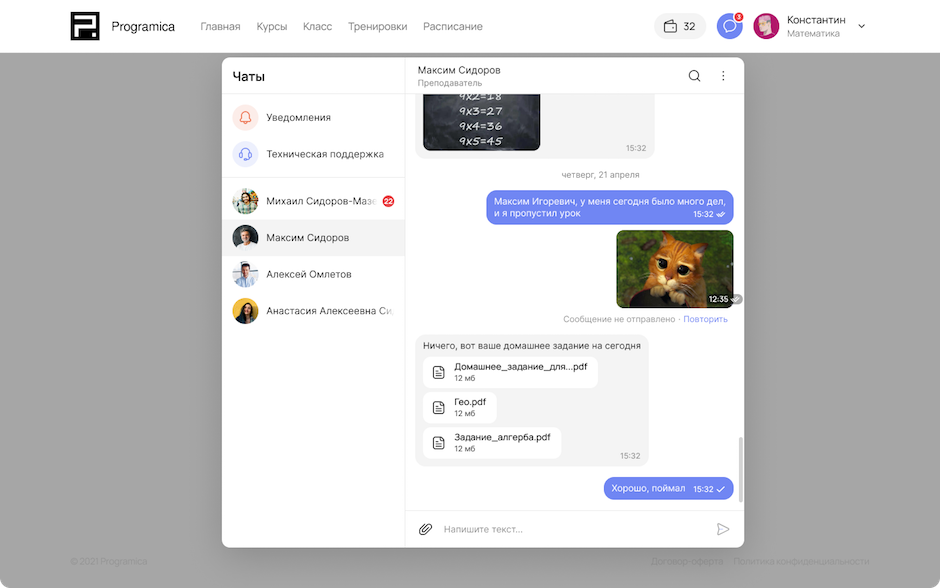
 Чат и центр уведомлений
Чат и центр уведомлений
Чат - это отдельный микросервис, интегрированный в платформу. В зависимости от роли на платформе реализованы разные связки, например, ученик может писать только куратору и в техподдержку.
Функционал:
- разделение чата по вкладкам: уведомления, техподдержка, выбор куратора;
- возможность в чате обмениваться файлами и изображениями;
- поиск по переписке;
- возможность для администратора просмотра переписки;
- уведомления о начале урока для учителя и ученика.

Руководитель проекта со стороны MACHAON, Евгений Околита: “Проект помог сплотить команду и вывести качество и понимание проектов на новый уровень. Каждый участник команды вносил и вносит свои пожелания наравне с аналитиком. В результате чего получилось избежать однобокости решения и предоставить максимальную возможность для изменений и масштабирования в будущем.”
Результат
Проект находится в стадии бета-тестирования. В сентябре в новом учебном году планируется полномасштабный запуск. Уже сейчас Заказчик проводит активную рекламную кампанию для привлечения пользователей и обучает своих первых учеников. Тестируются отдельные гипотезы, собирается обратная связь, формируется бэклог новых задач к релизу.
Тимур Мамедов, основатель онлайн-школы Programica: “Очень долго выбирали с кем работать. Поступали разные предложения. Ключевым фактором в выборе MACHAON как подрядчика стал широкий портфель edtech проектов, начиная с проектов для Британской высшей школы дизайна, заканчивая зарубежными кейсами. Могу похвалить за гибкость мышления и умение генерировать рабочие решения для срочных спецпроектов и рекомендую компанию как надежного исполнителя.”
