- Заказчик
- Family Park - парк активного отдыха в Ивановской области.
- Задача
- создать новый сайт с современным и узнаваемым дизайном, который будет привлекать новых клиентов и способствовать их переходу в постоянные.
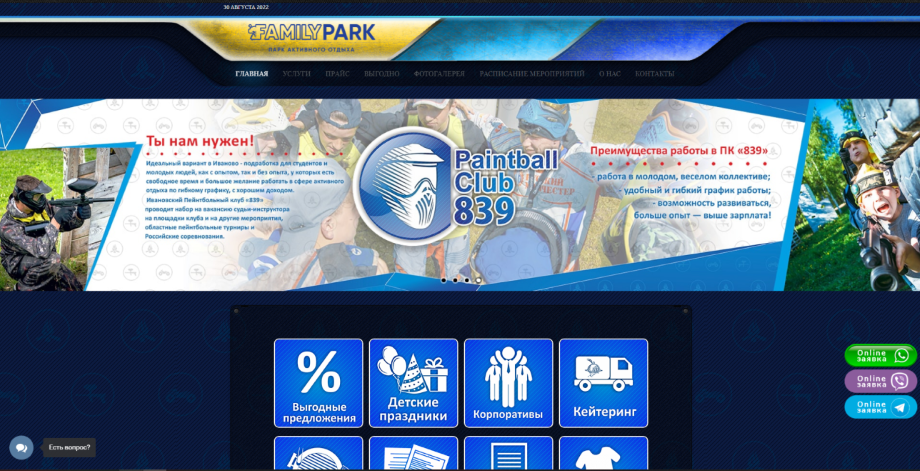
Старый сайт выглядел устаревшим и не мотивировал молодую и активную аудиторию обратиться в Family Park за организацией праздника.

РЕШЕНИЕ ЗАДАЧИ
- Дизайн сайта – активный, с видеофоном и фотографиями хорошего качества.
- Для увеличения обращений с сайта – возможность оставить заявку (для удобства – на каждом экране).
- Для сохранения интереса у существующих клиентов – личный кабинет и бонусная система лояльности.
ЧТО СДЕЛАЛИ
1. Уникальный дизайн.
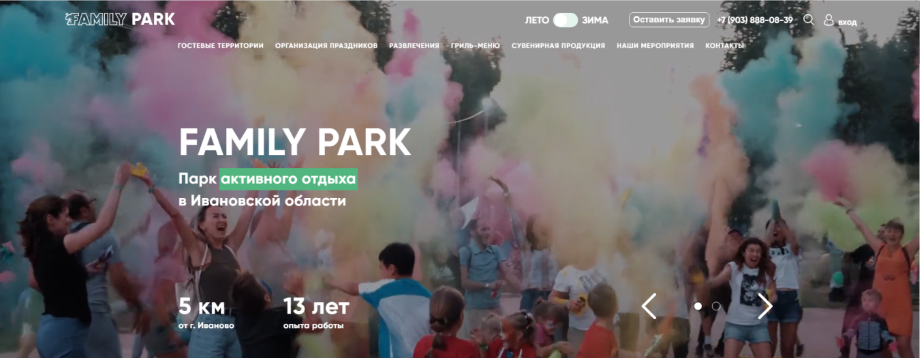
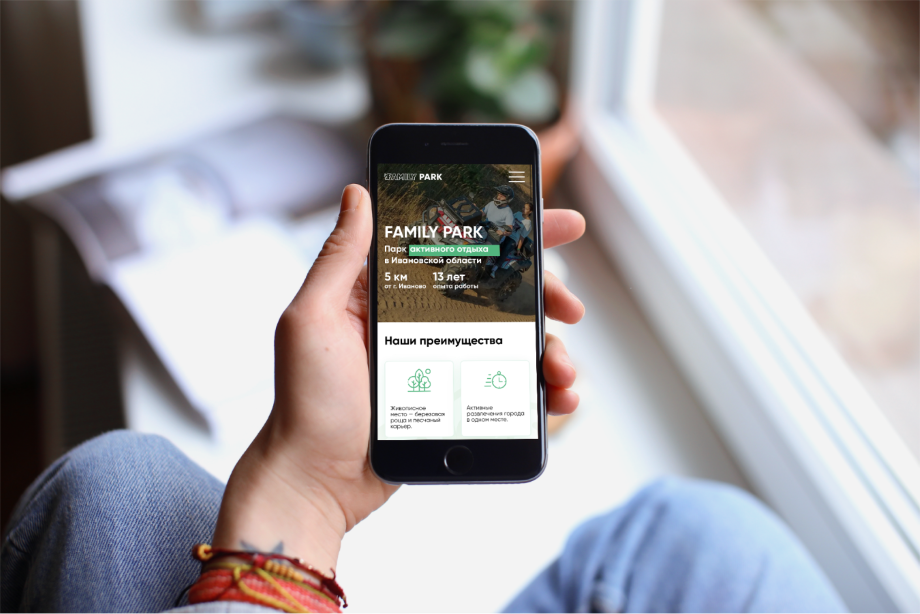
Для парка развлечений важно вызвать эмоциональный отклик у аудитории (спортивная, активная, семьи с детьми), поэтому мы установили на главной странице видеофон, наглядно показывающий весь спектр развлечений в парке.

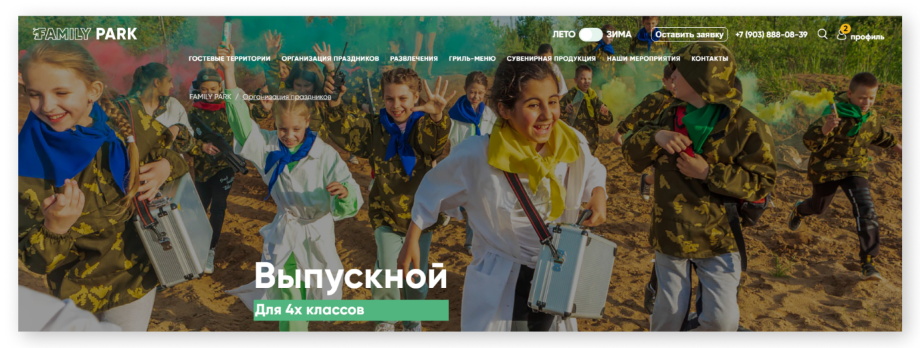
На все услуги добавили качественные фотографии, сделанные непосредственно в самом парке.


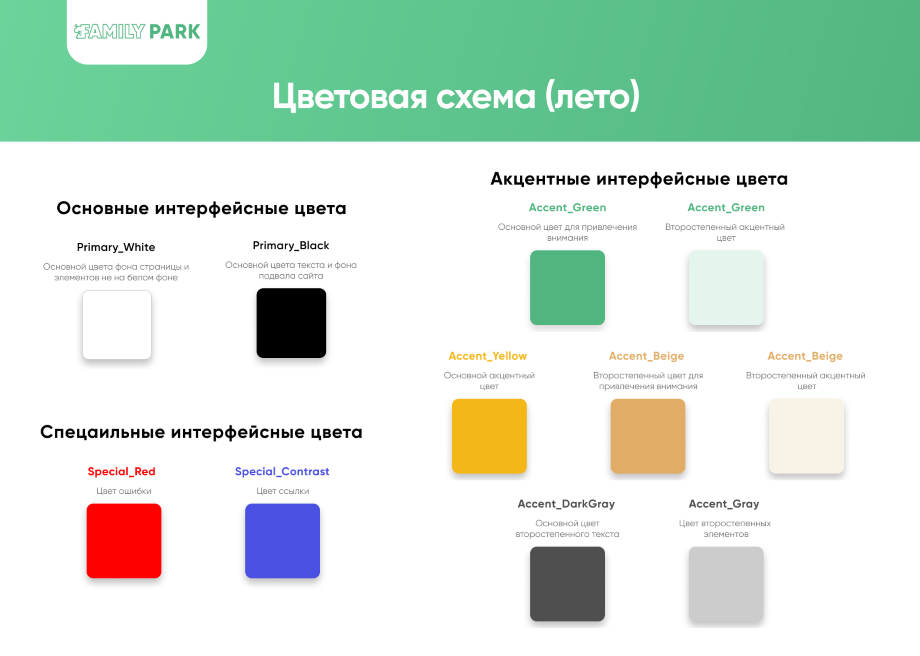
Мы разработали 2 цветовые схемы в зависимости от сезона. Цвета, использованные в дизайн-системе, подобраны с учетом диетического минимума элементов. Это означает, что для решения задач, стоящих перед продуктом, требуется минимальный набор цветов.
Основные цвета дизайн-системы – белый и чёрный. Они используются для фоновых заливок, некоторых кнопок, а также для выделения текста на фоне. Акцентные и специальные цвета в интерфейсе помогают создать нужные контрасты и выделить необходимые элементы.


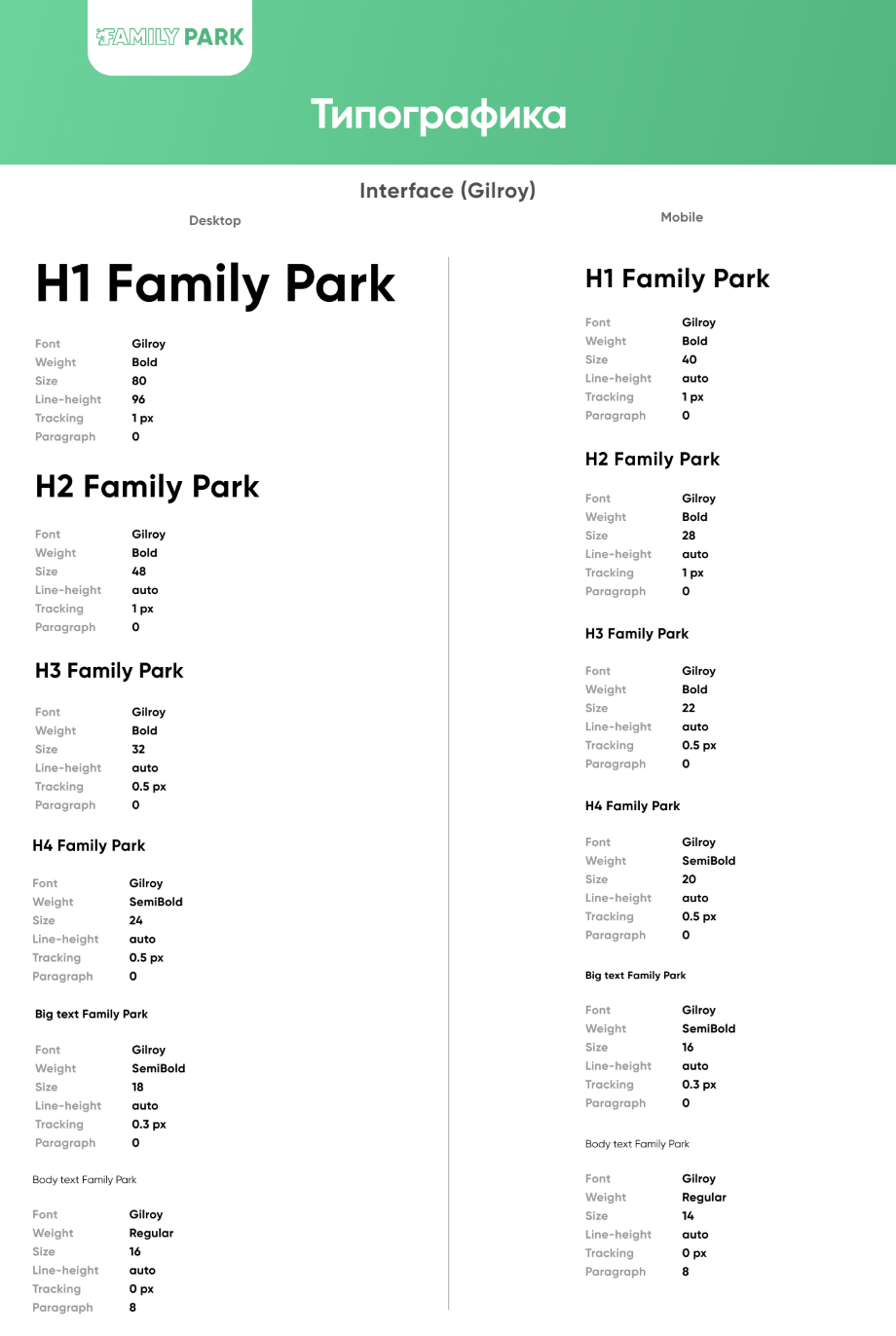
Кроме цветовых значений дизайн-система проекта включает типографику.

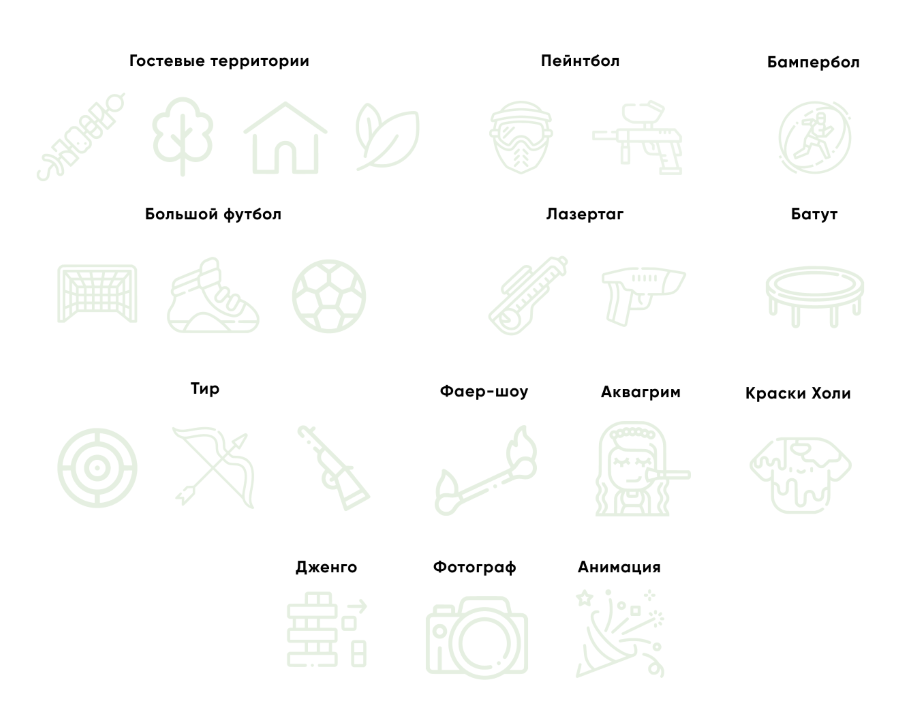
Для страниц с услугами отрисовали фоновые иконки.

А также иконки для позиций меню.

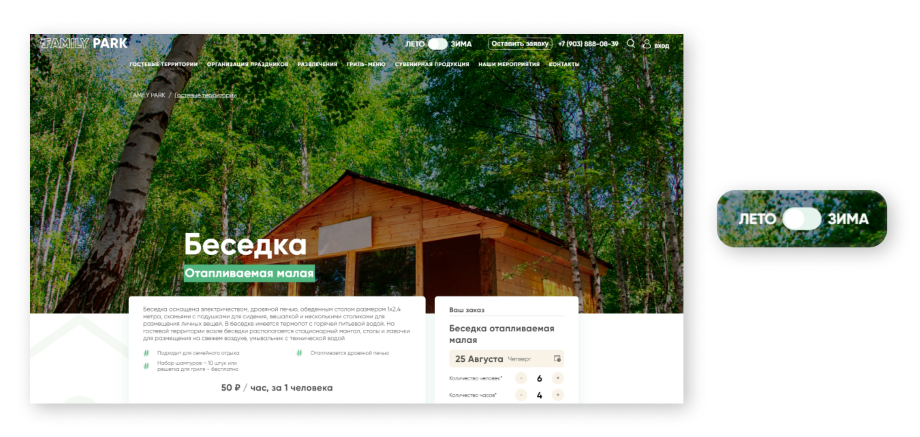
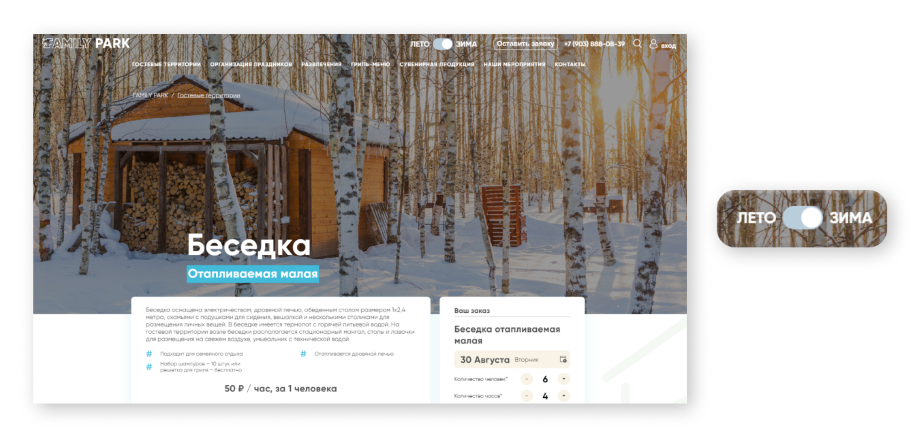
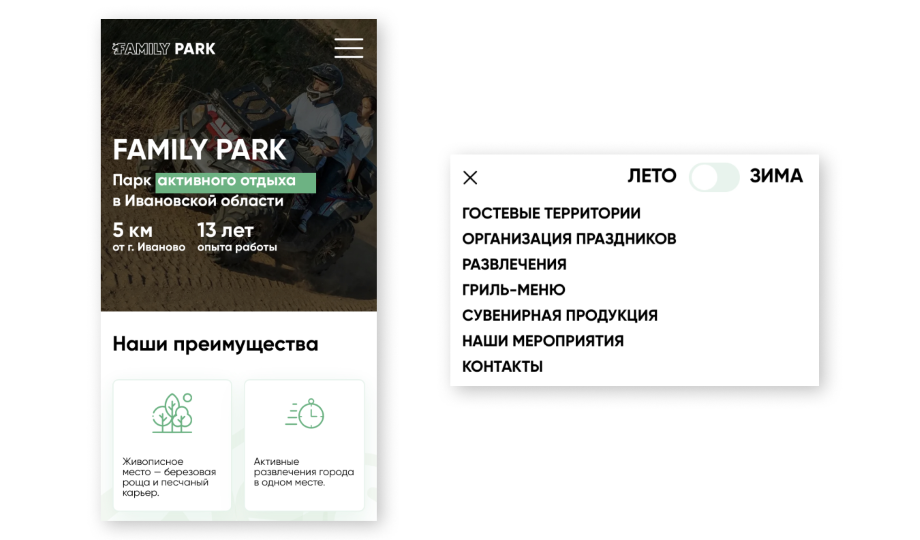
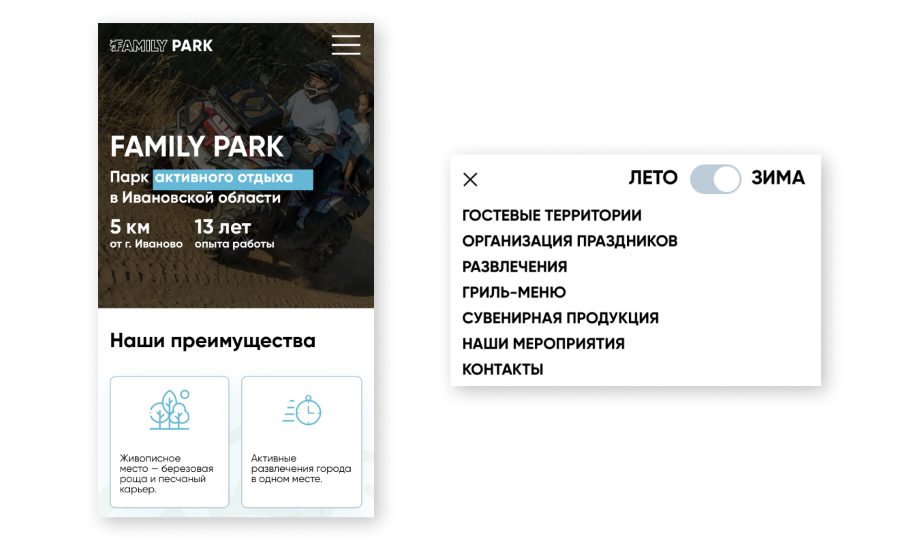
2. Переключение сезонов.
Реализовали переключение сезона, вместе с которым меняются цветовая схема сайта, услуги, фото, часто задаваемые вопросы в карточке услуги.
В декстопной версии:


В мобильной версии:


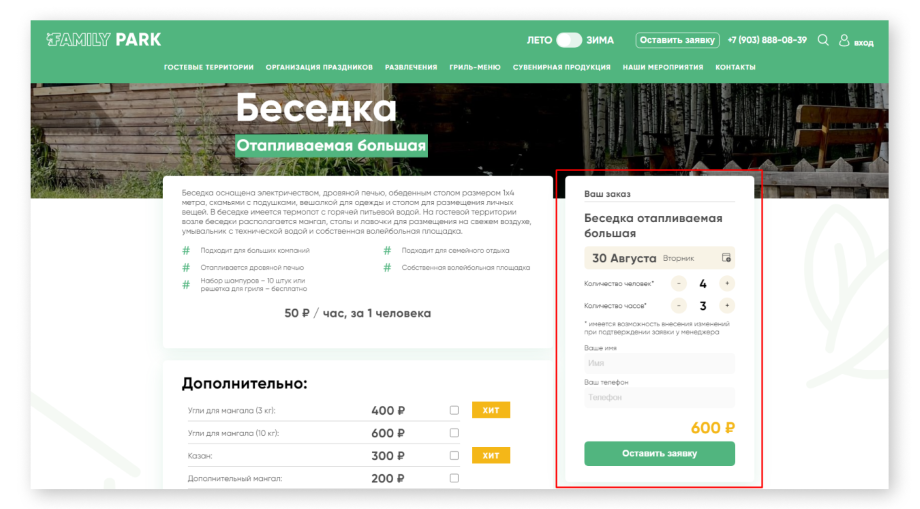
3. Форма заказа.
Сделали удобную форму заказа услуги с популярными значениями по умолчанию.

Здесь решается сразу 2 задачи – клиенту удобно и понятно сделать заказ, а также психологически сделать заказ легче, если часть данных уже заполнена.
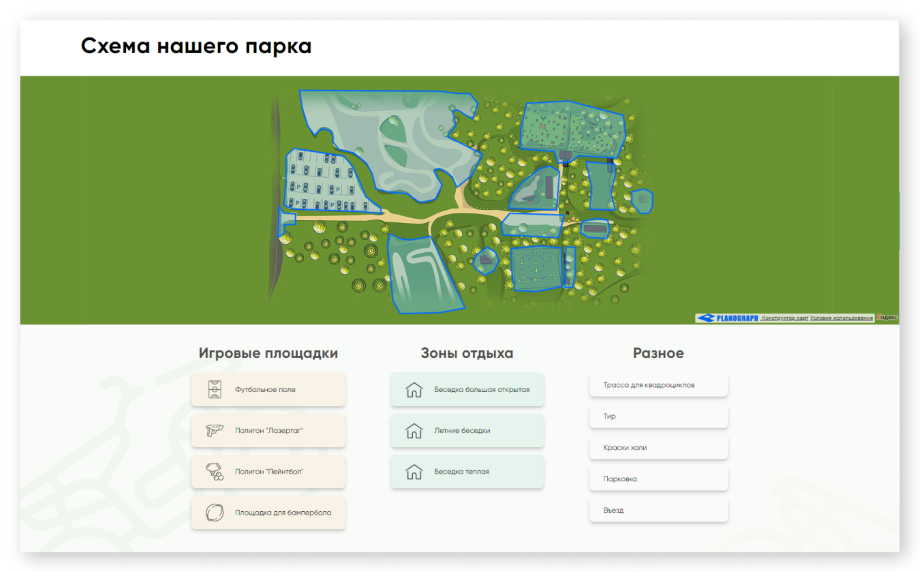
4. Интерактивная карта.
Создали интерактивную карту-схему парка, с помощью которой можно:
- посмотреть взаимное расположение зон и площадок на территории парка;
- узнать предназначение каждого участка;
- выбрав вид активности понять, на каком участке она организована.

Осуществили мы это при помощи нашей личной разработки – веб-сервиса Планограф, на нем пользователь может:
- создать интерактивную карту без помощи программиста и дизайнера, используя для разметки геометрические фигуры и с помощью полученных разметок вывести информацию об объектах на карте;
- опубликовать карту на любой своей веб-площадке или в приложении (вне зависимости от среды разработки).
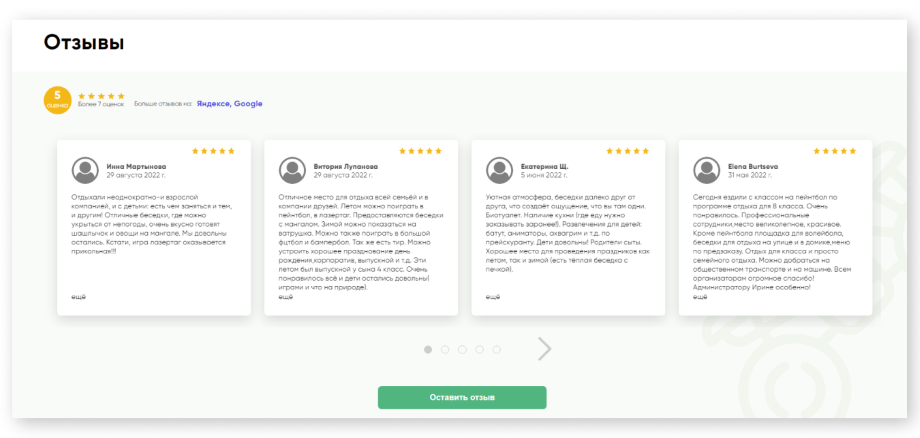
5. Отзывы.
Для повышения степени доверия разместили блок с отзывами, при этом добавили ссылки на реальные отзывы в Яндексе и Гугле.

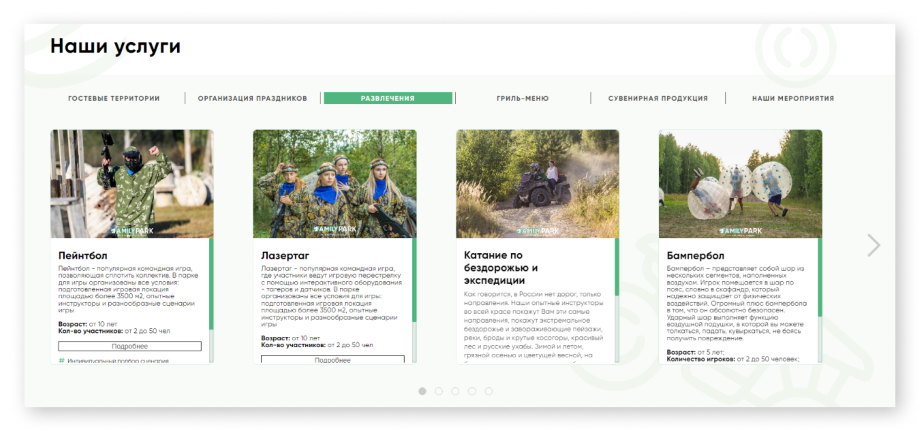
6. Все на одной странице.
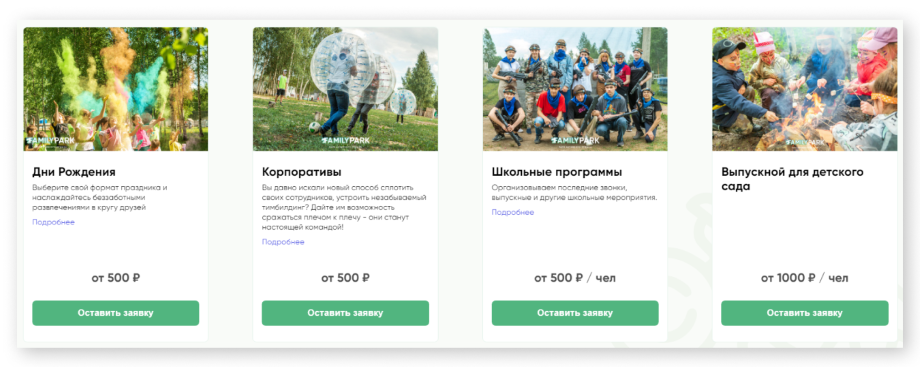
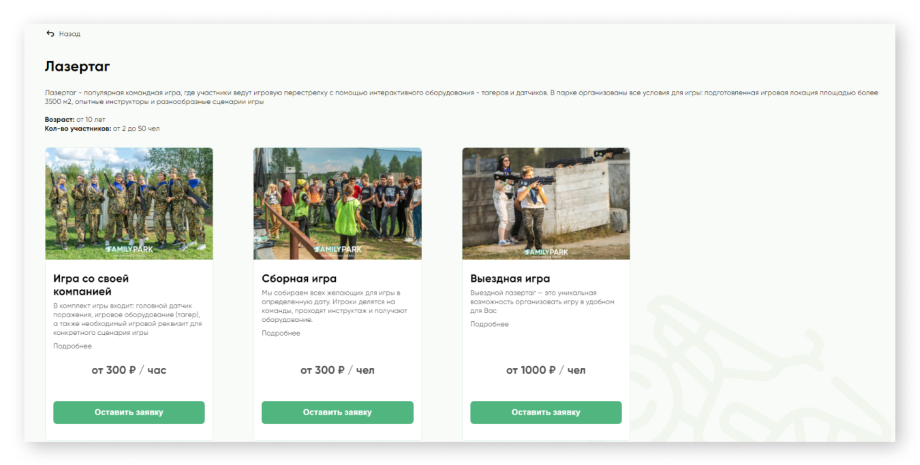
Одной из сложностей проекта было пожелание клиента разместить все мини-карточки услуг на одной странице. При этом услуг много и структура их имеет разный уровень вложенности.
Например, в разделе «Гостевые территории» сразу представлены услуги, а в разделе «Развлечения» ? подразделы «Пейнтбол», «Лазертаг», «Катание по бездорожью», «Бамперболл», внутри которых заложены услуги. При таком решении могут возникнуть сложности с поисковым продвижением сайта, так как нет уникальных страниц, на которых могут быть сгруппированы по смыслу услуги. С точки зрения поисковой оптимизации было лучше, если мини-карточки услуг каждого раздела или подраздела будут доступны на отдельных страницах с уникальными мета-тегами по уникальным ссылкам.
Решая эту проблему мы разработали двухуровневый слайдер с переключением на предыдущую вкладку. При этом есть возможность пройти и почитать подробнее про каждую услугу подробнее, посмотреть фото, выбрать тариф и отправить заявку. Для SEO-оптимизации есть возможность настроить уникальные URL-ссылки на каждый раздел или подраздел дерева услуг.


7. Адаптивность.
Реализовали адаптивность сайта к мобильным устройствам.

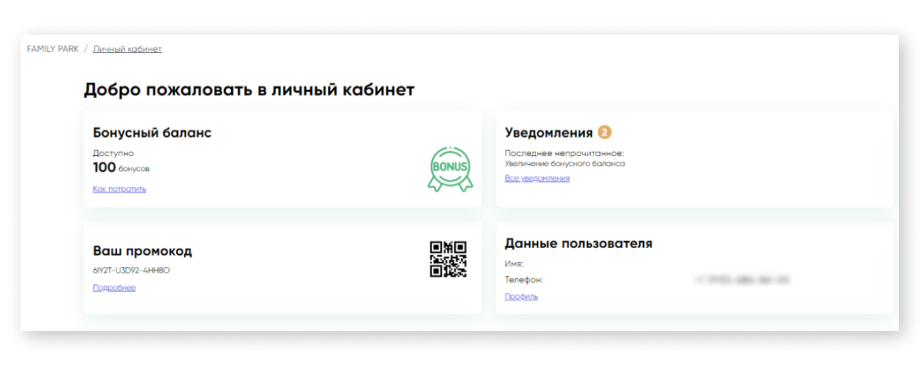
8. Личный кабинет.
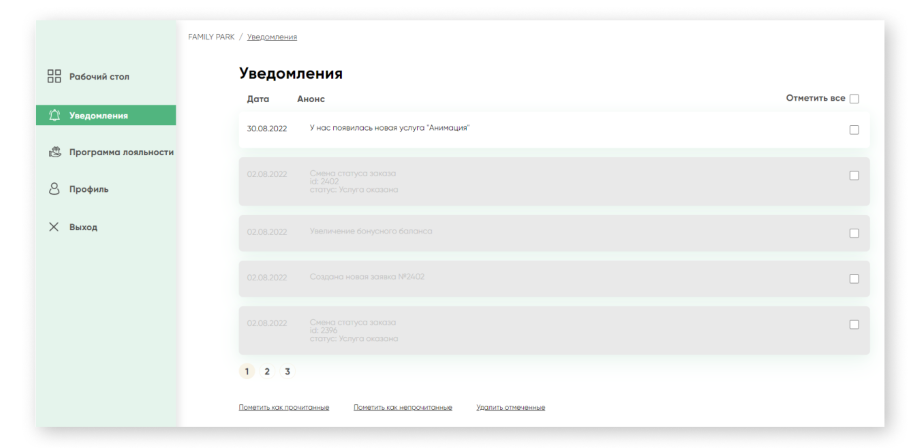
Разработали личный кабинет, в котором пользователь может следить за состоянием своего бонусного баланса. Также в личный кабинет могут приходить уведомления о статусе заказанных услуг, изменении бонусного баланса и персональных скидках.

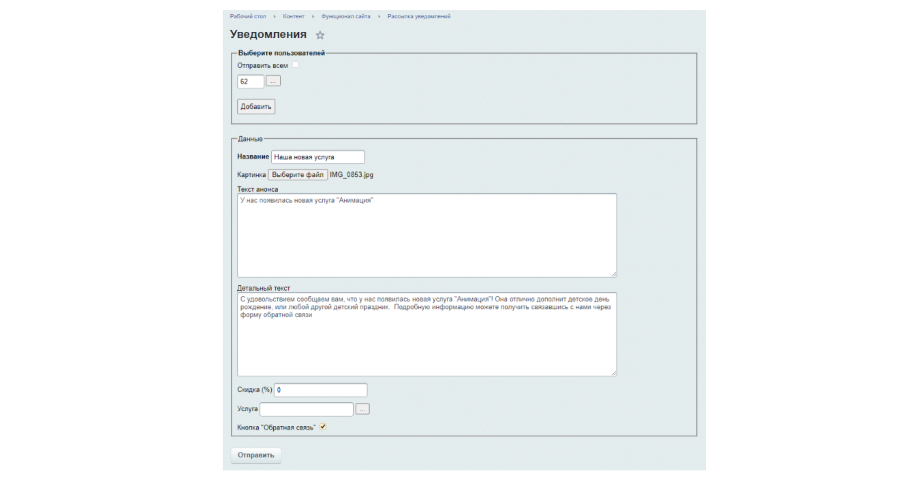
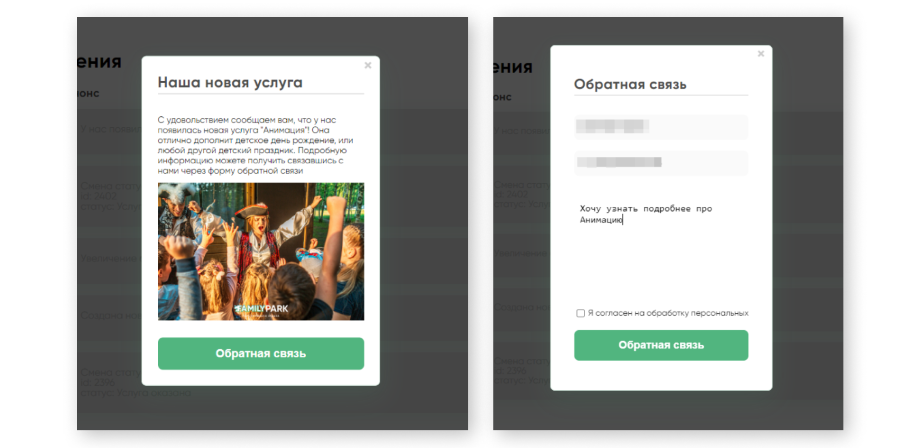
8. Уведомления.
Создали функционал массовой отправки уведомлений из административной части сайта всем, а также конкретным пользователям, с возможностью привязки к уведомлению услуги или формы обратной связи.



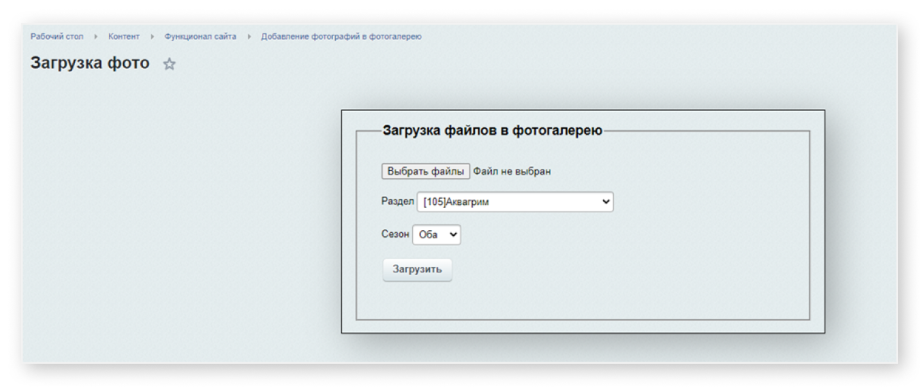
10. Массовая загрузка фото.
Для удобства клиента разработали скрипт для массовой загрузки фото в фотогалерею, с указанием сезонности загружаемых фото.

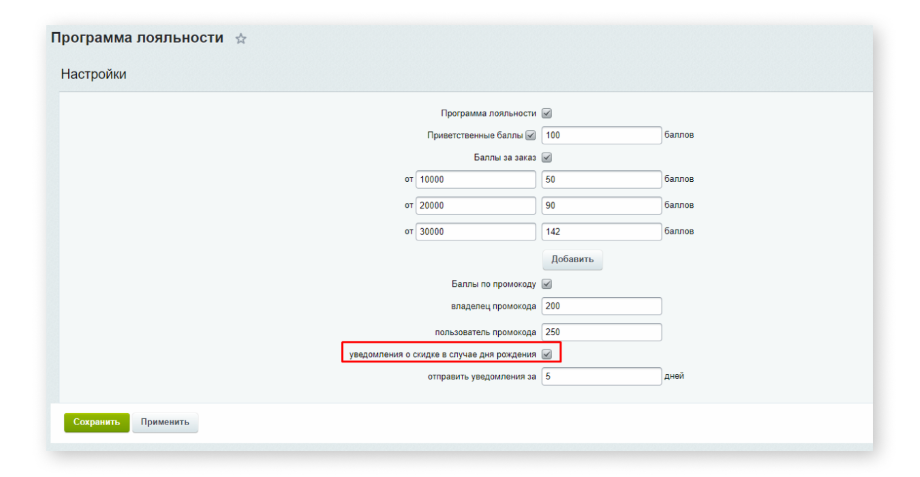
11. Рассылка в день рождения.
Для повышения количества заявок от зарегистрированных пользователей, разработали функционал автоматической отправки уведомлений в связи с наступлением дня рождения. Пользователю предлагается оставить заявку на организацию праздника в парке клиента.

РЕЗУЛЬТАТ
Получили современный адаптивный сайт с личным кабинетом, возможностью оставить заявку на услугу и программой лояльности.
НАШИ РЕКОМЕНДАЦИИ
- Проработать описания услуг, в частности, это касается раздела «Организация праздников». Будет гораздо лучше, если пользователь сможет найти описание программы проведения, например, выпускного 9-11 классов, при этом указать, что программа может быть составлена индивидуально.
- Проработать систему уведомлений на большинство поводов (например, новогодние корпоративы, выпускные и пр.), чтобы автоматизировать их отправку в нужное время.
- Заниматься продвижением сайта за счёт SEO-оптимизации и контекстной рекламы.
