Редизайн личного кабинета учебной платформы: не вызывая гнев пользователя
- Заказчик
- Образовательная платформа на базе проекта «Каменный город» – курсы повышения квалификации и переподготовки учителей, воспитателей, завучей, логопедов, тьюторов
- Задача
- Заново спроектировать пользовательский опыт, отработав полученный негативный фидбэк. Устранить возникающие проблемы
О проекте: Клиент – образовательная платформа, реализованная на базе проекта «Каменный город» – курсы повышения квалификации и переподготовки учителей, воспитателей, завучей, логопедов, тьюторов и всех, кто учит детей (с выдачей дипломов гособразца). С момента основания платформы аудитория постоянно расширяется, добавляются медики, психологи и финансисты. В будущем это будут и новые сегменты.

— Хьюстон, у нас проблемы!
Происходило накопление проблем и очевидных ошибок:
- Конкуренты имели более современный дизайн и устанавливали тренды под обучение: люди пользуются и привыкают к неким общепринятым стандартам и сценариям.
- Обратная связь от клиентского сервиса: пользователь не понимает, что делать — звонок оператору — перегрузка операторов по вопросам простых сценариев.
- Накопление негативного фидбэка по обучению на платформе с точки зрения пользовательского опыта и тех сценариев, по которым они действуют.
Цели проекта:
«Мы стремимся к тому, чтобы люди во время пользования нашим продуктом испытывали либо положительные эмоции, либо нейтральные, и работали в той среде, которая им привычна в повседневной жизни» – Алина Михалева, Senior product manager образовательного центра «Каменный город»
Цель №1: Убрать диссонанс между сервисами, которыми люди пользуются в повседневной жизни.
Для её достижения используем просмотр и анализ референсов из жизни. При этом важно брать за референсы не только платформы обучения, но и другие сервисы из разных категорий (например, онлайн-банкинг), внедрять моменты, которые делают ваш сервис более современным, привычным и удобным.
Цель №2: Спроектировать пользовательский опыт заново, отработав негативный фидбэк, который был получен. Устранить возникающие проблемы.
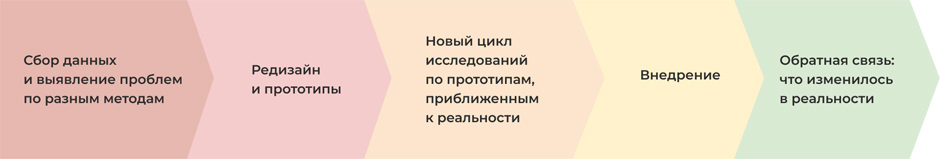
Для её достижения:
- Сбор данных и выявление проблем по разным методам.
- Редизайн и прототипы.
- Новый цикл исследований по прототипам, приближенным к реальности.
- Внедрение.
- Обратная связь: что изменилось в реальности.
Особенности и ограничения проекта
- Время — необходимость сразу вносить какие-то ключевые изменения, не нарушая работу платформы и не прерывая процесс обучения людей.
- Отсутствие возможности задействовать большое количество людей на исследования, анализ данных и т. п. Все работы проводятся внутри команды без дополнительного найма.
- Небольшой бюджет на изменения.
Чтобы работать эффективно, нужно: хорошая слаженность команды, понимание того, что делаем, какие цели ставим, правильная расстановка приоритетов для минимизации рисков потерь.
Особенности аудитории
Основная аудитория — преимущественно женщины, имеющие гуманитарное образование. Преобладающий возраст — от 30 до 50 лет. Работают с документами. Следуют стандартам. В основном работают в бюджетной сфере.
Особенность №1: Неуверенность в работе с компьютером. Страх «что-то сломать», «нажать не туда», боязнь необратимых действий.
Наша задача здесь — предусмотреть возможность подсказок, давать полноценное понимание того, что будет дальше.
Особенность №2: Консервативность (люди привычек). Обучение новому вызывает внутреннее сопротивление и протест.
Значит, новый интерфейс должен решать текущие проблемы, но не отличаться кардинально от старого или быть похожим на другие сервисы, которые использует ЦА (онлайн-банки, соцсети, мессенджеры).
Особенность №3: Низкая мотивация и неготовность в чём-то разбираться. Если что-то не так — сразу звонят с жалобами. ЛПРам важно, чтобы весь процесс проходил гладко и их не беспокоили с вопросами и жалобами.
Задача для интерфейса в связи с этим — снижение негативных реакций. Важно получить удовольствие от пользования контентом.
Этапы проекта:

Проводим исследования
1. Анализ жалоб учеников в сервис
Происходит поиск закономерностей и выявление общих проблем. По вопросам пользователей во время звонка в клиентский сервис понятно, что они смотрят и какой вопрос возникает в голове, когда они это видят.
Из этого можно сделать вывод, что именно пользователю непонятно. Стремимся создать такой интерфейс, который отвечает на вопросы человека, когда он работает в нём.
2. Интервью с учениками
Выявление проблем в процессе обучения с помощью открытых вопросов.
Примеры вопросов:
- С какими проблемами вы сталкивались в процессе обучения на платформе?
- Что для вас было самым сложным/простым в процессе обучения на платформе?
- Чего вам не хватало в процессе обучения на платформе?
3. Usability-исследование
Исследуем старый дизайн по целевым действиям. Опрашивали дистанционно короткими сессиями по 10-15 клиентов. Использовали Zoom, вопросы на тему «как сделать», «что ты видишь» и т. п.

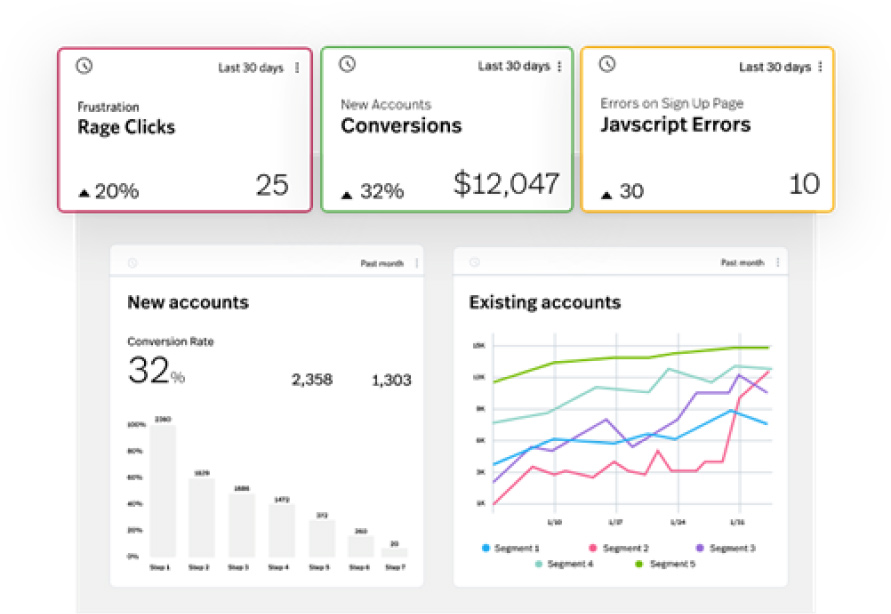
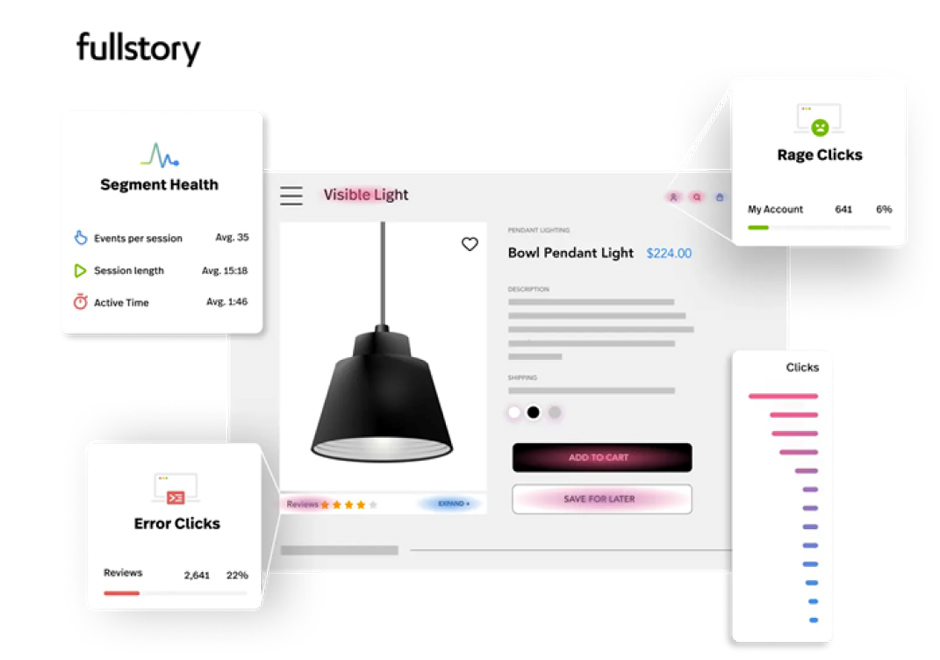
4. Веб-визор Fullstory
Воспользовались удобным сервисом, который предоставляет множество данных и метрик. Крайне интересно было посмотреть, что делали люди, прежде чем написать в чат.
RageClicks позволил выявить неработающие действия (клики пользователей, которые многократно щёлкают на элементы сайта потому, что им что-то не нравится либо не работает, или они не могут понять, что делать дальше).

В результате исследований расставили определённые вехи проекта:
Меню и навигация – оптимизировать
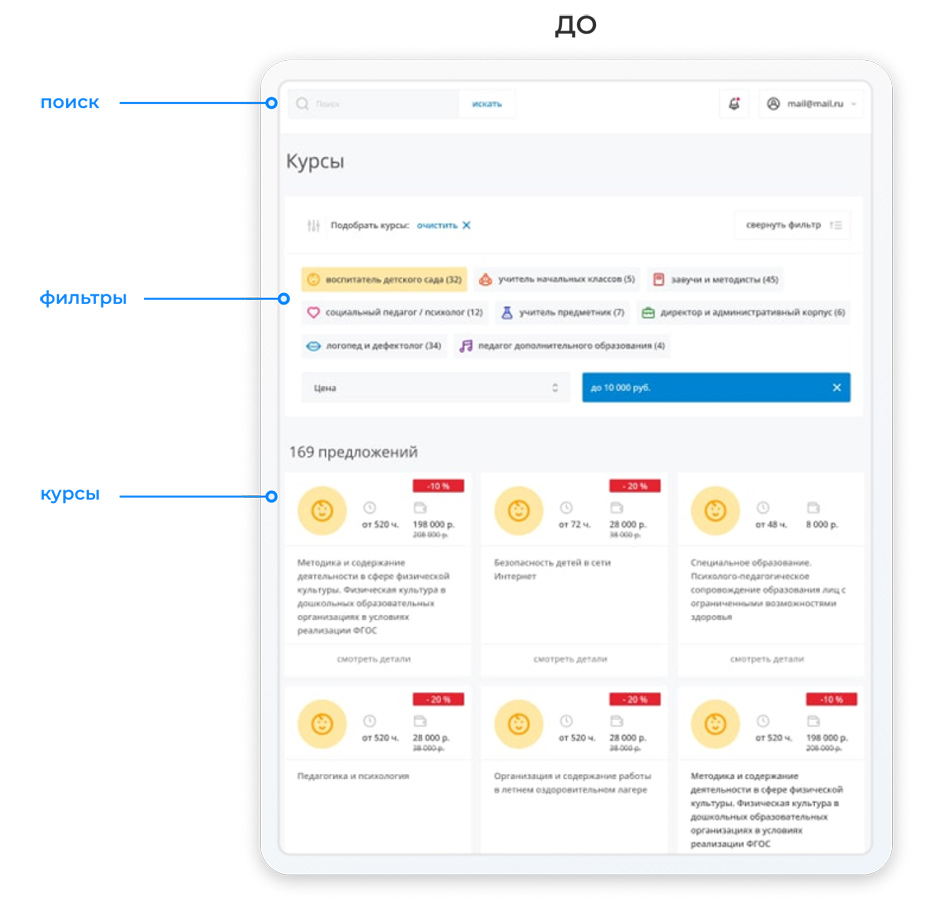
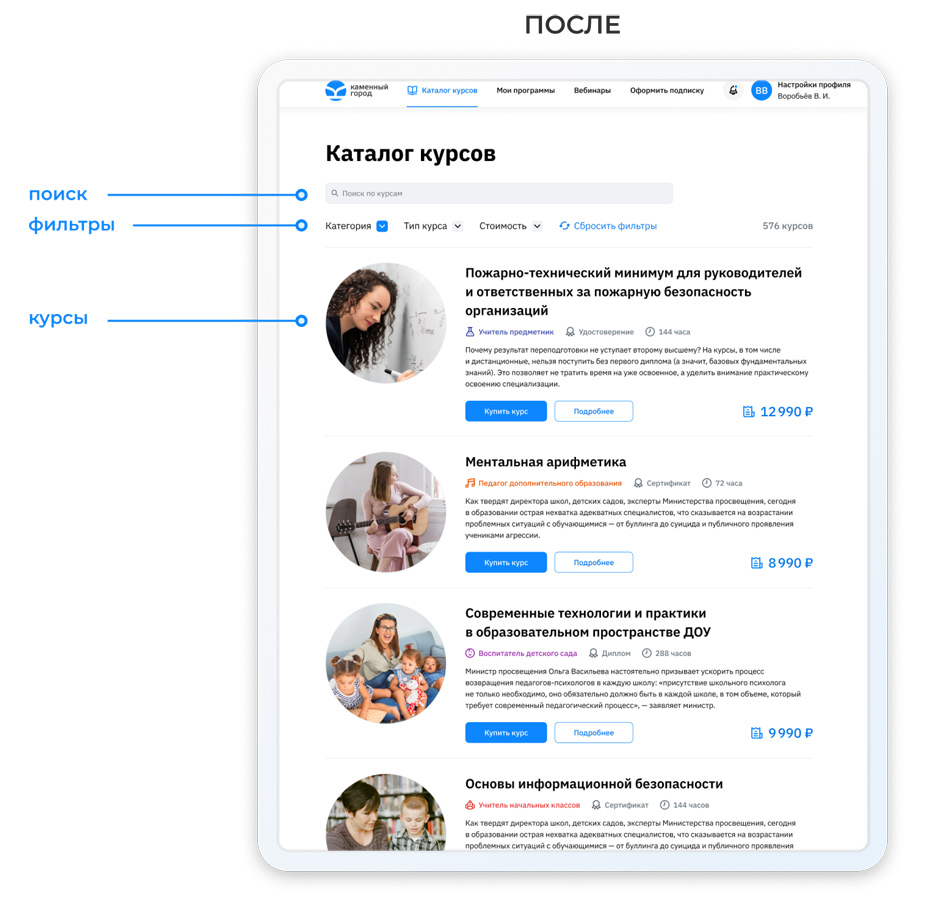
Каталог курсов и главная страница
- Сделать каталог более продающим
- Оптимизировать и расширить поиск
- Добавить новые фильтры
- Добавить в карточку курса информацию, влияющую на принятие решений
- Сделать кнопку «купить» и картинки в первом экране для повышения конверсии в покупку
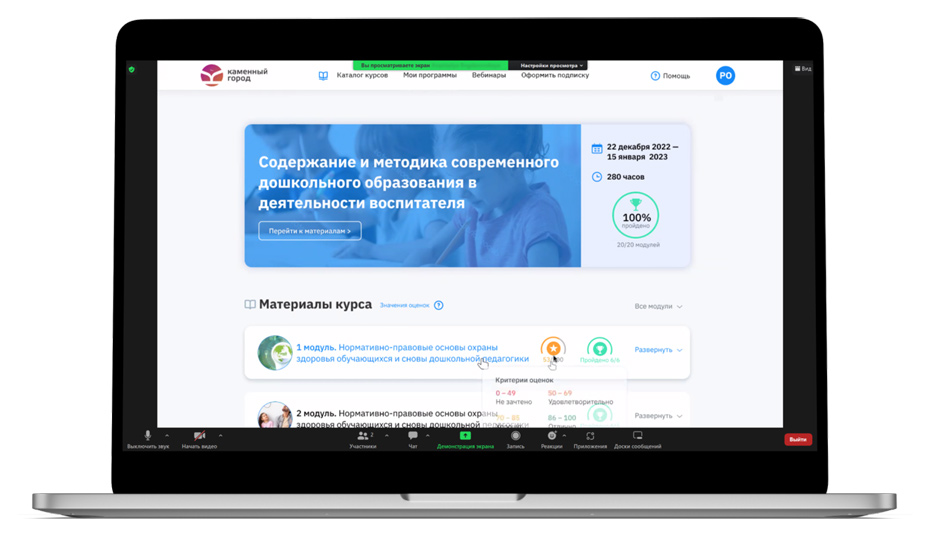
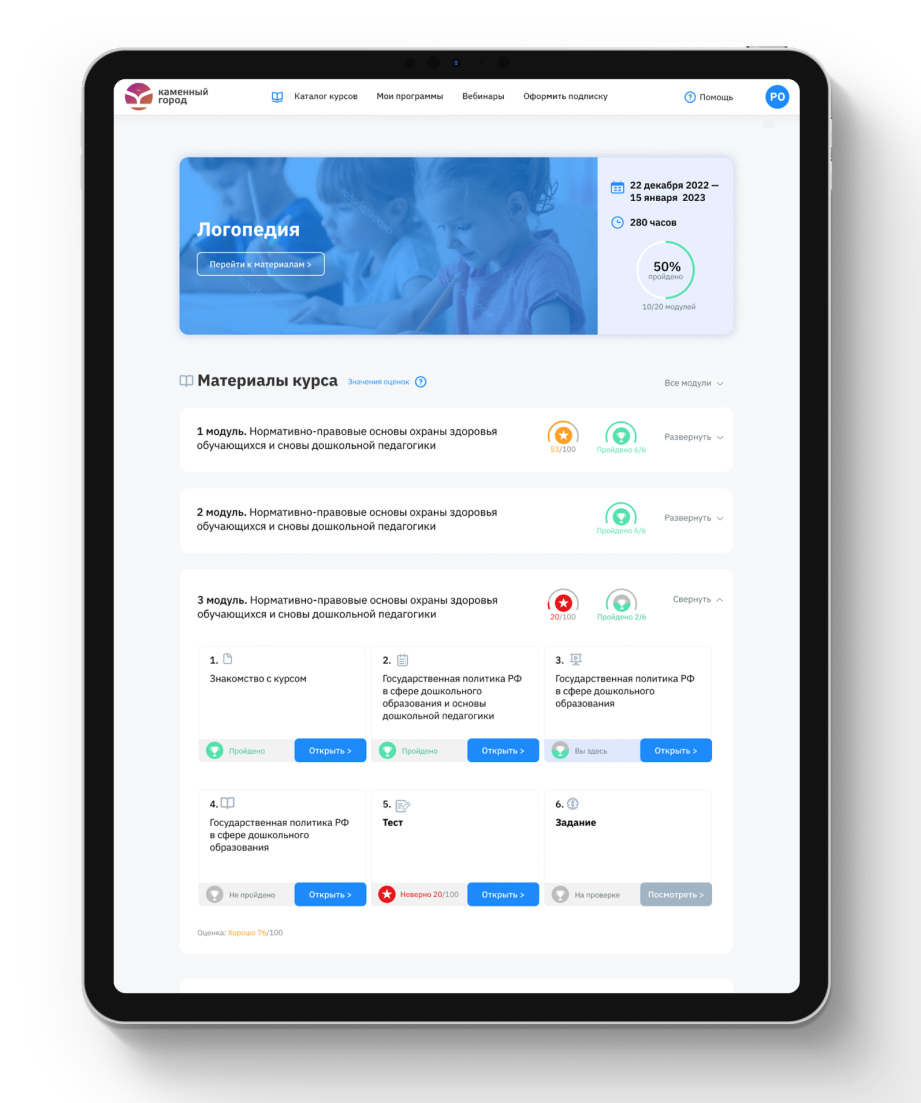
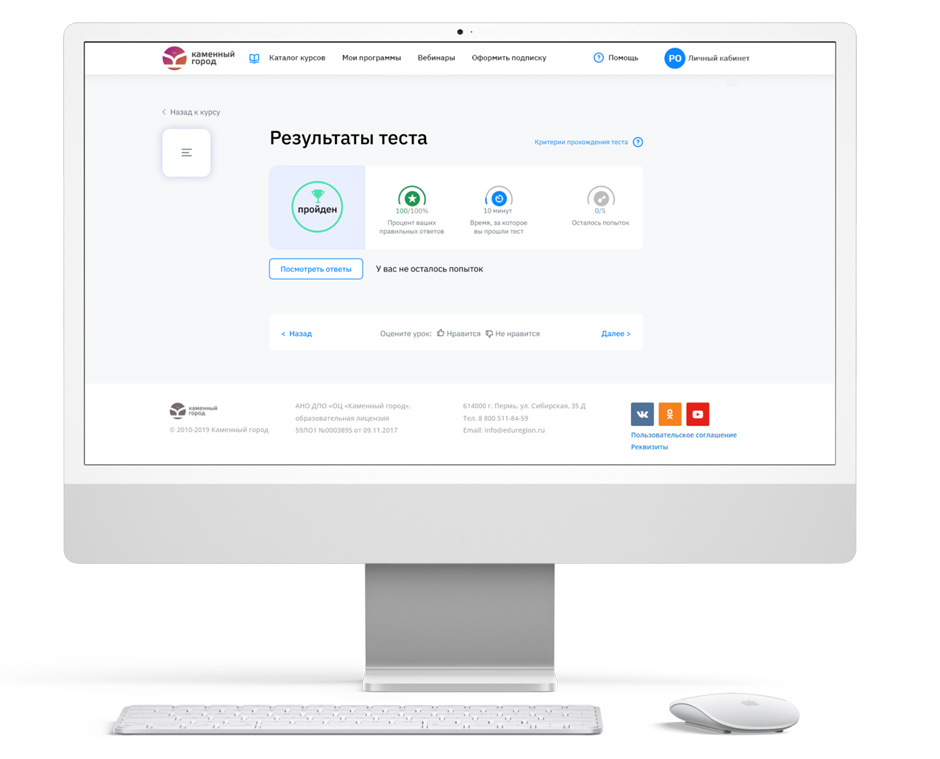
Процесс обучения и образовательный контент
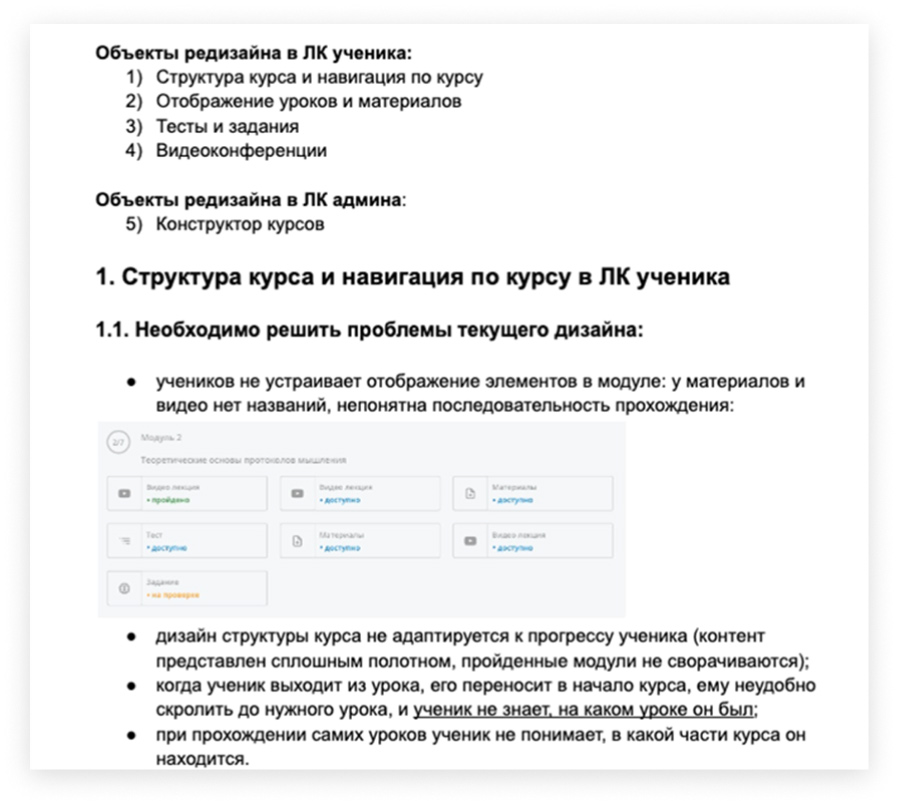
- Сделать удобное и понятное отображение модулей
- Сделать статусы прохождения курса
- Переработать отображение контента полностью
- Переосмыслить работу с чатом
- Доработать личный кабинет для учителей (конструктор курсов)
Что дальше? Составляем ТЗ
На основе исследований было составлено проблемное ТЗ для конечного исполнителя. Формулировки дизайнеру подаются в виде описания проблем, с которыми сталкивается пользователь. Даётся поле деятельности для переосмысления задачи.
Важно как можно более подробно описать, с чем и как сталкивается ученик на той или иной странице. Обязательно это всё проговаривается устно: вся команда обсуждает ТЗ, задаёт свои вопросы, смотрит референсы и детально изучает описанные проблемы.

Интерактивные макеты
Рисовали макеты, сразу делая их интерактивными и максимально приближенными к рабочему сайту. В нашем случае идеальным инструментом для этого стала Figma, которая позволяет показать всё максимально достоверно: «ховеры», сценарии и действия выглядят так, что можно перепутать с реально работающим сайтом.
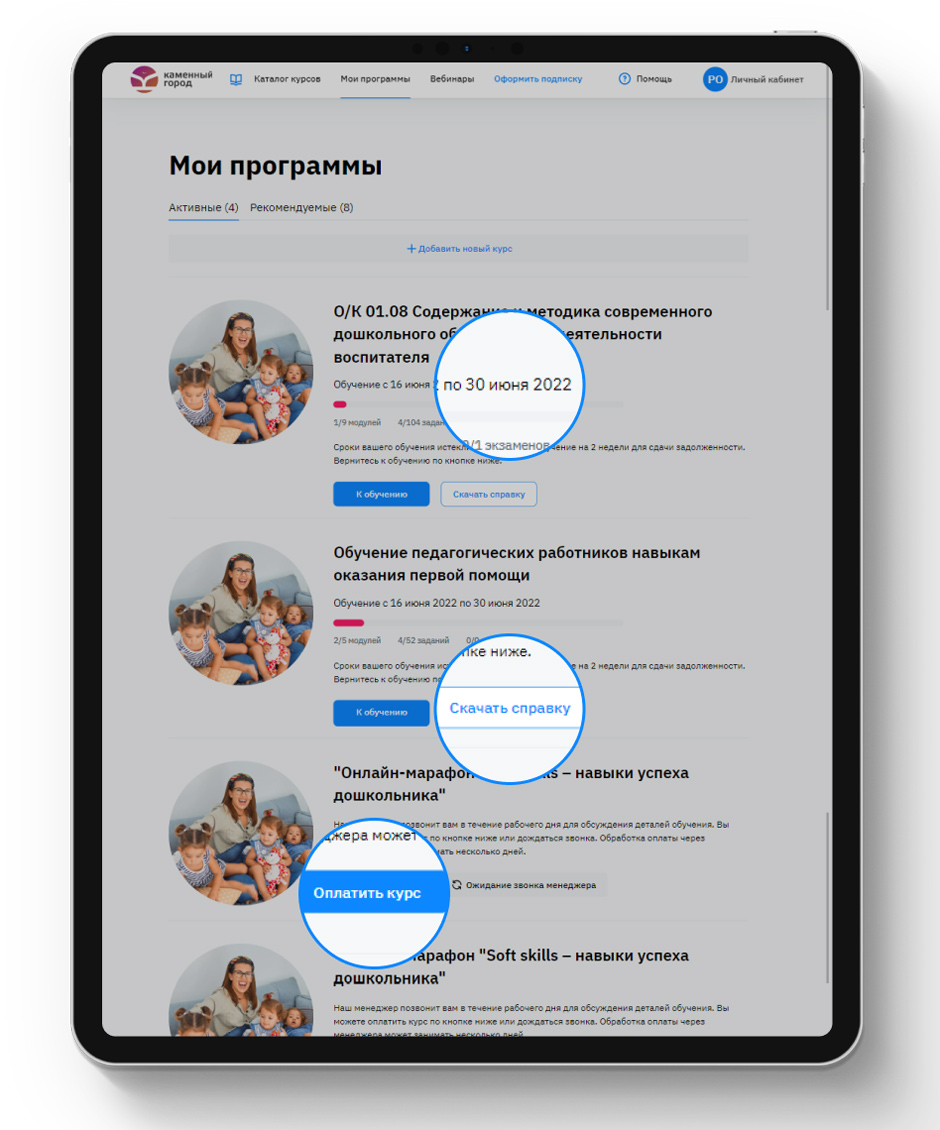
Пример: Мои программы
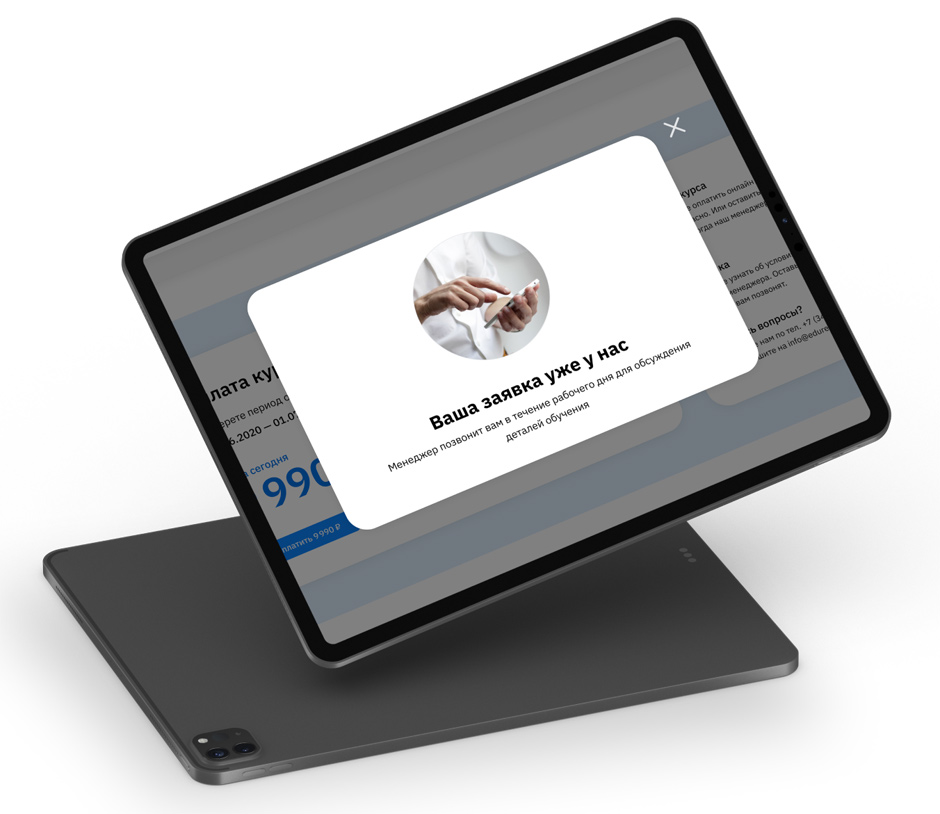
Первый вход: внедрили практики стандартных всплывающих подсказок.
Проектировали интерфейс таким образом, чтобы он отрабатывал возникающие вопросы учеников и стимулировал целевые действия. К примеру, система статусов курса на главной странице: курс может находиться в разных состояниях и требовать от ученика активных действий:
- прикрепить необходимые документы;
- успеть пройти обучение в срок;
- получить документ по курсу
- курс надо оплатить и так далее.
В зависимости от этого в карточке курса выдаются разные инструкции и целевые кнопки, система построена по CJM.

В результате исследований расставили приоритеты проекта:
Вопросы по целевым действиям
Составлялся список действий, которые пользователь должен сделать на странице. Мы смотрели, как он к ним приходит и задавали открытые вопросы по ходу действия: «а можно ли сделать это?», «как бы ты сделал то?».
Вопросы по отображению информации
Составлялся список видов информации, которую пользователь должен увидеть или понять: «а ты знаешь, сколько у тебя будет длиться обучение?» (в интерфейсе, например, должны быть видны сроки).
Общие вопросы
Вопросы вида «а что ты можешь сделать на этой странице?». Пользователь начинает перечислять свои действия, и мы видим, на что он обращает внимание в первую очередь, что бросается в глаза, а на что совсем не обращает внимания.

Заполнили таблицу с результатами, сделали выводы, уточнили ТЗ и внесли корректировки в макеты.
Проводится новое исследование: делаем до тех пор, пока данные не начнут повторяться.
Внедрение
Верстаем, программируем, тщательно тестируем, внедряем.




Получаем первые результаты
Уже сейчас можно сказать, что по результатам работы нагрузка на клиентский сервис упала в 2 раза! Выросла увлечённость контентом: средняя длительность сеанса на платформе +20 %.
Выборочный телефонный опрос среди клиентов: «Вы заметили, что изменился дизайн платформы? Какая у вас была реакция на новый дизайн?».
Большинство ответили: «нравится», «стало удобнее» и «современно».

Не останавливаемся на этом!
Сейчас не останавливаемся на достигнутом, команда проекта продолжает исследовать и улучшать свой продукт:
- расширять на большую аудиторию;
- предлагать платформу другим компаниям, которые хотят заниматься обучением, повышением квалификации своих сотрудников или самих себя;
- адаптировать под новые реалии и потребности.
