Proscom Smart Report: следим за проектом вместе с клиентом
- Заказчик
- Proscom — cоздаем цифровые продукты для бизнеса и государства
- Задача
- Раньше мы выгружали данные, сводили их в Excel с планом на спринт и отдавали заказчику. Это было неудобно и долго. Мы автоматизировали этот процесс, и получился сервис Proscom Smart Report

Мы много работаем по T&M. Работаем честно и прозрачно. Оперативно отправляем заказчику данные из трекера, планы на спринт и релизы.
И однажды мы решили, что хотим ускорить и автоматизировать эту часть работы (ведь мы все автоматизируем). И бонусом сэкономить время заказчиков и менеджеров. Спойлер — все были очень этому рады.
Проблема: будем честны, заказчик должен понимать, на каком этапе находится проект. А с постоянными обновлениями делать это ручками менеджера сложно и неэффективно.
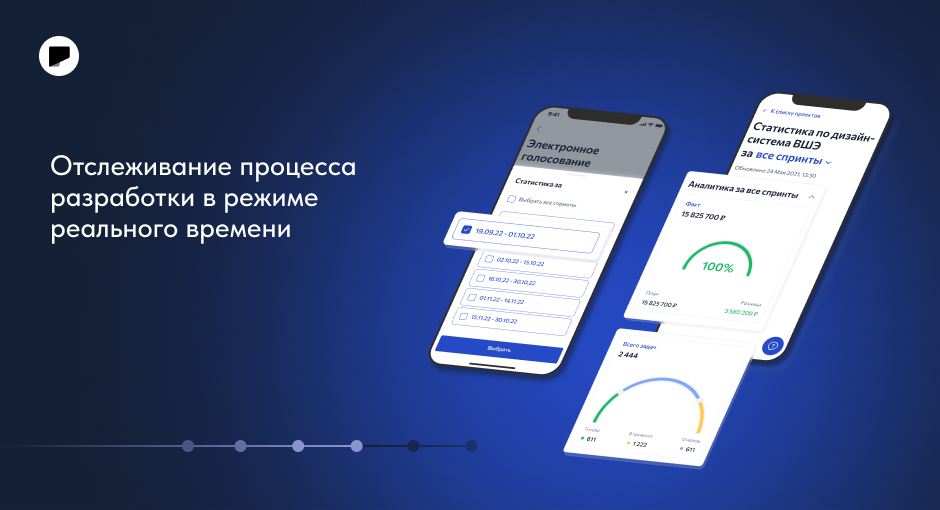
Решение: чтобы автоматизировать получение обновлений, заказчик теперь может наблюдать за ходом спринта в режиме реального времени.
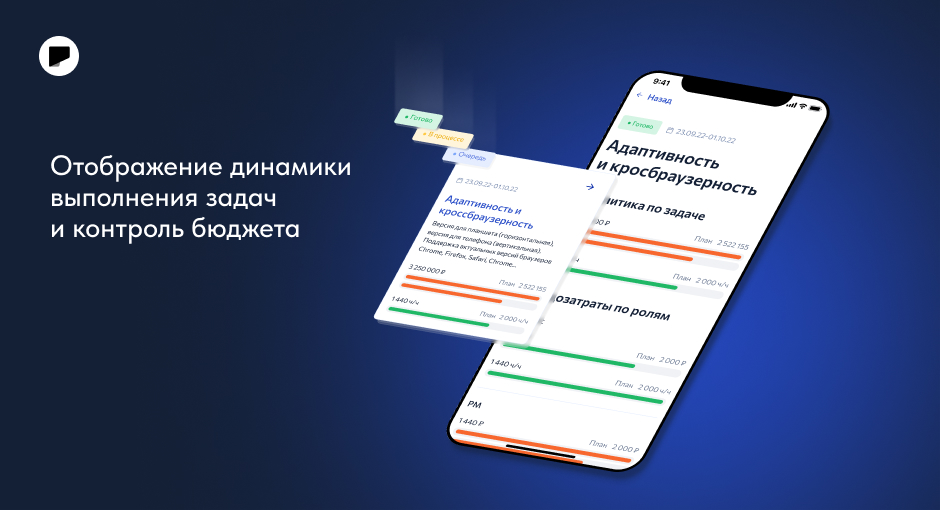
Он видит список задач, которые находятся в работе прямо сейчас. Так заказчик понимает, что мы уже сделали, а что планируем. И, соответственно, может отслеживать динамику и контролировать бюджет.

Данные обновляются раз в несколько часов.
Кроме того, по мере выполнения задач мы обновляем их статус. Так клиент видит, на каком этапе разработки находится фича.
При этом мы используем максимально простую статусную систему — чтобы говорить с клиентом на одном языке: «Ожидает», «В процессе» и «Сделано».
Проблема: информация о статусе проекта лежит в разных местах, это неудобно.
Решение: с этой проблемой мы справились достаточно просто.
Базы данных проектов, задач, сотрудников и трудозатрат уже хранились в Airtable и нашем трекере времени Violet Tracker. Так что мы просто собрали их и визуализировали в мобильном приложении.
Система построена на двух фреймворках: NestJS для бэкенда и ReactJS для фронтенда. А чтобы связать фронтенд с данными из Airtable, мы воспользовались технологией GraphQL. Она позволяет минимизировать риск допуска ошибок в процессе разработки.

Заказчик видит графики, на которых отображены траты бюджета и выполненные задачи. А еще он может выбрать определенный спринт и посмотреть статистику выборочно.
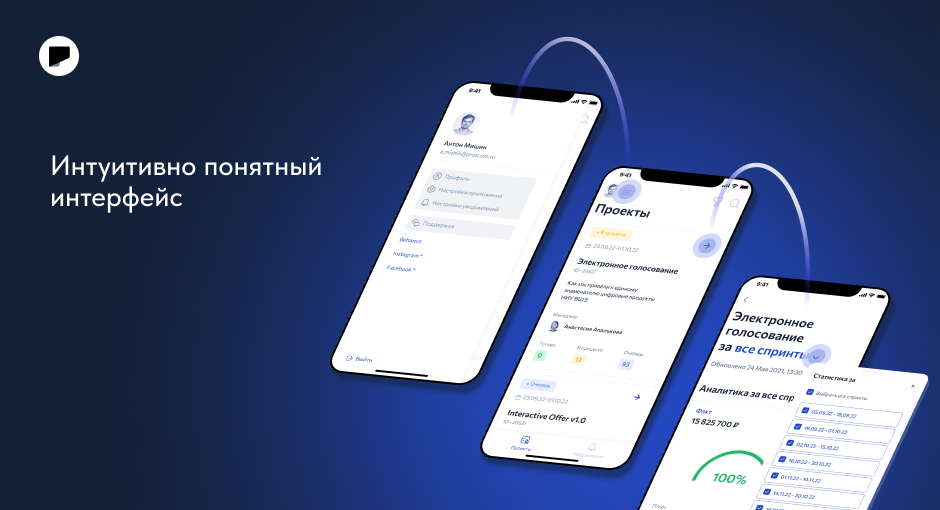
Проблема: интерфейс приложения должен быть удобным, понятным и адаптивным. Кроме того, приложение должно работать быстро — никто не хочет по полчаса ждать обновления информации.
Решение: чтобы решить эту задачу, нам необходимо было тщательно продумать UX и упростить работу с данными.
Для первого мы поставили себя на место заказчика и полностью прошли пользовательский путь.
Так у нас получился простой и понятный дашборд, в котором нет лишней информации.
На главной странице продукта заказчик видит только важные для него показатели, второстепенная информация спрятана в карточки фичей.
Кроме того, наш дизайн адаптивен, так что клиенты могут проверить статус выполнения задачи даже на ходу и следить за состоянием проекта с мобильных устройств.

Чтобы упростить работу с пулом данных, мы использовали систему управления состоянием MobX.
Как это работает:
Пользователь указывает идентификатор проекта в адресной строке браузера.
Фронтенд обращается к бэкенду посредством GraphQL и подгружает необходимые данные о проекте.
Затем он конвертирует их в соответствии с MobX-моделью, и в окне браузера отображаются искомые пользователем показатели.
Связка GraphQL + Apollo позволяет кэшировать загруженные данные проекта. Это повышает скорость переходов между страницами и снижает время ожидания, что ускоряет процесс работы с системой. А это особенно важно на мобильных устройствах.
____
Мы запустили MVP.
Результат — менеджеры стали тратить на коммуникацию на 2 часа в неделю меньше, а у клиентов появилось ощущение полного контроля и понимания ситуации.
Планируем добавить в сервис более подробную историю релиз ноутов, в которых менеджер и заказчик смогут следить за этапами реализации функционала. Это поможет фиксировать доработки и комментарии заказчика.
Кроме того, мы добавим возможность углубиться в описание задачи. Заказчик сможет ознакомиться с подробной информацией о разрабатываемой функции, а также увидеть детализированную оценку по каждой роли.
