- Заказчик
- «Meals&Wheels» стритфуд разных стран мира. Буррито из Мексики, хот-доги из США, китайские воки и средиземноморские мидии во вкуснейших соусах.
- Задача
- Разработка интернет-магазина с нуля с уникальным дизайном. Правильная структура для SEO оптимизации, SEO оптимизация каждого товара. Интеграция с CRM-системой, онлайн-оплатой и доставкой.
О проекте
В «Meals&Wheels» собран стритфуд разных стран мира. Буррито из Мексики, хот-доги из США, китайские воки и средиземноморские мидии во вкуснейших соусах.
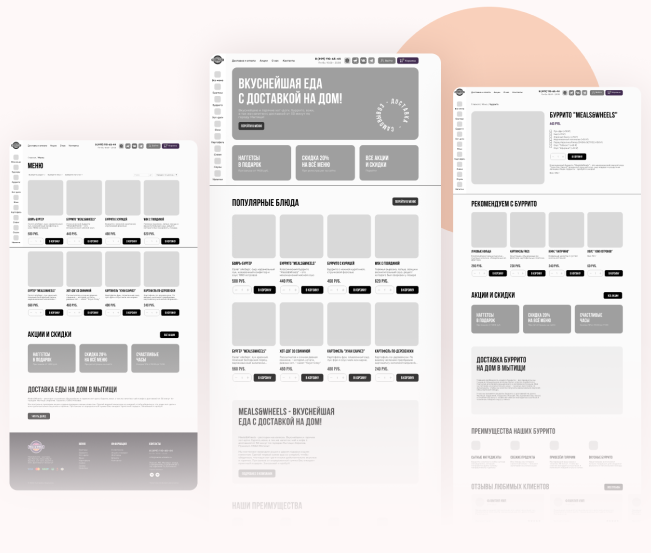
Прототип
Чтобы приступить к работе, мы обсудили и заполнили с клиентом бриф, с помощью которого мы выявили основные пожелания клиента и подготовили техническое задание. Далее нашей командой был разработан прототип сайта в Figma. В прототипе мы учли все пожелания клиента и после согласования приступили к более детальной проработке.

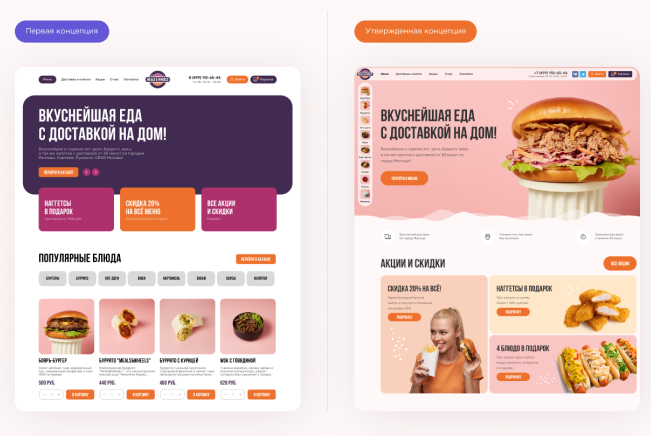
Первые концепции
Вначале сделали несколько вариаций блока УТП и размещения меню для удобной навигации. Задача была сделать стильный, яркий и понятный сайт. Чтобы сам сайт вызывал желание приобрести продукцию, представить, какая она на вкус.
Первая концепция
Меню по каталогу разместили в виде тегов. Но все таки понимали, что необходима возможность перейти в каталог в любой момент без лишнего скролла по сайту.
_____________
Утвержденная концепция
Закрепили меню по каталогу слева с фиксацией по скроллу. Можно зайти на страницу выбранной позиции в любой момент. Быстро, а главное - удобно и интуитивно понятно. И меню всегда на виду!

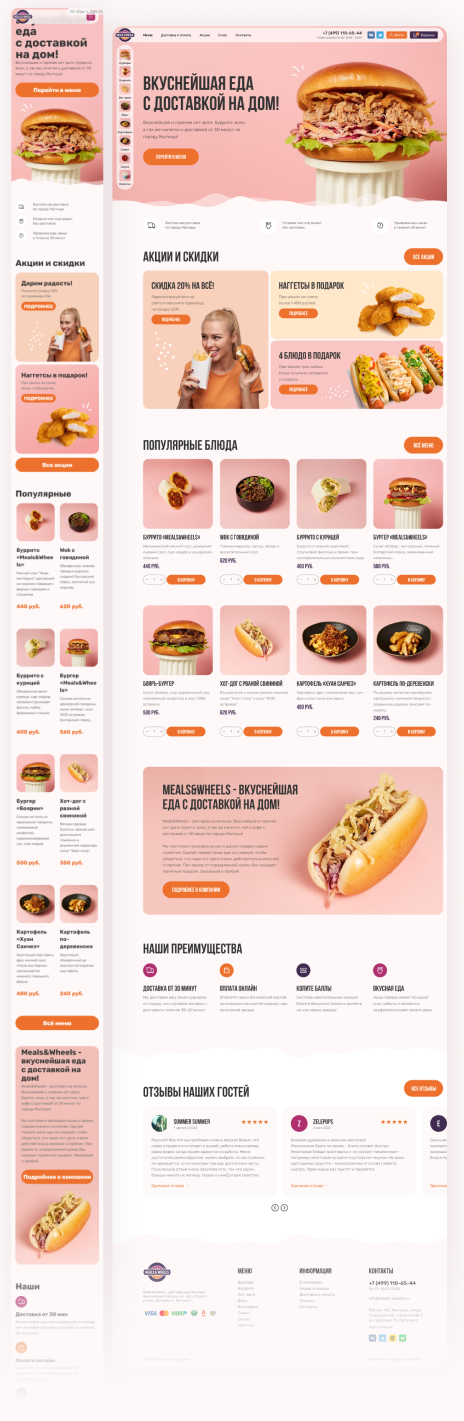
Главная страница
В «Meals&Wheels» очень топят за атмосферность. В дизайне мы сделали акцент именно на этом: ощущение заботы, дружелюбности, расслабленности, уверенность в качественной и вкусной еде.
Уделили внимание каждой картинке, иконке, абзацу — ничего лишнего! А чтобы больше передать настроение, прокручивали в мыслях картинку “Свежайшая говядина в нежнейшем соусе с овощами и аутентичными специями. Мидия столь мясиста и ухожена, что жалко есть. А хот-дог ломится от начинки”. Вы тоже почувствовали этот аппетитный запах?
Да, голодным сосредоточиться было сложно...
Сайт таким и вышел — аппетитным и сочным, как этот бургер на главном экране :)

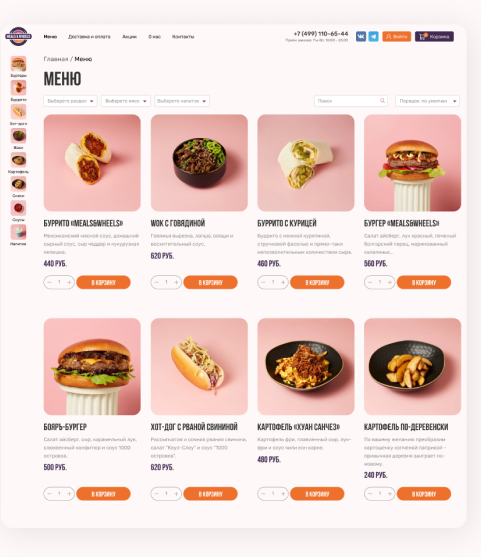
Каталог
Не содержит в себе лишней информации.
- Общее кол-во товаров в магазине до 120 шт.
- Настроили фильтры: по разделам меню, виду мяса и напиткам
- Для удобства навигации добавили сортировку и поиск по каталогу

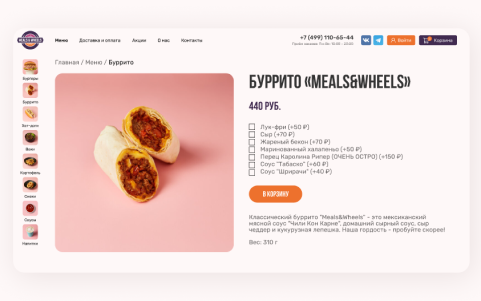
Карточка товара
Здесь пользователь может собрать свой продукт, добавив дополнительные позиции, а также узнать о составе и характеристиках продукта.

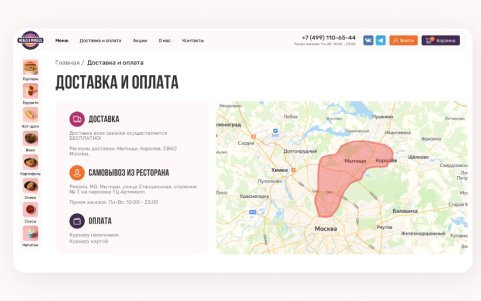
Доставка и оплата
Здесь у нас классика, карта и краткая информация.

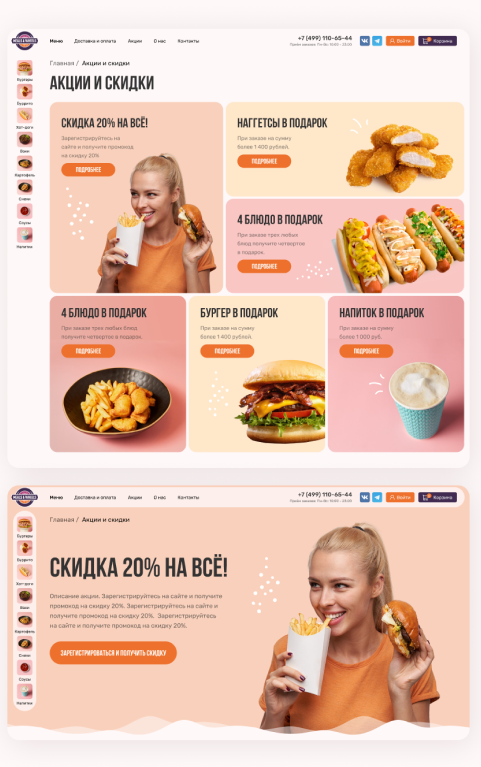
Акции и скидки
В магазине были такие акции, которые технически было не реализовать за исключением написания кода. От кода клиент отказался, по стоимости было достаточно дорого для такой мелкой задачи. По итогу продумали акции, внесли в них коррективы и технически реализовали функционал через внутренние инструменты платформы.

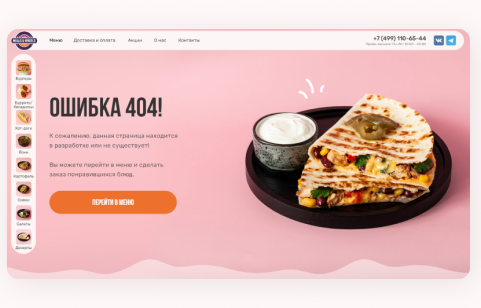
Страница 404
Не обошлось и без разработки страницы ошибки 404.
Не забываем и здесь покреативить, дополнив визуалом под фирстиль компании. А также с нее удобно перейти в меню или на главную страницу.

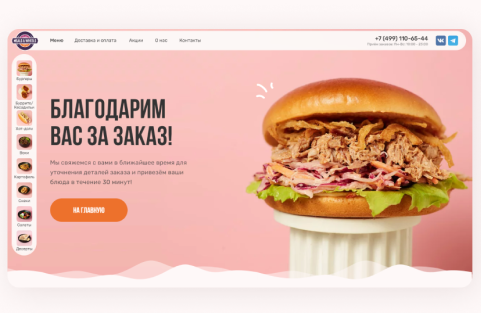
Страница успеха
Для каждого проекта делаем страницу благодарности, на которую перекидывает посетителя после оставления контактных данных.
Тем самым через метрику можно 100% отследить путь клиента и с какого канала трафика он пришел.

Дополнительный функционал
- Внутренняя CRM система Tilda
- Интеграция с AMO-CRM
- Интеграция онлайн-оплат
- Интеграция доставки
- Интеграция с личным кабинетом сервиса по доставке