- Заказчик
- ООО «Сколка»
- Задача
- Разработка кастомного UI/UX решения образовательного сервиса Skolca LMS на базе API Moodle
Заказчик обратился с задачей создать новый усовершенствованный интерфейс уже знакомого нам сервиса Moodle — платформы для обучения и тестирования учащихся. На все это нам дали 3 месяца. Как мы справились с задачей? Читайте ниже!

Проблема: все тот же нестерпимый интерфейс сервиса Moodle — заказчик хотел сделать LMS на его основе, но его категорически не устраивал внешний вид сервиса.
Решение: действительно, Moodle считается одной из самых функциональных систем, но у нее очень скудный интерфейс.
Наша задача состояла в создании собственного дизайна и грамотной интеграции с Moodle. К счастью, у нас есть экспертиза в этом вопросе, поэтому без дополнительных вопросов мы начали работать над проектом, обсуждать функционал с заказчиком и детализировать задачи.
Мы стали прорабатывать дизайн-систему (ДС) сервиса. Мы решили взять за основу собственную дизайн-систему и создали для этого проекта отдельный пресет.
Для начала мы разработали систему токенов — цвета, радиусы скруглений, стандартные размеры отступов, стили текста. Сделали несколько тестовых выгрузок json-файлом. Это автоматизировало и упростило работу фронтенд-разработчиков — им не приходилось прорабатывать компоненты вручную.

Затем мы обратились к сендбоксу Moodle как к основному источнику юзкейсов — по сути, это заменило нам этап прототипирования. Мы брали из него сценарии и с набором наших настроенных компонентов собирали макеты.
Мы также разработали инструмент, который позволил генерировать переменные и утилиты для стилей напрямую из ДС. Так мы добились консистентности между дизайном и фронтенд-разработкой, а все последующие изменения и рефакторинг компонентов проходили в полуавтоматическом режиме.
Отдельного бэкенда на проекте не было, его роль как раз исполнял Moodle – open-source система дистанционного обучения.
Отметим также, что фронтенд-разработка шла параллельно дизайну. Нам важно было не выйти за рамки функциональных возможностей Moodle, поэтому все пользовательские сценарии согласовывались с техлидом.
Мы сознательно пошли на это, поскольку нам нужно было поддержать компоненты дизайн-системы, и лишь затем перейти к разработке интерфейса и интегрировать его с Moodle через API.
Проблема: так мы плавно пришли к следующей проблеме под кодовым названием «ограничения» — у нас были очень ограниченные сроки разработки, а у Moodle — очень ограниченный необходимый функционал.
Решение: у нас было всего 3 месяца на создание продукта. Поэтому мы должны были обойтись минимальными модификациями коробочного функционала Moodle. Любые усложнения увеличили бы сроки разработки.
Кажется, что все легко. Бери самые простые варианты и реализуй. Но Moodle — это готовая система, нельзя просто так взять и отбросить его технические возможности. Мы должны были работать в соответствии с ними. Так мы выстроили активный диалог между дизайном и разработкой, в ходе которого обсуждали и проводили технические ревью макетов перед этапом согласования с заказчиком.
Работая по такому алгоритму, мы точно были уверены, что сможем оперативно реализовать все, что презентовали заказчику.
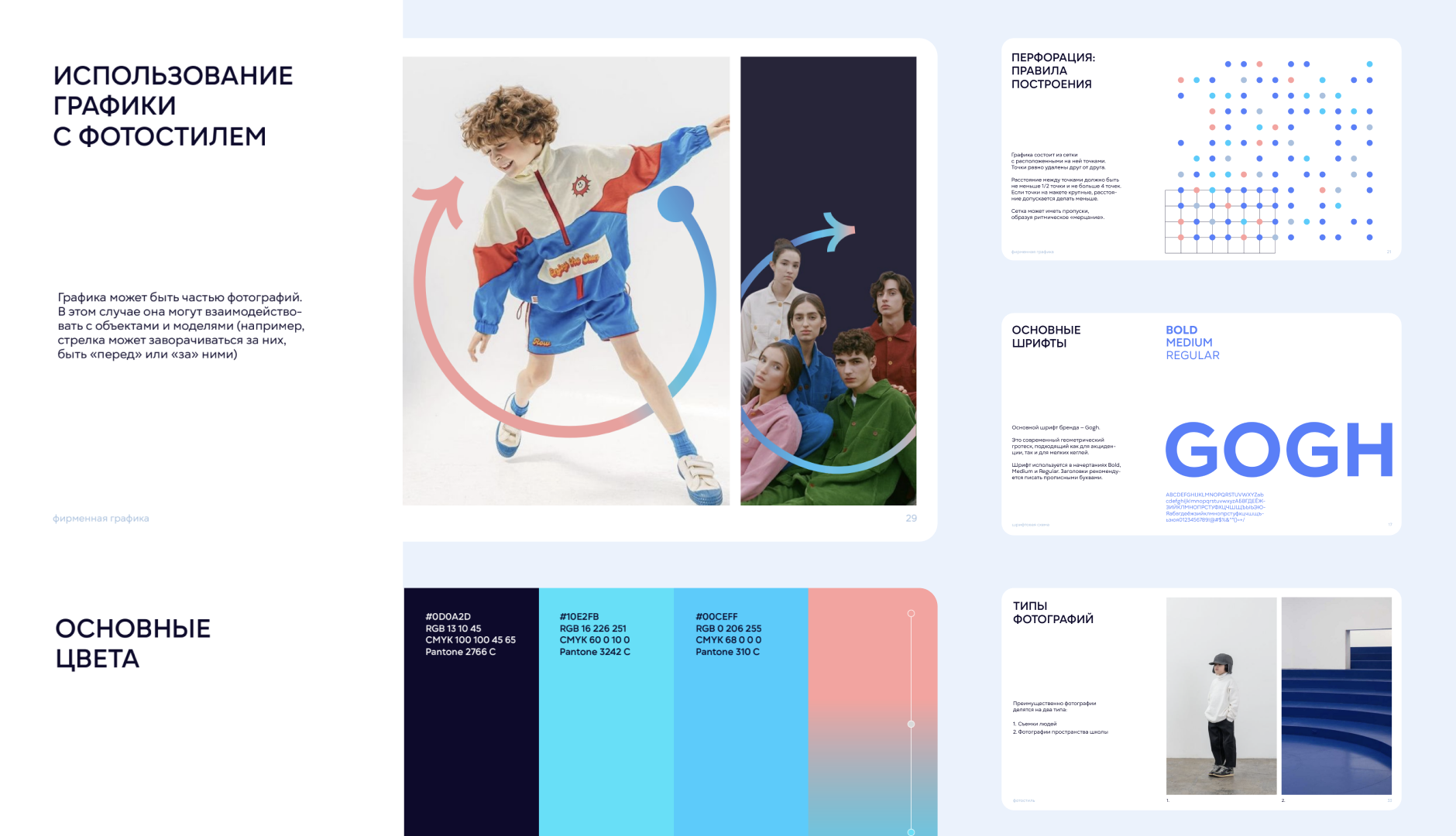
Проблема: крайне «активный» фирменный стиль бренда заказчика — если бы мы слепо ему следовали, получился бы перенасыщенный интерфейс с избытком акцентов.
Решение: у заказчика очень яркий и многоцветный стиль бренда.

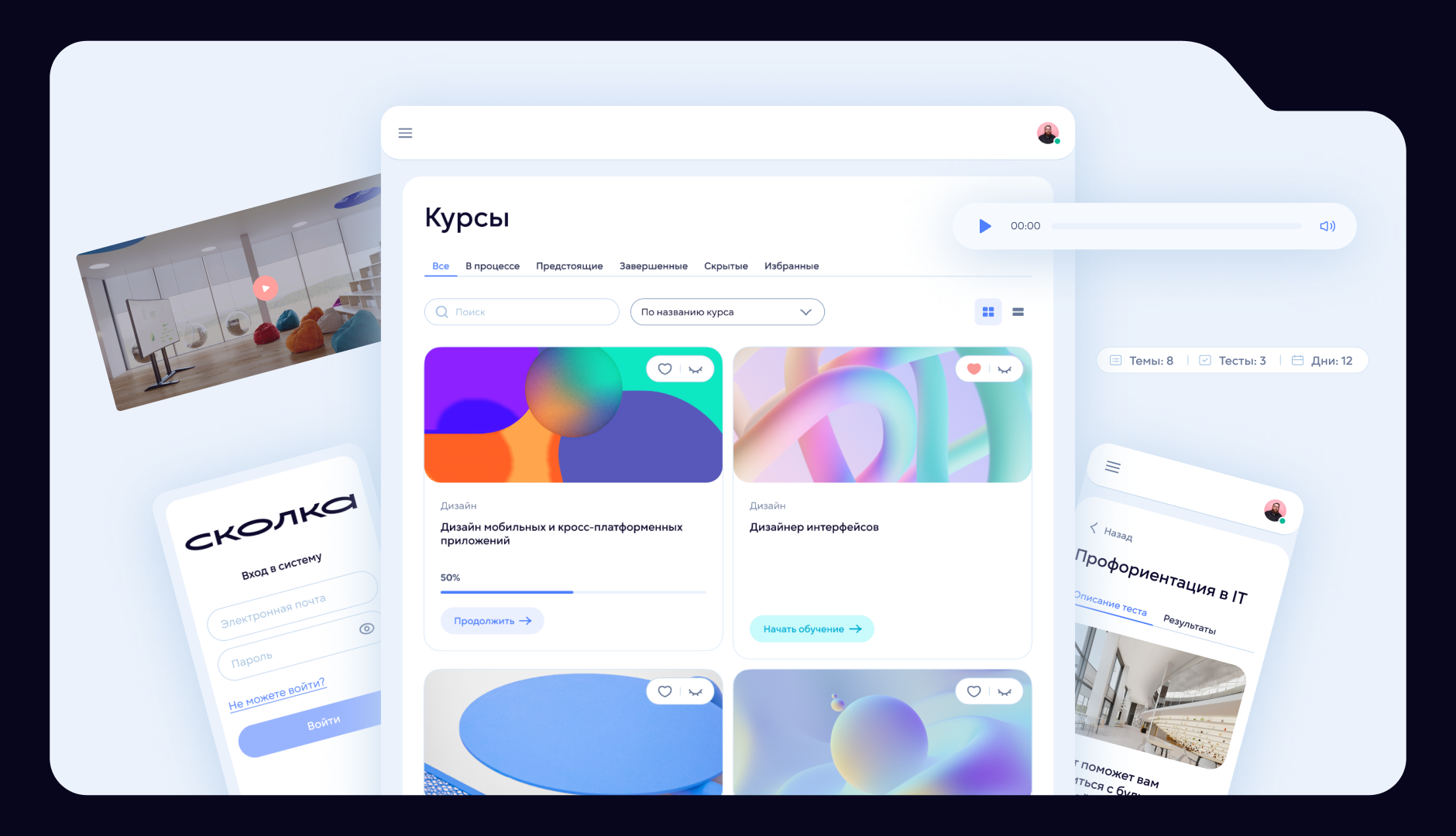
Чтобы интерфейс выглядел уместно — как и должен выглядеть дизайн образовательной платформы — и не был перегружен, мы интерпретировали фирменный стиль бренда заказчика. Мы адаптировали его решения для специфических веб-конструкций, не усложняя пользовательские сценарии.

Проблема: рабочий функционал сервиса — студенты должны иметь возможность не только выбрать онлайн-курс, но и пройти тестирование.
Решение: пользователь (он же студент) может:
выбрать онлайн-курс на главной странице и пройти его;
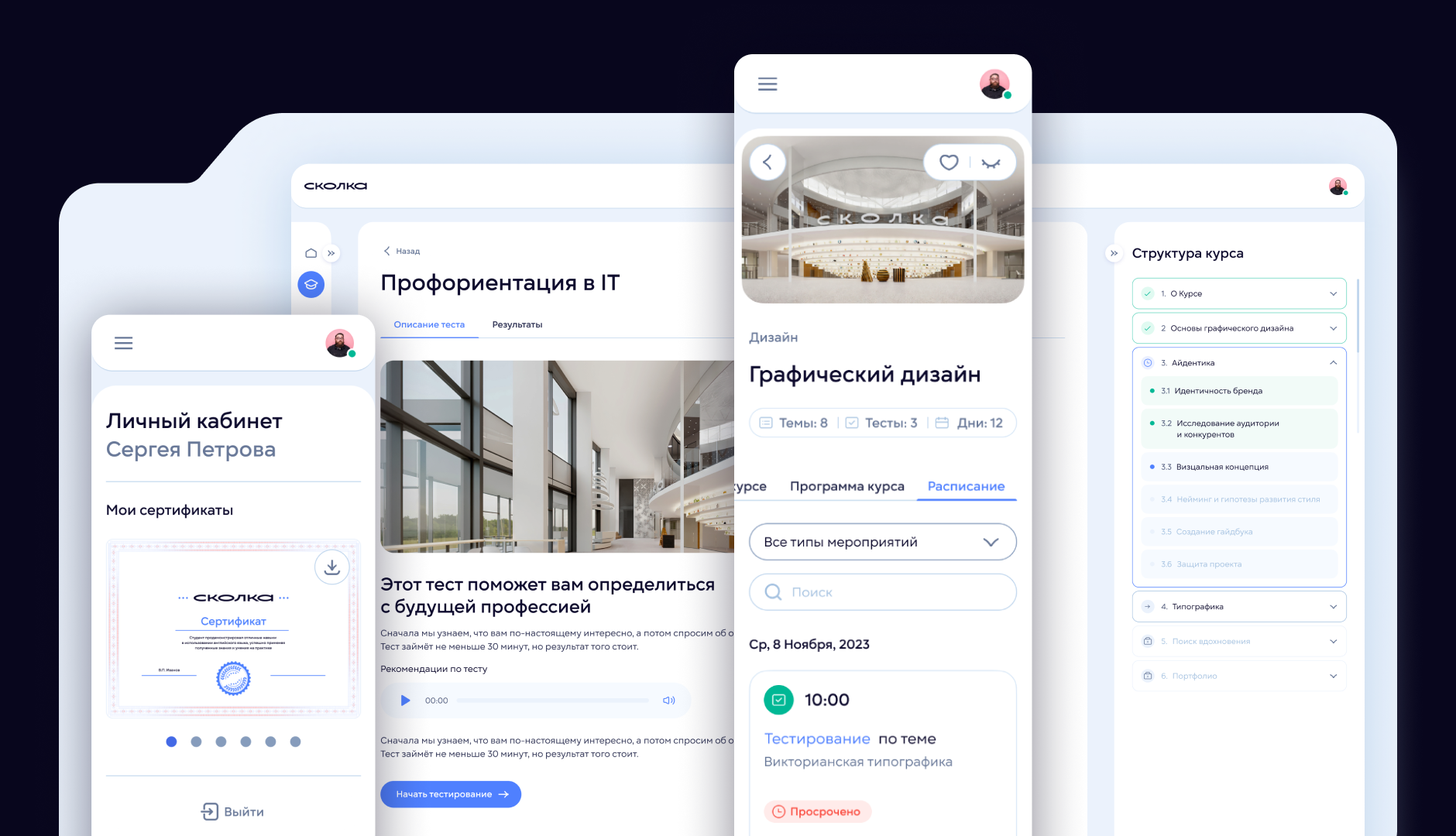
проверить знания по окончании курса — пройти тест и получить сертификат с результатом;
отследить прогресс с помощью прогресс-бара, который находится под блоком курса на главной странице.
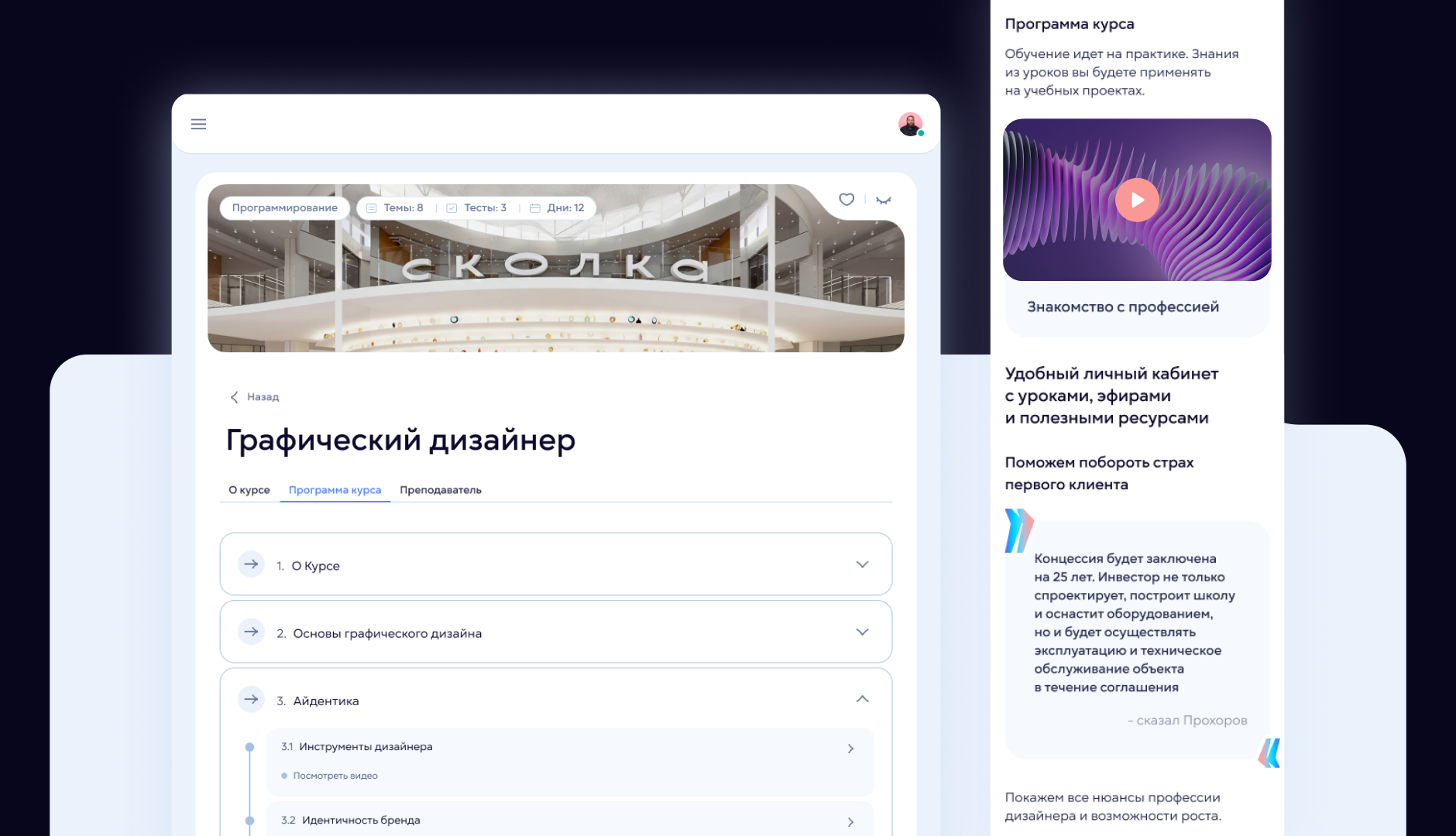
На странице курса пользователь видит расписание мероприятий и занятий, которые входят в этот курс, и может проходить тесты по его ходу. А в личном кабинете ему доступны сертификаты о пройденных курсах.

Отдельно отметим, что тесты в Moodle — это огромная функциональная часть сервиса. Чтобы полностью ее переработать не хватит и жизни. Именно поэтому мы провели масштабное исследование этого функционала, чтобы понять все возможности и выделить действительно необходимые.
Это и типы вопросов, и типы ответов на вопросы, и сценарии прохождения, и ограничения доступа, и критерии оценки и многое-многое другое. Некоторые тесты поддерживают автоматизированную проверку результатов — в них можно выбрать правильный или неправильный ответ или ответить одним словом. Некоторые оцениваются по проходному баллу, а для некоторых (например, если студент должен написать эссе) требуется проверка задания модератором. Нам понадобились весь перечисленный функционал.
Мы также добавили возможность по-разному оценивать тесты и отображать результаты — в сервисе используется 100-балльная и 5-балльная системы, формат «зачет — не зачет», есть даже проходной процент.
Что касается оценки, то можно выводить ее не развернуто, например, просто баллы 28/36 — это основной паттерн отображения. Или же развернуто — с большей детализацией — показывать пользователю, в каких вопросах он ошибся.
KPI, результаты
Продукт запущен. Первая версия включает интерфейс для студента с возможностью прохождения курса, просмотра каталога курсов и личного кабинета (в том числе календаря занятий).
