- Заказчик
- Loopazon — платформа для загрузки и скачивания музыкальных сэмплов, битов, образцов вокала, плагинов для FL-студии, редактор треков.
- Задача
- SEO-аудит и продвижение сайта. Редизайн и адаптация.
Что мы сделали
Мы сфокусировались на современном, простом дизайне, который упростил бы навигацию и помог пользователям находить нужные файлы, скачивать или загружать свои. Минимализм и простота дизайна стали ключевыми принципами нашего решения. Кроме того, мы обновили шрифты и иконки, чтобы они соответствовали общему стилю сайта.
Наша цель состояла в том, чтобы улучшить визуальное впечатление, сделать сайт более привлекательным для пользователей и адаптировать его для любых устройств.
Главная страница?
До
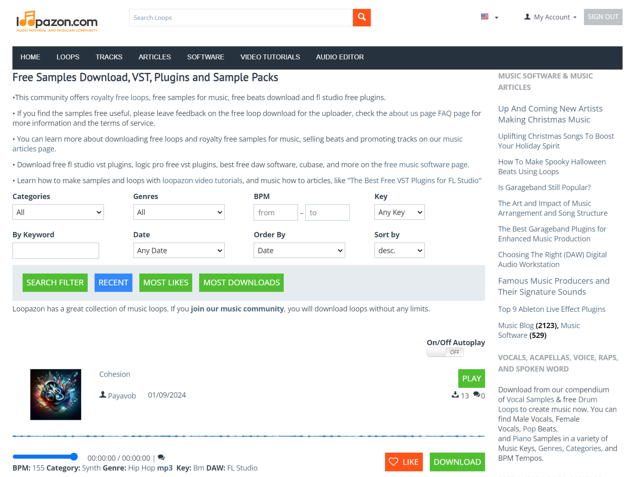
Так выглядела главная страница сайта. Глаза разбегались от количества элементов, большое количество тегов и ссылок отвлекали внимание и запутывали пользователя. Первое, что видел пользователь на главном экране — блок текста, который мог отпугнуть. Сайт был визуально непривлекательным и неудобным.

После
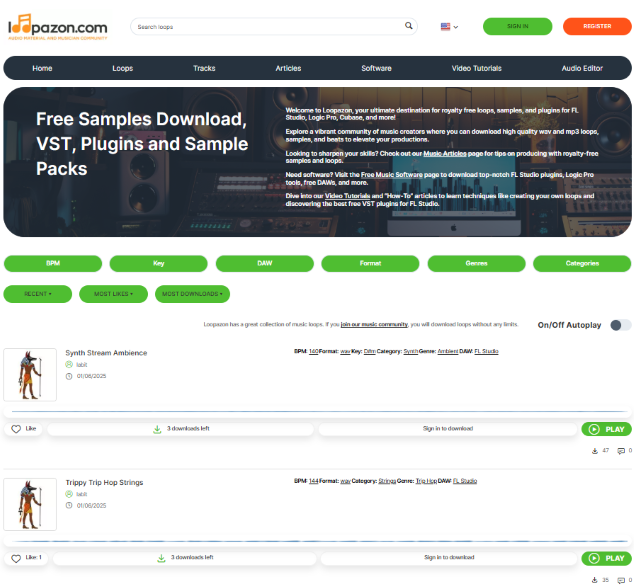
Главная страница сейчас выглядит намного презентабельнее, без визуального мусора. Текст на главном экране был оформлен в виде баннера с выделенным УТП. Музыкальные образцы оформлены в едином стиле, кнопки не «уползают». Структура и привлекательные кнопки помогают пользователю ориентироваться на главной странице.

Фильтры и сортировки
Благодаря фильтрам и удобной сортировке, пользователи могут быстро найти и скачать желаемую музыку без необходимости перебирать огромное количество файлов. Можно точно находить и выбирать музыку по различным критериям, таким как жанр, музыкальный инструмент, дата публикации, популярность и другие характеристики.
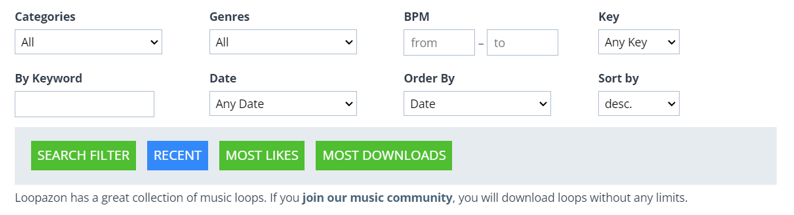
До

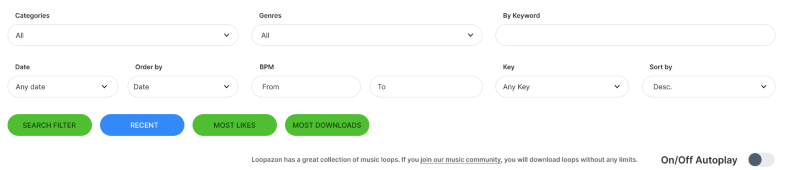
После
Блок с фильтрами поиска и сортировки стал более воздушным и минималистичным.

Карточка товара?
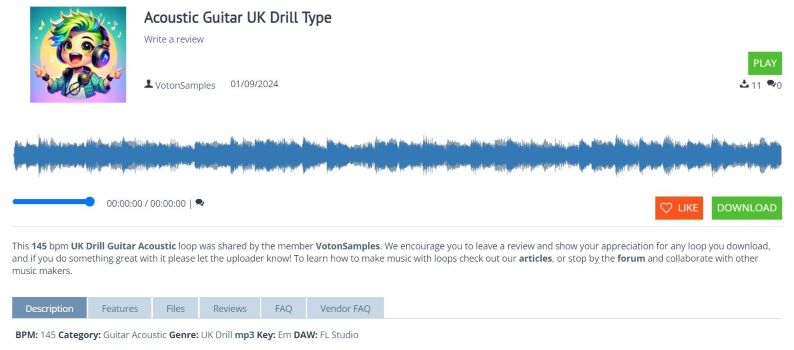
До
Так карточка товара выглядела до редизайна: прямоугольные кнопки создавали впечатление более устаревшего и строгого дизайна, крупная картинка и звуковая дорожка перетягивали на себя все внимание и мешали восприятию.

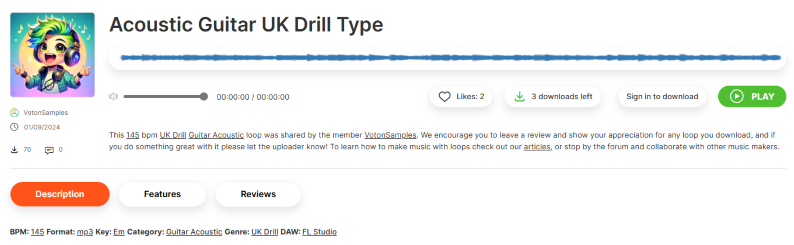
После
Аккуратная современная карточка товара: скругленные кнопки с тенью создают ощущение глубины и объема на экране, что добавляет реалистичности и привлекательности дизайну. Нет лишних элементов и визуального шума.

Аудиоредактор?
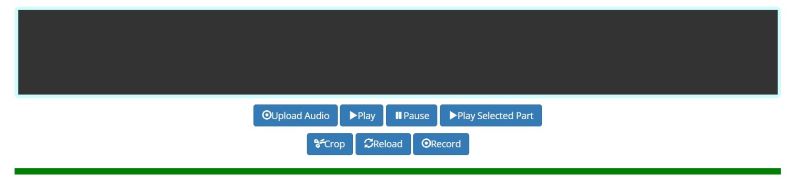
До
Общий вид аудиоредактора соответствовал дизайну старого сайта – резкие прямоугольные формы, однообразные кнопки с трудночитаемым текстом и значками.

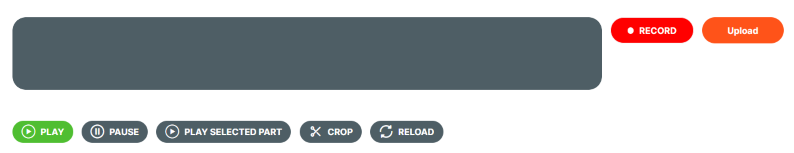
После
Элементы аудиоредактора приобрели более плавные, скругленные формы. Кнопки больше не сливаются друг с другом – они логически сгруппированы в рабочей зоне и окрашены в цвета, которые ассоциируются с их функциями.

Профиль пользователя?
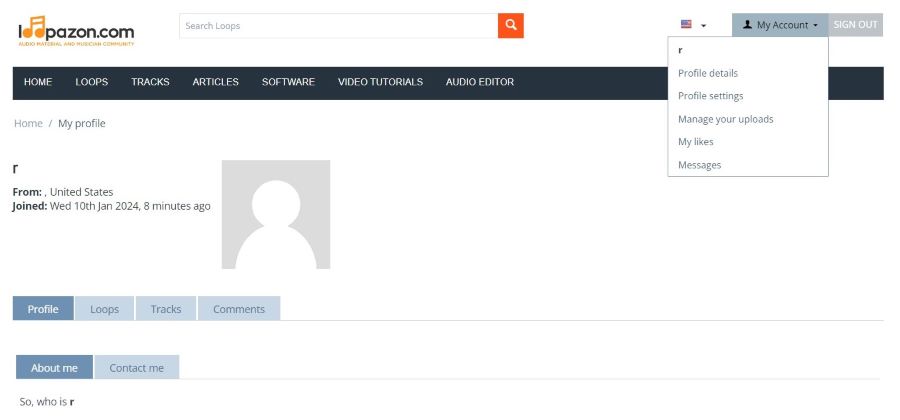
До
Дизайн личного кабинета пользователя не был изменен и соответствовал дефолтному виду CS-Cart.

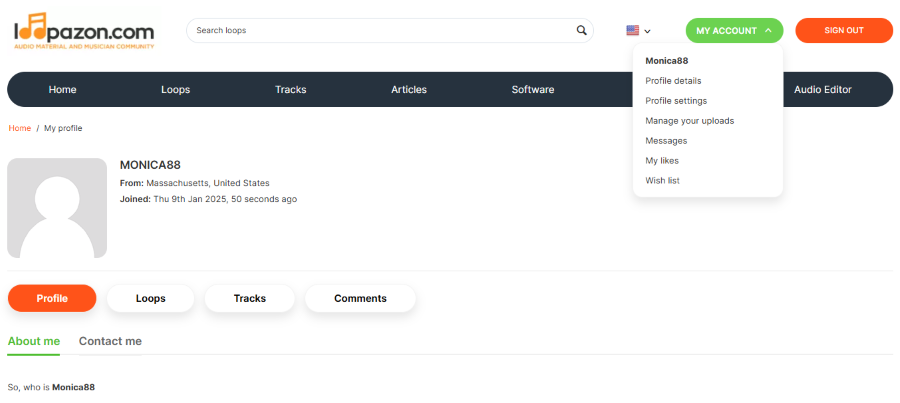
После
Внешний вид профиля пользователя соответствует новому дизайну сайта – мягкие формы кнопок, яркие цветовые акценты на активных разделах и более органичное расположение элементов на странице.

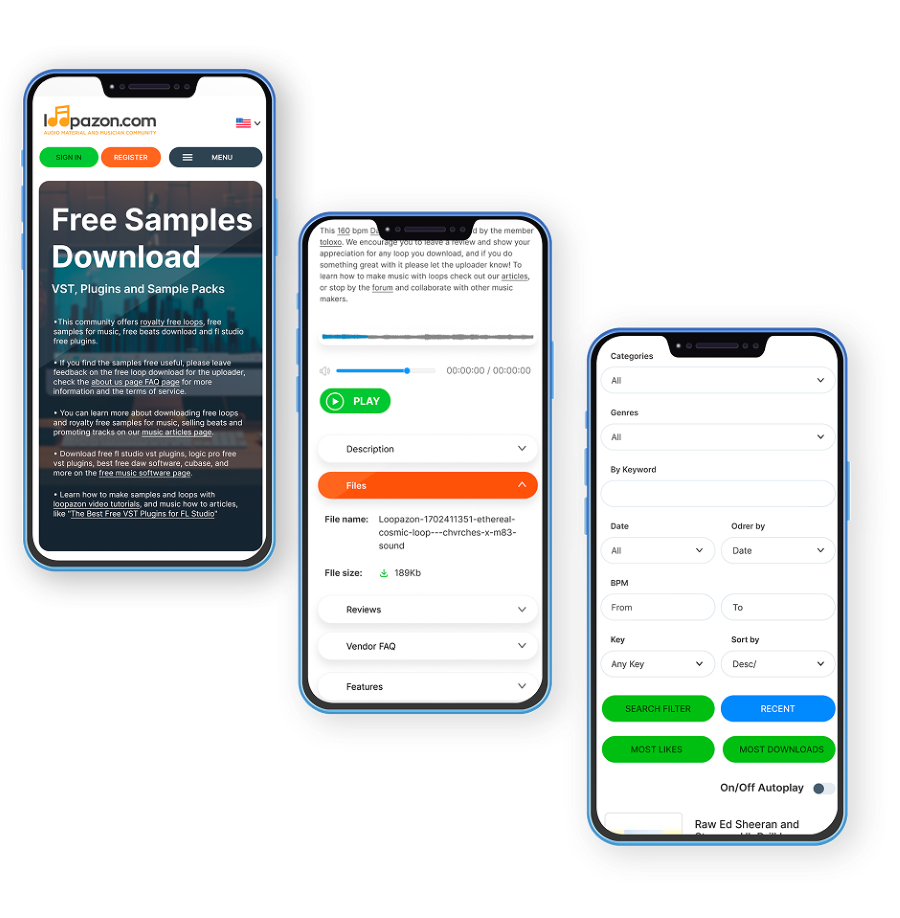
Адаптивность
При загрузке сайта клиента на мобильных устройствах были проблемы с версткой: текст обрезался, кнопки уезжали, некоторые элементы перекрывались друг другом. В целом взаимодействие пользователя с интерфейсом было затруднено.
Для успешного SEO-продвижения требовался корректный адаптивный дизайн. Он обеспечивает оптимальное отображение на различных устройствах, улучшает скорость загрузки, снижает отказы и улучшает пользовательский опыт, что в свою очередь повышает видимость сайта в мобильных поисковых результатах, улучшает поведенческие факторы и влияет на его ранжирование в поисковых системах.
Сейчас сайт корректно отображается на разных устройствах и разрешениях экрана.

Результаты работ
Редизайн сыграл важную роль в подготовке платформы к SEO-продвижению, поскольку:
- Улучшил пользовательский опыт. Новый дизайн улучшил навигацию, сделал сайт более интуитивно понятным для посетителей, что привело к увеличению времени, проведенного на сайте, и снижению показателя отказов.
- Оптимизировал скорость загрузки. Оптимизация дизайна способствовала сокращению времени загрузки страниц, что оказывает положительное воздействие на SEO-показатели, так как быстродействие является важным фактором ранжирования.
- Помог оптимизировать расходы на содержание сайта. Изначально сайт поддерживал большое количество языков, и клиент тратил на это деньги. Анализ трафика показал, что данные расходы неэффективны, и количество языков на сайте теперь соответствует реальным потребностям его посетителей.
- Обеспечил адаптивную версию для мобильных устройств. Новый дизайн сделал сайт полностью адаптивным, что имеет ключевое значение для SEO, учитывая значительное увеличение мобильного трафика.
- Улучшил структуру сайта и метатеги. При редизайне мы пересмотрели структуру сайта, включая правильное использование заголовков, метатегов и других метаданных, что помогло улучшить понимание контента поисковыми системами.
- Улучшил визуальную привлекательность. Новый дизайн сделал сайт более привлекательным для посетителей, что увеличило вероятность получения обратных ссылок и позитивных отзывов, что в свою очередь может положительно повлиять на SEO-рейтинг.
Редизайн сайта подготовил базу для качественного SEO-продвижения и привлечения целевой аудитории. Как итог, всего за 6 месяцев работы обновленного сайта клиент получил следующие ключевые показатели эффективности:
- Визиты: увеличились в 5,62 раза, с 58 165 до 326 922
- Посетители: увеличились в 4,97 раза, с 38 664 до 192 272
- Показатель отказов (нормальный 15%): снизился с 16,2% до 15,6%
