- Заказчик
- GG-Food г. Казань
- Задача
- Разработка сайта с нуля, на основании имеющегося брифа и полноценного бредбука компании.
Введение
Исторически так сложилось, что мы (ITPolice.ru), в основном разрабатываем сайты для служб доставки еды и как правило интегрированные с различными сервисами и программным обеспечением. Своего рода автоматизация бизнес-процессов службы доставки еды.
При появлении данной задачи в нашей компании, появились дополнительные условия, с которыми ранее мы не сталкивались. А именно интеграция сайта с облачным решением для служб доставки еды IIKOи программой лояльности бонусной системы Plazius. Для нас, как опытных специалистов в сфере интеграция стоял лишь один вопрос: есть ли API? Как оказалось APIу обоих сервисов имелось, что позволило нам перейти к обсуждению нюансов и задач с заказчиком и проектированию будущей архитектуры.
В данном кейсе, вы узнаете, как наша команда шаг за шагом разработала и смогла связать все необходимые сервисы воедино и дать клиенту желаемый результат.
Кстати, после того как мы разработали данный комплекс, по сути, готовое решение, мы упаковали его в коробку – DeliveryBOX– которое успешно предлагаем нашим клиентам в трех форматах подходящие под разный масштаб службы доставки еды.
Проектирование
Как правило, мы начинаем разработку сайта с формирования прототипа, без описания технического функционала модулей, представленных на прототипе. Примеры отрисованных прототипов вы можете увидеть ниже, они будут представлены в разделе «Макет-прототип и дизайн» данного кейса в формате было-стало. После первого, представленного клиенту прототип, были согласованы все пожелания и корректировки клиента. Их внесение не заняло много времени, что дало нам понимание что, мы движемся в верном направлении. А клиент в очередной раз понял для себя что обратился к тем, кто его поймет и сделает как надо.
Техническое задание
Следующим этапом является разработка ТЗ. Не зря наш ведущий программист часто повторяет поговорку «Без ТЗ результат = ХЗ». На данном этапе закладывается вся логика и бизнес-процессы будущего проекта. При разработке ТЗ мы описываем работу каждого блока отрисованного на предыдущем этапе. Так же на этом этапе мы изучаем всю документацию необходимую для интеграции со сторонними API, это необходимо для того, что бы описать в ТЗ тот функционал который реально сделать при текущих возможностях API, а не «обещать клиенту золотые горы» и после чего поставить клиента перед фактом что «я ничего не могу сделать, это ваше апи не может сделать то что вам нужно».
 ,
,
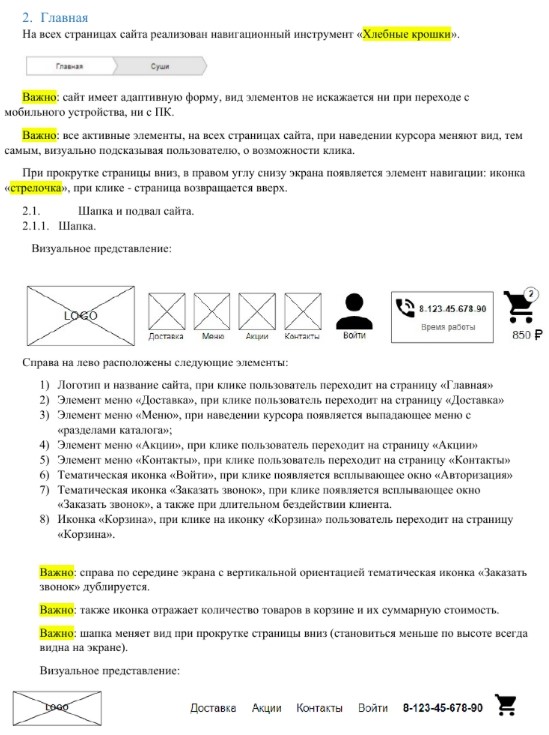
Пример одной из страниц технического задания по описываемому проекту. На картинке отображено что в ТЗ представлены отдельные элементы прототипа сайта и прилагается их детальное описание работы.
Макет-прототип и дизайн
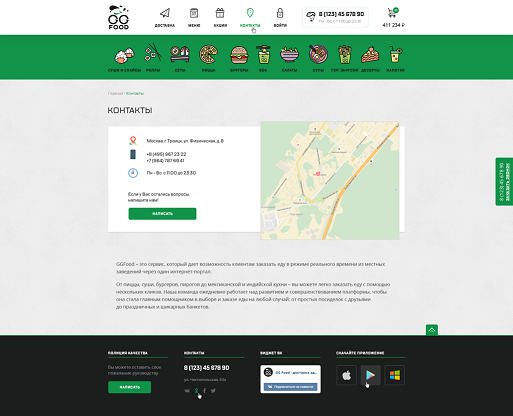
Шапка сайта состоит из логотипа, пунктов основного меню, выполненных в виде иконок (с целью упрощения взаимодействия с клиентом), возможностью авторизоваться в личном кабинете, телефоном и иконкой корзины в которой отображается количество товаров, которые уже находятся в ней. В некоторых случаях целесообразнее отображать здесь не количество товаров, а текущую общую сумму заказов, это зависит от ниши и типа товаров.
Подвал сайта так же привычен для пользователей сайтов служб доставки еды и состоит их 4 блоков:
· Полиция качества – форма обратной связи для клиентов
· Контакты – телефон, e-mail, соц сети компании
· Виджет ВК – инструмент для формирования клиента из разряда разового в постоянные
· Мобильные приложения – ссылки на скачивание мобильных приложений компании
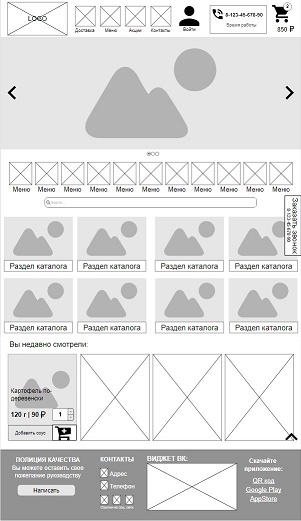
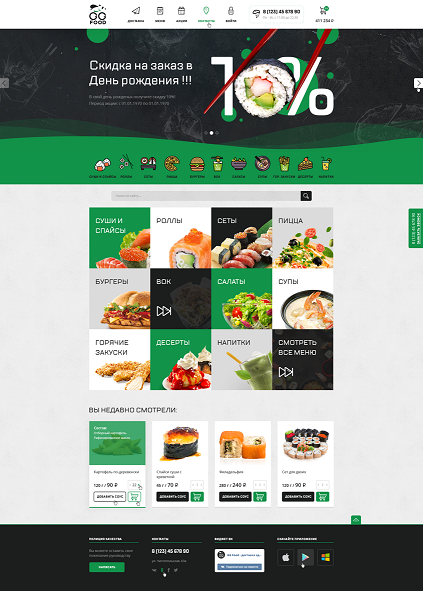
Главная страница прототипа была разработана в привычном пользователю формате, а именно: в верхней части сайта – располагается объемный слайдер-баннер с текущими акциями и возможностью их перелистывания, для своевременного информирования клиентов посетивших сайт – о тех акциях которые сейчас проводятся на сайте. Непосредственно под баннером располагается основное меню, иконки и подпись значения этих иконок – таким образом мы работаем сразу на две группы людей: тех, кто любит читать и тех кто «любит глазами».
Поисковая строка – реализована с функцией «умный поиск», для быстрого поиска необходимого товара клиенту: по названию или ингредиенту из состава блюда.
Основные разделы, выполненные в формате больших сочных фотографии (обязательно своих и не скачанных из Интернета) и наименование раздела – работают так же как и дублирующие иконки над поисковой строкой – для тех, кто любит читать и тех кто «любит глазами».
Далее добавлен модуль «Вы недавно смотрели», однако в конечной реализации он отображается только на странице товара, и только после того как пользователь смотрел какие либо товары ранее.


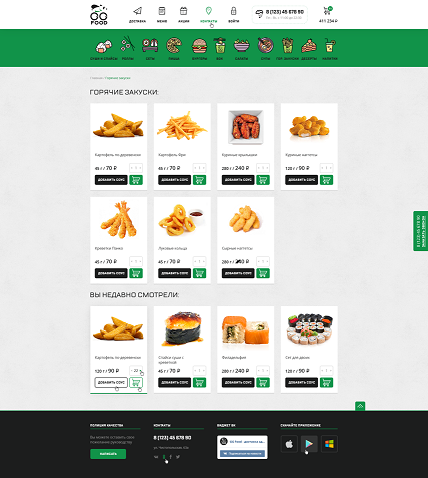
Макет и итоговый результат, полученный в результате работы нашего дизайнера на основании бренд бука клиента.
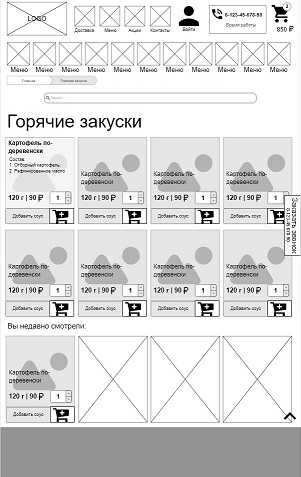
Следующим этапом разработки был Каталог и Позиция каталога, что казалось логичным))) Ввиду того что у нас уже есть зарекомендовавшая себя сетка расположения элементов для службы доставки еды, мы не мудрствуя лукаво, использовали привычную для посетителей подобных сайтов шаблонную сетку. В готов дизайне мы лишь добавили кнопку «Добавить соус» по просьбе клиента, хоть это и не было предусмотрено подписанным с клиентом прототипом и не описано в ТЗ.


Прототип страницы Каталога и итоговый дизайн этой же страницы.
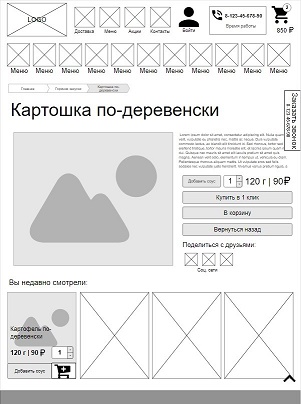
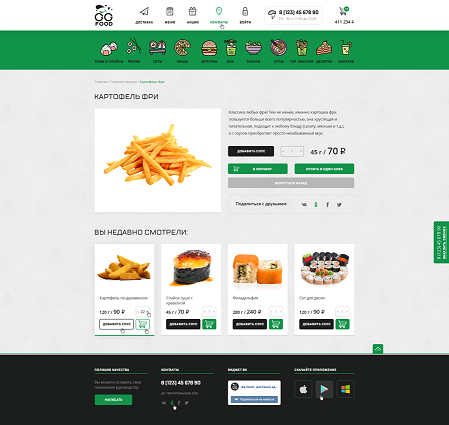
При разработке дизайна страницы Позиции товара, все было реализовано аналогично со страницей Каталог – по привычной пользователям шаблонной сетке. Да, и именно на этом шаге, как я писал выше, мы добавили модуль «Вы недавно смотрели».


Прототип и итоговая страница с согласованным дизайном страницы Позиция каталога
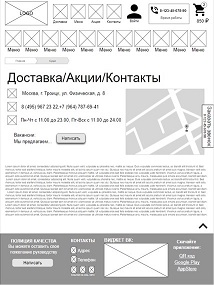
Так же относительно просты были в реализации страницы Типовая внутренняя (разработанная для шаблонных страниц с динамичным контентом, изменяющимся из системы управления сайтом) …




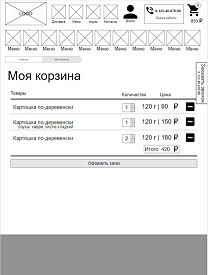
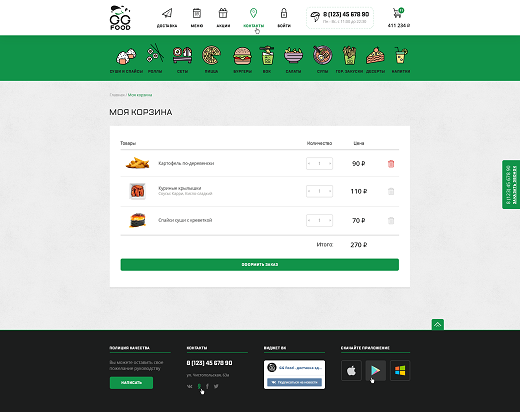
…и страница Моя корзина, ввиду того что в данных страницах как и в Каталоге и в позиции каталога использовалась шаблонная сетка с привычным расположением элементов для клиентов.
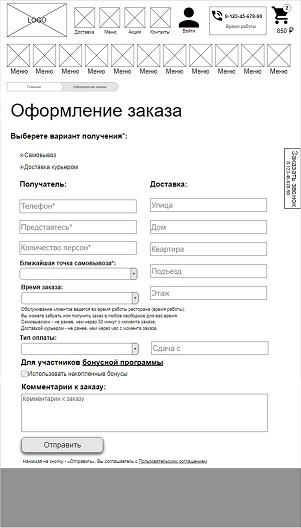
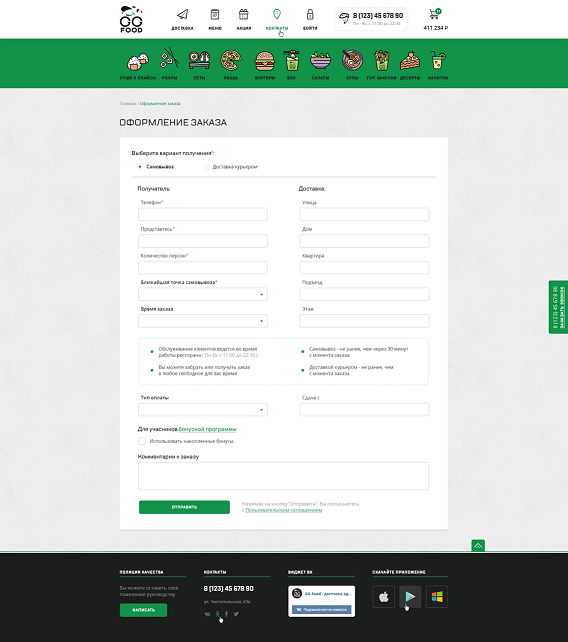
Самое интересное для читателей и самое сложное для нас началось на странице Оформления заказа. Почему? На дизайне важно было учесть все необходимые поля для подключения к сторонним сервисам, соблюсти их минимальные требования хотя бы просто для того, чтобы заказ прошел. И да! Что бы можно было указывать реквизиты карты для начисления баллов Plazius. Конечно, что там картинка? Захотел нарисовал, захотел стер. Согласен, вроде бы просто. Однако, когда рисуешь на три типа экранов: десктоп, планшет, мобильный - то каждый просчет в работе – дает x3 задач (в три раза больше). Полученный результат вы можете увидеть ниже.


Про верстку много не расскажу, кроме того, что использовали привычный нам bootstrap что ускорило всю реализацию данного этапа. Так же были задействованы следующие библиотеки плагинов и свои разработки:

· Bootstrap
· Countdown
· Fancybox
· font-awesome-4.2.0
· html5shiv
· jquery
· jquery-mousewheel
· landing-nav
· owl-carousel
· respond
· scrollto
· waypoints
· maskedinput
Ах ну да, и на этапе верстки у нас получилась классическая структура проекта до интеграции его с CMS. Так сказать, девственная верстка. =)
OpenCart, программирование и интеграция
Натяжка на CMSOpenCart не доставила нам каких-либо проблем, и доставила море удовольствия клиенту. А точнее результат этой натяжки. Клиент увидел, что он сам может делать: стандартный CRUD (сокр. от англ. create, read, update, delete — «создать, прочесть, обновить, удалить»), однако ранее и этого не было – и это приносит удовольствие. А если учесть, что мы сделали дальше то, клиент продолжал понимать, что мы именно те, кто ему были нужны в самом начале. Был настроен модуль «Ранее вы смотрели».
Следующим этапом, после натяжки верстки на CMSбыло интеграция с облачным сервисом IIKO. Как правило мы реализуем двухстороннюю связь, хоть это и дороже чем односторонняя, однако упрощает работу клиента в будущем. Однако мы оставляем выбор за клиентом, ведь «Кто заказывает музыку, тот девушку и танцует». Благодаря нашему партнёрству с компанией IIKO, мы не первый раз уже производим подобные интеграции и помогаем нашим клиентам. Как и произошло в этот раз. По результатам этого шага, все товары из IIKOзагруженные клиентом в iiko.biz в автоматическом порядке выгружались на сайт (с возможностью их скрытия на сайте), что освобождало клиента от необходимости добавлять товары и в программу, и на сайте. А при редактировании товара в iiko.biz, все изменения так же транслировались на сайт.
Завершающим этапом интеграции IIKOс сайтом стало отправка полных заявок с заказами непосредственно в сервис IIKO, а не на электронную почту оператора как это обычно бывает.
Если все предыдущие шаги мы делали не в первый раз, то с Plazius`om мы работали в первые. Тут нас и ждал сюрприз. Как бы мы тщательно не изучали документацию данного сервиса, мы и предположить не могли что в данном сервисе нет возможности траты баллов через API. Только начисление. А нужный нам функционал находиться в разработке. Совместно с клиентом, обсудив сложившуюся ситуацию, мы не просто сослались на Plaziusи развели руки – мы предложили реализовать этот функционал тогда, когда это будет возможно на стороне Plazius. А на текущей момент реализуем только начисление баллов. На что клиент дал «добро», и мы закончили все работы и запустили проект. Огонь? Космический огонь!!!! Клиент доволен, проект запущен, команда довольна!
Итог
Что было до нас:
· прием заявок только по телефону
· не было сайта
· не было интеграции бонусной системы и IIKO
· довольные клиенты
Что стало после нас:
· готовый и продающий сайт с уникальным дизайном на CMSOpenCart
· интеграция сайта с IIKO
· интеграция сайта с бонусной системой Plazius
· счастливые, лояльные и постоянные клиенты
И жили они долго и счастливо… Кстати мы продолжаем работу с данным клиентом (поддержка, доработки – что логично) и в ближайшем будущем обсуждаем возможность переезда на другую платформу)))
Итак, смысл данного кейса в том, что правильно спроектированный сайт, с каким бы количеством сервисом он не интегрировался, будет разработан в разы быстрее если всю базу заложить с нуля. Что даже предоставленная документация не гарантирует что все работает так как в ней описано)))) А также о том, что если ты будешь лоялен клиенту, то это будет взаимно. А вообще я всегда за лояльность. Энджой…
Надеюсь, что было полезно и понятно)))
Автор: Виноградов Василий
