Мобильный кошелёк STACK Finance
- Заказчик
- Канадский стартап STACK Fintech.
- Задача
- В 2018 году Azoft разработал мобильное приложение для стартапа STACK Fintech из Канады. Клиента из Торонто вдохновила идея создать виртуальную копилку для исполнения желаний.

Концепция приложения
В 2018 году Azoft разработал мобильное приложение для стартапа STACK Fintech из Канады. Клиента из Торонто вдохновила идея создать виртуальную копилку для исполнения желаний. Пользователи могут собирать деньги на мечты и мотивировать друг друга, используя STACK Finance как необычную социальную сеть. Серверную часть, дизайн и ТЗ в виде User Story клиент взял на себя. Нашей команде предложили создать приложение-кошелек на iOS с нуля и доработать версию под Android.
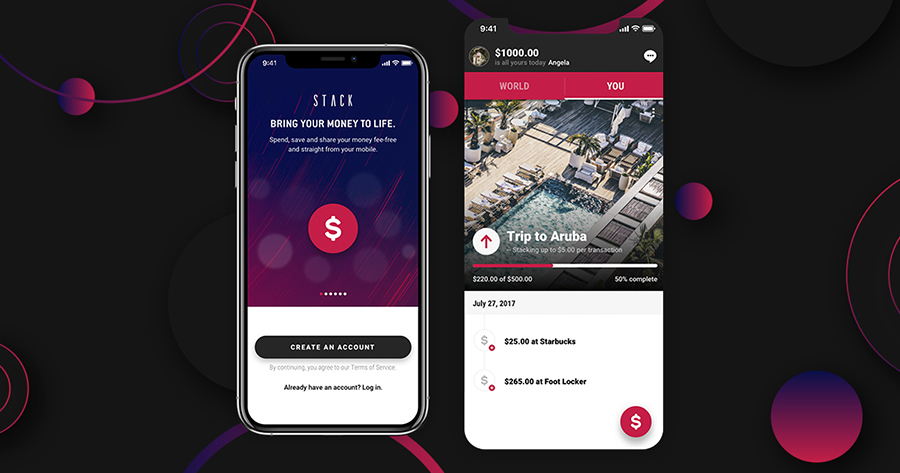
У приложения простая концепция. Предположим, Майкл хочет купить крутую электрогитару и заниматься любимым делом, но не может приобрести инструмент с ближайшей зарплаты. Он решает завести копилку и скачивает мобильное приложение. В пару кликов музыкант заводит аккаунт через e-mail или Facebook.
Майкл привязывает к аккаунту предоплаченную карту STACK MasterCard и определяет в настройках сумму, до которой будут округляться чеки. Он может поставить один-два доллара, но выбирает десять, чтобы ускорить исполнение мечты. Теперь приложение-кошелек автоматически округляет стоимость любой покупки до десяти долларов вверх. Разница отправляется на счёт, который позволит музыканту накопить на гитару.
Если Майкл закажет обед за восемь долларов, с карты спишется десять долларов. Два из них уйдут в пользу цели. Постепенно он накопит тысячу долларов и снимет без комиссии. Возможно, мечта сбудется даже раньше, чем Майкл ожидал!
Пока пользователь копит на заветную цель, STACK Finance позволяет:
- вдумчиво следить за еженедельными расходами
- определять бюджет на неделю и регулировать его
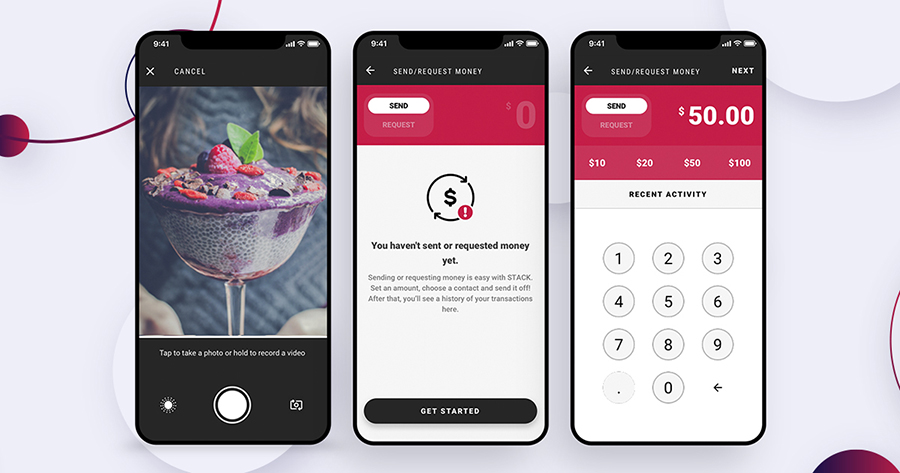
- выкладывать фотографии и видео покупок
- читать в ленте новостей цели, которые ставят другие пользователи
- комментировать чужие публикации и ставить отметку “нравится”
- отправлять деньги другим пользователям.
Задача и её решение
Работы по проекту мы разбили на семь спринтов. Сделанное показывали дважды в неделю, созваниваясь с командой STACK Fintech. Регулярные митинги помогали прояснить требования и прорабатывать спецификацию. В конце каждого спринта анализировали итоги работы и определяли цели. Эффективной коммуникации с клиентом не мешали ни языковые барьеры, ни многочасовая разница во времени!
Приложение под iOS разработали на Swift. Затем клиент попросил доработать Android версию на Java.
Команда реализовала в приложении такой функционал:
- Авторизацию через страничку на Facebook
- Онлайн-покупки
- Переводы без комиссии и историю транзакций
- Ленту новостей, лайки и комментарии как компоненты социальной сети.

Сделали интеграцию:
- с платформой для поддержки клиентов Zendesk — чтобы обрабатывать обращения в службу поддержки
- с сервисом аналитики Segment — команда клиента будет изучать данные о пользовательском поведении
- с сервисом Urban Airship — для поддержки пушей.
Стек технологий:
iOS, Android, Swift, Java, Segment, Zendesk, Facebook API, Urban Airship.
Расскажем о некоторых сложностях, с которыми столкнулись в работе.
Нашли способ протестировать банковские карты без банковских карт
Когда тестировали приложение, проверяли сценарий, при котором пользователь переводит средства через мобильный кошелёк и видит на экране сообщение о транзакции. Потребовались действующие банковские карты MasterCard.
Клиент попросил тестовые карты у банка-партнера, но быстро получить их не удалось. Процесс затянулся. Тогда наша команда проявила находчивость. Мы часто тестируем взаимодействие с серверной компонентой с помощью веб-отладчика Charles Proxy. В этом проекте решили использовать его как прокси-сервер: подменили ответ от сервера STACK, как будто получили данные реальных карт и протестировали проведение транзакций!
Помогли клиенту максимально кастомизировать UX/UI дизайн Zendesk
Команда реализовала в приложении интеграцию с Zendesk. Эта платформа обрабатывает обращения клиентов в службу поддержки. Дизайнеры на стороне заказчика не хотели использовать дефолтную тему окна в Zendesk: она не соответствовала концепции UI/UX дизайна. Клиент требовал, чтобы мы каждую кнопку крафтовали в соответствии с концепцией бренда.
Наша команда досконально исследовала всё, что есть у Zendesk “под капотом”, чтобы понять, что удастся кастомизировать, а что — нет. Помогли клиенту реализовать большинство элементов UX/UI в кастомном дизайне. Не удалось использовать только элементы, которые Zendesk полностью закрыл для редактирования.
Кроме того, при обращении в службу поддержки пользователям не нужно каждый раз вводить личные данные. Предзаполнение формы обеспечила интеграция с аккаунтами юзеров.
Подружили Amazon S3 с непростой логикой бэкенда для хранения медиафайлов
Чтобы не хранить увесистые фотографии и видео пользователей в базах данных STACK Finance и не замедлять работу приложения, решили отправлять медиафайлы на внешние облачные серверы Amazon S3. При этом в самом приложении отображать превью (thumbnails), которые создаются на стороне Amazon. Обнаружили, что в двух из трех случаев превью не возвращаются, а возникает сообщение, что доступ к файлам запрещен.
За серверную часть отвечал клиент. Мы выяснили, что проблема связана с ключом к доступу к изображениям на Amazon S3, и объяснили клиенту, что нужно поменять на стороне бэкенда. Превью фотографий стали отображаться, как было задумано.
Виртуальный кошелек STACK Finance был непростой задачей. Гордимся, что справились успешно. Изначально клиент описал идею приложения и его функционал в формате User Story. Чтобы реализовать задумку по максимуму, тщательно проанализировали каждое требование.

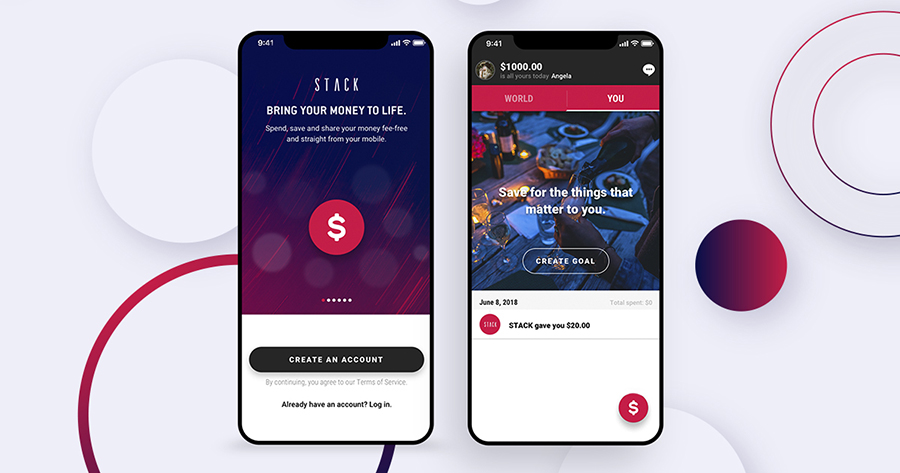
После регистрации приложение предлагает пользователю указать, на что он копит деньги.
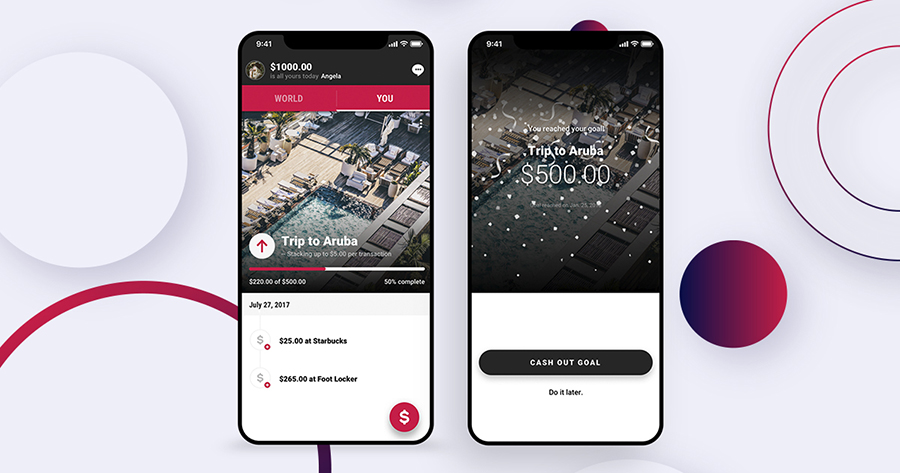
Экран с индикатором выполнения показывает, сколько пользователь собрал средств и на что потратил. Когда он накопит всю сумму, на экране появится поздравление. Время исполнить мечту!
Достигнутые цели
Разработали мобильное финансовое приложение под iOS и помогли клиенту STACK Fintech допилить версию на Android. STACK Finance скачали в Google Play свыше десяти тысяч раз.
Приложение получило оценку 4,1 в Google Play и 4,5 — в AppStore. Тысячи пользователей уже используют его и постепенно копят на важные цели. STACK Finance распространяется среди канадской аудитории, а в будущем планирует появиться в США.