- Заказчик
- Группа компаний «ДАРНИЦА» - крупнейший производитель хлебобулочных изделий бренда «Аладушкин» в Санкт-Петербурге и на Северо-Западе России.
- Задача
- Сформировать представление о качественной, разнообразной хлебобулочной продукции.
Наша студия получила заказ на редизайн сайта группы компаний «Дарница». Прежняя версия (2013 года выпуска) некорректно отображалась на мобильных устройствах. Фотографии продукции в каталоге были миниатюрными, шрифт мелким. Общий стиль дизайна не устраивал заказчика. В социальных сетях звучала критика сайта от активных участников групп.

Задачи
- Сделать современный имиджевый корпоративный сайт, в первую очередь (и чисто внешне) ориентированный на конечных потребителей продукции. Но структурой и информацией каталога полезный для потенциальных дилеров.
- Сформировать представление о качественной, разнообразной хлебобулочной продукции предприятия.
- Сделать сайт одновременно для двух торговых марок: «Дарница» и «Аладушкин».
Первая и очевидная трудность состояла в том, что сайт предстояло сделать одновременно для двух торговых марок.
Компания «Дарница» приобрела права на производство хлебобулочных изделий под брендом «Аладушкин».
«Дарница» – изначальный бренд самой компании-производителя, понятный и близкий всем сотрудникам, постоянным партнерам и заказчикам.
А «Аладушкин» – торговая марка продукции, весьма популярная у розничных покупателей.
Все хлебные полки Питерских магазинов полны изделиями в узнаваемой упаковке «Аладушкин».
Два бренда на сайте, два главных логотипа на одном экране – как 2 медведя в одной берлоге – трудная, но интересная задача для маркетолога и дизайнера.
После многочисленных пробных вариантов появилось решение, которое и реализовано на нашем сайте.
Логотип «Дарница» занимает свое почетное и законное (хоть и относительно скромное) место в левом верхнем углу страницы, а логотип «Аладушкин» доминирует за счет размера и более выгодного центрального размещения.

Далее предстояло совместить два пожелания маркетологов Завода: на сайте должно быть много-много хлеба. Чтобы он был вкусным, мягким, душистым, на весь экран, в разрезе и в упаковке, чтобы его хотелось съесть, не отходя от экрана, и чтобы на клавиатуру текли слюнки.
Это грозило превратить сайт в фотогалерею, чтобы потом отправить его на конкурс работ фотографов, а не веб-дизайнеров.
Второе (и категоричное) требование заключалось в том, что сайт должен обладать своим уникальным стилем, отличным от других подобных сайтов, и своей идеей.
Как нам удалось разрешить это противоречие между хлебом насущным и духовным? И удалось ли? – пусть нам напишут непредвзятые критики.
В процессе анализа многочисленных вкусных хлебных сайтов выяснилось, что самые интересные из них принадлежат небольшим мини-пекарням, булочным, кафешкам.
Там особое внимание уделялось индивидуальному, чуть ли не ручному и «домашнему» процессу замеса и выпекания. И отсюда – фактура ноздреватого разреза, черное выщербленное дерево на подложке, россыпи муки, суровые мужские руки, мнущие тесто...
Это самобытно и оригинально, но не про нас. Не про цеха, не про конвейеры и массовое производство.
Мы не сразу пришли к тому, к чему пришли. Пока не было точной идеи, решили на пробу сделать несколько вариантов.
Все эти варианты были отвергнуты Заказчиком.
Можете посмотреть, как они были неплохи.
Первый отвергнутый вариант дизайна
Вариант индустриально-современный. Воздух, масштаб, прямоугольно, крупные шрифты, видео на первом экране, не до сантиментов. Вариант слабый, согласны.

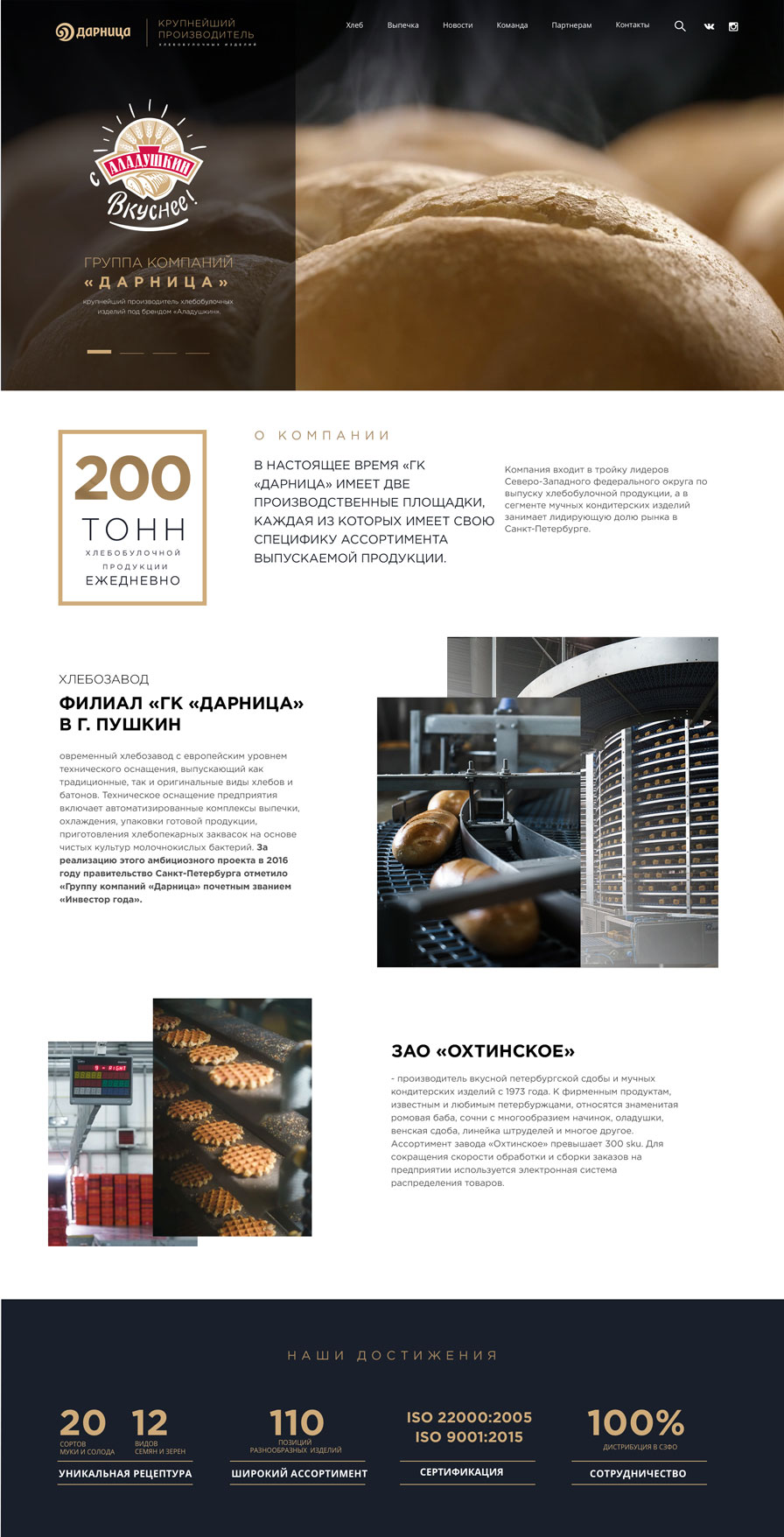
Второй отвергнутый вариант дизайна
Немного ностальгическое. Вкус, идущий из детства, когда мама посылала нас в булочную на углу, и мы бежали обратно, отщипывая на ходу от горячего батона.

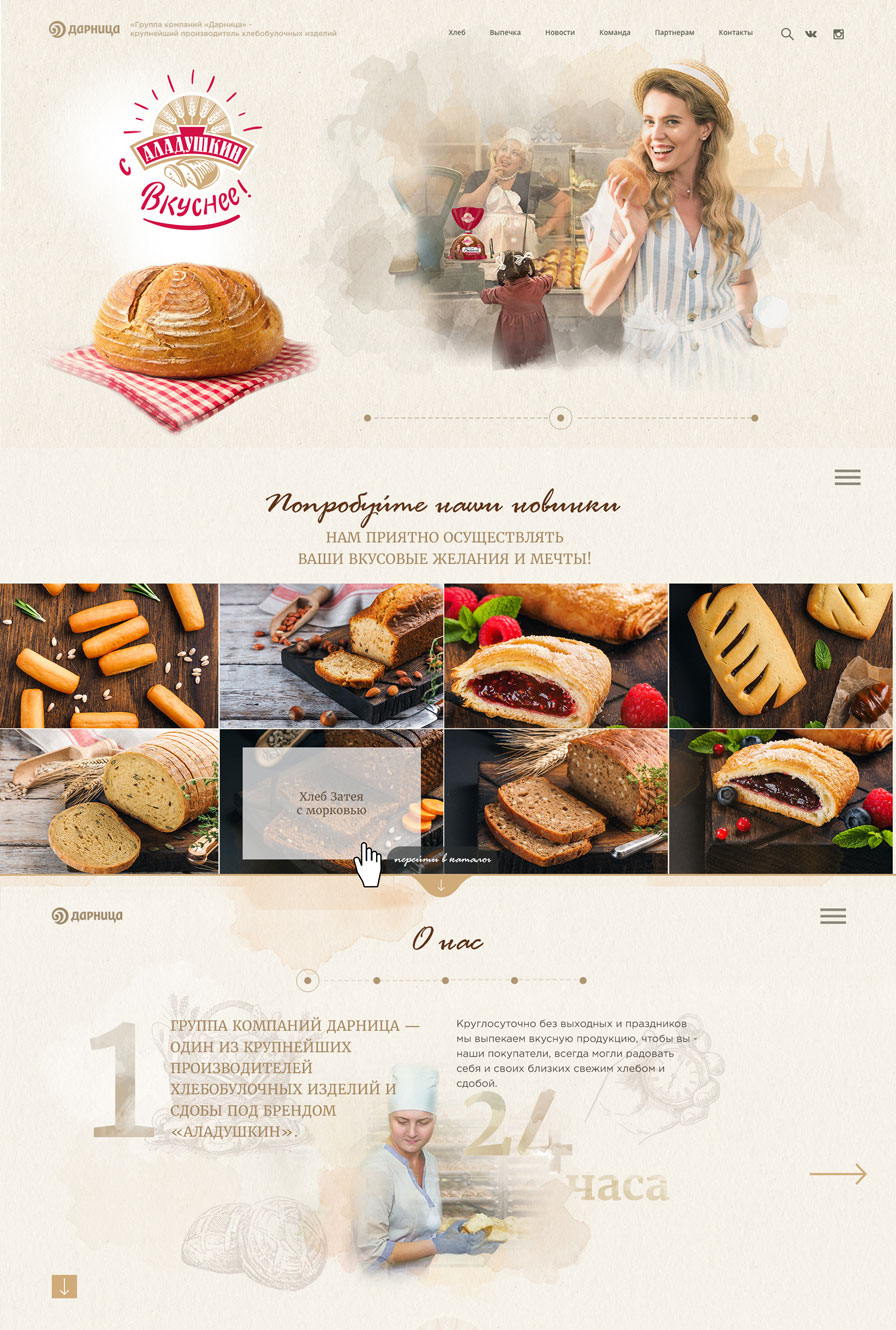
Третий непринятый вариант дизайна
Третий вариант должен был изображать некий путь от муки и замеса до счастливого потребителя. Наш «путь» так и шел, петляя в виде пунктира, с первого до пятого экрана главной страницы, по дороге проходя через этапы: идея, рецепт, технология, выпекание, доставка, потребление.
Заведомо вторично? Согласны.

Четвертый непринятый вариант дизайна
Четвертый вариант появился уже от отчаяния, что все наши попытки безрезультатны.

Но и он был отвергнут....
И, наконец, родился пятый вариант.
Пятый – принятый вариант дизайна!
В пятом варианте мы предложили совместить три концепции, три линии на одном лендинге.
Вертикально идет линия «от производства к потребителю». Куда нам без нее? Она включает 2 элемента видео и 2 горизонтальных слайдера.

На двух горизонтальных слайдерах, пересекающих основное вертикальное направление скрола, идут две других линии:
Первая – линия ассортимента – на первом экране. Просто разные вкусные и красиво поданные изделия. Опять же, куда без них?
Вторая – слайдер на втором экране – линия стран, из которых приходят новые ИДЕИ для хлебов: Австрия, Италия, Германия, Россия...
Сложновато?
Нет. Если ничего этого не знать заранее и ни о чем думать, а просто скролить, то все просто.
А стиль?
Образы на экранах стран – в духе этих стран. Стиль тонких золотистых гравюр на черном material фоне – родился у нашего дизайнера Анны Санжаревской.
Ниже - экраны горизонтального слайдера склеены в вертикальную ленту для удобства просмотра:

Заказчику «зашло».
Работа закипела.
Битрикс, сложный адаптив, борьба между качеством картинок и скоростью загрузки. Все как обычно.
Неравномерность наполнения каталога повлекла его необычную структуру
Еще один интересный этап. Уже при заполнении контентом выяснилось, что каталог, состоящий из линеек продукции, выглядит неубедительно. Потому что внутри некоторых линеек, увы, слишком мало изделий. А в других линейках – вполне достаточно.
Заходите в категорию «Ром-бабы». А там всего пара ром-баб. Как-то маловато на целую страницу категории.
Но зато одиннадцать сдоб...
И восемь батонов.
Пять формовых хлебов.
А в слойках - всего три слойки.
Надо было что-то придумывать.
И мы предложили заказчику срочно увеличить в 4 раза ассортимент продукции. Но нам почему-то отказали...
Тогда, от отчаяния и безысходности, родилась конструкция, которую трудно даже описать словами.
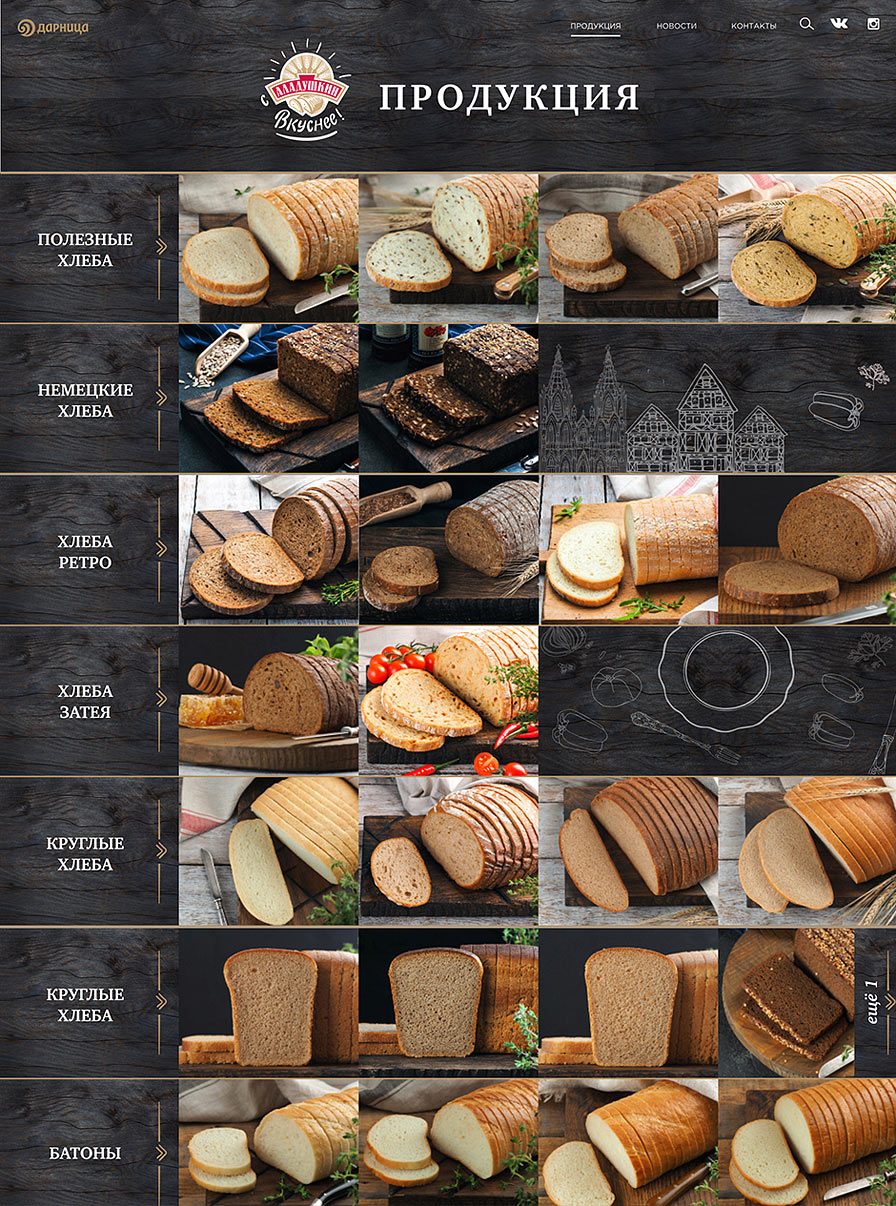
Весь каталог со всеми категориями – на одной странице. Категории следуют горизонтальными лентами одна под другой, заполняя экран. Каждый товар – отдельный прямоугольник в своей ленте.
Названия категорий вынесены не в заголовки над лентами, а в первый прямоугольник в каждой ленте.
Если товаров в ленте не хватает для заполнения всей ширины экрана, то туда автоматически подставляется заранее нарисованный высокохудожественный фон из золотистых гравюр, изменяемый в админке сайта! А если товаров в ленте больше ширины экрана, то появляется стрелочка прокрутки этой линейки вправо с цифрой количества фоток, которое не поместилось на экран.

Получилось ли убедительно?
Наверное, это вымученное решение кого-то позабавит.
Но нам реально ничего лучшего не пришло в тот момент в голову. А сейчас уже, увы, и «глаз замылился».
Итак, сайт сдан, выгружен. Заполнен. Протестирован.
https://www.darnitsa.ru/
Ждем язвительных или восхищенных комментов!
С надеждой на новые «вкусные» заказы, ваш «АртФактор».