Кейс Contentplace: Разработка маркетплейса для видеоконтента
- Заказчик
- На этот раз нашими заказчиками стали три маркетолога из Нью-Йорка: Лу Северин, Уилл Шмаль и Фабио Пиго.
- Задача
- Создать маркетплейс для медиаконтента, объединяющий функционал Vimeo, Youtube и Shutterstock.
Когда работаешь в маркетинге и продвижении, очень хочется единую площадку с подрядчиками для создания видеоконтента. Такую, чтобы были готовые материалы, которые можно купить и не переживать ни за чьи авторские чувства. А что если мы скажем, что сделали MVP такого сервиса с платежной системой за 3 месяца? Я операционный директор Purrweb Сергей Никоненко, сейчас расскажу, как мы создали практически утопию для контентмейкеров и покупателей.

Место встречи изменить нельзя. Но можно сделать
Люди в медиаиндустрии США делятся на три типа:
- Киноделы (они же контентмейкеры) — им нужно привлекать спонсоров для производства, увеличивать охваты и искать площадки для показа.
- Бизнес — они ищут контент (телепередачи, фильмы, сериалы и т.д.), в который можно вставить рекламу.
- Дистрибьюторы — постоянно нуждаются в качественном видеоконтенте для своих каналов (ТВ-сети, youtube-каналы, видеоплощадки и т.д.).
Где им всем встретиться? Такого места не было, пока идея создать удобную для контентмейкеров и покупателей площадку не пришла в 2019 году трем маркетологам из Нью-Йорка: Лу Северин, Уилл Шмаль и Фабио Пиго.
У нас есть профиль на Linkedin, где указано, что мы специализируемся на MVP, есть опыт работы с маркетплейсами, а наш конек — UI/UX дизайн. Мы не работали раньше с видео, но зато работали с фото и аудио. Среди наших проектов Tunetank — это маркетплейс для музыкантов и Daiokan — это маркетплейс для фотографов. Это то, что заказчику было нужно, поэтому мы с легкостью нашли друг друга. Обсудили видение, договорились о проекте и приступили к работе.
Фокусируемся на главном
Проект должен был объединить возможности Vimeo, Youtube и Shutterstock и стать идеальным маркетплейсом для видеоконтента. Такой скоуп не смог бы покрыть бюджет меньше ?1 млн.
Как это обычно бывает, медитативными обсуждениями мы смогли убедить заказчиков взять в MVP самое необходимое:
- Регистрацию пользователя и онбординг.
- Выбор пользователем роли покупателя или продавца.
- Для покупателя (бизнес, который ищет рекламные слоты и дистрибьюторы, готовые выкупить права на трансляцию у автора):
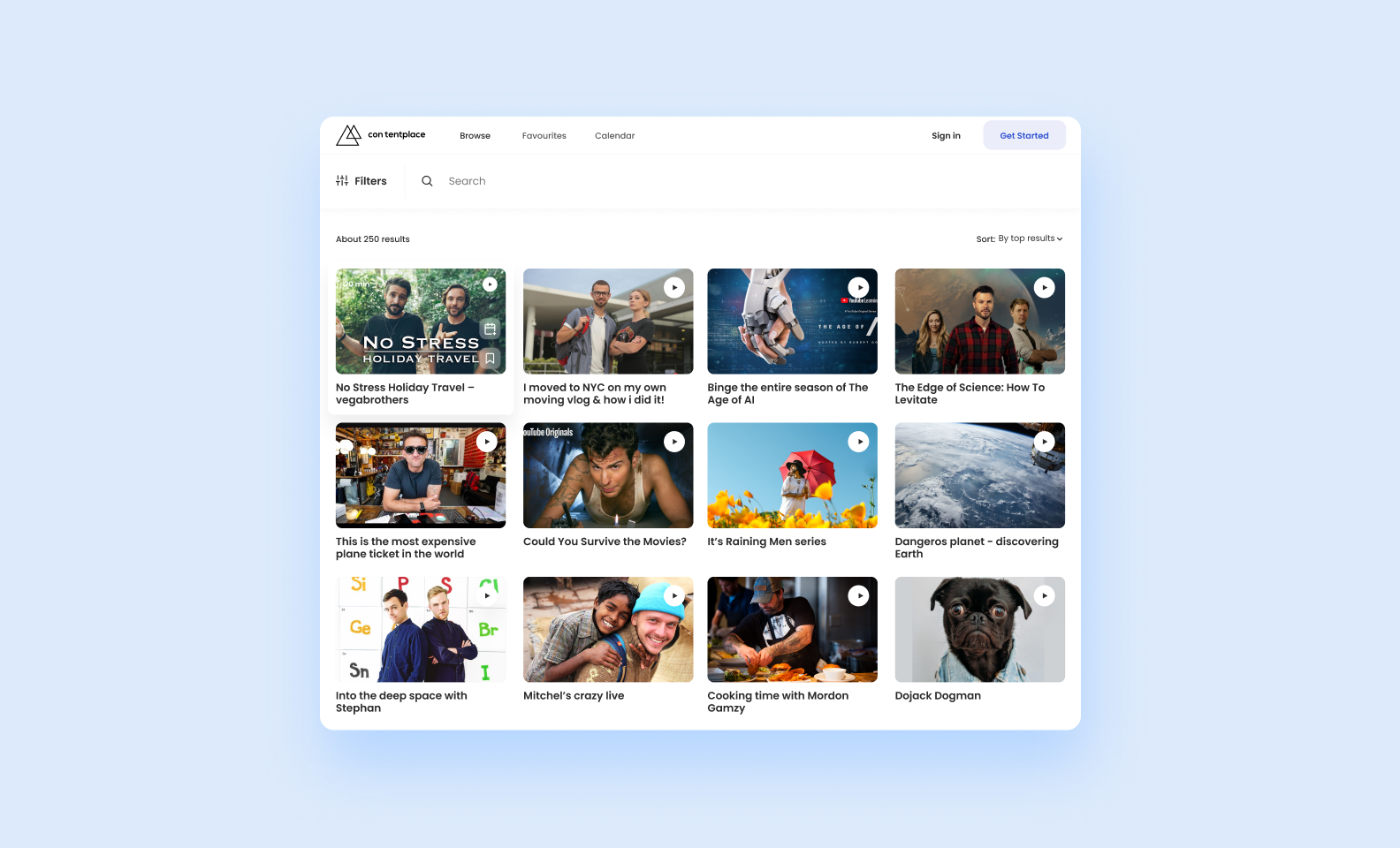
- искать по тегам и фильтровать,
- смотреть и добавлять в избранное,
- добавлять контент в календарь под конкретный проект, чтобы к нему не забыть купить.

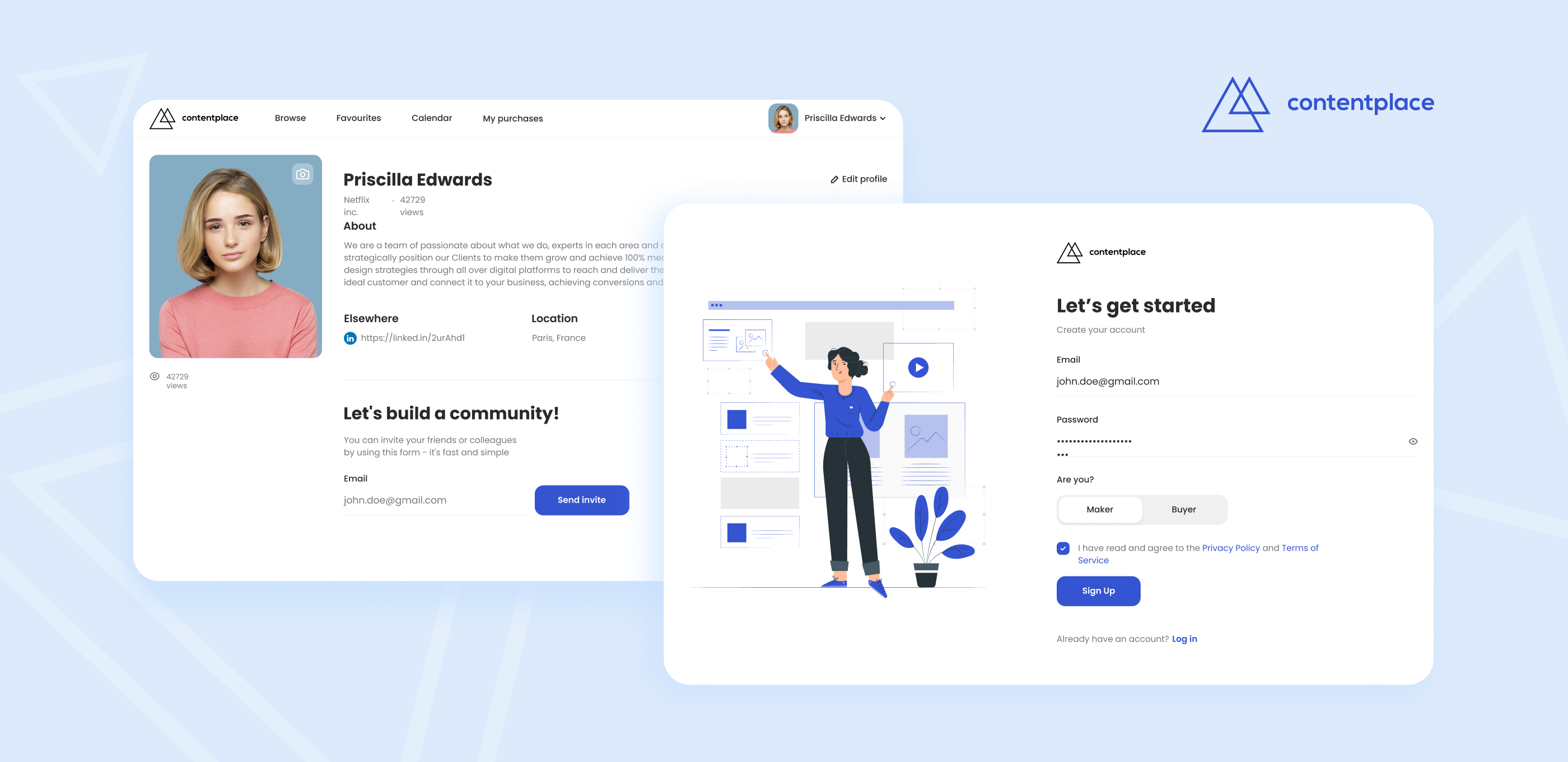
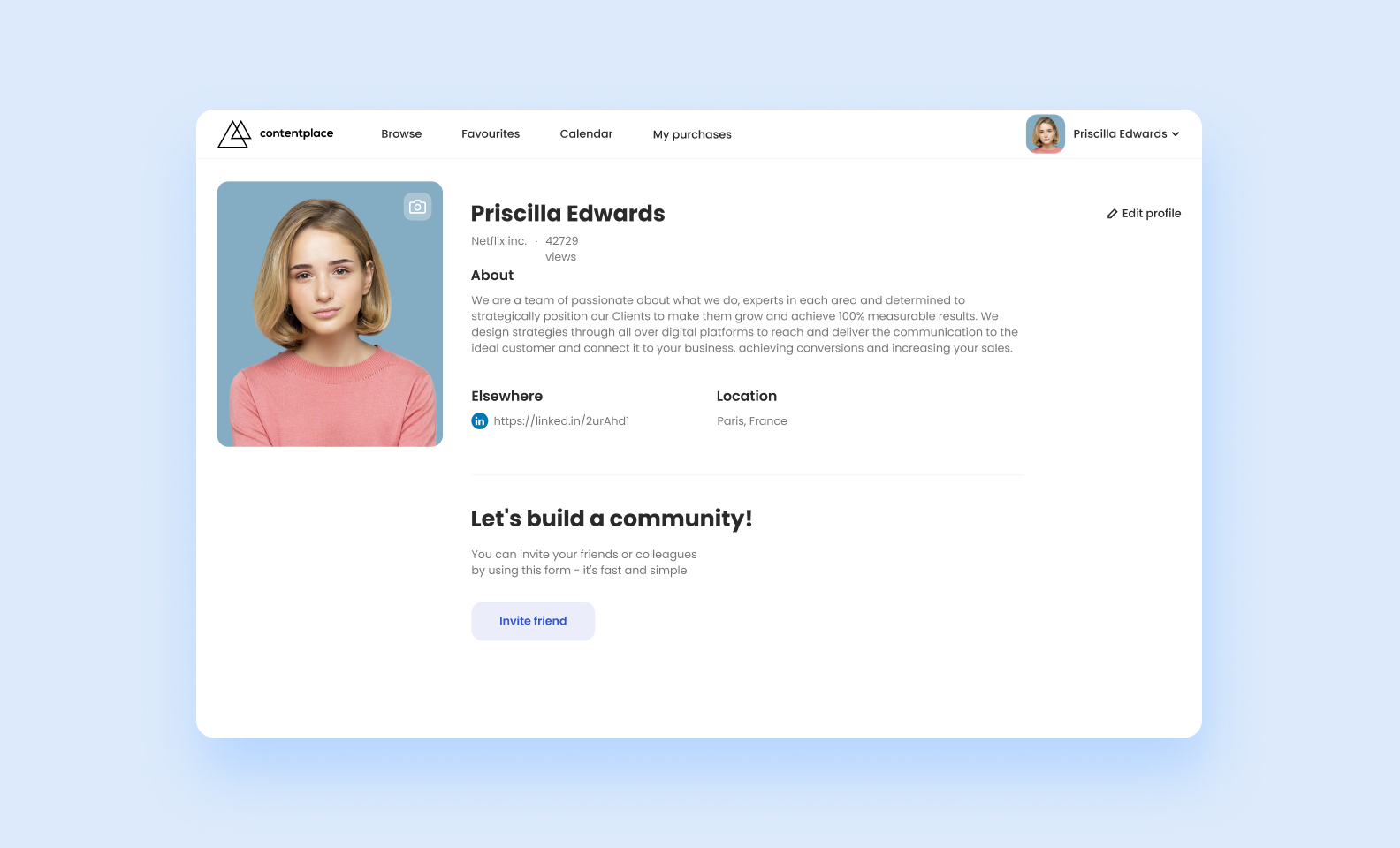
Профиль покупателя
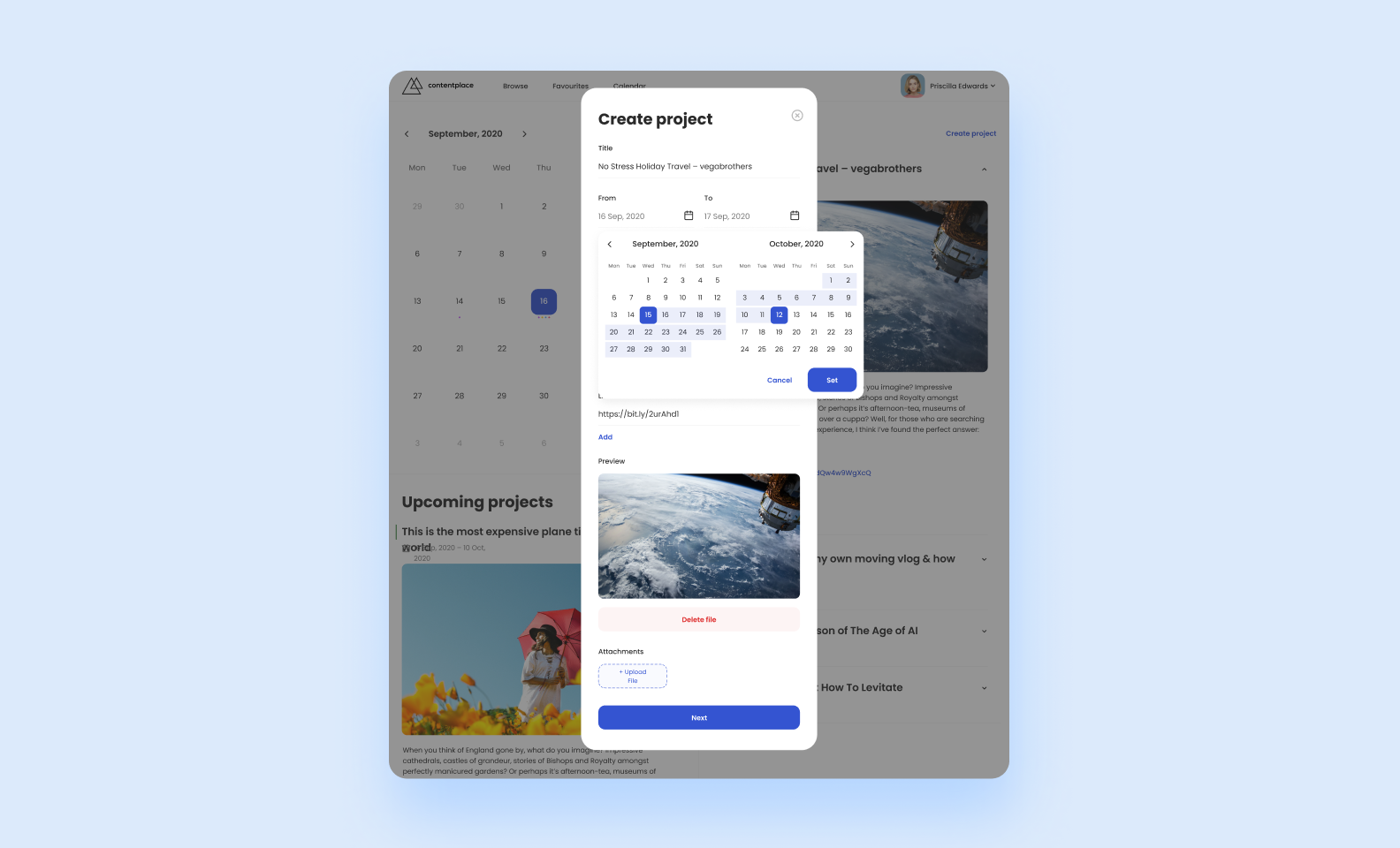
Создание проекта в календаре
- возможность заполнить профиль, чтобы заказчики легко ориентировались,
- загружать контент.
- выбрать тариф подписки.
MVP готовили такой, чтобы быстро выпустить продукт, а после — легко дорабатывать под новые фичи.
Разделили работу на шесть спринтов:
- Проектировка дизайна и структуры MVP.
- Архитектура приложения, регистрация и аккаунты.
- Флоу поиска контента.
- Календарь и возможность создания проекта.
- Платежная система.
- Админка.
Тестировали параллельно с разработкой на каждом спринте, конечно. Команду собрали из семи человек: проектный менеджер, три разработчика, два дизайнера и тестировщик.
Делаем удобный сервис для всей отрасли
Заказчики хотели не конкурировать, а сотрудничать с похожими площадками (это ведь экосистема). Поэтому фокуса на отстройку у нас не было. Мы ориентировались на маркетплейсы вроде Upwork и Linkedin.

В проработке UI/UX дизайна ребята тоже доверяли нам и полагались на наше видение. Особых требований к дизайну не было, только несколько референсов с понравившимися элементами. Главное пожелание — юзерфрендли сервис.
Защищаем контент от неавторизованных пользователей
У площадки для загрузки видео должно быть мощное хранилище. Мы посчитали, что с задачей справится хранилище на AWS S3 — облачный сервис, в котором можно хранить и получать любой объем данных в любое время. Чаще всего мы используем именно AWS, потому что у сервиса богатая экосистема. Для обработки и сжатия видео использовали aws step functions. Чем меньше видео весит, тем меньше денег требует S3.
Подцепить хранилище было не так сложно, как сделать контент доступным только для авторизованных пользователей. Дело в том, что внутри платформы контент поделили на два вида: приватный (доступен только после покупки) и публичный (можно посмотреть внутри платформы и затем купить). Доступ к приватному контенту мы делали через сервис Amazon CloudFront.
Мы сделали авторизацию, и без нее нельзя вообще ничего сделать на платформе. Но пользователи ведь хотели и могли делиться контентом в соцсетях, а как подписчики увидят хоть что-то, если не авторизованы? Мы продумали авторизацию для нескольких сценариев:
- Контентмейкер заливает видео на платформу и выбирает в настройках формат контента: приватный или публичный. Если приватный, система генерирует пароль. Ссылка для входа вместе с паролем приходит на почту человека, с которым контентмейкер хочет поделиться работой. Пароль временный — через некоторое время он уже не подойдет.
- Если контент публичный, приходит ссылка без пароля, информация по проекту открыта. Остальной приватный контент при этом остается приватным. Его можно посмотреть и купить после регистрации.

А как же индексация?
Заказчик сразу был уверен, что ему потребуется поисковая индексация (возможность выводить площадку в поисковиках по запросам пользователей).
Так как мы делаем SPA приложения, чтобы реализовать индексацию нужен рендеринг на стороне сервера. Поэтому мы использовали Next.js. Так как мы уже много раз с ним работали (Next.js + Nest.js наш стандартный стек для веб-приложений), то не ожидали с этим проблем. Однако, мы хотели индексировать приватные страницы т. е. страницы, на которые может попасть только авторизованный пользователь. Вряд ли поисковый бот захочет авторизовываться… Поэтому когда мы попытались связать сервер сайд рендеринг с аутентификацией, у нас возникли сложности с обновлением токенов и на сервере, и на клиенте.
Когда на сервере происходит рендер, используется токен пользователя. Если у токена истек срок действия, его нужно обновить, иначе пользователю опять придется авторизоваться. Для этого нужен рефреш токен. Непонятно было, где хранить рефреш токены безопасно.
У нас было два варианта. Первый — отдавать поисковым ботам только публичные страницы (но заказчику-то нужны и приватные), второй — хранить токены в cookies, что небезопасно. Потому что токен можно украсть, получить доступ к данным, зайти за пользователя на платформу… Варианты были так себе.
Мы задумались: как сделать авторизацию безопасной и одновременно организовать индексацию приватных страниц? Придумали использовать один домен для сервера и клиента, а для хранения токенов аутентификации использовали secure cookie. Это оказалось оптимальным решением. Теперь приватные страницы индексируются, а авторизация безопасная, потому что токены хранятся в надежном месте.
Вот как это работает с точки зрения пользователя:
- Пользователь ищет в Google «крутой контент для рекламы бритвы»;
- Видит результаты с приватными, но проиндексированными страницами Contentplace;
- Переходит по ссылке;
- А ему вылетает сообщение: «Зарегистрируйтесь, чтобы посмотреть контент».
В итоге и пользователь получает то, что искал и в сервис приходит зарегистрированный пользователь. Win-win.
Не забыли про деньги
Все что касается системы оплаты на сервисе, заказчик по-началу видел черно-белым: либо все бесплатно, либо все платно. А если платно, то сразу дорого — больше $1000 в месяц. После некоторых внутренних обсуждений они решили, что все это звучит не очень и придумали альтернативу — примерно 30 разных планов для подписки. В тот момент мы поняли, что пора подключиться к обсуждению и нам.
На созвоны мы потратили примерно 12 часов: рассказывали, какие бывают подписки, в чем плюсы и минусы каждого подхода. Решили: пока у нас MVP, будет три варианта подписки. Для контентмейкеров сделали месячный триал и два тарифа с хранилищем до 25 гб и до 100 гб. Был и третий тариф — суперуникальное предложение для первых пользователей. Они получали возможность бесплатно обновиться до самого дорогого тарифа по цене базового. А дальше договорились добавлять фичи и разграничивать подписки не только гигабайтами, но и возможностями.
Прикручиваем платежную систему
Мы выбирали из двух площадок: Stripe connect и Braintree Marketplace. Доверились Stripe, потому что больше с ней работали. Это самое популярное и надежное решение с большим количеством вариантов оплаты для пользователя. Ну и разработчикам с ним работать приятно — полно документации, есть примеры готового кода.
У Stripe Connect есть три варианта работы с сервисом: express, standard и custom.
- Express — конечный пользователь регистрирует новый платежный аккаунт на платформе Stripe под твой сервис.
- Standard — почти то же самое, как в Express, но пользователю не нужно создавать новый аккаунт для каждой платформы. Если у него есть аккаунт в Stripe, им можно пользоваться на любой платформе, куда интегрирован стандартный Stripe.
- Custom — регистрация аккаунта на своей платформе без переадресации на Stripe, то есть пользователь не уходит с площадки. Такой вариант сложно внедрять (нужно точно знать, какие формы для регистрации нужны, а это зависит от законов страны, где работает сервис) и дороже разрабатывать.
Мы выбрали Express, потому что это самый быстрый и простой вариант, ну и дешевле выходит — это то, что нужно для MVP.
Чем еще хорош Express вариант? Тем, что можно не думать о разработке KYC (know your customer) — идентификации личности клиента. В США с этим все строго: перед любой финансовой операцией нужно подтвердить личность и пройти KYC. В Express подключении все готово для KYC и ничего не нужно писать самим.

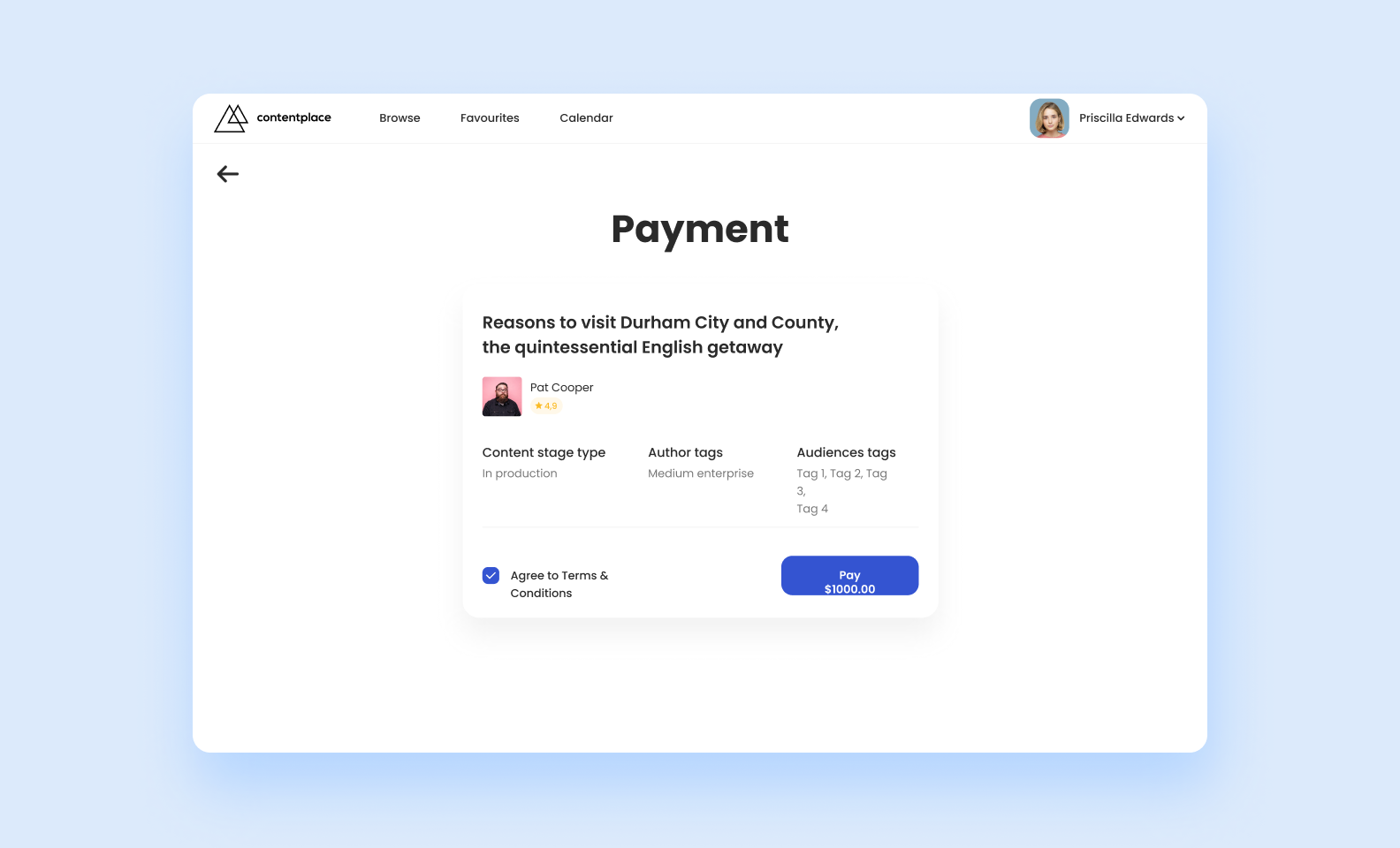
Оплата контента
Справились за 3 месяца, не считая тестов
Мы закончили MVP весной 2020 года, потом почти до декабря заказчик тестировал продукт и вырабатывал стратегию выхода на рынок. Мы не бросали его на произвол судьбы, созванивались каждый понедельник.
После тестов нас попросили доработать проект. Мы добавили:
- возможность делиться контентом по закрытой ссылке за пределами платформы;
- несколько категорий на этапе создания проекта (теги, которые упрощают поиск релевантного контента);
- подписку для покупателя;
“Команда Purrweb — идеальное решение для разработки продуктов. Они помогли нам сделать дизайн и разработать платформу — сделали всё лучше, чем мы ожидали. Рекомендуем Purrweb на все 100%”, — говорит Лу Северин, один из заказчиков.
| Менеджмент | Дизайн | Разработка | Тестирование | Контент |
| Дмитрий Ларин | Илья Уткин | Влад Дюбов | Марина Болдырева | Анастасия Хмелевская |
| Илья Саблин | Влад Северин |
