- Заказчик
- OKDESK
- Задача
- Обновить дизайн сайта, показать новые возможности системы, увеличить конверсию сайта, проработать стиль сайта и посадочные страницы
О проекте
За последние несколько лет Okdesk совершил качественный скачок в развитии: команда увеличилась до 30+ человек, а сама система стала ещё более гибкой, получила десятки новых функций и возможностей, которые позволяют решать любые задачи, связанные с автоматизацией техподдержки, сервиса и выездного обслуживания в компаниях разного масштаба и в различных отраслях.
Как следствие, изменилось и позиционирование, что нашло своё отражение в новом фирменном стиле и дизайне сайта.
Решение
Провели анализ, разработали концепты, запустили один лендинг для тестирования и получения данных, после чего смогли масштабировать результат.
1. Дизайн
Изначально было несколько вариантов решений, пробовали даже уникальные 3D-мокапы с элементами интерфейса, но поняли что это дорогостоящее и трудно масштабируемое решение. Окончательный выбор пал на изометрию, так как мы могли быть более гибкими и вариативными в донесении возможностей и преимуществ.

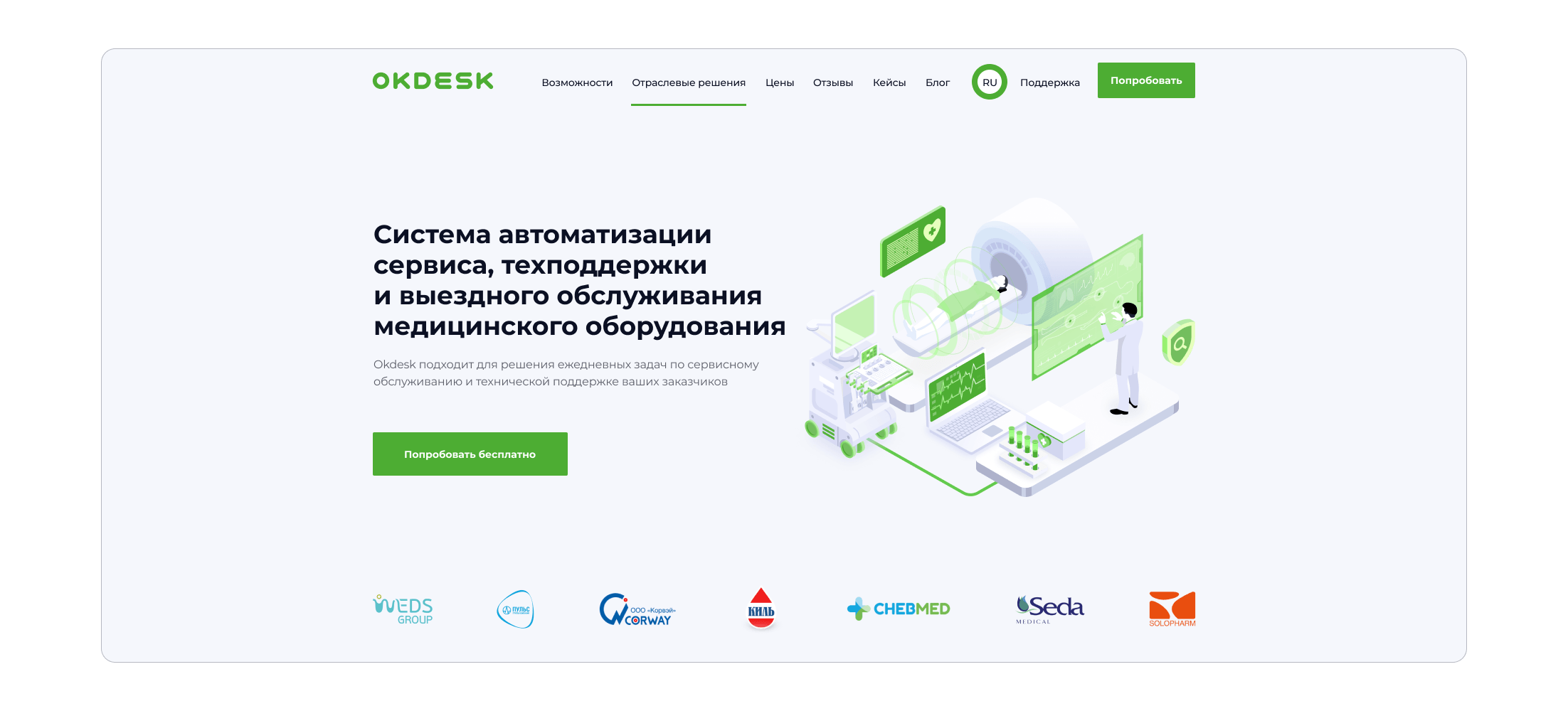
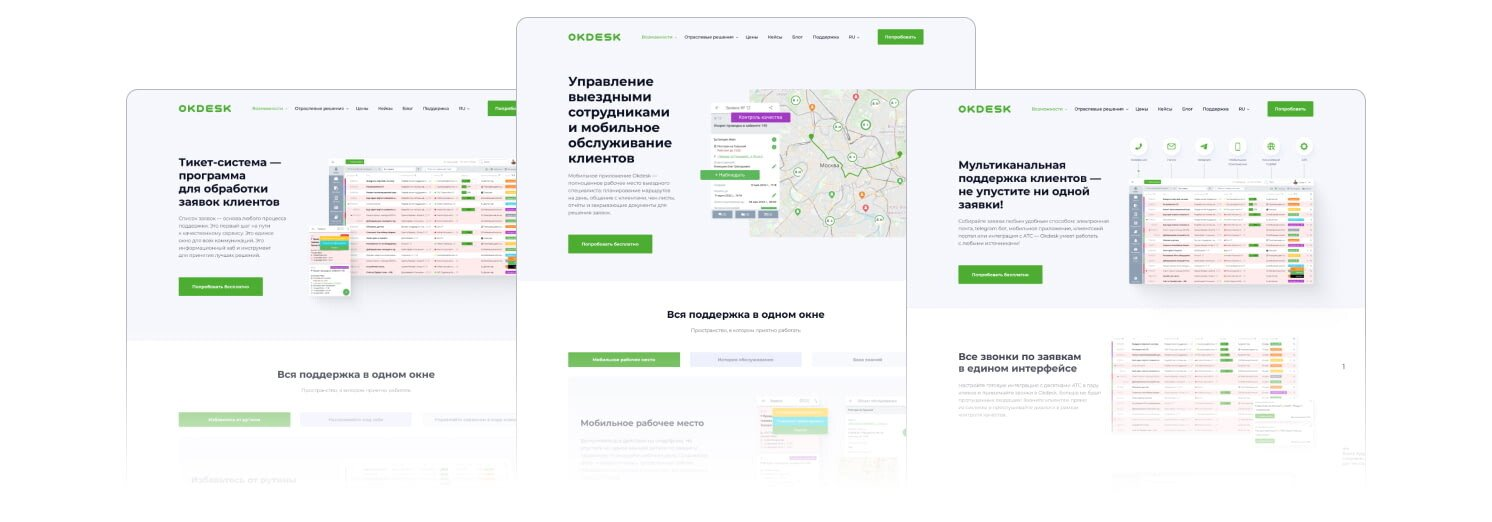
2. Главная страница
Главная страница была далеко не первой на старте, изначально необходимо было сделать отраслевые страницы, которые бы могли точечно попадать в пользователя и влиять на конверсию.

Главная страница служит разводящей и демонстрирует ключевые возможности сервиса.
"Основная сложность была в том, чтобы продемонстрировать всё разнообразие возможностей системы, при этом не перегружая пользователей. Для этого мы добавили анимацию и интерактивные элементы."
Анна Блинкова, UI/UX дизайнер Verno.digital
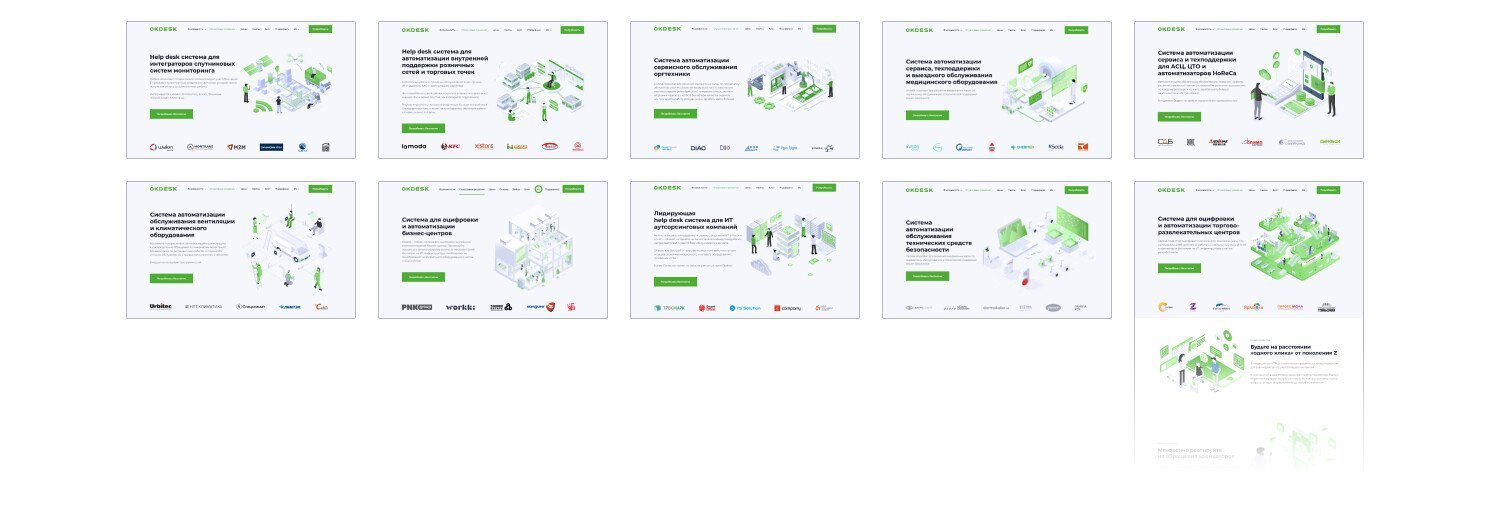
3. Раздел с отраслевыми решениями

Сделали 11 страниц отраслевых решений

Под каждую возможность и преимущества разработаны уникальные иллюстрации. Совокупно мы уже сделали 147 уникальных сцен и иллюстраций.

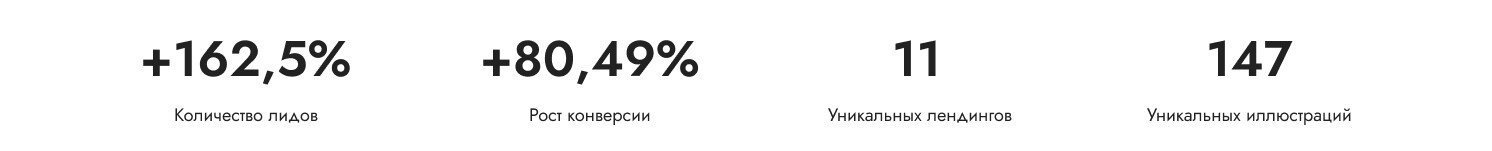
Результаты после обновления отраслевых страниц

4. Страницы возможностей

На страницах возможностей мы уже использовали мокапы с демонстрацией работы сервиса. Страницы насыщены анимацией, которую реализовывали на верстке, а сложные сцены в Adobe After Effects.

Сделали 10 уникальных страниц возможностей
5. Блог

Обновили блог и детальную карточку статьи, продумали все стили и логику вовлечения в подписку.
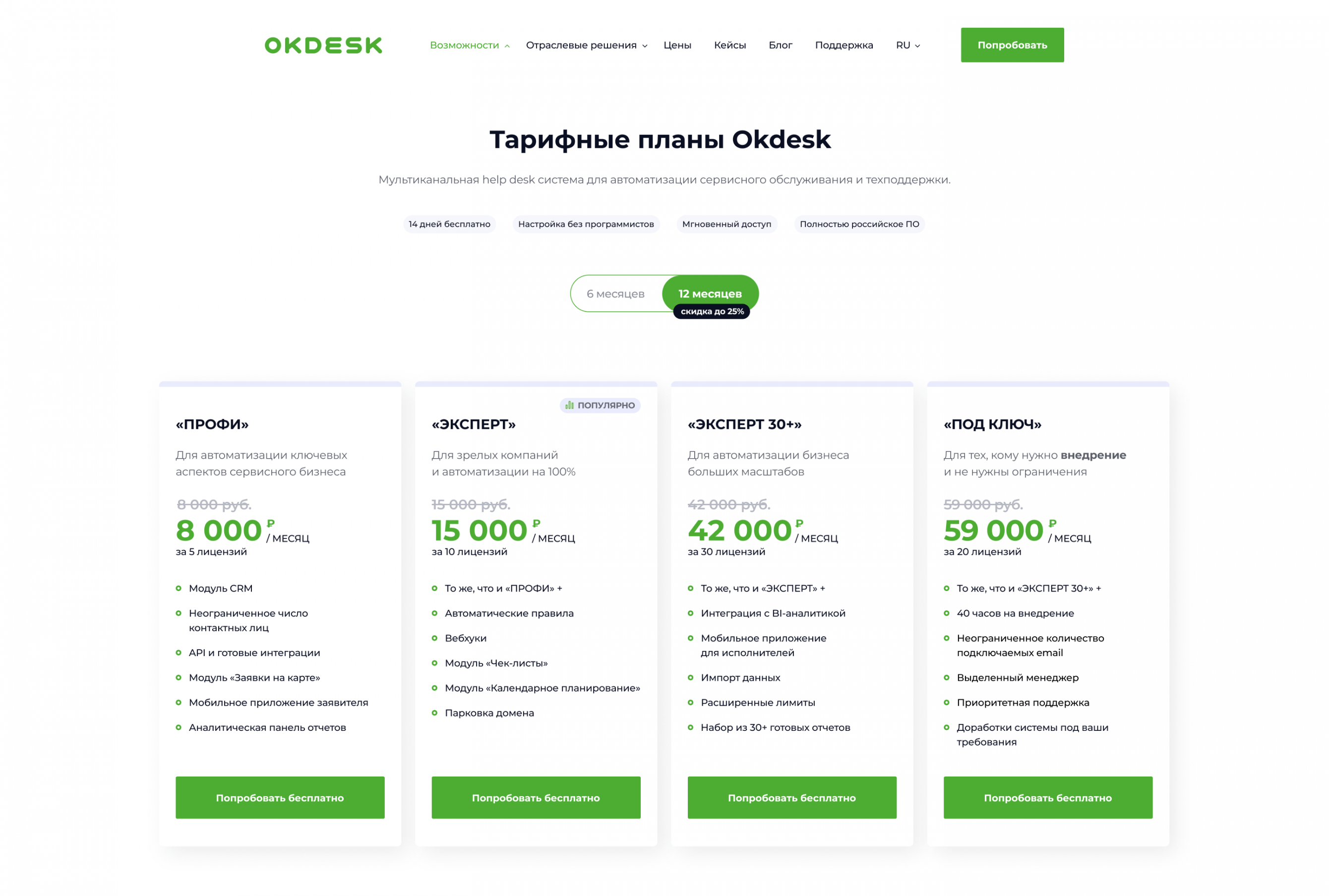
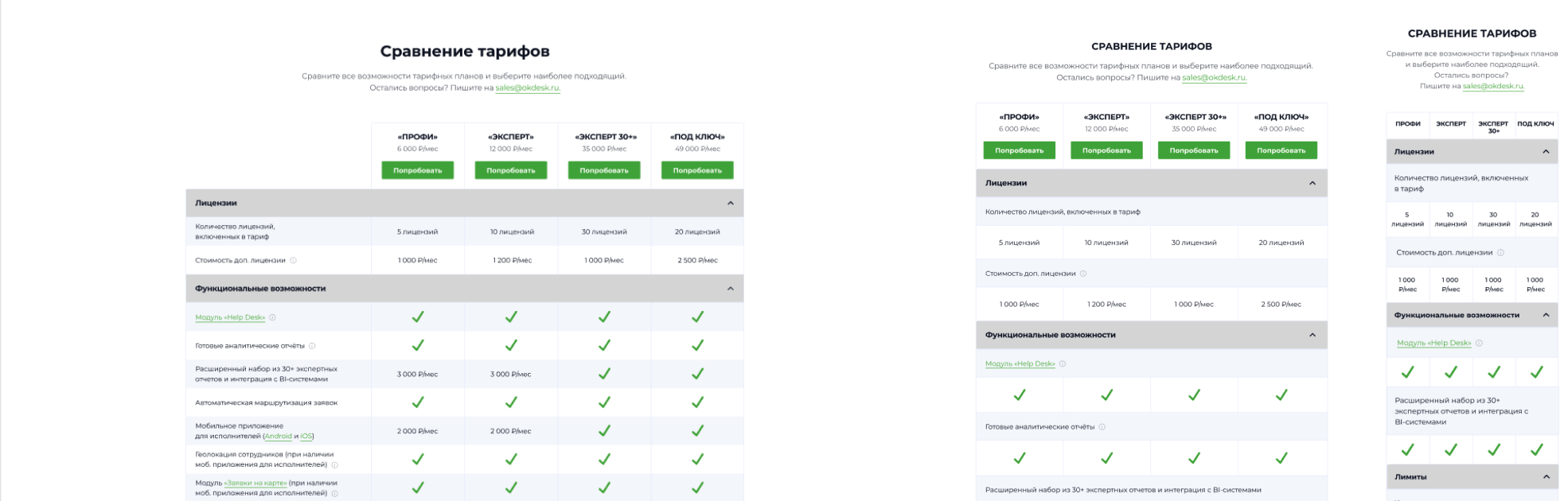
6. Тарифы

Реализовали раздел с подбором тарифов и их сравнением.
Сравнение особая наша любовь на адаптивах.

7. Верстка
В качестве сборщиков мы используем связку gulp + webpack, что позволяет избавиться от рутинных задач при верстке, автоматизировать все процессы. А также улучшить качество кода, благодаря плагинам gulp и модульности javascript.
Более подробно:
- Мы пишем css на препроцессоре scss, что повышает уровень и качество верстки. Также css прогоняется через autoprefixer для кроссбраузерности.
- Мы пишем html на препроцессоре pug, что делает код более читаемым, легко масштабируемым.
- Javascript пишется в современном формате, модульно, и прогоняется через babel для максимальной поддержки предыдущих версий браузера.
Также верстка осуществляется по BEM методологии, с компонентным подходом и организацией файловой структуры (pug + scss).
"Основной сложностью было то, что верстка осуществлялась с рук, мы делали страницы поэтапно и не видели всей картины по переиспользуемым блокам. Однако мы смогли максимально соблюсти компонентный подход."
Сергей Попов, ведущий frontend-разработчик Verno.digital
Результат
В итоге получился отличный сайт, подробно раскрывающий возможности продукта и системы.
