Дизайн-конструктор на 100.000.000+ комбинаций товаров
- Заказчик
- УЮТ — крупнейший в России и СНГ производитель солнцезащиты и декора окна: карнизов, рулонных штор, горизонтальных и вертикальных жалюзи, штор плиссе и данной продукции с электроприводом.
- Задача
- Создать личный кабинет для оформления заказов с онлайн-конструктор товаров с визуализацией готового изделия и автоматизировать передачу заказов напрямую в производственную базу данных.
УЮТ — крупнейший в России и СНГ производитель солнцезащиты и декора окна: карнизов, рулонных штор, горизонтальных и вертикальных жалюзи, штор плиссе и данной продукции с электроприводом.
Компания-производитель имеет самый широкий ассортимент в данном сегменте товаров на рынке. Если вы что-то ищете, и этого нет у УЮТа — скорее всего, вы уже нигде в России этого не найдете.
УЮТ ориентированан b2b, работает через дилеров. Основная сложность разработки в том, что у УЮТа очень многосоставный дизайнерский товар и много модификаций.
Заказчик пришел к нам с запросом на разработку личного кабинета с функционалом конструктора товаров, чтобы можно было в онлайн-формате посмотреть итоговый результат и в пару кликов оформить заказ. 
Цели
- Создать личный кабинет для оформления заказов;
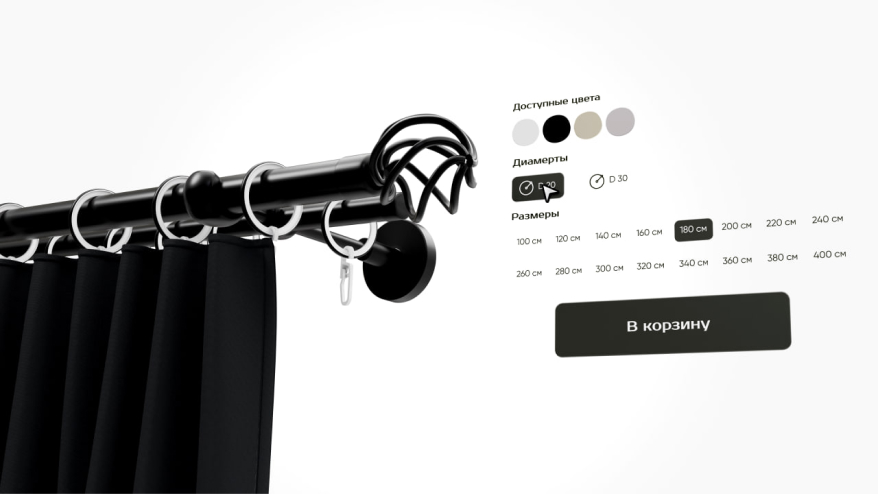
- Создать онлайн-конструктор товаров с визуализацией готового изделия;
- Автоматизировать передачу заказов напрямую в производственную базу данных.
В итоге — минимизировать время обработки заказа и человеческий фактор.
Как было
- Сложная в интеграции производственная база данных на стеке технологий 1980-1990х годов, которая писалась на протяжении 25 лет;
- Не было возможности оформить заказ онлайн — можно только отправить заказ по e-mail. Не было возможности собирать заказы в конструкторе и визуально увидеть конечный товар;
- Менеджеры салонов тратили много времени на составление и согласование заказа;
- Сотрудники УЮТа принимали сотни звонков и писем, а потом отправляли их в производство. Что-то терялось, сроки затягивались, процесс был трудным.
Проблема: клиент может выбирать только из бумажного каталога, который необходимо постоянно обновлять. Сайт не приспособлен для того, чтобы менеджер салона мог показывать сочетания цветов и материалов.
Менеджеру приходиться звонить в приемку УЮТа и уточнять наличие конкретных цветов, тканей и пр. При этом, он не может показать, как будут выглядеть цвета, которых нет каталоге.
Нам нужно было сделать так, чтобы менеджер мог при клиенте открыть сайт с ассортиментом и показать в конструкторе комбинации любых расцветок с любыми компонентами, которые есть в наличии.
Как стало
В пять раз быстрее для сотрудников
Раньше: сотрудники УЮТа в приемке получали заявки в виде звонков и писем от менеджеров салонов. Вбивать параметры заказа приходилось вручную.
Сейчас: сотрудники получают только письма со всеми готовыми параметрами, которые автоматически создаются в производственной базе данных. Скорость создания заказа увеличилась минимум в 5 раз.
В пять раз быстрее для дилеров
Раньше: Чтобы сделать заказ в УЮТе менеджерам приходилось звонить или вручную заполнять заявку в виде письма. На создание одной заявки уходило много времени.
Если новый продавец устраивался в салон — ему нужно было изучить ассортимент продукции по каталогу ? вручную заполнять бланки заказа и отправлять их по e-mail. Тратилось время на обучение и ошибки — это издержки для бизнеса.
Сейчас: заказ собирается автоматически, когда выбираются нужные параметры заказа. Вместо долгих заполнений можно все сделать в несколько кликов. Производительность менеджеров выросла в 5 раз, значит салон может обрабатывать больше заказов. Также, выросло качество и скорость обслуживания.
Если приходит новый продавец — он быстро разберется в системе, быстрее приступит к работе и качество от этого не пострадает.
Вызов проекта
Интеграция клиентской базы
Задача: интеграция со сложной базой данных на более, чем 10 000 клиентов и колоссальным количеством товаров.
Сложность была в сопоставлении полей и большом объеме данных для передачи. У каждой компании минимум по 3 пункта заполненной информации + в каждом пункте по 11 полей с информацией. Это огромный массив данных, который нужно было правильно рассортировать и организовать подтягивание информации в нужные поля.
Как реализовано: частично интегрировали старую базу данных в новую. Интегратор сделал прослойку с помощью которoй мы можем забирать информацию из старой базы данных. А мы корректно интегрировали эти данные в новую базу.
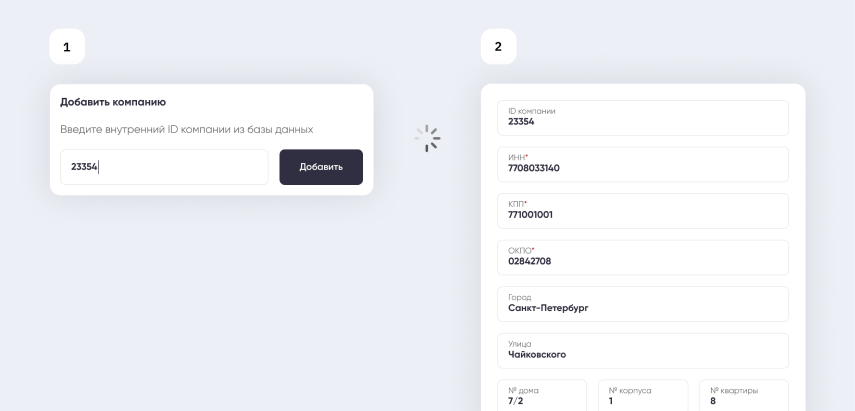
Чтобы не переносить все поля в ручную — мы создали функционал, который подтягивает все данные клиентов по уникальному ID из старой базы.
Сейчас: когда у менеджера УЮТа возникает потребность завести аккаунт действующего клиента в новой базе — он просто находит ID в старой базе, прописывает в новой и все данные подгружаются.
Получилось так, что мы только частично интегрировали базу и затратили сильно меньше ресурсов. Потому что не потребовалось дублировать клиентские данные и удалось сохранить бизнес-процессы компании.

Интеграция производственной базы
Задача: в УЮТе 1 000 000 000+ комбинаций готовых изделий. Нужно было сделать так, чтобы товар собирался в режиме конструктора и корректно отправлялся в производство. Формат маркетплейса с готовыми товарами для этого не подойдет. Сложность была в том, что мы работали со старой базой, где нужна максимальная точность при сопоставлении полей и при получении исходящих данных, иначе заказ отобразится некорректно.
Как реализовано: Сделали так, чтобы после выбора каждого модификатора он привязывался к нужному полю в производственной базе данных.
Во время создания заказа для каждого товара производится расчет состоящий из 66 000 строк, так как каждый товар имеет до 18 уникальных модификаторов. И все это вносится в производственную базу данных.
Было: менеджер салона в ручную заполнял бланк заказа ? отправлял по email ? заказ приходил в приемку ? сотрудник УЮТа в ручную перенабирал заказ ? потом только начиналось производство.
Сейчас: заказ автоматически формируется в производственную базу данных и сразу уходит на производство.

Разработка
Нам перешли задачи от другой команды, поэтому нужно было почистить код и вникнуть в работу, которую сделали до нас. Большую часть бэкэнда, около 70-80%, пришлось переписать с нуля. Бэк и фронт разрабатывали в связке с интегратором.
Часть дизайна была готова на стороне заказчика, но некоторые разделы отрисовывали совместно. Сайт писался на Vue2 командой, которая работала до нас — решили оставить тот же стек.
Провели рефакторинг кода. Избавились от повторяющихся строк и почистили код от костылей. Если в цифрах, то удалили 4000 строк и написали 2500.
Интегрировали клиентскую базу данных. Информацию по 10 000+ клиентам УЮТа интегрировали в личный кабинет без дублирования баз данных.
Связали товары в конструкторе с товарами в базе данных УЮТа. Чтобы более 300 модификаторов товаров корректно передавались напрямую в производственную базу.
Автоматизировали процесс создания заказа. После создания заказа в производственной базе УЮТа автоматически формируется заказ. Можно сразу начинать производство без лишних согласований.
Начало интеграции
В первый месяц закрыли 80 асап задачек со стороны фронта, а только потом перешли к интеграции. Глобальная задача была интегрировать с товарами + базы данных клиентов + адреса доставки + грузополучателей + онлайн-расчет цен.
Первый раздел — самый сложный. Нужно разобраться в системе интеграции, а остальное уже пойдет по накатанной. Пока мы интегрировали товары — разбирались в каждом процессе, синхронизировались с интегратором и их методами работы.
- Связали все товары на фронте с их сущностями в производственной базе
- Реализовали вывод клиентских данных, адресов и грузополучателей на фронт личного кабинета
- Интегрировали расчет цен на товары в режиме риал-тайм
- Реализовали автоматическое создание заказов в производственной базе данных УЮТа
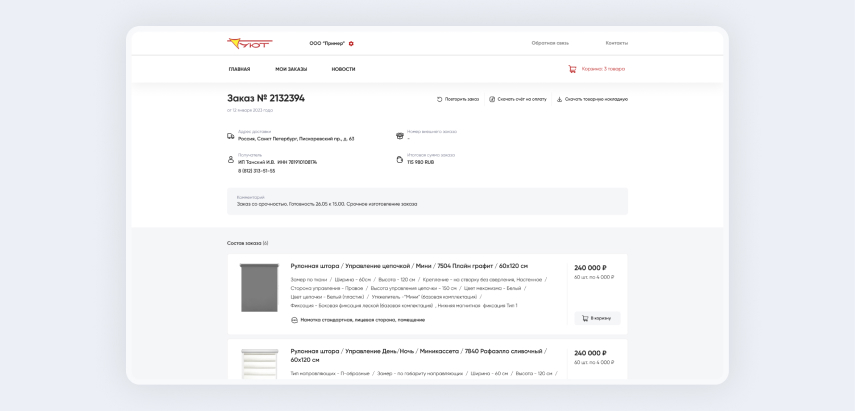
Создание разделов мои заказы
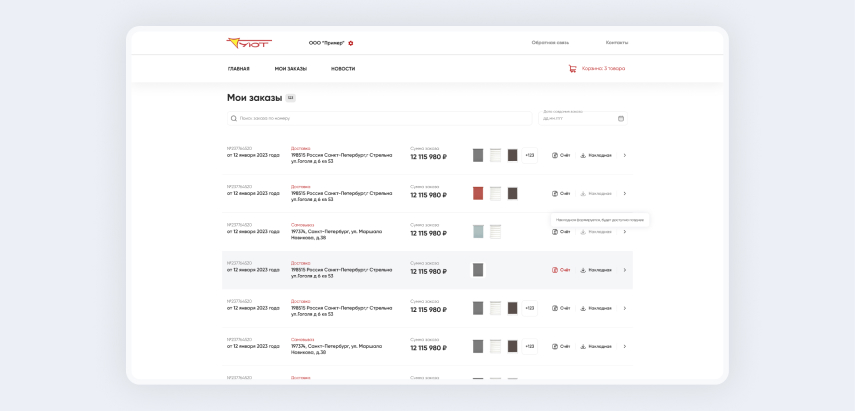
Добавили отображение всех заказов + детальное отображение каждого заказа.

Каждая картинка позиции заказа собирается конструктором и сохраняется в разделе мои заказы. При удалении какой-либо позиции из линейки продуктов — картинка все равно останется действующей для пользователя, которые сформировал ее несколько месяцев назад.

Раньше: на этапе переданных нам работ картинка товара собиралась из позиций, которые есть на сайте. В случае удаления одной из позиций с общего сайта, потому что ее вывели из продажи — картинка ломалась и не отображалась. Если клиент сформировал заказ полгода назад, то мог прийти и увидеть поломанную картинку.
Сейчас: картинка собирается из уникальных ID товаров, интегрированных в базу данных. После чего сохраняется в разделе мои заказы. Она останется в личном кабинете клиента и не удалиться в случае выведения товара из линейки продуктов. Даже через год клиент может вернуться и в личном кабинете сохраниться выбранная композиция — картинка будет работать.
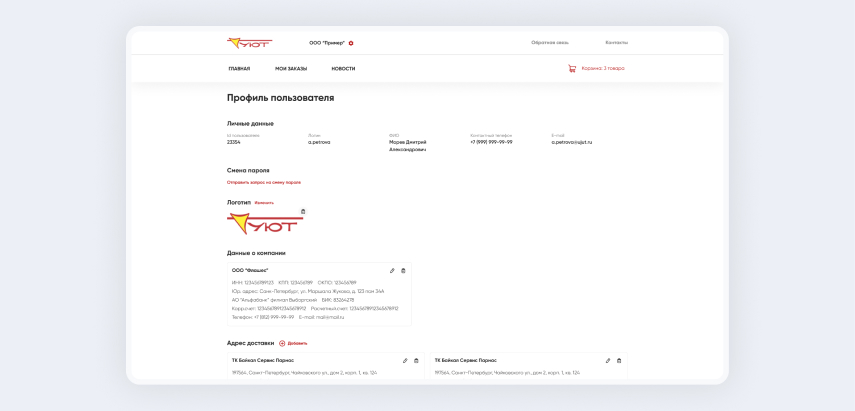
Профиль пользователя
В профиль пользователя подтягиваются все данные: ID пользователя, его логин и ФИО, данные о компании, адрес доставки и данные грузополучателя.

Также из личного кабинета пользователь может поменять логотип в шапке личного кабинета на свой. Главное, дилеры могут собирать в онлайн-конструкторе товары под брендом своего салона и со своими ценами. То есть, можно собирать заказ при клиенте.

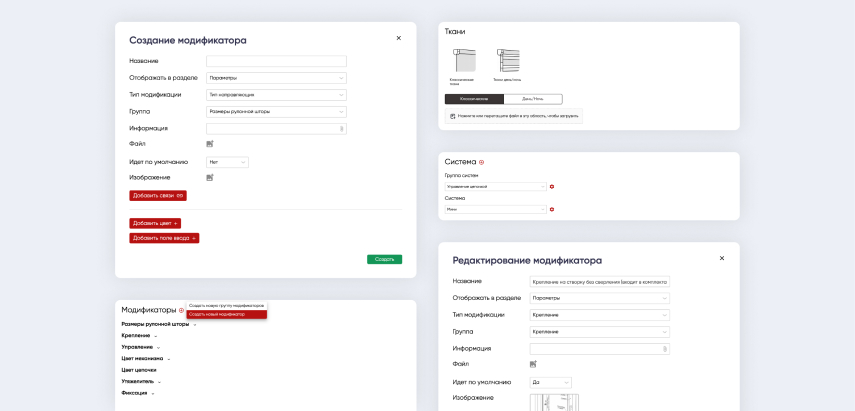
Админский кабинет
Через админский кабинет можно настраивать все модификации товаров, которые выводятся на клиентскую часть конструктора: добавлять ткани и новые цвета, менять комплектацию.

Например, появился новый цвет — сотрудники УЮТа сами могут внести его через админский кабинет. Для этого не нужно вмешиваться программистам.
Частично интегрировали производственную базу данных в новую систему
Раньше: не было полноценной интеграции с клиентской базой данных. Нужно было заполнять данные вручную каждый раз при создании клиента в системе.
Мы проработали профиль пользователя, добавив все необходимые поля с клиентскими данными.
Сейчас: при создании клиента, по его ID из производственной базы автоматически подтягиваются все данные.
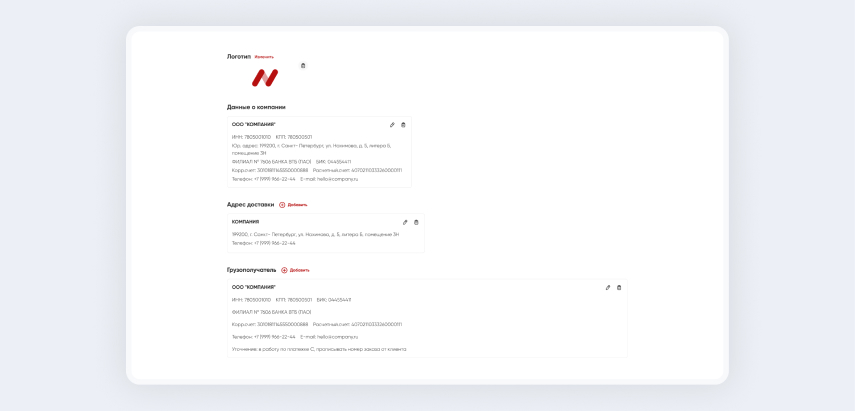
Упростилось формирование заказа для дилеров: адрес доставки и грузополучателя можно выбрать самостоятельно при создании заказа.
Как это работает: например, есть компания-дилер, но у нее может быть несколько адресов доставки и несколько грузополучателей — разные точки и разные принимающие. Они работают как шаблоны — один раз заполнил всех грузополучателей и все адреса — а потом в несколько кликов выстраиваешь логистику в компании.
Все данные подтягиваются из производственной базы данных УЮТа
Результаты
- в 5 раз ускорили работу менеджеров уюта и дистрибьюторов
- в 2 раза ускорили онбординг новых сотрудников у дистрибьюторов
Технологии
Vue 2 Vue 3 Graphql Nuxt MongoDb Nest.js Redis
