- Заказчик
- Кинотеатр Пролетарий. Работает уже более 100 лет.
- Задача
- Сделать современный, динамичный сайт с запоминающимся дизайном. Уменьшить количество отказов.
Работа началась 11 ноября 2013(дата подписания договора). Перед нами стояла амбициозная задача: успеть запустить сайт до Новогодних праздников.
Обычно на разработку подобного сайта у нас уходит 2,5-3,5 месяца. Но мы хотели сделать новогодний подарок не только себе и клиенту, но и всем фанатам кинотеатра.
Сразу хотим отметить то, что «Пролетарий» является одним из самых популярных воронежских запросов в Яндексе. Поэтому мы сразу закладывали время на качественную реализацию серверной части.

Главными задачами редизайна были:
- Обновить внешний вид
- Уменьшить количество отказов
Проектирование
Мы попытались нарисовать портрет основного пользователя и проанализировали основную целевую аудиторию:
- Распределение по возрастам: от 18 до 35 лет > 60%
- Распределение по полу: 54% - мужчины. 46% - женщины
То есть нарисовать определенный портрет пользователя нельзя. Можно лишь сказать, что это в большинстве своем - это молодые люди, которые смотрят сайт с ПК.
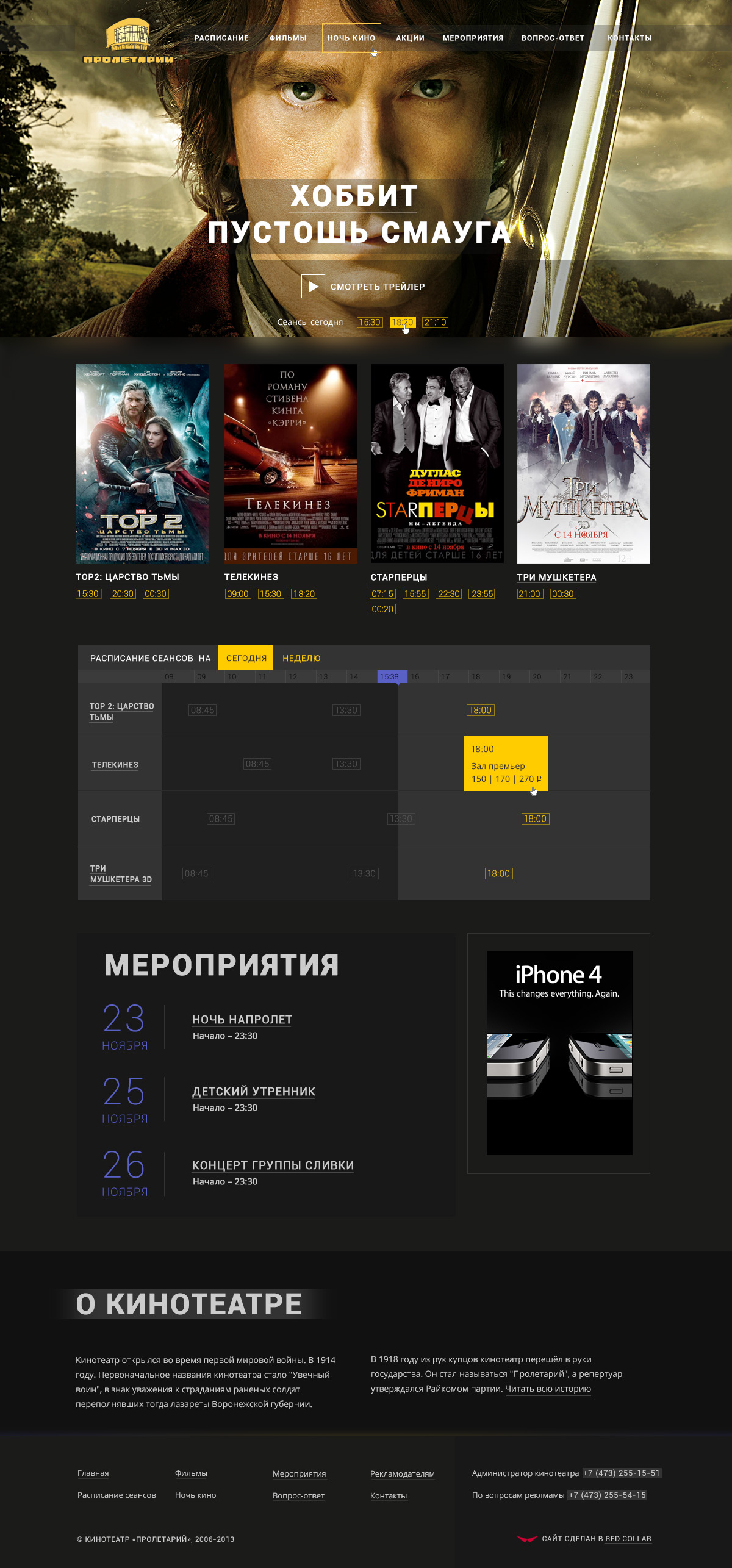
Исходя из целевой аудитории мы приняли решение сделать акцент на то, зачем пользователи приходят на сайт - фильмы и сеансы. Чтобы сразу было понятно, какие фильмы сейчас идут в прокате и когда сеансы.

Главной проблемой стало расписание. Необходимо было показать пользователям все и сразу.
В кинотеатре всего 2 кинозала. Поэтому был вопрос, делать ли каждому залу свое расписание или сделать одно расписание на 2 зала.
В итоге мы пришли к решению, где в одном окне мы показываем расписание на сегодня сразу по 2м залам. Дополнительно к этому мы сделали переключатель для просмотра расписания на неделю. При клике по которому мы показываем расписание на ближайшие 7 дней с разбивкой по дням.
Так как мы хорошо подготовились к задаче и досконально продумали будущий интерфейс, то из замечаний были только лишь:
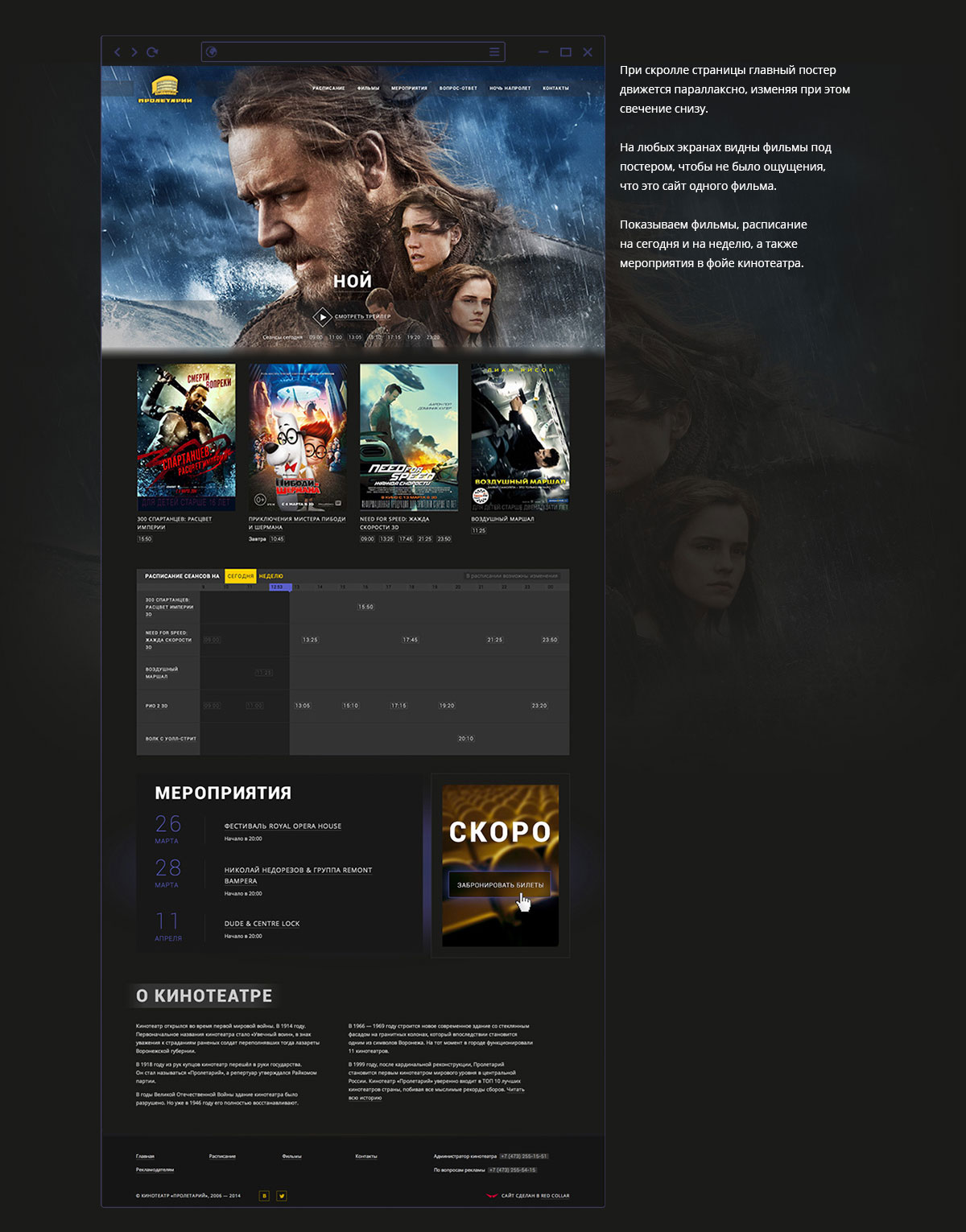
Первую картинку делать не на весь экран, а так, чтобы под ней был виден блок с фильмами. Исходя из этого замечания уходила потребность располагать на первом экране кнопки «Сегодня в кино» и «Расписание сеансов».
Дизайн
Референсы на темно-серые сайты с желтыми элементами полностью удовлетворяли потребности клиента по дизайну и, предваритеьно обсудив пожелания, мы приступили к работе.
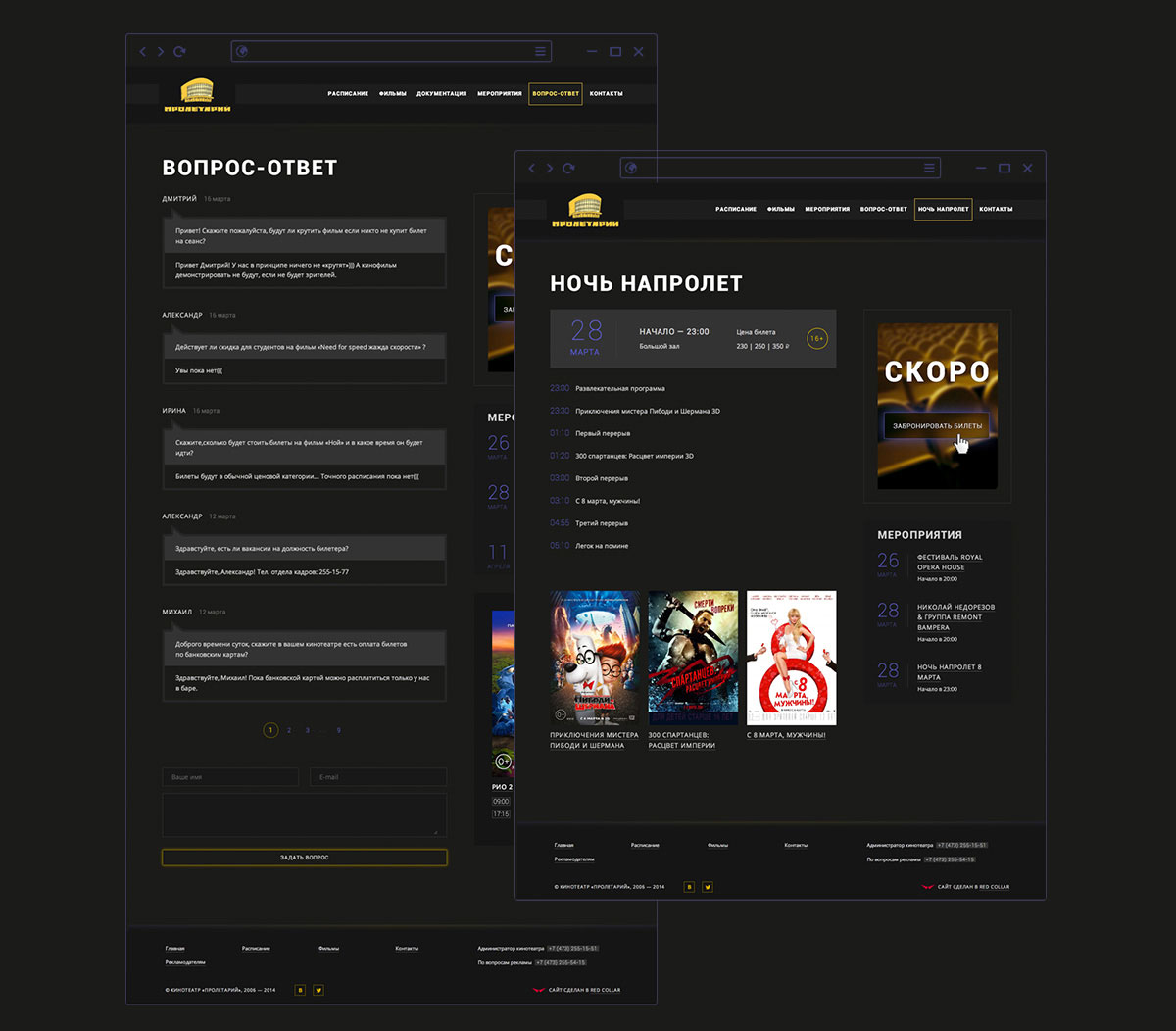
В результате получили вот такой дизайн главной страницы:

Дизайн главной страницы полностью удовлетворил клиента, и без замечаний мы двинулись дальше.
Был набор замечаний к внутренним страницам. Но время поджимало и мы начали верстку в процессе утверждения внутренних страниц.
В итоге за неделю были утверждены все типовые страницы сайта.
Верстка
Обычно мы никогда не прописываем в Договоре динамику на будущем сайте, так как не хотим себя ограничивать, но при обсуждении дизайна мы рассказываем, как мы видим его в динамике…ориентировочно.
Больших пожеланий по динамике со стороны клиента не было. И мы взяли все на себя.
Посмотреть всю динамику можно на сайте proletka.ru
Вот что у нас получилось в итоге:
Главная

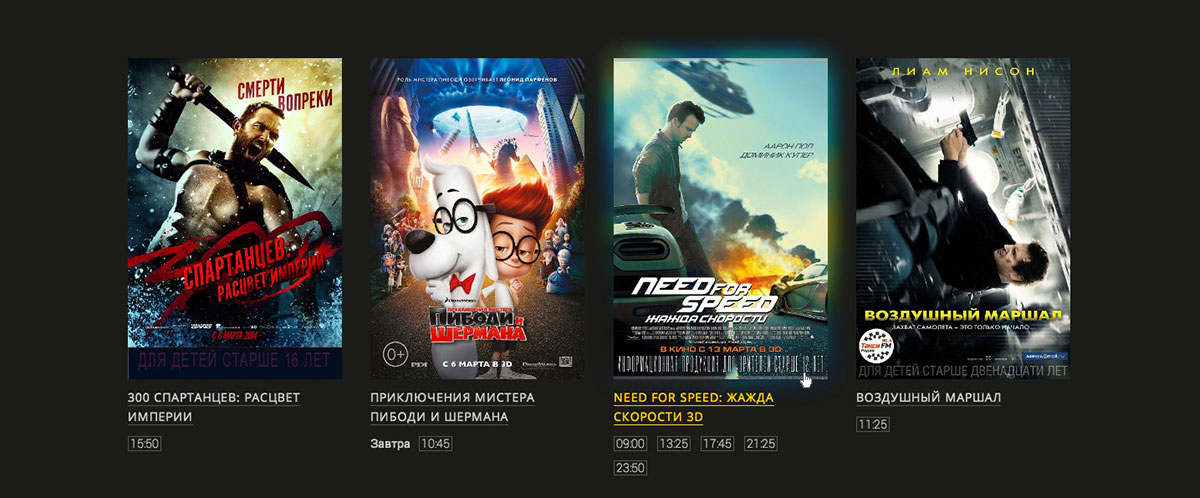
При наведении на на постер фильма он подсвечивается по сторонам цветами самого постера. В браузерах, использующих WebGL, мы используем его для эффекта подсвечивания. Всего сделано 3 различных варианта подсветки: WebGl, Canvas и CSS3

Мы не остановились на подствеке картинок и применили аналогичный эффект для видео:

Самым большим разочарованием стало отсутствие возможности сделать эту подстветку напрямую с youtube или vimeo, так как добавление трейлера фильма на сервер сложнее, чем просто добавление ссылки. Поэтому мы реализовали несколько возможностей для администратора: можно добавить видео на сайт как с сервера, так и с youtube или vimeo.
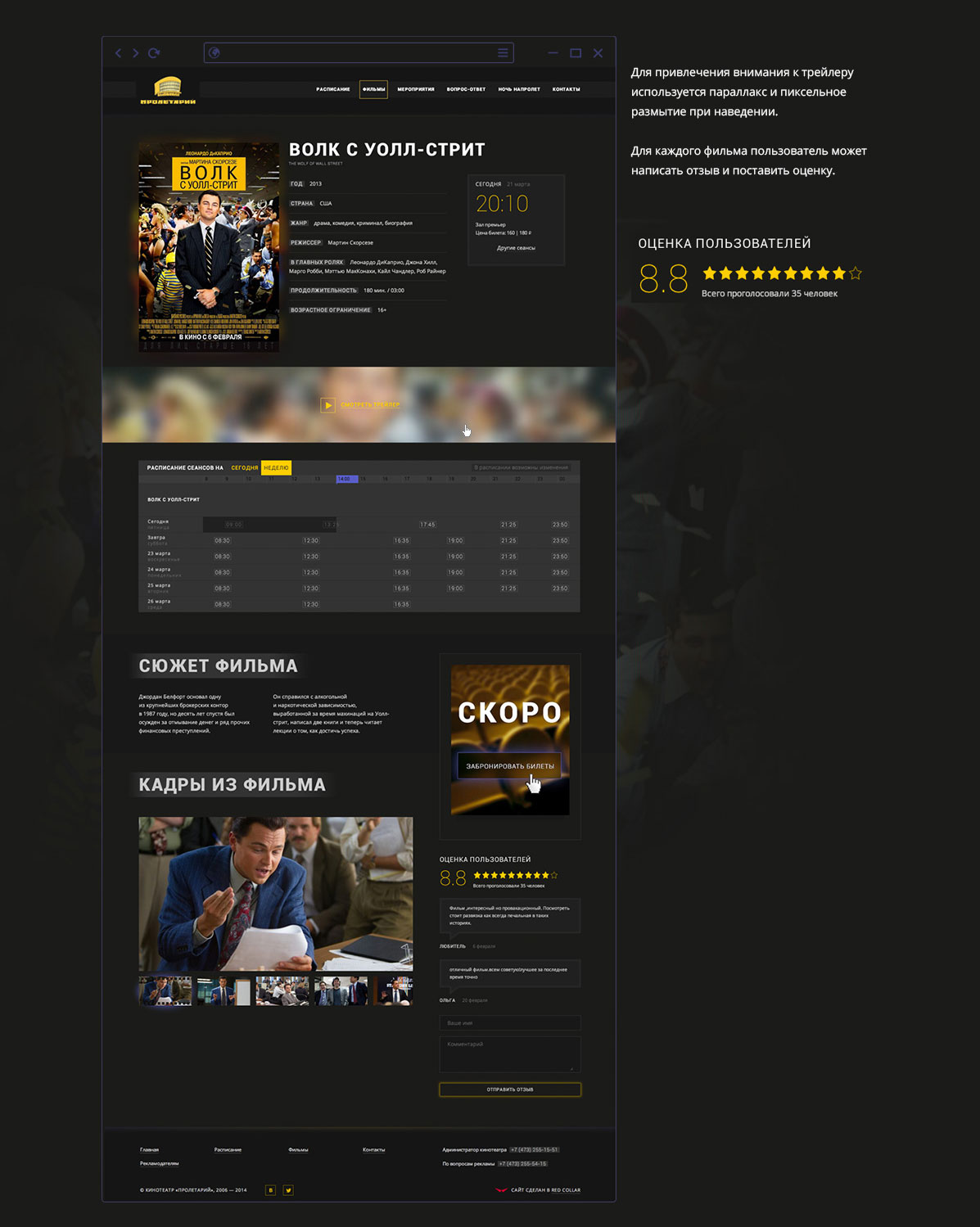
Страница с выбранным фильмом
Мы показываем информацию о фильме, трейлер, расписание сеансов, кадры из фильма, описание, то есть все, что необходимо знать о фильме. Еще мы реализовали систему голосвания и отзывов о фильме. При заходе на страницу подсветка постера фильма немного пульсирует.

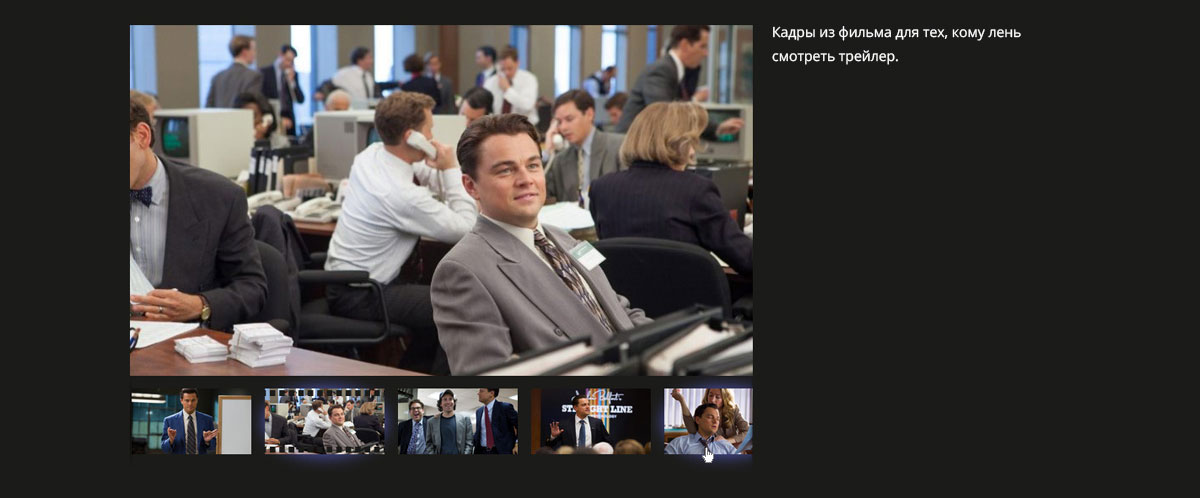
Кадры из фильма

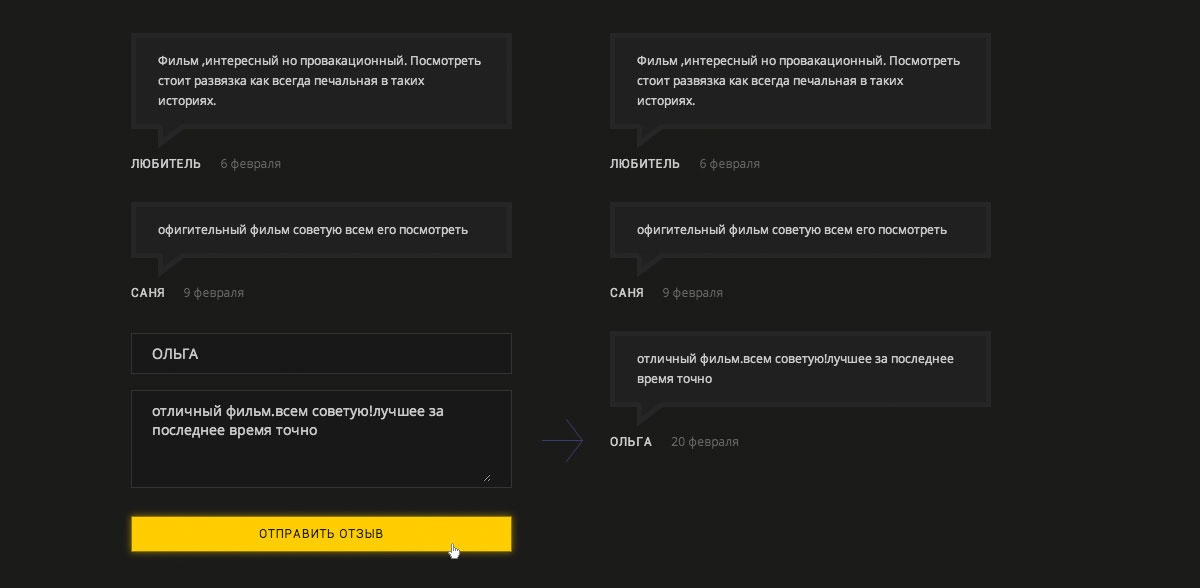
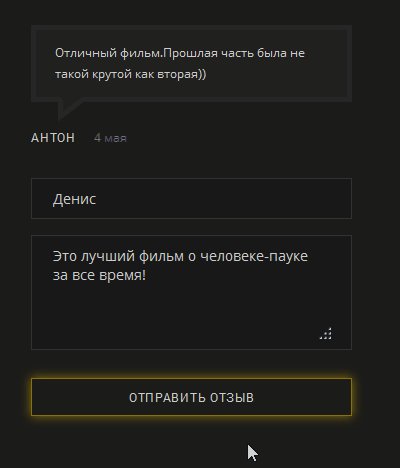
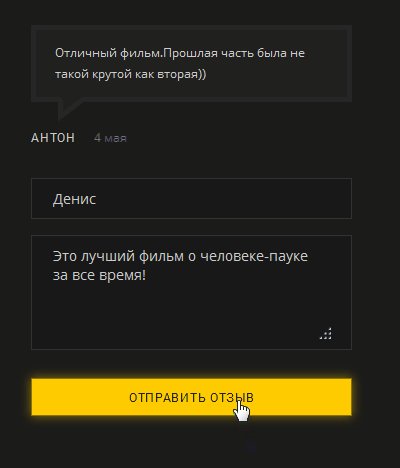
Отзывы
При добавлении пользователем отзыва он сразу начинает отображаться на странице. И пользователь понимает, что его отзыв отправлен. На самом деле отзыв уходит на модерацию администратору и при следующем заходе не будет виден, если еще не отмодерирован.

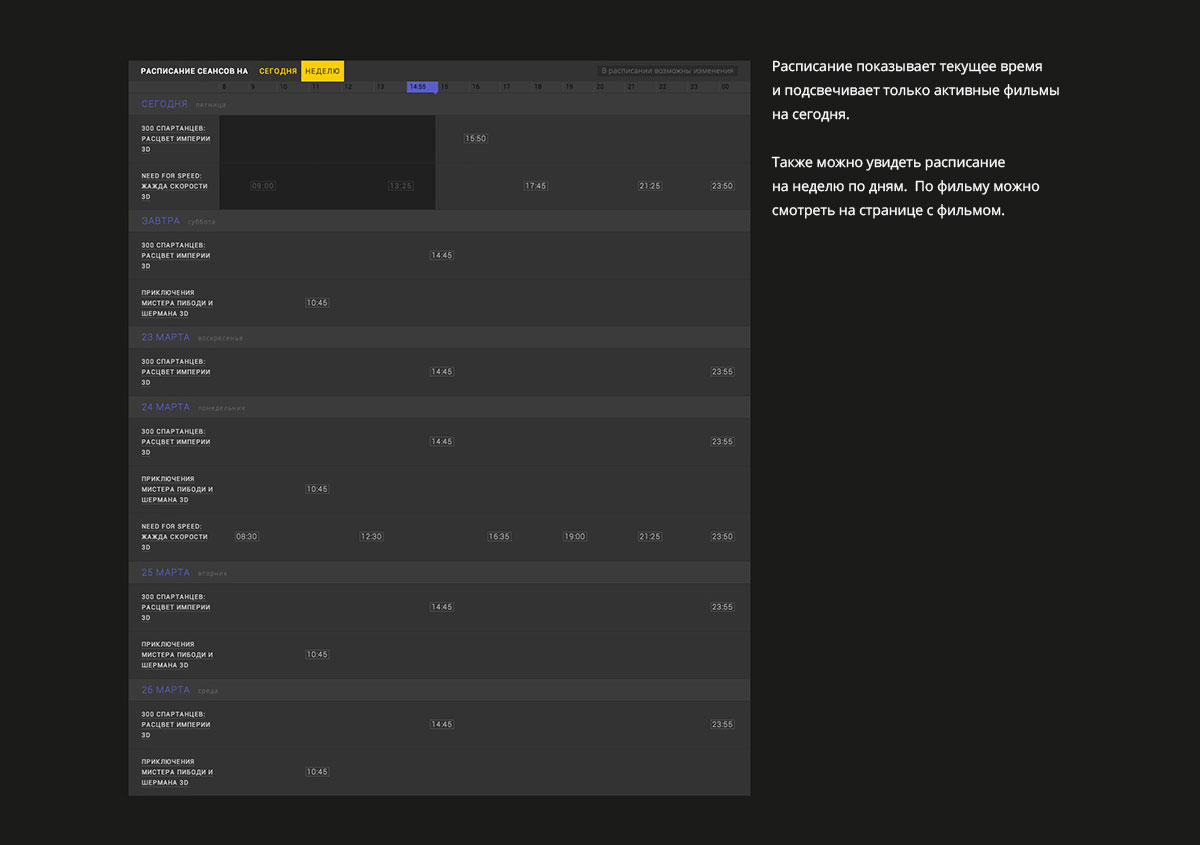
Расписание
При заходе на любую страницу где присутствует расписание мы показываем расписание на сегодня. Рядом есть кнопка "на неделю" при клике на которую открывается расписание на ближайшие 7 дней. Сортировка в расписании идет под дням.

Другие страницы

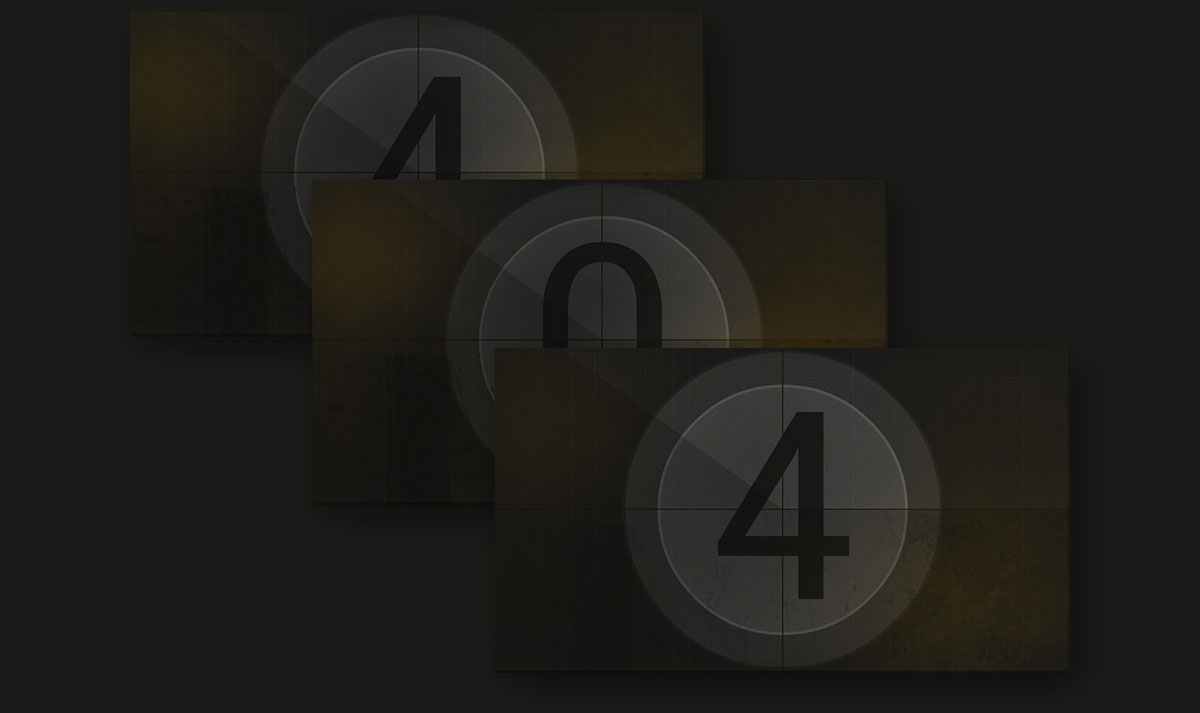
Страница с 404 ошибкой
Мы не могли обойти данную страницу и стилизовали ее под старую киноленту. Специально для этой страницы написан скрипт генерации случайных шумов и потертостей, а также для обновления цифр - вместо 0, 1, 2, 3 мы видим 4, 0, 4. Ссылка на 404

Примеры некоторых интерактивных элементов
Постер при наведении
Отправление отзыва

Параллакс и эффекты трейлера

Динамичная подсветка трейлера фильма
Программирование
Выполненно на базе системы управления UMI-CMS. Сайт работает на выделенном серевере на котором мы настроили:
- статическое кеширование страниц и отдача их сервером nginx
- выполнена серверная оптимизация картинок
- вместо mysql используется percona server - самая надежная и быстрая БД
- настроен сервер очередей beanstalkd для взаимодействия различных программ, он позволяет оптизировать несрочные задачи для лучшего использования ресурсов сервера
Еще Используются:
- memcached – лучший сервер кеширования данных
- xslcache для оптимизации работы шаблонизатора XSLT
- xcache для увеличения производительности и кеширования php
Результаты
Запуск сайта мы провели в ночь с 28 на 29 декабря. Работа кипела до 4х утра. На момент запуска у нас не работали отзывы, не было раздела мероприятия и были косяки, которые мы устраняли до 31 декабря… и продолжили нашу работу 4 января. В итоге к 15 Января у нас был полностью рабочий сайт. Функциональность сайта соответствовала техническому заданию.
Возвращаясь к первоначальной задаче:
•Заказчик был полностью удовлетворен новым дизайном. Каждый день шли положительные отзывы о новом дизайне.
•количество отказов после 6 месяцев функционирования сайта не превышает 13%, что является отличным параметром.

