- Заказчик
- Нескучные финансы (НФ) — компания, предоставляющая финансовых директоров на аутсорсе.
- Задача
- Спроектировать UX IT-платформы для двух контуров, создать дизайн-систему и подготовить дизайн-макеты. Оптимизировать процесс, чтобы дизайн опережал разработку на один крупный релиз.

Примечание
Наша команда работала над частью IT-платформы: контур «Подбор финансового директора под запрос клиента» и часть контура «Финансовый директор для малого и среднего бизнеса».
Главное о кейсе
#1
Спроектировали UX для IT-платформы Нескучных финансов, который подстраивается под паттерны поведения пользователей. Интерфейсы учитывают UX других сервисов, в которых работают финансовые директора (Google Sheets, Финтабло), и содержат похожие решения.
#2
Разработали дизайн-систему сервиса (больше 685 компонентов и 120 стилей). Решили проблему с отставанием дизайна от разработки за счёт управления ресурсами. Дизайн стал опережать разработку на один крупный релиз вперёд.
#3
Снизили трудозатраты инхаус-команды разработки на реализацию сценариев за счёт:
— дизайн-системы, интегрированной с фронтом;
— подбора готовых компонентов дизайн-системы из библиотек, совместимых с React;
— тестирования динамических прототипов на пользователях до передачи дизайна в разработку (юзабилити-тестирования);
— проектирования интерфейсов по JTBD (подход, при котором на первое место ставится «работа» пользователя).
#4
Сократили time to market (TTM) продукта за счёт предварительного тестирования прототипов сервиса. Разработчикам уходили проверенные решения, которые закрывают «работу» пользователей (JTBD).
А теперь обо всём по порядку.
О клиенте
Нескучные финансы (НФ) представляет собой тренд западного финтеха — Virtual CFO (финансовый директор на аутсорсе).
На 2023 год в компании:
— 1000+ клиентов из более 20 стран: России, Чехии, Беларуси, Казахстана, ОЭА и др.
— 500+ финансовых директоров, которые выстраивают управленческий учёт в компаниях клиентов. Они также живут в разных частях России, Швейцарии, Беларуси, Казахстана и в других странах.
Своим клиентам НФ помогает сделать бизнес управляемым, не попадать в кассовые разрывы и долги, наладить финансовое планирование и найти точки роста прибыли.
Финансовым директорам НФ предоставляет свою технологию управленческого учёта, инфраструктуру для оказания услуг, профессиональное обучение, наставников и менторов, обеспечивает клиентами.
О проекте
До начала разработки собственного продукта у компании была информационная система, построенная на множестве связанных между собой гугл-таблиц. Со временем инфраструктура начала давать сбои из-за большого количества данных и участников (более 1000 пользователей единовременно). Плюс за время работы в таблицах был выявлен ряд узких мест, которые мешали росту и развитию компании.

Чтобы масштабироваться до 250 000 клиентов без потери качества предоставляемых услуг, компания решила разработать собственную цифровую экосистему. Она автоматизирует процесс ведения финансового учёта компаний-клиентов и обеспечит:
— высокое качество услуг вне зависимости от квалификации финансовых директоров;
— прозрачность ведения учёта и контроль за работой финансиста;
— быстрое получение статистики по финансовому состоянию компании-клиента без отрыва от текущей работы.
Платформа разрабатывается на основе технологий Big Data и машинного обучения. Это позволяет автоматизировать процессы принятия решений и анализа данных, такие как прогнозирование финансовых показателей и определение оптимальной стратегии управления финансами компаний-клиентов.
Задача
Нам предстояло:
— спроектировать UX IT-платформы для двух контуров;
— создать дизайн-систему сервиса, подготовить дизайн-макеты;
— выйти на уровень, когда дизайн опережает разработку на один крупный релиз.
Примечание
Стадия дискавери была выполнена Дарьей Ямной — Head of Product компании НФ. Результаты исследования стали основой для проектирования и дизайна контуров, сфокусировали работу и функционал интерфейса на достижении целевых метрик.
Предпроектная аналитика
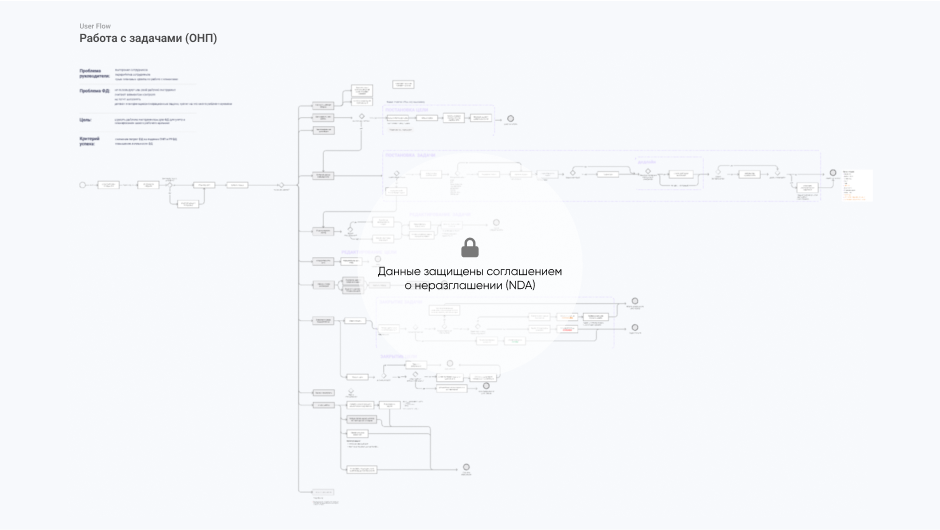
Для начала выделили основные роли, которые будут работать на платформе, и составили для каждой из них перечень сценариев.


Для сложных сценариев разрабатывали и проговаривали с бизнес-аналитиком клиента User flow. Отдельно прописывали:
— проблемы, которые существуют сейчас;
— цель внедрения сценария;
— критерии успеха, по которому будем судить о результате.

После согласования User Flow описывали информационную архитектуру сценария — перечисляли блоки и их наполнение. Это помогло показать клиенту каркас нового блока и избежать появления новых сценариев.

Проектирование
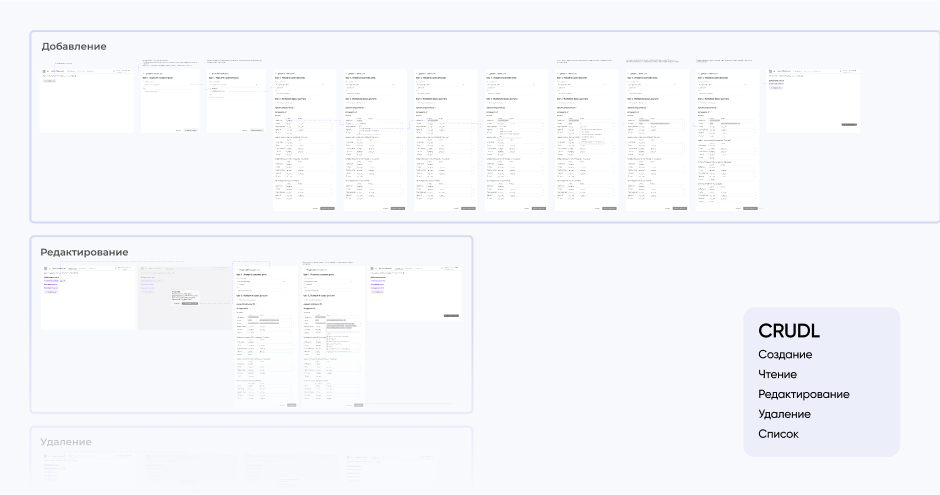
В работе над проектом придерживались подхода CRUDL (Create — Read — Update — Delete — List, или Создание — Чтение — Редактирование — Удаление — Список).
Например, спроектировали карточку профиля пользователя и делаем варианты, как она выглядит в списке, когда создаётся, просматривается, редактируется, удаляется. Даже таблица проходила цикл CRUDL. Каждая ячейка наполнялась информацией, просматривалась, редактировалась, удалялась, занимала своё место в общем списке. Всё спроектированное тестировалось на финдиректорах. И только после этого уходило в дизайн.

В проекте используются многофункциональные таблицы с разными типами ячеек. Для каждой из них мы прописали правила поведения: что будет с ячейкой по ховеру, по нажатию, при редактировании, как будут отрабатываться ошибки.

Юзабилити-тестирование
#1. Выборка
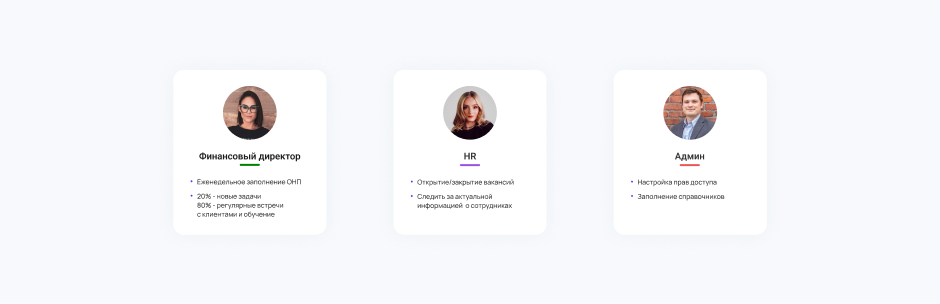
Для тестирования выбрали раздел «Структура». В нём будет работать 3 типа аудитории: финансовый директор, его руководитель (или наставник) и HR. У сотрудников существуют как пересекающиеся задачи, так и специфические.
— Пример общей задачи: «Смотреть структуру компании, кто в какой группе работает, кто руководитель».
— Пример специфической задачи: «Открыть вакансию» или «Назначить на роль наставника».
#2. Тестирование
Перед нами стояли задачи:
— понять, помогает ли интерфейс достигать целей;
— собрать информацию, как улучшить интерфейс перед передачей его в дизайн.
Что было важно зафиксировать на тесте:
— Результативность. Справился ли респондент с задачей.
— Эффективность. Какие именно трудности встречались.
— Особенности в поведении респондентов.
— Какие эмоции и вопросы возникают.
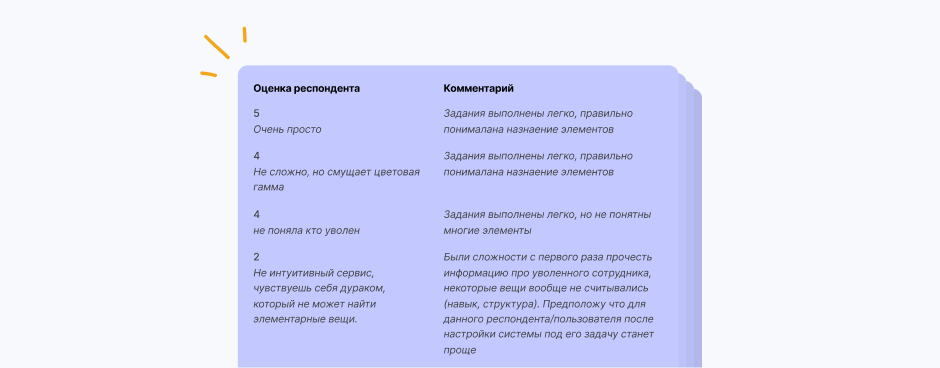
Оценивали продукт с помощью метода «мысли вслух» и измеряя субъективную удовлетворенность при помощи SEQ (Single Ease Question). Пользователю предлагалось после каждого задания оценить его по шкале от 1 до 5, ответив на вопрос: «Насколько сложно было справиться с этим заданием?». Это помогло увидеть степень критичности ошибки для пользователя.

#3. Анализ
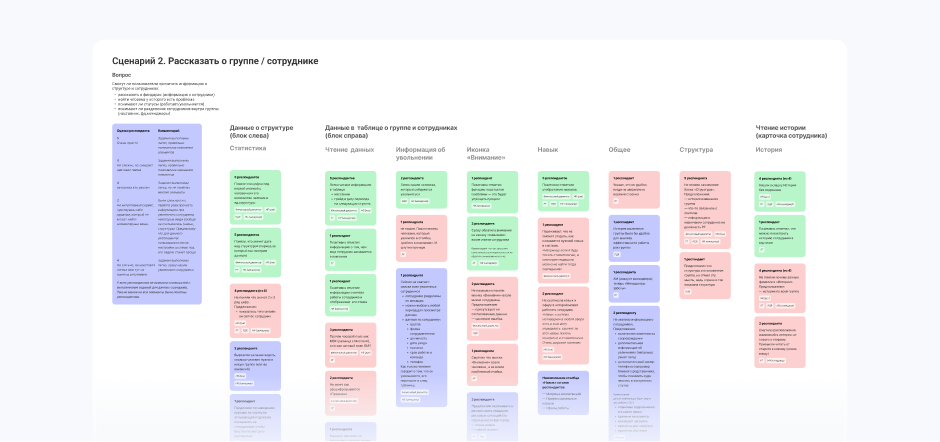
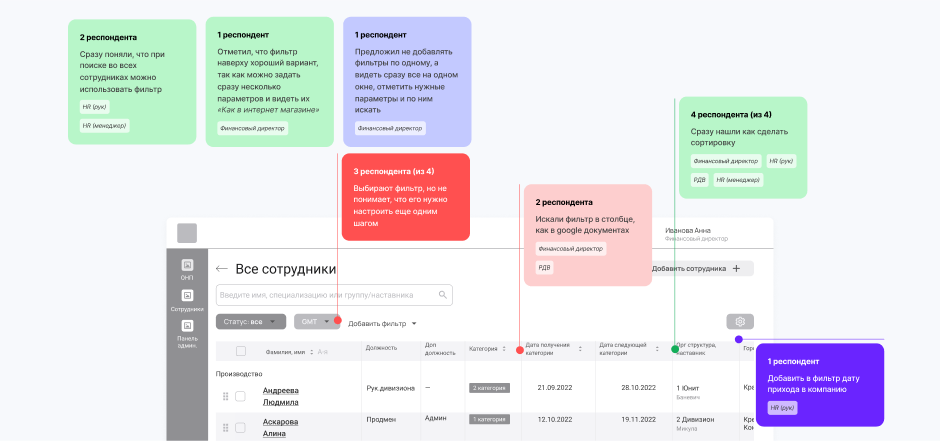
При анализе результатов теста поделили все ответы на 3 категории: плюсы, минусы, идеи — и записали их на стикерах. В сумме получилось 120 стикеров.

Анализ показал, что респонденты чаще понимали интерфейс и предлагали идеи, чем встречали проблемы или не справлялись с заданием. Для презентации результатов клиенту мы наложили стикеры на прототип и показали критичность проблемы. Клиент присутствовал практически на каждом сеансе тестирования, поэтому мог легко ориентироваться в результатах и понимал важность каждого стикера.

После внесения правок провели ещё одно тестирование с руководителем всего направления, чтобы понять, в правильном ли направлении двигаемся.
Оптимизация процесса работы
Для оптимизации времени на разработку прототипов и дизайн-системы подключили двух специалистов, которые работали практически параллельно.
— UX-проектировщик прорабатывал логику и функционал сервиса, проводил тестирования.
— UI-дизайнер создавал и собирал дизайн-систему по согласованным макетам.
Такая синхронизация достигалась за счёт плотной связки специалистов. Помог и тот факт, что они сидели рядом и были постоянно в контексте работы друг друга.
Дизайн платформы
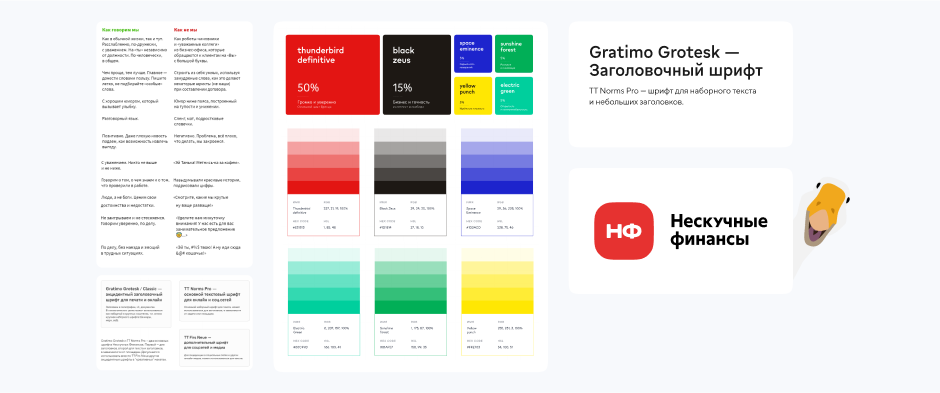
Сначала изучили материалы, которые были у клиента на брендовой платформе: цвета, шрифты, tone of voice бренда, иллюстрации фирменного гуся.

Далее собрали небольшой мудборд из интерфейсных решений, которые могут использоваться в дизайне. В него же добавили примеры от клиента.

Показали, как могут использоваться фирменные цвета. Например, красный оставляем в лого и важных маркерах, синий используем для кнопок, белый — для фона, чёрный — для текста. Маскота компании — гуся — добавили в уведомления как связь с дружелюбным характером бренда.

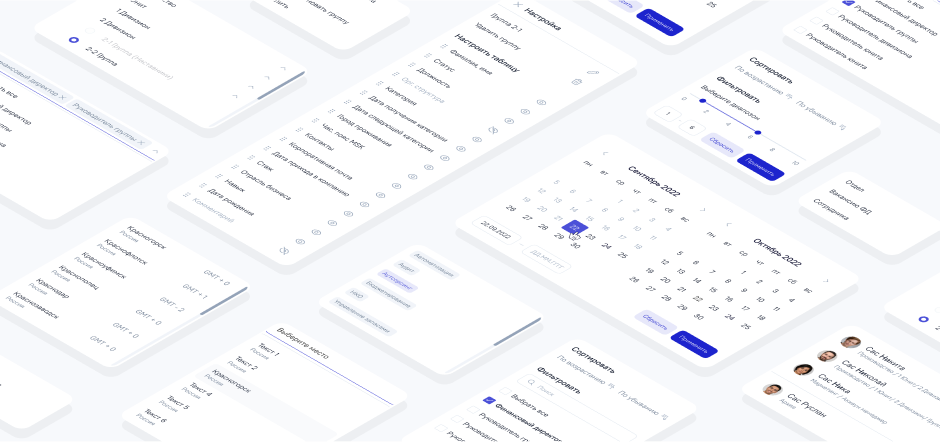
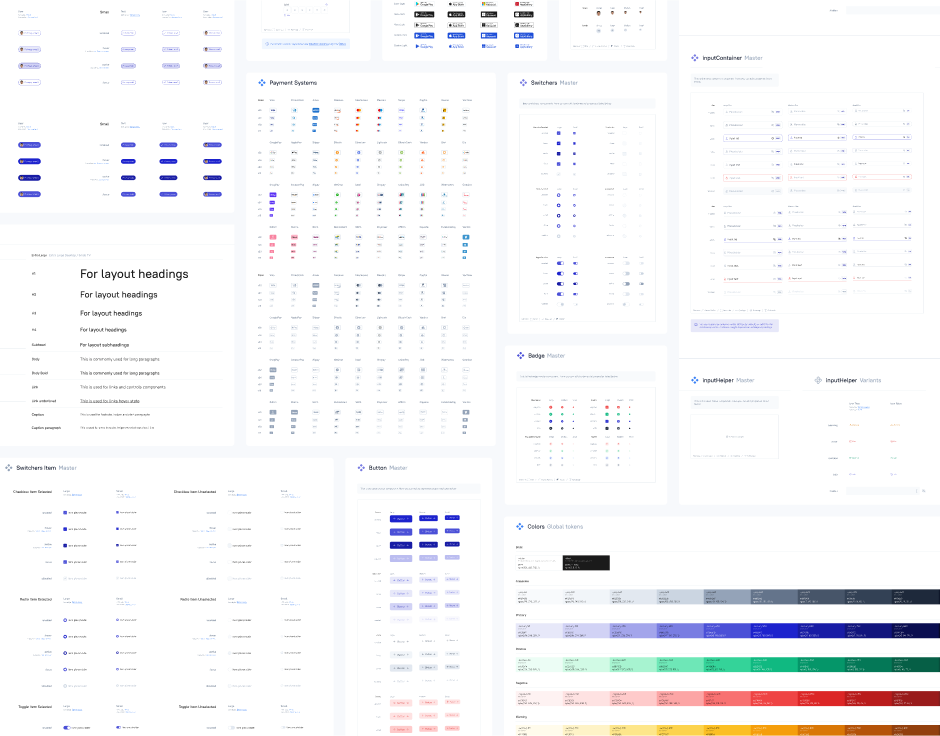
Дизайн-система
В ней собрали и описали внешний вид, состояния и поведение всех элементов. На момент передачи дизайн-системы клиенту она содержала 685 компонентов и 120 стилей.
Основу составляют цвета: мы их подобрали и составили описание, в каком случае какой цвет и заливка используются. Это было важно для разработчиков, чтобы правильно настроить элементы. Далее собрали типографику. И уже потом пошли такие организмы, как иконки, кнопки, ячейки. Уникальные элементы, которых не было в дизайн-системе, прорабатывали отдельно.

Функционал платформы
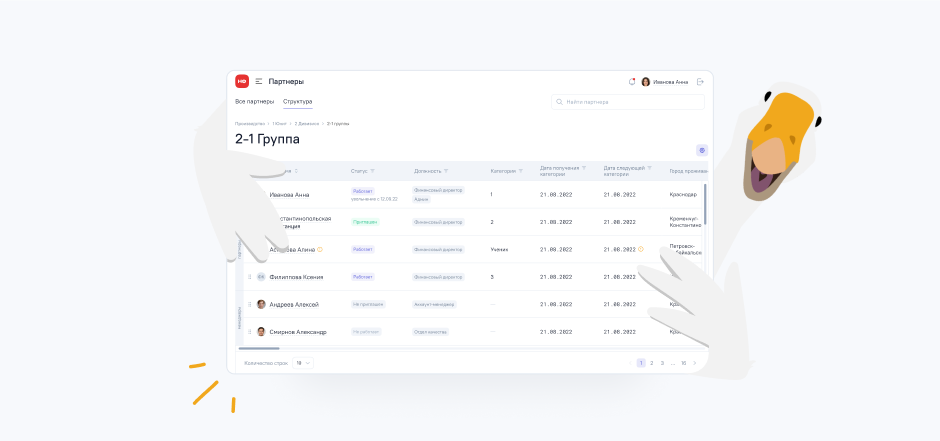
Первый релиз цифровой платформы содержал два ключевых раздела: «Партнёры» (= финансовые директора) и «Клиенты». Задача функционала этих разделов — повлиять на рост ключевых метрик и разгрузить финансовых директоров.
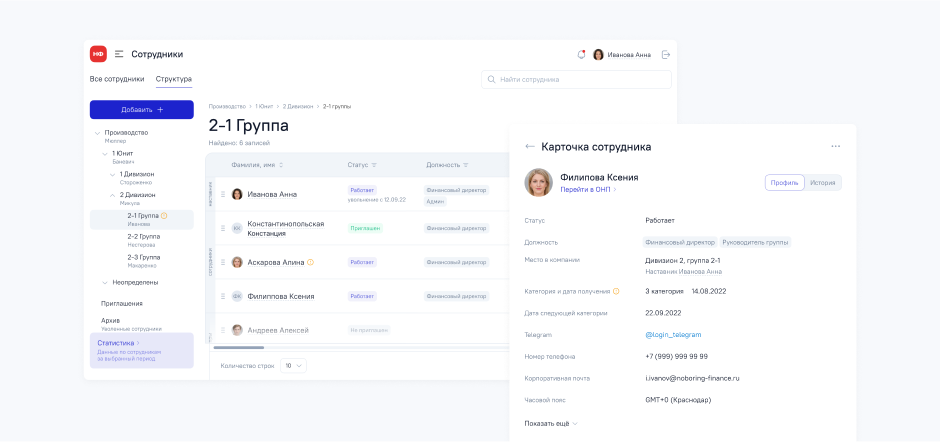
#1. Структура (Сотрудники)
Раздел в системе выступает хранилищем актуальной информации по всем финансовым директорам и включает такие данные, как регионы и часовые пояса, уровень квалификации, наличие специфических навыков, опыт работы с разными клиентами и продуктами, текущая нагрузка, персональный карьерный трек, прогресс во внутреннем обучении НФ.

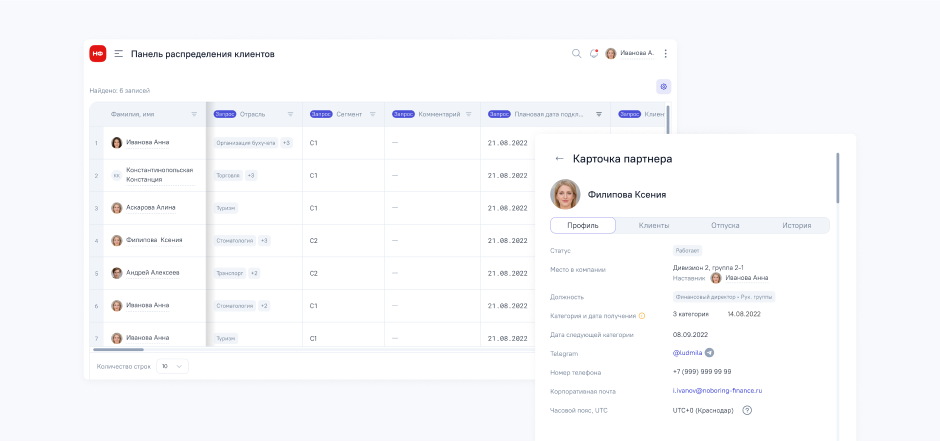
#2. Клиенты (Панель распределения клиентов)
Процесс работы у финансового директора с его клиентами похож на водителя в Я.Такси. Как только один пассажир вышел (клиент отключился), водитель (финансовый директор) получает нового. Для этого в системе предусмотрена база клиентов и Панель распределения клиентов, которая даёт понимание о текущей нагрузке финдиректоров, и в ней же есть функционал планируемой загрузки. В нём финансовый директор указывает желаемое количество клиентов и продуктов, которое он хочет вести одновременно.

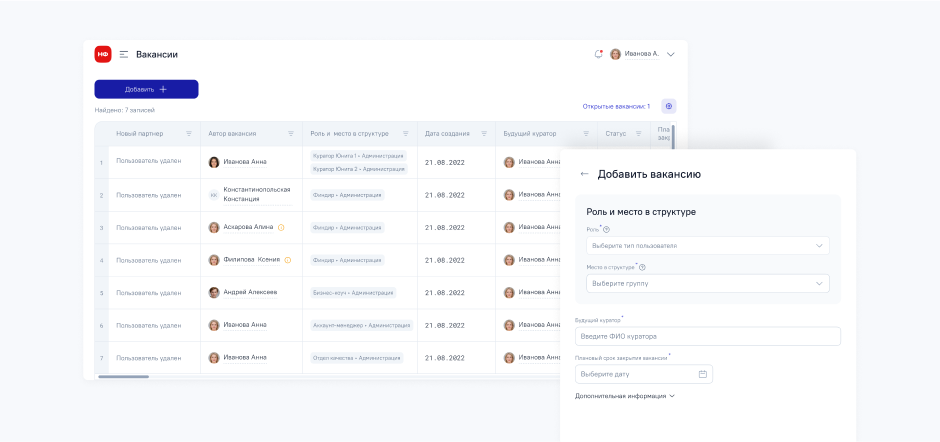
#3. Вакансии
Количество мест в каждой группе финансовых директоров ограниченно. Поэтому по мере открытия новых групп и высвобождения мест в текущих группах открываются вакантные места. На эти места подключаются новые финансовые директора. Для подключения к НФ финдиры проходят серьёзный отбор по хард- и софт-скилам. Из 4000 откликов проходят около 40 человек. Раздел «Вакансии» спроектирован с целью управления подключениями новых финансовых директоров.

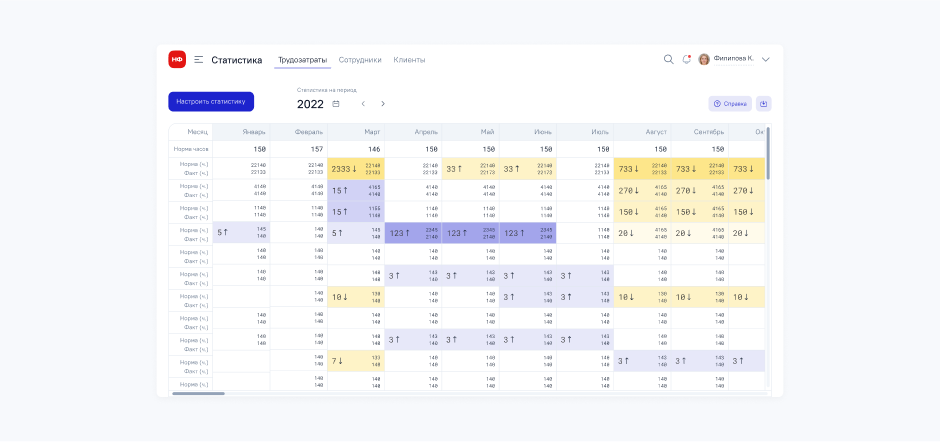
#4. Статистика
НФ необходимо поддерживать баланс между клиентами и финансовыми директорами. Поэтому в режиме реального времени отслеживается выполнение планов по подключениям клиентов и финдиров, чтобы принимать оперативные решения по корректировкам. На данных с этого раздела обучаются нейросети. Чтобы поддерживать баланс в автоматическом режиме.

Результат
В итоге спроектированный процесс «Подбора финдиров под запрос клиентов» дал следующие результаты:
1. Рост показателя «Норма управляемости». Высвободили 25 часов времени в месяц участников процесса: кураторов, администраторов, наставников и других специалистов.
2. Годовой рост показателя «Retention финансовых директоров» на 10%. Теперь каждый финдир гибко управляет своей нагрузкой, а следовательно, доходом. Сокращено время ожидания клиента, в фокусе внимания — потребности финдиректоров.
3. Годовой рост показателя «Retention клиентов» от 6 до 30% в зависимости от отрасли бизнеса. Достигается за счёт более точного подбора финдира под клиента, сокращения времени на подключение специалиста.
Минимальный экономический эффект на текущем количестве финансовых директоров: 9 млн чистой прибыли в год. Чем больше количество финдиров, тем выше этот эффект.
