Дружелюбный сайт в сложной технической сфере: кейс «ТТК.Облако»
- Заказчик
- «ТТК.Облако» занимается арендой облачных инфраструктур. Предоставляет вычислительные мощности для бизнеса — помогает быстро расширить IT-инфраструктуру и перенести данные в защищенное облако.
- Задача
- Нужно было создать сайт на «Тильде» с нуля — разработать структуру, навигацию, наполнение и дизайн.
Клиент пришел с запросом: «Хотим сайт, как у „Сделаем“, но в технической сфере». Мы продумали структуру и навигацию, рассказали простым языком о сложных услугах, задизайнили и собрали все на «Тильде».
«ТТК.Облако» занимается арендой облачных инфраструктур. Предоставляет вычислительные мощности для бизнеса — помогает быстро расширить IT-инфраструктуру и перенести данные в защищенное облако. Это нужно, если в компании много данных, а покупать и обслуживать собственное «железо» она не готова.
У «ТТК.Облако» есть собственные площадки с оборудованием в Москве, Санкт-Петербурге и Екатеринбурге. Клиенты могут арендовать нужный объем мощностей на сервере, а если потребности бизнеса изменятся — быстро его увеличить или уменьшить.
Компания пришла в «Сделаем» с запросом создать сайт на «Тильде» с нуля — разработать структуру, навигацию, наполнение и дизайн. Мы сделали.

Выбрали «Тильду», потому что там легко редактировать и обслуживать сайт. Рассказываем, как мы адаптировали технический контент под аудиторию владельцев бизнеса и собрали девять страниц.
Провели установочный созвон и предложили общую структуру сайта
Когда к нам приходит новый клиент, редактор «Сделаем» в первую очередь проводит с ним вводный созвон: погружается в задачу, задает уточняющие вопросы, договаривается о процессе и сроках. На установочной встрече с «ТТК.Облако» мы выяснили, что клиент хочет сайт, который будет отличаться от конкурентов. Вместо технических описаний — человечные тексты, которые будут понятны даже неспециалистам.
Клиенту понравился сайт «Сделаем», поэтому решили создать сайт в похожей стилистике, но на техническую тему: рассказать о сложных облачных сервисах простым языком. Так, чтобы владелец бизнеса с ходу понял, что такое облачные инфраструктуры, зачем они нужны и в какой ситуации это будет выгодно.
Мы подготовили структуру сайта в Figma. Продумали, сколько будет страниц, как пользователь будет между ними перемещаться, по какой структуре будет строиться каждая. Общая логика сайта следующая: посетитель попадает на главную страницу, читает информацию о компании, а затем переходит на страницы с услугами и кейсами.
Получилось вот так:
- Главная страница.
- Инфраструктура и шеринг оборудования.
- Контейнеры и базы данных.
- Сервисы для вычислений.
- Сервисы хранения информации.
- Безопасность.
- Администрирование.
- Кейсы.
- О компании.
Подготовили текст главной страницы
Мы согласовали общую структуру сайта и перешли к созданию контента. В первую очередь подготовили тексты для главной страницы.
Интегрировали элемент сторителлинга. Сделали подробный блок со сравнением собственного оборудования и арендованного облака — сразу рассказали, какие решения предлагает «ТТК.Облако» и кому они подойдут.

Все тексты аккуратно оформили в Figma
Объяснили простым языком, зачем решения «ТТК.Облако» нужны бизнесу. Изучили вводные материалы и портрет целевой аудитории, переработали техническую фактуру от клиента.

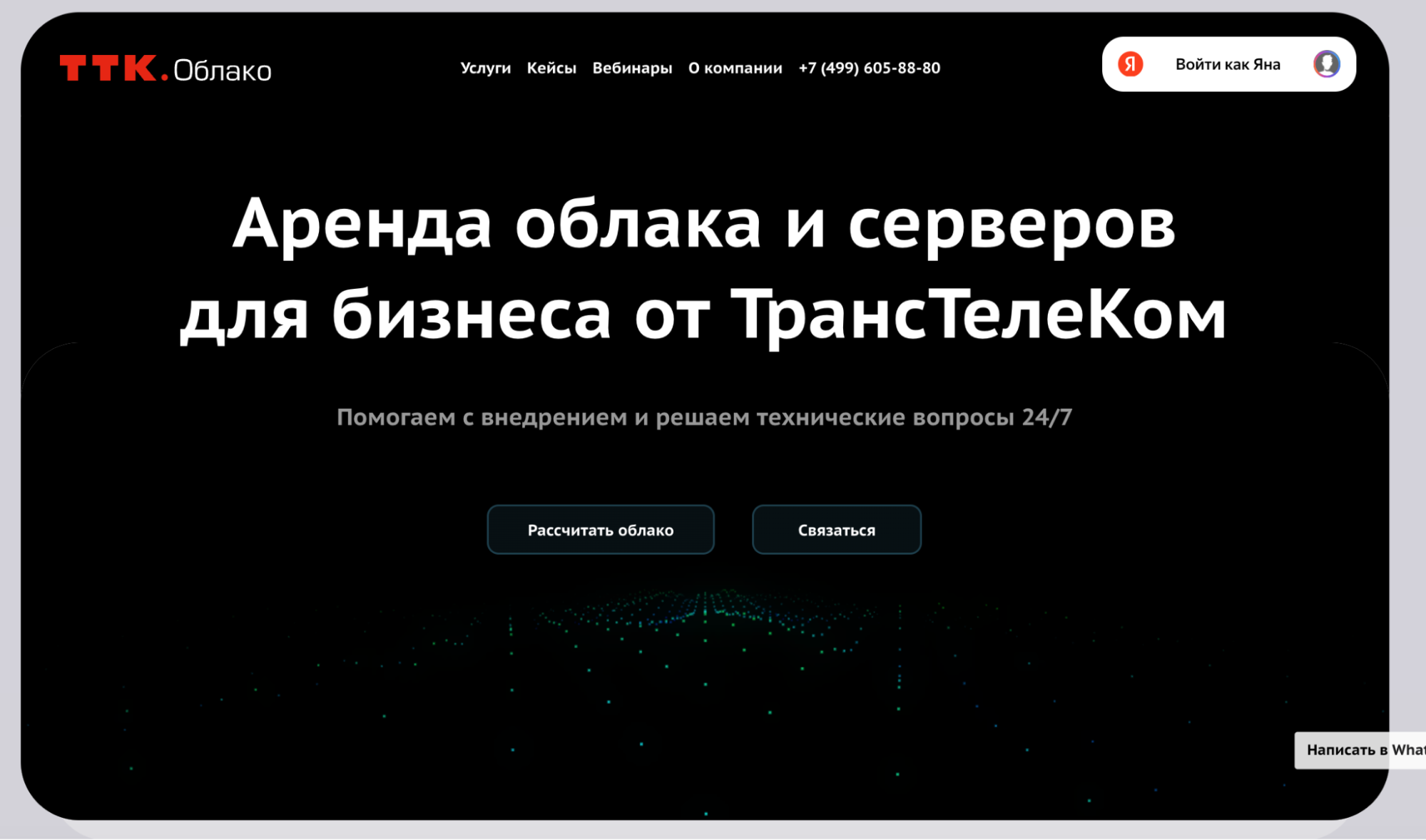
Выделили основные задачи бизнеса и понятно их расписали
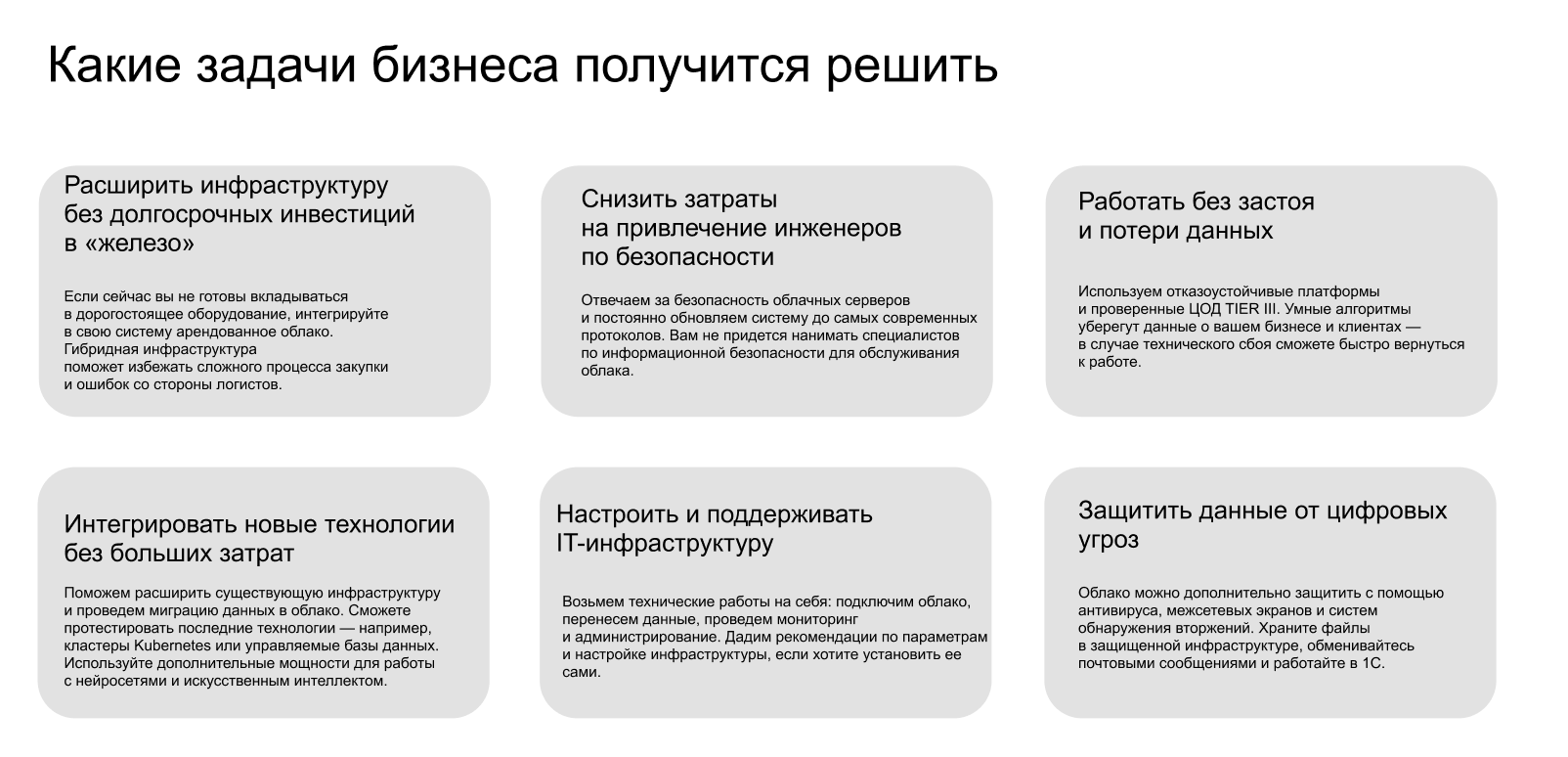
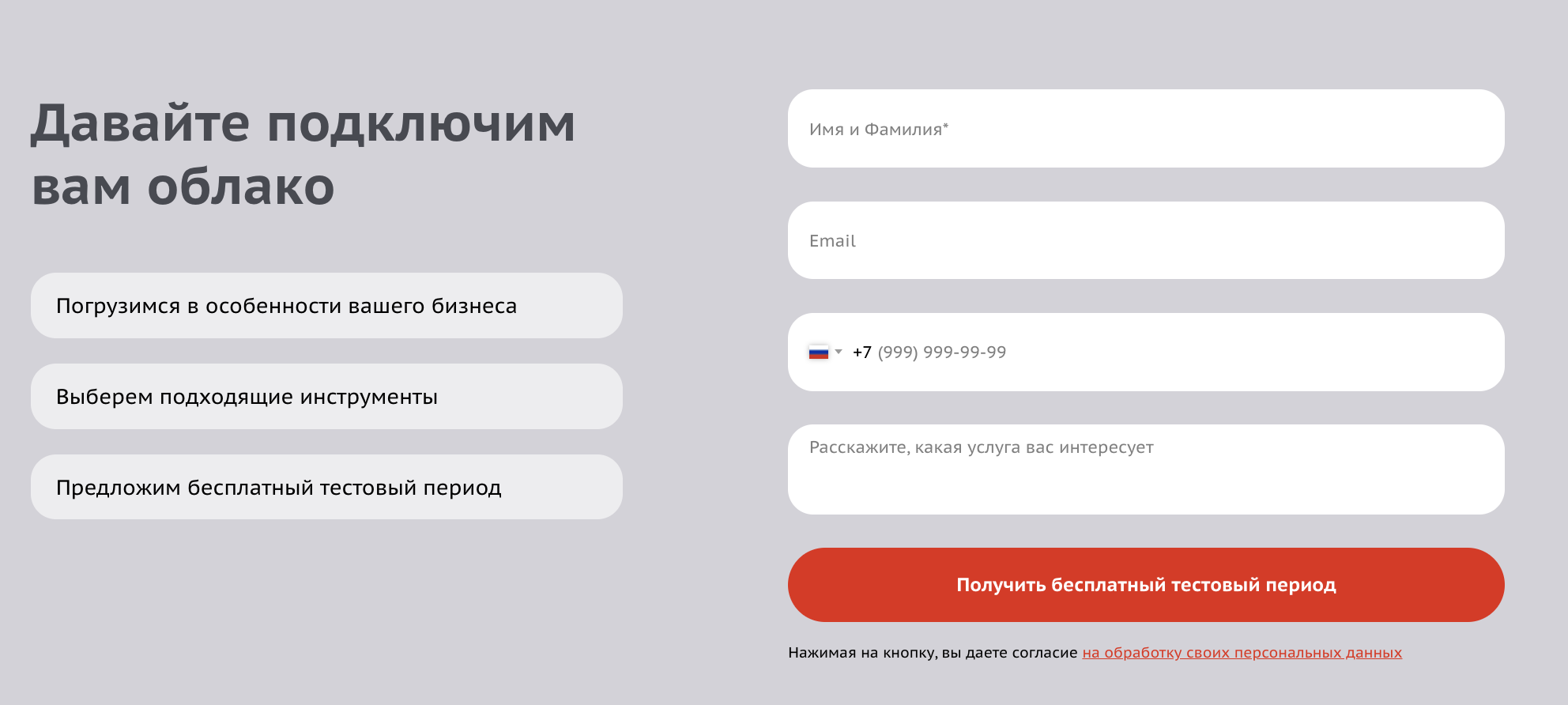
Предложили несколько вариантов формы. Чтобы клиент мог выбрать, какие данные собирать и какие формулировки использовать на сайте.

Прототип блока с формой обратной связи в двух вариантах
Продумали структуру страниц и написали тексты
Когда мы согласовали текст главной страницы с клиентом, перешли к написанию страниц об услугах. Все написали по единой структуре:
- Шапка с названием услуги и кратким описанием.
- Зачем эта услуга нужна бизнесу.
- Какие сервисы мы предлагаем.
- Калькулятор для расчета стоимости.
- Форма для заявки.
- Кейсы по теме.
Провели три интервью с сотрудниками компании, собрали фактуру, изучили файлы с техническими описаниями продуктов. Эксперты со стороны клиента проводили нам демонстрацию личного кабинета, делились скриншотами, отвечали на вопросы.


В процессе работы задавали уточняющие вопросы и отписывались по договоренностям с двух сторон
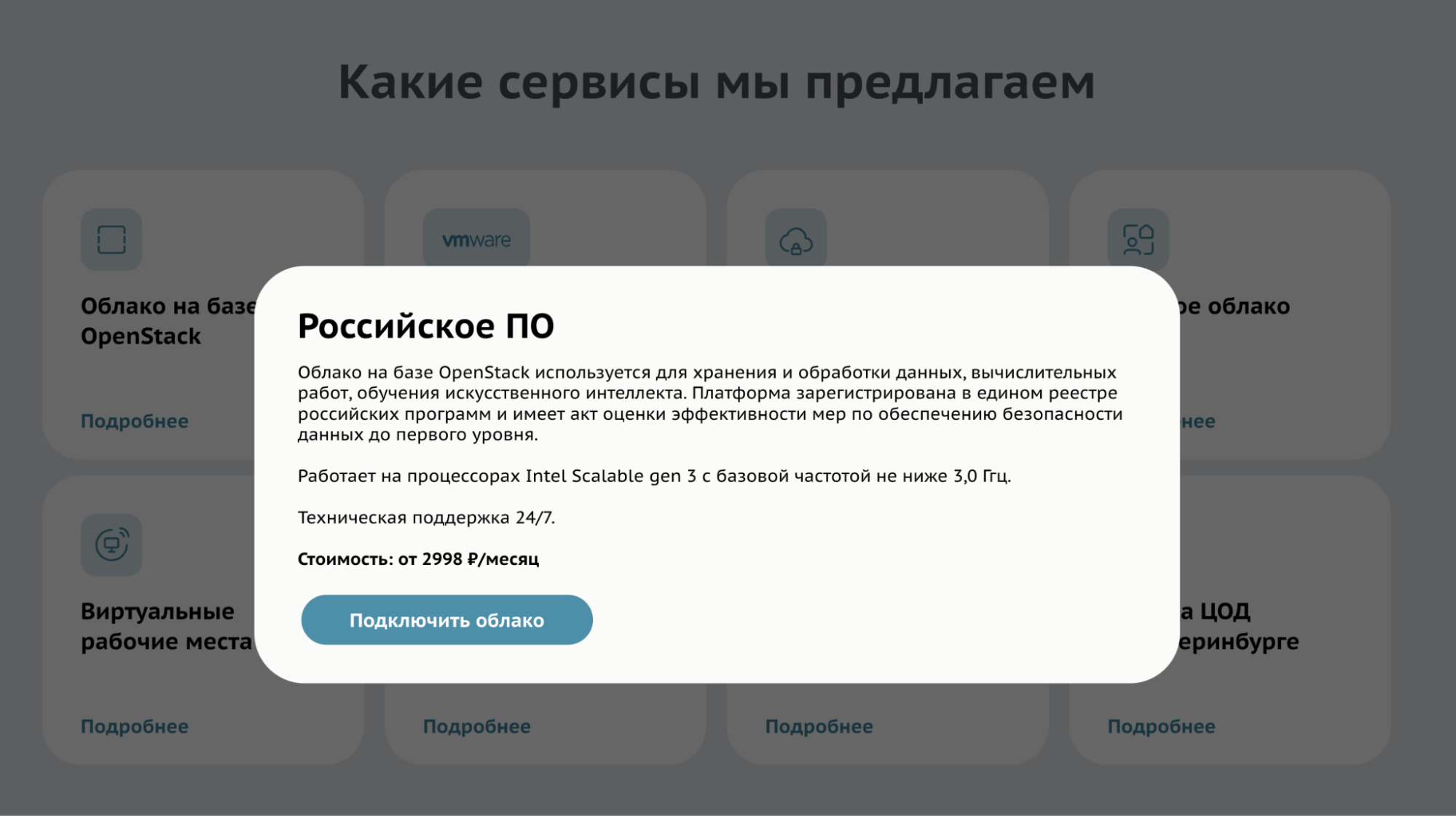
Всю техническую информацию решили вынести во всплывающие окошки. Основной текст написали простым и понятным языком, ориентируясь на владельцев бизнеса. А сложные детали вынесли в поп-апы, которые открываются по клику.


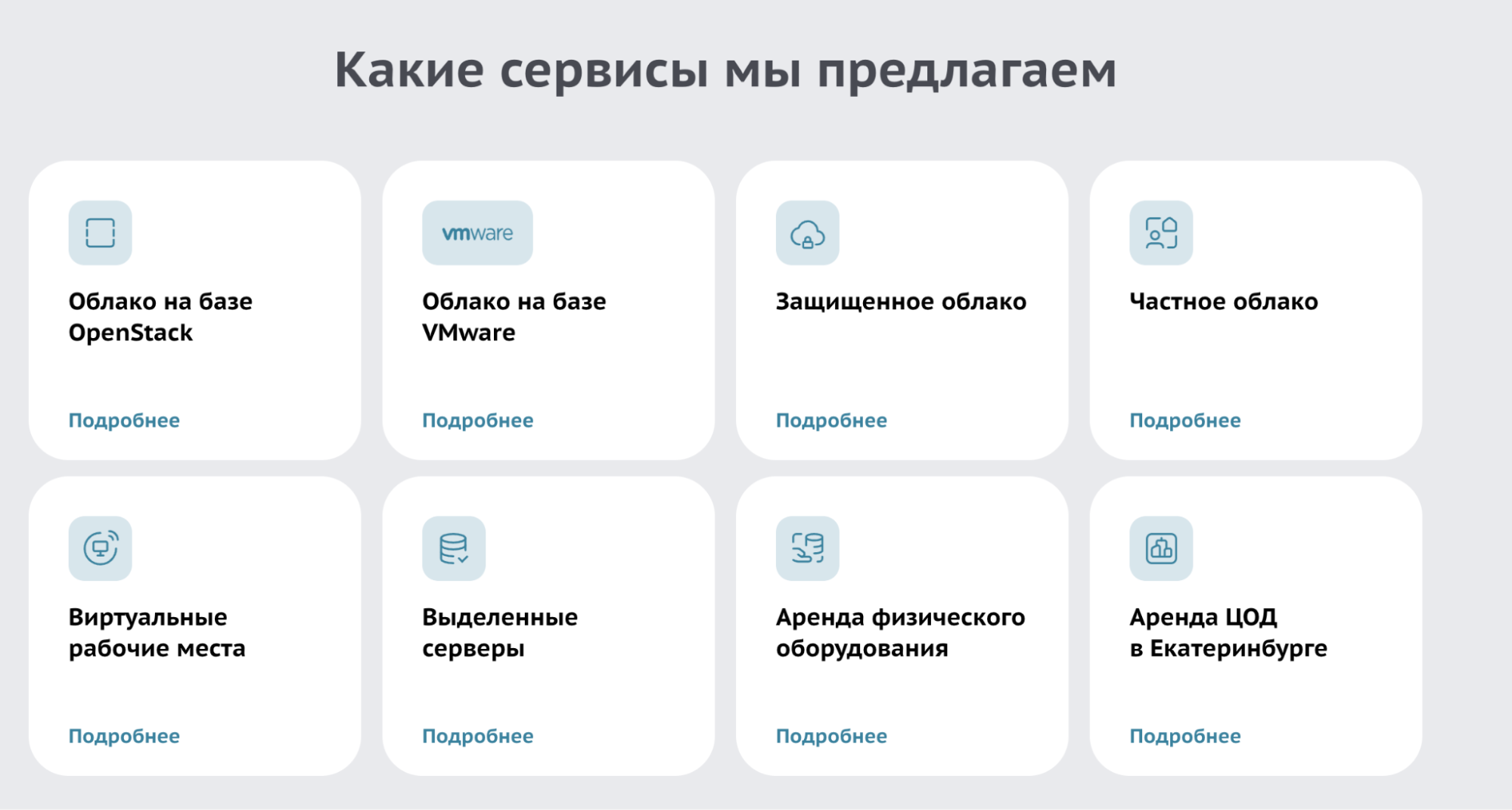
В одном блоке перечислены сервисы, которые компания предлагает
Каждую страницу с услугами мы дополнили подходящими кейсами из практики клиента. Переработали техническую фактуру, выжали самую суть и составили краткие описания. Все кейсы компании дополнительно собрали на отдельной странице.

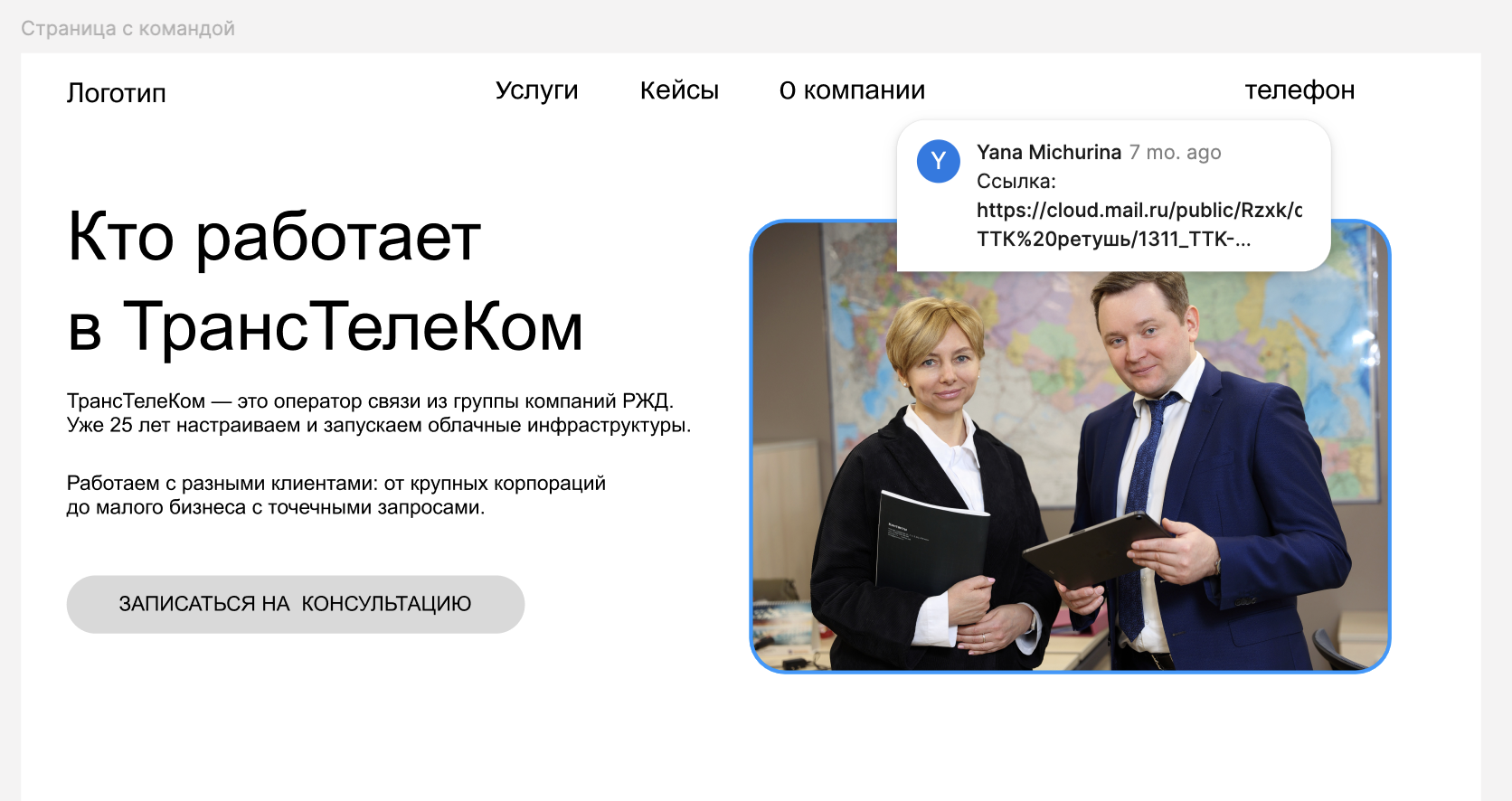
Черновой вариант страницы с кейсами Специально для сайта клиент провел фотосессию с сотрудниками компании. Мы сделали отдельную страницу с информацией о членах команды — за счет этого сайт получился более человечным.  Все фотографии добавили в прототип — там же оставили аккуратные ссылки на изображения на диске для дизайнера По итогу мы написали и согласовали девять страниц сайта: главную, шесть страниц с услугами, кейсы и о сотрудниках. Помимо этого, предложили вариант всплывающего окошка и подготовили текст для «Политики конфиденциальности».
Все фотографии добавили в прототип — там же оставили аккуратные ссылки на изображения на диске для дизайнера По итогу мы написали и согласовали девять страниц сайта: главную, шесть страниц с услугами, кейсы и о сотрудниках. Помимо этого, предложили вариант всплывающего окошка и подготовили текст для «Политики конфиденциальности».  Все страницы собрали в один большой макет в Figma — клиент оставлял там комментарии, а мы вносили правки Красиво все задизайнили В этом проекте клиент ждал от нас креатива — строго придерживаться брендбука было необязательно. Наши дизайнеры взяли за основу цветовую палитру бренда и адаптировали ее под современный стиль — заменили яркие цвета на приглушенные и пастельные.
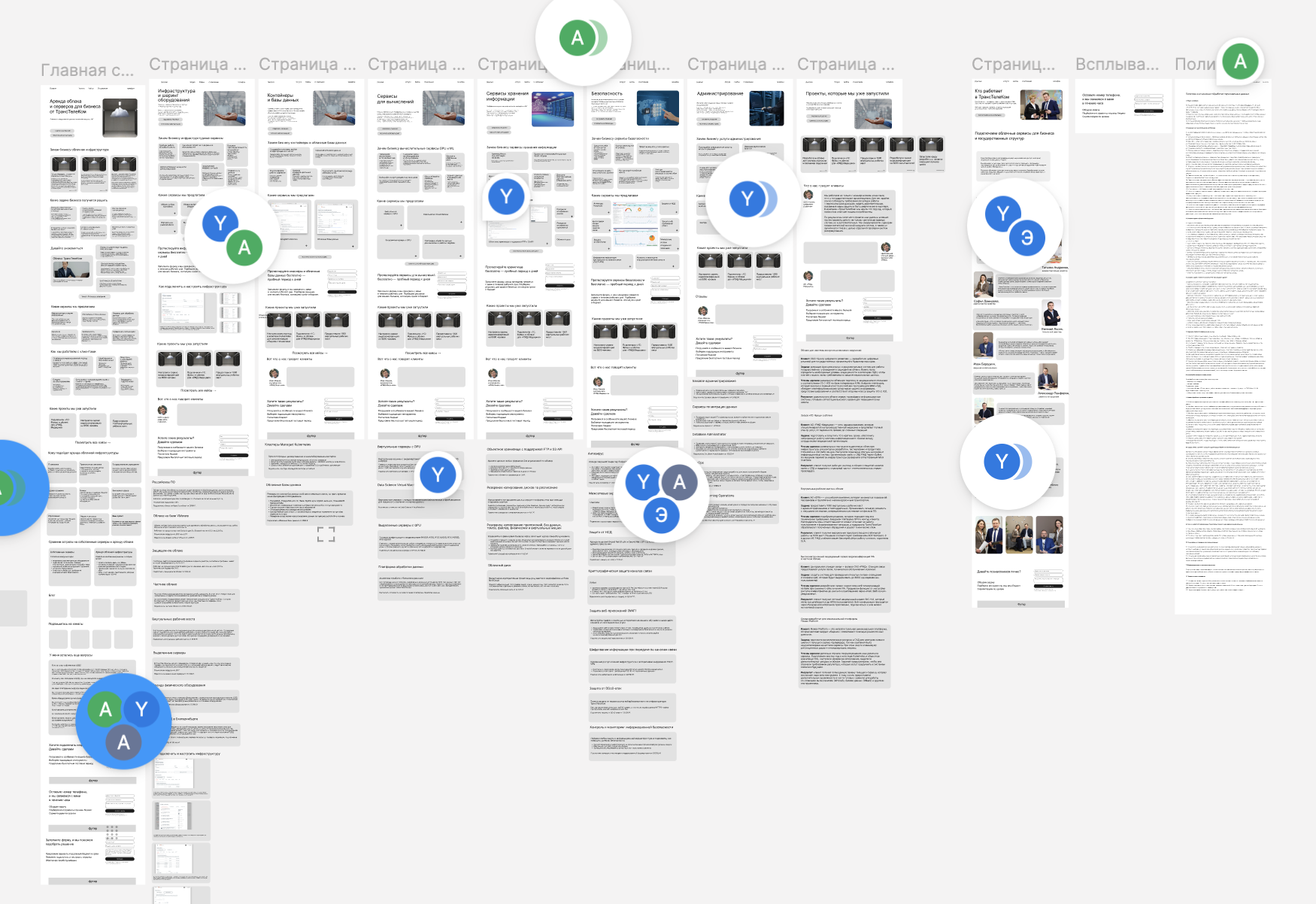
Все страницы собрали в один большой макет в Figma — клиент оставлял там комментарии, а мы вносили правки Красиво все задизайнили В этом проекте клиент ждал от нас креатива — строго придерживаться брендбука было необязательно. Наши дизайнеры взяли за основу цветовую палитру бренда и адаптировали ее под современный стиль — заменили яркие цвета на приглушенные и пастельные.

Цветовая палитра от клиента
У клиента не было подходящих фотографий с оборудованием, поэтому мы предложили сгенерировать изображения нейросетью. Результат получился лучше, чем на фотостоках.




Примеры изображений, которые сгенерировал «Миджорни»
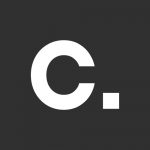
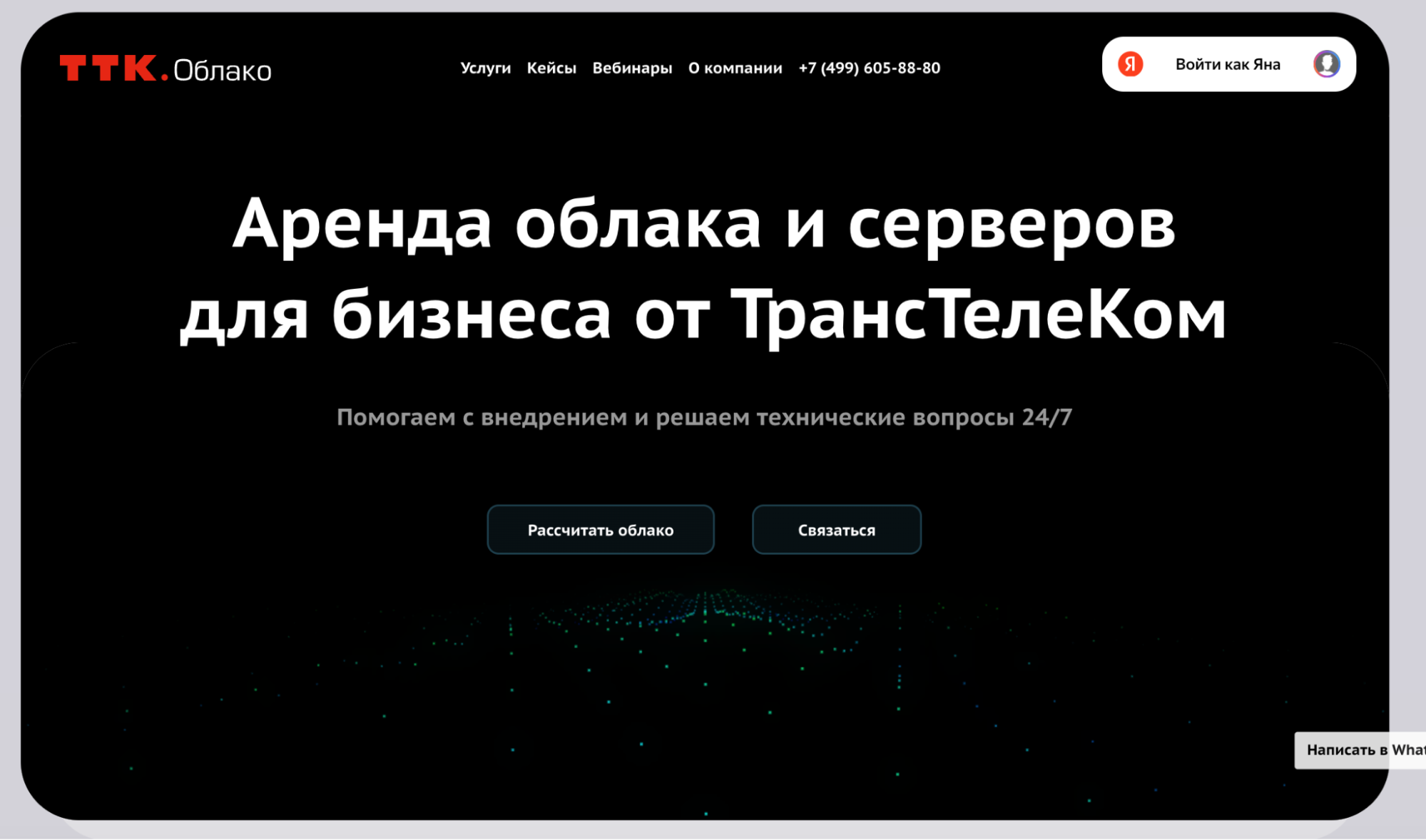
На главный экран интегрировали необычное решение — анимированный фон с движущимися точками. Предложили клиенту несколько вариантов, а он выбрал понравившийся. Этот же фон встроили в футер сайта.

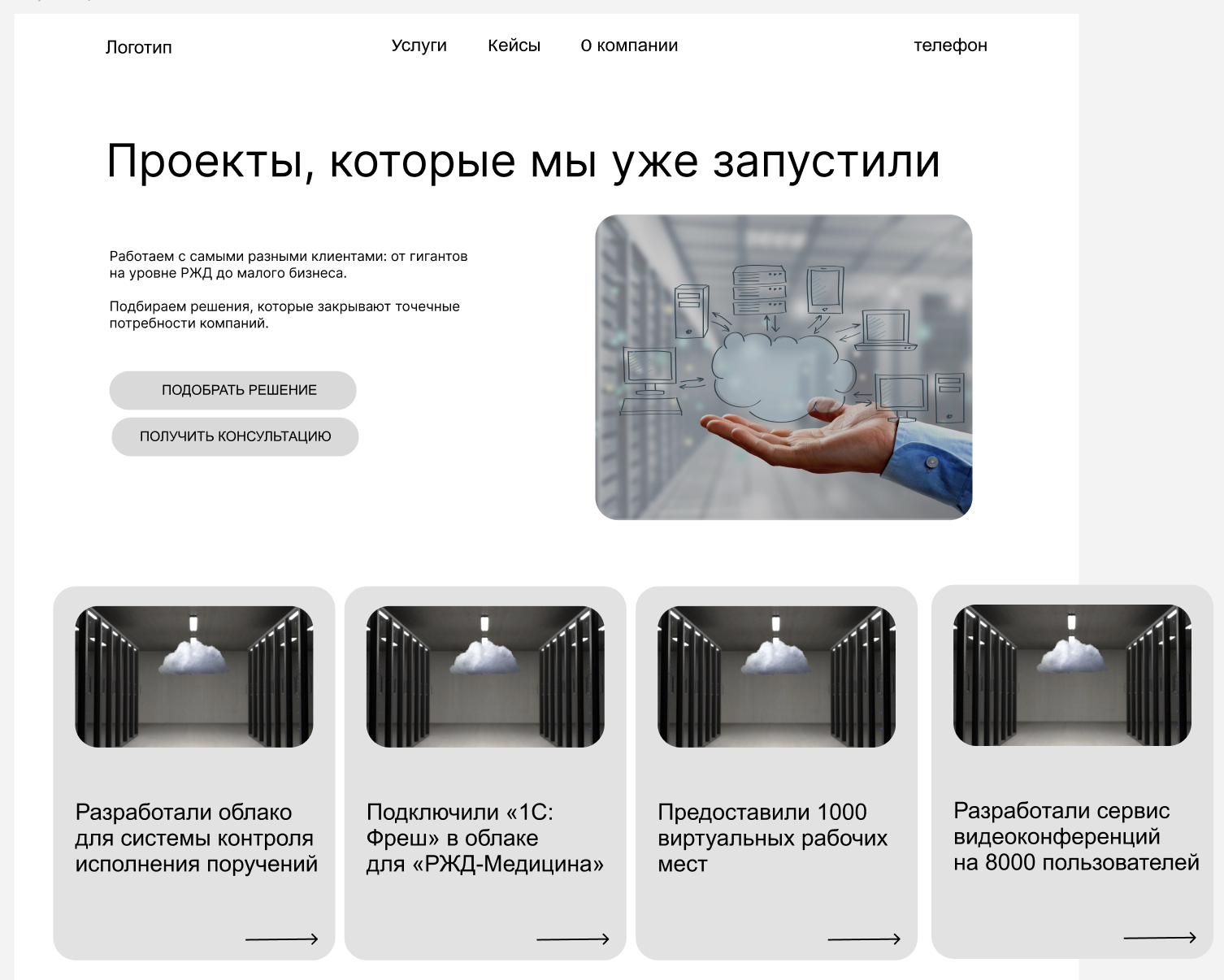
Так выглядит первый экран главной страницы
Сверстали на «Тильде»
Когда утвердили дизайн страниц, дизайнеры собрали их на «Тильде». По просьбе клиента мы интегрировали «Битрикс»: когда на сайте оставляют заявку на тестовый период, она сразу отображается у менеджеров.

Данные из формы передаются менеджерам «ТТК.Облако» — они связываются с клиентами и помогают подключить тестовый период
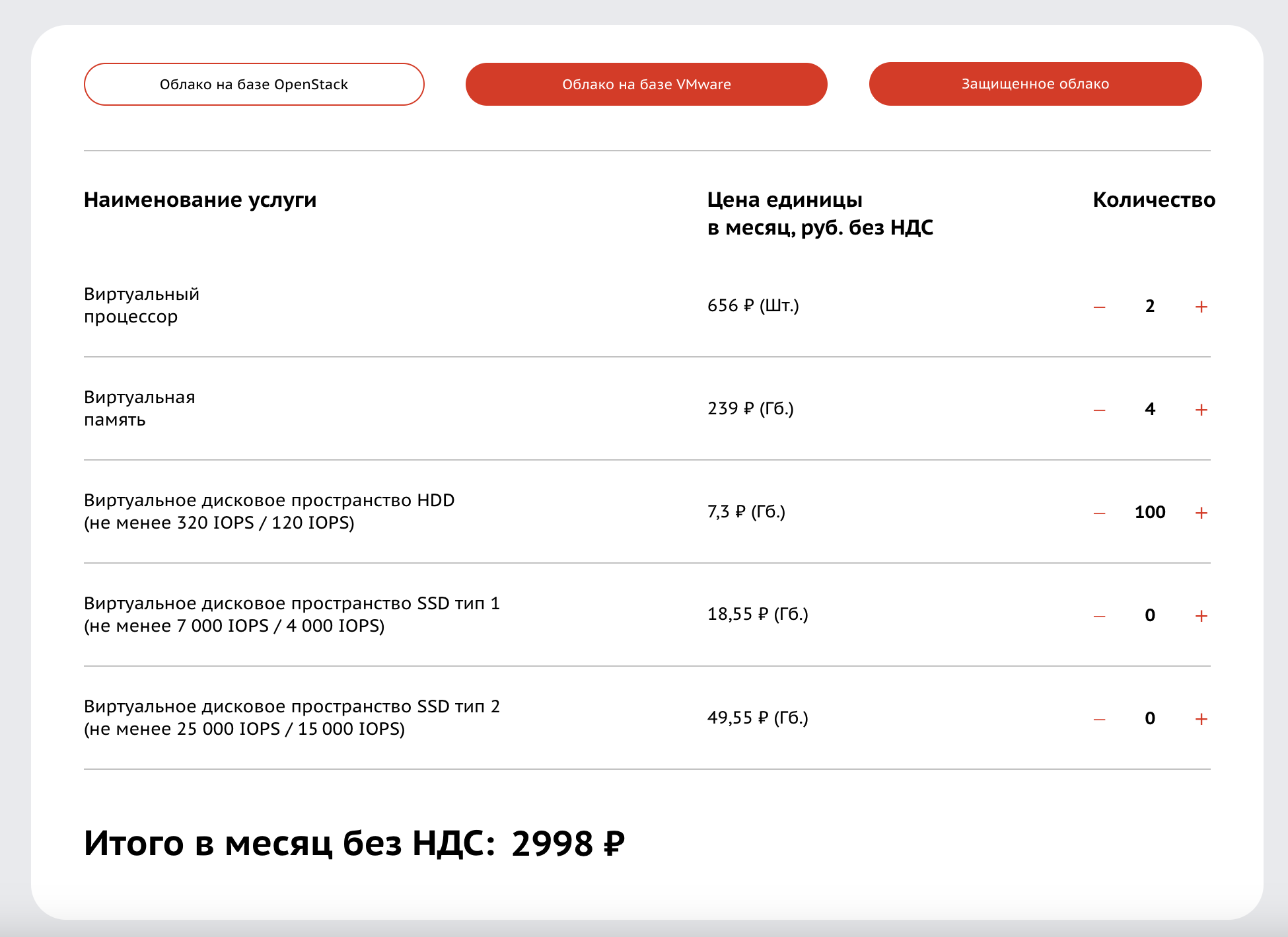
Во все страницы с услугами мы встроили калькулятор. Шаблон предоставил клиент, а мы доработали формулировки и предложили свою версию.

Обновленный калькулятор на странице с услугами Результаты работы Собрали команду из 6 специалистов.
Подготовили 9 страниц сайта.
Сгенерировали 90% изображений с помощью ИИ.
Собрали прототип в Figma и сверстали все на Tilda.
Интегрировали «Битрикс» и «Яндекс ID».
Сейчас мы продолжаем работать с «ТТК.Облако». Вносим доработки в сайт по мере того, как меняются потребности бизнеса.
Недавно обновили блок с новостями на главной странице, сделали красивую мобильную версию в формате сторис. Интегрировали авторизацию через «Яндекс ID», сверстали новую страницу про «1С» по шаблону от клиента. Продолжаем брать в работу новые задачи. Эрнест Борисов Маркетолог «ТТК.Облако» Когда мы обратились в агентство, у нас еще не было ни доменного имени, ни сайта. Было только понимание, какую услугу хотим предоставить. Пришли с запросом создать что-то новое, необычное, с интересным дизайном и легкой подачей.
Наша команда осталась довольна результатом. Особенно хочу выделить работу дизайнеров — подобрали такую визуализацию, которой нет ни у кого. Внедрили наши собственные идеи.
В работе со «Сделаем» чувствуется профессионализм, вы погружаетесь в потребности клиента, анализируете, доходите до сути задачи. Если у меня спросят, кто делал сайт, я вас обязательно порекомендую. И сами обратимся к вам снова, если понадобится помощь в будущих проектах.