- Заказчик
- Компания Диполь года занимается комплексным оснащением и переоснащением предприятий радиоэлектроники и машиностроения, научно-производственным консалтингом и повышением эффективности производства
- Задача
- Обновить дизайн существующего решения, которое используется внутри компании
Компания Диполь с 1992 года занимается комплексным оснащением и переоснащением предприятий радиоэлектроники и машиностроения, научно-производственным консалтингом и повышением эффективности производства.
Компания пришла к нам с задачей доработать интерфейс десктопного приложения.
Business-задача
Вывести на рынок десктопное приложение визуальной LowCode среды разработки программ для автоматизации процессов измерений, испытаний, межоперационного и выходного контроля и др.

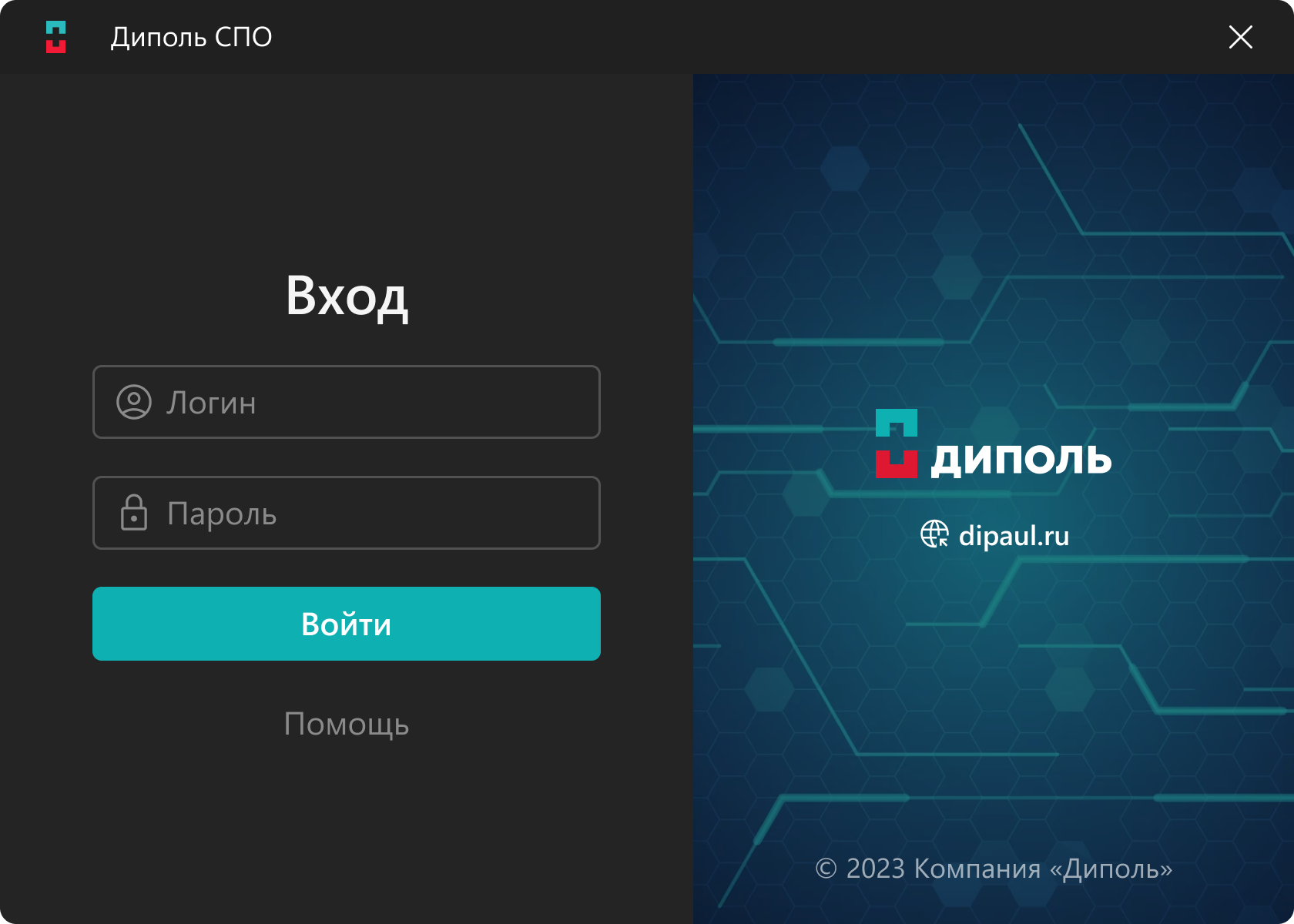
Авторизация
Design-задача
Обновить дизайн существующего решения, которое используется внутри компании:
- провести анализ существующего решения;
- продумать UX- и UI-решения;
- создать детальные макеты интерфейса в дизайне;
- создать единую библиотеку используемых компонентов с описаниями.
Мы присоединились к проекту на стадии разработки продукта и некоторые части интерфейса разрабатывались «Собакой» с нуля. Для существующих элементов требовалось сохранить функциональность и расположение, чтобы пользователи внутри компании, работающие со старой версией интерфейса, могли быстро сориентироваться и в обновленном.

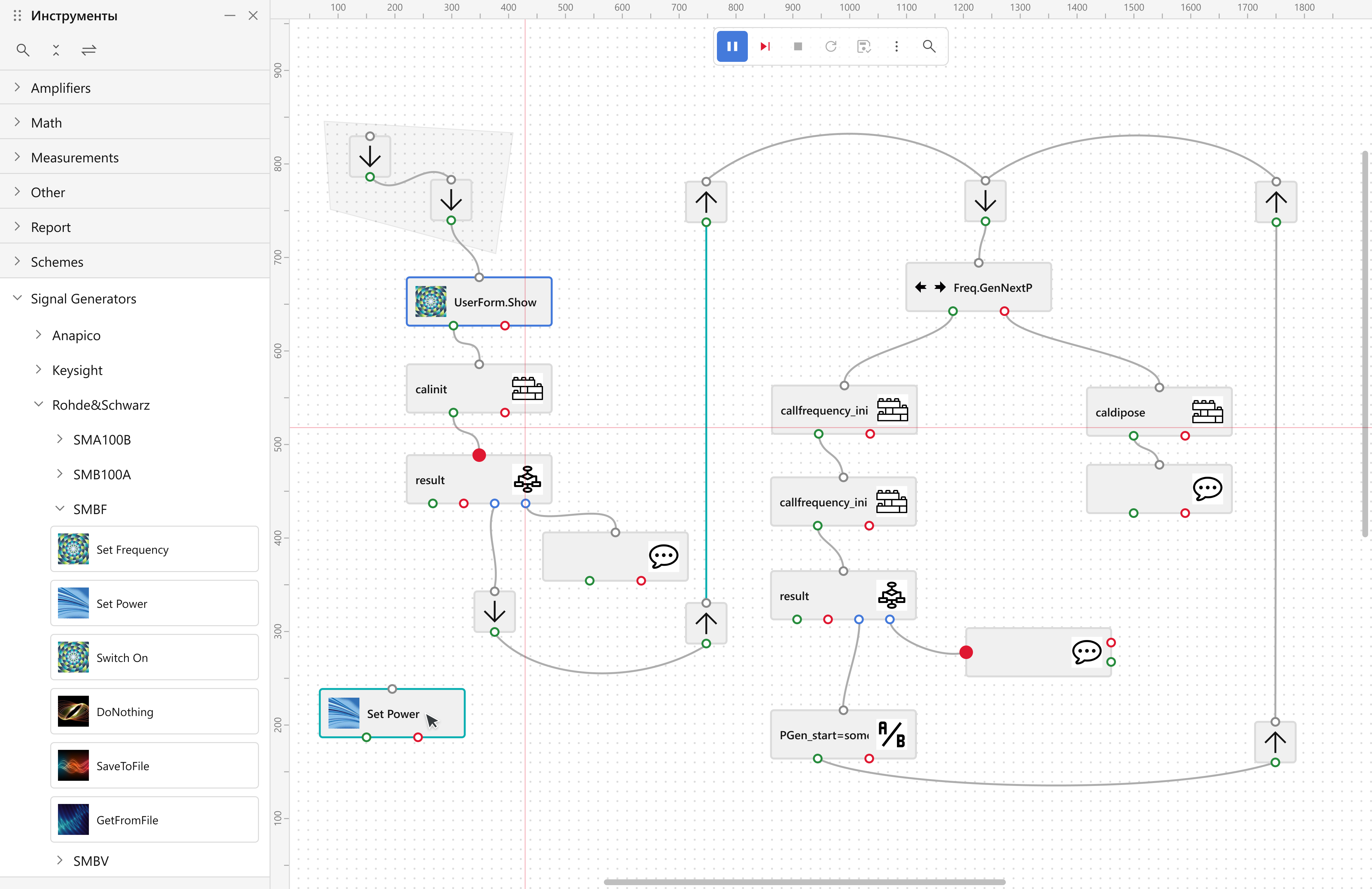
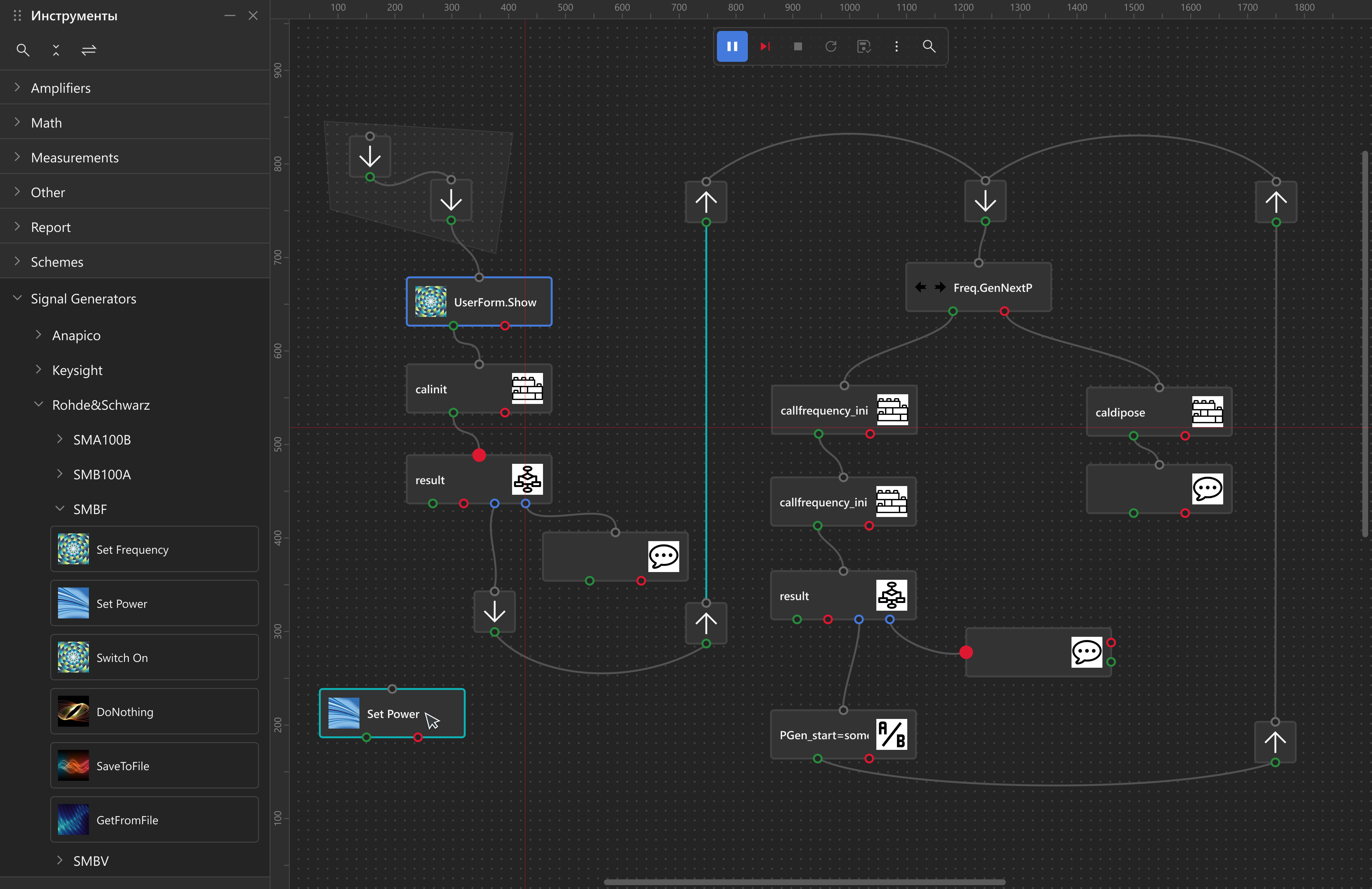
Схема измерения
Результат
Заказчик получил обновленный и дополненный интерфейс, разработанный с учетом будущего функционала приложения.

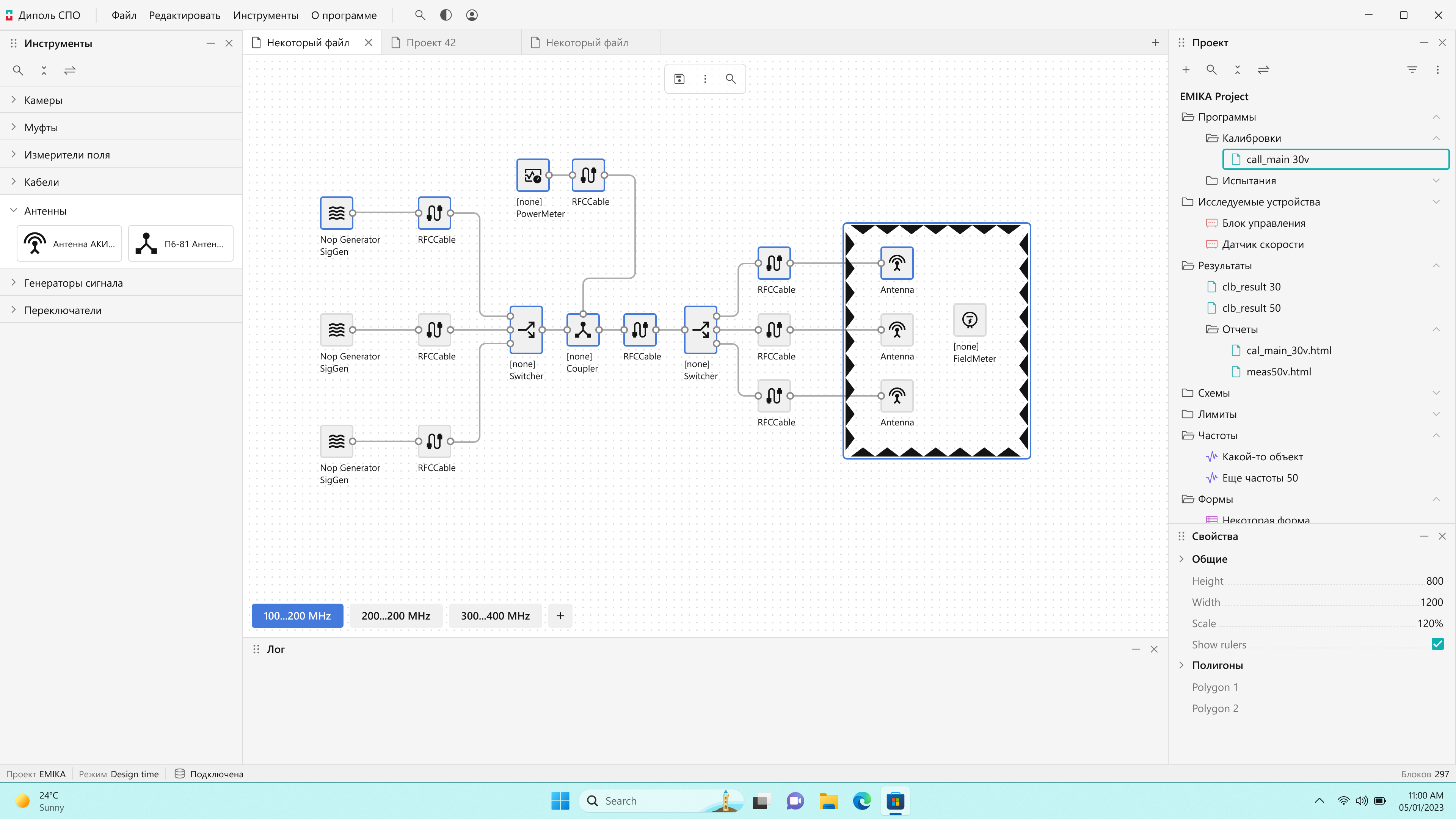
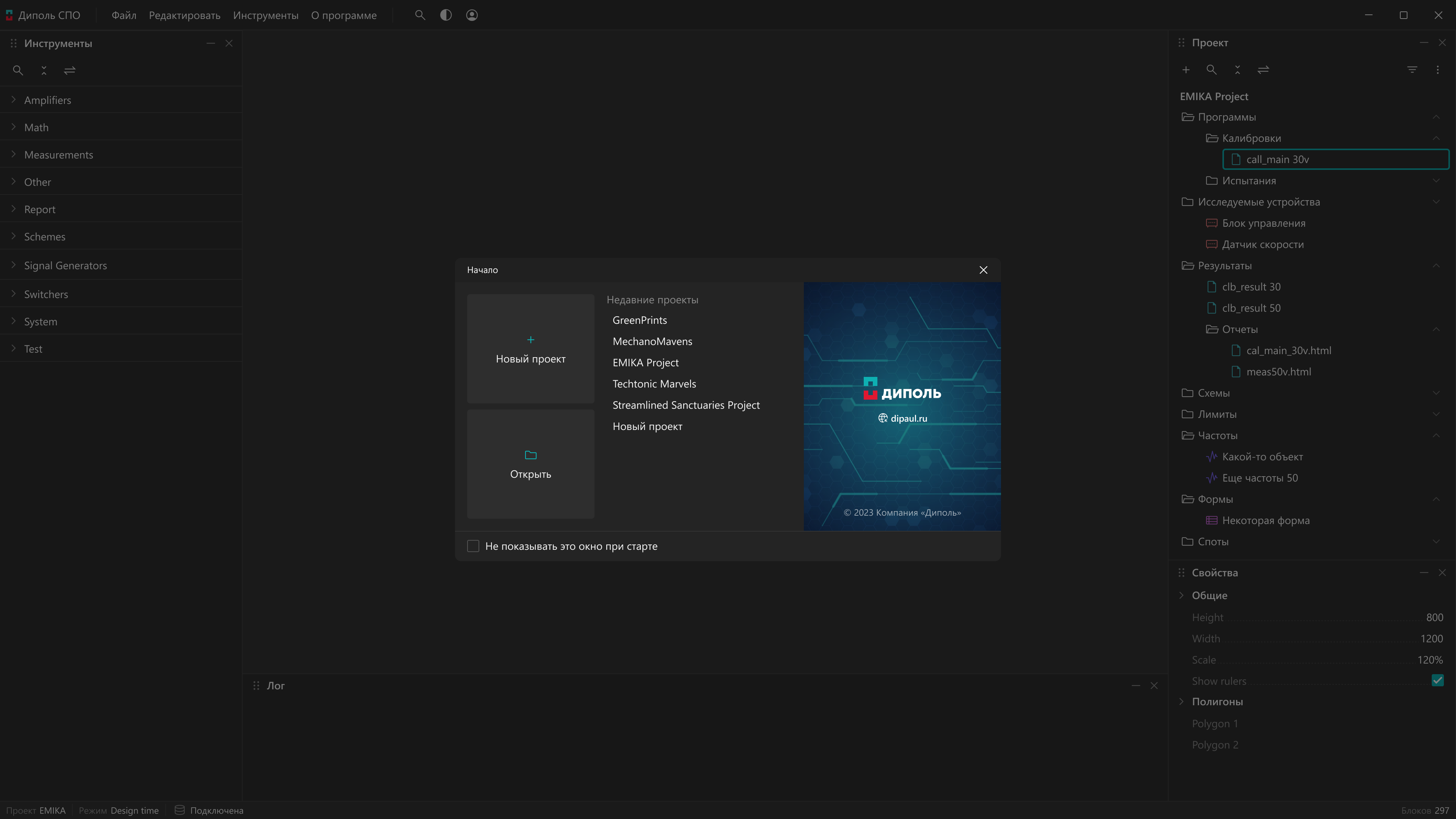
Главное окно
Интерфейс стал более современным, более легким и «читаемым». Дизайнеры не стали изобретать велосипед и ориентировались на похожие решения мировых компаний, в том числе уменьшили визуальный шум (тени, обводка и т.п.).

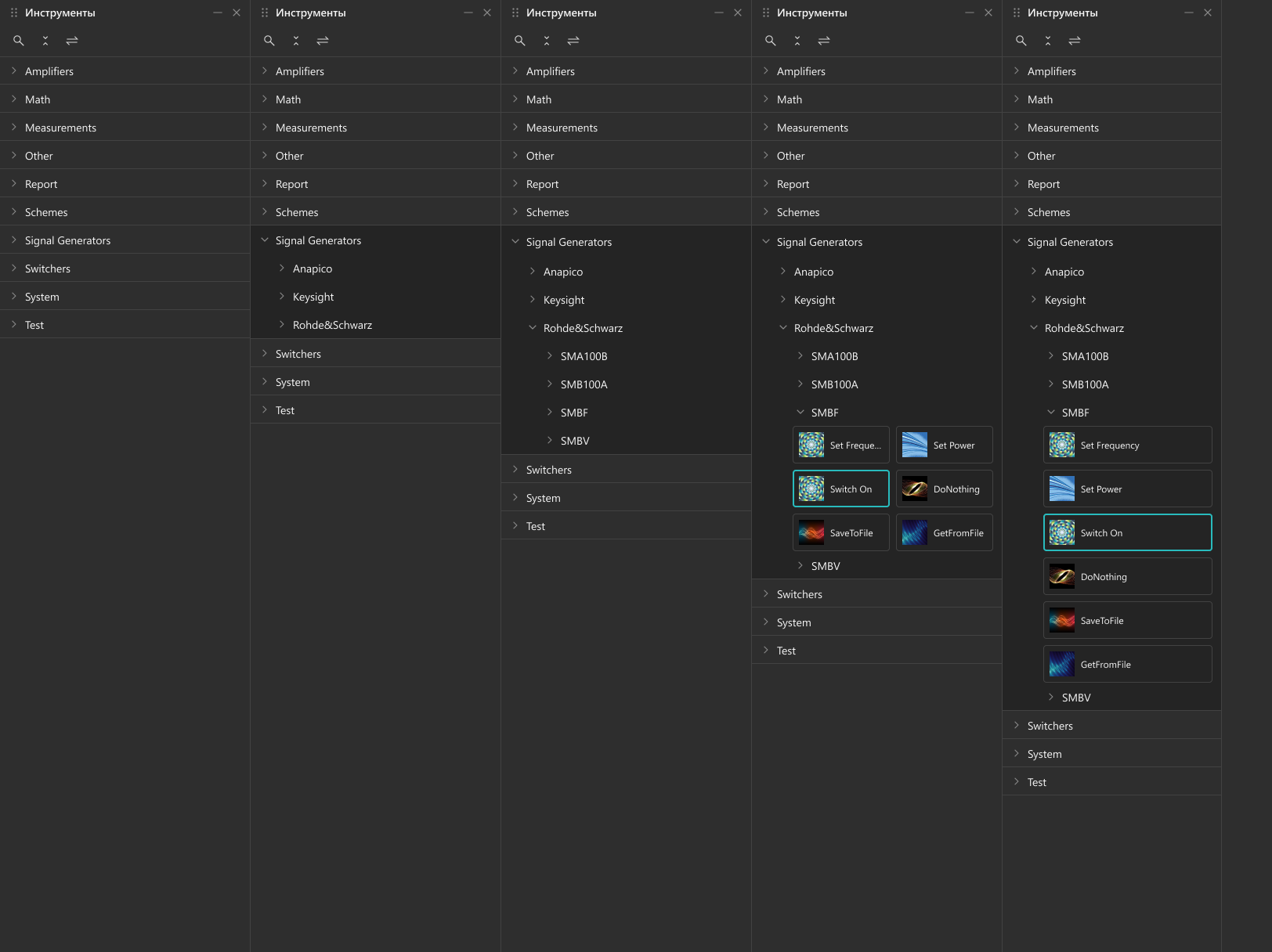
Выделение блока на панели
Передали заказчику макеты отдельных частей приложения и собранные на их основе экраны в различных состояниях. Интерфейс приложения изменялся в зависимости от пользовательской роли и вида работ.

Работа с проектами
Также заказчик получил библиотеку компонентов и удобную настройку цветовой схемы (светлая / тёмная).


Экстра-польза
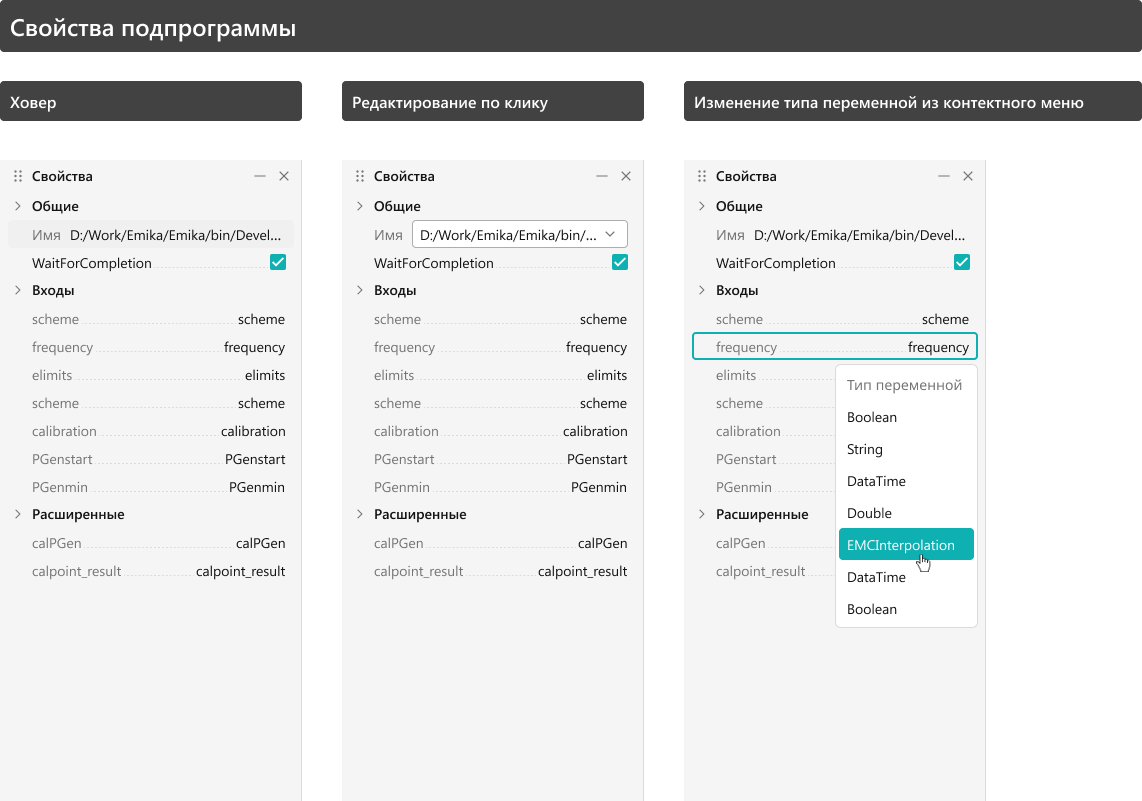
Чтобы показать заказчику, как будут работать части приложения, создали user-flow некоторых действий на экране. Например, работы с панелями «Свойства» и «Инструменты», работы с частью экрана, на которой создается схема для проектирования и тестирования системы (канвас).

Панель «Свойства»

Панель «Инструменты»

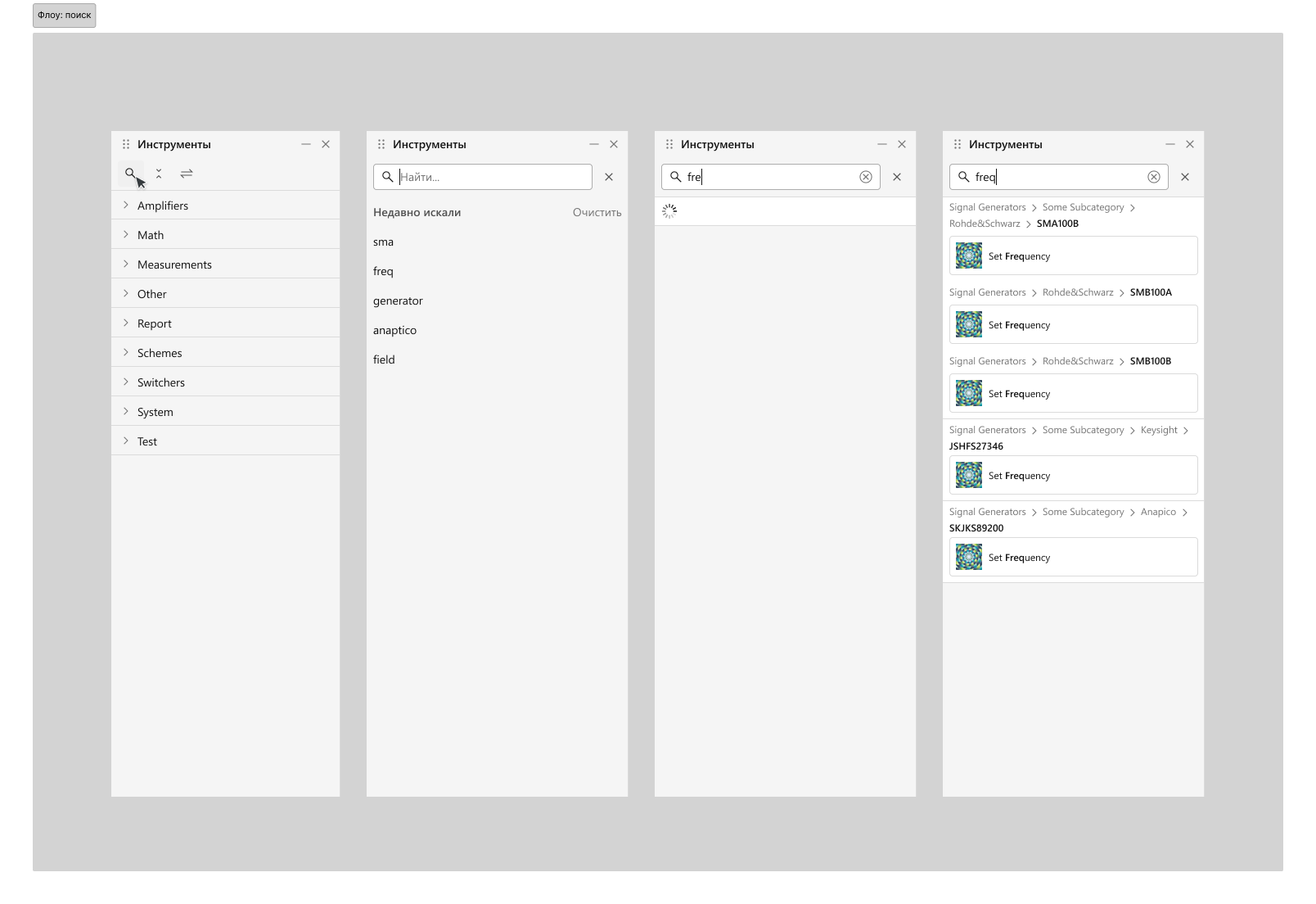
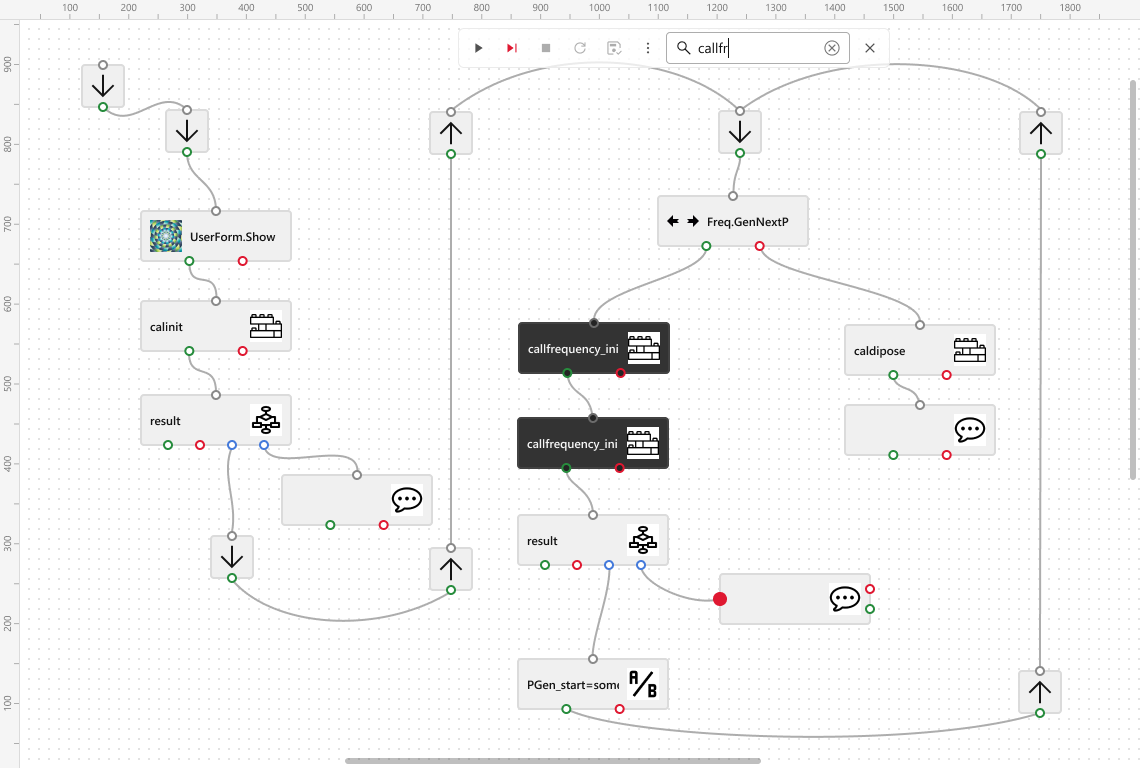
Панель «Инструменты», user flow «поиск»
Заказчику понравилась реализация пошагового user flow для канваса, на которой команда показала работу основных пользовательских сценариев (запуск программы, создание секций, поиск по канвасу и т.п.).

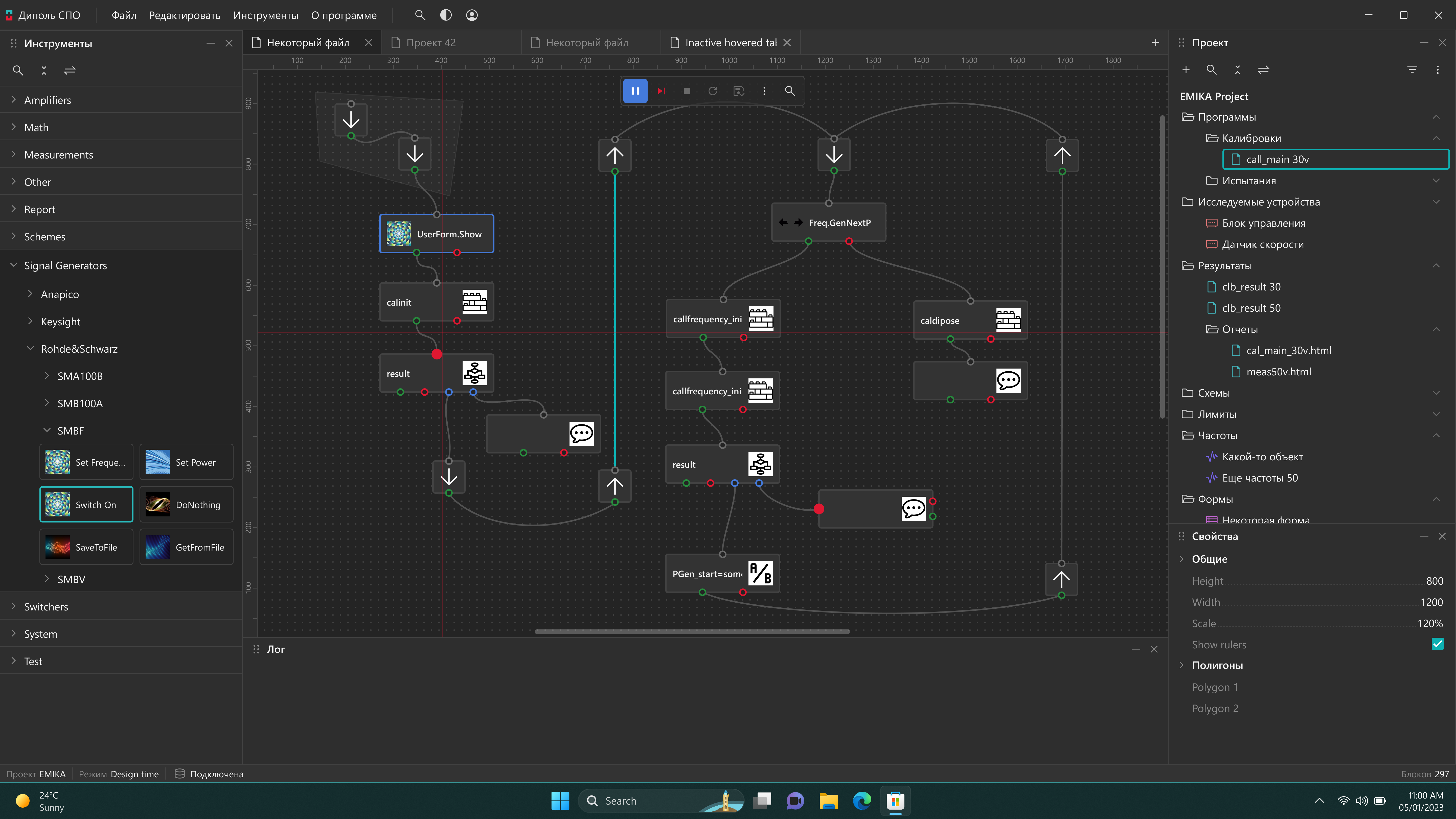
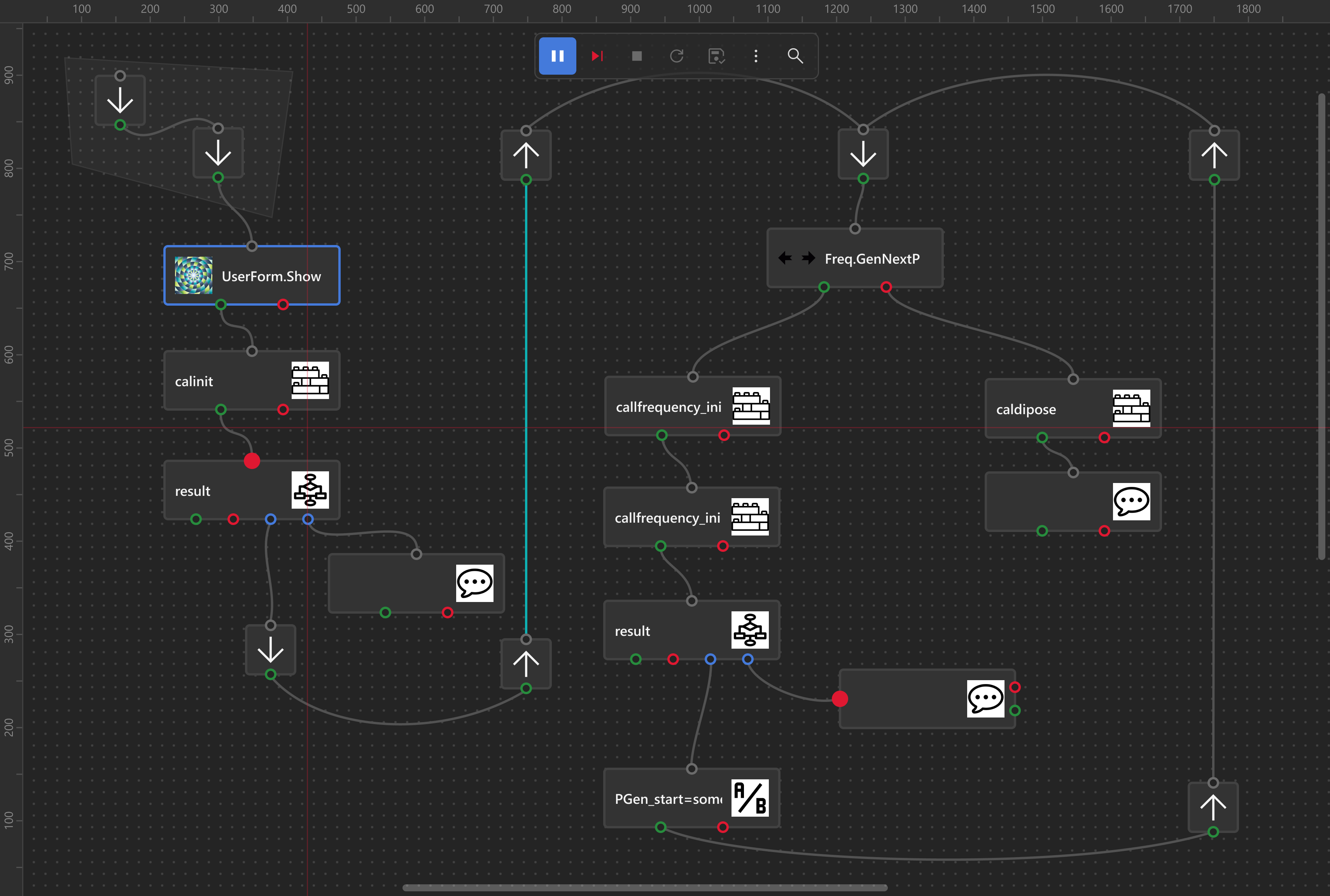
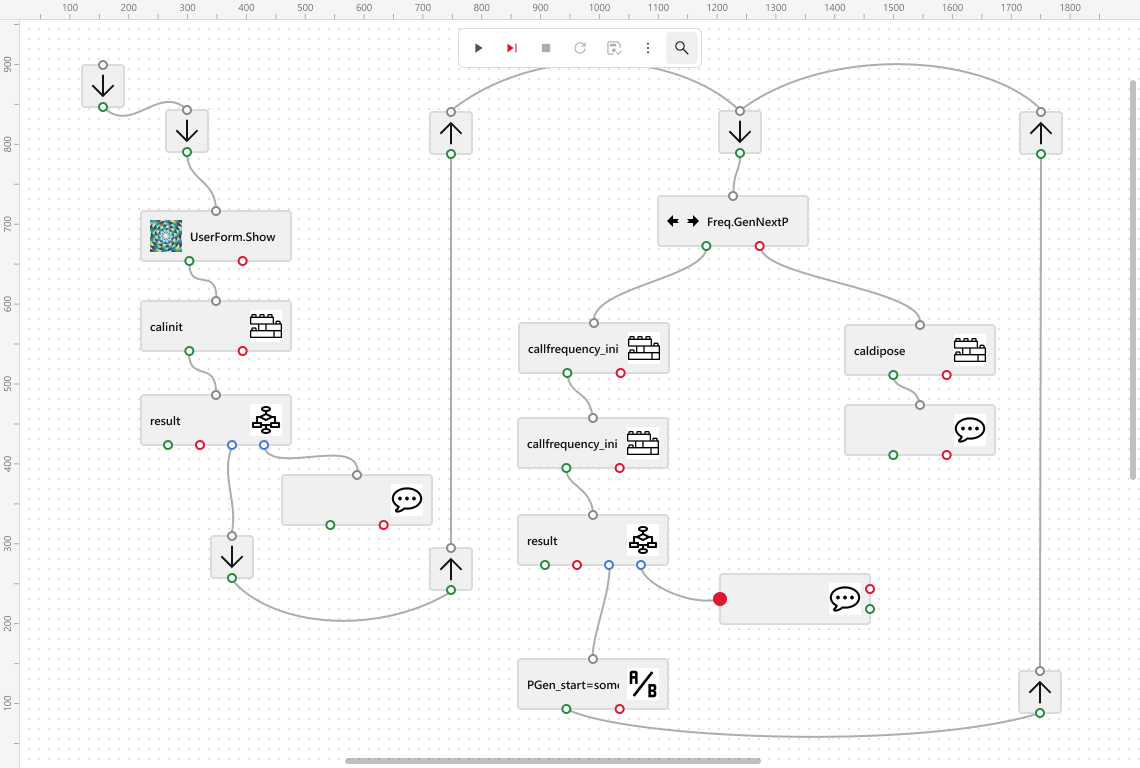
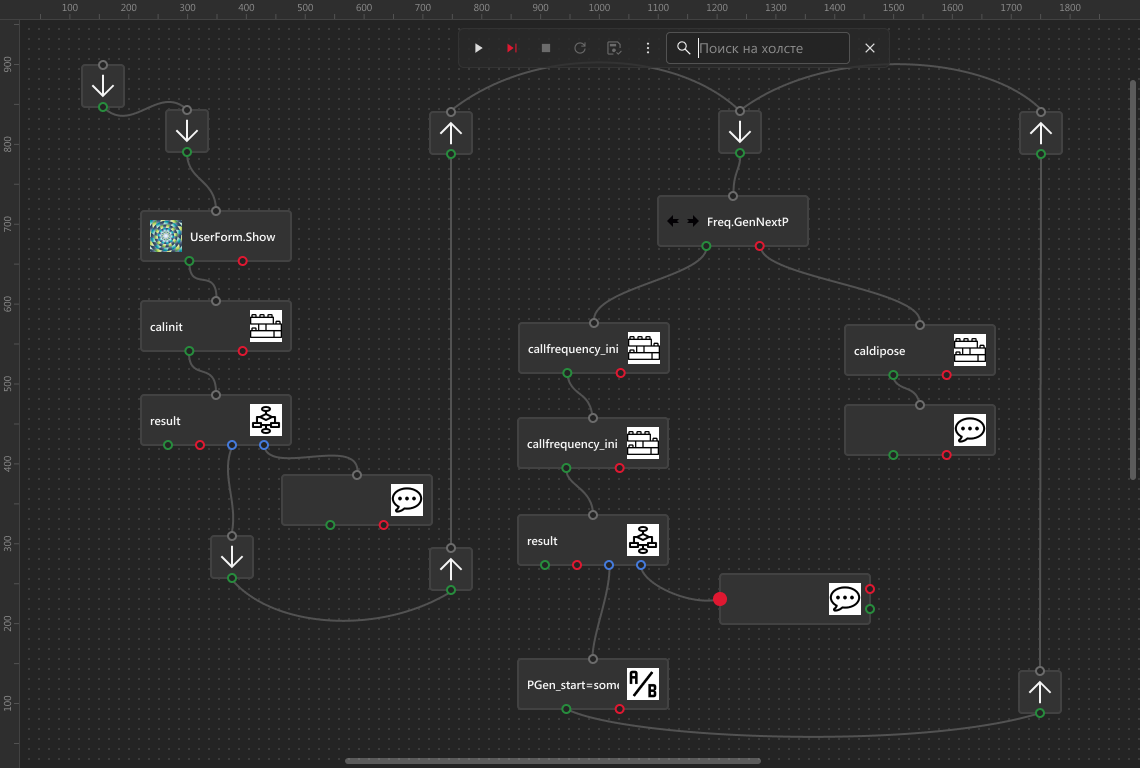
Канвас
Визуализация пользовательского пути наглядно показывает функциональность панелей и пользовательское взаимодействие с продуктом. Это поможет разработчикам приложения перенести обновленный дизайн в приложение, а пользователям — понять, как взаимодействовать с продуктом.

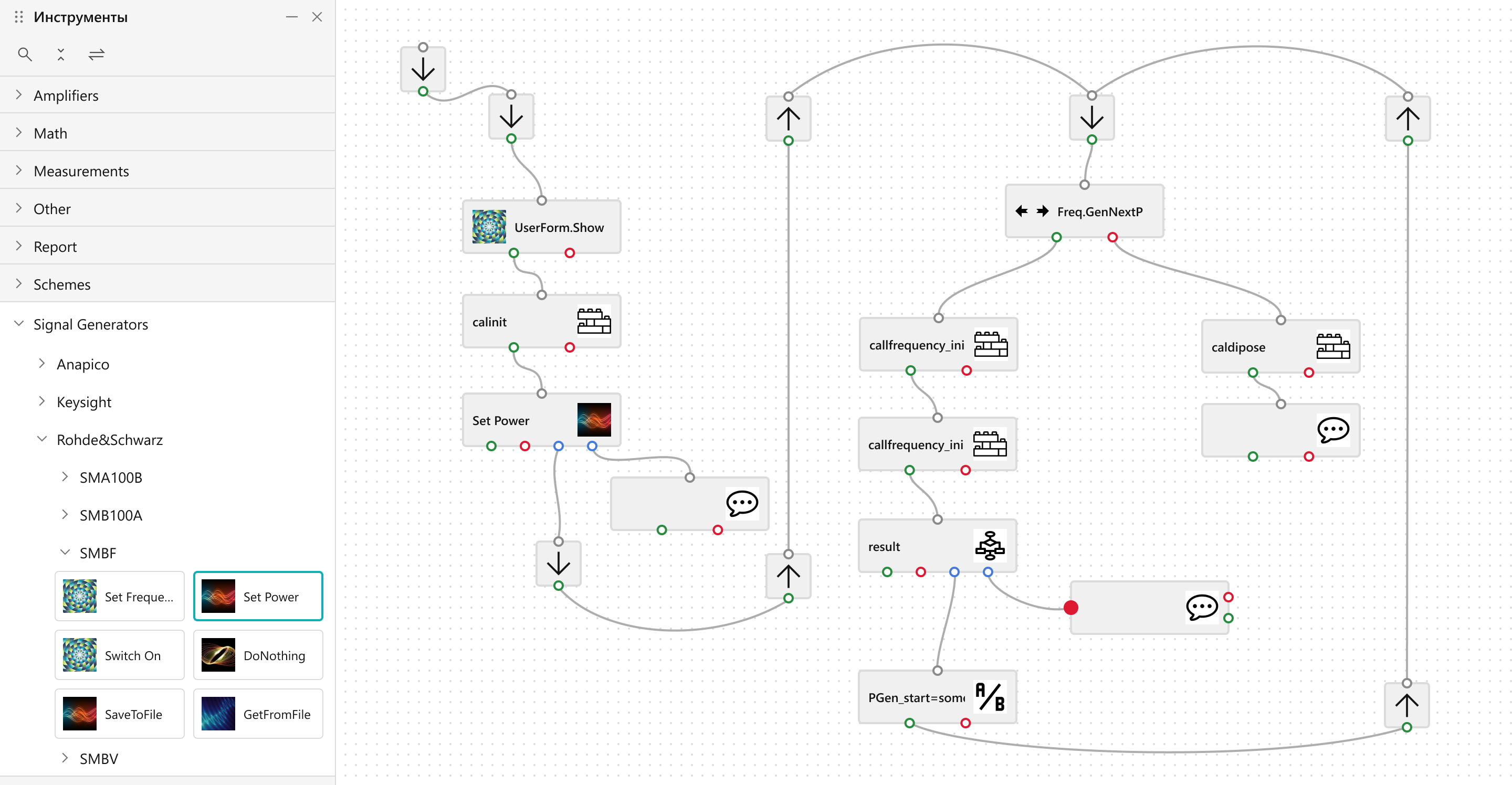
User flow «Поиск по канвасу». Ховер на кнопке поиска

User flow «Поиск по канвасу». По клику раскрывается поиск

User flow «Поиск по канвасу». Искомое на лету выделяется инверсией
Нюансы и особенности
Анализ существующей версии интерфейса показал, что роль инженера самая функциональная и проработка интерфейса под задачи инженера позволит закрыть потребности других пользователей (администратор, оператор).
Для выполнения задачи был составлен список панелей. Мы проранжировали их по приоритетности, оценили сложность разработки каждой по Фибоначчи-шкале. Это помогло менеджеру оценить затраты времени на каждую из панелей и спланировать сроки и график сдачи проекта.
По ходу работы некоторые требования изменялись, потому что изменялось само приложение. Поэтому мы разбили все задачи на четыре категории приоритетности: must-haves (обязательно), should-haves (желательно), could-haves (возможно) и won’t-haves (не будет). Это позволило контролировать передачу новых задач в работу и избежать бесконечного разрастания проекта.
Проект подразумевал высокий темп и постоянные изменения, поэтому промежуточными результатами делились с заказчиком непосредственно в рабочем файле в Figma. Так не пришлось тратить время на внесение корректировок в демонстрационный файл для заказчика и сверку версий.

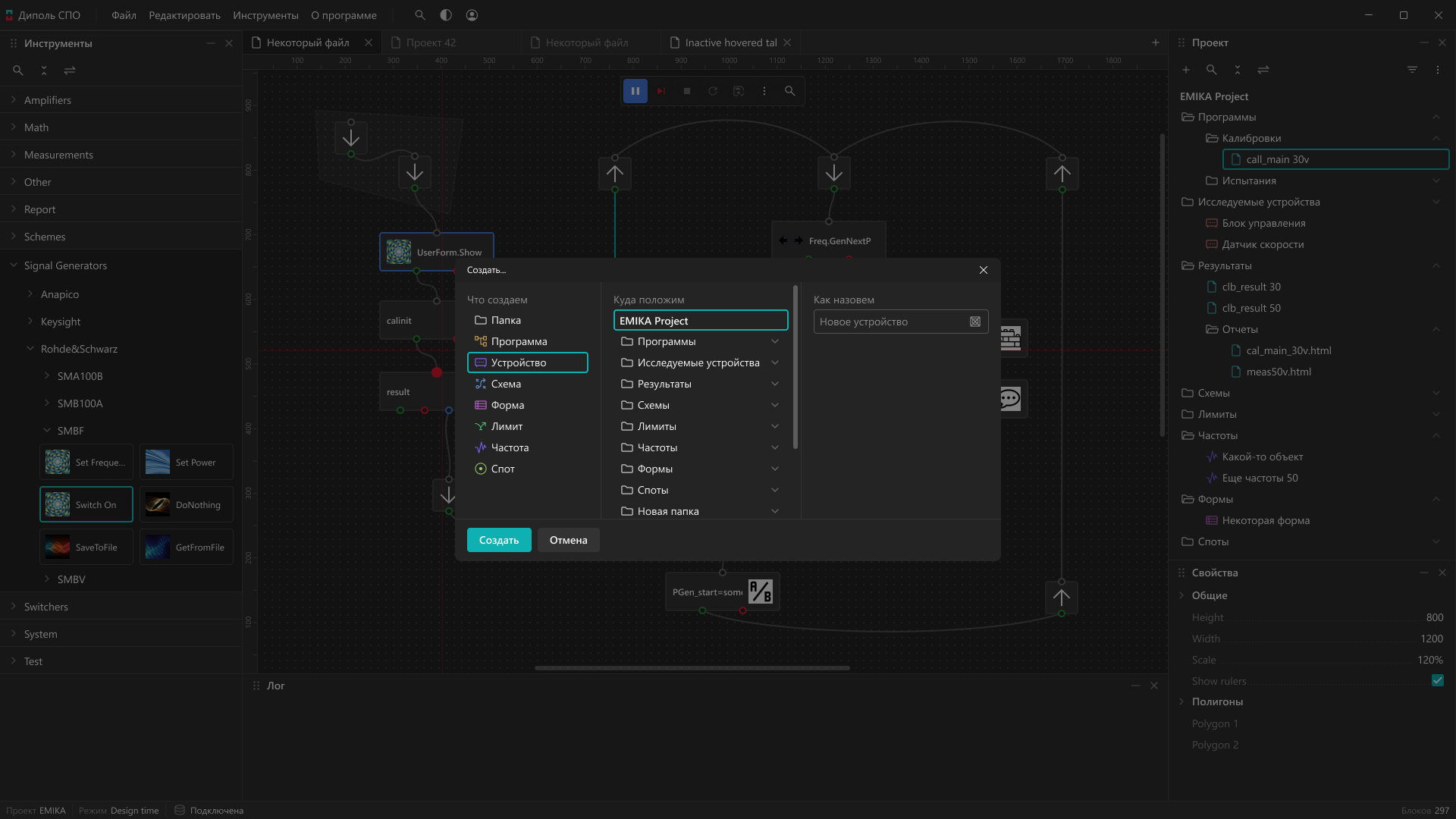
Создание проекта
Некоторые цифры
Отрисовали 8 user-flow для детализации работы определенных сценариев
Создали 3 темы темную, светлую, и дополнительный цвет по выбору заказчика
Спроектировали 6 панелей программы
User-flow объясняют разработке и бизнесу последовательность действий пользователя и детально показывает взаимодействие между экранами. Темы позволяют кастомизировать цветовое решение интефейса. Некоторые из панелей программы уже были реализованы в существующей версии продукта, некоторые мы создавали с нуля.
