КАК МЫ ПРОВОДИМ ТЕХНИЧЕСКОЕ ОБСЛУЖИВАНИЕ НА ПРИМЕРЕ САЙТА ПРОИЗВОДИТЕЛЯ СТРОЙМАТЕРИАЛОВ
- Заказчик
- Группа компаний «ДеКа-Строй» — крупный производитель материалов для строительства промышленных объектов и частных домов, который ведет свою деятельность с 2012 года.
- Задача
- Клиент пришел к нам на рекламу, но мы выявили проблемы на сайте. Реклама может быть менее эффективна, если сайт уступает в функционале конкурентам. Поэтому сначала запустили технические работы.
Задача
Сначала клиент обратился к нам по рекламе, но мы обнаружили проблемы на сайте. Необходимо было редактировать точки контактов и карточки товаров, коммерческих страниц и функционала, например, для расчета стоимости. Необходимо было это исправить: поскольку сайт менее функционален, чем у конкурента, и хуже работает, был риск, что наша реклама будет менее эффективной.
Мнения разделились: у команды клиента было желание сделать сайт красивым, а мы настаиваем на том, что в такой теме важны функциональность и удобство использования. Анализ эффективности нашего опыта. В таком случае было предоставлено обслуживание технического обслуживания.
Решение

Техобслуживание, проводимое по следующей сценарию:
1. Делаем предпроектное исследование, чтобы найти недочеты и узкие места.
2. Создаем реестр задач, куда вносим эти пункты и туда же добавляем задачи клиента.
3. Каждый месяц проект-менеджер и команда проекта приезжают и решают, что из этого списка беременна на работе в текущем месяце.
4. Далее проект-менеджер представляет список работ клиенту, после того как ставит задачи, и команда проекта проводит детальную оценку.
5. После получения оценок проект-менеджер наконец понял, что этот список реально реализуется в рамках бюджета месяца, и ставит задачи, в том числе, в календарь.
6. По итогам месяца проект-менеджер предоставляет отчет о проделанной работе.
Подготовительная работа

Перед началом подготовки важно подготовить все материалы и инструменты. Поэтому сначала мы создаем среду разработки для работ и репозиторий в Gitlab. Это позволяет обеспечить стабильную работу основного сайта и одновременно работать с командой над проектом.
Дополнительно настроили регулярное резервное копирование раз в неделю, чтобы всегда иметь недавнюю резервную копию при необходимости.
Настроили сервис, который автоматически стал доступен сайту «Диптихи». При обнаружении падений проект-менеджер получает уведомления. Поэтому мы можем быстро реагировать на подобные ситуации и собирать статистику доступности сайта.
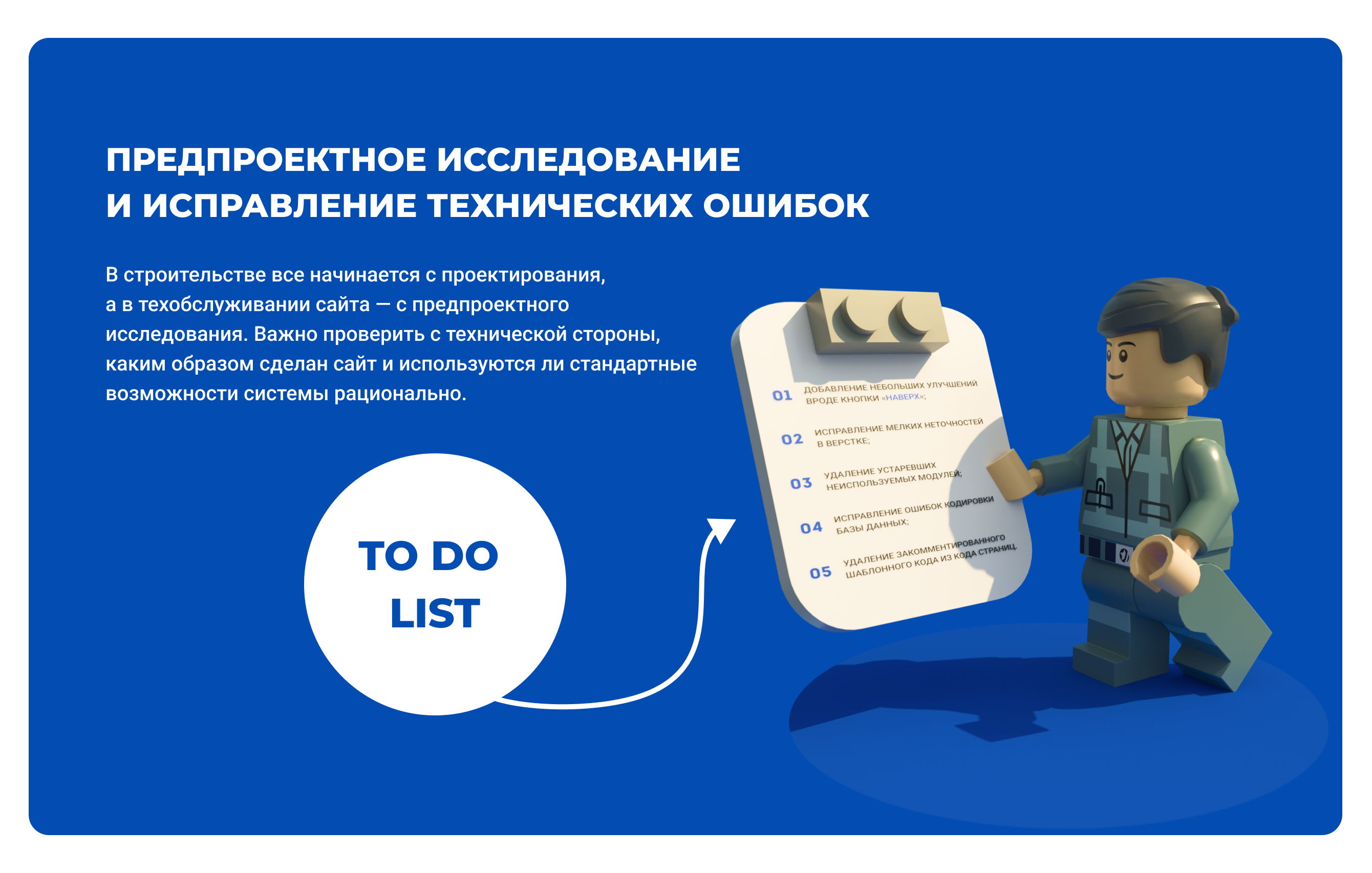
Предпроектное исследование и исправление технических ошибок

Система проверки технической части уже разработана. Мы проводим аудит включенных инструментов ядра: проверку системы, сканер безопасности, настройку системы и настройку «Главного модуля». По итогам даем рекомендации по устранению недочетов. Например, у нас есть проверенная файловая система на лишние файлы и уязвимые места — чем больше лишнего, тем больше возможностей нам взломать.
Таким образом, мы составили общие задачи реестра и дали список рекомендаций для здравоохранения. Затем программист и менеджер проектов расставили приоритеты задач. Наиболее важные пункты, например неработающая форма «Заказать звонок» в шапке, с большей вероятностью вы попадете в перечень работ на ближайший период.
Редизайн и переверстка сайта

01 А теперь самый интересный и сложный этап — по кирпичикам возводим наше здание — сайт. При постановке задач мы всегда обращаем внимание и на бэкэнд, и на фронтенд. Если бэкенд можно сравнить с фундаментом, стенами и крышей, то фронтенд — с фасадом и интерьерами.
02 Итерационно проводим редизайн и переверстку сайта. На этом кейсе первым этапом стала шапка сайта, затем переделали карточку товара в раздел «Профнастил» и сам раздел.
Все изменения сначала производятся в девелоперской среде, а затем тщательно проверяются, в том числе, клиентом. После одобрения заказчика мы вносим изменения в продакшн, чтобы новый функционал был доступен пользователям.
Для изменения шапки сайта отдела контекста поделился, чего им не хватает для улучшения конверсии. Дизайнер сделал макет, который согласовал с клиентом, мы его сверстали и перенесли в продакшен.
03 Когда сверстали и внедрили на сайте первый вариант дизайна на 80%, узнали от клиента, что будет новая версия. Ее делал маркетолог, и было упущено много важных элементов, которые необходимо положить на карточку с товаром.
Новый дизайн оказался не в масштабе: ширина взята без обозначения текущей ширины рабочей области сайта 1300*3200 пикселей. Также в дизайне использовался нелицензионный шрифт, поэтому порекомендовали клиенту изменить его на одно из объявлений в Google Fonts.
04 В карточку с товаром добавлена ??простая доставка цвета RAL. Все изображения профнастила полупрозрачные. По нажатию на кнопку цвета подложки первого слайда меняется — за счет этого меняется цвет профнастила.
Кроме того, при добавлении калькулятора на сайт возникли сложности: много данных отсутствовало, поэтому пришлось провести несколько созвонов с клиентом, чтобы понять, как должен работать калькулятор. Реализовали его с использованием реактивного JavaScript-фреймворка Alpine.js.
Формы на сайте были сделаны с использованием DEV-версии Vue.js, которая отправляла ошибки и отображала их в консоли в каждом удобном случае. Поэтому в этой части заменили Vue.js на Alpine.js с выдающимися правками.
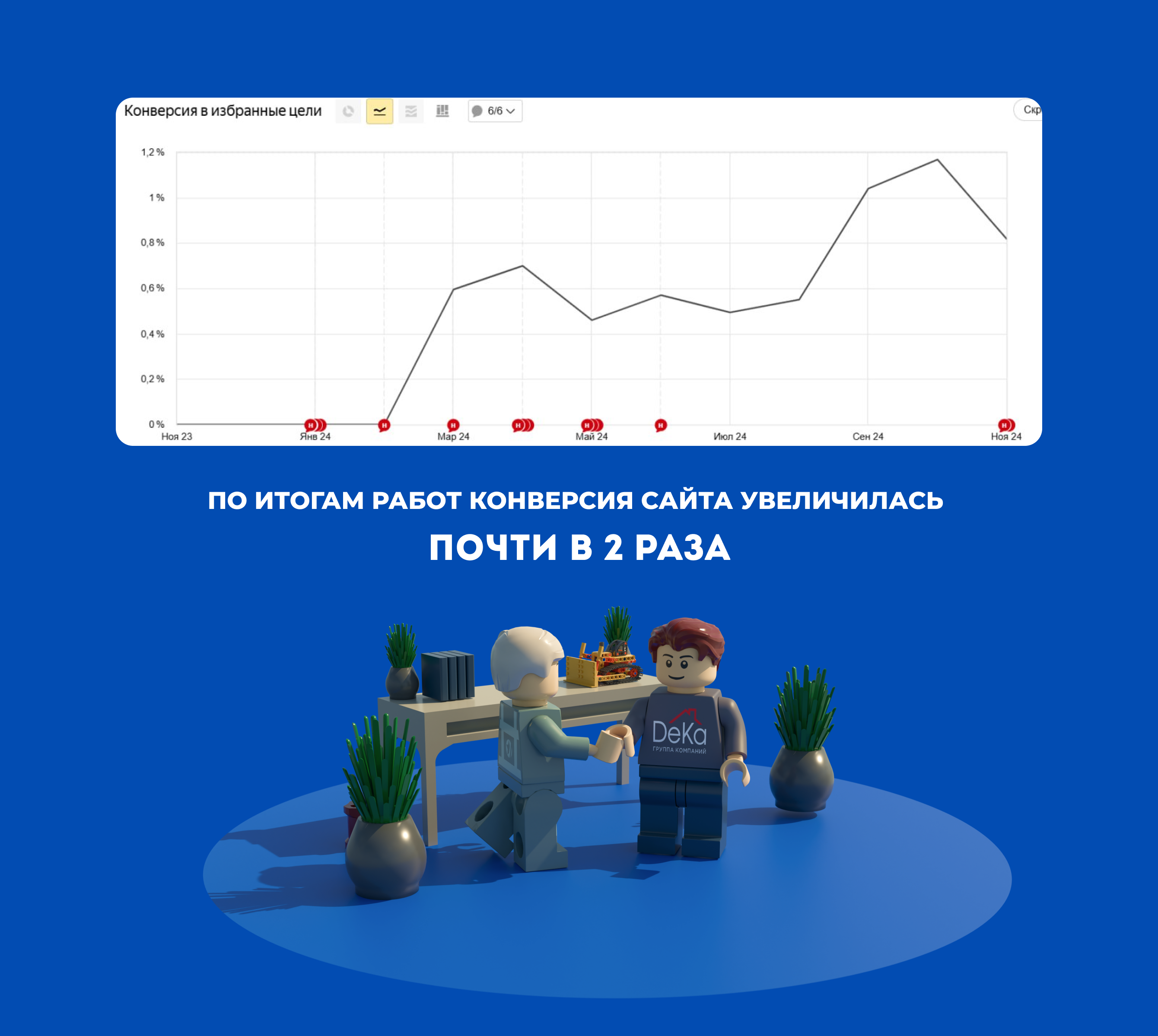
Результат

Работы на сайте продолжаются: впереди большие изменения структуры под B2B, работа с поддоменами и внутренней архитектурой сайта. Это сложный, но критический этап, требующий чёткости независимости. ??
В строительстве и ремонте без хорошего ТЗ, грамотная коммуникация с клиентом и финансовая работа бригад встанет. Так и в телефонном обслуживании — ключевой фактор успеха взаимодействия агентства и клиента. Когда клиент поддерживает инициативу агентства, агентство рассматривает и реализует идеи клиента, процесс идет отлаженно и эффективно. ??
Одна из главных сложностей — общение. Не всегда просто обосновать техническую или иную работу. Например, медленная загрузка страницы может привести к большим потерям лидов, чем неудачный цвет кнопки, но клиенту нужно объяснить. ??
Мы продолжаем техническое обслуживание сайта. Впереди детальная проработка остальных разделов, оптимизация скорости и безопасности. Работа комплексная, но ее результат — стабильный, удобный и эффективный сайт.