Завод «Медителл» — производство продукции из хлопка.
- Заказчик
- Завод «Медителл» — новая площадка, построенная специально для производства изделий для женской гигиены.
- Задача
- Коллеги обратились к нам за редизайном сайта в новом фирменном стиле и доработкой смысловой структуры. Цель нового сайта — показать масштаб и экспертность компании, вызвать образ надёжного партнера и
 Задача: Когда звучит формулировка «производство изделий из хлопковых нетканых материалов», сразу представляется что-то строгое, с громкими станками и серьёзными работниками в спецодежде. На самом деле, за этими процессами стоят открытые люди, которые прекрасно разбираются в своём деле. К нам обратилась Группа компаний «Медителл» — один из лидеров российского рынка хлопковой продукции.
Задача: Когда звучит формулировка «производство изделий из хлопковых нетканых материалов», сразу представляется что-то строгое, с громкими станками и серьёзными работниками в спецодежде. На самом деле, за этими процессами стоят открытые люди, которые прекрасно разбираются в своём деле. К нам обратилась Группа компаний «Медителл» — один из лидеров российского рынка хлопковой продукции.
В группу компаний входит две производственные площадки:
Завод «Русвата» — старейшее предприятие, основанное в 1896 г. На площадке производят нетканые полотна от отбелки до готовых изделий.
Завод «Медителл» — новая площадка, построенная в 2024 г. специально для производства изделий для женской гигиены.
Коллеги обратились к нам за редизайном сайта в новом фирменном стиле и доработкой смысловой структуры. Цель нового сайта — показать масштаб и экспертность компании, вызвать образ надёжного партнера и укрепить положительный имидж.
Совместно с заказчиком мы выделили основные задачи проекта:
Разработать многостраничный сайт с отдельной страницей под каждое целевое направление (медицина, гигиена, нетканое полотно и хлопок, СТМ);
Сайт в первую очередь должен выполнять информационную функцию (без возможности покупки), так как компания ориентирована на оптовые поставки;
Уделить особое внимание десктопной версии, так как основной трафик приходит в рабочие часы с офисных компьютеров;
Сохранить фирменный стиль компании (шрифты, цвета, графические элементы) в цифровом пространстве.
Решение:
Для разработки выбрали платформу Tilda Publishing, так как заказчик нацелен на быстрое добавление новых категорий и самостоятельное редактирование контента в будущем.
Дизайн — это всегда поиск. Иногда решение приходит сразу, порой требует доработок. Наша задача — не просто переделать, а переосмыслить. Так случилось и с корпоративным сайтом для «Медителл».

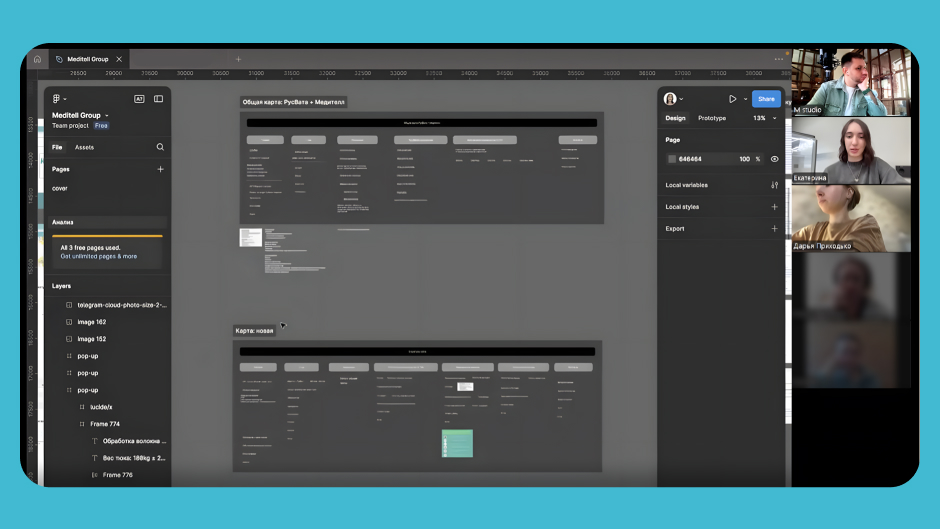
Много созвонов, глубокая аналитика и согласования.
Прежде чем отрисовывать дизайн, мы всегда проводим анализ, это позволяет избежать решений наугад. Изучаем конкурентов, вникаем в специфику сферы, созваниваемся с заказчиком.
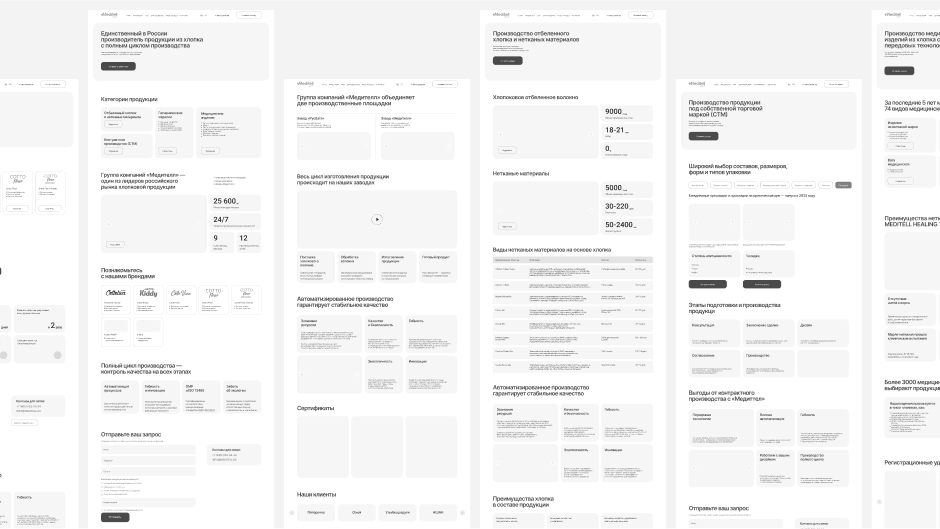
В этом проекте было три вводных созвона, на которых мы узнали больше о компании, её производственных процессах и разобрались в терминологии. Собрав огромное количество информации со старого сайта, из брифа и анализа рынка, приступили к созданию будущей структуры и сборке прототипов.

Показали все наработки и прототипы заказчику, презентация прошла на ура. Получили обратную связь, после которой где-то подкрутили формулировки, где-то доработали блоки, чтобы все звучало чётче и понятнее.
«Всё отлично, продолжаем», — с этими словами мы перешли ко второму этапу разработки — дизайн-концепции.
(Не) стоит зацикливаться на мелочах.
Работа в студии устроена по принципу недельных спринтов: в понедельник ставим задачу — в пятницу показываем результат. Это как раз то, что нам нужно было для проекта «Медителл». Сайт многостраничный, и мы начали с дизайна главной страницы, а потом, опираясь на стилистику, пошли дальше.
Для первой дизайн-концепции выбрали широкоформатную вёрстку — это формат, когда контент на сайте равномерно растягивается и на маленьком ноутбуке, и на огромном телевизоре, не оставляя полей по бокам.
Использовали акцентную типографику — важные слова или заголовки выделили цветом, чтобы на них сразу обратили внимание. Здесь же помогли яркие фирменные цвета, которые отражают стиль бренда.
Добавили динамики за счёт анимации и интерактивных элементов. Всё это перенесли в вёрстку, и воодушевленные пришли к заказчику для согласования.

Защитили концепцию — объяснили, почему выбрали такой стиль и как он будет работать, обсудили детали и даже согласовали с парой «но». Например, широкоформатная вёрстка вызвала ряд вопросов, то есть заказчику не понравился такой формат для его сайта.
Количество акцентных плашек и динамика за счёт анимации показались заказчику избыточными — он посчитал, что этих ярких элементов слишком много, а на крупных мониторах, где картинка должна подстраиваться под экран (это называется autoscale), шрифты и графические элементы были слишком большими.
Единогласно решили, что не стоит зацикливаться на «мелочах». Посмотрим, как это будет выглядеть на готовых страницах сайта, а не в фигме (графическом редакторе). Первый этап формально был согласован, мы продолжили отрисовку внутренних страниц сайта.
Для синхронизации с заказчиком организовали дополнительный созвон — и тут стало ясно, что наша идея «посмотреть в масштабе» не сработала. Так мы двинулись в сторону второй дизайн-концепции.

«Нам нужен простой коммерческий сайт».
Прошлись по всем нюансам, пересмотрели референсы и предложили вернуться к главной странице, чтобы выстроить концепцию заново. Заказчик максимально шёл навстречу и содействовал в поиске новой концепции.
Задача — не просто сделать другую версию дизайна, а понять, где могли возникнуть недопонимания. Запрос был предельно ясен: «Нам нужен простой коммерческий сайт». Осознание этого момента стало ключевым в переработке дизайна.
Что сделали?
Отказались от широкоформатной вёрстки: формата, когда контент на сайте «растягивается» и поля по бокам остаются минимальными. Сайт выглядел массивно и казалось, что информации слишком много.
Теперь выбрали более классический вариант: 12-колоночную сетку. В этом варианте был подводный камень: по бокам оставались большие отступы и выглядело это не так масштабно, как хотелось бы.
Для того, чтобы все объекты на сайте выглядели пропорционально масштабу, добавили дополнительный брейкпоинт с разрешением 1920 рх;
Уменьшили плотность и размер типографики;
Минимизировали количество ярких подложек;
Отказались от дополнительной анимации, сохранив интерактив при взаимодействии с элементами.

Презентовали концепцию заказчику, держа в голове все прошлые правки и уточнения.
— Ну, как вам?
— Да, это оно.
*Выдох с лёгкой нервной улыбкой*
Проект, наконец, пошёл по отработанному сценарию: дизайн внутренних страниц, согласования, вёрстка, адаптация, технические настройки.
А что дальше?
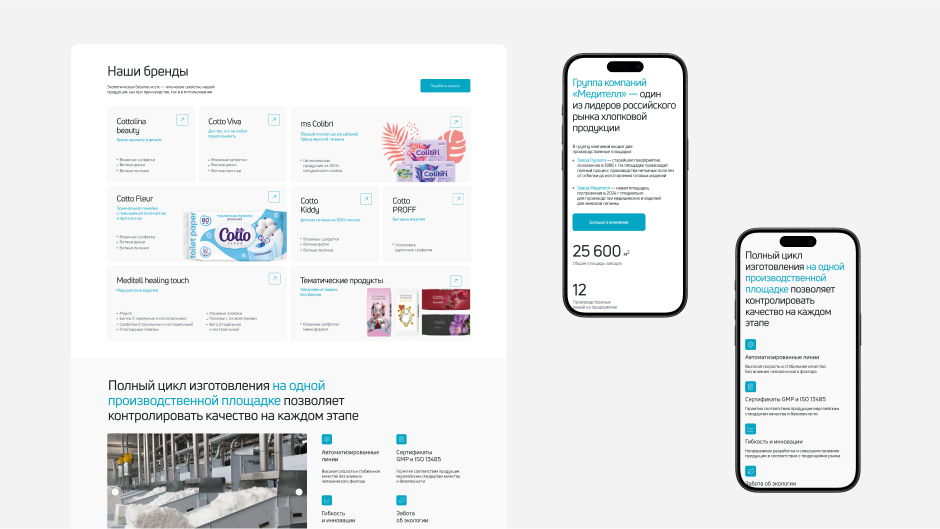
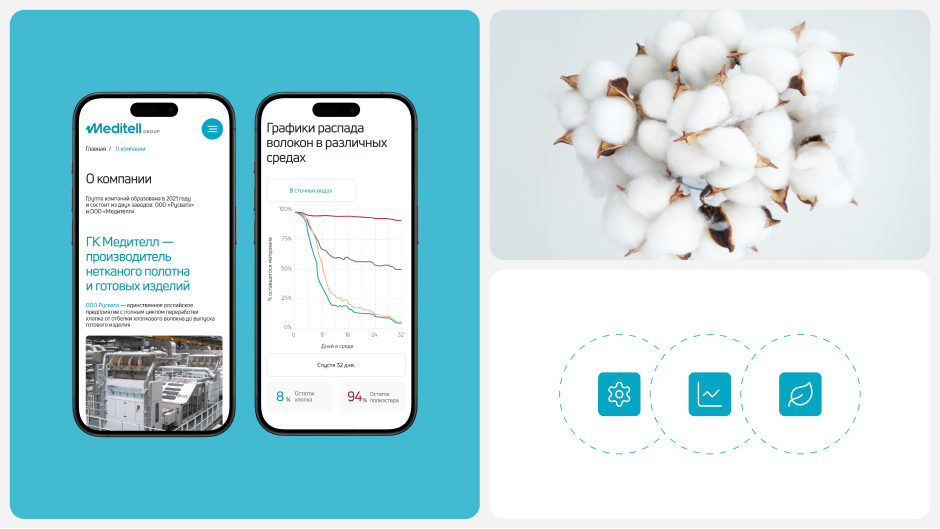
Несмотря на то, что основная аудитория «Медителл» заходит на сайт с десктопа, мы предусмотрели адаптацию под все типы устройств — сайт корректно работает на ноутбуках, планшетах и смартфонах. Навигация остаётся удобной, а контент легко воспринимается при любом размере экрана.
На техническом уровне мы подключили основной домен, настроили HTTPS-протокол для безопасной передачи данных и оформили политику конфиденциальности. Также разработали необходимые технические страницы: «Спасибо за заявку» и «404».
Позаботились и о поисковых системах: прописали Title, Description, метатеги h1–h3 и внедрили базовые SEO-настройки — чтобы поисковые роботы корректно индексировали сайт и приносили органическую выдачу.
После завершения работ мы передали проект на аккаунт заказчика, записали подробные видеоинструкции по самостоятельной замене контента и оставались на связи в течение 30 дней для технического сопровождения.
Для полного удобства собрали все ссылки в одном письме: где и когда оплачивать домен, пароли от аккаунтов, фигму с финальным дизайном.

Результат
В итоге имеем 7 уникальных страниц, полностью отвечающих задачам бизнеса. Заказчик доволен, а мы уже готовим англоязычную версию.
Основные решения на страницах:
Адаптировали дизайн под широкие экраны — так сайт корректно отображается и на ноутбуках, и на компьютерах, с которых пользователи чаще всего заходят на сайт. Про мобильную версию тоже не забыли)
Основное внимание уделялось десктоп-версии, потому что именно с ней взаимодействуют большинство клиентов — менеджеры заходят на сайт с офисных компьютеров в рабочее время.
Разделили ассортимент по направлениям: медицина, гигиена, хлопок и СТМ — у каждого своя страница и структура, чтобы подробно раскрыть каждый раздел, показать масштаб и вариативность направлений в компании. Бонусом — простая и логичная навигация)
Мы сохранили фирменный стиль бренда, но визуально адаптировали его под реалии веба: сделали подачу более чистой, лёгкой и современной, не потеряв узнаваемость на всех страницах.
Настроили визуальный ритм — уменьшили отступы, подобрали компактные шрифты, чтобы текст читался комфортно, даже если его много.
Добавили минималистичную анимацию, которая оживляет интерфейс, но не отвлекает от сути.
Мы создали для группы компаний «Медителл» сайт, который чётко отвечает их задачам: помогает презентовать бизнес, выстраивает имидж и позволяет быстро ориентироваться в информации.
