Сайт студии: каково быть в роли заказчика, у которого нет даже ТЗ
- Заказчик
- Мы, MIKHAILOV studio, уже 5 лет создаем сайты, брендинг и дизайн-поддержку для тех, кто строит бизнес вдолгую. Занимаем 13 место, как лучшие разработчики сайтов для малого и среднего бизнеса.
- Задача
- Нам предстояло отразить новое позиционирование, показать расширение услуг, сменить формат верстки и угадать стилистику нового сайта, потому что разрабатывали мы его без ТЗ.
Задача:
MIKHAILOV studio — это про сайты, брендинг и дизайн-поддержку для тех, кто играет в долгую. Мы не только про красивые кнопки и картинки, а про то, чтобы в дизайне был смысл, а в смысле — результат.
В 2020 Федор и Татьяна основали студию и превратили дуэт фрилансеров в полноценную команду. Спустя два года у Федора появилась идея сделать сайт с двумя версиями: для дизайнеров и для заказчиков, по-разному проработав UX и UI. Тогда проект попал в тренды, но за три года все изменилось.
UX устарел, лендинг перестал передавать масштаб, услуг стало больше, а ограничение «делаем на Тильде» нам уже мешало. Пришло время создать новый сайт — сложнее, амбициознее и про нас «сегодня».

Решение:
23 октября 2024 года был создан файл в Figma, где началась работа над сайтом, 30 июня мы его выпустили.
За 7 (!!!) месяцев активной работы произошло вот что:
- хаос в рабочих файлах;
- сделали два прототипа главной. Первый... Угадайте что? Получился лендинг. Тот самый, от которого мы хотели уйти;
- перекрестная и параллельная работа: пока текст на какие-то страницы только писался, другие страницы уже верстались и адаптировались;
- сверстанная версия главной страницы, которая всем понравилась, а через месяц разонравилась, и мы от нее отказались;
- чтобы не откатить согласование второго дизайна, записали, как Федор утверждает его на видео;
- Катя, наш ведущий дизайнер, разгадывала, чего же хочет Федор. Спойлер: градиента. И чтобы красиво.

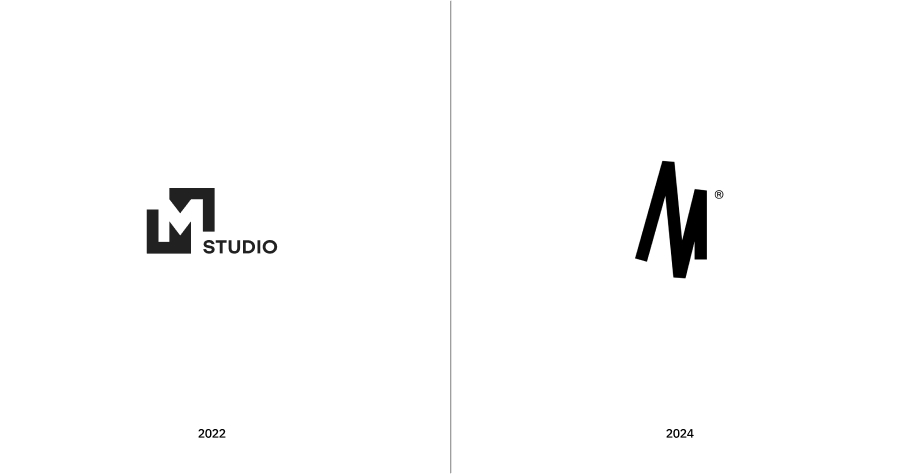
Все началось с логотипа
За 2 года мы пытались разработать его несколько раз, но ни одна версия не вызвала отклика. Старый логотип честно отслужил три года: светился в презентациях, кейсах и подвалах сайтов.
После мы заказывали варианты у других студий. Один из таких — минималистичный, с претензией на концептуальность, но не наш по духу: больше про панк, чем про системность и стабильность, которых мы придерживаемся.

В итоге Федор предложил сделать логотип своими силами. Условия роскошные: полная свобода творчества и премия тому, кто попадет в яблочко. Но из-за загруженности в студии за задачу никто не взялся.
Через месяц Федор обратился к Кате — тогда старшему дизайнеру, сейчас арт-директору. Катя собрала критерии: лаконичность, понятность, реверсивность (чтобы одинаково читался и на темном, и на светлом) и отражение характера студии.
Катя экспериментировала с формами буквы «М» — искала простую, но характерную. Финальный вариант родился ночью перед дедлайном: 4 прямоугольника, два из которых искажаются и собираются в монолитную «М».
Прелоадер сайта MIKHAILOV studio: https://rutube.ru/video/1fe1e7544a7a64711922caf231953e73/
Команда сразу приняла новый лого: он лаконичный, динамичный, хорошо живет на носителях: визитках, мерче, бейджах. Логотип заложил фундамент будущего фирменного стиля. Его пропорции символизируют рост и развитие — то, что лежит в основе нашей студийной культуры.

Обновился логотип — значит, пора обновлять сайт.
До 2025 года мы разрабатывали сайты только на Tilda, и старый сайт был адаптирован именно под нее. Студия выросла: появились новые услуги — брендинг, фирменный стиль, разработка на Bitrix, WordPress и других платформах. Значит, предыдущие смыслы и визуал устарели, все требовало кардинальных изменений. К тому, что было не так со старым сайтом:
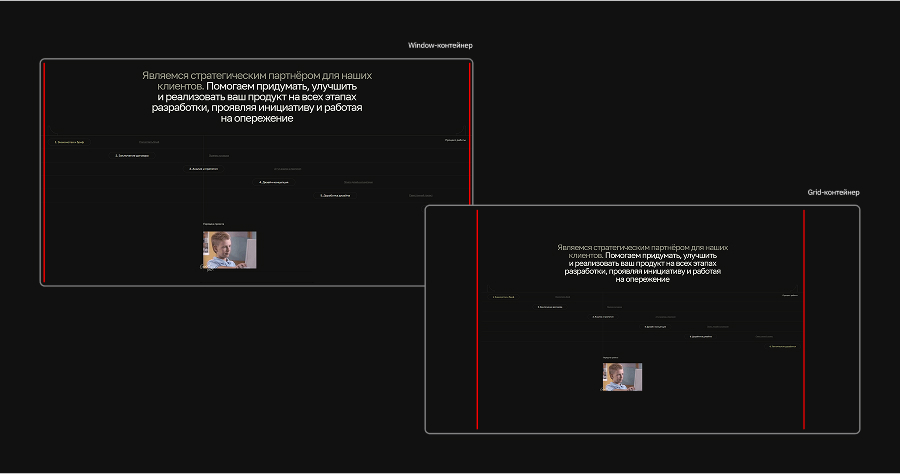
Сайт был сверстан в формате Windows-контейнера
— это резиновая верстка на Tilda, где элементы при любом размере экрана располагаются строго в определенных пропорциях относительно других элементов. Раньше это считалось модным решением, потому что сайт выглядел «почти как на коде».

На практике же это оказалось неудобно. Такая верстка смотрится хорошо на больших экранах, но редактировать контент в ней сложно, особенно новому человеку в проекте. Элементы вылезают за рабочую область, некоторые блоки ведут себя непредсказуемо.
Все это отнимало время и мешало быстро обновлять контент на сайте. Проекты и новости устарели, кейсы — тоже. А разбираться в этом никто не хотел, потому что все понимали: «Все равно скоро будем переделывать».
Не по UI
Были и странные решения, которые мешали пользователю. В блоке «Этапы работ» названия располагались по диагонали, а подробности всплывали в другом углу экрана. Текст нельзя было скопировать, чтобы, например, отправить ЛПР для ясности процессов в нашей студии.
Видео, как отображались этапы работ: https://rutube.ru/video/9431ec6b2dcb853b3ba736d3f5a2efd4/
Одностраничный сайт стал тесным
Плюс ко всему — это был лендинг. А для нашей студии с десятками проектов, собственными событиями и статьями такого формата стало откровенно мало. Тем более, что многостраничные сайты эффективнее для SEO-продвижения.
Время идет, тренды меняются
Любой сайт в digital живет 2-3 года, затем либо морально устаревает, либо перестает отражать уровень компании. Наш собственный сайт — отражение того, что мы умеем.
Пора было запускать новый проект, который покажет все, чем мы живем сейчас: расширенные услуги, новый стек технологий, активность в медиа-пространстве и уровень текущих проектов.

Поиск ориентиров
Федор поставил задачу: сделать сайт, который будет интересным, возьмет дизайнерские награды и отразит обновленное позиционирование студии.
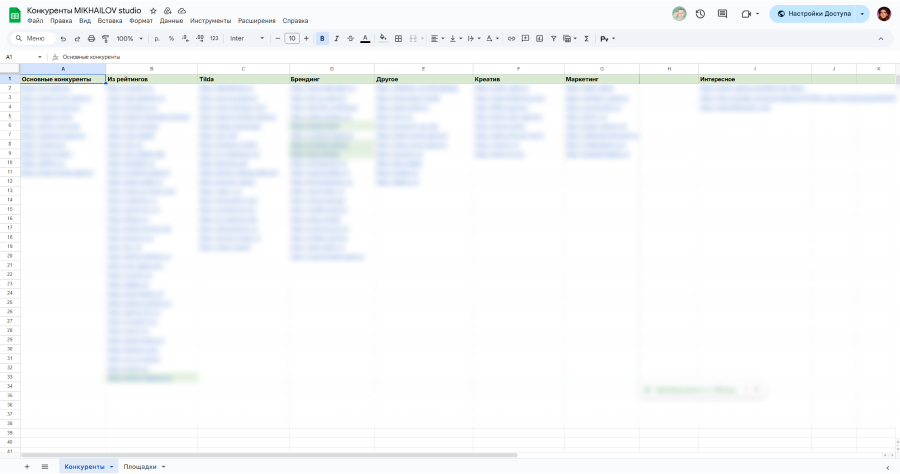
Начали с анализа рынка. Собрали таблицу: включили студии, за которыми следим, и проекты, которые получали крупные digital-награды.

Для Кати это был первый опыт разработки сайта студии — важно было понять, на что ориентироваться. Критерии при анализе были такие:
- сколько контента размещают коллеги;
- какие смыслы закладывают, в каком порядке;
- как структурируют страницы и распределяют информацию.
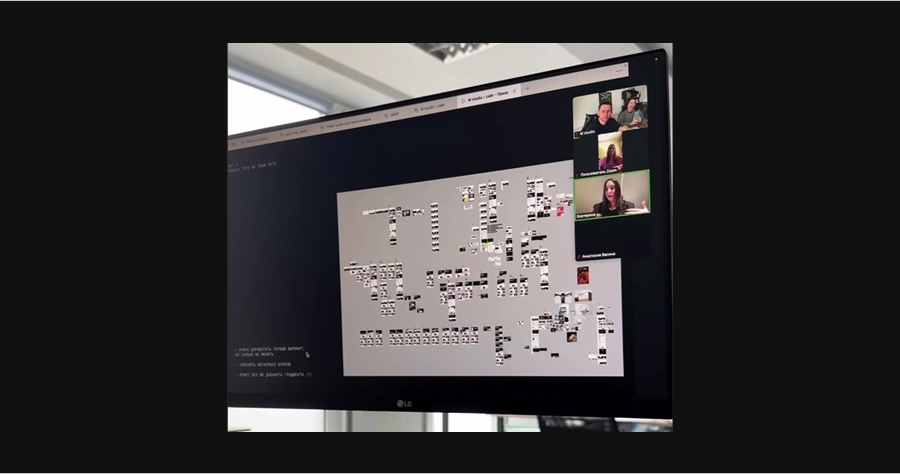
Особый интерес был к тому, чем сайты отличаются по подаче, на какие детали делают акцент. На командных созвонах обсуждали находки, сверяли мнения и собирали идеи, которые могли бы выделить нас на фоне остальных.
Чтобы упростить работу, создали отдельный фрейм с черновыми текстами: там собрали УТП от Федора, идеи от чата GPT и выдержки из сайтов конкурентов. Это позволило быстро освежить память при написании текстов, чтобы отстроиться от коллег.

Прототип
Текстовые наброски мы уже подготовили. Потом Катя расписала смыслы, набросала, какие блоки должны быть на сайте, и приступила к первому прототипу. По завершению нас ждал провал: вместо многостраничного сайта снова получился лендинг.
Мы собрали на одну страницу слишком много всего: УТП, проекты, награды, процессы, услуги. Прототип перегрузился, а структура выглядела тяжелой и негибкой.

Откатились назад. Еще раз разобрали конкурентов, перераспределили информацию, набросали структуру многостраничника. Стартовали с пяти страниц: главная, о нас, кейсы, новости и шаблон для страниц услуг.
От красивого прототипа отказались: вместо отрисованных блоков оставили схематичные фреймы с текстами и пометками, куда что ведет. На коммерческих проектах так не делаем — там все оформляем аккуратно для презентации заказчику. Здесь заказчиком были мы сами, решили сэкономить время.

Этот подход оказался двойственным: с одной стороны, не ограничивал креатив, с другой — создавал хаос. Если бы Катя выпала из процесса, продолжить работу было бы сложно, потому что процессы шли параллельно: пока дизайн главной верстался, тексты на внутренние страницы еще писались.
Дизайн, который понравился, а потом — нет
К этапу дизайна мы пришли без ТЗ, но с подборкой референсов от Федора — все по стилистике разные. Нужно было показать рост студии, отразить новые услуги, попасть в актуальные тренды.
Катя взялась за работу. Первая версия получилась неплохой: Федор и Татьяна одобрили, главную страницу даже сверстали. Но спустя время приоритеты и взгляды на сайт изменились. Федор сказал: «Не хватает жизни», Татьяне все нравилось, а Катя уже сомневалась.
В чем именно боль, стало понятно только после второй версии. Чтобы не тянуть, сразу расскажем про концепцию первой итерации и что пошло не так.
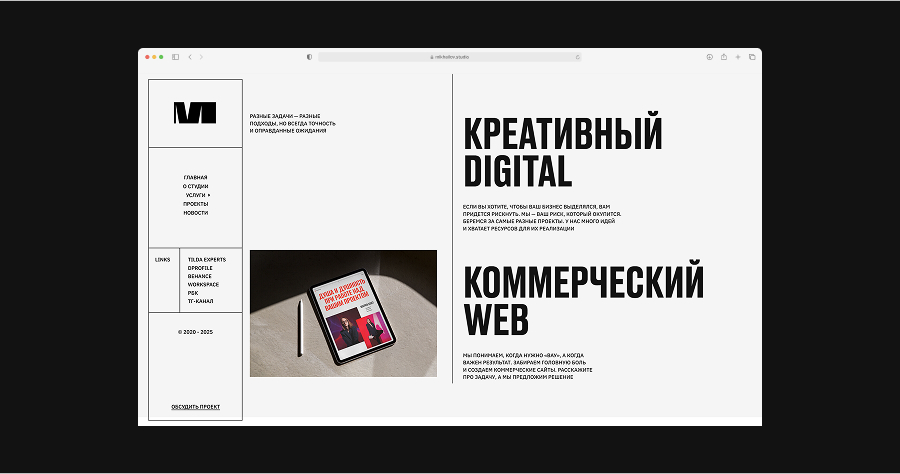
Основная идея: композиция вокруг буквы «М». На первом экране — лаконичное УТП и ключевые услуги. Делать громкий заголовок не хотелось: это не про нас.

Блок кейсов изначально задумывался с намерением показать как можно больше, и получилось 7 проектов на 1,5 экрана. Визуально тяжело, информации много, пользователь теряется. Позже Катя перешла к сетке с 1–2 кейсами на экран — так считывать проще.

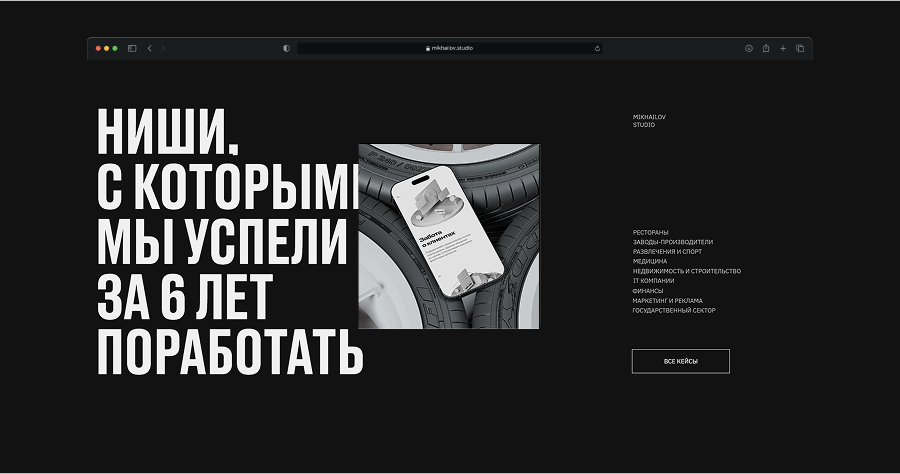
В блоке «Ниши, с которыми мы успели поработать» центральным элементом был анимированный шоурил, цель которого — привлекать внимание. Позже этот шоурил перешел на первый экран. Крупный типографический заголовок и темный фон, чтобы добавить контрастности.

Была идея показать две стороны разработки: креатив и коммерцию. Экран разделили на две части, потому что одно не работает без другого.

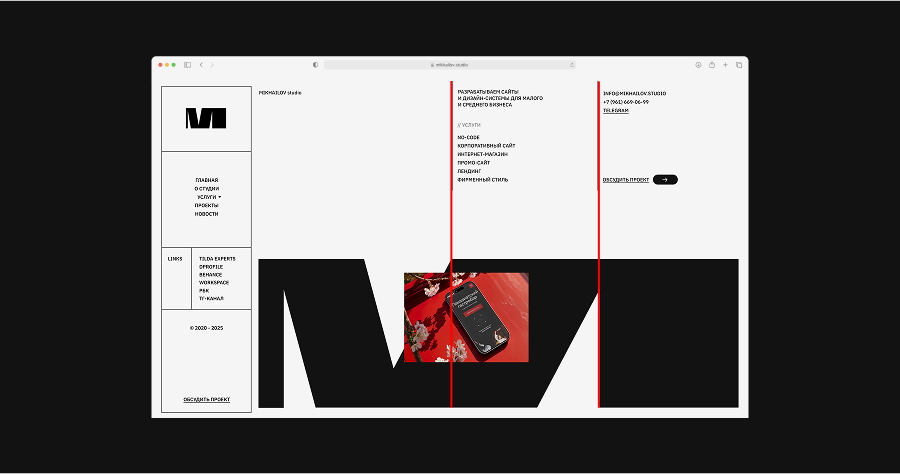
В услугах экспериментировали с графикой по первой букве: «П» для промо, «Б» для брендинга. Но потом от идеи отказались, перенесли услуги в меню.
Видео с блоком из 1-ой дизанй-концепции: https://rutube.ru/video/9dba33340db095dcd08d9fd9c3a6626e/
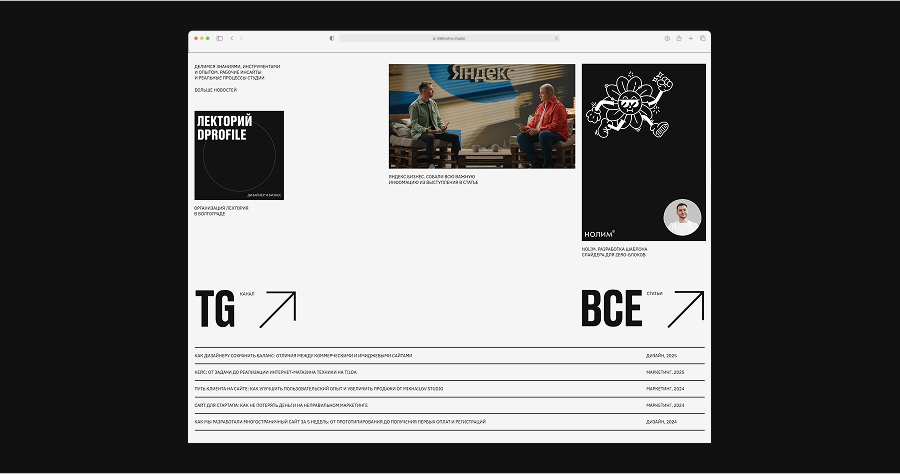
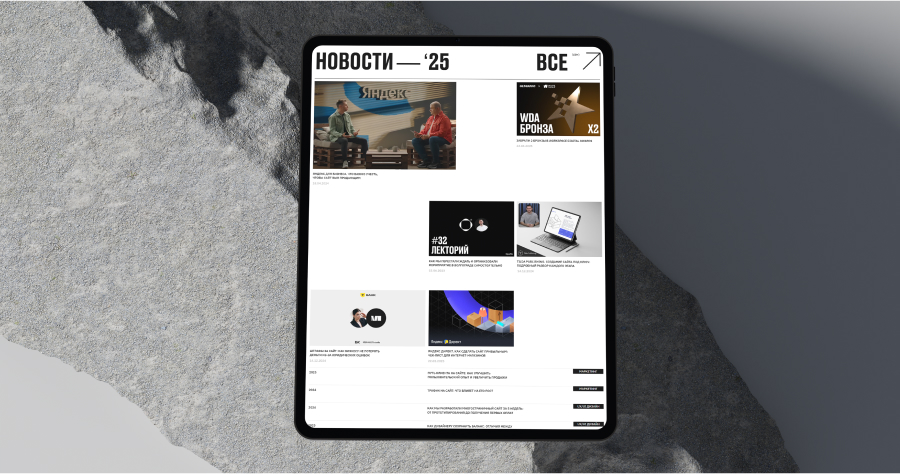
В блоке с новостями принцип расположения контента такой: новости плиткой, с крупными фотографиями, которые цепляют, а статьи в линейном формате для тех, кто хочет побольше прочитать.

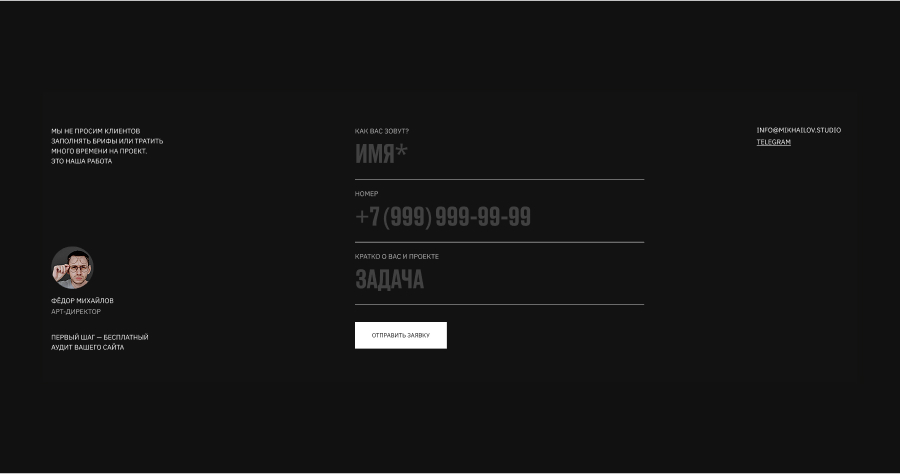
Дальше хотели привлечь внимание крупным заголовком и анимацией перед формой. Но блок перетягивал на себя внимание и удлинял путь до формы — в новой версии его убрали. К тому же форма была визуально слабой, во второй версии ее сделали заметнее и крупнее.

Минусы первой версии:
- перегруженность контентом, нехватка воздуха;
- недостаток смысловых и визуальных акцентов;
- много серого — задумались, нужно ли нам такое количество цветов;
- формат автоскейла делал сайт неудобным на больших экранах.
- главный вопрос: а как сделать лучше в дизайне?
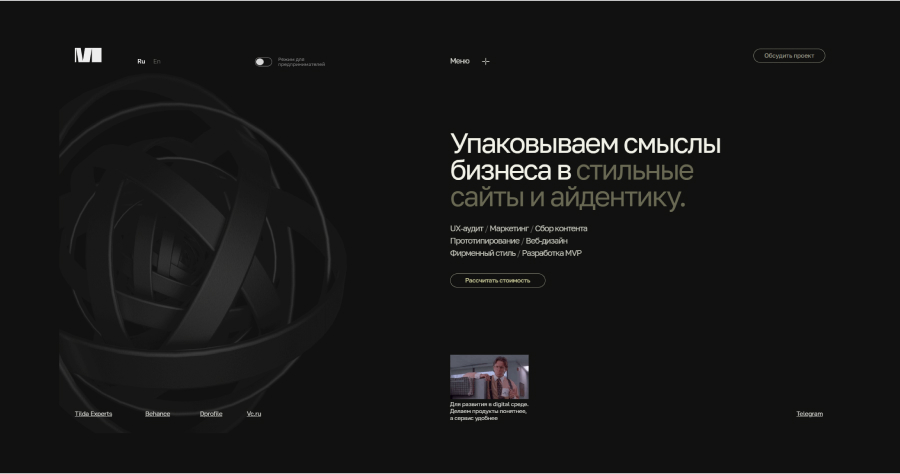
В стиле логотипа: финальная дизайн-концепция
Снова начали с подбора референсов — на этот раз с упором на сайты, которые забрали дизайнерские награды. Цель проекта изначально была имиджевая, а не коммерческая, поэтому решили: можно позволить себе разгуляться в дизайне.
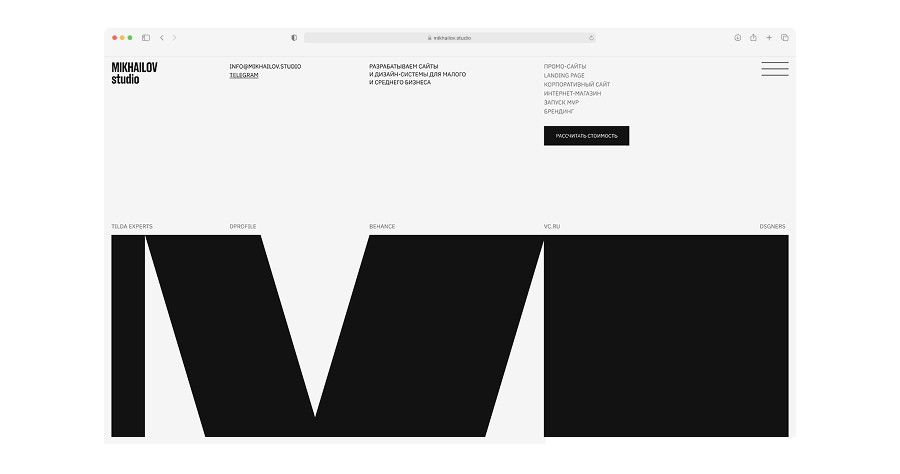
Сайт открывает прелоадер с нашей любимой буквой «М», через анимацию показываем, как собирался логотип. Снизу — линия загрузки, чтобы пользователь видел: «Сайт прогружается, все хорошо».
Над этим блоком работали с motion-дизайнером: вместе собирали ТЗ, прописывали сценарий, Катя рассказывала про логику создания логотипа и про смыслы, которые заложила.
Видео с преалоадером MIKHAILOV studio: https://rutube.ru/video/1fe1e7544a7a64711922caf231953e73/
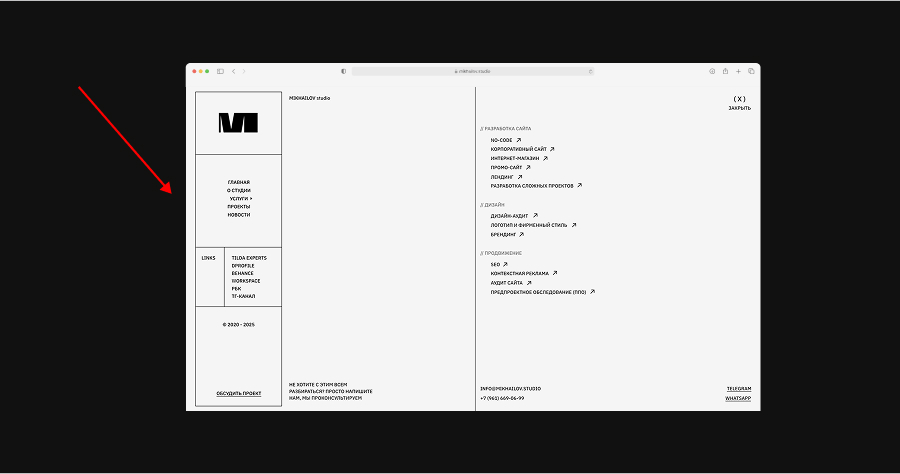
Когда концепция уперлась в тупик, случился брейншторм с Дашей и Алиной. Так родилась идея бокового меню. Протестировали его на старом макете — и сразу стало ясно, что делать дальше.
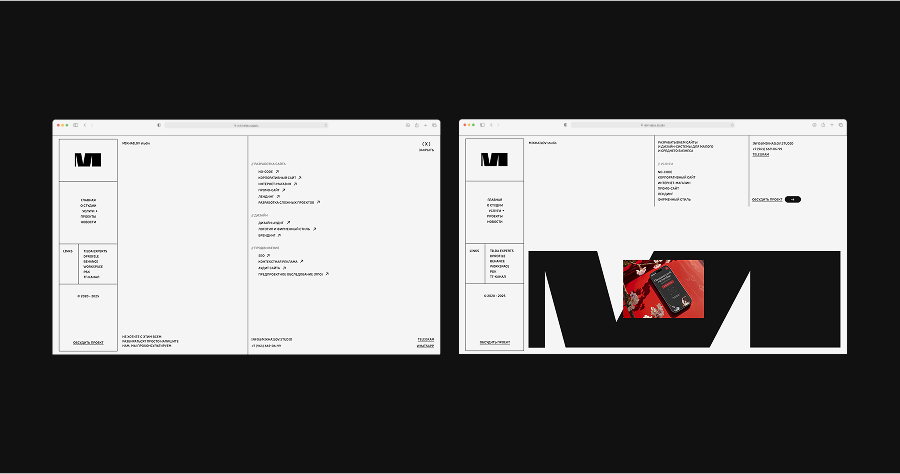
Плюсы бокового меню: все важные ссылки всегда на виду. Сайт построен по широкоформатной верстке, а меню помогает снизить визуальную нагрузку и уменьшить рабочую область. К тому же меню создает дополнительную анимацию: фоновые цвета на сайте чередуются, и меню при прокрутке заливается постепенно.

Первый экран стал самым сложным.

На первом экране — краткое спокойное УТП, контакты, буква «М», шоурил с нашими проектами и блок с основными услугами (дублирует меню на случай, если его пропустят).

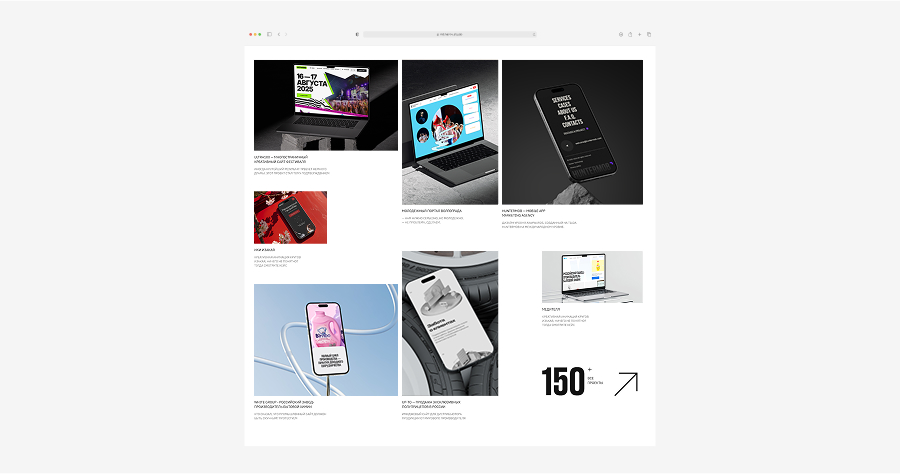
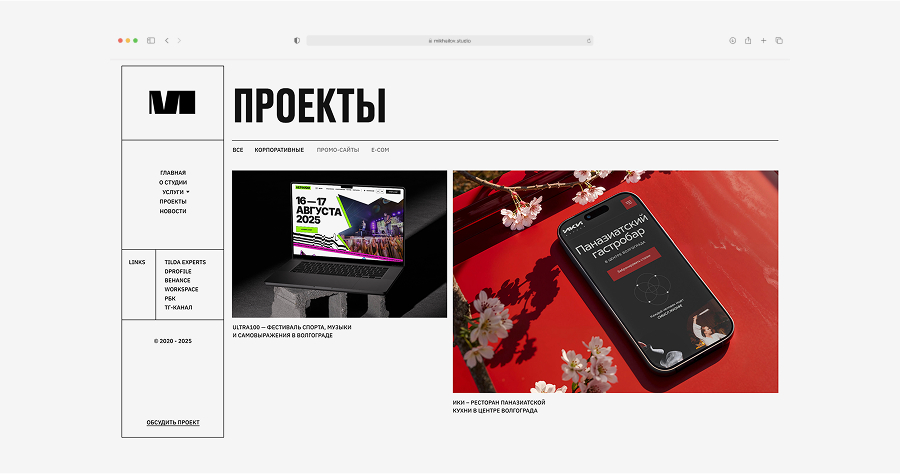
Следующий сложный блок — кейсы. В первой версии все было сжато. Во второй расставили приоритеты: сделали акцент на трех проектах — два из них получили Workspace Digital Awards.
Добавили анимацию по горизонтальному скроллу. Теперь блок легко обновляется: можно быстро менять проекты на актуальные.
Видео с анимацией в блоке «кейсы»: https://rutube.ru/video/20261e337554b43bd00afe3d44c9a225/
Дальше — привычный пользователю блок кейсов плиткой: по 2 кейса на экран, при наведении изображение увеличивается.
Если хочется больше — кнопка «150+ проектов» с анимированной стрелкой ведет к общей странице кейсов. Там — фильтрация по категориям, в будущем добавим фильтр по сферам. При клике проект ведет на сайт заказчика, позже — на полноценный кейс.

Блок «Ниши, с которыми мы работали» во второй версии изменился. Раньше текст был слишком мелким, а сферы — та часть опыта, на которую заказчики обращают внимание в первую очередь. Теперь сферы написаны крупнее, показываются с анимацией и акцентируются цветом при прокрутке.
Видео с блоком «Ниши, с которыми мы работали»: https://rutube.ru/video/155a6754d0b78de9e25aedaa4ef819db/
Блок «Креативный digital, коммерческий веб» по смысловой части оставили прежним, но добавили анимацию. Теперь 2 части располагаются не вертикально, а горизонтально относительно друг друга.

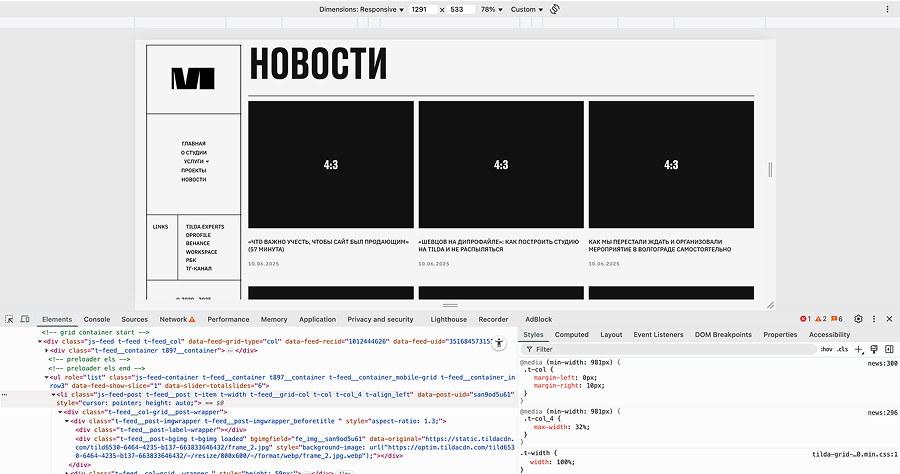
Блок новостей модернизировали: появился крупный заголовок, который обращает на себя внимание. Увеличили отступы между новостями, чтобы контент успевал считываться. Линейные статьи остались как в первой версии.

Форму отправки сделали заметнее: добавили шоурил, контрастный фон, выделили название студии. Теперь пропустить ее сложно.
Видео с формой заявки на сайте MIKHAILOV studio: https://rutube.ru/video/b6ec6def936e7f8c3782f7a40169f482/
Сайт сделали зацикленным: футер повторяет первый экран.
На сайте есть направляющая линия, заданная с первого экрана. По ней выстроено много блоков. Это визуально собирает нестандартные решения в единую систему.

Весь текст на сайте написан Caps Lock — это добавляет единства стилю.
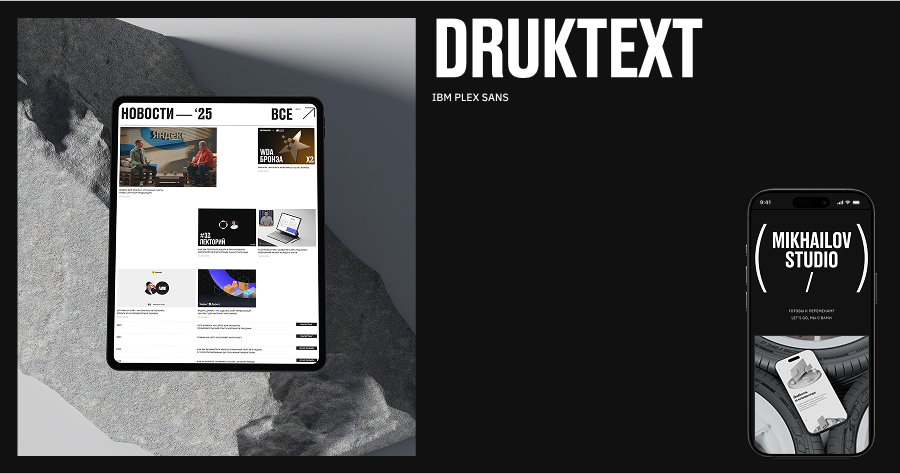
Для заголовков выбрали «Druk Text» в начертании «Medium» — массивный, акцентный шрифт. Он идеально сочетается с монументальным логотипом и подходит под нашу стилистику. Используем его там, где нужно привлечь внимание.
Для основного текста — «IBM Plex Sans»: современный, технологичный, между гротеском и моноширинным шрифтом. Легко читается, подходит под специфику IT.

Цветовая палитра монохромная: светло-серый и черный цвета. Проблему нехватки акцентов решили за счет мокапов, анимаций и шоурилов. Без цветовой пестроты, потому что главное внимание — на проекты.
Процесс разработки внутренних страниц
Стилистика главной страницы была готова, и во внутренних страницах мы отталкивались от нее. Катя отрисовала пример страницы «Промо-сайты» — с блоками проектов, отличий, принципов работы, этапов разработки и т. д.
Согласовали ее и создали Google-файл, в котором уже физически не хватает места. Татьяна по аналогии с этой страницей написала тексты для остальных, отталкиваясь от структуры.
В файл добавили задачи по каждой странице, которые отмечали галочками. За актуальностью галочек следила Катя, потому что чем больше людей на проекте (а мы задействовали всю команду), тем легче запоминиться.

Работа шла перекрестно: пока Даша отрисовывала недостающие блоки, Оля занималась адаптивами. Одновременно мы могли обсуждать по 3–4 внутренних страницы.
Мы плохие заказчики, нам не хватало контента: не все статьи для блога, новости и шоурилы были готовы. На страницах до самого релиза оставались заглушки вместо реальных материалов. Постоянно приходилось возвращаться, чтобы что-то доработать.

Если у вас возникает вопрос «почему так сумбурно?», сразу отвечаем: в кейсе мы еще хоть как-то все упорядочили, но по факту разработка сайта велась вместе с коммерческими проектами, и приоритеты смещались.
Добавьте сюда государственные праздники, простуды, подготовку мероприятий — и из «сделаем сайт в январе, пока коммерции мало» проект растянулся на 8 месяцев.
Отдельный квест: чем больше людей подключается к проекту (а перед запуском включилась уже вся команда), тем сложнее его контролировать. Хотя, стоит признать, справлялись.

Почему сразу не делали все прототипы внутренних страниц:
- без понимания дизайна сложно прописать тексты: сайт полуимиджевый, стандартной разметки нет, все зависит от визуала;
- готовить полноценные прототипы на все 12 страниц сильно бы растянуло сроки.
И на самом деле нам не нужны были красивые прототипы с подложками и квадратиками — важен был сам контент. Поэтому для внутренних страниц сработал старый добрый Google-документ.
*На коммерческих проектах мы, конечно, так не работаем.
Дизайн внутренних страниц
Страницы услуг не суперсложные — здесь главное показать контент так, чтобы его было удобно считывать. Все собрано по сетке, которая чуть отличается от главной и в общей стилистике сайта.
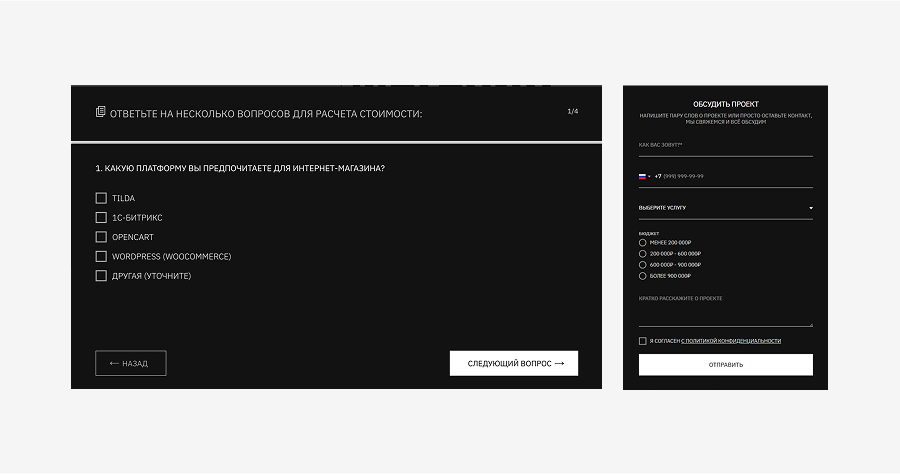
В 1 блоке пользователя встречает крупный заголовок, описание, ориентировочная стоимость и кнопка для просчета. Где-то — обычные формы, где-то — квизы.

Дальше идут блоки-описания:
- принципы: наш подход к работе;
- этапы работ: здесь описание фиксируется на месте, пока держите курсор по высоте названия этапа. Этапов много, поэтому подробности появляются при наведении — чтобы не перегружать пользователя.При клике на этап пользователя уносит на видео от Кати, 1–2 минуты с объяснением процесса и примерами. Это нужно, чтобы показать наш подход и опыт.
Видео с блоком «Этапы работ»: https://rutube.ru/video/ccbd752fb1e416a85d80451a02c80662/
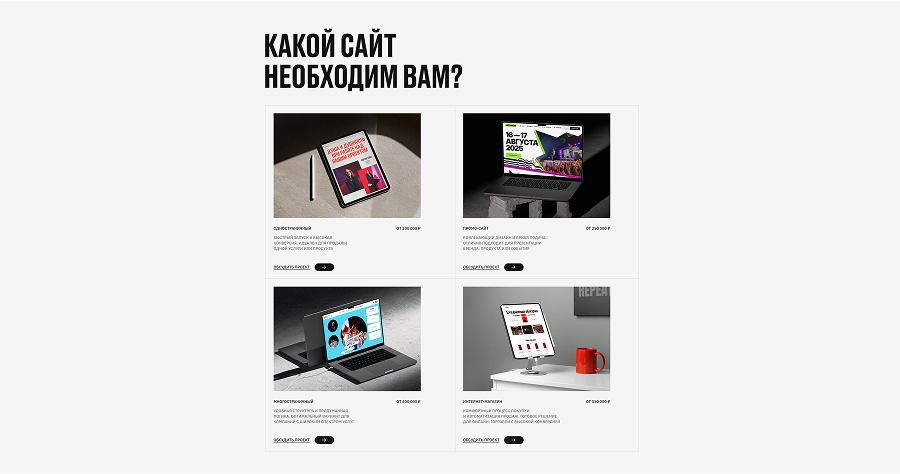
- следом — блок «Какой сайт вам необходим?»: под каждую категорию — примеры работ с яркими картинками и описанием.

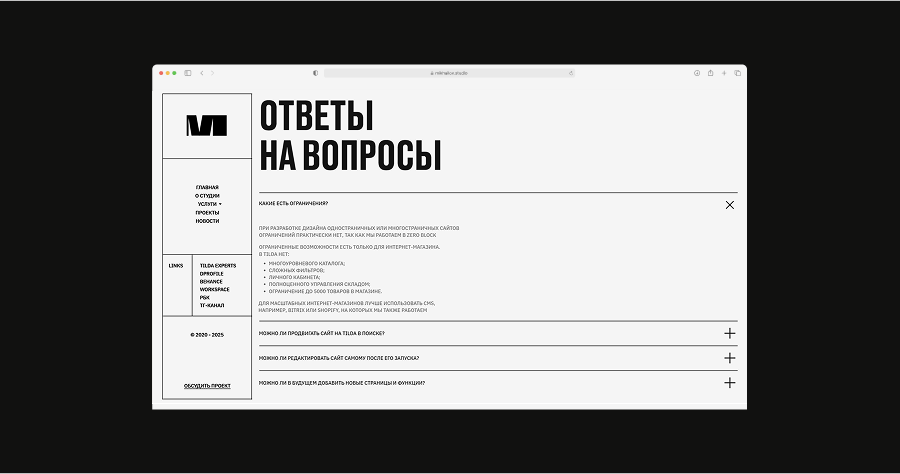
- блок «Ответы на вопросы» обычно делается стандартными блоками Тильды, но из-за бокового меню возникла проблема со смещением. Стандартный блок его не выдерживал, поэтому все реализовали на zero-блоках. Это добавило работы, но меню того стоит — мы в него влюбились.

- на странице «Разработка сложных сервисов» расширили блок «Процесс разработки» — этапов здесь больше. Появился блок с технологиями, чтобы показать наш стек.
Видео с блоком «Процесс разработки» на странице «Разработка сложных сервисов»: https://rutube.ru/video/3fbd25f6916237020384ebca77132a69/
Страница «Логотип и фирменный стиль» сильно отличается от типовых страниц услуг. Здесь появились:
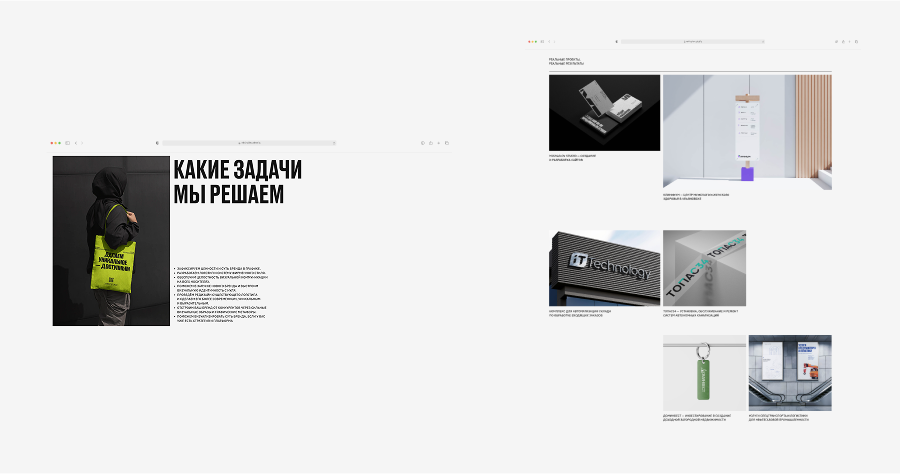
- блок «Какие задачи мы решаем»;
- кейсы с новыми мокапами;
- блок «Наш подход» с новой анимацией.

Видео с анимацией на странице «Логотип и фирменный стиль»: https://rutube.ru/video/536854daf80af224ea5185359015c8ce/
На странице новостей столкнулись с такой же проблемой смещения. Катя вручную писала код, чтобы страница корректно отображалась с боковым меню и перекрывала его там, где надо, с помощью z-index.
Так как мы делали сайт на Тильде (а она не всегда дает верстать как планировали), приходилось изобретать обходные пути, чтобы воплотить задуманное и при этом сохранить работу стандартного функционала.

Страница «404» получилась креативной: мы добавили туда шоурил с проектами, который был на главной, но сделали шоурил сломанным. Верим, что пользователь туда не попадет, но если попадет — то не разочаруется.
Видео со страницей 404: https://rutube.ru/video/1118353b81f0183914d1fde023cd9431/
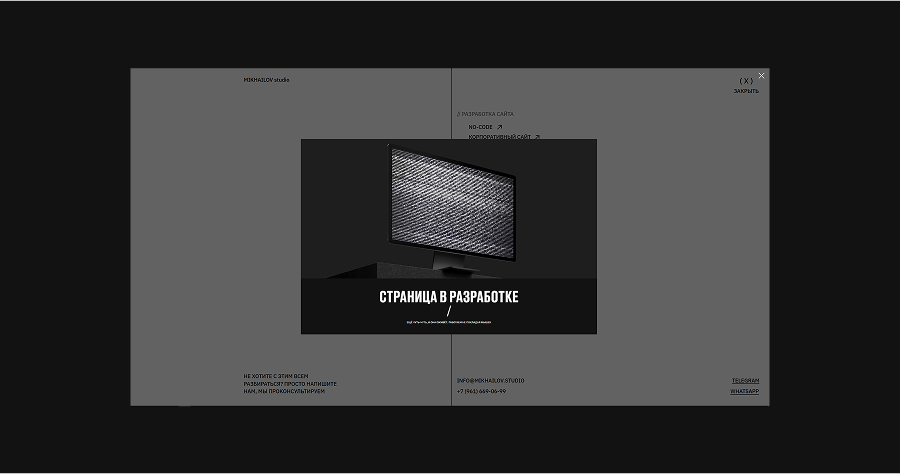
Некоторые страницы пока в разработке. Вместо готового контента там стоят заглушки. Алина и Катя подписали их с юмором: «Ещё чуть-чуть, и она оживёт. Работаем не покладая мышек».
Мы очень хотели запуститься — все-таки сайт делали 7 (!!!) месяцев — и понимали: если будем ждать, пока доделаем все задуманное, запуск так и не случится.

Результат
Мы не просто сделали новый сайт — мы росли прямо в процессе разработки сайта MIKHAILOV studio. Если помните, в начале разработки поменялись ценности, а новое позиционирование только начинало собираться. Вся команда приложила руку к тому, что вы видите сейчас: сайт, который отстраивает по подаче от конкурентов и транслирует ценности студии.
Мы отказались от устаревшего лендинга, ушли от Windows-контейнера на более комфортный формат верстки и создали многостраничный сайт с динамичным контентом и понятной структурой.
На каждой странице сделали акцент на проекты с помощью шоурилов и мокапов. Продумали, чтобы пользователю было интересно взаимодействовать с сайтом: анимация помогает плавно погружаться в контент, при этом не создает ощущения тяжести.
Мы переработали айдентику и усилили имиджевую сторону. Добавили гибкую сетку для разных типов контента, исправили неудобные моменты старого сайта и оптимизировали структуру под SEO и масштабирование.
В итоге получили сайт, который:
- отражает текущий уровень студии;
- показывает услуги, процессы и кейсы в понятной форме;
- цепляет визуалом, но не мешает считывать контент;
- легко обновляется и растет вместе со студией.
Видео со сравнением 1-ой и 2-ой дизайн-концепций: https://rutube.ru/video/d7fb51351225fea2667dc0caf75a308c/
И да — сделали это без ТЗ. По ходу процесса собирали новые ориентиры и правки, тестировали решения и запустились не тогда, когда «все полностью доделано», а когда уже пора. Все-таки сайт вместо 2 месяцев разрабатывался целых 8.