- Заказчик
- Агропромышленный холдинг “Алтайские закрома”.
- Задача
- Сделать меню каталога удобнее, упростить поиск товаров для корпоративных клиентов.
О клиенте.
К нам обратился крупнейший оптовый поставщик хлебобулочных изделий в Алтайском крае. У него уже был сайт, сделанный другим подрядчиком на популярном css-фреймворке. Мы были немного знакомы с проектом, так как дорабатывали функционал онлайн-заказа и личный кабинет.
Задачи проекта.
Сайт компании “Алтайские закрома” разрабатывался с ориентиром на оптовых заказчиков. Презентационная функция была второстепенной, и основной упор делался на работу с уже существующей базой клиентов. Поэтому нужно было максимально упростить поиск и заказ товаров, чтобы удержать уже лояльных ритейлеров хлебобулочных изделий.
Статистика клиента показала, что заказы оформляют как с компьютеров, так и с телефонов — в основном, это малые булочные и киоски. Поэтому пользоваться каталогом должно быть удобно с любого устройства.
Сайт до начала работ.

Аудит и выявление проблем.
Мы изучили меню, которое уже было на сайте. Оно было сделано на css-фреймворке и не могло удовлетворить всем требованиям “из коробки”. Чтобы спроектировать новое, мы выписали все проблемы, которые требовалось решить. Разделили их на две категории: проблемы на десктопе и проблемы на телефоне.
На десктопе.
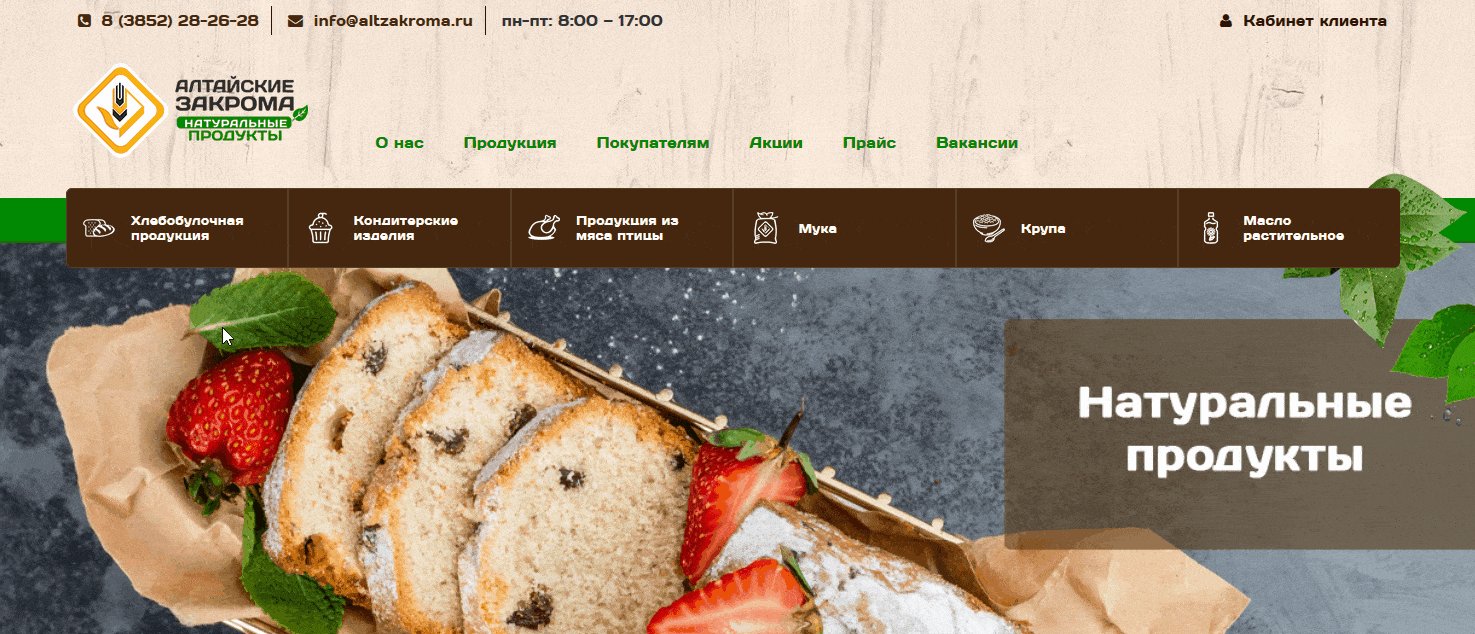
Сложно ориентироваться. Пункты меню не разделены, текст по центру и его много.
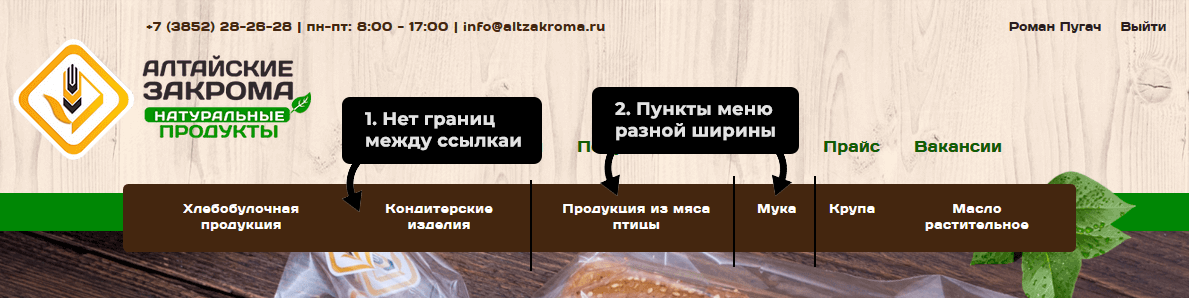
Разная ширина ссылок. Пункты меню с коротким названием типа “Мука” занимали меньше места, чем ссылки на “Хлебобулочные изделия”. Визуально это ломало целостность и аккуратность меню: пункты наезжали друг на друга.

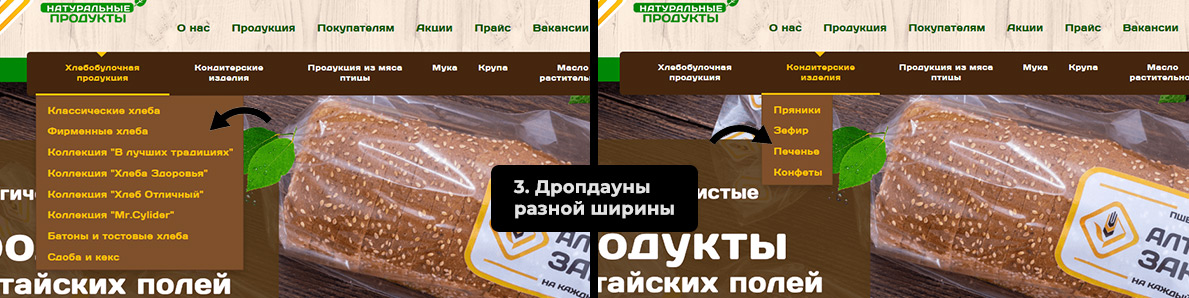
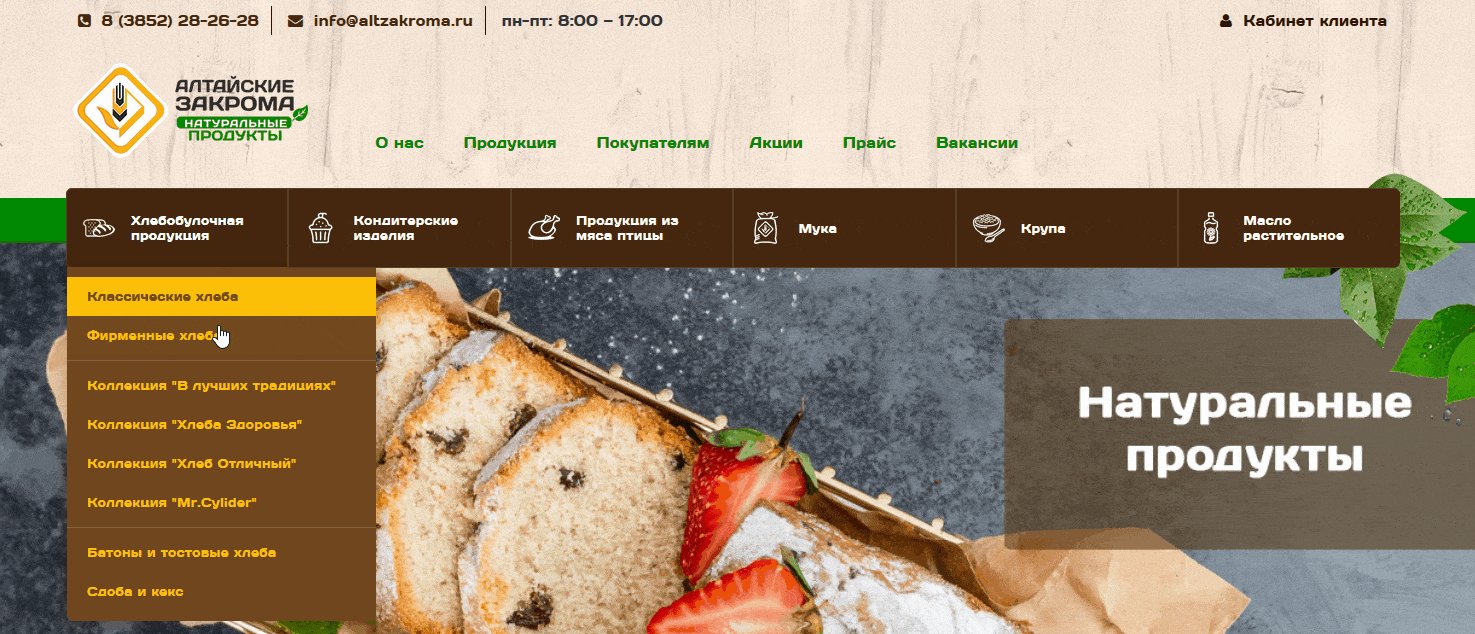
Некрасивые дропдауны. Выпадающие списки разного размера, некоторые очень большие, другие - стыдливо маленькие.

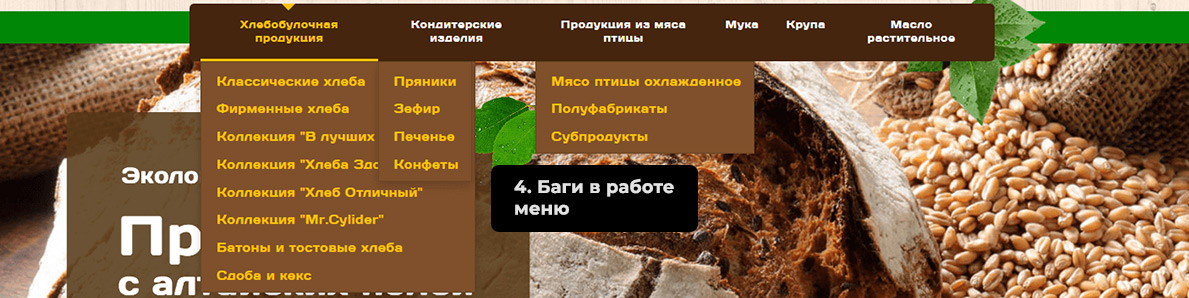
Баги. Иногда меню глючило и сильно раздражало. Например, при быстром наведении на смежные пункты, дропдауны не успевали закрыться и "стакались".

На мобилке.
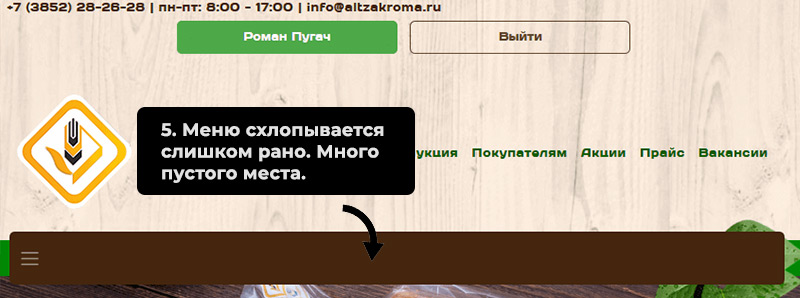
Меню схлопывалось слишком рано. Пользователям ультрабуков и планшетов приходилось открывать гамбургер-меню, хотя места на экране было еще много.

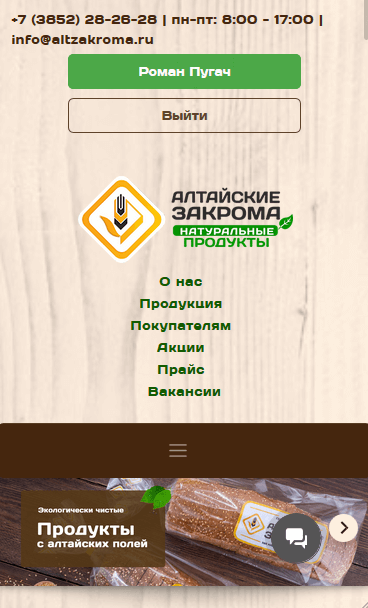
Ссылки на страницы занимали много места. Эти ссылки нужно было спрятать в адаптивное меню, чтобы максимально упростить процесс заказа.
Непривычное расположение гамбургера. Юзеры привыкли видеть кнопку меню в правом или левом углу. В нашем же случае, она была далеко внизу. А если у вас айфон 4 или 5, гамбургера вообще не было на первом экране.

Что сделали?
Мы решили не возиться со старым меню — проще было сверстать новое. Так как у сайта не было полноценного мобильного меню, его тоже пришлось верстать с нуля.
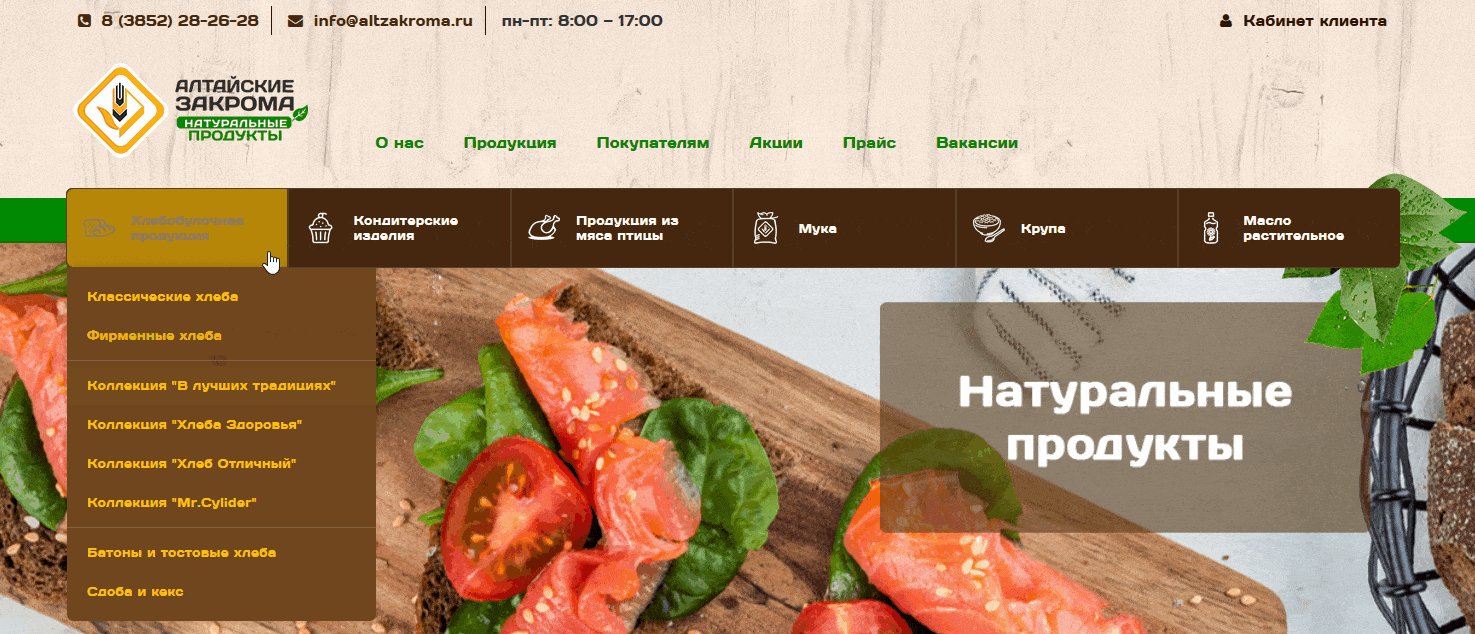
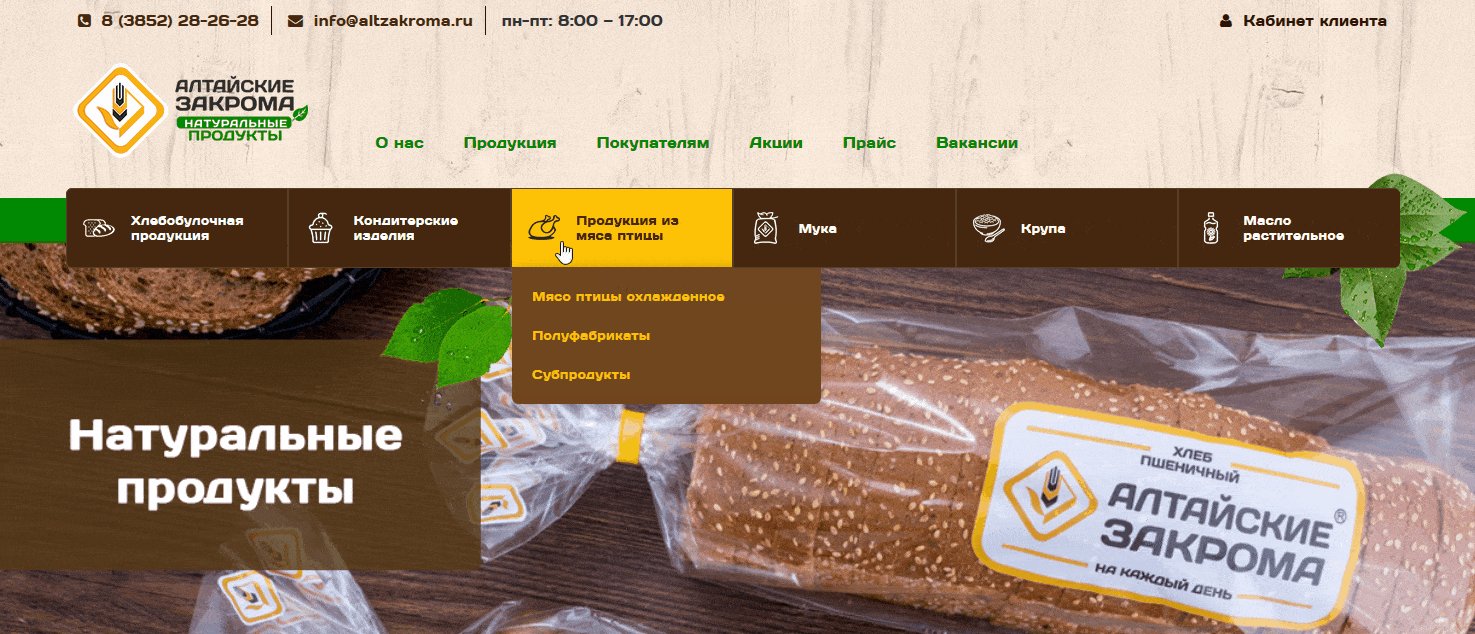
Навели красоту на больших мониторах. Разделили пункты меню и сдвинули текст влево. Добавили иконки категорий для наглядности. Всем пунктам задали одинаковую ширину. В выпадающих списках визуально разделили пункты на категории — так легче ориентироваться, когда пунктов много.

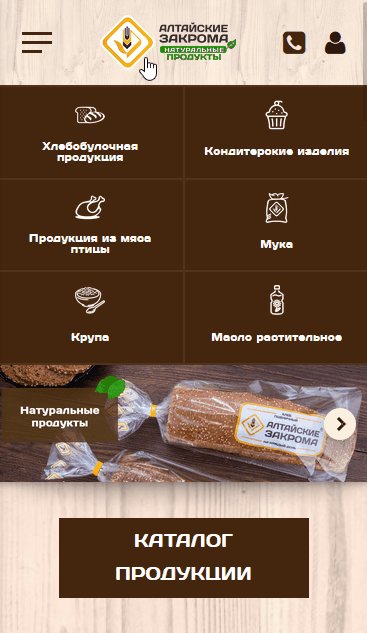
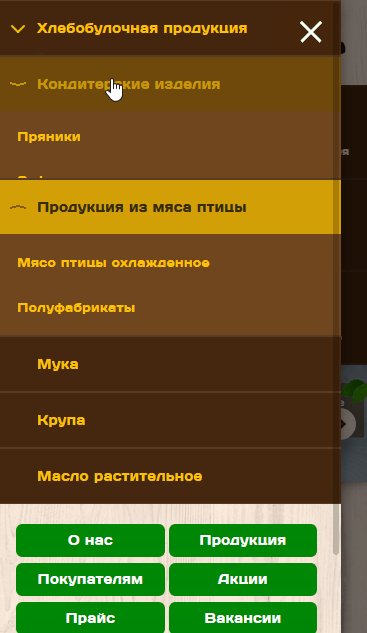
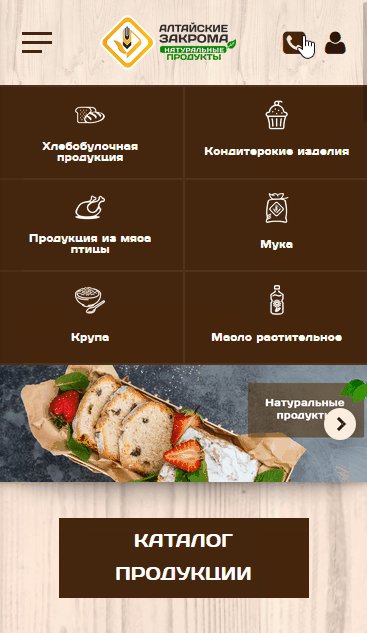
Проработали меню на телефонах. У заказчика 6 категорий продуктов и около 15 подкатегорий. Мы решили, что 6 категорий уместятся на первом экране любого девайса — хоть телефона, хоть компьютера. На десктопе расположили категории горизонтально в одну строку, а на телефоне — в три строки по два пункта. Подкатегории решили вывести в мобильном меню внутри аккордеонов.
Изменили компоновку хедера. Вид шапки на телефоне не радовал: вся информация — и нужная и не очень — оставалась. Да, она перестраивалась вертикально, но создавала две серьезные проблемы. Во-первых, шапка становилась громоздкой для крошечного экрана мобильника. Нужно было определить второстепенную информацию и спрятать ее в выдвигающееся мобильное меню. Во-вторых, огромная шапка смещала каталог товаров на второй экран, и до него приходилось скролить. Определили второстепенную информацию, которую можно было спрятать в моибльное меню. В итоге, сократили шапку с целого экрана до 100 пикселей на планшетах и 85 пикселей на телефонах. Каталог поместился на экране телефона с запасом.
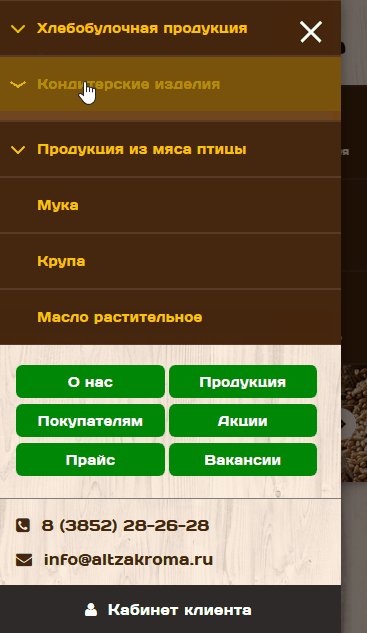
Сделали удобное мобильное меню. Второстепенную информацию из шапки убрали в мобильное меню: страницы второго уровня, полный номер телефона, почту. Каталог вывели в формате аккордеонов — чтобы пользователь мог добраться до подкатегории сразу с главной страницы. Делать под это новую компоненту “меню” в битриксе не стали — незачем загромождать админку. Вместо этого наш фронтендер поколдовал над менюшкой — и теперь одна и та же компонента на главной выводит ссылки, а в мобильном меню — аккордеоны. И пользователю удобно и поддерживать легко.

Результат.
У сайта появилась удобная навигация по каталогу для устройства любого размера — от телефона до десктопа. Лаконичный первый экран, приятное мобильное меню. Блок целевого действия всегда на первом экране. Меню стало более структурированным и понятным. Появилось ощущение целостности. Заказчик рассказал через месяц, что его постоянные клиенты остались очень довольны новым меню. Таким образом, улучшая юзабилити сайта можно работать над удержанием постоянных клиентов.
