- Заказчик
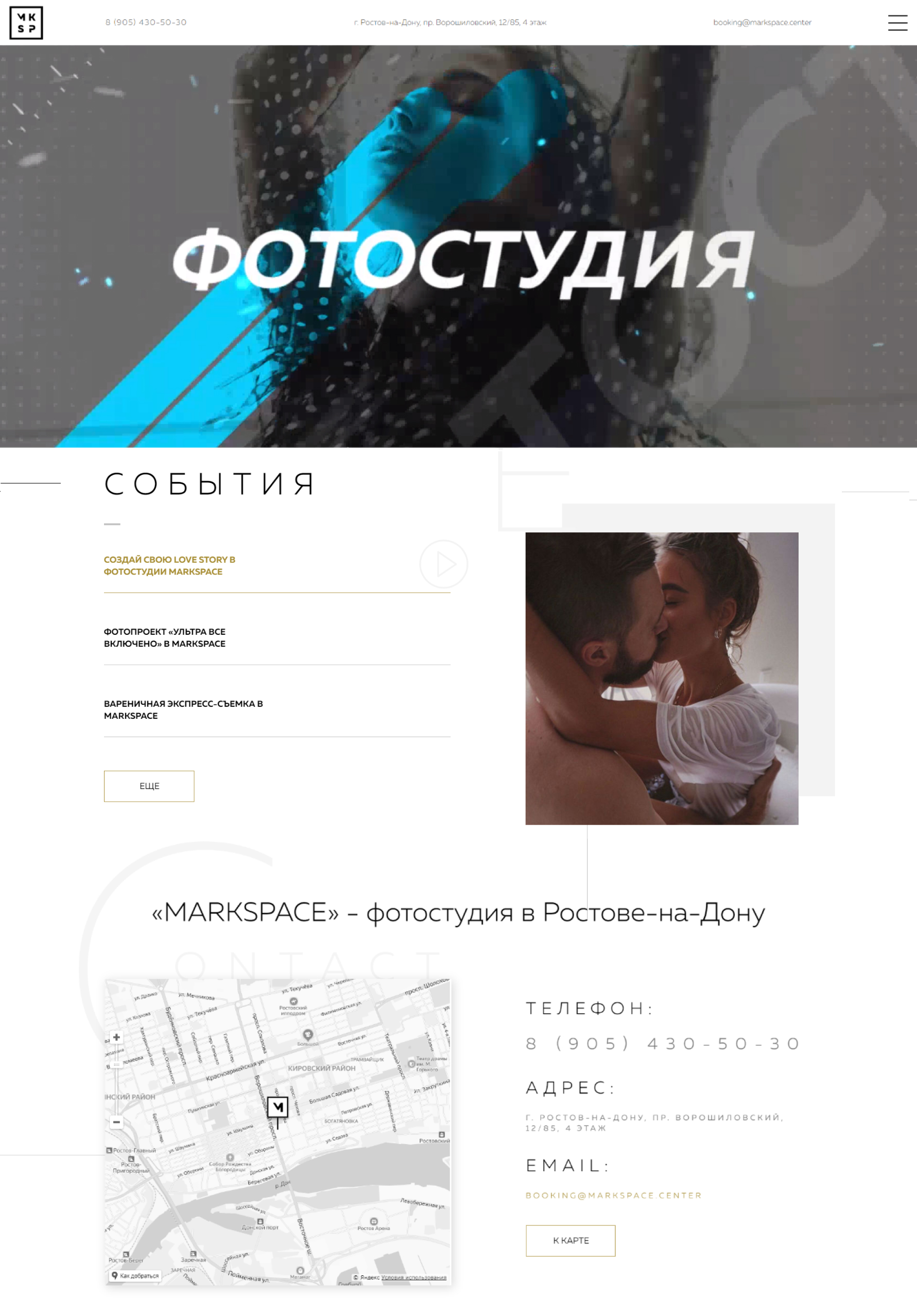
- Markspace — интерьерная фотостудия и площадка для мероприятий в центре в Ростова-на-Дону
- Задача
- Разработать сайта с нуля до полноценного продукта в максимально сжатые сроки.
Заказчик: фотостудия Markspace в Ростове-на-Дону.
Задача: Разработать сайт с нуля за 1 месяц.
Решение: В распоряжении у нас был всего лишь 1 месяц, а четкого технического задания у заказчика не было. Поэтому нами было принято решение — согласовать реализацию проекта с использованием гибкой методологии — SCRUM.
SCRUM (англ. Scrum «схватка») — определенный метод управления проектами, который используется как в сфере разработки ПО, так и в других производственных бизнес-отраслях. SCRUM относится к наиболее популярным и эффективным методологиям гибкой разработки, который позволяет решать сложные проблемы при создании сайтов.
Суть метода SCRUM заключается в том, что создание продукта разделяется на несколько частей. А на выполнение этих частей команде выделяется определенный отрезок времени или спринт (как правило, это 1-2 недели). Когда спринт завершается, производится демонстрация завершенного куска работы. Таким образом, SCRUM позволяет делать в два раза больше за вдвое меньшее время. Поэтому мы решили попробовать использовать данный метод при разработке сайта фотостудии.
SCRUM включает в себя обязательные мероприятия, без которых данный подход невозможен:
- Спринты – одна итерация проекта. Длительность спринта зависит от длительности проекта. Нами была принята длина спринта, равная 1 неделе. В результате каждого спринта необходимо получить запланированный результат: ТЗ, часть дизайна, этап вёрстки и т.д.
- Обязательные ежедневные совещания – митинги (Daily Scrum Meeting). На данных митингах планируется стек задач на день, который формируется из Спринта. Это позволяет максимально быстро находить слабые места в проекте.
С клиентом был согласован план разработки, который требовал присутствия заказчика на спринтах. Он присутствовал не на полном совещании, но принятые решения согласовывались с ним. Это позволяло всегда выбирать оптимальный путь по ходу разработки.
Для реализации проекта была выделена команда из пяти сотрудников: менеджер проектов, дизайнер, 2 разработчика и контент-менеджер.
Ход работ:
Мы проставили контрольные точки в проекте, где в итоге у нас получилось следующее: 4 спринта по 1 неделе. Были просчитаны риски и при необходимости команда могла заменить своих специалистов, что в итоге обеспечивало 100% успеваемость.
Итогом первого спринта была концепция сайта, согласованная структура и прототип главной страницы, что по сути являлось согласованным техническим заданием. Структура сайта включала в себя следующие страницы:
- «Главная»
- «О фотостудии»
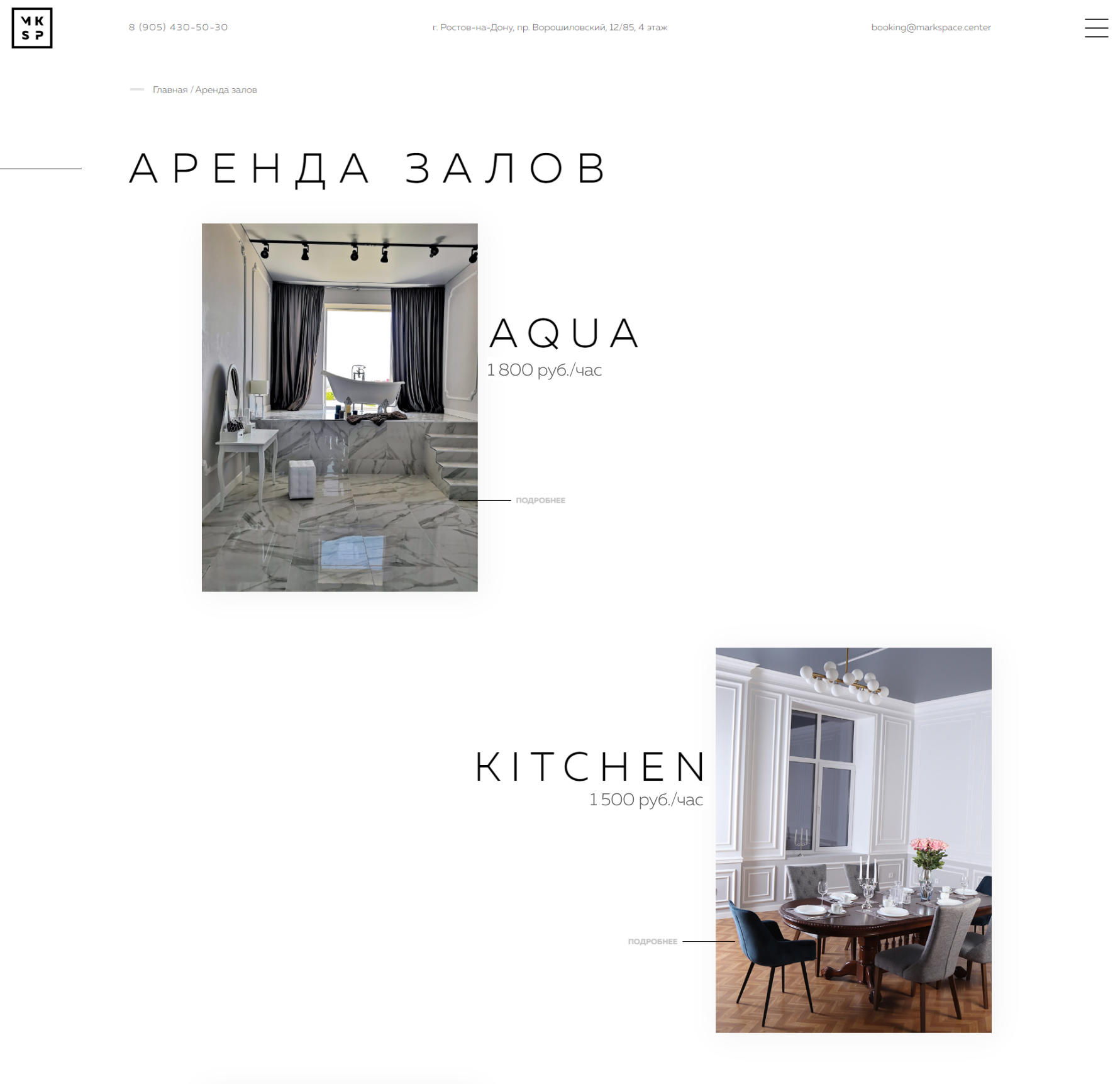
- «Аренда залов»
- «Календарь»
- «Фотографы»
- «Блог»
- «События»
- «Контакты»
- «Правила бронирования»
- «Цены»



По ходу данного спринта заказчик принимал непосредственное участие, благодаря чему менеджер проекта максимально плотно с ним взаимодействовал. Также, по ходу первой недели, был проведен анализ ниши заказчика и анализ конкурентов. Дополнительно был привлечен SEO-специалист и были разработаны стратегии по продвижению сайта, которых нужно будет придерживаться в дальнейшем.
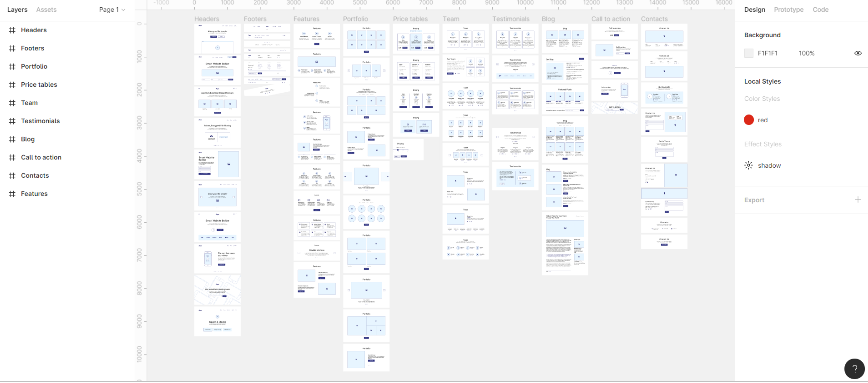
Пример разработки прототипа сайта в Figma:

Мы использовали кроссплатформенный сервис Figma, так как он решает практически все задачи по веб-дизайну. Это замечательная возможность работать с любого устройства и приглашать удаленно специалистов или заказчика для согласования проекта.
Второй спринт заключался в разработке дизайна главной страницы сайта. После двух оперативных итераций правок был утвержден ее дизайн. По сути, финальные штрихи были в режиме онлайн и быстро были согласованы, так как заказчик принимал активное участие в проекте.
Для того чтобы уменьшить срок разработки сайта, мы приняли решение начать этап верстки главной страницы сразу же после того, как клиент нам ее согласовал. Параллельно вместе с этим, дизайнер продолжил разрабатывать внутренние страницы сайта.
К началу третьего спринта мы подошли с почти готовой главной страницей и практически согласованным дизайном для всех остальных страниц. Для ускорения процесса работы был подключен второй разработчик. С помощью инструмента контроля версий (git) работы ускорились в двое. Также, на этом этапе к команде присоединился контент-менеджер, чтобы ускоренно заполнять сайт контентом по мере готовности.
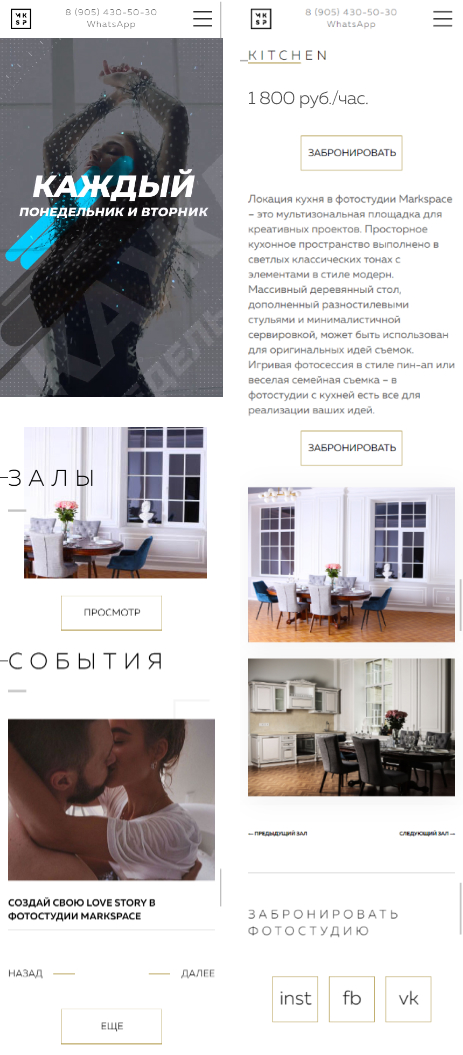
Мы вели кроссплатформенную разработку, проверяя вёрстку на популярных устройствах.
По итогам четвертой недели была завершена вся верстка и интеграция в систему управления сайтом 1С-Битрикс.
Выбор пал на 1С-Битрикс исходя из нескольких аспектов:
- Это самая популярная CMS на СНГ рынке, поэтому в дальнейшем, у заказчика не будет проблем с технической поддержкой.
- В перспективе планируется введение личного кабинета, личных промо-кодов, рассылок – этот функционал 1С-Битрикс способен с легкостью решить благодаря обширной платформе электронной коммерции с готовыми модулями.
- Надежность системы в целом.
- Удобная система контент-менеджмента.
- Простота обновления системы.

Результаты:
Резюмируем, что удалось получить с помощью использования гибкой методологии SCRUM:
- Максимально погрузить заказчика в проект, что позволило в кратчайшие сроки решать спорные моменты и утверждать правки.
- За 1 неделю согласовали ТЗ и концепцию сайта.
- Благодаря гибкости подхода и предварительному планированию ресурсов удалось подключать дополнительные силы по мере их необходимости.
- Благодаря тому, что на протяжении всего проекта заказчик был подключён к проекту, менеджер сообщал ему, что и когда планируется по ходу спринта. Клиент мог планировать своё время и участвовать в разработке. В итоге презентация и сдача проекта прошли без проблем без опозданий по сроку.
