RAPID Business Cards - цифровые визитки
- Заказчик
- Rapid Square Inc.
- Задача
- Развитие UX/UI дизайна приложения, проведение юзабилити тестирований, копирайтинг, работа с аналитикой.
На рынке все еще нет нормального решения для того, чтобы перейти от бумажных визиток к цифровым. Наш клиент создал стартап, который пытается решить эту проблему.
Наша дизайн-студия пришла в этот стартап уже после его запуска. Тут мы занимаемся развитием UX/UI дизайна и выполняем часть других задач: проведение тестирований, копирайтинг, работа с аналитикой, подготовка презентаций, роликов, поиск подрядчиков на непрофильные работы. Мы работаем с клиентом на аутсорсинг, как внештатная команда.
Погружение в проект
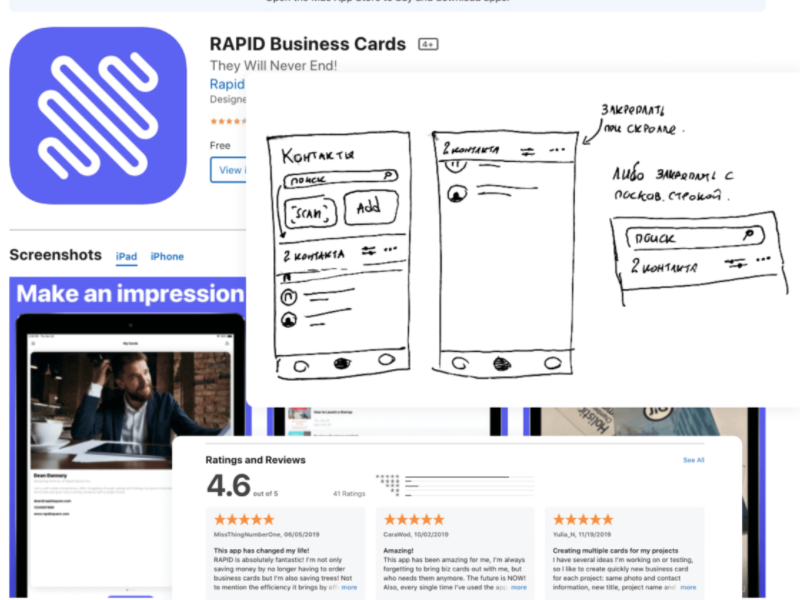
Зайдя в проект, мы ничего не знали об этом рынке, продукте и нише. Для быстрого погружения, мы провели несколько интервью с клиентом и сделали экспертный аудит приложения Rapid app, зафиксировали выявленные проблемы и пожелания. Затем взяли в работу несколько текущих задач по дизайну. Таким образом, мы зашли с нескольких сторон и не теряя времени, перехватили на себя срочные текущие задачи по доработке дизайна приложения.

Развитие продукта вокруг потенциальных потребителей
Приложение Rapid— это стартап, в развитии которого нужно придерживаться концепции Сustomer development, делать фокус на потенциальных потребителях и их проблемах. Для этого мы организовали процесс поиска гипотез по улучшению приложения с последующими проверками на пользователях.
Мы дизайн-студия и кто-то думает, что мы отвечаем только за красоту и юзабилити, но мы очень часто берем на себя задачи по генерации продуктовых идей и их проверке.
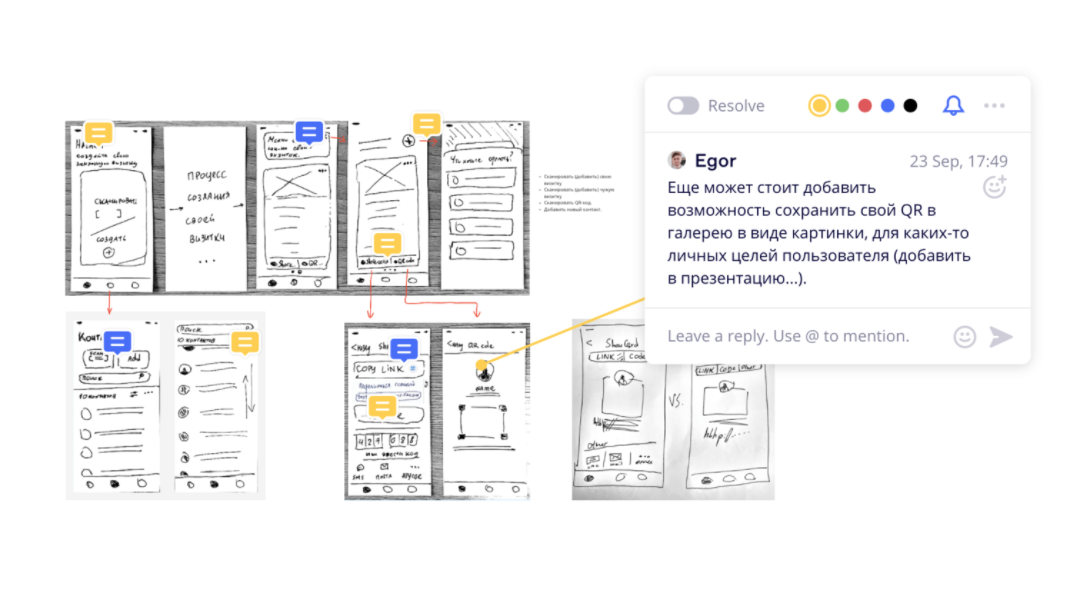
Поиск идей
Любой способ хорош, если нужно находить идеи по развитию текущих функций или внедрять новые. Это может быть анализ конкурентов, бенчмаркинг анализ (когда ищешь что-то ценное в совершенно других нишах и продуктах других категорий), наброски от руки, брейншторминг, изучение отзывов в магазинах приложений, опросы клиента и пользователей, карточные сортировки, существующие данные по аналитике и многое другое.

Отбор идей
После того как найдено достаточно интересных идей и гипотез, нужно провести их отбор для дальнейшей реализации. Все это обсуждается с клиентом и его командой программистов.
Мы все находимся в разных часовых поясах, иногда разница во времени достигает 12 часов, но это не мешает командному взаимодействию. Демонстрация любых идей и результатов работ проходит в Figma и Miro, созвоны и переписка в Zoom и Slack.
Большим плюсом для клиента является то, что в проекте он знает каждого специалиста с нашей стороны и может общаться с ним напрямую. Получается такая большая удаленная, но единая команда, которая видит процесс обсуждения неискаженным, может быть максимально вовлеченной и действительно болеет за продукт, а не выполняет изолированные задачи.

Проверка идей
Далее выбранные гипотезы отправляются в работу дизайнерам, они создают макеты и собирают их в реалистичные интерактивные прототипы для проведения тестирований. Либо макеты напрямую передаются программистам, без тестирования и сборки прототипа.
Прототипы или готовые версии приложения мы проверяем на пользователях, удаленно или на встречах.
- Чтобы проверить что-то быстро, устраиваем коридорные тесты.
- Чтобы получить более качественный отклик, организуем юзабилити тесты.
После тестирования собираем итоги, обсуждаем с клиентом и командой программистов. Выявляем инсайты и планируем следующий этап работ.
Тестировать дизайн и продукт необходимо. Любой тип теста — это обратная связь. Какая бы звездная команда дизайнеров с вами не работала, без последующей проверки на пользователях все ее решения опираются лишь на опыт и личные знания. Например, в Rapid, после одного из тестов стало понятно, что пользователям были непонятны некоторые интересные функции, на которые возлагались большие надежды.
Некоторые из внедренных улучшений
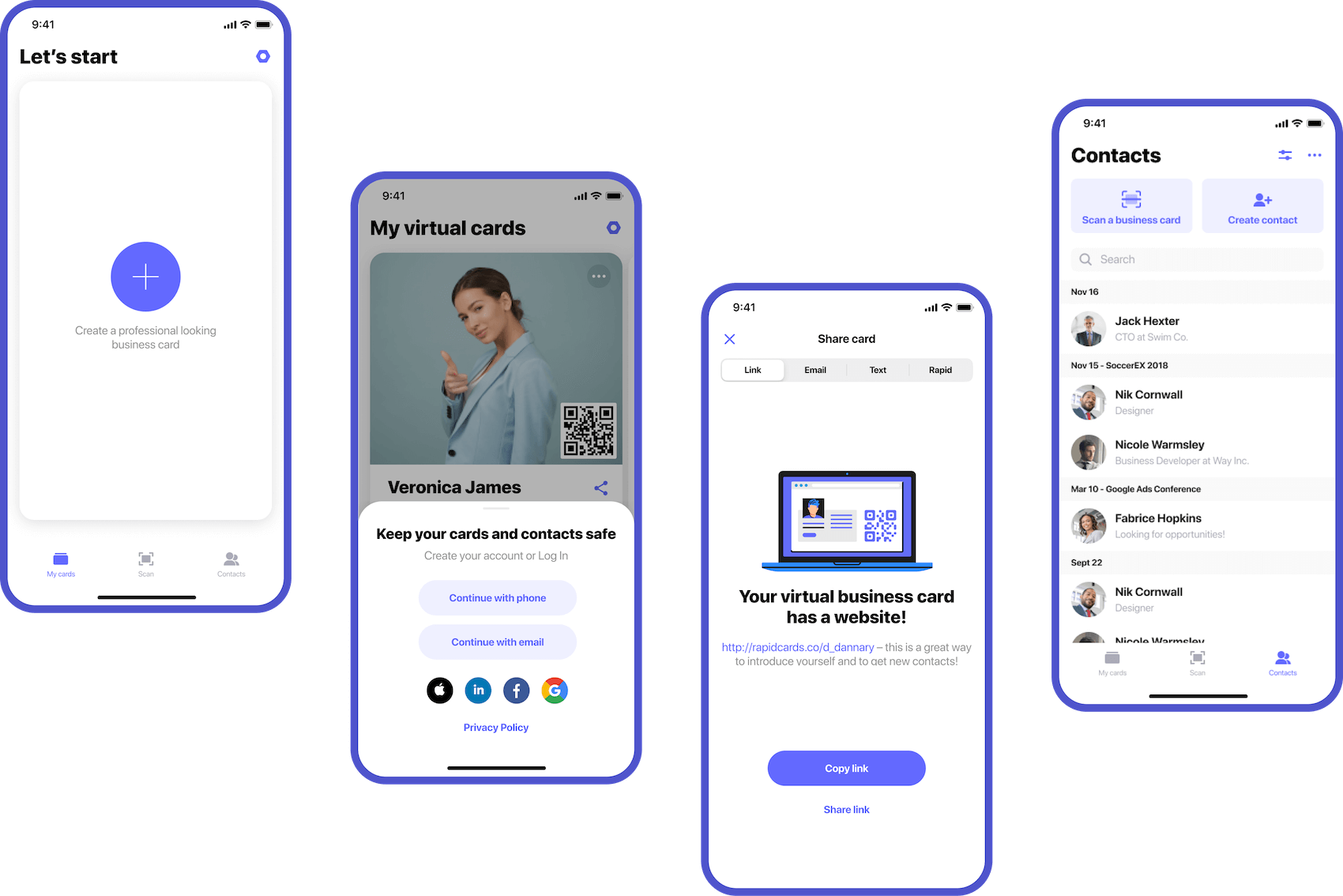
1. СОКРАТИЛИ ПУТЬ ОТ ПЕРВОГО ВХОДА ДО СОЗДАНИЯ ВИЗИТКИ, добавили онбординг
Создали цепочку действий для быстрого начала работы с приложением, добавили на стартовый экран возможность пропустить регистрацию и осмотреться в приложении. Проработали серию пуш-уведомлений, помогающих возвращать пользователей в приложение и демонстрирующие его ценности.
2. Упростили доступ к контактам
Мы изменили информационную архитектуру приложения и реорганизовали главное меню. Один из главных пунктов «Контакты» ранее воспринимался как второстепенный. Ключевая функция приложения «Поделиться визиткой» получила больший приоритет на главном экране.
3. Объяснили сложные функции, поработали на контентом и иллюстрациями
Все возможные способы поделиться визиткой объединили в 1 ключевое действие: Share card. Ранее они были разбросаны по экрану. Создали для этих способов подходящие иллюстрации и написали подходящие тексты, чтобы пользователь мог быстро выбрать нужный способ.