Создание дизайна сайта для интернет-магазина экологически чистой бытовой химии
- Заказчик
- ИП Башура Полина Александровна
- Задача
- Разработать концепцию дизайна сайта, отражающая ДНК бренда и разработать на его основании продающий интернет-магазин
В наше агентство обратились топ-менеджеры крупных компаний, которые скооперировались в сообщество с идеей о сохранении экологии нашей планеты и привлечении таких же небезразличных к вопросам экологии людей.
После мозгового штурма клиент решил сформировать сеть магазинов-мастерских по продаже экологически чистой продукции, а точнее экологичной бытовой химии.
Содержание
Важность брендинга и дизайна сайта
ШАГ 1 Интервью и анализ компании
ШАГ 2 Анализ целевой аудитории
ШАГ 3 Анализ конкурентов
ШАГ 4 Выбор платформы
ШАГ 5 Прототипирование
ШАГ 6 Создание концепции дизайна
ШАГ 7 Отрисовка страниц
ШАГ 8 Техническая реализация сайта
ШАГ 9 Что будет дальше
Важность брендинга и дизайна сайта
Основная задача брендинга компании – выделиться среди конкурентов, запомниться и создать благоприятный образ среди потребителей. Выбранное наименование должно определять философию компании, быть уникальным и запоминающимся, вызывать позитивные ассоциации и эмоции у покупателей.
Разработка дизайна считается одним из основных этапов при проектировании сайта. От этого зависит, как оценят сайт пользователи, захотят ли они задержаться и купить продукцию.
Веб-дизайн (UX/UI) — это сложная, многосторонняя концепция, включающая множество дисциплин: дизайн взаимодействия, информационную архитектуру, визуальный дизайн, удобство использования и взаимодействие человека с компьютером или мобильным устройством.
Это не только «красивый» внешний вид, но и функциональность, и удобство сайта для пользователя.
UX — это функциональность интерфейса, UI — внешний вид.
Дизайн сайта влияет на следующие показатели:
время, проведенное на сайте;
глубина просмотра;
конверсия сайта;
продвижение сайта;
влияние на репутацию компании, повышение конкурентоспособности.
ШАГ 1 Интервью и анализ компании
Над дизайном сайта работает команда маркетологов, веб-дизайнеров, веб-аналитиков и разработчиков.
Так как это стартап, маркетологу с помощью интервью нужно было получить от собственников видение развития компании, смыслы, миссию, визуальные предпочтения и пр.
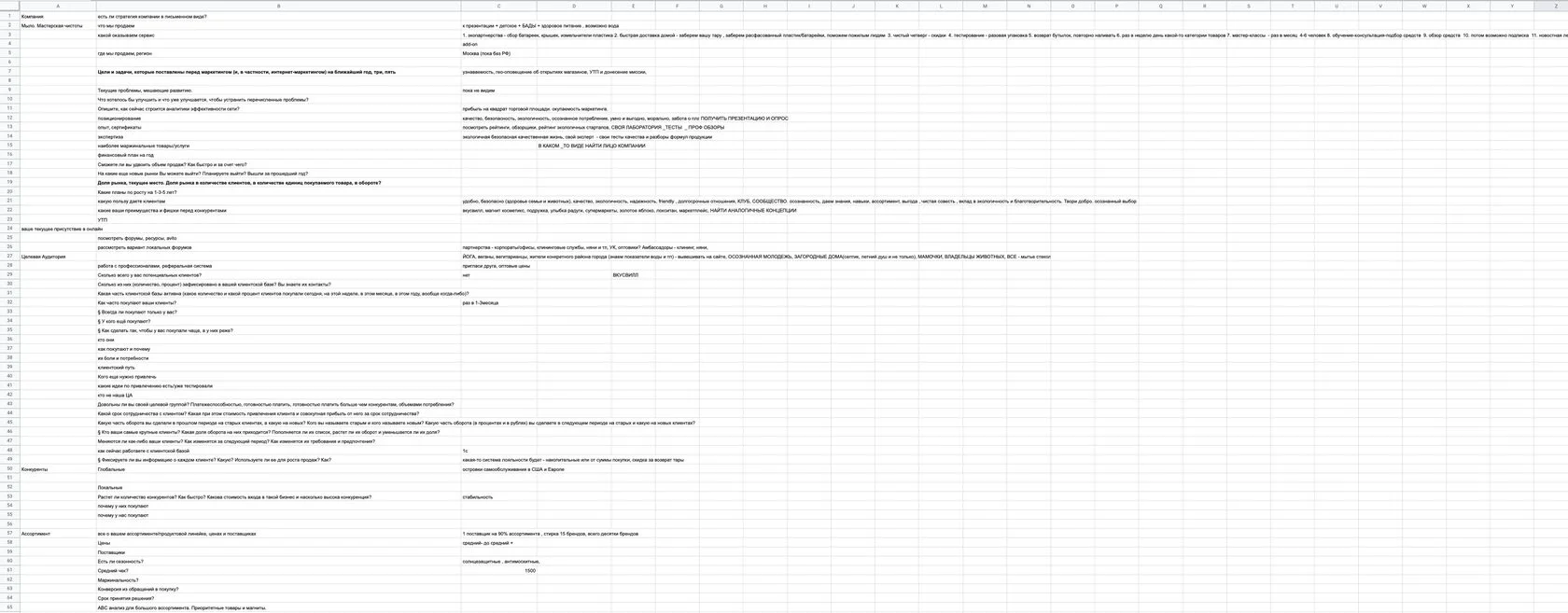
Мы провели 2 интервью по 1,5 часа каждое, где владельцы компании ответили на наши вопросы. После них мы четко понимали цели, ценности компании, бизнес-процессы, ассортимент, проблемы в работе в данной нишей.
В итоге мы собрали и структурировали информацию по следующим пунктам:
бизнес-задачи и основные проблемы компании;
продукты, услуги — сильные и слабые стороны;
основные характеристики ЦА и жизненного цикла клиента;
рекламные мероприятия и тенденции рынка, о которых знает клиент;
недостатки и преимущества в сравнении с конкурентами;
методика продаж, сезонные колебания;
визуальные предпочтения в дизайне.
Затем мы более основательно изучили целевую аудиторию и конкурентов.

ШАГ 2 Анализ целевой аудитории
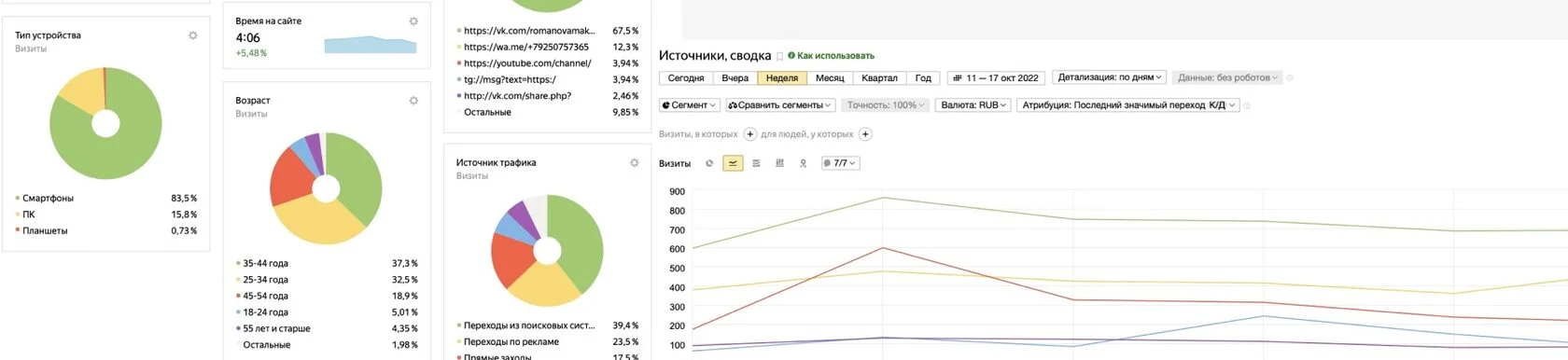
В рамках стратегии мы провели детальный анализ ЦА: пол; возраст; интересы; устройства; потребности и проблемы; бюджет и частота покупок; и другие значимые характеристики.
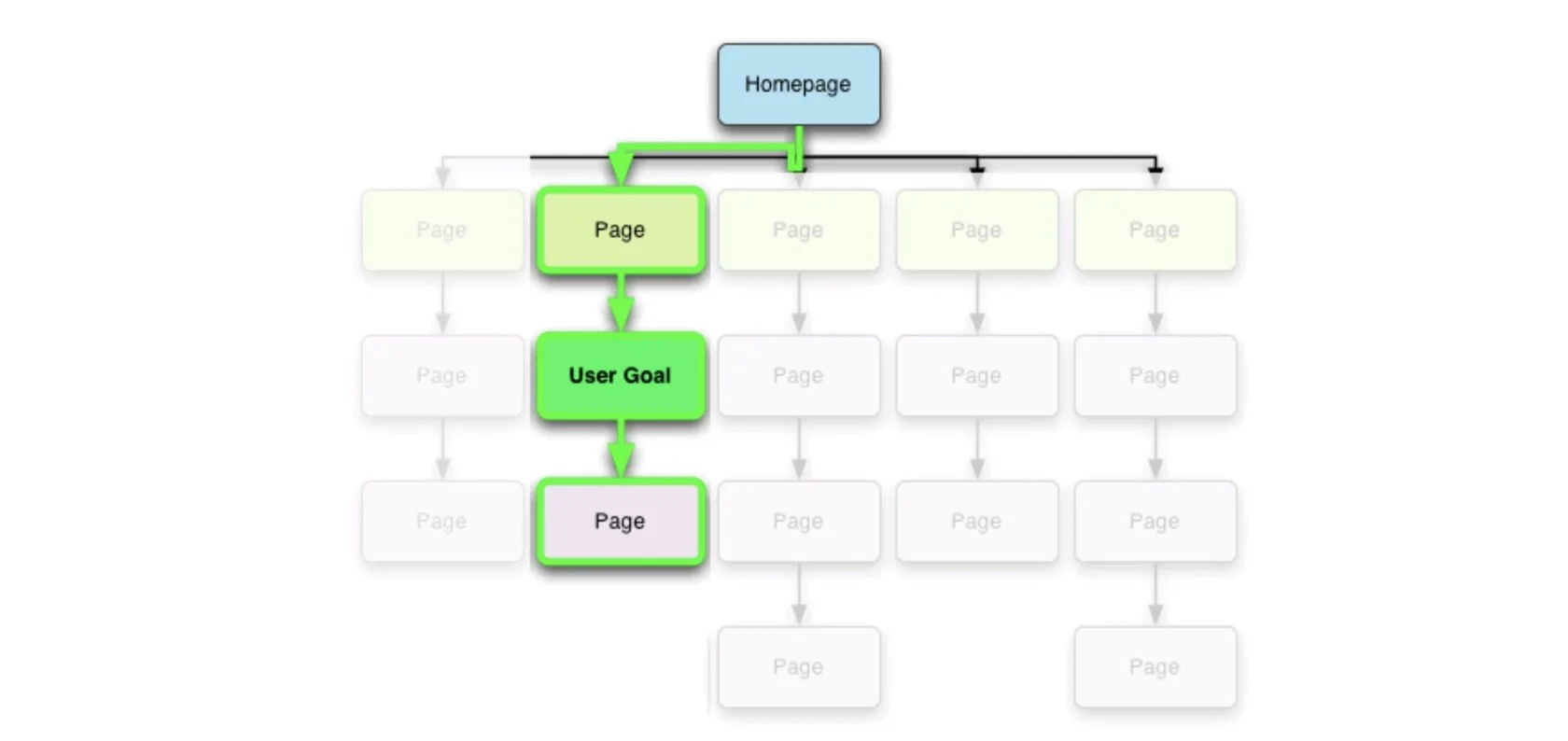
На основе этих данных мы составили путь клиента от входа на сайт до покупки (CJM), который учитывали при дальнейшем брендинге и редизайне сайта.
Проанализировали, какими сайтами привыкла пользоваться ЦА, какие интерфейсы для них наиболее удобны.
Изучили конкурентов, нашли лучшие примеры из других стран и сравнили полученные данные с нашим опытом.

ШАГ 3 Анализ конкурентов
Мы изучили сайты конкурентов, а также сайты лидеров рынка в других странах, чтобы лучше понять потребности потребителей и предлагаемый ассортимент, найти «фишки» и собрать весь необходимый функционал в одно целое.
Конкурентный анализ помог нам найти возможные точки роста компании и слабые зоны, на которые необходимо обратить внимание.
Изучили коммерческие показатели конкурентов, их положение на рынке и присутствие в Интернете.
ШАГ 4 Выбор платформы
Так как основный рынок сбыта товаров Россия и СНГ мы выбрали несколько подходящих для этой территории вариантов.
Для сайтов-визиток мы используем Tilda, для интернет-магазинов малого и среднего бизнеса используем платформу Insales, а для крупной электронной коммерции лучше всего подходит Bitrix.
Для этого проекта мы выбрали Insales - одну из лучших по функциональности и надежности площадок для интернет-магазинов в России. Она имеет ряд преимуществ:
возможность создания красивых и современных сайтов в краткие сроки;
встроенная интеграция со всеми сервисами приема платежей, коммуникации с покупателями и т.д.;
надежность и хорошая служба поддержки;
удобная административная панель и аналитика сайта даже с мобильного телефона;
широкие возможности продвижения сайта;
максимально комфортная ценовая политика.
ШАГ 5 Прототипирование
Прототип страницы — это интерактивный эскиз, набросок будущего сайта. Дизайнер схематично изображает основные элементы сайта и отклики на действия пользователей.
Прототип используется на ранних этапах разработки структуры сайта — для представления идеи заказчику и фокус-группе. Такой подход помогает грамотно расположить необходимые блоки и элементы дизайна, визуализировать концепцию будущего сайта.
Проведя исследование и получив обратную связь о дизайне от собственника, маркетолог собрал прототип сайта на основе маркетингового пути клиента с учетом UX-аудита. А затем передал прототип веб-дизайнеру для создания концепции дизайна.

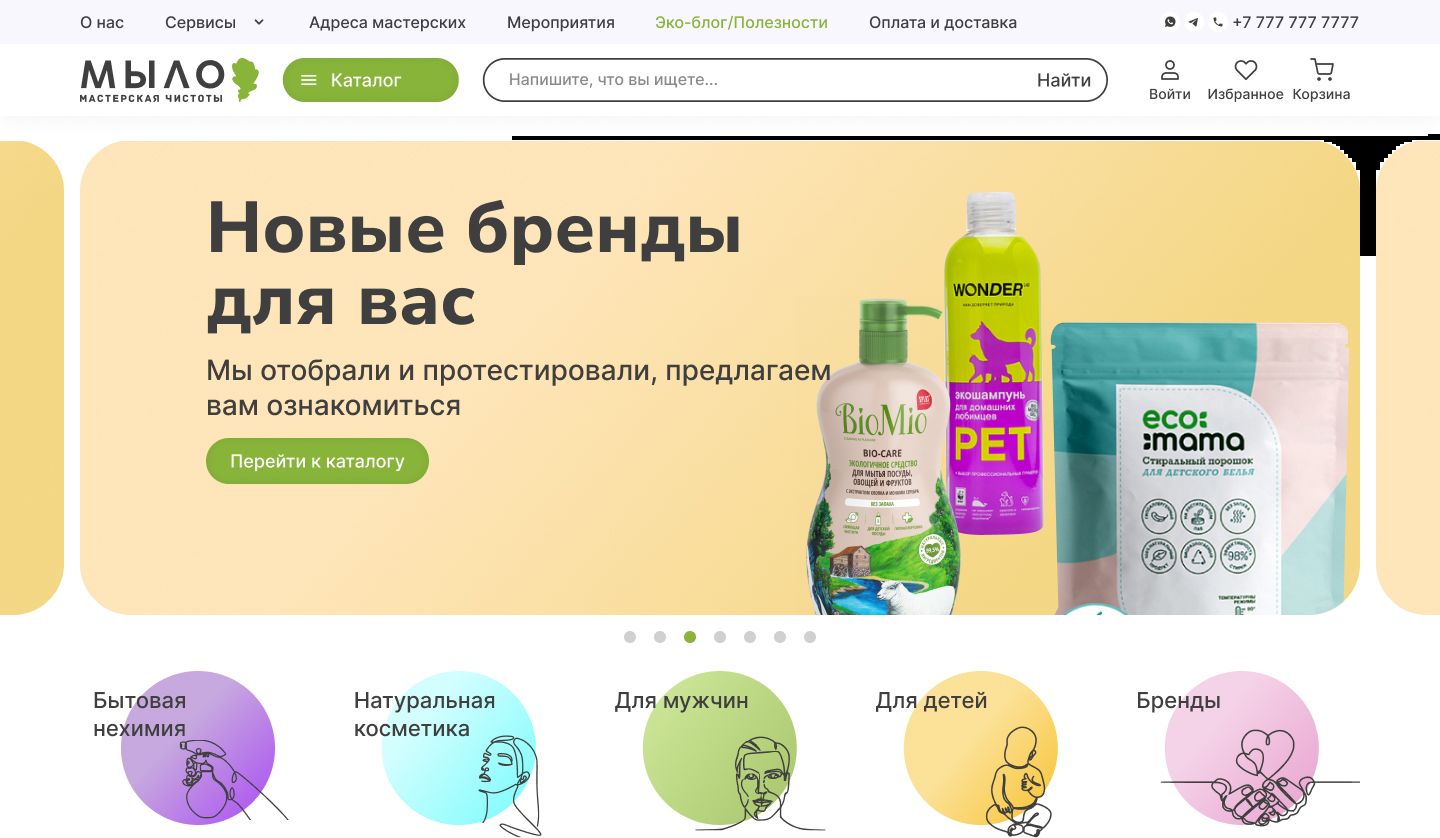
ШАГ 6 Создание концепции дизайна
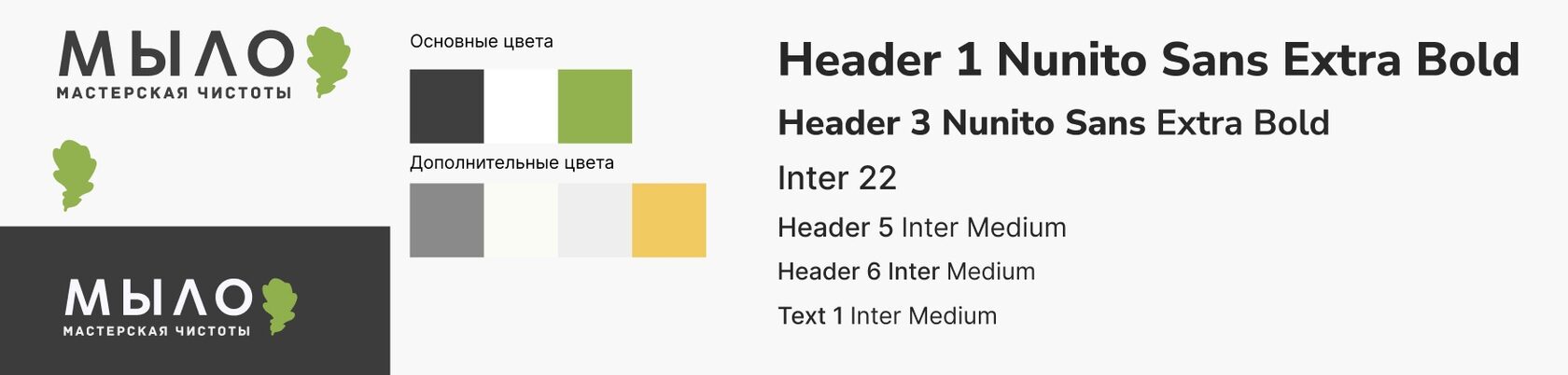
У компании уже был логотип и предпочтения по шрифтам и цветам: сочетание бежевого и графитового, изящный шрифт.
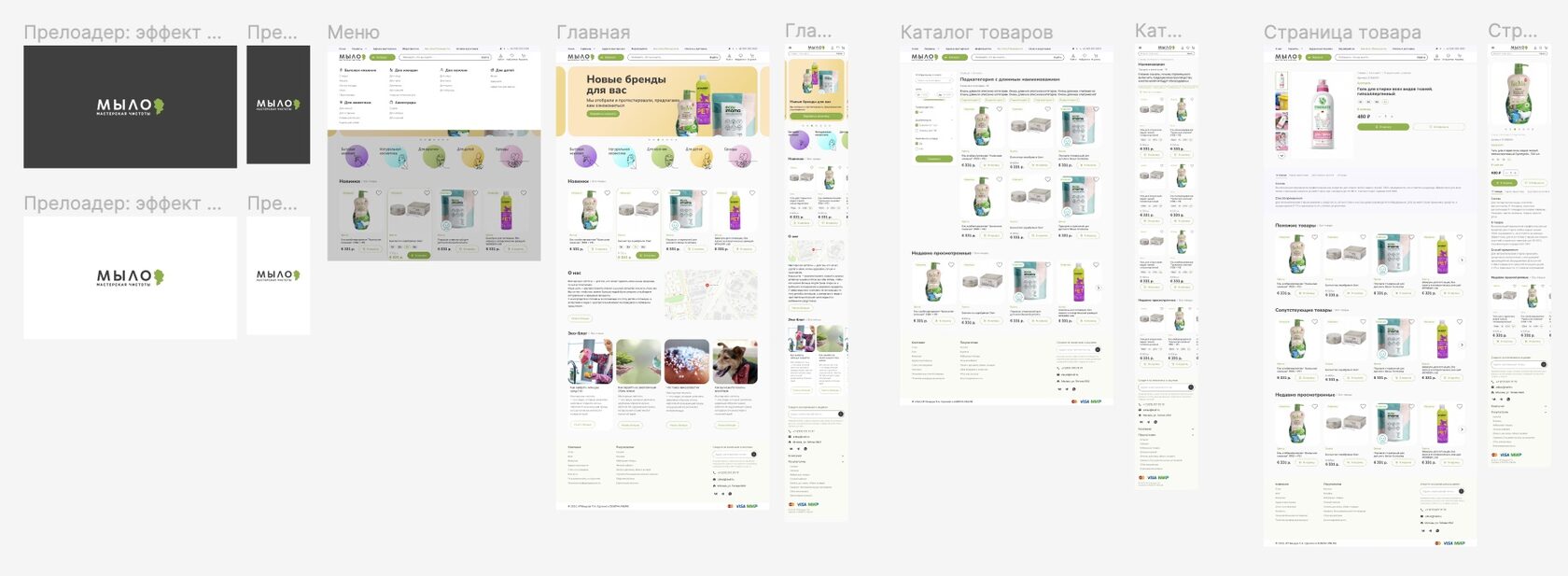
Мы создали несколько вариантов главной страницы и вместе с клиентом выбрали лучший. Важно, чтобы каждый элемент дизайна сайта отражал ДНК бренда.
Для разработки дизайна сайта мы используем платформу Figma.

ШАГ 7 Отрисовка страниц
После окончательного утверждения дизайна главной страницы сайта мы собирали UI kit — документ для дизайнера и разработчика, который содержит все элементы дизайна: цвета, шрифты, логотип, фавикон, кнопки и все остальные элементы дизайн-системы в разных состояниях.
В соответствии с утвержденным UI-kit и прототипами дизайнер создал:
страницу каталога товаров;
страницу карточки товара;
страницу ошибку 404.
Для скорости запуска мы использовали один из наших шаблонов функционала. Так мы сэкономили время, не создавая макеты всех остальных страниц, а собрали их по UI-кит.

ШАГ 8 Техническая реализация сайта
После согласования всего дизайна мы перешли к технической реализации сайта.
При создании интернет-магазина мы учли следующие важные особенности:
сайт должен быть простым, логичным и понятным пользователям;
должен отлично функционировать как с компьютера, так и с мобильных устройств;
дизайн сайта должен отражать ДНК бренда;
фото и видео контент должен быть максимально высокого качества при оптимальной скорости загрузки сайта;
SEO-тексты высокого качества;
надежный и продуманный функционал для хорошей конверсии.
После основной работы по созданию сайта мы провели его тестирование. Для интернет-магазина этот этап очень важен, так как неправильная работа сайта снижает продажи.
Мы проверили следующие параметры:
функциональность — тест основных ресурсов сайта, функционирование кнопки «добавить в корзину», «оплатить» и т.д.;
юзабилити — насколько практичным и понятным для пользователей будет готовый сайт;
производительность — тестирование работы сайта при максимальной нагрузке;
проверка пользовательского интерфейса — как сайт открывается в разных браузерах, тестирование мобильной версии сайта;
безопасность — насколько сайт защищен от вредоносных атак.
Мы разработали концепцию дизайна и создали готовый сайт за 1,5 месяца.

ШАГ 9 Что будет дальше
После редизайна сайта мы приступили к SEO оптимизации и дальнейшему продвижению.
